Предоставляя пользователю возможность заполнения полей на сайте, следует проверять введенные данные на валидность. Это позволит предупредить пользователя о случайных ошибках, а так же даст дополнительную защиту от спама. Ярким примером является форма обратной связи, обязательными полями которой часто бывают email и телефон. Займемся их проверкой на правильность заполнения с помощью javascript.
Информация лучше воспринимается на примерах, поэтому посмотрим готовую форму в действии:
Пожалуйста, заполните все поля формы!
Для начала разберем применяемые регулярные выражения, а полный код формы и javascript функций я приведу в конце статьи.
Валидность адреса электронной почты
Рассмотрим адрес электронной почты (test@mail.ru). Вот его обязательные части:
- Название (test) — один или много символов;
- Знак собаки (@);
- Доменное имя почтового сервера (mail) — один или много символов;
- Точка (.);
- Доменное имя первого уровня (ru) от двух до пяти букв.
Составим регулярное выражение для наших требований:
/^[w-.]+@[w-]+.[a-z]{2,4}$/i
Разберём правило по частям:
- Регулярное выражение должно открываться и закрываться символами «/». После закрывающегося символа можно указать директиву. В нашем случае такой директивной является «i», которая отключает проверку вводимых букв на регистр. То есть, становится не важно, ввели «test@mail.ru» или «Test@Mail.RU».
- Знаки «^» и «$» обозначают начало и конец проверяемой строки. Если их убрать, то правило вернет положительный результат даже если в начале или конце электронного адреса поставить запрещенные знаки. То есть, при вводе «%:&test@mail.ru#6&» функция проверки вернет положительный результат, так как в строке имеется последовательность символов, удовлетворяющая нашему правилу. Для исключения такой возможности указываем, что правило должно применяться ко всей строке, а не к её части.
- Блок «[w-.]+» отвечает за проверку названия ящика. В квадратных скобках указываем разрешенные символы: «w» — все латинские буквы, цифры и знак подчеркивания. Так же рекомендую добавлять знак тире и точку «-.». «+» после квадратных скобок указывает на возможность повторения символов — один или много раз.
- Далее идет знак собаки и доменное имя почтового сервера — «@[w-]+». Здесь практически тоже самое что и в предыдущем блоке. Исключаем только из набора символов точку.
- Осталось прописать правило для проверки наличия точки и корректности доменного имени верхнего уровня (ru,com,info). «.[a-z]{2,4}». Для обозначения знака точки мы указываем её с обратным слешем «.» Без него она будет восприниматься зарезервированным символом регулярки, который обозначает возможность наличия на её месте любого символа.
За точкой должно следовать доменное имя верхнего уровня. Это минимум 2 латинские буквы — «[a-z]{2,4}».
Разобранный пример немного упрощен для лучшего восприятия. У него есть недостаток — первым знаком в email не может быть тире или точка, но приведенное регулярное выражение этого не учитывает. Чтобы это исправить следует его немного поправить:
/^[w]{1}[w-.]*@[w-]+.[a-z]{2,4}$/i
Проверка валидности номера телефона в javascript
С номером телефона ситуация сложнее, так как номер можно ввести десятками способов:
8 999 1234567
8 (999) 1234567
8 999 123-45-67
+7 (999) 123 45 67
Есть несколько выходов из ситуации:
- продумать все возможные шаблоны и составлять для них правила;
- заставить посетителя вводить телефон по определенному шаблону;
- ограничиться проверкой на случайные ошибки.
Для форм обратной связи последний вариант кажется наилучшим. Во-первых, если человек не хочет указывать свой номер телефона, то никакие проверки на корректность не помогут. Он просто введет несуществующий или чужой номер. Во-вторых, посетители сайта не любят когда их загоняют в определенные рамки. Поэтому рекомендую использовать регулярное выражение следующего типа:
/^[d+][d() -]{4,14}d$/
В правиле указываем что первый символ должен быть обязательно цифрой или плюсом «[d+]», а последний только цифрой — «d». В середине разрешаем использовать скобоки, пробел и знак дефиса — «[d() -]{4,14}», от 4 до 14 символов. Так как скобки и пробел являются зарезервированными элементами регулярных выражений, перед ними ставим обратный слеш.
