Личный кабинет для пользователей сайта
Разграничение доступа к контенту и регистрация пользователей в личный кабинет
Посмотрите видеоинструкцию о настройке и использовании функций личного кабинета
На Тильде есть возможность разграничить доступ для разных пользователей и добавить регистрацию для просмотра контента.
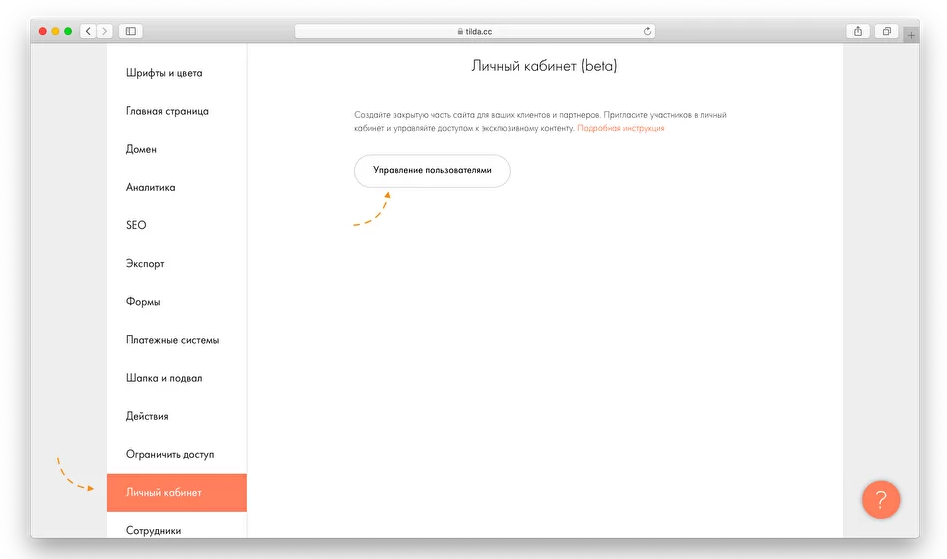
Управление личным кабинетом находится в Настройках сайта → Личный кабинет.
-
Добавление пользователей вручную
-
Добавление автоматической страницы регистрации
-
Регистрация пользователей в личный кабинет через формы Тильды
-
Управление группами и доступом к отдельным страницам
-
Предоставление доступа только после оплаты
-
Автоматическое исключение пользователей из группы
Добавление пользователей вручную
В личном кабинете есть два способа добавления пользователей: ручное создание пользователя и открытая регистрация.
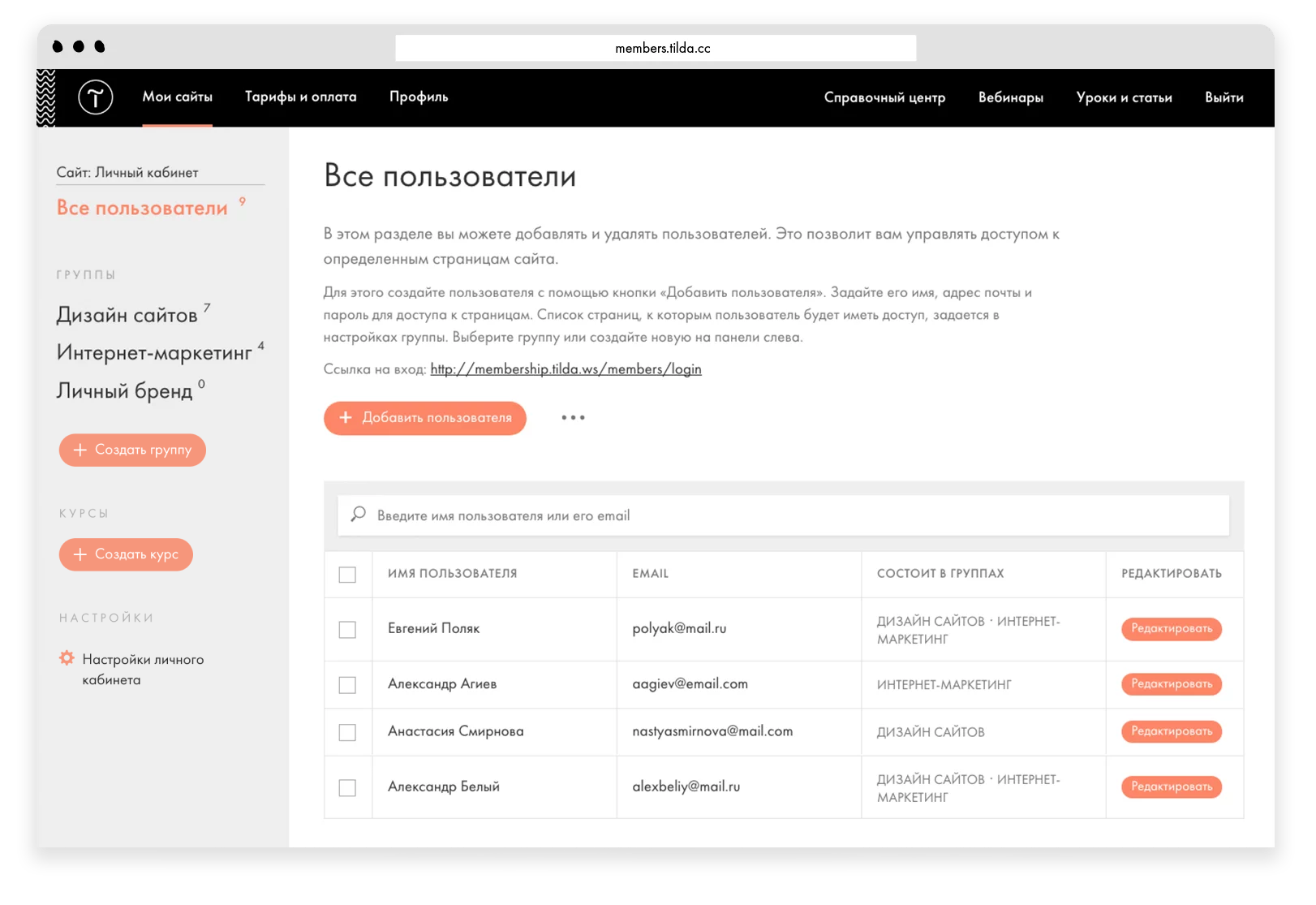
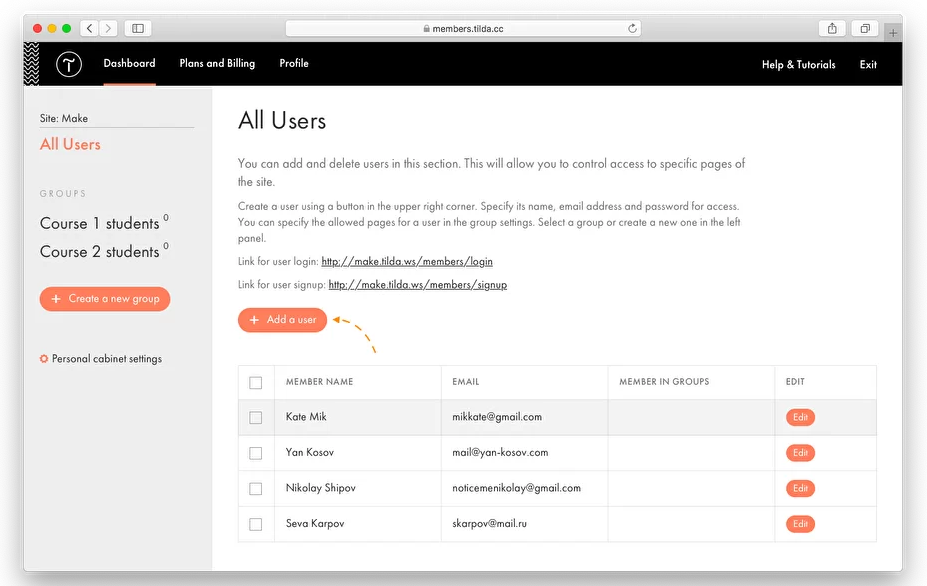
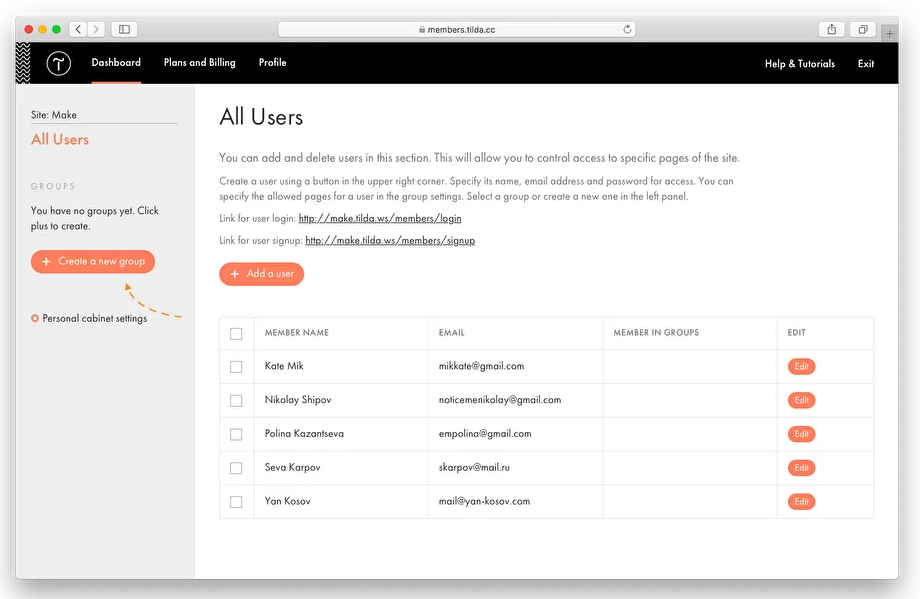
Чтобы добавить пользователя вручную, кликните на кнопку «Добавить пользователя» на главной странице.
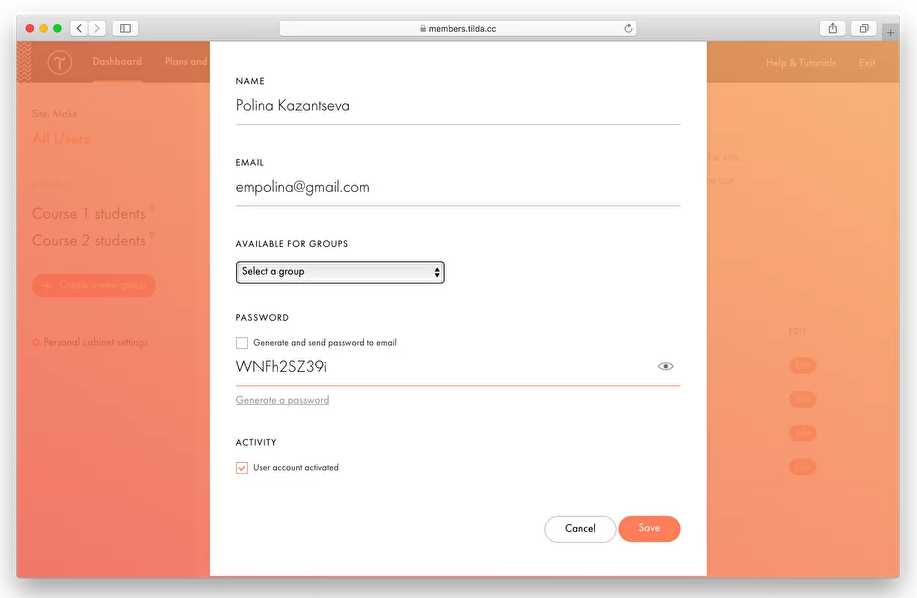
Введите данные вашего пользователя для входа. Вы можете создать имя и логин, а также сразу добавить пользователя в нужную группу и сгенерировать или создать вручную пароль.
После этого пользователь сможет залогиниться по ссылке, которая находится на главной странице личного кабинета или на странице каждой из групп. Эта ссылка имеет вид yoursite.com/members/login.
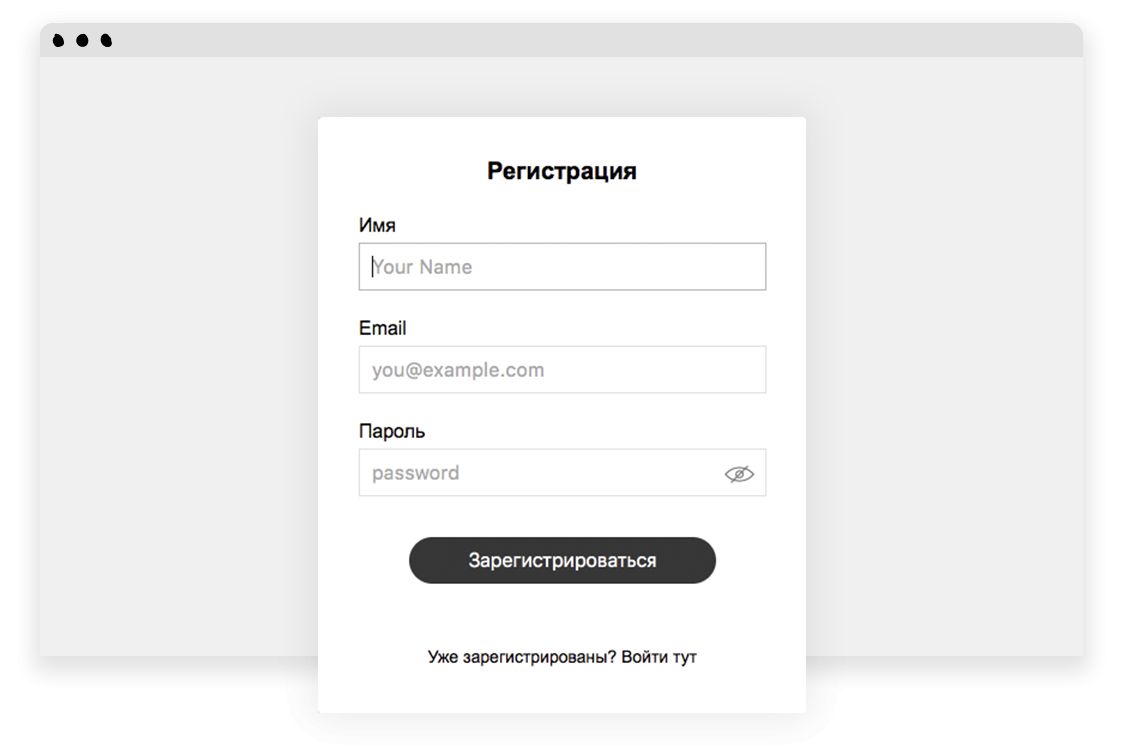
Создание страницы регистрации пользователей
Страница регистрации создается автоматически. Чтобы ее включить, зайдите в настройки личного кабинета.
Ссылку на эту страницу вы всегда можете увидеть на главной странице вашего личного кабинета. Она имеет вид yoursite.com/members/signup.
Регистрация пользователей через формы Тильды
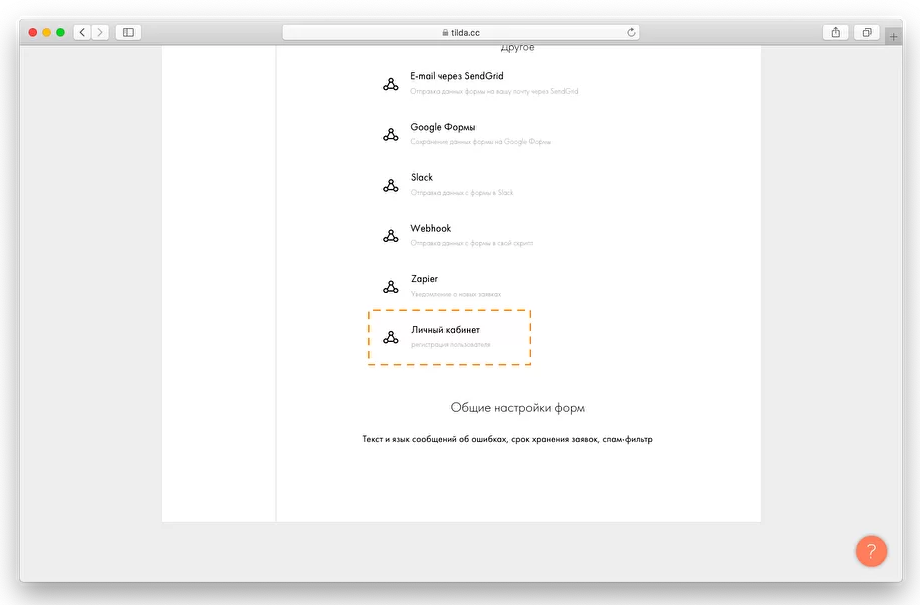
Чтобы создать свою страницу регистрации или регистрировать пользователей после отправки данных или оплаты, используйте приемщик данных «Личный кабинет».
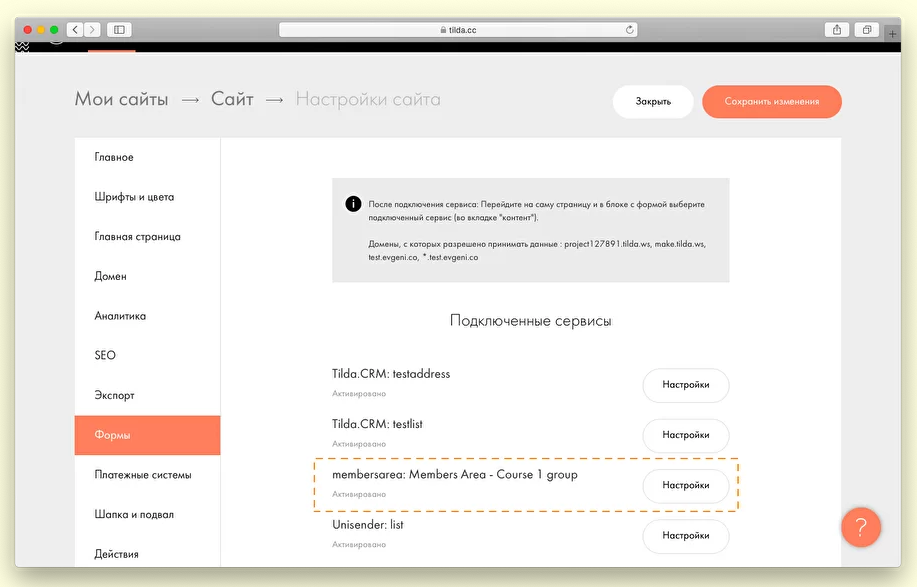
Добавьте его в Настройках сайта → Формы.
