<input> элемент типа tel используется чтобы разрешить пользователю вводить и редактировать номер телефона. В отличии от<input type="email"> и <input type="url"> , введённое значение не проверяется автоматически по определённом формату, перед тем как форма может быть отправлена , потому что форматы телефонных номеров сильно различаются по всему миру
Интерактивный пример
Despite the fact that inputs of type tel are functionally identical to standard text inputs, they do serve useful purposes; the most quickly apparent of these is that mobile browsers — especially on mobile phones — may opt to present a custom keypad optimized for entering phone numbers. Using a specific input type for telephone numbers also makes adding custom validation and handling of phone numbers more convenient.
Примечание: Browsers that don’t support type tel fall back to being a standard text (en-US) input.
| Value | A DOMString representing a telephone number, or empty |
|---|---|
| Events | change (en-US) and input (en-US) |
| Supported Common Attributes | autocomplete, list, maxlength, minlength, pattern, placeholder, readonly, and size |
| IDL attributes | list, selectionStart, selectionEnd, selectionDirection, and value |
| Methods | select() (en-US), setRangeText() (en-US), setSelectionRange() |
Value
The <input> element’s value attribute contains a DOMString that either represents a telephone number or is an empty string ("").
Additional attributes
In addition to the attributes that operate on all <input> elements regardless of their type, telephone number inputs support the following attributes:
| Attribute | Description |
|---|---|
maxlength |
The maximum length, in UTF-16 characters, to accept as a valid input |
minlength |
The minimum length that is considered valid for the field’s contents |
pattern |
A regular expression the entered value must match to pass constraint validation |
placeholder |
An example value to display inside the field when it has no value |
readonly |
A Boolean attribute which, if present, indicates that the field’s contents should not be user-editable |
size |
The number of characters wide the input field should be onscreen |
maxlength
The maximum number of characters (as UTF-16 code units) the user can enter into the telephone number field. This must be an integer value 0 or higher. If no maxlength is specified, or an invalid value is specified, the telephone number field has no maximum length. This value must also be greater than or equal to the value of minlength.
The input will fail constraint validation (en-US) if the length of the text entered into the field is greater than maxlength UTF-16 code units long.
minlength
The minimum number of characters (as UTF-16 code units) the user can enter into the telephone number field. This must be an non-negative integer value smaller than or equal to the value specified by maxlength. If no minlength is specified, or an invalid value is specified, the telephone number input has no minimum length.
The telephone number field will fail constraint validation (en-US) if the length of the text entered into the field is fewer than minlength UTF-16 code units long.
pattern
{{page(«/en-US/docs/Web/HTML/Element/input/text», «pattern-include»)}}
See Pattern validation below for details and an example.
placeholder
The placeholder attribute is a string that provides a brief hint to the user as to what kind of information is expected in the field. It should be a word or short phrase that demonstrates the expected type of data, rather than an explanatory message. The text must not include carriage returns or line feeds.
If the control’s content has one directionality (LTR or RTL) but needs to present the placeholder in the opposite directionality, you can use Unicode bidirectional algorithm formatting characters to override directionality within the placeholder; see How to use Unicode controls for bidi text for more information.
Note: Avoid using the placeholder attribute if you can. It is not as semantically useful as other ways to explain your form, and can cause unexpected technical issues with your content. See <input> accessibility concerns for more information.
readonly
A Boolean attribute which, if present, means this field cannot be edited by the user. Its value can, however, still be changed by JavaScript code directly setting the HTMLInputElement value property.
Note: Because a read-only field cannot have a value, required does not have any effect on inputs with the readonly attribute also specified.
size
The size attribute is a numeric value indicating how many characters wide the input field should be. The value must be a number greater than zero, and the default value is 20. Since character widths vary, this may or may not be exact and should not be relied upon to be so; the resulting input may be narrower or wider than the specified number of characters, depending on the characters and the font (font settings in use).
This does not set a limit on how many characters the user can enter into the field. It only specifies approximately how many can be seen at a time. To set an upper limit on the length of the input data, use the maxlength attribute.
Non-standard attributes
The following non-standard attributes are available to telephone number input fields. As a general rule, you should avoid using them unless it can’t be helped.
| Attribute | Description |
|---|---|
autocorrect |
Whether or not to allow autocorrect while editing this input field. Safari only. |
mozactionhint |
A string indicating the type of action that will be taken when the user presses the Enter or Return key while editing the field; this is used to determine an appropriate label for that key on a virtual keyboard. Firefox for Android only. |
autocorrect
Non-standard
{{page(«/en-US/docs/Web/HTML/Element/input/text», «autocorrect-include»)}}
mozactionhint
Non-standard
{{page(«/en-US/docs/Web/HTML/Element/input/text», «mozactionhint-include»)}}
Using tel inputs
Telephone numbers are a very commonly collected type of data on the web. When creating any kind of registration or e-commerce site, for example, you will likely need to ask the user for a telephone number, whether for business purposes or for emergency contact purposes. Given how commonly-entered phone numbers are, it’s unfortunate that a «one size fits all» solution for validating phone numbers is not practical.
Fortunately, you can consider the requirements of your own site and implement an appropriate level of validation yourself. See Validation, below, for details.