Для любителей жестких шаблонов приведу пример проверки номера вида 8 (999) 123-45-64
/^[d]{1} ([d]{2,3}) [d]{2,3}-[d]{2,3}-[d]{2,3}$/
Исходный код примера: html и javascript
Это полный код тестовой странички, на которой я использовал форму и js скрипты для отладки правил из этой статьи. Можете скопировать его и протестировать у себя на компьютере.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function ValidMail() {
var re = /^[w-.]+@[w-]+.[a-z]{2,4}$/i;
var myMail = document.getElementById('email').value;
var valid = re.test(myMail);
if (valid) output = 'Адрес эл. почты введен правильно!';
else output = 'Адрес электронной почты введен неправильно!';
document.getElementById('message').innerHTML = output;
return valid;
}
function ValidPhone() {
var re = /^[d+][d() -]{4,14}d$/;
var myPhone = document.getElementById('phone').value;
var valid = re.test(myPhone);
if (valid) output = 'Номер телефона введен правильно!';
else output = 'Номер телефона введен неправильно!';
document.getElementById('message').innerHTML = document.getElementById('message').innerHTML+'<br />'+output;
return valid;
}
</script>
</head>
<body>
<p id="message" >Пожалуйста, заполните все поля формы!</p>
E-mail: <input id="email" name="email" type="text" size="20" /><br />
Телефон: <input id="phone" name="phone" type="text" size="20" /><br />
<input name="button" type="submit" value="Проверить" onClick="ValidMail(); ValidPhone();" />
</body>
</html>
Это демонстрационная версия. В случае с формой обратной связи нам следует проводить проверку полей не при нажатии на кнопку, а при попытке отправить её:
<form action="/feedback/" method="post" onsubmit="return (ValidMail()&&ValidPhone())">
В этом случае форма отправится только если обе функции вернут значение «true».
let isPhoneNumber = input => {
try {
let ISD_CODES = [93, 355, 213, 1684, 376, 244, 1264, 672, 1268, 54, 374, 297, 61, 43, 994, 1242, 973, 880, 1246, 375, 32, 501, 229, 1441, 975, 591, 387, 267, 55, 246, 1284, 673, 359, 226, 257, 855, 237, 1, 238, 1345, 236, 235, 56, 86, 61, 61, 57, 269, 682, 506, 385, 53, 599, 357, 420, 243, 45, 253, 1767, 1809, 1829, 1849, 670, 593, 20, 503, 240, 291, 372, 251, 500, 298, 679, 358, 33, 689, 241, 220, 995, 49, 233, 350, 30, 299, 1473, 1671, 502, 441481, 224, 245, 592, 509, 504, 852, 36, 354, 91, 62, 98, 964, 353, 441624, 972, 39, 225, 1876, 81, 441534, 962, 7, 254, 686, 383, 965, 996, 856, 371, 961, 266, 231, 218, 423, 370, 352, 853, 389, 261, 265, 60, 960, 223, 356, 692, 222, 230, 262, 52, 691, 373, 377, 976, 382, 1664, 212, 258, 95, 264, 674, 977, 31, 599, 687, 64, 505, 227, 234, 683, 850, 1670, 47, 968, 92, 680, 970, 507, 675, 595, 51, 63, 64, 48, 351, 1787, 1939, 974, 242, 262, 40, 7, 250, 590, 290, 1869, 1758, 590, 508, 1784, 685, 378, 239, 966, 221, 381, 248, 232, 65, 1721, 421, 386, 677, 252, 27, 82, 211, 34, 94, 249, 597, 47, 268, 46, 41, 963, 886, 992, 255, 66, 228, 690, 676, 1868, 216, 90, 993, 1649, 688, 1340, 256, 380, 971, 44, 1, 598, 998, 678, 379, 58, 84, 681, 212, 967, 260, 263],
//extract numbers from string
thenum = input.match(/[0-9]+/g).join(""),
totalnums = thenum.length,
last10Digits = parseInt(thenum) % 10000000000,
ISDcode = thenum.substring(0, totalnums - 10);