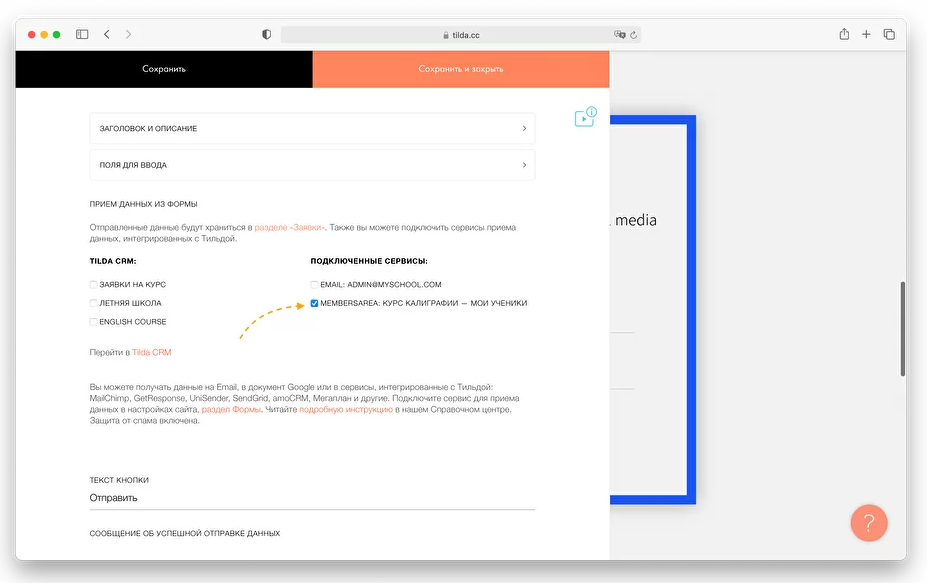
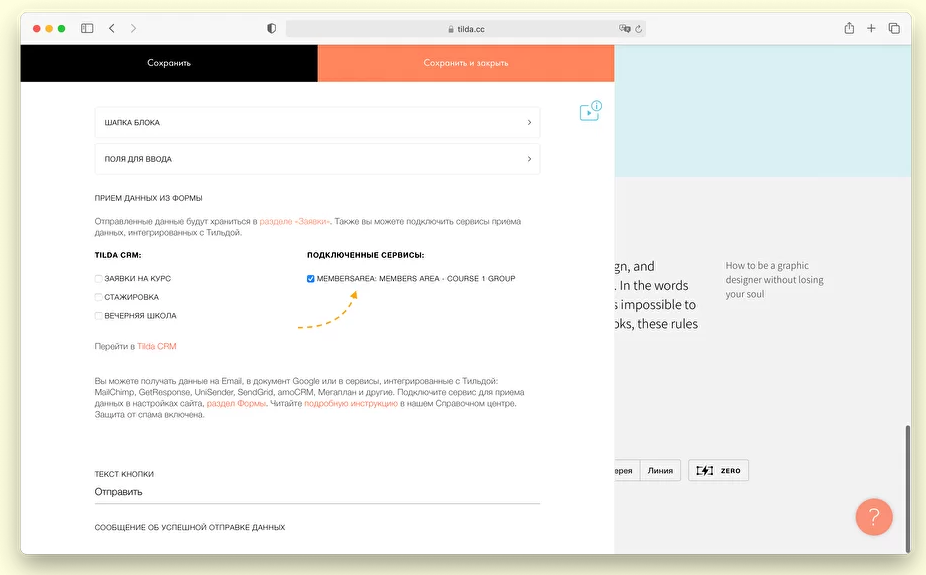
При подключении этого приемщика вы можете выбрать из личного кабинета группу, в которую будет попадать пользователь при регистрации. Выберите форму из категории «Форма и кнопка», настройте ее и отметьте галочкой сервис в Контенте блока.
Важно: Если у вас несколько форм с записью на разные курсы, то есть вероятность, что пользователи будут заполнять разные формы одинаковыми данными. Так как Тильда отсеивает повторяющиеся заявки, то в Контенте формы нужно добавить разные скрытые поля, например, с названиями курсов, чтобы данные не дублировались полностью. Подробнее про добавление скрытых полей →
Предоставление доступа только после оплаты
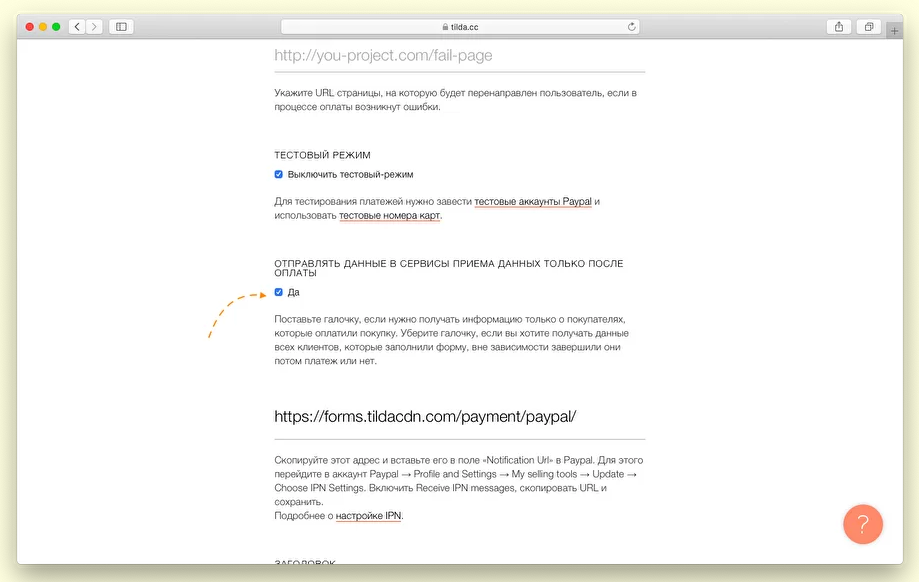
Для того, чтобы сделать платную регистрацию, добавьте блок с корзиной и платежную систему. В настройках платежной системы нужно установить галочку «Отправлять данные только в случае успешной оплаты». После этого пользователи будут добавляться в группу только в случае оплаты.
Рассмотрим пример:
Вы продаете курс и делаете страницу для покупки. На этой странице размещаете блок с корзиной (email — обязательное поле). К корзине подключаете приемщик «Личный кабинет» с группой, куда будет добавлен пользователь после оплаты.
В Настройках платежной системы ставите «Отправлять в приемщики только после оплаты».
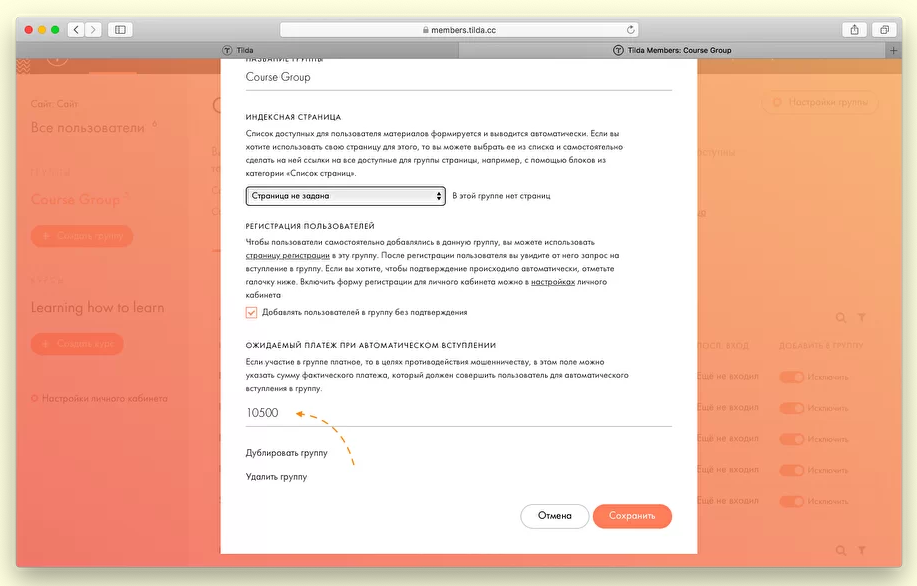
В настройках группы в Личном кабинете указываете стоимость участия в этой группе (дополнительная проверка платежа пользователя).
Получается такой сценарий:
- Пользователь на странице курса нажимает кнопку «Купить»
- Открывается корзина, где он заполняет нужные данные
- Переходит на страницу оплаты
- Оплачивает
- Тильда получает подтверждение об оплате
- Тильда создает пользователю учетную запись и отправляет ее на email
- Пользователь входит в ЛК и получает доступ к ресурсам
Всё происходит автоматизировано и без участия людей (но также можно добавить ручное подтверждение).
Если вы хотите давать доступ пользователю на определенный срок, то в настройках группы укажите срок доступа к группе. По истечении срока, пользователи будут исключены из группы автоматически и не смогут просматривать материалы. Это полезно, если доступ к личному кабинету оплачивается только на определенное время.
Если у вас несколько курсов, то для каждого курса нужно сделать отдельную страницу оплаты с отдельной корзиной.
Управление группами пользователей
Пользователей можно поделить на отдельные группы. Для каждой группы можно назначить список доступных страниц и главную страницу со всеми материалами (индексную страницу).
Для регистрации в отдельную группу будет доступна индивидуальная ссылка, которая показывается на странице группы.
Создайте группу с помощью кнопки в левом боковом меню.
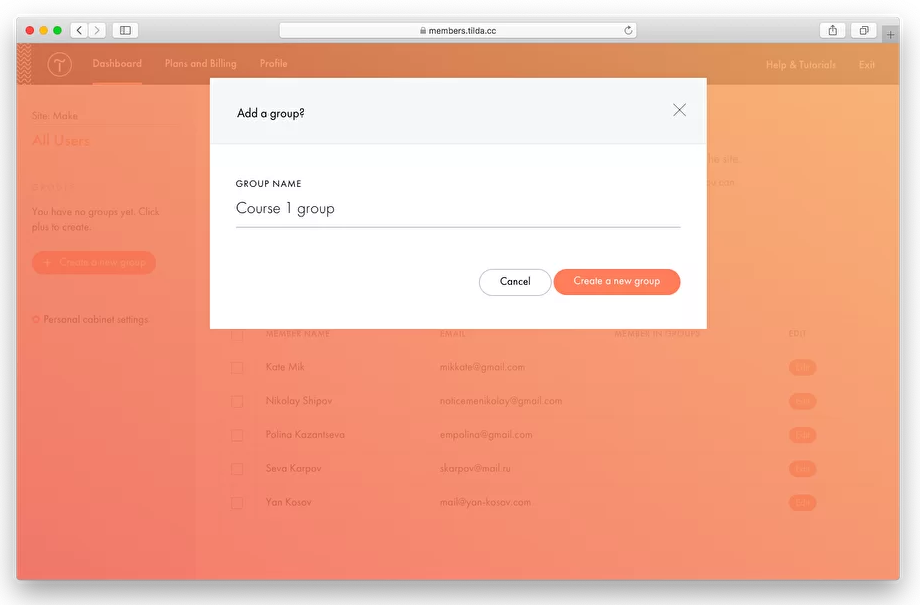
Задайте название и нажмите на кнопку «Создать новую группу».
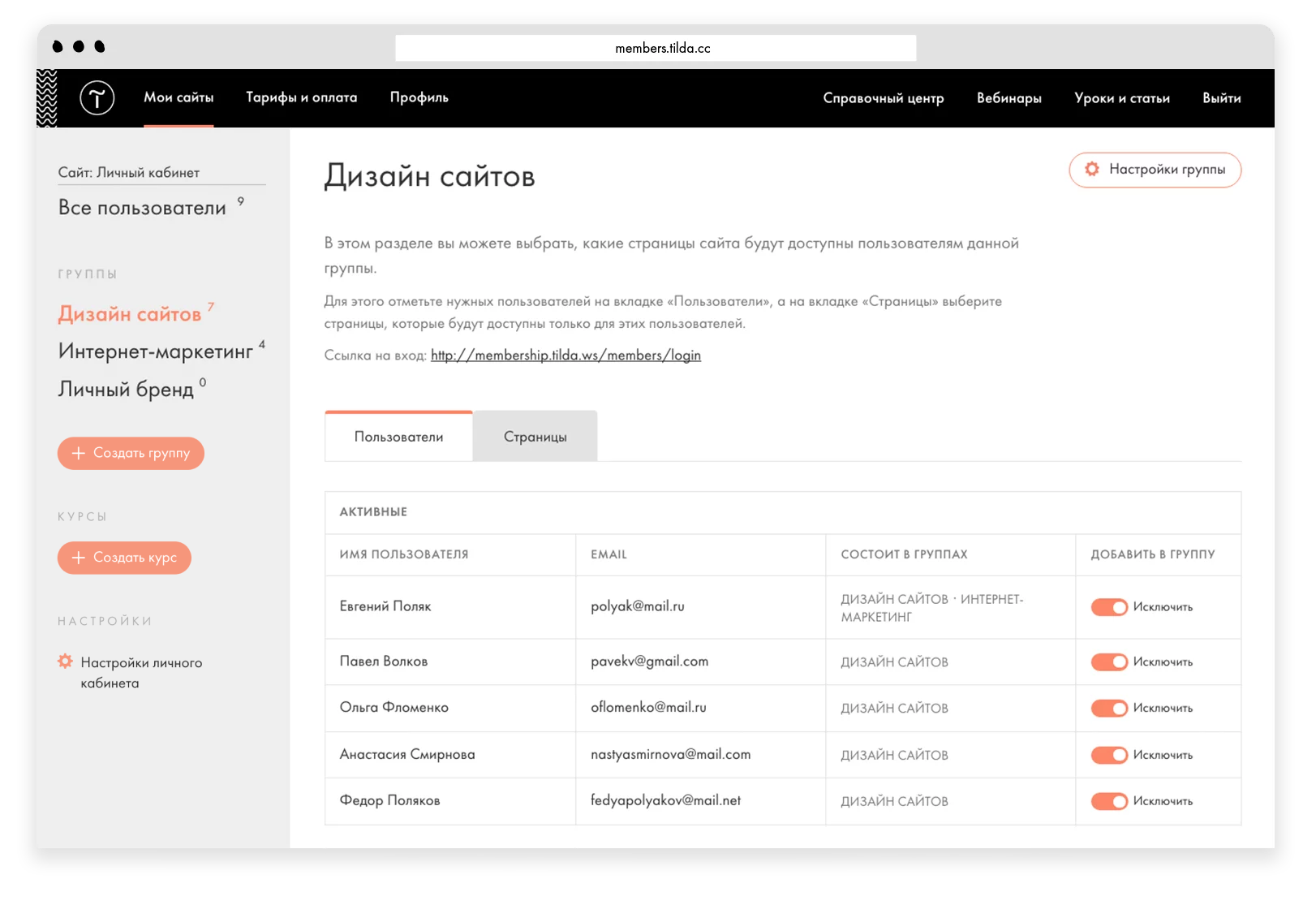
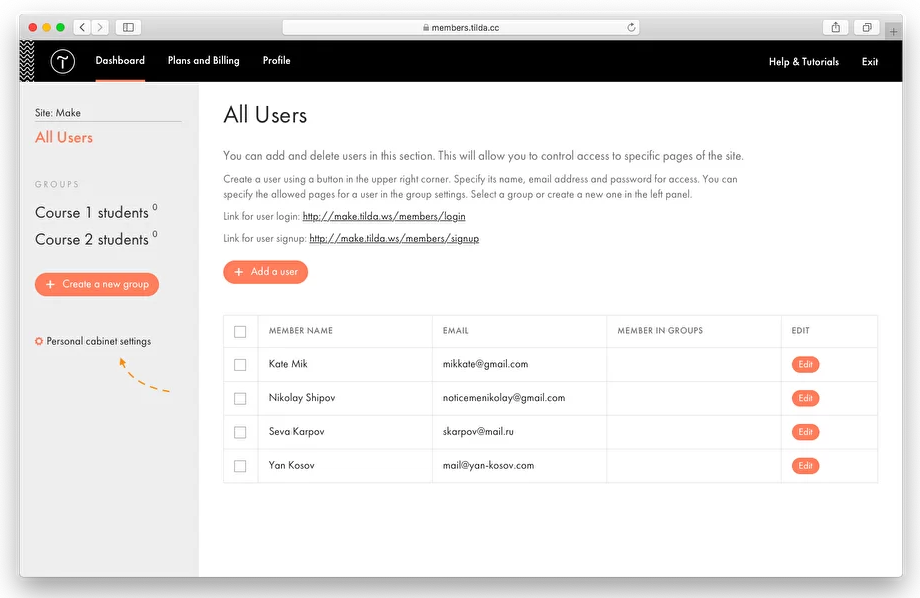
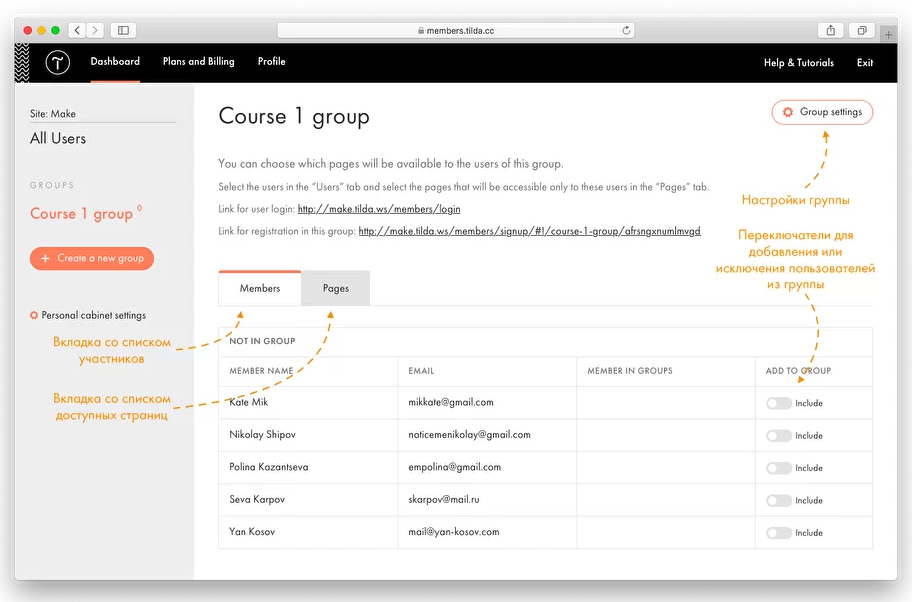
Откроется главная страница группы. В ней есть две вкладки — участники и страницы. На странице участников отображаются все пользователи, которые были добавлены вами и зарегистрировались. Вы можете добавлять или удалять их из группы, переключая их статус в таблице.
