let isPhoneNumber = input => {
try {
let ISD_CODES = [93, 355, 213, 1684, 376, 244, 1264, 672, 1268, 54, 374, 297, 61, 43, 994, 1242, 973, 880, 1246, 375, 32, 501, 229, 1441, 975, 591, 387, 267, 55, 246, 1284, 673, 359, 226, 257, 855, 237, 1, 238, 1345, 236, 235, 56, 86, 61, 61, 57, 269, 682, 506, 385, 53, 599, 357, 420, 243, 45, 253, 1767, 1809, 1829, 1849, 670, 593, 20, 503, 240, 291, 372, 251, 500, 298, 679, 358, 33, 689, 241, 220, 995, 49, 233, 350, 30, 299, 1473, 1671, 502, 441481, 224, 245, 592, 509, 504, 852, 36, 354, 91, 62, 98, 964, 353, 441624, 972, 39, 225, 1876, 81, 441534, 962, 7, 254, 686, 383, 965, 996, 856, 371, 961, 266, 231, 218, 423, 370, 352, 853, 389, 261, 265, 60, 960, 223, 356, 692, 222, 230, 262, 52, 691, 373, 377, 976, 382, 1664, 212, 258, 95, 264, 674, 977, 31, 599, 687, 64, 505, 227, 234, 683, 850, 1670, 47, 968, 92, 680, 970, 507, 675, 595, 51, 63, 64, 48, 351, 1787, 1939, 974, 242, 262, 40, 7, 250, 590, 290, 1869, 1758, 590, 508, 1784, 685, 378, 239, 966, 221, 381, 248, 232, 65, 1721, 421, 386, 677, 252, 27, 82, 211, 34, 94, 249, 597, 47, 268, 46, 41, 963, 886, 992, 255, 66, 228, 690, 676, 1868, 216, 90, 993, 1649, 688, 1340, 256, 380, 971, 44, 1, 598, 998, 678, 379, 58, 84, 681, 212, 967, 260, 263],
//extract numbers from string
thenum = input.match(/[0-9]+/g).join(""),
totalnums = thenum.length,
last10Digits = parseInt(thenum) % 10000000000,
ISDcode = thenum.substring(0, totalnums - 10);
//phone numbers are generally of 8 to 16 digits
if (totalnums >= 8 && totalnums <= 16) {
if (ISDcode) {
if (ISD_CODES.includes(parseInt(ISDcode))) {
return true;
} else {
return false;
}
} else {
return true;
}
}
} catch (e) {}
return false;
}
console.log(isPhoneNumber('91-9883208806'));let isPhoneNumber = input => {
try {
let ISD_CODES = [93, 355, 213, 1684, 376, 244, 1264, 672, 1268, 54, 374, 297, 61, 43, 994, 1242, 973, 880, 1246, 375, 32, 501, 229, 1441, 975, 591, 387, 267, 55, 246, 1284, 673, 359, 226, 257, 855, 237, 1, 238, 1345, 236, 235, 56, 86, 61, 61, 57, 269, 682, 506, 385, 53, 599, 357, 420, 243, 45, 253, 1767, 1809, 1829, 1849, 670, 593, 20, 503, 240, 291, 372, 251, 500, 298, 679, 358, 33, 689, 241, 220, 995, 49, 233, 350, 30, 299, 1473, 1671, 502, 441481, 224, 245, 592, 509, 504, 852, 36, 354, 91, 62, 98, 964, 353, 441624, 972, 39, 225, 1876, 81, 441534, 962, 7, 254, 686, 383, 965, 996, 856, 371, 961, 266, 231, 218, 423, 370, 352, 853, 389, 261, 265, 60, 960, 223, 356, 692, 222, 230, 262, 52, 691, 373, 377, 976, 382, 1664, 212, 258, 95, 264, 674, 977, 31, 599, 687, 64, 505, 227, 234, 683, 850, 1670, 47, 968, 92, 680, 970, 507, 675, 595, 51, 63, 64, 48, 351, 1787, 1939, 974, 242, 262, 40, 7, 250, 590, 290, 1869, 1758, 590, 508, 1784, 685, 378, 239, 966, 221, 381, 248, 232, 65, 1721, 421, 386, 677, 252, 27, 82, 211, 34, 94, 249, 597, 47, 268, 46, 41, 963, 886, 992, 255, 66, 228, 690, 676, 1868, 216, 90, 993, 1649, 688, 1340, 256, 380, 971, 44, 1, 598, 998, 678, 379, 58, 84, 681, 212, 967, 260, 263],
//extract numbers from string
thenum = input.match(/[0-9]+/g).join(""),
totalnums = thenum.length,
last10Digits = parseInt(thenum) % 10000000000,