//phone numbers are generally of 8 to 16 digits
if (totalnums >= 8 && totalnums <= 16) {
if (ISDcode) {
if (ISD_CODES.includes(parseInt(ISDcode))) {
return true;
} else {
return false;
}
} else {
return true;
}
}
} catch (e) {}
return false;
}
console.log(isPhoneNumber('91-9883208806'));let isPhoneNumber = input => {
try {
let ISD_CODES = [93, 355, 213, 1684, 376, 244, 1264, 672, 1268, 54, 374, 297, 61, 43, 994, 1242, 973, 880, 1246, 375, 32, 501, 229, 1441, 975, 591, 387, 267, 55, 246, 1284, 673, 359, 226, 257, 855, 237, 1, 238, 1345, 236, 235, 56, 86, 61, 61, 57, 269, 682, 506, 385, 53, 599, 357, 420, 243, 45, 253, 1767, 1809, 1829, 1849, 670, 593, 20, 503, 240, 291, 372, 251, 500, 298, 679, 358, 33, 689, 241, 220, 995, 49, 233, 350, 30, 299, 1473, 1671, 502, 441481, 224, 245, 592, 509, 504, 852, 36, 354, 91, 62, 98, 964, 353, 441624, 972, 39, 225, 1876, 81, 441534, 962, 7, 254, 686, 383, 965, 996, 856, 371, 961, 266, 231, 218, 423, 370, 352, 853, 389, 261, 265, 60, 960, 223, 356, 692, 222, 230, 262, 52, 691, 373, 377, 976, 382, 1664, 212, 258, 95, 264, 674, 977, 31, 599, 687, 64, 505, 227, 234, 683, 850, 1670, 47, 968, 92, 680, 970, 507, 675, 595, 51, 63, 64, 48, 351, 1787, 1939, 974, 242, 262, 40, 7, 250, 590, 290, 1869, 1758, 590, 508, 1784, 685, 378, 239, 966, 221, 381, 248, 232, 65, 1721, 421, 386, 677, 252, 27, 82, 211, 34, 94, 249, 597, 47, 268, 46, 41, 963, 886, 992, 255, 66, 228, 690, 676, 1868, 216, 90, 993, 1649, 688, 1340, 256, 380, 971, 44, 1, 598, 998, 678, 379, 58, 84, 681, 212, 967, 260, 263],
//extract numbers from string
thenum = input.match(/[0-9]+/g).join(""),
totalnums = thenum.length,
last10Digits = parseInt(thenum) % 10000000000,
ISDcode = thenum.substring(0, totalnums - 10);
//phone numbers are generally of 8 to 16 digits
if (totalnums >= 8 && totalnums <= 16) {
if (ISDcode) {
if (ISD_CODES.includes(parseInt(ISDcode))) {
return true;
} else {
return false;
}
} else {
return true;
}
}
} catch (e) {}
return false;
}
console.log(isPhoneNumber('91-9883208806'));Способов валидации форм на стороне клиента, а именно поля ввода номера телефона (инпута) существует несколько, как и на стороне сервера. Для этих целей существуют специальные jQuery плагины, типа Inputmask, которые легко подключить и легко использовать. Но в этой статье мы их рассматривать не будем, а будем производить валидацию телефона при помощи регулярного выражения и совсем маленькой функции, которую можно будет использовать в последующем и других проектах. Для демонстрации предлагаю посмотреть и протестировать пример.
Демо
Валидация номера телефона на JS
Самое основное в этом деле — регулярное выражение (regex), которое, к счастью, не нужно придумывать самому, а просто взять готовое и внедрить. Сразу скажу, что данная регулярка проверяет российские номера телефонов. Первая конструкция, которую мы рассмотрим, выглядит так:
1 2 3 4 5 6 7 8 |
let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; let phone = '89000000000'; // дальше идет проверка на соответствие выражению if(!regex.test(phone){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
То же самое можно записать в функцию валидации и вызывать ее где угодно в коде.