Управление доступом к страницам
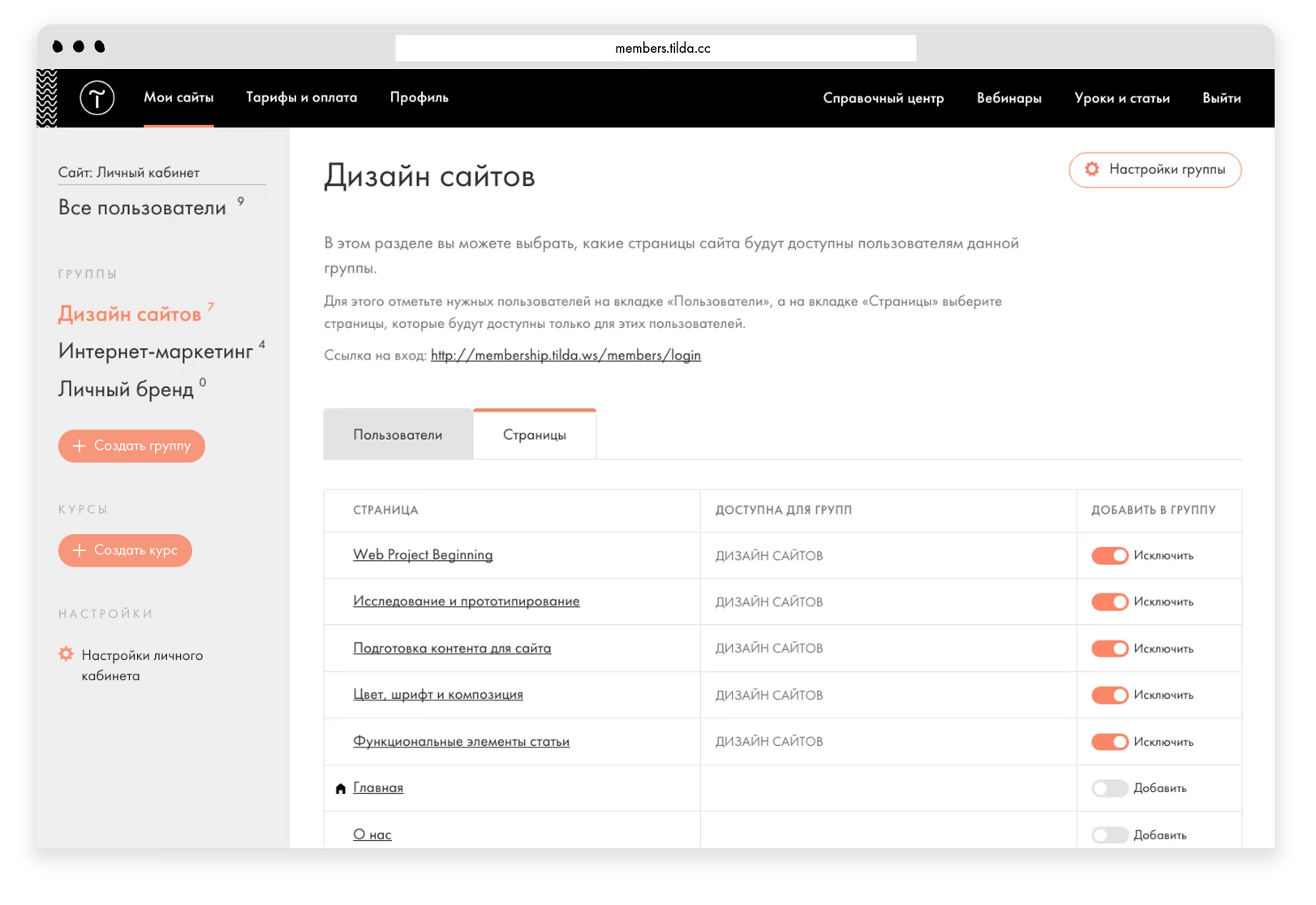
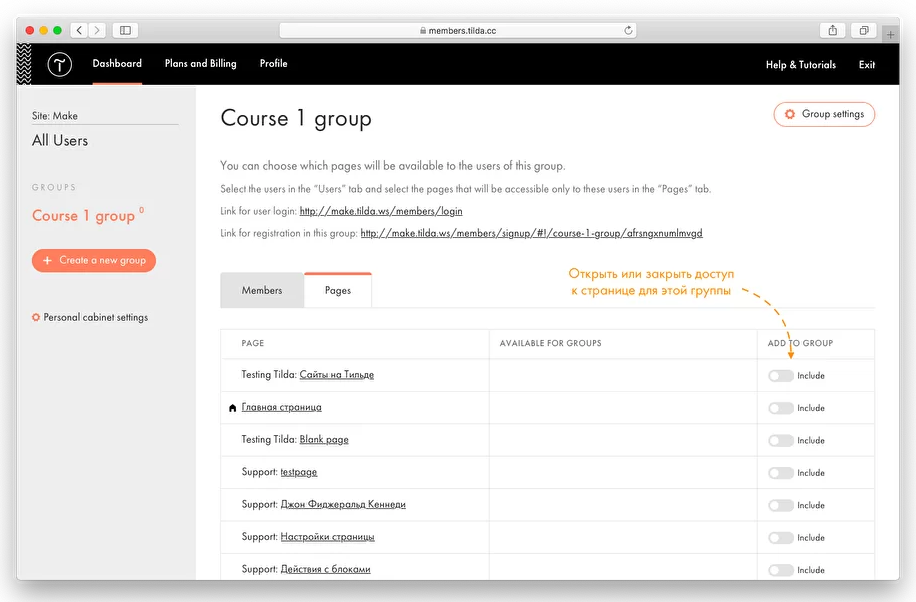
На вкладке «Страницы» внутри группы показываются все страницы проекта. Если переключить их статус на «Добавлено в группу», то страница станет доступной только для пользователей группы.
Чтобы сделать некоторые страницы недоступными никому, можно добавить их в группу, в которой нет участников. В таком случае они станут доступными кому-то только в том случае, если вы добавите в эту группу пользователей.
Одновременно с одним логином можно попасть в Личный кабинет не более, чем с трех устройств.
Отправка форм внутри Личного кабинета
Внутри личного кабинета можно сделать формы, если вы собираете данные участников групп. В таком случае к данным будут добавляться две дополнительных переменных, для того, чтобы идентифицировать участников — ma_name и ma_email. Это имя и электронная почта участника группы в личном кабинете.
Если к форме внутри личного кабинета подключен приёмщик типа «Личный кабинет» (membersarea), то для него можно отключить передачу данных о почте профиля. Для этого добавьте скрытое поле с названием not_use_ma_email и значением 1. Из формы будет передаваться только почта, которую укажет участник вручную. Подробнее про создание скрытого поля читайте в статье про использование скрытых полей при передаче данных.
Автоматическое исключение пользователей из группы
Для каждой группы можно задать общий срок доступа к её контенту. После достижения заданной даты пользователи будут автоматически исключены из группы и больше не смогут просматривать её содержимое.
Перейдите к настройкам группы и внесите изменения в разделе «Срок доступа к группе»
Можно задать период или конкретную дату
Доступны периоды от одного дня до одного года
Можно указать конкретную дату, до которой будет предоставлен доступ к содержимому группы
Если в группу уже были добавлены пользователи, то вы можете применить настройки и для них
Если вы задали срок доступа к группе, то дополнительно вы можете регулировать срок доступа отдельных пользователей. Для этого перейдите к группе, в которой состоит пользователь, либо найдите его среди общего списка.
Кликните на поле с датой, чтобы оно стало активно
Укажите новую дату для пользователя и сохраните изменения
Ограничьте доступ к эксклюзивному контенту вашего проекта
1. Пригласите или добавьте пользователей
2. Создайте группы доступа к разным страницам
3. Дайте пользователям доступ к группам страниц на сайте
Например, вы создали школу веб-дизайна и продаете онлайн-курсы. Когда клиент оплатил курс, предложите ему зарегистрироваться в личном кабинете или добавьте его самостоятельно
Чтобы пользователи увидели онлайн-курс, создайте группу доступа и откройте для ее участников нужные страницы. Они будут доступны только через личный кабинет
Добавляйте новых пользователей в группы вручную либо откройте возможность самостоятельной регистрации без подтверждения
Создавайте группы доступа к разным эксклюзивным страницам сайта
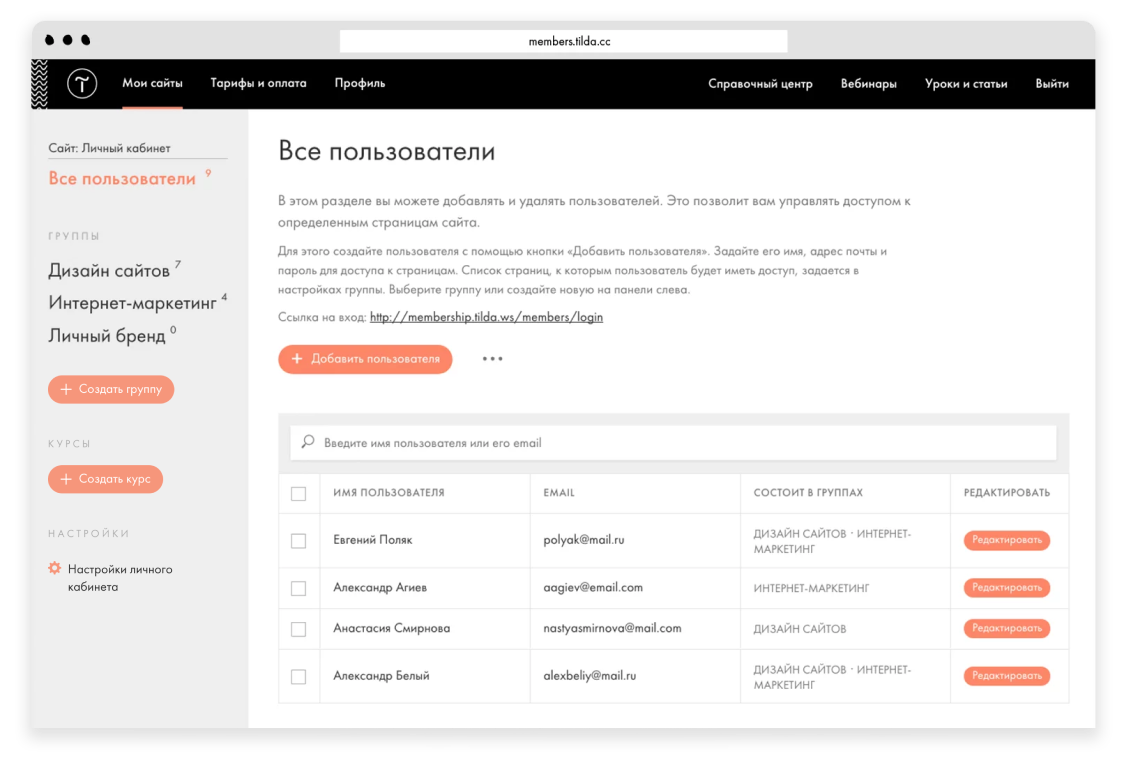
Добавляйте пользователей для дальнейшего распределения по группам доступа
Наглядный вид доступных пользователю групп
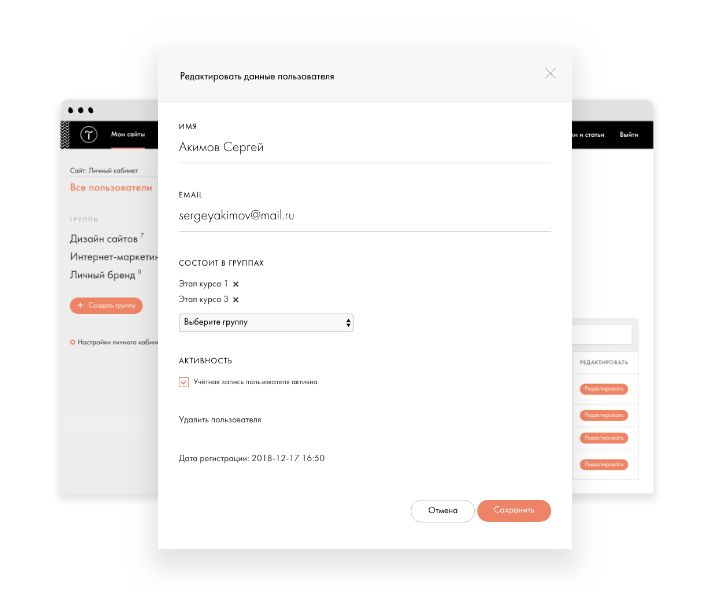
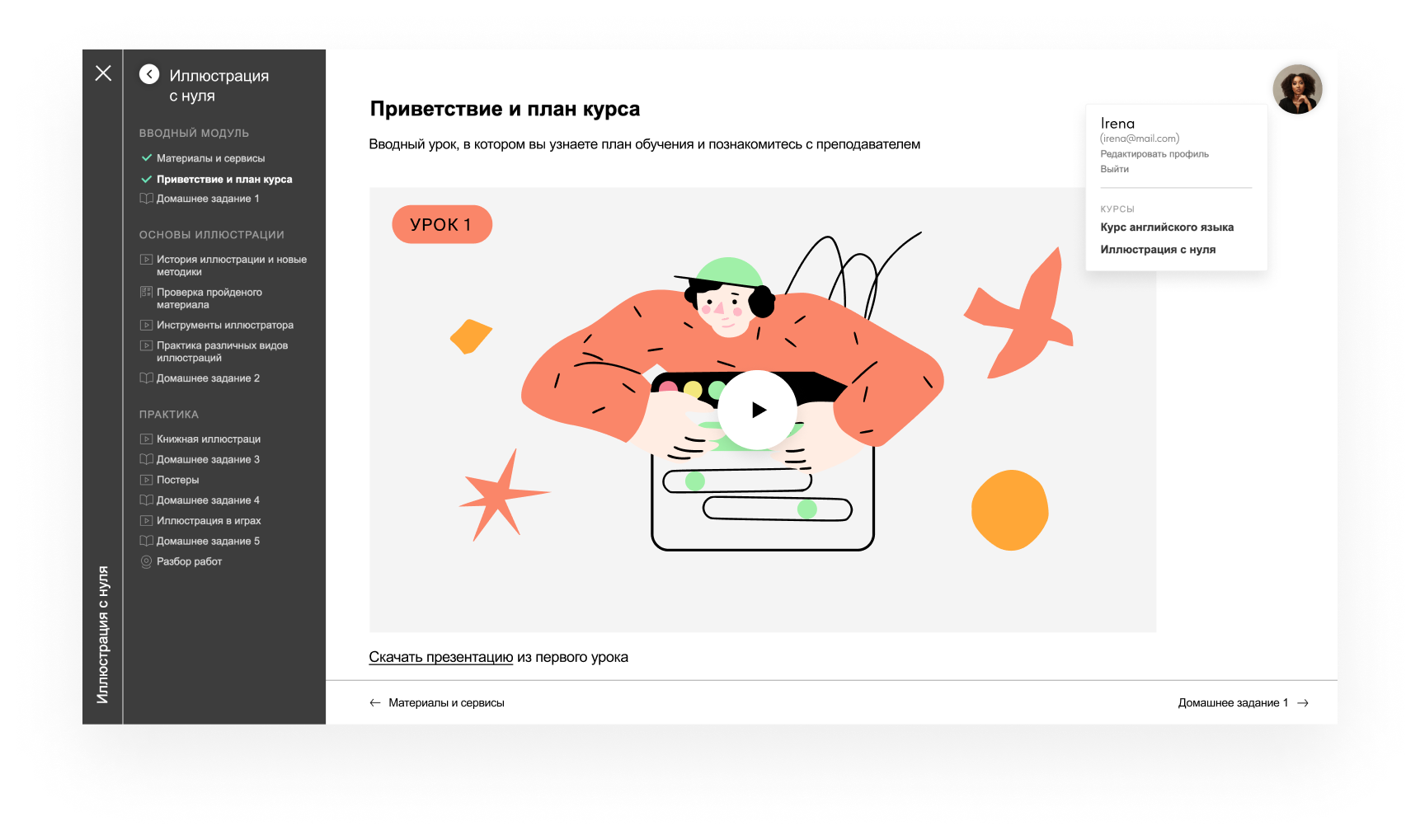
Редактируйте данные пользователя и настройки доступа
Функция личного кабинета находится в настройках сайта в разделе «Личный кабинет»
Панель управления личным кабинетом
Личный кабинет будет находится на вашем домене
Группы доступа к страницам сайта
Показывайте отдельные страницы сайта только группам избранных пользователей
Добавление и исключение участников во вкладке «Пользователи»
Добавление и удаление страниц, доступных группе, во вкладке «Страницы»
Создание новой группы доступа
Добавление и исключение участника
Вкладка «Пользователи» в группе доступа
Добавление и удаление доступных страниц
Один участник может состоять в нескольких группах
Больше возможностей для онлайн-курсов
Создайте онлайн-курс любого масштаба и откройте к нему доступ на ограниченное время или навсегда
Разнообразные типы контента для лекций: видеолекции, вебинары, мультимедийные статьи и другие.