Custom keyboards
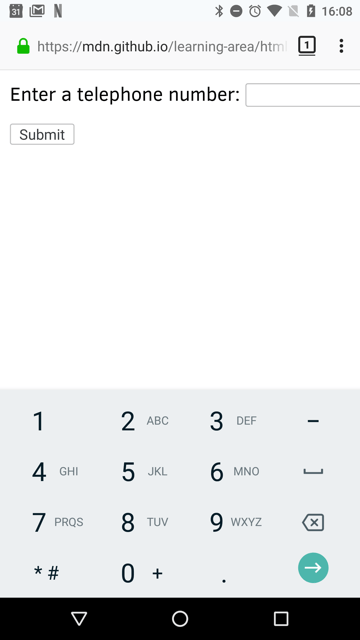
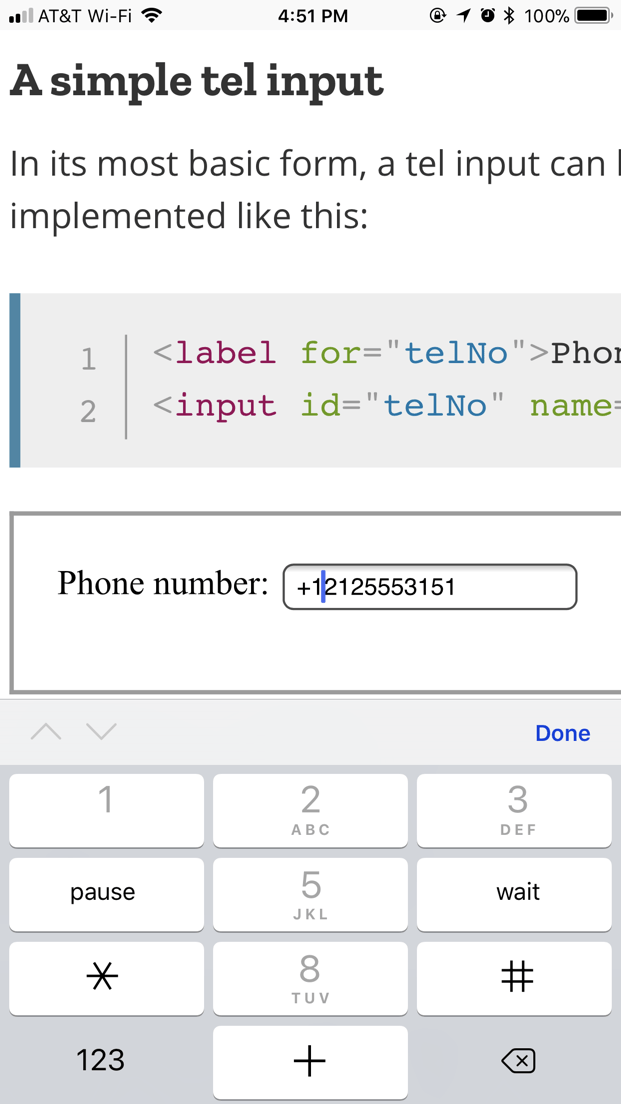
One of the main advantages of <input type="tel"> is that it causes mobile browsers to display a special keyboard for entering phone numbers. For example, here’s what the keypads look like on a couple of devices.
| Firefox for Android | WebKit iOS (Safari/Chrome/Firefox) |
|---|---|

|

|
A simple tel input
In its most basic form, a tel input can be implemented like this:
<label for="telNo">Phone number:</label>
<input id="telNo" name="telNo" type="tel">
There is nothing magical going on here. When submitted to the server, the above input’s data would be represented as, for example, telNo=+12125553151.
Placeholders
Sometimes it’s helpful to offer an in-context hint as to what form the input data should take. This can be especially important if the page design doesn’t offer descriptive labels for each <input>. This is where placeholders come in. A placeholder is a value that demonstrates the form the value should take by presenting an example of a valid value, which is displayed inside the edit box when the element’s value is "". Once data is entered into the box, the placeholder disappears; if the box is emptied, the placeholder reappears.
Here, we have an tel input with the placeholder 123-4567-8901. Note how the placeholder disappears and reappears as you manipulate the contents of the edit field.
<input id="telNo" name="telNo" type="tel"
placeholder="123-4567-8901">
Controlling the input size
You can control not only the physical length of the input box, but also the minimum and maximum lengths allowed for the input text itself.
Physical input element size
The physical size of the input box can be controlled using the size attribute. With it, you can specify the number of characters the input box can display at a time. In this example, for instance, the tel edit box is 20 characters wide:
<input id="telNo" name="telNo" type="tel"
size="20">
Element value length
The size is separate from the length limitation on the entered telephone number. You can specify a minimum length, in characters, for the entered telephone number using the minlength attribute; similarly, use maxlength to set the maximum length of the entered telephone number.
The example below creates a 20-character wide telephone number entry box, requiring that the contents be no shorter than 9 characters and no longer than 14 characters.
<input id="telNo" name="telNo" type="tel"
size="20" minlength="9" maxlength="14">
Примечание: The above attributes do affect Validation — the above example’s inputs will count as invalid if the length of the value is less than 9 characters, or more than 14. Most browser won’t even let you enter a value over the max length.
Providing default options
As always, you can provide a default value for an tel input box by setting its value attribute:
<input id="telNo" name="telNo" type="tel"
value="333-4444-4444">
Offering suggested values
Taking it a step farther, you can provide a list of default phone number values from which the user can select. To do this, use the list attribute. This doesn’t limit the user to those options, but does allow them to select commonly-used telephone numbers more quickly. This also offers hints to autocomplete. The list attribute specifies the ID of a <datalist> element, which in turn contains one <option> element per suggested value; each option‘s value is the corresponding suggested value for the telephone number entry box.
<label for="telNo">Phone number: </label>
<input id="telNo" name="telNo" type="tel" list="defaultTels">
<datalist id="defaultTels">
<option value="111-1111-1111">
<option value="122-2222-2222">
<option value="333-3333-3333">
<option value="344-4444-4444">
</datalist>
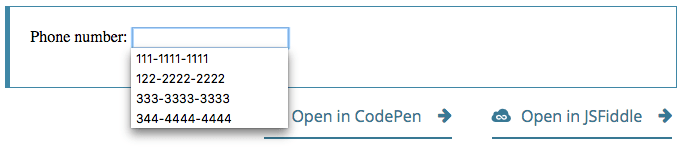
With the <datalist> element and its <option>s in place, the browser will offer the specified values as potential values for the email address; this is typically presented as a popup or drop-down menu containing the suggestions. While the specific user experience may vary from one browser to another, typically clicking in the edit box presents a drop-down of the suggested email addresses. Then, as the user types, the list is adjusted to show only filtered matching values. Each typed character narrows down the list until the user makes a selection or types a custom value.
Here’s a screenshot of what that might look like:

Validation
As we’ve touched on before, it’s quite difficult to provide a one-size-fits-all client-side validation solution for phone numbers. So what can we do? Let’s consider some options.
Предупреждение: Important: HTML form validation is not a substitute for server-side scripts that ensure the entered data is in the proper format before it is allowed into the database. It’s far too easy for someone to make adjustments to the HTML that allow them to bypass the validation, or to remove it entirely. It’s also possible for someone to simply bypass your HTML entirely and submit the data directly to your server. If your server-side code fails to validate the data it receives, disaster could strike when improperly-formatted data (or data which is too large, is of the wrong type, and so forth) is entered into your database.
