Интернет
 Ссылка для набора телефонных звонков (ссылка-номер)
Ссылка для набора телефонных звонков (ссылка-номер)
- 04.05.2019
- 30 461
- 4
- 29.05.2020
- 52
- 51
- 1
- Содержание статьи
- Делаем номера телефонов ссылкой
- Добавочные номера
- Комментарии к статье ( 4 шт )
- Добавить комментарий
В наше время мобильные устройства, используемые для обозревания веб-сайтов перестали быть чем-то необычным. По этому, важно на своем сайте предусмотреть удобство пользования не только для пользователей персональных компьютеров, но и для пользователей мобильных устройств, таких как телефоны и планшеты. Особенностью таких устройств является сенсорное управление — и некоторые вещи, которые на обычном компьютере могут показаться не особо нужными, на таких устройствах могут существенно облегчить жизнь. Одной из таких вещей является так называемая ссылка на номер телефона — пользователю достаточно лишь нажать на неё, и у него на устройстве наберется определенный номер, за счет чего исчезнет необходимость его ручного набора. О том, как сделать такую ссылку, мы и поговорим в этой статье.
Делаем номера телефонов ссылкой
И так, допустим у нас есть номер +7123456789, который на сайте отображен как +7(123)456789. По хорошему, чтобы пользователю не пришлось его набирать вручную, нужно сделать так, чтобы по нажатию на номер телефона, он сам «набрался» у пользователя на телефоне. Делается это с помощью html тега <a>, где атрибут href ведет на ссылку, начинающуюся на tel. То есть для выше приведенного номера телефона это будет выглядеть следующим образом:
<a href="tel:+7123456789">+7(123)456789</a>Все, что пользователю нужно будет сделать — это нажать на такой номер телефона, и номер сам «наберется» на устройстве.
Добавочные номера
Если вы звонили по какому-нибудь телефону крупной компании, или социальной службы, вы наверное обращали внимание на так называемый добавочный номер — после звонка вам автоответчик предлагает нажать определенную цифру, чтобы вы попали в определенный отдел, определенному человеку и т. д.
В качестве примера представим, что к телефонному номеру +712345678 нужно добавить добавочный номер 1. Если попробовать это сделать следующим образом:
<a href="tel:+71234567891">+7(123)456789 добавочный номер 1</a>То такая ссылка будет не рабочей, так как по факту получится не верный номер телефона. Добавочный номер нужно добавлять в ссылку через символ запятой, сразу после основного номера. Правильная ссылка выглядит следующим образом:
<a href="tel:+7123456789,1">+7(123)456789 добавочный номер 1</a>Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
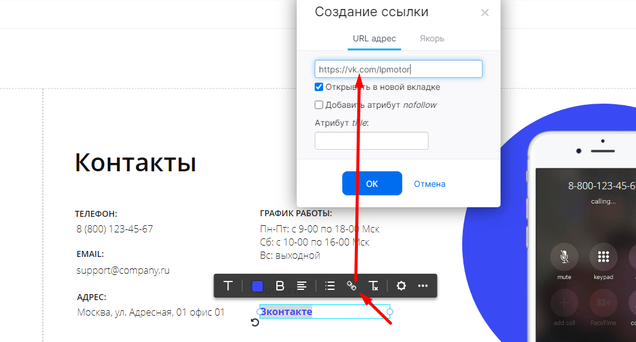
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:
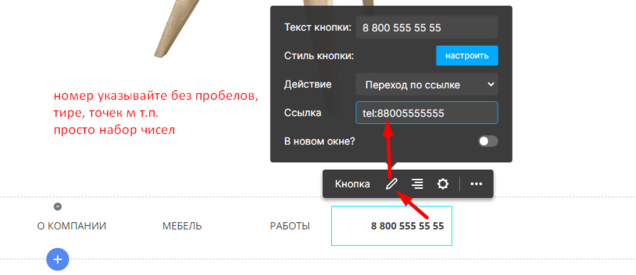
2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».
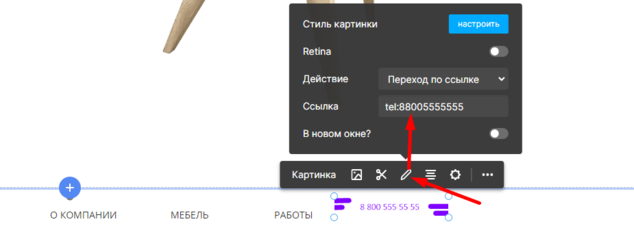
3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».