Тесты и домашние задания для проверки знаний. Отдельный доступ для преподавателя с возможностью ставить зачеты и комментировать работы.
Гибкая настройка открытия лекций: после прохождения предыдущей лекции или после заданного периода.
Создавайте курсы с разным набором модулей и лекций. На одном аккаунте можно создать несколько курсов.
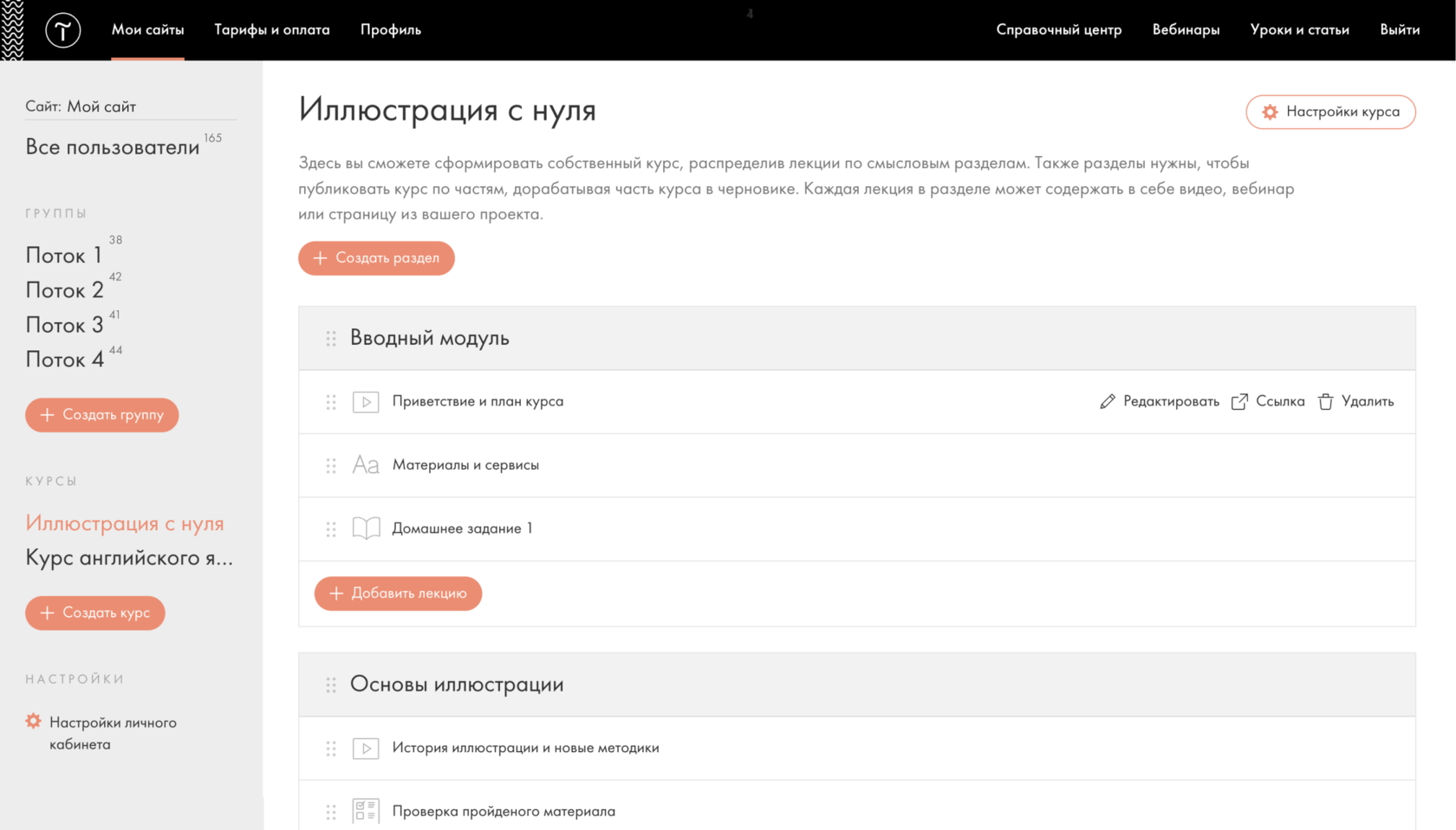
Добавьте название и описание курса, откройте материалы для студентов и назначьте преподавателя
Разделы помогут структурировать курс, чтобы в материалах было легко ориентироваться
Добавляйте видео, тексты, домашние задания, тесты и другие форматы контента.
Удобный доступ к редактированию учебных материалов
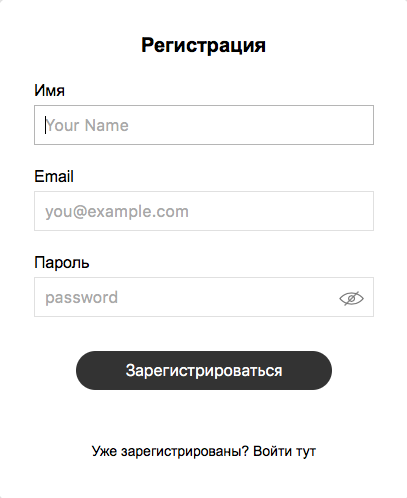
Регистрация пользователей
Несколько способов предоставления доступа новому пользователю
Пользователи могут регистрироваться самостоятельно через страницу регистрации или любую форму на сайте
Автоматическое подтверждение самостоятельной регистрации пользователей
Управление доступом к группам через карточку пользователя
Приглашение пользователей в группу через электронную почту
Самостоятельная регистрация
Контроль самостоятельной регистрации пользователей с помощью подтверждения в личном кабинете
Добавление пользователя в личный кабинет администратором
Добавление пользователей в личный кабинет вручную
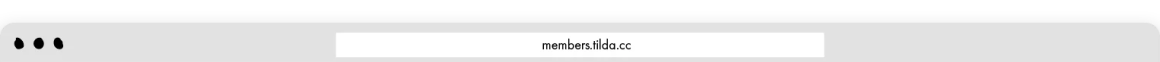
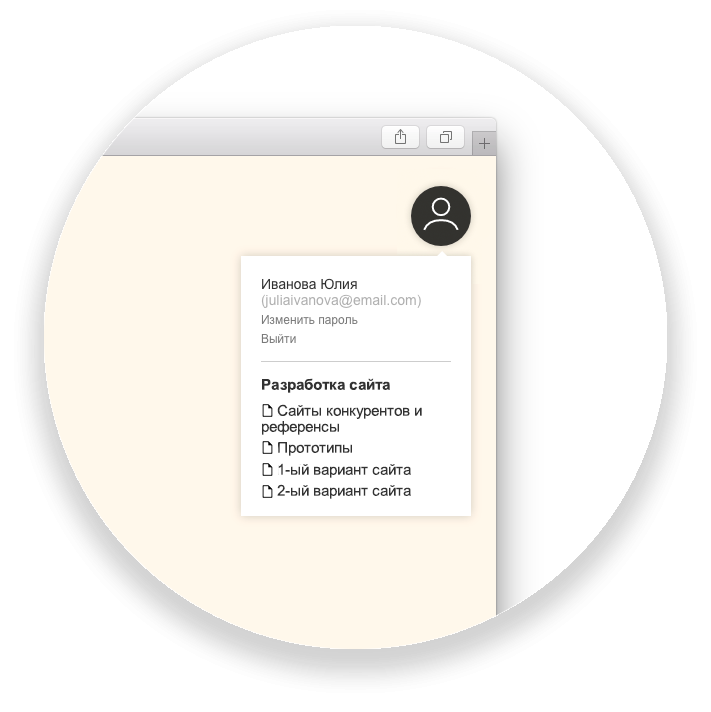
Удобный интерфейс для пользователя
Быстрое переключение между доступными материалами
Легкий доступ к материалам во всплывающем меню
Уникальная страница с содержанием доступных материалов
Управляйте доступом к учебным ресурсам: статьям, вебинарам, тестам
Работайте с клиентом в удобном формате вместо бесконечной переписки по почте
Размещайте закрытые материалы для работы с партнерами и участниками проекта
Личный кабинет участника мероприятия
Давайте доступ к материалам участникам конференции, мастер-класса или воркшопа
Ограниченный доступ к любым эксклюзивным страницам на вашем сайте
Добавьте или пригласите пользователей в личный кабинет
Создайте группы и добавьте в них пользователей
Выберите страницы сайта, которые будут доступны пользователям
Зайдите в личный кабинет: Настройки сайта → Личный кабинет → Управление пользователями
Добавьте пользователей или пригласите их с помощью ссылки на регистрацию
Создайте группу и задайте настройки доступа к ней
Добавьте пользователей в группу доступа
Выберите страницы сайта, которые будут доступны участникам этой группы
Альтернативное ограничение доступа
Посмотрите видео-инструкцию о настройке и использовании функций личного кабинета
Расширяйте возможности вашего бизнеса с помощью личного кабинета
Уже есть сайт на Тильде? Войти
Разграничение доступа к контенту и регистрация пользователей в личный кабинет
Посмотрите видеоинструкцию о настройке и использовании функций личного кабинета
На Тильде есть возможность разграничить доступ для разных пользователей и добавить регистрацию для просмотра контента.
Управление личным кабинетом находится в Настройках сайта → Личный кабинет.
Добавление пользователей вручную
В личном кабинете есть два способа добавления пользователей: ручное создание пользователя и открытая регистрация.
Чтобы добавить пользователя вручную, кликните на кнопку «Добавить пользователя» на главной странице.
Введите данные вашего пользователя для входа. Вы можете создать имя и логин, а также сразу добавить пользователя в нужную группу и сгенерировать или создать вручную пароль.
После этого пользователь сможет залогиниться по ссылке, которая находится на главной странице личного кабинета или на странице каждой из групп. Эта ссылка имеет вид yoursite.com/members/login.
Создание страницы регистрации пользователей
Страница регистрации создается автоматически. Чтобы ее включить, зайдите в настройки личного кабинета.
Ссылку на эту страницу вы всегда можете увидеть на главной странице вашего личного кабинета. Она имеет вид yoursite.com/members/signup.
Регистрация пользователей через формы Тильды
Чтобы создать свою страницу регистрации или регистрировать пользователей после отправки данных или оплаты, используйте приемщик данных «Личный кабинет».
Добавьте его в Настройках сайта → Формы.
При подключении этого приемщика вы можете выбрать из личного кабинета группу, в которую будет попадать пользователь при регистрации. Выберите форму из категории «Форма и кнопка», настройте ее и отметьте галочкой сервис в Контенте блока.
Важно: Если у вас несколько форм с записью на разные курсы, то есть вероятность, что пользователи будут заполнять разные формы одинаковыми данными. Так как Тильда отсеивает повторяющиеся заявки, то в Контенте формы нужно добавить разные скрытые поля, например, с названиями курсов, чтобы данные не дублировались полностью. Подробнее про добавление скрытых полей →
Подробная инструкция по настройке форм в Тильде
Предоставление доступа только после оплаты
Для того, чтобы сделать платную регистрацию, добавьте блок с корзиной и платежную систему. В настройках платежной системы нужно установить галочку «Отправлять данные только в случае успешной оплаты». После этого пользователи будут добавляться в группу только в случае оплаты.
Рассмотрим пример:
Вы продаете курс и делаете страницу для покупки. На этой странице размещаете блок с корзиной (email — обязательное поле). К корзине подключаете приемщик «Личный кабинет» с группой, куда будет добавлен пользователь после оплаты.
В Настройках платежной системы ставите «Отправлять в приемщики только после оплаты».
В настройках группы в Личном кабинете указываете стоимость участия в этой группе (дополнительная проверка платежа пользователя).
Получается такой сценарий:
- Пользователь на странице курса нажимает кнопку «Купить»
- Открывается корзина, где он заполняет нужные данные
- Переходит на страницу оплаты
- Оплачивает
- Тильда получает подтверждение об оплате
- Тильда создает пользователю учетную запись и отправляет ее на email
- Пользователь входит в ЛК и получает доступ к ресурсам
Всё происходит автоматизировано и без участия людей (но также можно добавить ручное подтверждение).
Если у вас несколько курсов, то для каждого курса нужно сделать отдельную страницу оплаты с отдельной корзиной.
Подробная инструкция по настройке корзины
Список доступных для подключения платежных систем и инструкции для их подключения
Управление группами пользователей
Пользователей можно поделить на отдельные группы. Для каждой группы можно назначить список доступных страниц и главную страницу со всеми материалами (индексную страницу).
Для регистрации в отдельную группу будет доступна индивидуальная ссылка, которая показывается на странице группы.
Создайте группу с помощью кнопки в левом боковом меню.
Задайте название и нажмите на кнопку «Создать новую группу».
Откроется главная страница группы. В ней есть две вкладки — участники и страницы. На странице участников отображаются все пользователи, которые были добавлены вами и зарегистрировались. Вы можете добавлять или удалять их из группы, переключая их статус в таблице.
Управление доступом к страницам
На вкладке «Страницы» внутри группы показываются все страницы проекта. Если переключить их статус на «Добавлено в группу», то страница станет доступной только для пользователей группы.
Чтобы сделать некоторые страницы недоступными никому, можно добавить их в группу, в которой нет участников. В таком случае они станут доступными кому-то только в том случае, если вы добавите в эту группу пользователей.
Одновременно с одним логином можно попасть в Личный кабинет не более, чем с трех устройств.

Личный кабинет Тильды позволяет создать закрытую часть сайта, доступную только авторизованным пользователям. Для управления доступами к страницам сайта в личном кабинете используются группы. Каждая группа даёт своим членам доступ к определённому набору страниц.
Для сервисов с доступом по подписке есть возможность настроить автоматическое добавление пользователя в группу после оплаты. Но, если срок доступа истёк, то исключить пользователя из группы можно только вручную.
Рассмотрим решение, которое позволит полностью автоматизировать управление доступами. При помощи интеграции «T123: HTML-код» настроим автоматический редирект на страницу оплаты при истечении оплаченного срока доступа.
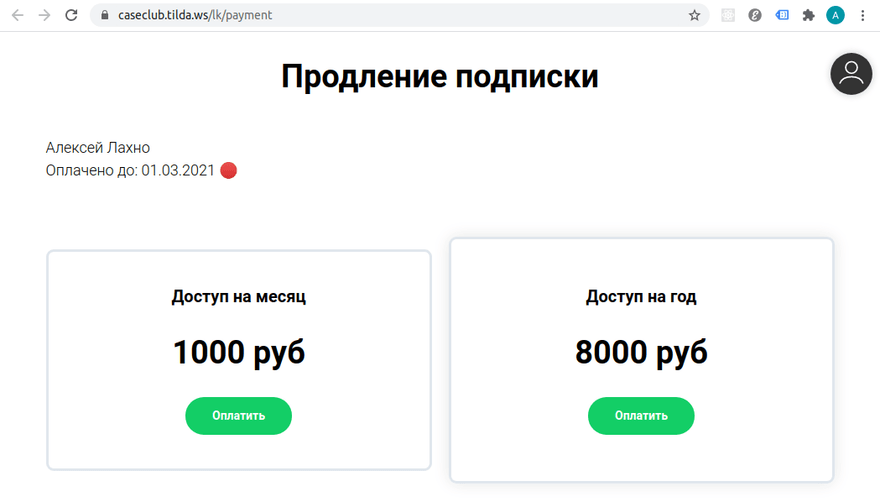
Процесс настройки разберём на примере сайта для закрытого сообщества CaseClub с доступом по подписке.
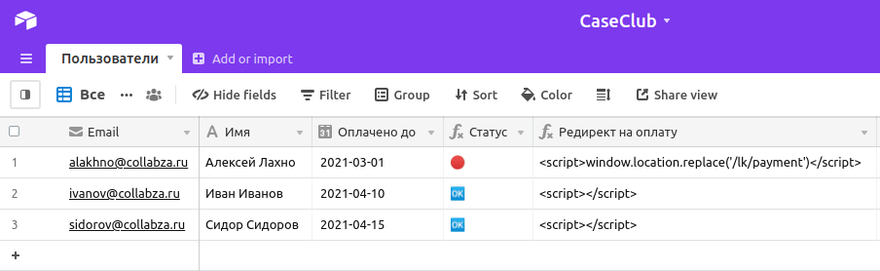
Структура данных в Airtable
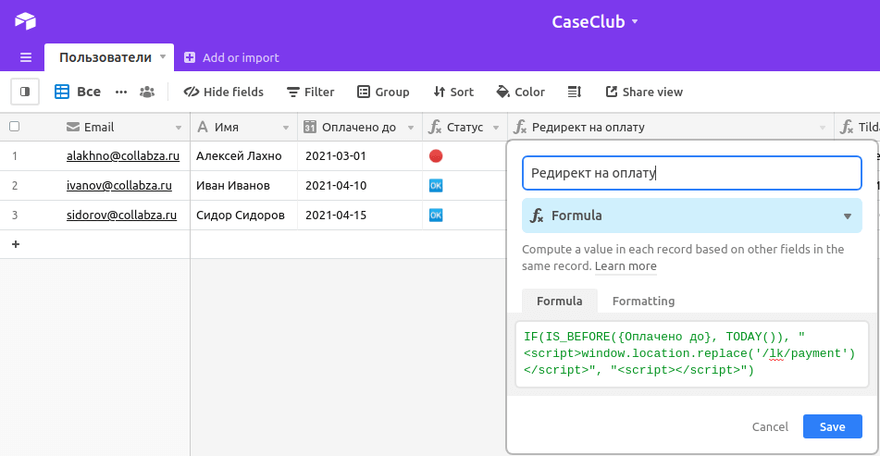
Для нашего проекта мы создали в Airtable базу «CaseClub». Данные о пользователях и сроках действия их подписок хранятся в таблице «Пользователи».
В поле «Редирект на оплату» по формуле сформируем HTML-код, который при истечении срока оплаченного доступа будет производить редирект на страницу оплаты. Значение из этого поля мы подтянем на сайт в блок «T123: HTML-код» при помощи интеграции Collabza.