Making telephone numbers required
You can make it so that an empty input is invalid and won’t be submitted to the server using the required attribute. For example, let’s use this HTML:
<form>
<div>
<label for="telNo">Enter a telephone number (required): </label>
<input id="telNo" name="telNo" type="tel" required>
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
And let’s include the following CSS to highlight valid entries with a checkmark and invalid entries with a cross:
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute; content: '✖';
padding-left: 5px;
color: #8b0000;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
color: #009000;
}
The output looks like this:
Pattern validation
If you want to further restrict entered numbers so they also have to conform to a specific pattern, you can use the pattern attribute, which takes as its value a regular expression that entered values have to match.
In this example we’ll use the same CSS as before, but our HTML is changed to look like this:
<form>
<div>
<label for="telNo">Enter a telephone number (in the form xxx-xxx-xxxx): </label>
<input id="telNo" name="telNo" type="tel" required
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}">
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute; content: '✖';
padding-left: 5px;
color: #8b0000;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
color: #009000;
}
Notice how the entered value is reported as invalid unless the pattern xxx-xxx-xxxx is matched; for instance, 41-323-421 won’t be accepted. Neither will 800-MDN-ROCKS. However, 865-555-6502 will be accepted. This particular pattern is obviously only useful for certain locales — in a real application you’d probably have to vary the pattern used depending on the locale of the user.
Examples
In this example, we present a simple interface with a <select> element that lets the user choose which country they’re in, and a set of <input type="tel"> elements to let them enter each part of their phone number; there is no reason why you can’t have multiple tel inputs.
Each input has a placeholder attribute to show a hint to sighted users about what to enter into it, a pattern to enforce a specific number of characters for the desired section, and an aria-label attribute to contain a hint to be read out to screenreader users about what to enter into it.
<form>
<div>
<label for="country">Choose your country:</label>
<select id="country" name="country">
<option>UK</option>
<option selected>US</option>
<option>Germany</option>
</select>
</div>
<div>
<p>Enter your telephone number: </p>
<span class="areaDiv">
<input id="areaNo" name="areaNo" type="tel" required
placeholder="Area code" pattern="[0-9]{3}"
aria-label="Area code">
<span class="validity"></span>
</span>
<span class="number1Div">
<input id="number1" name="number1" type="tel" required
placeholder="First part" pattern="[0-9]{3}"
aria-label="First part of number">
<span class="validity"></span>
</span>
<span class="number2Div">
<input id="number2" name="number2" type="tel" required
placeholder="Second part" pattern="[0-9]{4}"
aria-label="Second part of number">
<span class="validity"></span>
</span>
</div>
<div>
<button>Submit</button>
</div>
</form>
The JavaScript is relatively simple — it contains an onchange event handler that, when the <select> value is changed, updates the <input> element’s pattern, placeholder, and aria-label to suit the format of telephone numbers in that country/territory.
var selectElem = document.querySelector("select");
var inputElems = document.querySelectorAll("input");
selectElem.onchange = function() {
for(var i = 0; i < inputElems.length; i++) {
inputElems[i].value = "";
}
if(selectElem.value === "US") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{3}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
} else if(selectElem.value === "UK") {
inputElems[2].parentNode.style.display = "none";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,6}";
inputElems[1].placeholder = "Local number";
inputElems[1].pattern = "[0-9]{4,8}";
inputElems[1].setAttribute("aria-label","Local number");
} else if(selectElem.value === "Germany") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,5}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{2,4}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
}
}
The example looks like this:
This is an interesting idea, which goes to show a potential solution to the problem of dealing with international phone numbers. You would have to extend the example of course to provide the correct pattern for potentially every country, which would be a lot of work, and there would still be no foolproof guarantee that the users would enter their numbers correctly.
It makes you wonder if it is worth going to all this trouble on the client-side, when you could just let the user enter their number in whatever format they wanted on the client-side and then validate and sanitize it on the server. But this choice is yours to make.
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute; content: '✖';
padding-left: 5px;
color: #8b0000;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
color: #009000;
}
Specifications
Browser compatibility
BCD tables only load in the browser
See also
<input type=»tel»>
<input> Элементы <input> типа tel позволяют пользователю вводить и редактировать телефонный номер. В отличие от <input type="email"> и <input type="url"> , входное значение не проверяется автоматически на определенный формат перед отправкой формы, потому что форматы телефонных номеров сильно различаются по всему миру.
Try it
Несмотря на то, что вводы типа tel функционально идентичны стандартным text вводам, они служат полезным целям; наиболее очевидным из них является то, что мобильные браузеры — особенно на мобильных телефонах — могут отображать настраиваемую клавиатуру, оптимизированную для ввода телефонных номеров. Использование определенного типа ввода для телефонных номеров также делает добавление пользовательской проверки и обработки телефонных номеров более удобными.
Примечание. Браузеры, не поддерживающие тип tel , возвращаются к стандартному вводу текста .
| Value | Строка,представляющая телефонный номер,или пустая |
| Events | change и input |
| Поддерживаемые общие атрибуты | autocomplete , list , maxlength , minlength , pattern , placeholder , только readonly и size |
| IDL attributes | list , selectionStart , selectionEnd , selectionDirection и value |
| DOM interface |
|
| Methods | select(), setRangeText(), setSelectionRange() |
Value
Атрибут value элемента <input> содержит строку, которая либо представляет номер телефона, либо является пустой строкой ( "" ). value ""
Additional attributes
В дополнение к атрибутам, которые работают со всеми элементами <input> независимо от их типа, входы телефонных номеров поддерживают следующие атрибуты.
list
Значения атрибута list — это id элемента <datalist> , находящегося в том же документе. <datalist> предоставляет список предопределенных значений предложить пользователю для этого входа. Любые значения в списке, несовместимые с type , не включаются в предлагаемые параметры. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlength
Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле телефонного номера. Это должно быть целочисленное значение 0 или больше. Если ни maxlength не указано, или указано недопустимое значение, то поле номер телефона не имеет максимальную длину. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, превышает maxlength кодовых единиц UTF-16.
minlength
Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в поле телефонного номера. Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если ни minlength не указано, или указано недопустимое значение, ввод номера телефона не имеет минимальную длину.