1 2 3 4 5 6 7 8 9 10 11 12 |
function validatePhone(phone){ let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; return regex.test(phone); } // Вызов функции let phone = '89000000000'; if (!validatePhone(phone)){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
Теперь немного о том, для каких номеров будет происходить валидация, ведь один и тот же номер можно написать в разных форматах и очень важно сделать все правильно и протестировать на работоспособность иначе можно столкнуться с тем, что номера телефонов будут приходить в неверном формате и по ним невозможно будет дозвониться, а это уже потеря потенциальной прибыли и прямые убытки. Вот все форматы, которые пройдут валидацию:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
89000000000 +79000000000 8-900-000-00-00 +7-900-000-00-00 8(900)0000000 8(900)000 00 00 +7 (900) 000 00 00 8(900)-000-00-00 +7(900)-000-00-00 +7(900)000-00-00 8 900 000 00 00 +7 900 000 00 00 8-(900) 000 00 00 +7-(900) 000 00 00 8-(900)-000-00-00 +7-(900)-000-00-00 7(999)999 99 99 79000000000 7-900-000-00-00 7-(900)-000-00-00 7(900)-000-00-00 7(900) 000 00 00 7 (900)-000-00-00 7 (900) 000 00 00 7 900 000 00 00 8000000000 9000000000 800 000 00 00 900 000 00 00 800-000-00-00 900-000-00-00 (800)-000-00-00 (900)-000-00-00 |
Валидация телефона на jQuery
Здесь все в точности то же самое, но пройдемся по HTML коду и разберем по полочкам все элементы, чтобы было более понятно. Допустим у нас есть вот такой инпут:
<input type="tel" class="input"/>
Затем пишем jQuery код.
1 2 3 4 5 6 7 |
let phone = $('.input').val(); // Получаем значение input let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; if(!regex.test(phone){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
Обычно валидация поля с телефоном происходит при отправке Ajax запроса без перезагрузки страницы. данный способ подойдет, если в форме есть всего несколько полей, к примеру имя и телефон. Если полей много и для каждого требуется проверка на корректность заполнения, то здесь лучше подключить соответствующий плагин, чтобы не изобретать велосипед и не писать кучу кода с нуля. Надеюсь, что все было понятно, если что — пишите комменты.
Всем привет, Жёлтый на связи!
Всем нам рано или поздно приходится возиться с проверкой телефонных номеров в формах заявок. Обычно причиной является слишком большое количество треша: пользователи от нечего делать шлют рандомные номера в ПП, мы из-за этого видим большое число лидов в Facebook и в трекере, радуемся, а потом всё это падает в треш и GG WP.
Будем бороться с невалидными номерами и для начала рассмотрим, как мы обычно решаем эту задачу.
Убираем пустые номера
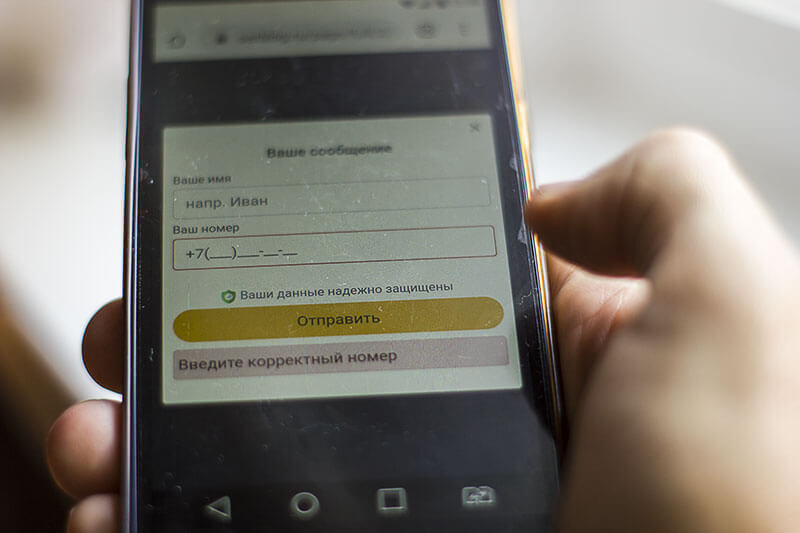
Самое первое, что нужно сделать, если этого не сделала за вас ПП — это убрать возможность отсылать форму с пустым номером. Для этого достаточно добавить к полю ввода номера атрибут required.