IF(IS_BEFORE({Оплачено до}, TODAY()), «<script>window.location.replace(‘/lk/payment’)</script>», «<script></script>»)
Подробнее про формулы можно почитать в AirTable Formula field reference.
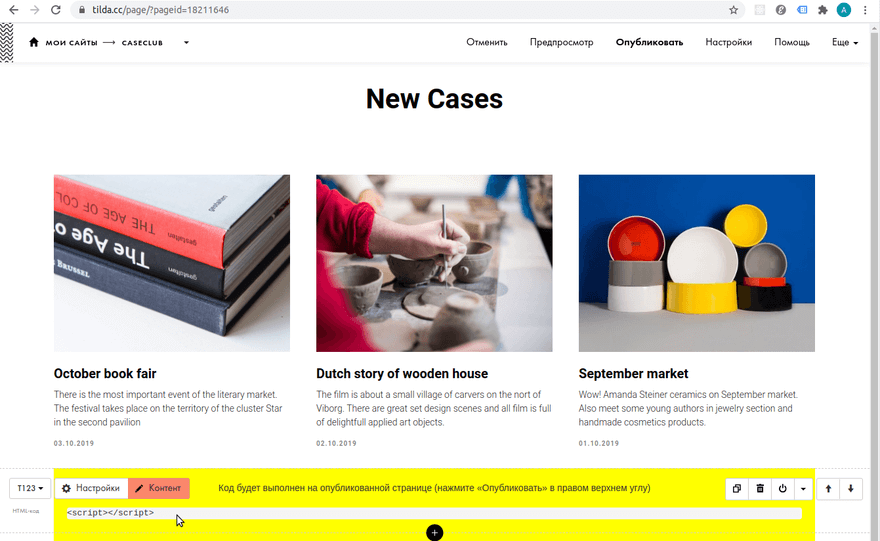
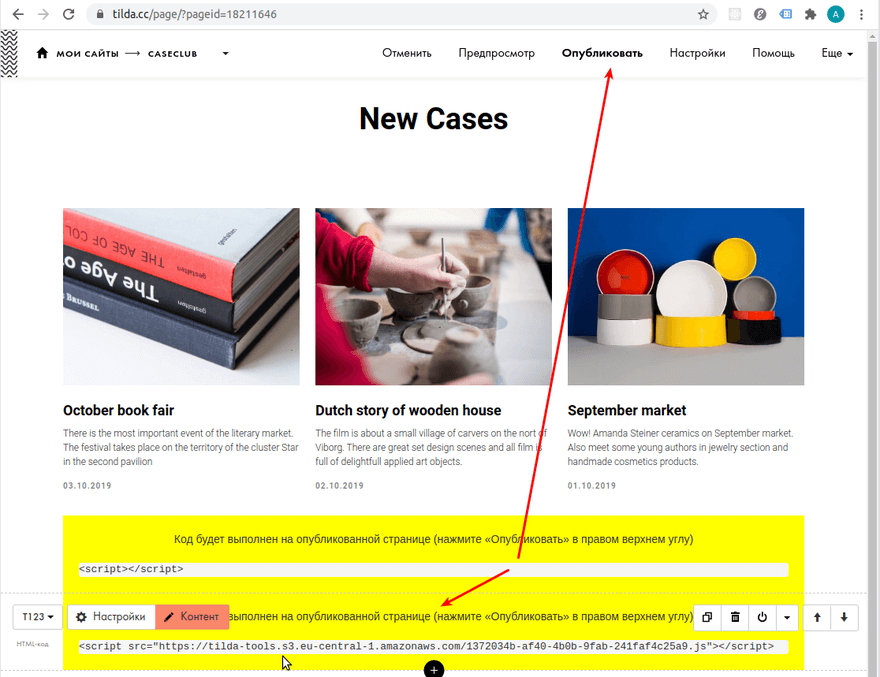
Страница с контентом на Тильде
На страницу личного кабинета с контентом, которая должна быть доступна только пользователям с активной подпиской, добавим блок «T123: HTML-код». В качестве содержимого укажем пустой скрипт <script></script>, чтобы блок не отображался на странице.
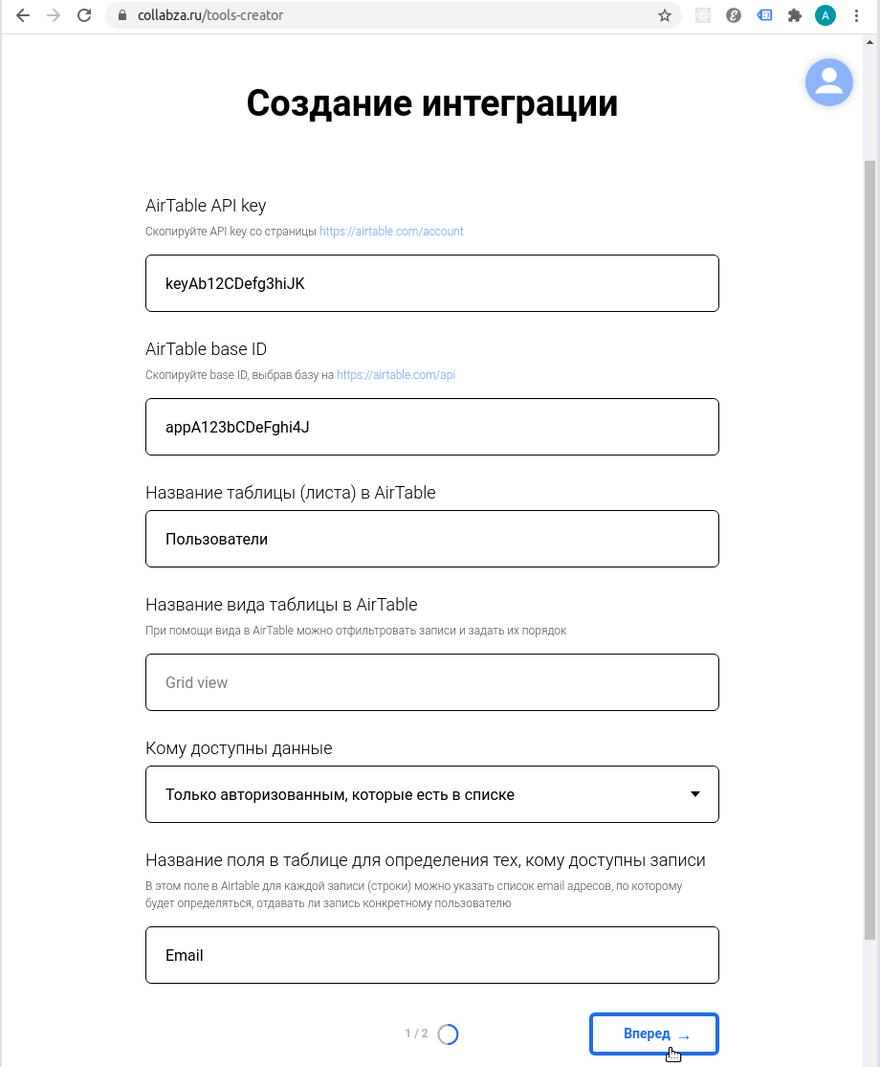
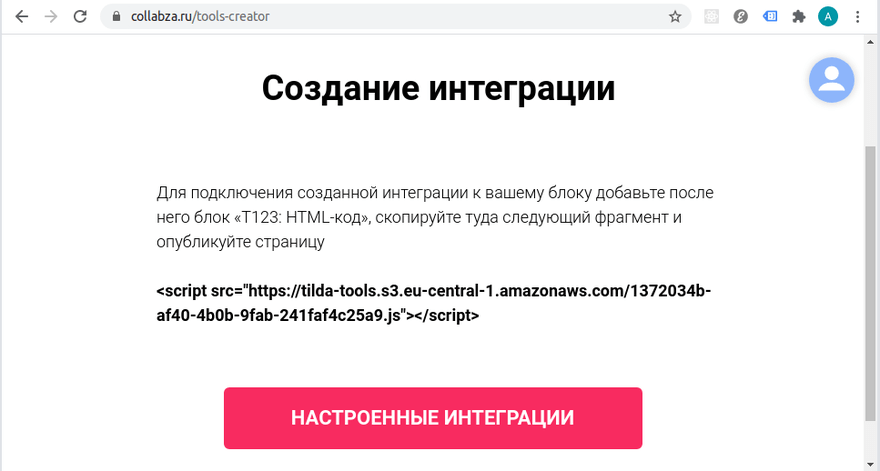
Создание интеграции Collabza
Нажимаем СОЗДАТЬ ИНТЕГРАЦИЮ в ЛК Collabza и заполняем форму:
Значение AirTable API key копируем со страницы https://airtable.com/account .
Значение AirTable base ID находим на странице https://airtable.com/api , выбрав нашу базу «CaseClub». Обратите внимание, что точка в конце к base ID не относится.
Данные необходимо подтягивать из таблицы «Пользователи». Название вида можно пропустить, так как для каждого пользователя интеграция должна подтянуть ровно одну запись, — свою для каждого авторизованного пользователя. По этой же причине выбираем тип доступа «Только авторизованным, которые есть в списке». Принадлежность записей в таблице пользователей определяется по полю Email. Нажимаем кнопку «Вперед» и переходим ко второму шагу.
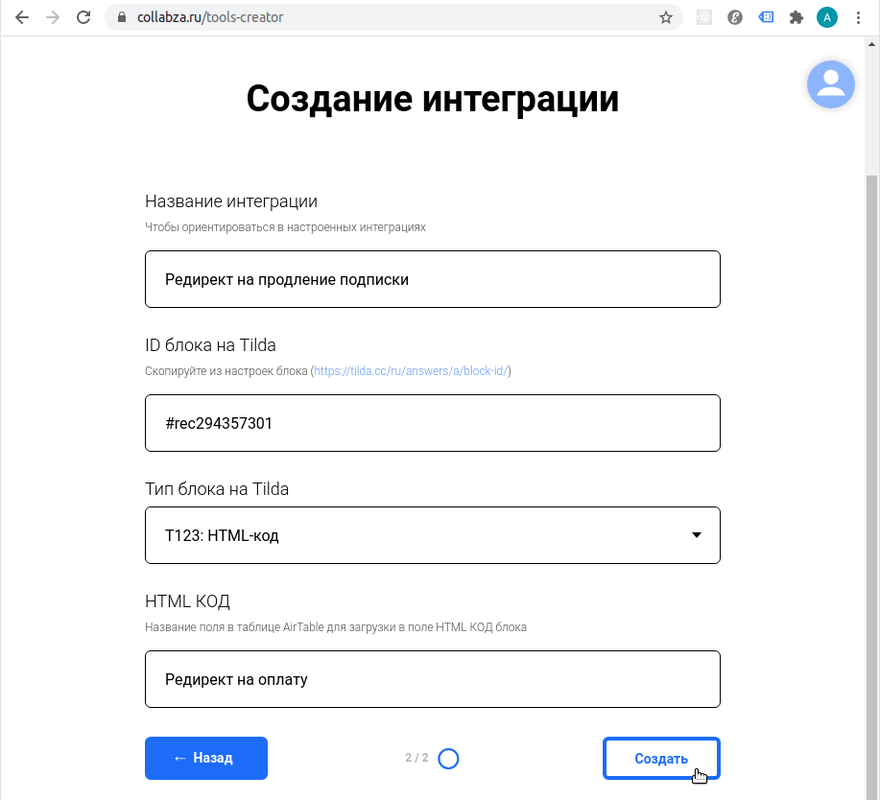
Указываем название, чтобы ориентироваться в настроенных интеграциях.
ID блока на Tilda копируем из нижней части раздела «Настройки» нашего блока.
В качестве типа блока выбираем «T123: HTML-код». В поле «HTML КОД» указываем название столбца из таблицы Airtable, откуда подтягивать данные.
Нажимаем «Создать», — и через несколько секунд интеграция готова.
Для завершения настройки добавляем под нашим блоком «T123: HTML-код» ещё один блок «T123: HTML-код», копируем туда полученную строчку и публикуем страницу.
Что получилось
Теперь, если страницу откроет пользователь с истекшим сроком доступа, интеграция автоматически перенаправит его на страницу оплаты. Для пользователей с активной подпиской интеграция подтянет пустой скрипт, — поэтому редиректа не произойдёт.
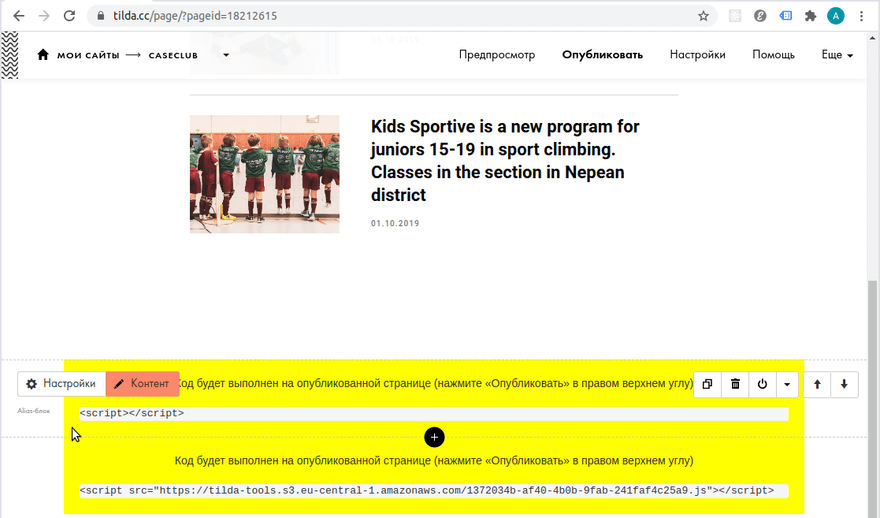
При необходимости настроить редирект сразу на нескольких страницах сайта, можно использовать блоки «T213: Alias-блок». На каждую такую страницу надо добавить по два Alias-блока, соответствующих нашим блокам «T123: HTML-код».
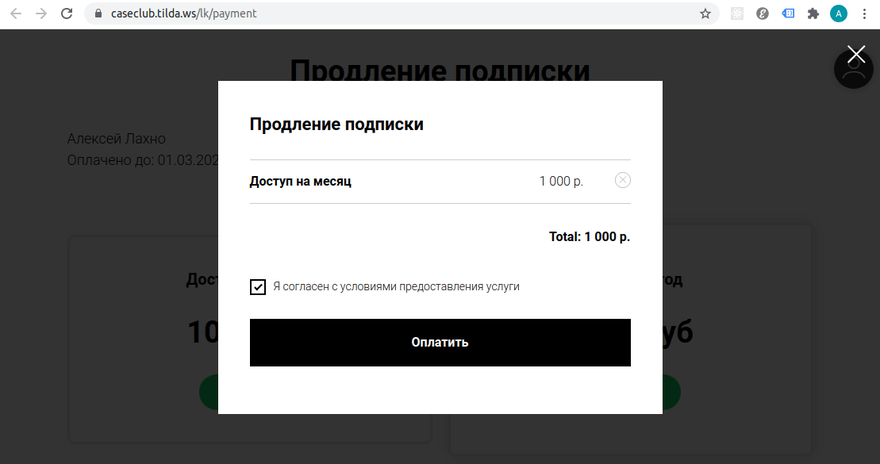
Продление срока доступа
Для автоматического продления срока доступа в Airtable можно использовать Integromat. Рассмотрим продление подписки авторизованным пользователем со страницы оплаты в личном кабинете.
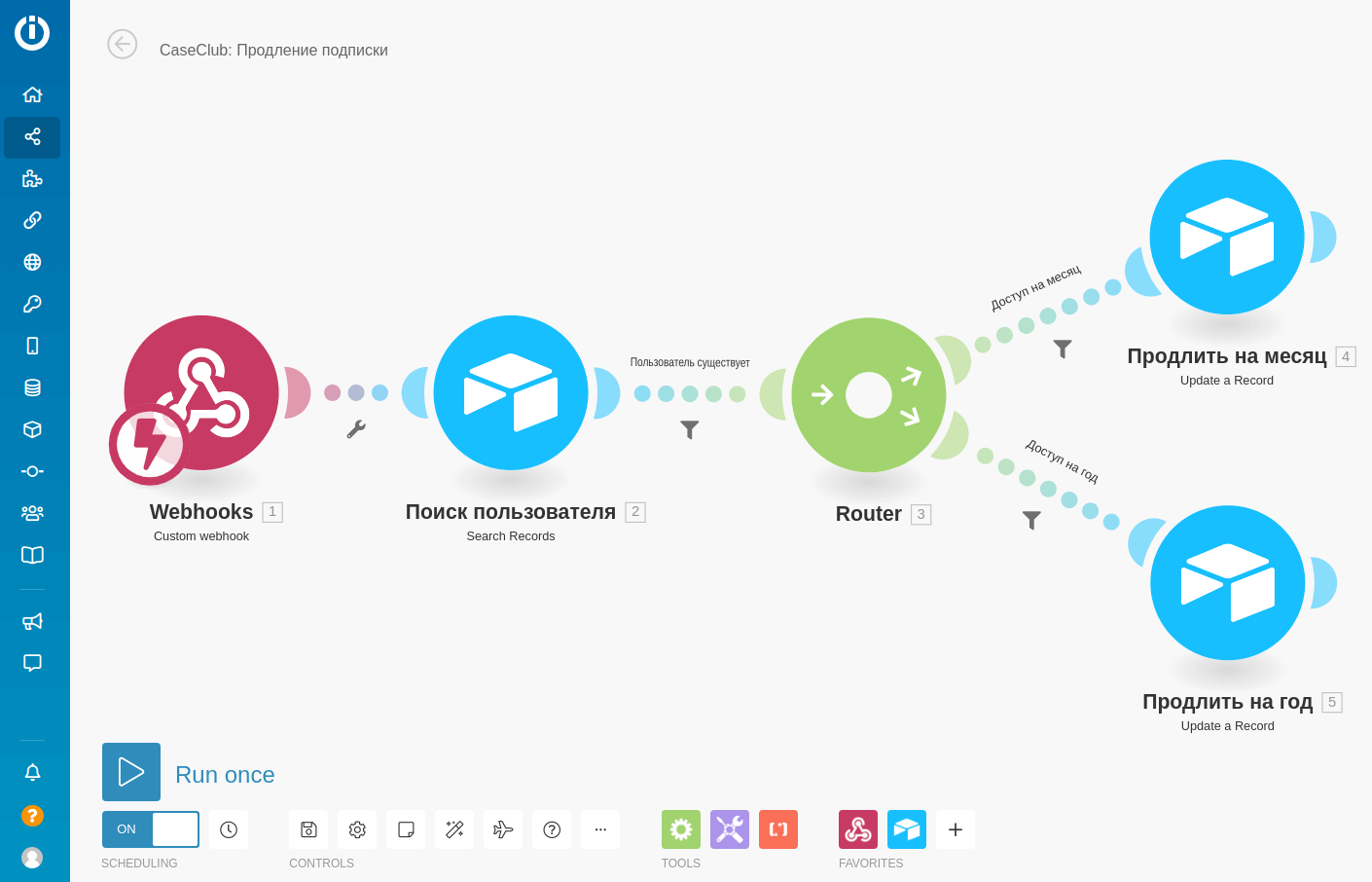
Создадим в Integromat сценарий для продления срока доступа после получения формы корзины (в настройках платежной системы можно настроить отправку этой формы после подтверждения оплаты).