ISDcode = thenum.substring(0, totalnums - 10);
//phone numbers are generally of 8 to 16 digits
if (totalnums >= 8 && totalnums <= 16) {
if (ISDcode) {
if (ISD_CODES.includes(parseInt(ISDcode))) {
return true;
} else {
return false;
}
} else {
return true;
}
}
} catch (e) {}
return false;
}
console.log(isPhoneNumber('91-9883208806'));
Предоставляя пользователю возможность заполнения полей на сайте, следует проверять введенные данные на валидность. Это позволит предупредить пользователя о случайных ошибках, а так же даст дополнительную защиту от спама. Ярким примером является форма обратной связи, обязательными полями которой часто бывают email и телефон. Займемся их проверкой на правильность заполнения с помощью javascript.
Информация лучше воспринимается на примерах, поэтому посмотрим готовую форму в действии:
Пожалуйста, заполните все поля формы!
Для начала разберем применяемые регулярные выражения, а полный код формы и javascript функций я приведу в конце статьи.
Валидность адреса электронной почты
Рассмотрим адрес электронной почты (test@mail.ru). Вот его обязательные части:
- Название (test) — один или много символов;
- Знак собаки (@);
- Доменное имя почтового сервера (mail) — один или много символов;
- Точка (.);
- Доменное имя первого уровня (ru) от двух до пяти букв.
Составим регулярное выражение для наших требований:
/^[w-.]+@[w-]+.[a-z]{2,4}$/i
Разберём правило по частям:
- Регулярное выражение должно открываться и закрываться символами «/». После закрывающегося символа можно указать директиву. В нашем случае такой директивной является «i», которая отключает проверку вводимых букв на регистр. То есть, становится не важно, ввели «test@mail.ru» или «Test@Mail.RU».
- Знаки «^» и «$» обозначают начало и конец проверяемой строки. Если их убрать, то правило вернет положительный результат даже если в начале или конце электронного адреса поставить запрещенные знаки. То есть, при вводе «%:&test@mail.ru#6&» функция проверки вернет положительный результат, так как в строке имеется последовательность символов, удовлетворяющая нашему правилу. Для исключения такой возможности указываем, что правило должно применяться ко всей строке, а не к её части.
- Блок «[w-.]+» отвечает за проверку названия ящика. В квадратных скобках указываем разрешенные символы: «w» — все латинские буквы, цифры и знак подчеркивания. Так же рекомендую добавлять знак тире и точку «-.». «+» после квадратных скобок указывает на возможность повторения символов — один или много раз.
- Далее идет знак собаки и доменное имя почтового сервера — «@[w-]+». Здесь практически тоже самое что и в предыдущем блоке. Исключаем только из набора символов точку.
- Осталось прописать правило для проверки наличия точки и корректности доменного имени верхнего уровня (ru,com,info). «.[a-z]{2,4}». Для обозначения знака точки мы указываем её с обратным слешем «.» Без него она будет восприниматься зарезервированным символом регулярки, который обозначает возможность наличия на её месте любого символа.
За точкой должно следовать доменное имя верхнего уровня. Это минимум 2 латинские буквы — «[a-z]{2,4}».