<input type="text" name="phone" required/>
Теперь при попытке нажать на кнопку отправки пользователю будет показано сообщение о необходимости заполнить поле телефона:
Также хорошо было бы изменить тип поля на tel и добавить автозаполнение. Про это прочитаете на моём телеграм-канале.
Маски ввода
Стандартное решение на сегодняшний день. Маска представляет собой шаблон номера для выбранного ГЕО и обычно включает в себя 2 вещи: длина номера и набор доступных цифр. Выглядит примерно так (для RU):
+7-999-999-99-99
Девятки в данном случае обозначают любую цифру. Поэтому, чтобы второй цифрой номера была именно девятка перед ней стоит слеш. Итого в номере должно быть 11 цифр, из них первая должна быть семёркой, вторая девяткой, а остальные любые.
На страницу подключают какой-нибудь JavaScript-плагин (обычно это InputMask) и пишут примерно такой код:
var selector = document.getElementById("phone");
var im = new Inputmask("+7-999-999-99-99");
im.mask(selector);Плюсы метода: работает, просто подключить
Минусы метода: приходится разбираться, как в том или ином ГЕО выглядят валидные номера телефонов и писать под них маски. Если ошибёшься, то потеряешь лиды. Иногда пользователи начинают писать свой номер с кодом страны, хотя обычно код уже выставлен в маске, что ведёт к неправильным номерам в заявке. Иногда номера в стране могут быть разной длины, написать под такое маску становится тем ещё гемором.
LibPhoneNumber от Google
У корпорации Google существует своё решение для парсинга, форматирования и валидации телефонных номеров. Мы с вами не будем использовать его напрямую, а рассмотрим другую JavaScript-библиотеку International Telephone Input. Она удобнее в использовании и при этом под капотом юзает это же решение от гугла.
Кратко пробежимся по тому, что у нас получится в итоге:
- Наш скрипт будет автоматом определять страну пользователя по его IP-адресу и в поле ввода телефона показывать флаг этой страны
- После ввода каждой цифры скрипт будет проверять валидность номера и не будет давать отправлять форму с некорректным номером
Плюсы метода: работает для всех стран, не нужно выдумывать маски
Минусы метода: не ограничивает пользователя при вводе, но на это пофиг, ибо отправить дичь всё равно не получится!
Подключение и использование
Первым делом открываем пример и смотрим, как подключать библиотеку к своим лендам. Для этого добавляем в тег <head> ссылку на бибилотеку и css-стиль.
После этого добавляем сразу после тега <body> скрипт, который подключит проверку номеров для ваших полей ввода во всех формах на странице.
А теперь смотрите на выделенное красным поле: как вы понимаете, в моём примере поставлена проверка для гео RU, а нам надо бы сделать так, чтобы работало универсально. Рассмотрим 2 варианта.
Делаем скрипт универсальным, используя Кейтаро
Если у вас есть под рукой трекер Кейтаро, то всё проще пареной репы, вместо
initialCountry: 'RU',
пишем
initialCountry: '{country_code}',
Когда пользователь попадёт к вам на ленд, Кейтаро автоматом заменит макрос {country_code} на код его ГЕО.