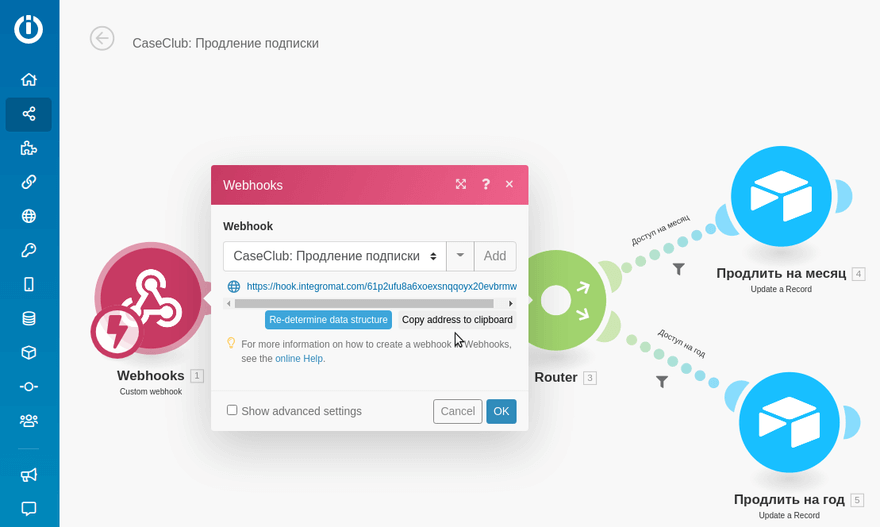
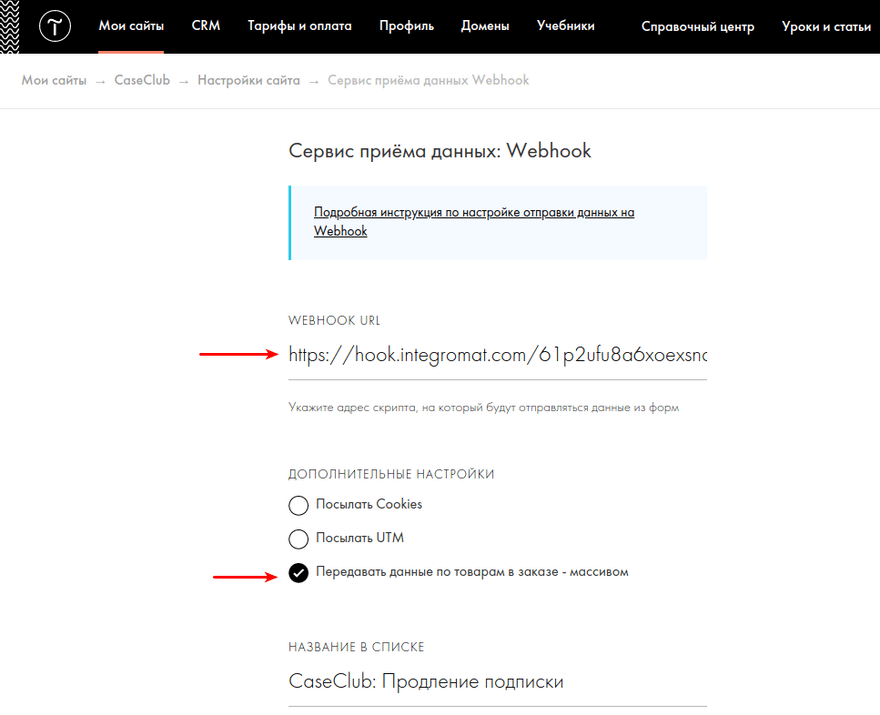
Для подключения сценария Integromat к форме корзины, надо создать на Тильде приемщик данных типа Webhook, где в качестве адреса прописать адрес модуля Custom webhook из сценария Integromat.
В настройках сервиса приёма данных лучше поставить галочку «Передавать данные по товарам в заказе — массивом», — тогда в сценарий Integromat данные придут в более удобном формате.
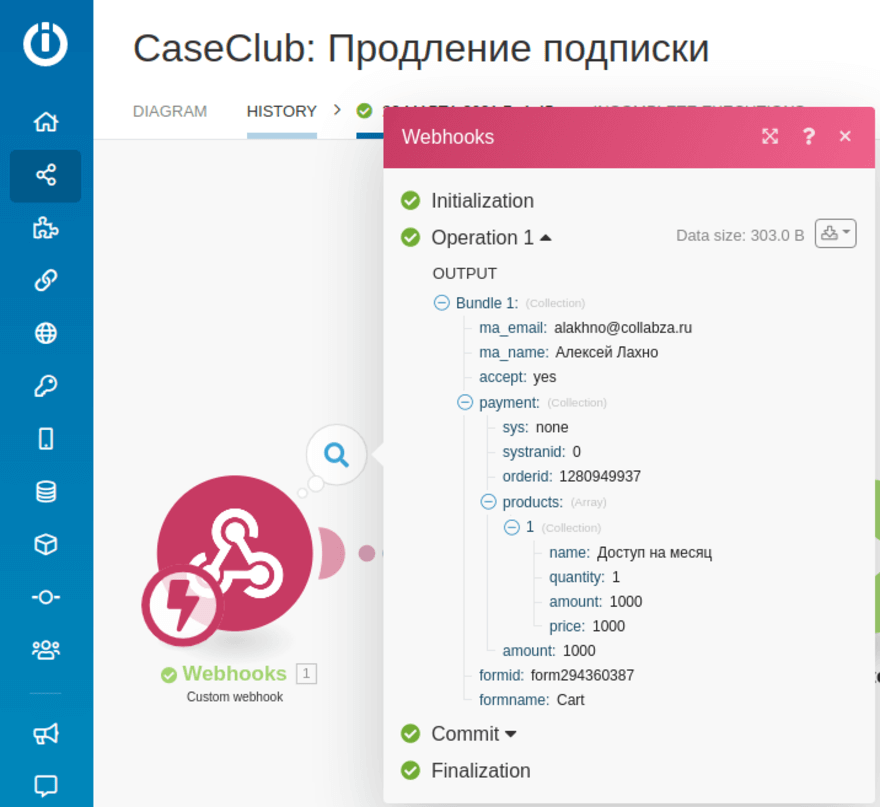
Заявка из формы корзины выглядит в Integromat следующим образом:
При отправке формы со страницы личного кабинета в данные автоматически добавляются поля ma_email и ma_name с Email и именем пользователя, который сейчас авторизован.
Обработка полученных данных включает несколько шагов.
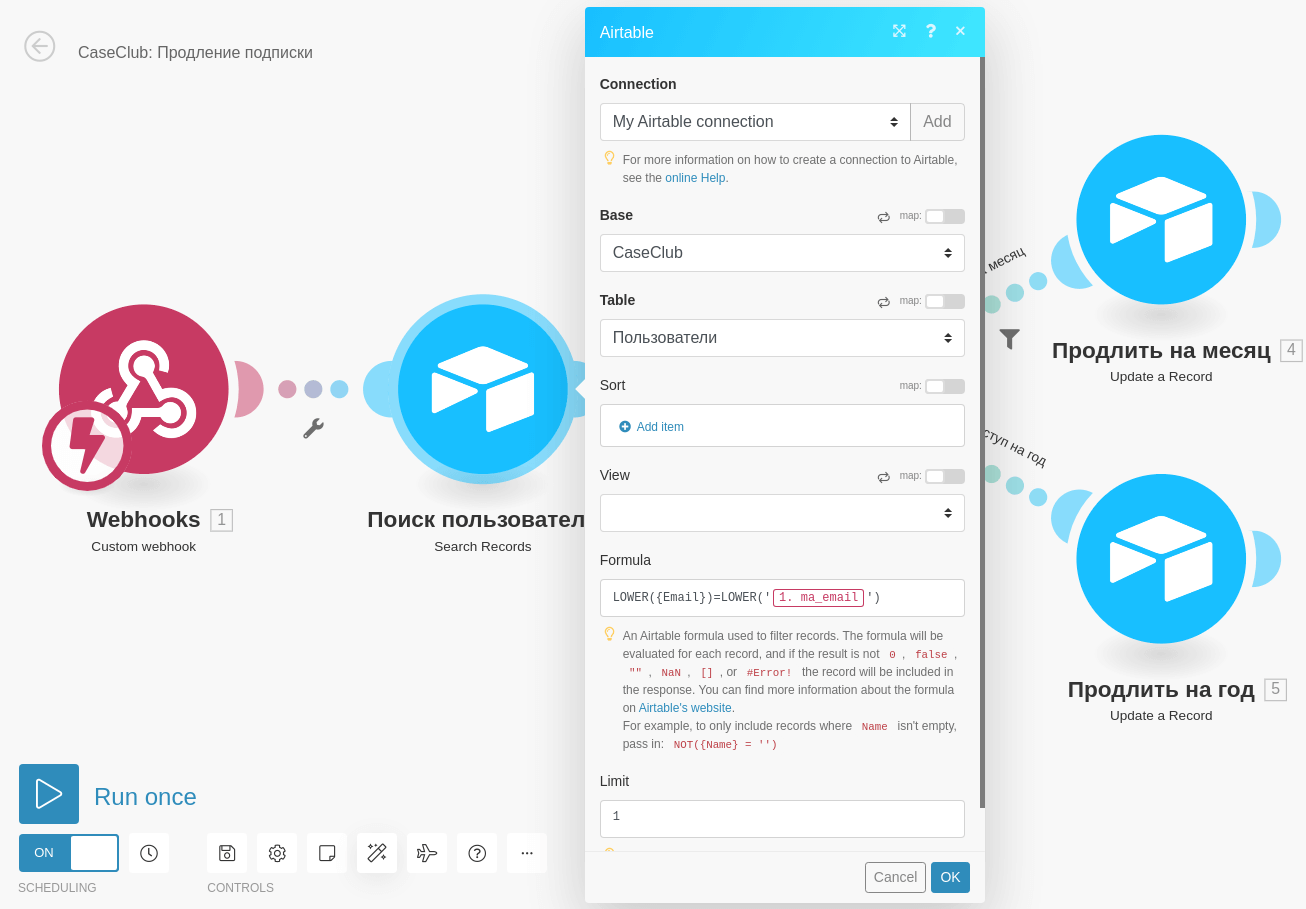
1. Поиск пользователя в Airtable по значению ma_email:
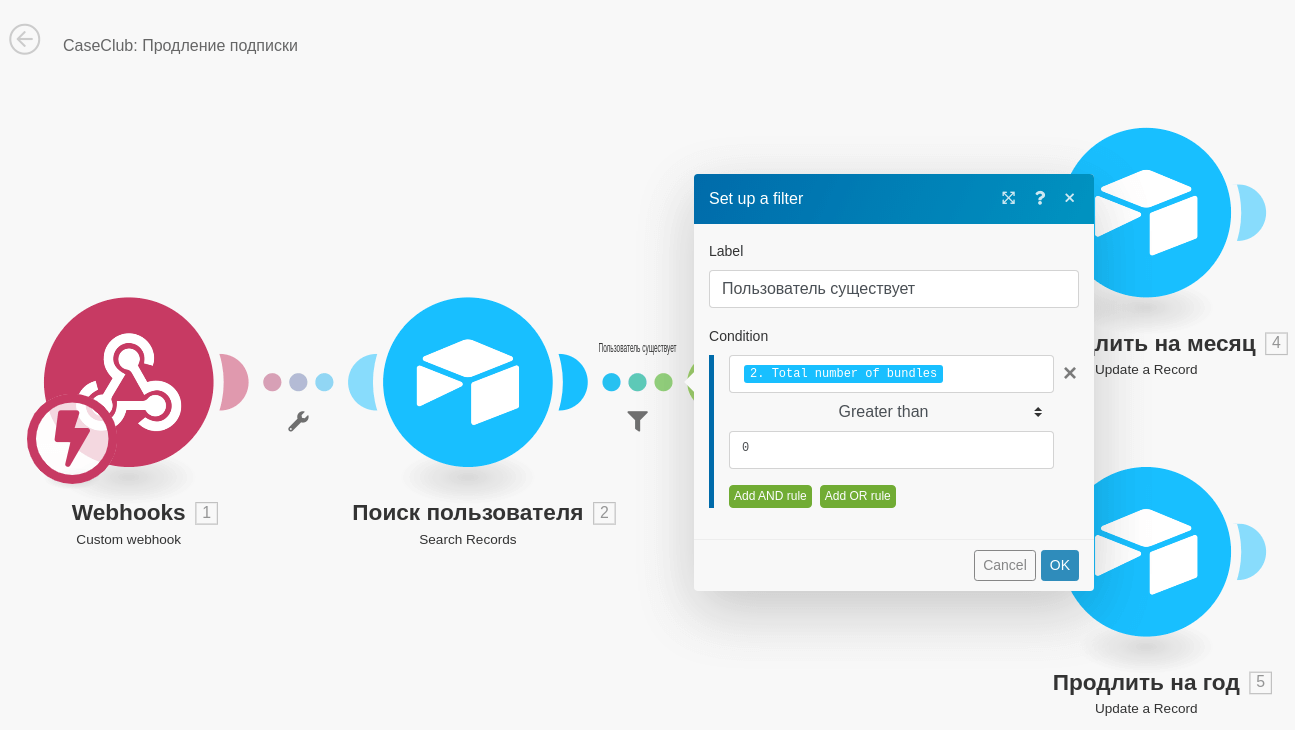
2. Фильтр, — дальнейшие шаги выполняются только, если пользователь найден.
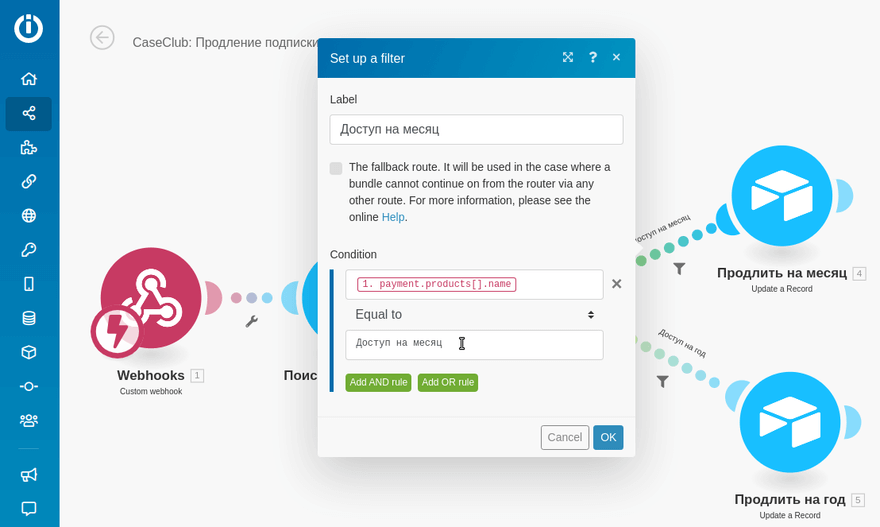
3. Разветвление при помощи модуля Router + фильтры для определения купленного варианта продления: на месяц или на год.
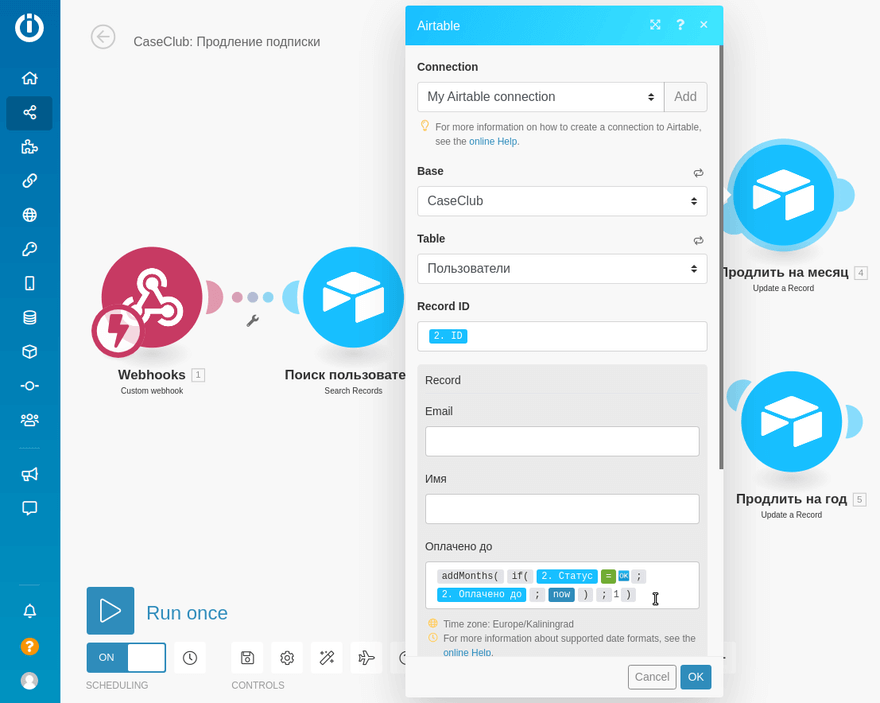
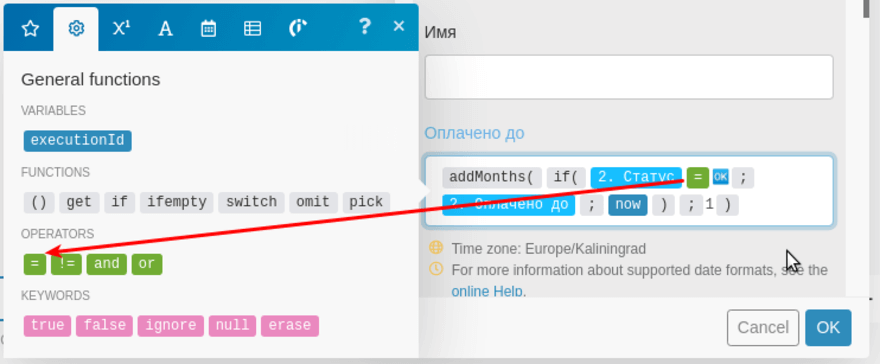
4. Обновление значения в поле «Оплачено до» по формуле для найденного пользователя.