Поле телефонного номера не пройдет проверку ограничения, если длина текста, введенного в поле, меньше minlength кодовых единиц UTF-16.
pattern
pattern атрибут, если указана, является регулярным выражением , что входное в value должно совпадать для того , чтобы передавать значение ограничения проверки . Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям ; 'u' флаг задан при компиляции регулярного выражения, так что рисунок рассматривается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или является недействительным,регулярное выражение не применяется и данный атрибут игнорируется полностью.
Примечание. Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в виде всплывающей подсказки, чтобы объяснить, какие требования предъявляются к шаблону. Вы также должны включить рядом другой пояснительный текст.
Подробности и пример см. в разделе Проверка шаблона ниже.
placeholder
placeholder атрибут является строкой , которая предоставляет краткую подсказку пользователю относительно того , какой информации , как ожидается , в этой области. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символы возврата каретки или перевода строки.
Если содержимое элемента управления имеет одно направление ( LTR или RTL ), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста .
Примечание. По возможности избегайте использования атрибута placeholder . Это не так семантически полезно, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки и заполнители в элементе <input>: The Input (Form Input) .
readonly
Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его value может быть изменено кодом JavaScript, напрямую устанавливающим HTMLInputElement value HTMLInputElement .
Примечание. Поскольку поле, доступное только для чтения, не может иметь значения, required не влияет на входные данные, для которых также указан атрибут readonly .
size
size атрибут является числовым значением , указывающим , сколько символов в ширине поле ввода должно быть. Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемых настроек font ).
Это не устанавливает ограничения на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
Non-standard attributes
Следующие нестандартные атрибуты доступны для полей ввода телефонных номеров.Как правило,вы должны избегать их использования,если только это не поможет.
autocorrect
В расширении Safari атрибут autocorrect представляет собой строку, которая указывает, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
on-
Включает автоматическую коррекцию опечаток,а также обработку подстановок текста,если они настроены.
off-
Отключить автоматическое исправление и замену текста.
mozactionhint
Расширение Mozilla,которое дает подсказку о том,какое действие будет предпринято,если пользователь нажмет кнопкуEnterorReturnво время редактирования поля.
Этот атрибут устарел: вместо него используйте глобальный атрибут enterkeyhint .
Использование тел-входов
Телефонные номера-это очень часто собираемые в Интернете данные.Например,при создании любого вида регистрационного сайта или сайта электронной коммерции,вам,скорее всего,придется запросить у пользователя номер телефона,будь то для бизнес-целей или для связи в экстренных случаях.Учитывая,насколько распространены телефонные номера,жаль,что «одноразмерное» решение для проверки телефонных номеров не является практичным.
К счастью, вы можете учесть требования своего сайта и самостоятельно реализовать соответствующий уровень проверки. Подробности см. в разделе Проверка ниже.
Custom keyboards
Одним из основных преимуществ <input type="tel"> является то, что он заставляет мобильные браузеры отображать специальную клавиатуру для ввода телефонных номеров. Например, вот как выглядят клавиатуры на нескольких устройствах.
Простой тел-вход
В самом базовом виде вход tel может быть реализован таким образом:
<label for="telNo">Phone number:</label> <input id="telNo" name="telNo" type="tel">
Здесь нет ничего волшебного. При отправке на сервер указанные выше входные данные будут представлены, например, как telNo=+12125553151 .
Placeholders
Иногда бывает полезно предложить контекстную подсказку относительно того, какую форму должны принимать входные данные. Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого <input> . Это где заполнители бывают. Заполнитель этого значения , которое показывает , какую форму value следует принимать, представляя пример действительного значения, которое отображается в окне редактирования , когда элемент value является "" . После ввода данных в поле заполнитель исчезает; если поле пусто, заполнитель появляется снова.
Здесь у нас есть ввод tel с заполнителем 123-4567-8901 . Обратите внимание, как заполнитель исчезает и появляется снова, когда вы манипулируете содержимым поля редактирования.
<input id="telNo" name="telNo" type="tel" placeholder="123-4567-8901">
Управление размером входного сигнала
Вы можете контролировать не только физическую длину поля ввода,но и минимальную и максимальную длину,разрешенную для самого вводимого текста.
Размер элемента физического ввода
Физическим размером поля ввода можно управлять с помощью атрибута size . С его помощью вы можете указать количество символов, которое поле ввода может отображать одновременно. В этом примере, например, поле редактирования tel имеет ширину 20 символов:
<input id="telNo" name="telNo" type="tel" size="20">
Длина элемента
size отделен от ограничения длины по введенному номеру телефона. Вы можете указать минимальную длину в символах для введенного телефонного номера с minlength атрибута minlength ; аналогично, используйте maxlength , чтобы установить максимальную длину введенного телефонного номера.
В примере,приведенном ниже,создается 20-символьное поле ввода телефонного номера,содержание которого должно быть не менее 9 символов и не более 14 символов.
<input id="telNo" name="telNo" type="tel" size="20" minlength="9" maxlength="14">
Примечание. Приведенные выше атрибуты влияют на проверку — входные данные в приведенном выше примере будут считаться недействительными, если длина значения меньше 9 символов или больше 14. Большинство браузеров даже не позволят вам ввести значение, превышающее максимальную длину.
Предоставление опций по умолчанию
Предоставление одного значения по умолчанию с помощью атрибута value
Как всегда, вы можете указать значение по умолчанию для поля ввода tel , установив его атрибут value :
<input id="telNo" name="telNo" type="tel" value="333-4444-4444">
Предлагая предложенные значения
Сделав еще один шаг, вы можете предоставить список значений телефонных номеров по умолчанию, из которых пользователь может выбирать. Для этого используйте атрибут list . Это не ограничивает пользователя этими параметрами, но позволяет им быстрее выбирать часто используемые телефонные номера. Это также предлагает подсказки для autocomplete . list атрибутов определяет идентификатор <datalist> элемент, который , в свою очередь , содержит один <option> элемент каждого предлагаемого значения; каждый option «сек value является соответствующим предлагаемым значением для поля ввода номера телефона.
<label for="telNo">Phone number: </label> <input id="telNo" name="telNo" type="tel" list="defaultTels"> <datalist id="defaultTels"> <option value="111-1111-1111"> <option value="122-2222-2222"> <option value="333-3333-3333"> <option value="344-4444-4444"> </datalist>
С элементом <datalist> и его <option> браузер предложит указанные значения в качестве возможных значений для номера телефона; обычно это представлено в виде всплывающего или раскрывающегося меню, содержащего предложения. Хотя конкретный пользовательский интерфейс может варьироваться от одного браузера к другому, обычно щелчок в поле редактирования представляет раскрывающийся список предлагаемых номеров телефонов. Затем, по мере ввода пользователем, список корректируется, чтобы отображать только отфильтрованные совпадающие значения. Каждый введенный символ сужает список до тех пор, пока пользователь не сделает выбор или не введет пользовательское значение.