Разобранный пример немного упрощен для лучшего восприятия. У него есть недостаток — первым знаком в email не может быть тире или точка, но приведенное регулярное выражение этого не учитывает. Чтобы это исправить следует его немного поправить:
/^[w]{1}[w-.]*@[w-]+.[a-z]{2,4}$/i
Проверка валидности номера телефона в javascript
С номером телефона ситуация сложнее, так как номер можно ввести десятками способов:
8 999 1234567
8 (999) 1234567
8 999 123-45-67
+7 (999) 123 45 67
Есть несколько выходов из ситуации:
- продумать все возможные шаблоны и составлять для них правила;
- заставить посетителя вводить телефон по определенному шаблону;
- ограничиться проверкой на случайные ошибки.
Для форм обратной связи последний вариант кажется наилучшим. Во-первых, если человек не хочет указывать свой номер телефона, то никакие проверки на корректность не помогут. Он просто введет несуществующий или чужой номер. Во-вторых, посетители сайта не любят когда их загоняют в определенные рамки. Поэтому рекомендую использовать регулярное выражение следующего типа:
/^[d+][d() -]{4,14}d$/
В правиле указываем что первый символ должен быть обязательно цифрой или плюсом «[d+]», а последний только цифрой — «d». В середине разрешаем использовать скобоки, пробел и знак дефиса — «[d() -]{4,14}», от 4 до 14 символов. Так как скобки и пробел являются зарезервированными элементами регулярных выражений, перед ними ставим обратный слеш.
Для любителей жестких шаблонов приведу пример проверки номера вида 8 (999) 123-45-64
/^[d]{1} ([d]{2,3}) [d]{2,3}-[d]{2,3}-[d]{2,3}$/
Исходный код примера: html и javascript
Это полный код тестовой странички, на которой я использовал форму и js скрипты для отладки правил из этой статьи. Можете скопировать его и протестировать у себя на компьютере.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function ValidMail() {
var re = /^[w-.]+@[w-]+.[a-z]{2,4}$/i;
var myMail = document.getElementById('email').value;
var valid = re.test(myMail);
if (valid) output = 'Адрес эл. почты введен правильно!';
else output = 'Адрес электронной почты введен неправильно!';
document.getElementById('message').innerHTML = output;
return valid;
}
function ValidPhone() {
var re = /^[d+][d() -]{4,14}d$/;
var myPhone = document.getElementById('phone').value;
var valid = re.test(myPhone);
if (valid) output = 'Номер телефона введен правильно!';
else output = 'Номер телефона введен неправильно!';
document.getElementById('message').innerHTML = document.getElementById('message').innerHTML+'<br />'+output;
return valid;
}
</script>
</head>
<body>
<p id="message" >Пожалуйста, заполните все поля формы!</p>
E-mail: <input id="email" name="email" type="text" size="20" /><br />
Телефон: <input id="phone" name="phone" type="text" size="20" /><br />
<input name="button" type="submit" value="Проверить" onClick="ValidMail(); ValidPhone();" />
</body>
</html>
Это демонстрационная версия. В случае с формой обратной связи нам следует проводить проверку полей не при нажатии на кнопку, а при попытке отправить её:
<form action="/feedback/" method="post" onsubmit="return (ValidMail()&&ValidPhone())">
В этом случае форма отправится только если обе функции вернут значение «true».
Способов валидации форм на стороне клиента, а именно поля ввода номера телефона (инпута) существует несколько, как и на стороне сервера. Для этих целей существуют специальные jQuery плагины, типа Inputmask, которые легко подключить и легко использовать. Но в этой статье мы их рассматривать не будем, а будем производить валидацию телефона при помощи регулярного выражения и совсем маленькой функции, которую можно будет использовать в последующем и других проектах. Для демонстрации предлагаю посмотреть и протестировать пример.
Демо
Валидация номера телефона на JS
Самое основное в этом деле — регулярное выражение (regex), которое, к счастью, не нужно придумывать самому, а просто взять готовое и внедрить. Сразу скажу, что данная регулярка проверяет российские номера телефонов. Первая конструкция, которую мы рассмотрим, выглядит так:
1 2 3 4 5 6 7 8 |
let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; let phone = '89000000000'; // дальше идет проверка на соответствие выражению if(!regex.test(phone){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
То же самое можно записать в функцию валидации и вызывать ее где угодно в коде.