Если подписка активна, то месяц (или год) прибавляется к текущему значению в столбце «Оплачено до». Если подписка просрочена, — то к текущему моменту времени. Обратите внимание, что оператор сравнения в формуле Integromat обозначается зелёным «=».
Добавление нового пользователя
Для добавления нового пользователя в Airtable при регистрации (покупке с лэндинга) потребуется отдельный сценарий Integromat. Попробуйте создать его самостоятельно или посмотрите первую половину видео про автоплатежи для сервисов по подписке, — этот вопрос там разбирается на 26:20.
При возникновении вопросов — добавляйтесь в чат сообщества https://t.me/collabza_chat, — там всегда рады помочь!
2020-12-03 11:40
Сборка фич
Архив: Настроить форму подтверждения телефона по смс на сайте на Тильде
Бюджет
8$
/ 500
руб
в месяц
Создан: 3 года назад
Закрыт
- Описание
- Нужно настроить форму подтверждения номера телефона на сайте на Тильде
Исходные данные:
Html код:
<html>
<form method=»post» action=»act.php»><table>
<tr><td>Номер телефона<td><input name=»phone»>
<tr><td><br/><tr><td>Код подтверждения<td><input name=»code» size=»6″>
<input type=»submit» name=»sendsms» value=»Выслать код»>
<tr><td><br/><tr><td><input type=»submit» name=»ok» value=»Подтвердить»>
</table></form>
</html>Act.php код:
<?
include_once «smsc_api.php»;if (isset($_POST[«sendsms»])) {
$r = send_sms($_POST[«phone»], «Ваш код подтверждения: «.ok_code($_POST[«phone»]));if ($r[1] > 0)
echo «Код подтверждения отправлен на номер «.$_POST[«phone»];
}if (isset($_POST[«ok»])) {
$oc = ok_code($_POST[«phone»]);if ($oc == $_POST[«code»])
echo «Номер активирован»;
else
echo «Неверный код подтверждения»;
}function ok_code($s) {
return hexdec(substr(md5($s.»<секретная строка>»), 7, 5));
}
?>
- Категория
Похожие проекты
Ищу фрилансера для создания лендингов на Битрикс24. Занятость постоянная, 1 раз в 3 месяца….
Обменник криптовалют ( ТЗ во вложении)….
246
3
Необходимо написать небольшую серверную часть учебного сайта для запуска под виртуальной машиной Oracle VM VirtualBox Debian 6. 1 используя php7. 33 и базу MongoDB….
82
2
ИЩУ СПЕЦОВ – ВЫСОКОГО УРОВНЯ! 1). Уточните, какое у вас образование. 2). Обязательно предоставьте портфолио — лучшие работы. 3). Условия сотрудничества – по договоренности (сообщите ваши предварительные условия). П. все предложения, которые меня заинтересуют – либо отвечу, либо сохраню контакты в……
$111
100
2
Добрый день заинтересовавшимся! У нас сайт на стадии разработки на ОС 3. Создано ТЗ. Необходимо выполнить все пункты в ТЗ. Предварительно 10 000 руб. Поднятие цены можно и обсудить….
Нужно будет делать видео по примеру уже готового видео. Вы подойдете если : имеете базовые-легкие знания в трейдинге,если у вас хороший микрофон, нормальная дикция, и есть программа для снятия экрана на видео. (Себя снимать не нужно,только видео экрана) Чем выше качество тем выше оплата . Оплата за среднее……
Ищем специалиста для работы над дизайном агенства недвижимости для англоязычной аудитории….
138
15
Добрый день. Мне необходимо скопировать действующий сайт с полным функционалом https://gk-grupp….
TALP GROUP Мы занимаемся разработкой и продвижением IT- продуктов. В нашем арсенале множество интересных кейсов, большинство из которых реализованы на нашей собственной low/no code платформе Аltrp. Мы работаем как над внутренними проектами, так и с внешними заказчиками. Среди них: разработка швейцарской……
90
1
Меняли хостинг сайта поэтому имена сервера слетели, надо поменять на новые и все….
Разработка продающего лендинга, ТЗ во вложенных файлах….
Фотографии улыбок до стоматологического лечения и после. Нужно из сопоставит а схожих ракурсах и выровнить цвет , скореекситровать детали….
Нужно ускорить загрузку сайта….
есть форма приема заявки на тильде, необходимо проверять номер телефона заказчика перед отправкой в работу….
$63
131
3
Нужно поднять сайт на базовой теме на связке Ghost + Gatsby + CDN. Саму CMS Ghost надо будет поставить и настроить на хостинге заказав необходимый по параметрам сервер. Что касается CDN думал о G Core Labs, но приму любой совет. Сайт ориентирован 100% на РФ. После того как поднимем сайт, нужно будет……
Необходимо доработать WordPress шаблон, настроить интеграцию с 1с, исправить незначительные баги. Технические задачи обсудим вместе с техническими директором заказчика. Условия: Стоимость работ от 14к, в случае быстрого выполнения работы будет премирование, а также предложим постоянное сотрудничество…….
Необходимо решить проблему с передачей UTM меток, glid, glientID, ymclid в amoCRM при начале диалога в одном из мессенджеров и входящем письме на почту….
$900
146
4
Разыскивается опытный программист на WordPress. Нужно допилить торговую площадка B2B на WordPress согласно аналогу. Подробнее в личной переписке. Просьба дилетантов и не понимающих не беспокоить….
582
20
Должно быть у исполнителя готовое и грамотно сделанное портфолио….
Сайт на Laravel нужно переделать авторизацию логин-пароль на двухфакторную по емейл, логин-пароль-код….
Есть готовый ГИТ репозиторий 2. Требуется внести правки в Лотти эффект, который загружается при старте 3. Внести правки в ряд стартовых экранов (текста, замена славдов. ) 4. Проконтролировать куки языковой локали приложения 5. Зафиналисть гит 6….
Смотреть все
Похожая удалённая работа
- Удаленная работа для верстальщика
- Удаленная работа для специалиста по сайтам «под ключ»
- Удаленная работа для разработчика систем управления
- Удаленная работа для тестировщика сайтов
- Удаленная работа для разработчика интернет магазинов
- Удаленная работа для доработчика сайтов
Многие пользователи сталкивались с различными проблемами при открытии страниц в Tilda. Рассмотрим наиболее популярные ошибки.
3 причины по которым не открывается Тильда. Инструкция по исправлению
Ошибка №1
Если при открытии сайта вы видите пустую страницу с логотипом Tilda, возможны три варианта ошибки:
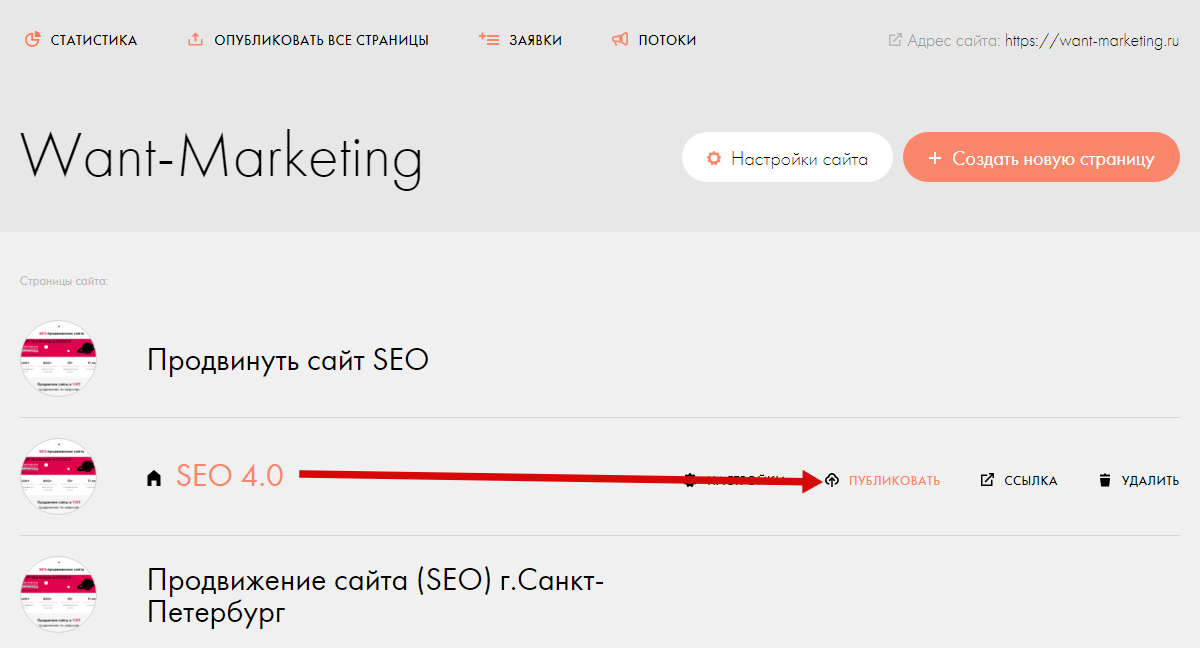
- Домашняя страница не опубликована. Есть два варианта опубликовать. Через редактирование самой странице или в админке сайта
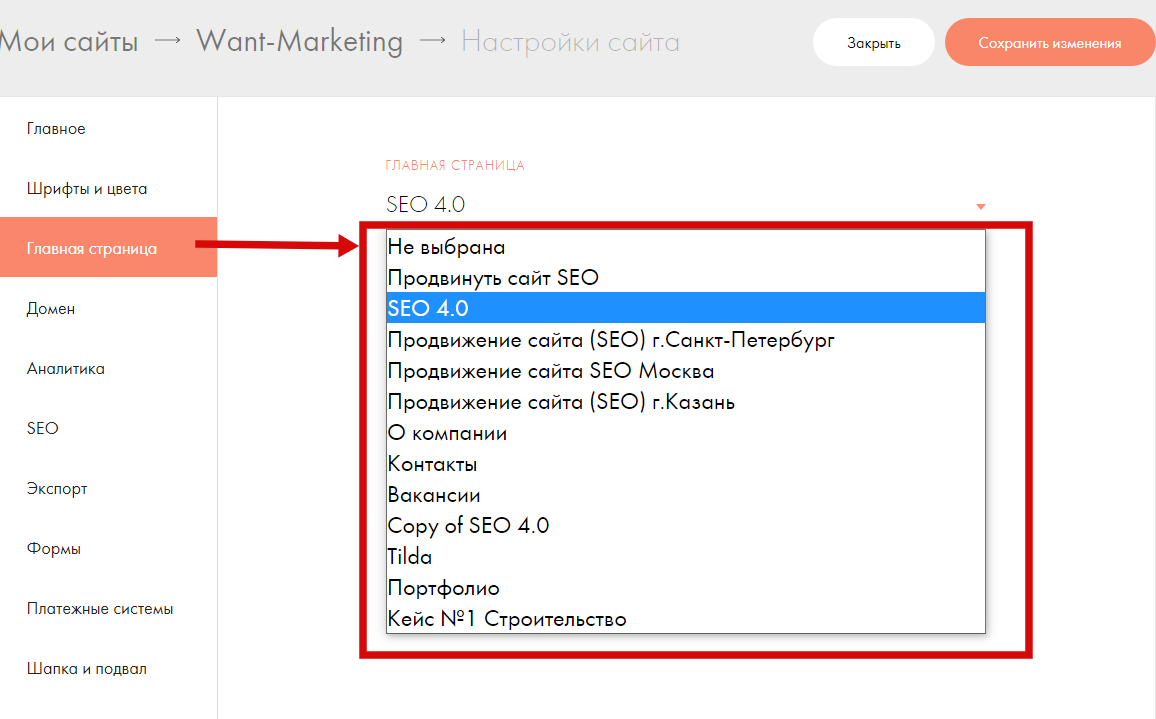
- Домашняя страница не назначена в Настройки сайта → Домашняя страница.
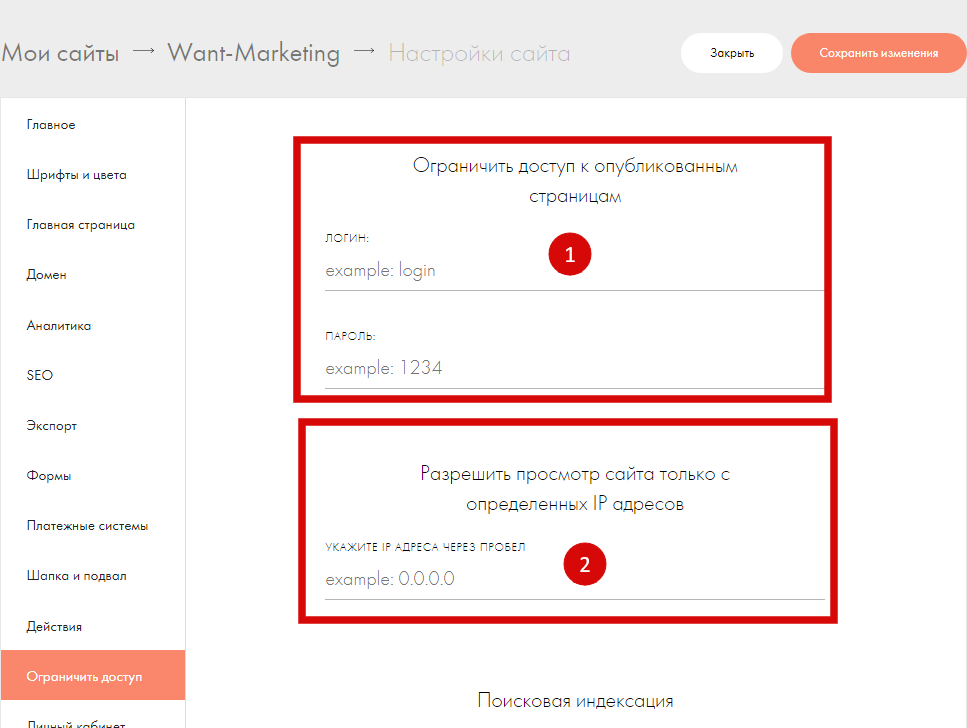
IP-ограничение добавлено в Настройки сайта → Ограничение доступа. Снимите это ограничение и сохраните изменения.
Ошибка №2
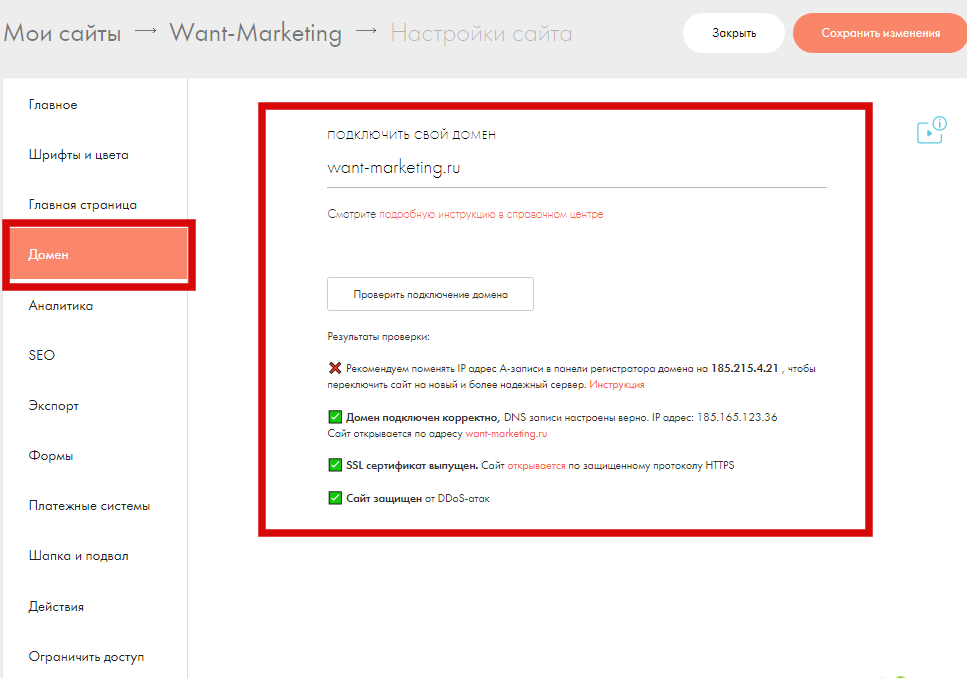
- Появляется сообщение «Не удается получить доступ к веб-сайту. Невозможно найти адрес DNS» при открытии страницы означает, что в настройках подключения к домену допущена ошибка.
Проверьте записи в настройках сайта (Настройки сайта → Домен).
Если проверка не удалась, проверьте записи на стороне регистратора домена.