Вот скриншот того,как это может выглядеть:
© 2005–2022 MDN contributors.
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/tel
HTML
-
Размер элемента физического ввода
Физический размер поля ввода можно контролировать с помощью атрибута.
-
<input type=»submit»>
Элементы <input> типа submit отображаются как кнопки.
-
Validation
Как мы уже упоминали ранее, довольно сложно предоставить универсальные телефонные номера решения для проверки на стороне клиента.
-
<input type=»text»>
Элементы <input> типа text создают базовые однострочные поля.
Значение tel
Синтаксис
Описание
Тип tel (от англ. «telephone» ‒ «телефон») создаёт поле ввода телефонного номера.
Внешний вид
Примечание
HTML спецификация не устанавливает определённый синтаксис телефонного номера для данного поля (в отличие от «url» и «email» полей). Это сделано намеренно, так как на практике, поля телефонных номеров, как правило, имеют свободную форму, потому что существует большое разнообразие допустимых телефонных номеров. (Установить необходимый синтаксис телефонного номера можно с помощью атрибута «pattern».)
Поддержка браузерами
Спецификация
Сопутствующие атрибуты
- autocomplete
- Автозаполнение значения поля телефона.
- autofocus
- Автоматческая фокусировка на телефонном поле после полной загрузки страницы.
- disabled
- Блокировка поля телефона.
disabled="disabled" - form
- Присоединение телефонного поле к форме.
- list
- Создание списка рекомендованных вариантов телефонных номеров.
- maxlength
- Задаёт максимально-допустимое количество вводимых символов.
- minlength
- Задаёт минимально-допустимое количество вводимых символов.
- name
- Присваивает имя телефонному полю.
- pattern
- Устанавливает критерий/шаблон ввода.
- placeholder
- Указывает текст-подсказку для пустого поля.
placeholder="Текст-подсказка" - readonly
- Указывает, что поле телефона доступно только для чтения (изменение/редактирование запрещено).
- required
- Указывает, что поле телефона обязательно для заполнения.
- size
- Задаёт ширину телефонного поля по количеству вводимых символов.
size="10" - value
- Указывает значение телефонного поля (отправляется на сервер или используется скриптами).
Примечание: Данный атрибут должен иметь значение, которое не содержит символов «LF» ПЕРЕВОД СТРОКИ [
U+000A] или «CR» ВОЗВРАТ КАРЕТКИ [U+000D].value="+7 (900) 123-45-67" - Глобальные атрибуты
- accesskey, class, contenteditable, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8»>
<title>Значение tel (input-type)</title>
</head>
<body>
<h1>Пример с полем ввода телефонного номера «type=tel»</h1>
<form action=«/examples/php-scripts/telephone.php» method=«post»>
<fieldset> <legend>Введите ваш номер телефона</legend>
<p><input type=«tel» name=«phone_number» list=«tel-list» placeholder=«+7 (900) 123-45-67» pattern=«+7s?[(]{0,1}9[0-9]{2}[)]{0,1}s?d{3}[-]{0,1}d{2}[-]{0,1}d{2}»></p>
<datalist id=«tel-list»>
<option value=«+7 (900) 123-45-67» label=«Телефонный номер №1»>
<option value=«+7 (900) 123-45-68» label=«Телефонный номер №2»>
</datalist>
</fieldset>
<p><input type=«reset»> <input type=«submit»></p>
</form>
</body>
</html>
Значение tel (input-type)
Поле для телефона
Чтобы указать телефонный номер используйте для этого специальное поле. По своему виду и работе оно совпадает с текстовым полем. Синтаксис создания этого поля следующий.
<input type="tel" атрибуты>Атрибуты полностью совпадают с текстовым полем.
В отличие от веб-адреса или адреса электронной почты, поле для телефона не проверяется на правильность синтаксиса. Это связано с тем, что телефонные номера в разных местах мира могут иметь самые разнообразные формы написания, включать цифры, буквы и другие символы. Смысл применения этого поля в настройке шаблона ввода телефона, который используется в определённом городе или стране, а также в некоторых расширенных возможностях по управлению стилями.
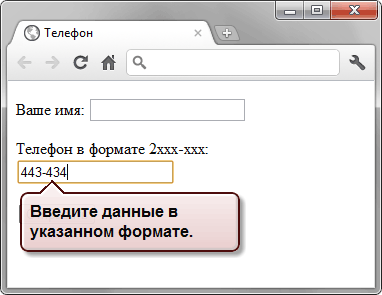
Создание поля для телефона показано в примере 1. Требуется ввести телефон в указанном формате, иначе браузер выведет сообщение об ошибке и не станет отправлять форму, пока поле не будет заполнено корректно.
Пример 1. Поле для телефона
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Телефон</title>
</head>
<body>
<form>
<p>Ваше имя: <input name="login"></p>
<p>Телефон в формате 2xxx-xxx: <input type="tel" name="tel"
pattern="2[0-9]{3}-[0-9]{3}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Результат примера при вводе неправильного телефона показан на рис. 1.
Рис. 1. Ввод телефона в браузере Chrome
Браузеры IE и Safari не поддерживают этот вид поля и соответственно не делают проверку на шаблон телефона.
HTML по теме
Type tel значение телефона атрибут поля ввода input
Тип «tel» — телефон(телефонный номер). Что такое type tel html, Type tel — это одно из значений тега input, предназначено для ввода телефонного номера по шаблону «pattern».
Тип телефон в поле ввода input
- Что такое type tel html,
- Пример использования type tel.
У поля ввода есть типы передаваемых данных type, с разными значениями input
Одно из таких значении : «type tel» — который предназначен для ввода телефонного номера.
Синтаксис type tel html.
<input type=»tel»>
Характеристики типа tel :
«type tel» — это поле предназначено для ввода номера телефона.
Кроме самого атрибута type со значением tel необходимо использовать формат телефонного номера, это атрибут «pattern»
pattern=»[0-9]{1}-[0-9]{3}-[0-9]{3}»
Как использовать данный type tel на сайте.