1 2 3 4 5 6 7 8 9 10 11 12 |
function validatePhone(phone){ let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; return regex.test(phone); } // Вызов функции let phone = '89000000000'; if (!validatePhone(phone)){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
Теперь немного о том, для каких номеров будет происходить валидация, ведь один и тот же номер можно написать в разных форматах и очень важно сделать все правильно и протестировать на работоспособность иначе можно столкнуться с тем, что номера телефонов будут приходить в неверном формате и по ним невозможно будет дозвониться, а это уже потеря потенциальной прибыли и прямые убытки. Вот все форматы, которые пройдут валидацию:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
89000000000 +79000000000 8-900-000-00-00 +7-900-000-00-00 8(900)0000000 8(900)000 00 00 +7 (900) 000 00 00 8(900)-000-00-00 +7(900)-000-00-00 +7(900)000-00-00 8 900 000 00 00 +7 900 000 00 00 8-(900) 000 00 00 +7-(900) 000 00 00 8-(900)-000-00-00 +7-(900)-000-00-00 7(999)999 99 99 79000000000 7-900-000-00-00 7-(900)-000-00-00 7(900)-000-00-00 7(900) 000 00 00 7 (900)-000-00-00 7 (900) 000 00 00 7 900 000 00 00 8000000000 9000000000 800 000 00 00 900 000 00 00 800-000-00-00 900-000-00-00 (800)-000-00-00 (900)-000-00-00 |
Валидация телефона на jQuery
Здесь все в точности то же самое, но пройдемся по HTML коду и разберем по полочкам все элементы, чтобы было более понятно. Допустим у нас есть вот такой инпут:
<input type="tel" class="input"/>
Затем пишем jQuery код.
1 2 3 4 5 6 7 |
let phone = $('.input').val(); // Получаем значение input let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; if(!regex.test(phone){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
Обычно валидация поля с телефоном происходит при отправке Ajax запроса без перезагрузки страницы. данный способ подойдет, если в форме есть всего несколько полей, к примеру имя и телефон. Если полей много и для каждого требуется проверка на корректность заполнения, то здесь лучше подключить соответствующий плагин, чтобы не изобретать велосипед и не писать кучу кода с нуля. Надеюсь, что все было понятно, если что — пишите комменты.
Простейший способ валидации телефонных номеров на сайтах
28 July 2017, 18:47 MSK
Ещё одна раздражающая проблема многих сайтов — это когда сайт заставляет вводить тебя телефонный номер в понятном ЕМУ формате. Часто разработчики таких сайтов впридачу не удосуживаются сообщить пользователю, в каком формате сайт хочет видеть номер. Совсем клиника — когда ты видишь голое поле ввода номера, вводишь номер, жмёшь «Отправить» и получаешь сообщение типа «Телефон введён неправильно». Блин, а как правильно-то? И начинаешь перебирать разные форматы…
Сегодня рассмотрим простой способ валидации (проверки правильности ввода) телефонных номеров при условии того, что все посетители сайта — из России (или Казахстана). Российские номера телефонов начинаются с +7 и имеют далее 10 цифр. При этом, все люди привыкли вводить телефонные номера по-разному. Кто-то пишет
+79219710296,
кто-то
+7 921 971 02 96,
кто-то ставит скобки и тире:
+7 (921) 971-02-96,
кто-то пишет через восьмёрку: 89219710296, кто-то пишет просто 10 цифр: 921 971 02 96, ну и так далее. В нашем способе проверки все эти примеры будут считаться валидными, а на выходе мы будем иметь телефон в едином формате +7xxxxxxxxxx для удобного хранения номера в базе данных.