Делаем скрипт универсальным, используя JS-код
Идея в следующем: пользователь заходит на страницу, скрипт сам пробивает его IP по геобазе и определяет страну. Для этого нужно выставить страну в 'auto' и прописать функцию определения страны.
initialCountry: "auto",
geoIpLookup: function(callback) {
$.get('https://ipinfo.io', function() {}, "jsonp").always(function(resp) {
var countryCode = (resp && resp.country) ? resp.country : "us";
callback(countryCode);
});
},В данном случае используется JQuery, чтобы отправить запрос и база IpInfo.io. Хотите — используйте любую другую.
Результат
При попытке отправить невалидный номер юзер получает от ворот поворот, что нам и требовалось.
Внедряем и льём в плюс, господа!
Простейший способ валидации телефонных номеров на сайтах
28 July 2017, 18:47 MSK
Ещё одна раздражающая проблема многих сайтов — это когда сайт заставляет вводить тебя телефонный номер в понятном ЕМУ формате. Часто разработчики таких сайтов впридачу не удосуживаются сообщить пользователю, в каком формате сайт хочет видеть номер. Совсем клиника — когда ты видишь голое поле ввода номера, вводишь номер, жмёшь «Отправить» и получаешь сообщение типа «Телефон введён неправильно». Блин, а как правильно-то? И начинаешь перебирать разные форматы…
Сегодня рассмотрим простой способ валидации (проверки правильности ввода) телефонных номеров при условии того, что все посетители сайта — из России (или Казахстана). Российские номера телефонов начинаются с +7 и имеют далее 10 цифр. При этом, все люди привыкли вводить телефонные номера по-разному. Кто-то пишет
+79219710296,
кто-то
+7 921 971 02 96,
кто-то ставит скобки и тире:
+7 (921) 971-02-96,
кто-то пишет через восьмёрку: 89219710296, кто-то пишет просто 10 цифр: 921 971 02 96, ну и так далее. В нашем способе проверки все эти примеры будут считаться валидными, а на выходе мы будем иметь телефон в едином формате +7xxxxxxxxxx для удобного хранения номера в базе данных.
Код PHP-функции проверки телефонного номера:
function validate_russian_phone_number($tel)
{
$tel = trim((string)$tel);
if (!$tel) return false;
$tel = preg_replace('#[^0-9+]+#uis', '', $tel);
if (!preg_match('#^(?:\+?7|8|)(.*?)$#uis', $tel, $m)) return false;
$tel = '+7' . preg_replace('#[^0-9]+#uis', '', $m[1]);
if (!preg_match('#^\+7[0-9]{10}$#uis', $tel, $m)) return false;
return $tel;
}Функция принимает на входе строку с телефонным номером в произвольном формате, а возвращает либо телефонный номер в формате +7xxxxxxxxxx, либо false в случае, если номер не прошёл проверку (и об этом следует сообщить пользователю).
Спасибо за внимание. Делайте удобные сайты!
Йо-йо! Сейчас (июнь 2019) я делаю небольшой сайт для бонусной системы одной известной сети кафе в своём городе. Т.к. все данные я получаю по API я решил сделать SPA на реакте.
У этой статьи появились «братья») Смотрите как валидировать данные в видео-формате: валидация формы регистрации, валидация файлов, валидация данных юридических лиц
Схема взаимодействия на сайте такая: пользователь авторизуется по номеру телефона и из API подтягиваются данные. В API я отправляю данные в формате 89999999999. То есть ни каких +7, скобочек и т.д.
Конечно же встал вопрос как валидировать номер телефона, хотелось сделать всё просто и модно выкачав что-то из npm. Сегодня я расскажу как я решил данную задачу.
Компонент с формой
Код компонента с формой, на примере моей страницы регистрации:
import React, { Component } from 'react';
class Page__REGISTER extends Component{
constructor(props){
super(props);
this.state = {
phone: '',
password: '',
isValidPhone: false,
isValidPassword: false
};
}
render(){
return(
<main>
<h1>Регистрация</h1>
<p>Введите ваши данные</p>
<form method="POST">
<label>Ваш телефон</label><br />
<input id="name" name="phone" type="tel" /><br />
<label>Введите жалаемы пароль</label><br />
<input id="pass" name="pass" type="password" /><br />
<label>Подтвердите пароль</label><br />
<input id="pass_suc" name="pass_suc" type="password" /><br />
<button type="submit">Отправить</button></form>
</main>
)
}
}
export default Page__REGISTER;
И так, у нас есть форма, там телефон и два поля для ввода пароля, их мы пока опустим. Сейчас нас интересует только номер телефона. Так же я создал state, в котором будет храниться логин и пароль и данные о валидности.