Кроме поле ввода , мы можем добавит вовнутрь подсказку placeholder:
Понадобится форма form.
<form method=»post»>
<input name=»phone» type=»tel» pattern=»[0-9]{1}-[0-9]{3}-[0-9]{3}» placeholder=»Номер телефона»>
<input name=»phone_submit» type=»submit» value=»Отправить»>
</form>
И еще одно поле ввода с другим типом submit
PHP :
Вам потребуется метод post.
Пример использования type tel.
Простое условие, по которому будем получать телефонный номер из поля с типом type tel
if($_POST[‘phone_submit’]) { $result = ‘Вы нажали кнопку отправить submit, переданное значение : ‘.strip_tags($_POST[‘phone’]) ;}
echo $result;
Соберем весь код вместе для type tel:
Html :
<form method=»post»>
<input name=»phone» type=»tel» pattern=»[0-9]{1}-[0-9]{3}-[0-9]{3}» placeholder=»Номер телефона»>
<input name=»phone_submit» type=»submit» value=»Отправить»>
</form>
if($_POST[‘phone_submit’]) { $result = ‘Вы нажали кнопку отправить submit, переданное значение : ‘.strip_tags($_POST[‘phone’]) ;}
echo $result;
Результат:
Введите номер телефона по шаблону, либо не по шаблону type tel и нажмите отправить:
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
All of the above solutions do not avoid the user adding non-number in your input, for example, when you set pattern attribute on <input /> tag, the user can enter non-number char, but when the user submit the form then browser error appear
if you want limit your input just in number , you have to do this with js
Pure Js
const inputValidation = (e) => {
// get value form event
const value = e.target.value
// validate value
const validatedValue = value.replace(/[^0-9]/g, '');
return validatedValue;
}
React JS
// Implement your input state
const [mobile, setMobile] = React.useState("");
// validate value
const numberHandler = val => {
const validatedValue = val.replace(/[^0-9]/g, "");
setMobile(validatedValue);
};
your input tag
return (
<div>
<input type="tel" value={mobile} onChange={e => numberHandler(e)} />
</div>
)
Also, you can show an alert to the user if they enter invalid data
const numberHandler = val => {
const validatedValue = val.replace(/[^0-9]/g, "");
+ // implement alert
+ if (validatedValue === "" && val !== "") {
+ alert('you must enter number only')
+ return
+ }
setMobile(validatedValue);
};
Тег <input> в HTML определяет элемент формы. В зависимости от выбранного типа, элемент input может принимать вид поля для ввода текста, кнопки, переключателя, чек-бокса и т.д.
Атрибут type HTML элемента input указывает на его тип. Тип элемента определяет его вариант отображения и функционал. Типы тега input (например, input type=»text» — текстовое поле, input type=»submit» — кнопка отправки, input type=»radio» — переключатель, input type=»checkbox» — чек-бокс, input type=»hidden» — скрытое поле, input type=»password» — пароль и т.д.) подробно описаны ниже.
Тег поля ввода <input>, как и тег кнопки <button>, может быть использован как кнопка отправки HTML форм. Для этого input должен иметь тип submit, находиться внутри HTML кода формы <form> или быть привязанным к форме с помощью атрибута form.
Тег <input> HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
<input атрибуты />Input type button — простая кнопка
Тип button соответствует простой кликабельной кнопке. Действия, которые будут происходить по нажатию кнопки, определяются через JavaScript.
HTML код input type=»button»:
<input name="guruweba_example_button" type="button" value="Лайкнуть статью" />Input type checkbox — чек-бокс, флажок, галочка
Тип checkbox представляет собой поле, которое пользователь может отметить (чек-бокс). У поля checkbox есть только 2 состояния — отмечен или не отмечен. При отправке формы на сервер, данные передаются только для отмеченных чек-боксов.
Если для чек-бокса не задан атрибут value, как значение будет использовано значение по умолчанию — «on». Часто чек-боксы используются вместе с тегом <label>, где указывается подпись чек-бокса.
Обычно чек-бокс отображается в виде квадрата, внутри которого находится галочка, если чек-бокс отмечен.
HTML код input type=»checkbox»:
<input name="guruweba_example_checkbox" type="checkbox" />Input type color — выбор цвета
Тип color представляет собой поле, в котором пользователь может выбрать цвет. Цвет задается в формате HEX.
HTML код input type=»color»:
<input name="guruweba_example_color" type="color" value="#55cc77" />Input type date — поле для ввода даты
Тип date представляет собой поле, в которое пользователь может ввести дату. Дата включает в себя год, месяц и число.
Стандартный формат даты YYYY-MM-DD, например, «2005-01-20» (соответствует 20 января 2005г.). Подробнее о дате в HTML.
Обычно, при заполнении поля, браузеры отображают возле него календарь, в котором можно выбрать дату. В этом случае формат даты для пользователя может быть изменен, но на сервер отправится дата в стандартном формате.
HTML код input type=»date»:
<input name="guruweba_example_date" type="date" />Input type datetime — дата и время
Тип datetime представляет собой поле, в которое пользователь может ввести дату и время с указанием временной зоны.
Этот тип поля устарел, использовать его не рекомендуется. Используйте <input type=»datetime-local»> вместо него.
Input type datetime-local — локальное время
Тип datetime-local представляет собой поле, в которое пользователь может ввести дату и время (без указания временной зоны).
Обычно, при заполнении поля, браузеры отображают возле него календарь, в котором можно выбрать значение.
Формат значения, отправляемого на сервер: YYYY-MM-DDThh:mm, например, «2007-08-11T13:18» (соответствует 11 августа 2007г, 13 часов, 18 минут).
Подробнее в статье о дате и времени в HTML.
HTML код input type=»datetime-local»:
<input name="guruweba_example_datetime-local" type="datetime-local" />Input type email — поле для ввода адреса электронной почты
Тип email представляет собой поле, в которое необходимо ввести адрес электронной почты. Браузеры контролируют правильность заполнения поля. Если введенное значение не соответствует формату email-адреса, браузер выведет сообщение об ошибке.
HTML код input type=»email»:
<input name="guruweba_example_email" type="email" />Input type file — поле для загрузки файла
Тип file представляет собой поле, в котором в качестве значения используются файлы.
При использовании в HTML форме поля <input> с типом file нужно установить значение multipart/form-data для атрибута enctype родительской формы.