Код PHP-функции проверки телефонного номера:
function validate_russian_phone_number($tel)
{
$tel = trim((string)$tel);
if (!$tel) return false;
$tel = preg_replace('#[^0-9+]+#uis', '', $tel);
if (!preg_match('#^(?:\+?7|8|)(.*?)$#uis', $tel, $m)) return false;
$tel = '+7' . preg_replace('#[^0-9]+#uis', '', $m[1]);
if (!preg_match('#^\+7[0-9]{10}$#uis', $tel, $m)) return false;
return $tel;
}Функция принимает на входе строку с телефонным номером в произвольном формате, а возвращает либо телефонный номер в формате +7xxxxxxxxxx, либо false в случае, если номер не прошёл проверку (и об этом следует сообщить пользователю).
Спасибо за внимание. Делайте удобные сайты!
Всем привет, Жёлтый на связи!
Всем нам рано или поздно приходится возиться с проверкой телефонных номеров в формах заявок. Обычно причиной является слишком большое количество треша: пользователи от нечего делать шлют рандомные номера в ПП, мы из-за этого видим большое число лидов в Facebook и в трекере, радуемся, а потом всё это падает в треш и GG WP.
Будем бороться с невалидными номерами и для начала рассмотрим, как мы обычно решаем эту задачу.
Убираем пустые номера
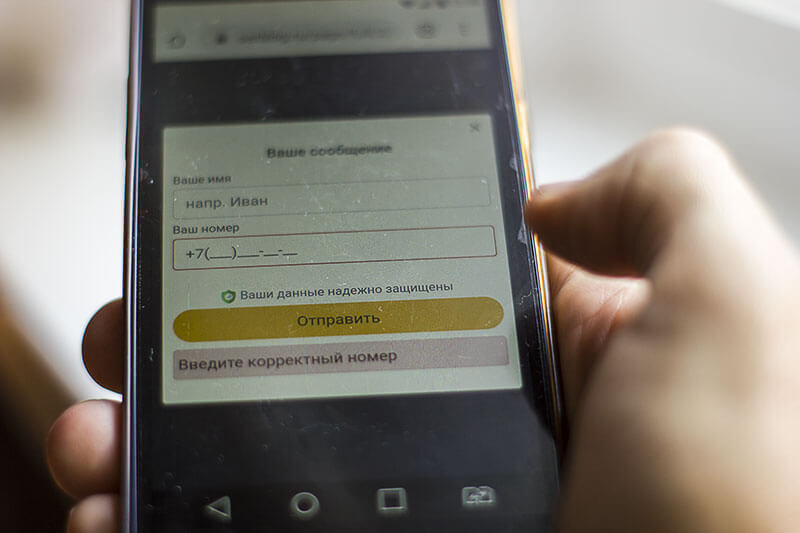
Самое первое, что нужно сделать, если этого не сделала за вас ПП — это убрать возможность отсылать форму с пустым номером. Для этого достаточно добавить к полю ввода номера атрибут required.
<input type="text" name="phone" required/>
Теперь при попытке нажать на кнопку отправки пользователю будет показано сообщение о необходимости заполнить поле телефона:
Также хорошо было бы изменить тип поля на tel и добавить автозаполнение. Про это прочитаете на моём телеграм-канале.
Маски ввода
Стандартное решение на сегодняшний день. Маска представляет собой шаблон номера для выбранного ГЕО и обычно включает в себя 2 вещи: длина номера и набор доступных цифр. Выглядит примерно так (для RU):
+7-999-999-99-99
Девятки в данном случае обозначают любую цифру. Поэтому, чтобы второй цифрой номера была именно девятка перед ней стоит слеш. Итого в номере должно быть 11 цифр, из них первая должна быть семёркой, вторая девяткой, а остальные любые.
На страницу подключают какой-нибудь JavaScript-плагин (обычно это InputMask) и пишут примерно такой код:
var selector = document.getElementById("phone");
var im = new Inputmask("+7-999-999-99-99");
im.mask(selector);Плюсы метода: работает, просто подключить
Минусы метода: приходится разбираться, как в том или ином ГЕО выглядят валидные номера телефонов и писать под них маски. Если ошибёшься, то потеряешь лиды. Иногда пользователи начинают писать свой номер с кодом страны, хотя обычно код уже выставлен в маске, что ведёт к неправильным номерам в заявке. Иногда номера в стране могут быть разной длины, написать под такое маску становится тем ещё гемором.