4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.
Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.
2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».
3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».
Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:
Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;
- Скопируйте её и вставьте в параметрах цели.
Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Как сделать ссылку на Viber на сайте
1. Открыть чат с номером
Замените “4957777777”
на номер пользователя Viber. Вместо плюса используется “%2B”:
viber://chat?number=%2B4957777777
1 |
<a href="viber://chat?number=%2B4957777777">Ссылка на чат Viber</a> |
Как работает: Ссылка на чат Viber
2. Добавить контакт (работает только c телефонов):
viber://add?number=4957777777
1 |
<a href="viber://add?number=4957777777">Добавить контакт в Viber</a> |
Как работает: Добавить контакт в Viber
3. Поделиться текстом (до 200 символов), открывается список контактов:
Замените текст “Привет!” на свой. Можно отправить текст сразу нескольким абонентам из адресной книги.
viber://forward?text=Привет!
1 |
<a href="viber://forward?text=Привет!">Поделиться текстом в Viber</a> |
Как работает: Поделиться текстом в Viber
4. Открыть вкладку «Чаты»:
viber://chats
1 |
<a href="viber://chats">Открыть Чаты в Viber</a> |
Как работает: Открыть Чаты в Viber
5. В мобильном приложении открыть вкладку вызовов
viber://calls
1 |
<a href="viber://calls">Открыть Вызовы в Viber</a> |
Как работает: Открыть Вызовы в Viber
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a>Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>Mottor X: Юбилейное обновление конструктора сайтов lpmotor. Подробнее
Создание ссылок на контакты, социальные сети и мессенджеры
Сложность ∙ Легко
Часто сайт посещают с телефонов, и удобно, если на сайте есть ссылка на кликабельный телефон, e-mail и т.д. — которая сразу открывает нужное приложение на телефоне или набирает номер. Здесь мы рассмотрим основные приемы создания таких ссылок на примере редактора mottor.
В этой статье рассмотрим самые популярные:
- Ссылка на телефон →
- Ссылка на e-mail →
- Ссылки на социальные сети →
- Ссылки для перехода в мессенджеры →
- Кнопка «Поделиться» →
Ссылка на телефон
Ссылка на телефон имеет простой формат url (когда прописывается не полная http:// ссылка, а сокращенное обозначение, понимаемое браузерами как вызов нужного приложения).
В случае с телефоном это протокол tel:.
Рассмотрим на примере добавление ссылки на телефон 88005555555 (номер может быть любым другим, какой вам нужен) в текст на сайте.
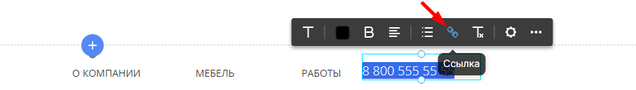
Выделите текст в редакторе мышкой и нажмите на панели редактирования кнопку добавления ссылки:
В открывшемся окне введите в поле ссылки url вашего телефона:
Так как номер начинается с 8, знак «+» перед номером телефона не ставится
После чего нажмите OK в окне и выйдите из редактирования текстового блока, чтобы сохранились изменения.
Теперь при клике на ссылку на сайте браузер будет вызывать подходящее приложение для совершения вызова — в мобильных браузерах это начнет набор телефонного номера для звонка.