HTML код input type=»file»:
<input name="guruweba_example_file" type="file" />Тип hidden представляет собой скрытое поле. Такое поле не будет показано пользователю (не отображается на странице сайта). Поля типа hidden используют для передачи служебной информации.
HTML код input type=»hidden»:
<input name="guruweba_example_hidden" type="hidden" value="48784" />Input type image — кнопка-картинка
Тип image представляет собой картинку-кнопку. По нажатию на картинку (изображение) происходит отправка связанной формы. Адрес файла картинки определяется в атрибуте src.
HTML код input type=»image»:
<input name="guruweba_example_image" type="image" src="/images/button_image.png" width="130" height="42" />Input type month — поле для ввода месяца
Тип month представляет собой поле, в которое пользователь может ввести месяц (месяц конкретного года).
Формат значения, отправляемого на сервер: YYYY-MM, например, «2001-11» (соответствует ноябрю 2001г.).
HTML код input type=»month»:
<input name="guruweba_example_month" type="month" />Input type number — поле для ввода чисел
Тип number представляет собой поле, в котором можно вводить только числа. Ограничение на вводимые числа можно задавать с помощью атрибутов max — максимальное значение, min — минимальное значение, step — шаг (подробнее в таблице атрибутов ниже).
HTML код input type=»number»:
<input name="guruweba_example_number" type="number" />Input type password — поле для ввода пароля
Тип password представляет собой поле, предназначенное для ввода пароля. Значение, введенное в такое поле, будет показано под маской (обычно в виде точек, количество которых отражает количество введенных символов).
HTML код input type=»password»:
<input name="guruweba_example_password" type="password" />Input type radio — переключатель
Тип radio представляет собой переключатель (также используется название радио кнопка).
Для создания переключателя используют несколько тегов input type=»radio», имеющих одинаковые значения атрибута name. Таким образом создается группа, где каждый тег <input> соответствует одному положению переключателя. Одновременно выбранным может быть только один из элементов группы.
При отправке формы на сервер, данные передаются только у выбранного (отмеченного) тега радио-кнопки.
Для удобства использования, рядом с радио-кнопками обычно размещают подпись <label>.
Положение 1
Положение 2
Положение 3
HTML код переключателя из input type=»radio»:
<input id="radio_1" name="guruweba_example_radio" type="radio" value="1" />
<label for="radio_1">Положение 1</label><br />
<input id="radio_2" name="guruweba_example_radio" type="radio" value="2" />
<label for="radio_2">Положение 2</label><br />
<input id="radio_3" name="guruweba_example_radio" type="radio" value="3" />
<label for="radio_3">Положение 3</label>Input type range — диапазон, ползунок HTML
Тип range представляет собой ползунок, с помощью которого можно выбрать значение в указанном диапазоне. Диапазон значений определяется с помощь атрибутов max — максимальное значение, min — минимальное значение. Атрибут step — устанавливает значение шага для ползунка.
HTML код input type=»range»:
<input name="guruweba_example_range" type="range" min="5" max="28" />Input type reset — кнопка сброса, очистки полей
Тип reset представляет собой кнопку, нажатие которой очищает заполнение полей в связанной форме. После нажатия кнопки reset поля будут возвращены к своему первоначальному состоянию.
HTML код input type=»reset»:
<input name="guruweba_example_reset" type="reset" value="Очистить поля" />Input type search — поле для ввода поискового запроса
Тип search представляет собой поле, которое предназначено для ввода поискового запроса.
HTML код input type=»search»:
<input name="guruweba_example_search" type="search" />Input type submit — кнопка отправки формы
Тип submit соответствует кнопке отправки формы. По нажатию на кнопку типа submit будет вызвано событие отправки (submit) связанной HTML формы.
К одной HTML форме может быть привязано несколько кнопок отправки. На сервер будут переданы данные только той кнопки, которая вызвала событие submit.
HTML код input type=»submit»:
<input name="guruweba_example_submit" type="submit" value="Отправить" />Input type tel — поле для ввода номера телефона
Тип tel представляет собой поле, которое предназначено для ввода номера телефона. По умолчанию шаблон ввода не установлен и поле может принимать любые текстовые значения. Указать шаблон можно с помощью атрибута pattern. Другой вариант — использование JavaScript библиотек для установки формата поля.
HTML код input type=»tel»:
<input name="guruweba_example_tel" type="tel" />Input type text — текстовое поле HTML
Тип text представляет собой текстовое поле для ввода. Текст в input с типом text вводится в одну строку.
Если нужно создать многострочное поле для ввода, используйте текстовую область <textarea>.
HTML код input type=»text»:
<input name="guruweba_example_text" type="text" />Input type time — поле для ввода времени
Тип time представляет собой поле, в котором пользователь может ввести время.
Стандартный формат: hh:mm, например, «14:45». Подробнее о времени в HTML.
HTML код input type=»time»:
<input name="guruweba_example_time" type="time" />Input type url — поле для ввода URL адреса
Тип url представляет собой поле, которое используется для ввода URL. Браузеры контролируют правильность заполнения поля. Если введенное значение не соответствует формату URL адреса, браузер выведет сообщение об ошибке.
HTML код input type=»url»:
<input name="guruweba_example_url" type="url" />Input type week — поле для выбора недели
Тип week представляет собой поле, в которое пользователь может ввести неделю (например, отметить с помощью календаря, который выводит браузер при вводе в поле).
Стандартный формат: YYYY-Wxx, где «хх» — номер недели, начиная от начала года. Например, «2011-W12» (соответствует 12-й неделе в 2011 году).
Обычно, при заполнении поля, браузеры отображают возле него календарь, в котором можно выбрать неделю. В этом случае формат значения для пользователя может быть изменен, но на сервер отправятся данные в стандартном формате.
HTML код input type=»week»:
<input name="guruweba_example_week" type="week" />Поддержка браузерами
| Тег | |||||
| <input> | Да | Да | Да | Да | Да |
Атрибуты тега input
| Атрибут | Значения | Описание |
|---|---|---|
| accept |
audio/* |
Определяет типы файлов, которые можно использовать в поле input. Используется только для полей с типом file.
|
| alt | текст |
Альтернативный текст. Используется только для полей с типом image. Содержит текст, который будет выведен в случае, если изображение невозможно отобразить, а также прочитан программой — скрин-ридером. |
| autocomplete | on off |
Автозаполнение поля. Атрибут указывает, должен ли браузер, при повторном использовании поля, подставлять в него значения, введенные пользователем во время предыдущего использования.