LibPhoneNumber от Google
У корпорации Google существует своё решение для парсинга, форматирования и валидации телефонных номеров. Мы с вами не будем использовать его напрямую, а рассмотрим другую JavaScript-библиотеку International Telephone Input. Она удобнее в использовании и при этом под капотом юзает это же решение от гугла.
Кратко пробежимся по тому, что у нас получится в итоге:
- Наш скрипт будет автоматом определять страну пользователя по его IP-адресу и в поле ввода телефона показывать флаг этой страны
- После ввода каждой цифры скрипт будет проверять валидность номера и не будет давать отправлять форму с некорректным номером
Плюсы метода: работает для всех стран, не нужно выдумывать маски
Минусы метода: не ограничивает пользователя при вводе, но на это пофиг, ибо отправить дичь всё равно не получится!
Подключение и использование
Первым делом открываем пример и смотрим, как подключать библиотеку к своим лендам. Для этого добавляем в тег <head> ссылку на бибилотеку и css-стиль.
После этого добавляем сразу после тега <body> скрипт, который подключит проверку номеров для ваших полей ввода во всех формах на странице.
А теперь смотрите на выделенное красным поле: как вы понимаете, в моём примере поставлена проверка для гео RU, а нам надо бы сделать так, чтобы работало универсально. Рассмотрим 2 варианта.
Делаем скрипт универсальным, используя Кейтаро
Если у вас есть под рукой трекер Кейтаро, то всё проще пареной репы, вместо
initialCountry: 'RU',
пишем
initialCountry: '{country_code}',
Когда пользователь попадёт к вам на ленд, Кейтаро автоматом заменит макрос {country_code} на код его ГЕО.
Делаем скрипт универсальным, используя JS-код
Идея в следующем: пользователь заходит на страницу, скрипт сам пробивает его IP по геобазе и определяет страну. Для этого нужно выставить страну в 'auto' и прописать функцию определения страны.
initialCountry: "auto",
geoIpLookup: function(callback) {
$.get('https://ipinfo.io', function() {}, "jsonp").always(function(resp) {
var countryCode = (resp && resp.country) ? resp.country : "us";
callback(countryCode);
});
},В данном случае используется JQuery, чтобы отправить запрос и база IpInfo.io. Хотите — используйте любую другую.
Результат
При попытке отправить невалидный номер юзер получает от ворот поворот, что нам и требовалось.
Внедряем и льём в плюс, господа!
Нужно ли валидировать номера телефонов в формах обратной связи?
Задача интернет-бизнеса — заполучить клиента и довести продажу до логического завершения (получения оплаты)
В данном случае форма обратной связи или обратного звонка — это неотъемлемый инструмент продаж, помогающий потенциальному покупателю окончательно определиться с покупкой.
Владимир Завертайлов
CEO & Founder студии «Сибирикс»
— Еще в 2005, работая над проектами для бостонского заказчика, я отметил для себя, что телефонные номера не нужно проверять на соответствие числовому формату. Просто потому, что телефон его компании был PURA VIDA («чистая жизнь» по-испански). Причем в США подобные телефоны были не только у компаний, но и у обычных бизнесменов. Против такого валидация бессильна, и я настойчиво продвигал идею того, что не надо парить людей вбиванием телефонного номера по образцу (коммуникацию на стороне компании всё равно будет выстраивать человек, а он разберется). И четкое требование к формату нужно только в том случае, если звонить будет робот (ну, или отправлять SMS).
Задача интернет-бизнеса — заполучить клиента и довести продажу до логического завершения (получения оплаты). В данном случае форма обратной связи или обратного звонка — это неотъемлемый инструмент продаж, помогающий потенциальному покупателю окончательно определиться с покупкой. Но если форма слишком «придирчива» к вводимым данным, то покупателя она может отпугнуть. Как минимум — у него сложится не самое лучшее впечатление о ресурсе.
Проверка телефонного номера на соответствие определенному формату (она же валидация) — момент очень спорный.