Обработка onSubmit
На отправку формы я назначу обработчик. В этом поможет синтетическое событие из react’а onSubmit. Для этого в тэге form добавит атрибут onSubmit={this.handlerSubmit}, а в state this.handlerSubmit = this.handlerSubmit.bind(this), ну и конечно же метод handlerSubmit в классе компонента.
Получится вот что:
import React, { Component } from 'react';
class Page__REGISTER extends Component{
constructor(props){
super(props);
this.state = {
phone: '',
password: '',
isValidPhone: false,
isValidPassword: false
};
this.handlerSubmit = this.handlerSubmit.bind(this);
}
handlerSubmit(event){
event.preventDefault();
}
render(){
return(
<main>
<h1>Регистрация</h1>
<p>Введите ваши даннык</p>
<form method="POST" onSubmit={this.handlerSubmit}>
<label>Ваш телефон</label><br />
<input id="name" name="phone" type="tel" /><br />
<label>Введите жалаемы пароль</label><br />
<input id="pass" name="pass" type="password" /><br />
<label>Подтвердите пароль</label><br />
<input id="pass_suc" name="pass_suc" type="password" /><br />
<button type="submit">Отправить</button></form>
</main>
)
}
}
export default Page__REGISTER;
Обратите внимание, что в метод handlerSubmit я передал событие и отменил действия по умолчанию.
Получение номера телефона
Далее я буду описывать код handlerSybmit, чтобы не дублировать много кода.
handlerSubmit(event){
event.preventDefault();
const form = event.target;
const inputsData = form.querySelectorAll('input');
const arrDataFromForm = {};
Array.from(inputsData).map((e)=>{
const name = e.name;
const value = (name !== 'phone')
? e.value // Записываю пароли
: e.value.replace(/D/g, '').replace(/^7/, '8'); // Чищу номера телефона от лишних символов
arrDataFromForm[name] = value;
});
}
Что я сделал: взял форму из события, получил все input’ы, создал объект в который буду собирать данные, с помощью map() прошёлся по input’ам, в мапе обрабатывал данные и записывал их в свой объект.
Так как мне нужно было отправлять номер телефона на сайт в определённом формате, я сразу отчистил его от +7 и других ненужных символов вот так:
e.value.replace(/D/g, '').replace(/^7/, '8');
Первый replace удали все не числовые символы, а второй заменил первую 7 на 8. Такой подход позволяет пользователю вводить любой номер и не использовать тупые маски. Для конверсии и удобства это лучшее решение.
Собственно валидация
Наконец мы дошли до того ради чего я писал статью. Для того, чтобы проверить валиден номер телефона или нет мы скачаем либу из npm. Библиотека называется validator, вот её страничка на npm.
Устанавливаем библиотеку:
npm i validator --save
Импортируем в наш компонент:
import validator from 'validator';
Когда мы прошли предыдущие шаги пора изменить наш компонент. Для валидации нам понадобиться метод validator.isMobilePhone(numbel, arr(local)). В этот метод мы передаём номер телефона и локаль относительно которой мы проверяем наш номер телефона. Например в России номера начинаются с +7 или 8 и если в методе мы передадим локаль ru-RU то валидатор проверит начинается номер именно с этих чисел или нет, а так же других правил записи русских номеров телефона.