Если атрибут использован, значение атрибута autocomplete родительской формы <form> будет проигнорировано для данного поля. |
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на элемент ввода. |
| checked | не указывается / checked |
Логический атрибут. Используется только для полей с типами checkbox и radio. Если указан, то чек-бокс (для checkbox) считается отмеченным или значение переключателя (для radio) выбранным. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, отключает возможность изменить состояние поля (ввести текст, поменять выбранное значение переключателя (для radio), отметить чек-бокс и т.п). Данные поля, отмеченного этим атрибутом, не будут переданы на сервер при отправке формы. |
| form | id формы |
Указывает на форму, к которой относится поле. Используется, если поле <input> находится вне HTML кода формы. Если поле находится внутри тега <form>, то использовать атрибут form не нужно, поле по умолчанию привязано к форме, внутри которой находится. |
| formaction | URL |
URL адрес документа — обработчика формы. Используется для input с типом image и submit. Если указан, форма будет отправлена по URL адресу, указанному в этом атрибуте, игнорируя атрибут action тега <form>. |
| formenctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
Способ кодирования информации. Используется для input с типом image и submit. Указывает как именно нужно кодировать информацию при отправке на сервер, вызванной нажатием кнопки, содержащей этот атрибут.
Атрибут используется только в случае отправки формы методом POST. Этот атрибут переопределяет значение, указанное в атрибуте enctype тега <form>. |
| formmethod |
GET |
HTTP метод передачи данных родительской формы.
Подробнее про методы GET и POST. Используется только для input с типом image и submit. Этот атрибут переопределяет значение, указанное в атрибуте method тега <form>. |
| formnovalidate | не указывается / formnovalidate |
Логический атрибут. Браузер не будет выполнять проверку правильности заполнения формы перед отправкой, вызванной нажатием input, содержащей этот атрибут. По умолчанию браузер проверяет наличие значения в обязательных полях (required), соответствие значений стандарту (например, для поля с типом email) и т.п. Используется только для input с типом image и submit. Этот атрибут переопределяет значение, указанное в атрибуте novalidate тега <form>. |
| formtarget | _blank _paren _self _top имя фрейма |
Определяет где будет открыт результат обработки формы (ответ сервера), при отправке по нажатию кнопки с этим атрибутом:
Используется только для input с типом image и submit. Этот атрибут переопределяет значение, указанное в атрибуте target тега <form>. |
| height | число |
Высота изображения в пикселях. Используется только для input с типом image. |
| list | id списка |
Прикрепляет к полю список предопределенных вариантов <datalist>. |
| max | значение, соответствующее формату поля |
Максимальное значение для поля. Необходимо указывать значение, соответствующее формату поля для которого используется атрибут. Используется только для input с типом date, datetime, datetime-local, month, number, range, time и week. |
| maxlength | число |
Максимальное количество символов, допустимое для ввода в поле input. |
| min | значение, соответствующее формату поля |
Минимальное значение для поля. Необходимо указывать значение, соответствующее формату поля для которого используется атрибут. Используется только для input с типом date, datetime, datetime-local, month, number, range, time и week. |
| multiple | не указывается / multiple |
Логический атрибут. Если указан, позволяет указывать в поле более одного объекта. Используется только для input с типом email и file. При использовании с input type=»file» позволяет прикрепить несколько файлов. При использовании с input type=»email» позволяет ввести несколько адресов email через запятую. |
| name | текст |
Имя поля. Используется при передаче данных формы на сервер. Значение поля (value) будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| pattern | регулярное выражение |
Шаблон ввода. Содержит регулярное выражение, с которым будет сравниваться значение перед отправкой формы. Браузер будет блокировать отправку формы, пока значение в поле не будет удовлетворять указанному регулярному выражению. Используется только для input с типом date, email, password, search, tel, text, url. |
| placeholder | текст |
Текст, который будет отображаться внутри поля для ввода, когда оно не заполнено. Обычно это описание того, что должен ввести пользователь, либо пример заполнения. Используется только для input с типом email, password, search, tel, text, url. |
| readonly | не указывается / readonly |
Логический атрибут. Если указан, пользователь не сможет изменить значение в поле. Используется для создания полей, доступных только для чтения. |
| required | не указывается / required |
Логический атрибут. Если указан, поле будет определено как обязательное для заполнения. Форма не будет отправлена на сервер, если такое поле не будет заполнено. Заполнение контролируется браузером. При попытке отправить форму с незаполненным обязательным полем, браузеры обычно выводят на экран ошибку заполнения. Используется только для input с типом checkbox, date,datetime, datetime-local, email, file, month, number, password, radio, search, tel, text, url, week. |
| size | число |
Определяет ширину поля в символах. Ширина поля будет подобрана таким образом, чтобы в поле одновременно было видно количество символов, указанное в атрибуте. Значение атрибута соответствует количеству символов только для моноширинных шрифтов. Используется только для input с типом email, password, search, tel, text, url. |
| src | URL |
URL адрес файла изображения. Обязательный для заполнения. Используется только для input с типом image. |
| step |
число |
Шаг изменения значения. Значение по умолчанию: «1». При указании числового значения в поле можно будет использовать только значения кратные указанному числу. Например, при указании «5» в поле можно будет ввести числа 0, 5, -5, 25, -155 и т.п., но нельзя будет ввести 1, -3, 28, 156 и т.п. (так как они не кратны числу «5»); при указании «2.5» в поле можно будет вводить 0, 2.5, 5, 7.5 и т.п., но нельзя будет 1, 2.4, 6.2, 8 и т.п. (так как они не кратны числу «2.5»). При указании «any» поле будет принимать любые числа. Используется только для input с типом date, datetime, datetime-local, month, number, range, time и week. |
| type |
button |
Тип элемента. Определяет отображение и функционал элемента. Элементы одинакового типа могут отличаться в различных браузерах, однако, как правило, это не влияет на функциональность.
|
| value | текст |
Значение элемента, которое будет отправлено на сервер. На сервер отправляется переменная, имеющая название, указанное в атрибуте name элемента и значение, указанное в этом атрибуте. |
| width | число |
Ширина изображения в пикселях. Используется только для input с типом image. |
Тег <input> также поддерживает глобальные HTML атрибуты.