Если вы приобрели международный домен на Tilda, пожалуйста, подтвердите свой адрес электронной почты, эта ошибка может возникнуть, если ваш адрес электронной почты не подтвержден.
Ошибка №3
«Ваше соединение не является безопасным» означает, что безопасное соединение по https не было установлено или при его установке была допущена ошибка. Также возможно, что у вас закончился срок действия сертификата https.
Настройте протокол https для обеспечения безопасного соединения
Если вы проверили все возможные ошибки и предприняли описанные шаги для их устранения, но страница по-прежнему не открывается, очистите кэш.
Если очистка кэша не помогла, обратитесь к нам для устранения ошибки, т.к seo продвижение тильда будет очень затруднительным. Технические ошибки мешают вашему сайту.
.png)
Изначально конструктор сайтов Тильда создавался с целью быстро создавать одностраничные сайты, используя стандартные блоки. В 2019 году команда разработчиков представила миру бета-версию Личного кабинета на Тильде. Но что делать, если этого функционала не хватает для полноценного клиентского сервиса?
Изначально конструктор сайтов Тильда создавался с целью быстро создавать одностраничные сайты, используя стандартные блоки. За счет этого можно было за пару часов собрать вполне приличный лендинг или сайт-визитку.
Постепенно функционал конструктора расширялся. С появлением Zero-блоков расширились возможности дизайнерского оформления сайтов. Также появилась возможность создавать многостраничные сайты с блогом и даже интернет-магазины. Тильда продолжает оставаться фаворитом онлайн-школ и инфобизнесменов, но… В Тильде долгое время не был предусмотрен вход в личный кабинет для пользователей и посетителей сайта. Для одностраничника в этом нет необходимости, но для полноценных сайтов и интернет-магазинов это существенный недостаток.
В 2019 году команда разработчиков представила миру бета-версию Личного кабинета на Тильде для пользователей сайта и сейчас в конструкторе сайтов есть возможность создать личный кабинет.
Как создать личный кабинет на Тильде для пользователей?
Создание и настройка личного кабинета и доступа к страницам довольна проста.
Чтобы создать личный кабинет на сайте Тильда нужно зайти в меню Настройки сайта: Мои сайты — Сайт — Настройки сайта — Личный кабинет. Таким образом, вы перейдете на страницу настройки доступа пользователей к скрытому контенту. Управлять доступом можно дополнительно через меню Ограничить доступ.
Тильда: вход в личный кабинет
Итак, Тильда сайт — вход в личный кабинет. Далее нажимаем кнопку — Управление пользователями. Открывается страница настройки личного кабинета.
В видеоуроках школы по работе с сайтами Тильда можно ознакомиться с пошаговой настройкой личного кабинета на Тильде. Так, доступ можно открыть:
- для всех пользователей, кто зарегистрируется;
- для отдельных пользователей;
- для группы пользователей, которую также можно настроить.
Возможности личного кабинета на сайте Тильда
Установить личный кабинет сайт — значит создать сервис для клиента, но в случае с Тильдой, это подразумевает несколько иной функционал. Рассмотрим его подробнее.
Личный кабинет на сайте Тильда подразумевает управление доступом к определенной части контента сайта.
Владелец может закрывать от незарегистрированных пользователей часть контента на сайте. Когда клиент зарегистрируется или оплатит и зарегистрируется для него открывается доступ к скрытому от него контенту. Ссылку для авторизации можно отправлять через рассылку, привязывать пользователей к оплате. Но на этом функционал пользователей в личном кабинете ограничивается. Администратор сайта может настраивать доступ для группы пользователей, для отдельных пользователей или открывать доступ для всех.
Также в Личном кабинете можно добавить данные о зарегистрированном пользователе в личном профиле.
Как видим, функционал личного кабинета, доступного на Тильде , очень скудный. Его хватает для реализации нужд при продаже мини-курсов, но онлайн школа будет испытывать сложности. Например, настроить автоматический доступ к контенту поподписке на заданный период, а затем закрыть доступ при отсутствии продления, сейчас можно только в ручном режиме. Конечно, если 10-15 посльзователей, то отследить их несложно, но если речь идет о большом наборе и нескольких потоках, такое ручное управление без crm и автоматизации процессов становится проблематичным, а то и вовсе невозможным.
Интернет-магазин на Тильде создать можно в течение дня и настроить его для оплаты товаров, но здесь нет личного кабинета.
То есть покупатель заходит в такой интернет магазин, видит понравившийся товар, кладет его в корсину и при оплате заполняет форму. Никаких личных кабинетов, отслеживания товара, накопления баллов и прочих инструментов управления лояльностью клиента здесь не предусмотрено.
Главная проблема, которая возникаем сегодня, когда маркетплейсы со своим сервисом и личными кабинетами с очень широким функционалом, это доверие. В интренет-магазине без личного кабинета нельзя быть на связи с продавцом. Если только через техподдержку. И это становится причиной оттока клиентов от интернет-магазинов на Тильде, ведь высока вероятность нарваться на мошенников.
Сайт на Тильде зачастую создается для специалистов и организаций, предоставляющих онлайн или офлайн услуги, не связанные с готовым контентом: кафе, пиццерии, магазины цветов, услуги сантехников, сварщиков, парикмахеров и мастеров ногтевого сервиса и др. И создание личного кабинета для них зачастую важно и как элемент сервиса, и как инструмент регулярного потока заказов. Функционал ЛК в Тильде не учитывает их интересов. Можно, конечно, давать каку-то то полезность за регистрацию, а затем работать с рассылкой, но это непопулярное решение для практических специалистов и большинства их клиентов.
Что делать, если возможности Тильды в плане личного кабинета не подходят?
Предположим, что вы владелец бизнеса услуг. У вас уже есть готовый сайт, собранный на конструкторе Тильда. Он вас устраивает по оформлению и наполнению, трафику, который с него идет. Но ваш проект развивается, и возникла идея на базе вашего сайта создать клиентский сервис. Организовать запись, выбрать мастера-исполнителя, попросить включить в процедуру определенные опции… В таком случае личный кабинет Тильды не может решить вашу задачу. Что делать?
Вам могут предложить провести ребрендинг и создать новый современный сайт с нужным функционалом. Но это выйдет долго, дорого и не факт, что получится. Вы не готовы долго ждать и платить огромные суммы.
Falcon Space специализируется на разработке функциональных сайтов с личными кабинетами. Разработать личный кабинет, в котором будут учтены все пожелания, инструменты, функционал и бизнес-логика отдельно взятого проекта можно индивидуально. При этом это будет стоить намного дешевле, чем создание нового сайта.
| Функции | Личный кабинет Тильда | Личный кабинет Falcon Space |
| Бизнес -логика | Не учитывается | Гибкая и настраиваемая |
| Управление доступом | Да, но ограниченно | Настраивается |
| Подключение виджетов и инструментов | Нет | Настраивается |
Например, в таком кабинете можно настроить бронирование номеров или времени у мастера, отслеживать транзакции, настроить общение с мастером через личные сообщения.
Полный список возможностей веб-платформы Falcon Space можно посмотреть здесь.
Как установить личный кабинет на сайт с расширенным функционалом?
Личный кабинет от Falcon Space с нужным вам функционалом нельзя интегрировать в сайт тильды непосредственно. Ваш сайт на Тильде с вашим доменом останется нетронутым. Вы сможете им продолжать пользоваться и корректировать через консоль Тильды. Личный кабинет, разработанный под ваш проект, со всем функционалом наши разработчики привяжут к поддомену вашего действующего сайта.
Все изменения в нем будут выполняться через кабинет разработчика платформы Falcon Space. На основном сайте создается страница перехода в личный кабинет с кнопкой «Перейти в личный кабинет» и она будет вести на подомен, к которому привязан личный кабинет, созданный на базе Falcon Space.
Таким образом, вы сможете реализовать для зарегистрированных полизователей сервис и функционал, недоступный при создании простого сайта для стартапа или нового бизнеса в начале пути. При этом обойдется такое решение для владельца бизнеса в несколько раз меньше, чем если бы речь шла о создании нового сайта с нуля.
Посмотреть техническую документацию для администратора-разработчика можно здесь.
Заключение
Личный кабинет на сайте — это сервис, доверие и удобство пользователей.
Тильда — простой конструктор сайтов и интернет магазинов. В нем есть функция создания личного кабинета для пользователей. Но с его помощью можно только управлять доступом к контенту. Другой функционал в нем не предусмотрен.
Если вам нужно реализовать сложный функционал в личном кабинете, то лучше заказать его разработку отдельно, например у разработчика Falcon Space. Такой личный кабинет не интегрируется в сайт Тильды, а прикрепляется на поддомене сайта, созданного на Тильде. При этом пользователь может перейти к функционалу ЛК от Falcon Space прямо с сайта.
Если интересно наше предложение — обратитесь с запросом к менеджеру Whatsapp
Создатели платформы Tilda представили новую функцию для пользователей ресурса — личный кабинет. Теперь каждый владелец сайта может ограничить доступ к эксклюзивному контенту партнерам или клиентам. Рассмотрим подробно вопрос о том, как создать личный кабинет на Тильде.
Для кого полезна новая функция
На конструкторе Тильда можно создавать различные типы сайтов: от презентаций до корпоративных блогов и лендингов. С введением новой функции «личный кабинет» Tilda дает больше возможностей потребителям
Теперь владелец сайта, созданного на конструкторе, может управлять списком своих пользователей, открывать и закрывать для каждого из них доступ к определенному материалу ресурса. Особенно полезной функция «личный кабинет» будет для интернет-проектов, связанных с продажей контента. Это такие сервисы, как онлайн-курсы, базы знаний, онлайн-школы, интенсивы и другие.
Как работает функция «личный кабинет»
С помощью функции «личный кабинет» Тильда позволяет добавлять и удалять пользователей, собирать их в группы и делиться с ними определенными страницами сайта.
Процесс реализации контента выглядит так. Пользователь совершает покупку контента и регистрируется. Владелец сайта добавляет этого пользователя себе в список и открывает для него доступ к платному ресурсу.
Интерфейс конструктора интуитивно понятен. Поэтому создание личного кабинета Tilda не вызовет у пользователей затруднений.
Настройка функций личного кабинета.
А теперь подробно о том, как сделать личный кабинет на Тильде. Для этого нужно перейти в меню «Настройки сайта» вверху главной страницы. В нем открываем вкладку «Личный кабинет» и нажимаем кнопку «Управление пользователями»
Теперь нужно добавить пользователей в список. Сделать это можно разными способами: вручную или через регистрацию.
Добавление пользователей в личный кабинет
Можно добавить пользователей в список вручную. Для этого нужно кликнуть на кнопку «Добавить пользователя». В открывшемся поле заполняем поля: «Имя» и «Электронный адрес». Пароль генерируется автоматически, но галку можно убрать и задать свой пароль. Здесь же можно задать группу, в которую добавляется новый человек, если она уже существует.
После нажатия кнопки «сохранить» данные с логином, паролем и страницей входа в личный кабинет отправятся на указанный электронный адрес нового клиента. Способ подходит в том случае, если владелец добавляет несколько пользователей, электронные адреса которых он знает. На этом создание личных кабинетов на Тильде вручную можно считать законченным.
Если же хозяин ресурса не знает, кто будет у него регистрироваться, можно скопировать ссылку на регистрацию в личной кабинет и вставить ее, например, в рассылку для новых потребителей. Страница регистрации формируется автоматически.
Управление группами пользователей на сайте
После добавления новых клиентов нужно сформировать группу, в которую они будут зачислены. Для этого нужно в меню «Группы» кликнуть на вкладку «Создать группу». В открывшемся окне вводим название группы.
После этого открывается окно с возможностью настройки группы. В нем на вкладке «Пользователи» можно выбирать, добавлять или удалять людей для группы. Во вкладке «Страницы» открывается список страниц, созданных на сайте. Здесь можно добавлять или удалять именно тот материал, который должен быть доступен для просмотра людей из данной группы.
Здесь же есть возможность настроить страницу группы таким образом, чтобы к платному контенту открывался доступ клиентам только после оплаты. Для этого нужно поставить галку: «Добавлять пользователей в группу без подтверждения» и задать ожидаемый платеж при автоматическом вступлении.
Дополнительные функции личного кабинета
Многие владельцы сайтов давно задавались вопросом: можно ли в Тильде сделать личный кабинет? Теперь у них есть такая возможность. В настройках личного кабинета есть несколько полезных функций.
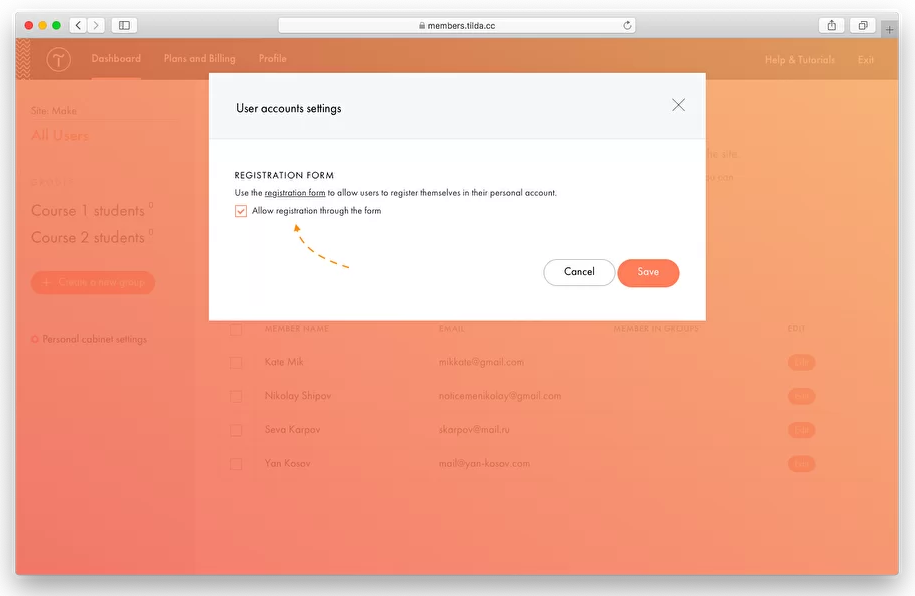
Например, можно настроить страницу регистрации, загрузив на нее свой логотип или фото, указав электронный адрес, номер телефона, краткую справку о себе и изменить ее фон.
Если на этой странице поставить галку «Разрешить регистрацию через форму», то к любой форме на сайте можно привязать регистрацию в личный кабинет.
Мы рассмотрели, как в Тильде сделать личный кабинет пользователя. Оказалось, что это совсем несложно, так как интерфейс сайта интуитивно прост и доступен для понимания
Разработка личных кабинетов
Заказать разработку и внедрение личных кабинетов на сайт. Предлагаем комплекс услуг по автоматизации B2B-закупок и поставок, документооборота, торгов, заказов, логистики. Предоставляем удобные сервисы для вашей коммерческой службы, склада, логистики.
CMS для интернет-магазина
Tilda — это конструктор сайтов, который используют для создания привлекательных сайтов без кода. Даже новички могут использовать эту систему для простого создания бизнес-сайтов, целевых страниц, блогов, портфолио и специальных редакционных проектов.
Cetera.Spaces — конструктор личных кабинетов
Cetera.Spaces — конструктор для быстрого развертывания и кастомизации личных кабинетов в интернете. Автоматизирует взаимоотношения с клиентами, партнерами, дилерами, предоставляет непосредственный доступ пользователей к информации, организовывает документооборот, сбор заявок и заказов. Позволяет реализовывать как информационные, так и e-Commerce проекты.
Создание сайтов
Доработка сайтов на Tilda от компании Cetera Labs. Закажите доработку сайтов на Tilda любой сложности.
01 июля 2020
Поделиться в соц. сетях:
7 Марта 2019
13 881
В избр.
Сохранено
Личный кабинет для сайта на Тильде
Новая функция в Тильде — личный кабинет. Теперь можно закрыть часть сайта для клиентов и партнеров. Приглашайте пользователей, добавляйте их в группы и делитесь определенными страницами сайта.
Функция доступна на вкладке «Личный кабинет» в Настройках сайта.
Подробнее о новой функции →
Как работает личный кабинет
1. Пригласите или добавьте пользователей.
Отправьте логин и пароль для входа в личный кабинет по электронной почте. Или добавьте страницу с формой для самостоятельной регистрации.
2. Создайте группы доступа к отдельным страницам.
Добавьте в группу страницы, которые нужно закрыть. Одна страница может входить в разные группы.

Перейдите в группу и отметьте пользователей, которых вы хотите добавить. Или настройте автоматическое попадание в группу после регистрации или отправки любой формы на сайте.
Как получить доступ в личный кабинет
Есть несколько способов добавить участника в личный кабинет. Вы можете открыть возможность самостоятельной регистрации или пригласить пользователя вручную.
Самостоятельная регистрация
- Пользователи могут регистрироваться самостоятельно через страницу регистрации или любую форму на сайте.
- Можно включить автоматическое подтверждение самостоятельной регистрации пользователей.
- Можно контролировать регистрацию пользователей с помощью подтверждения администратором.
Добавление пользователя в личный кабинет администратором
- Добавьте пользователей в личный кабинет вручную.
- Пригласите пользователей через электронную почту.
- Управляйте доступом к группам через карточку пользователя.
Сценарии использования
- Учебные материалы
Управляйте доступом к учебным ресурсам: статьям, вебинарам, тестам.
- Личный кабинет клиента
Работайте с клиентом в удобном формате вместо бесконечной переписки по почте.
- Личный кабинет партнера
Размещайте закрытые материалы для работы с партнерами и участниками проекта.
- Личный кабинет участника мероприятия
Давайте доступ к материалам участникам конференции, мастер-класса или воркшопа.
➕ Ограниченный доступ к любым эксклюзивным страницам.
Видеообзор
Короткий обзор возможностей личного кабинета и несколько примеров использования новой функции.
Инструкция по настройке личного кабинета в Справочном Центре →


































































_LI.jpg)
_LI.jpg)