После преобразований у меня получился следующий компонент:
import React, { Component } from 'react';
class Page__REGISTER extends Component{
constructor(props){
super(props);
this.state = {
phone: '',
password: '',
isValidPhone: false,
isValidPassword: false
};
this.handlerSubmit = this.handlerSubmit.bind(this);
// Создаю ref, чтобы было удобно работать с input'ом
this.inputNameRef = React.createRef();
}
handlerSubmit(event){
event.preventDefault();
const form = event.target;
const inputsData = form.querySelectorAll('input');
const arrDataFromForm = {};
Array.from(inputsData).map((e)=>{
const name = e.name;
const value = (name !== 'phone')
? e.value // Записываю пароли
: e.value.replace(/D/g, '').replace(/^7/, '8'); // Чищу номера телефона от лишних символов
arrDataFromForm[name] = value;
});
// Проверка номера на валидность
if(validator.isMobilePhone(arrDataFromForm["phone"], ['ru-RU'])){
// Изменил state
this.setState({
isValidPhone:true,
phone: arrDataFromForm["phone"]
});
} else {
// Предупреждаю, что номер неверный
alert('Неверный номер телефона');
// Подсвечиваю input с номером телефона для удобства
this.inputNameRef.current.focus();
}
}
render(){
return(
<main>
<h1>Регистрация</h1>
<p>Введите ваши даннык</p>
<form method="POST" onSubmit={this.handlerSubmit}>
<label>Ваш телефон</label><br />
{// Создаю ref для input'а}
<input ref={this.inputNameRef} id="name" name="phone" type="tel" /><br />
<label>Введите жалаемы пароль</label><br />
<input id="pass" name="pass" type="password" /><br />
<label>Подтвердите пароль</label><br />
<input id="pass_suc" name="pass_suc" type="password" /><br />
<button type="submit">Отправить</button></form>
</main>
)
}
}
export default Page__REGISTER;
Обратите внимание, что я создал ref для удобного обращения к input’у
О validator
В данном модуле есть очень много разных проверок, например является ли строка base64 или нет, является ли сторока email’ом, json’ом и многое другое. А так же в нём есть несколько методов отчистки строк от всякого шлака.
1000 categories
Top 10 Best Mens Eye Creams For Dark Circles In 2023
Still look like shit but at least my dark circles are covered!
10 Best Sweat Suits Sets For Women in 2023
For when you want to be comfortable, but also want to look like you’re going to the gym.
Best Daily Devotional for Men for Top Picks in 2023
Get your daily dose of godliness!
Best Water Shoes for Men in 2023
If you don’t have these shoes, you’re a damn fool!
10 Best 25th Anniversary Gifts
Best 1.5 HP Pool Pumps for a Clean and Healthy Pool in 2023
Looking for a way to keep your pool clean and healthy this year? Check out our top picks for the best 1.5 HP pool pumps of 2023!
Looking for the best garage lights? Look no further — our top 10 LED picks will keep your space well-lit while saving you money on energy bills.
You’ll be seeing things in a whole new light with our top 10 LED garage lights.
Best Mens Volleyball Shoes In 2023 — For Great Performance
If you can’t handle the heat, stay off the court.
10 Best Fine Mist Spray Bottles for 2023
Spritz your way to a better year!
Best EMS Machines for Muscle Growth in 2023
I’m not saying it’s a miracle worker, but it’s worth a try!
Best Floor Steamers for Tile
You thought mopping was tough…try steam cleaning!
10 Best Sleep Apnea Mouth Guards for a Restful Night’s Sleep
Get a good night’s sleep without snoring like a chainsaw!
10 Best Pneumatic Staplers For Upholstery In 2023
If you’re looking for the best pneumatic stapler for upholstery in 2023, you’ve come to the right place!
Top 10 Best Led Work Lights for Your Shop
Now you can see what you’re doing without being blinded by the light!
Automatic Gates for Safety and Convenience
Keep your kids and pets safe without lifting a finger!
Ventless Stackable Washer Dryer: Top 10 Picks
Now you can be a clean freak without all the fuss!
Best Breast Lift Tape for Top 10 Results
For the best breast lift results, use our top rated tape!
Police Gloves — Puncture Resistant
Now you can punch those perps with impunity!