Выдвигаем гипотезу
Валидация телефонного номера в формах обратной связи (или обратного звонка) не используется большинством крупных онлайн-магазинов.
Определяем базу исследования
Проведем небольшой срез отечественного рынка. За основу берем статистику «Коммерсанта»: «ТОП-100 российских интернет-магазинов» за 2011, 2012 и 2013 годы. Цифры в рейтинге критикуют, однако, нас не интересует точность расчетов и объемы оборота — нас занимает только форма обратной связи в топовых магазинах. В то же время, мы не утверждаем, что валидатор телефонного номера либо его отсутствие оказывает решающее влияние на прибыльность бизнеса :). Рейтинг просто служит базой для проверки гипотезы.
Приступаем к исследованию
Шаг 1
В качестве экспериментального телефонного номера, который мы будем пытаться ввести во все формы, возьмем «крайний случай» — телефон технической поддержки Apple. Он выглядит как 1−800-MY-APPLE (это его официальный формат). В Америке такие номера — в порядке вещей, там исторически принято заменять цифры буквами для удобства запоминания. У нас такого нестандартного «монстра» ни один валидатор не пропустит. Если он есть, конечно.
Забегая вперед. Два раза нам встретился валидатор, который не пропускал буквы, однако принимал номера с количеством символов, превышающим все разумные пределы (свыше 20 знаков). Такие мы формально отнесли к формам с валидацией, хотя по факту это просто следствие криворукости разработчиков.
Мы рассмотрим 50 интернет-магазинов из верхней части рейтинга. На наш взгляд, это достаточно репрезентативная выборка (тем более, что в верхней части топа находятся наиболее успешные онлайн-ритейлеры).
Шаг 2
Проверяем интернет-магазины на присутствие формы обратной связи (или звонка). Получаем следующее распределение (в процентах):
В 2011 году доля магазинов, использующих какие-либо инструменты для обратной связи, кроме стандартной почты-ссылки, контактного телефона и скайпа, составляла 52%. В последующие годы их число существенно возросло и составило 70%. Мы не будем делать на основании этих процентов каких-либо серьезных выводов, потому что система оценки самого рейтинга довольно шаткая и меняется из года в год. Просто это дает нам возможность познакомиться поближе с формами и валидаторами там, где они есть (а они таки есть). Вперед!
Шаг 3
Теперь посмотрим, какой процент интернет-магазинов проводит проверку телефонного номера на соответствие формату, а какой — нет. База всё та же: 2011, 2012 и 2013 годы.
Соотношение примерно 1:5 в пользу форм, не проводящих валидацию телефона (20% проводят, 80% — нет). Если попробовать отслеживать динамику, то можно увидеть некоторое снижение количества телефонных валидаторов в 2013-ом году. Это (а также общий невысокий процент форм с валидацией телефона) можно объяснить следующим:
- Бизнес повышает внимание к удобству интерфейсов. Пользователя не принуждают вписывать свой телефон (это, всё же, более «личный» контакт, нежели электронная почта). Например, изящное решение с телефонным полем на S7 (онлайн-продажа авиабилетов):
Если пользователь введет телефон, то это будет его осознанным шагом. Что гарантирует его достоверность.
- Бизнес находит другие инструменты для общения с клиентом.
Почему формы обратной связи до сих пор сохраняются? Отчасти сказывается шаблонность мышления, отчасти — желание разгрузить службу поддержки и колл-центры. И, безусловно, кому-то удобнее обратиться сейчас, а получить ответ или обратный звонок позднее. Однако и на существующих формах есть, что улучшить. Те самые типичные ошибки, которые почему-то до сих пор встречаются:
- Вывод уведомления о неверном формате после того, как пользователь отправил форму.
- Капча — зло.
- Сброс всей формы после того, как валидатор не пропустил значение в одном из полей.
- Много обязательных полей. Больше полей — меньше пользователей, дошедших до отправки заполненной формы.
- Жесткая либо некорректная валидация телефонного номера.
- Не самый удачный способ вывода оповещений о неверно заполненных полях (например, на сайте у Эльдорадо):
Половина этих проблем решается отказом от валидации телефона. Всегда можно оставить один контакт обязательным (почта), а другой предложить заполнить по желанию и в том формате, в каком это удобно пользователю. Либо вообще сделать одно поле «контакты» для всего. Если пользователь заинтересован в связи, то он укажет самый удобный для себя контакт и сделает это корректно. Формы обратной связи — сами по себе архаичны. Создавать дополнительные трудности в виде валидаторов — просто недопустимо для бизнеса «с человеческим лицом».
Бонус-загадка: кому будет удобно это самое «удобное для вас время»? 

На этом уроке мы сделаем валидацию номера телефона на JS. Для этого создадим форму с одним единственным полем, куда пользователь будет вводить номер телефона.
Что получим на выходе?
Мы хотим от пользователя получить номер в виде числа, не задавая жестких рамок по вводимым форматам и не ограничивая количество символов. Скрипт не пропустит к отправке на сервер пустое поле или некорректное число, например состоящий из букв или других символов.
Логика действий
Мы могли бы получить значение из инпута по его id, имени или тегу, но так делать не дальновидно. Можно заранее предвидеть, что со временем будут добавляться новые поля в форму. Мы учтем это и зададим пока что единственному инпуту data. атрибут (data-rules), где rules – произвольное название.
Тот же самый атрибут будут получать и новые поля формы, подлежащие валидации. Отмеченным полям с data-rules, путем перебора из цикла, мы зададим свои правила валидации. Валидация произойдет в момент потери фокуса в инпуте, запустится проверка введенных пользователем данных . Если данные не нарушают, установленных нами правил, то полю добавится класс с зеленой рамкой, в противном случае – класс с красной рамкой.
HTML форма
<div class="form">
<form>
<h2 class="form__title">Валидация номера телефона</h2>
<div class="form__input">
<input data-rules="tel" type="tel" placeholder="Номер телефона" name="tel">
</div>
<div class="form__button">
<input type="submit" value="Отправить">
</div>
</form>
</div>
Найдем все поля с data-rules, которые нужно валидировать и поместим их в переменную inputs.
let inputs = document.querySelectorAll('input[data-rules]');
Найденные поля переберем циклом for.
for (let input of inputs)
На все найденные поля повесим событие, что при потери фокуса (blur), мы должны сделать проверку на соответствие правилам внутри функции.
input.addEventListener ('blur', function() {
Сначала прочитаем эти правила и узнаем содержимое поля (то, что ввел туда пользователь).
let rules = this.dataset.rules;
let value = this.value;
let check;
Через конструкцию switch-case проверим на соответствие данных введенных пользователем, нашим правилам.
В случае, если поле с data-rules имеет значение tel, то запустится проверка значения через метод test на соответствие регулярному выражению.
switch (rules) {
case 'tel':
check = /^d+$/.test(value);
break;
}
Внутри конструкции switch-case можно задавать новые правила и проверять их, у новых добавленных полей в HTML форму.
case 'email':
break;
Регулярное выражение – это некий шаблон, задающий рамки того, что мы хотим получить от пользователя. В нашем случае, мы хотим получить только числа и никаких других символов.
/^d+$/ //регулярное выражение
Как составлять регулярные выражения? Существуют онлайн-генераторы, просто погуглите.
Оформим визуально результат проверки. Если переменная check вернула истину, тогда добавим к полю класс valid (зеленая рамка).
if (check) {
this.classList.add('valid');
Если ложь, то добавим класс invalid (красная рамка).
else {
this.classList.add('invalid');
}
Однако, есть проблема – наше поле получает сразу два класса и рамка при ещё незаполненном поле уже красная – не валидная. Сначала удаляем класс invalid, если он есть, а затем удаляем класс valid.
if (check) {
this.classList.remove('invalid');
this.classList.add('valid');
}
else {
this.classList.remove('valid');
this.classList.add('invalid');
CSS код добавляемых классов
.valid {
border: 1px solid green;
}
.invalid {
border: 1px solid red;
}
Пример валидации телефона
-
Создано 01.07.2019 10:52:02
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):