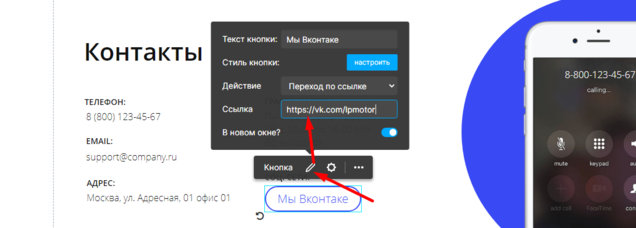
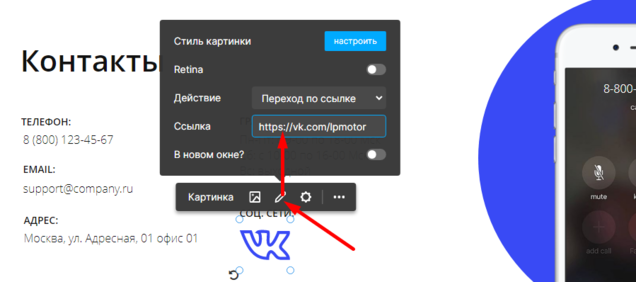
Также можно вставлять такие ссылки в Кнопке и Картинке, просто вставляя ссылку в поле ввода ссылки:
Вставка ссылки на телефон в настройках кнопки
Вставка ссылки на телефон в настройках картинки
Ссылка на email
Абсолютно аналогично настраивается ссылка на email адрес, только вместо uri протокола tel используется протокол mailto:
Здесь также может использоваться любой ваш email адрес, возьмем для примера адрес нашей техподдержки: support@lpmotor.ru
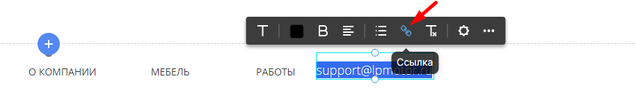
Для добавления в текст — точно также выделяем текст мышкой и жмем кнопку добавления ссылки:
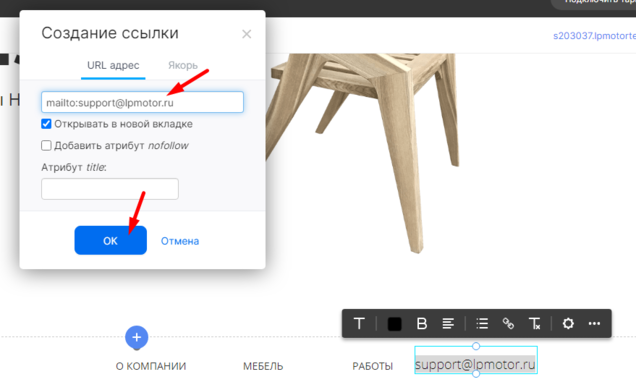
Вводим ссылку с email из нашего примера:
mailto:support@lpmotor.ru
Заходим в настройки блока, указываем ссылку и жмем «ОК» и сохраняем изменения. И так же можем добавить ссылки в картинки или кнопки.
Установка ссылок на социальные сети
Разместите на сайте кнопки и иконки социальных сетей, чтобы дать возможность посетителям быстро делиться интересными страницами в своих социальных сетях. А также для удобного поиска и направления посетителя на вашу страницу в той или иной соц. сети.
Вы можете посмотреть наше короткое видео по настройке или прочитать инструкцию ниже
В mottor есть несколько способов установки ссылок:
Обратите внимание. Перед установкой ссылки нужно выделить текст, к которому вы хотите привязать ссылку.
Примеры ссылок на соц. сети:
• Вконтакте https://vk.com/account
• Facebook https://www.facebook.com/account
• Instagram https://www.instagram.com/account
• Одноклассники https://ok.ru/account
• Twitter https://twitter.com/account
Ссылки для перехода в мессенджер (WhatsApp, Viber, Telegram)
Если вам нужно, чтобы клиент при нажатии на кнопку сразу попадал в свой мессенджер и начал общение с вами, то нужно будет указать специальную ссылку в каждом блоке, откуда происходит переход. Для каждого мессенджера будет своя ссылка, поэтому рассмотрим каждый по очереди.
Вы можете посмотреть наше короткое видео по настройке или прочитать инструкцию ниже
Ссылка на WhatsApp
https://api.whatsapp.com/send?phone=79999999999
Вместо номера 79999999999 вам нужно будет указать номер телефона вашего аккаунта в этом мессенджере.
Ссылка на WhatsApp с заранее набранным сообщением
https://api.whatsapp.com/send?phone=79999999999&text=Добрый%20день!%20Я%20хочу%20купить%20квартиру%20в%20Москве
В этой ссылке мы видим, что есть номер телефона 79999999999, его вы меняете на свой телефон в таком же формате, без точек, тире, пробелов и т.п. Просто указываете набор цифр.
+ в ссылке есть «зашитое» сообщение «Добрый день! Я хочу купить квартиру в Москве.«
Единственное отличие от нормального текста в ссылке в том, что вместо пробелов используется — %20. И тогда получается:
Добрый%20день!%20Я%20хочу%20купить%20квартиру%20в%20Москве
В примере ссылки вы меняете только то, что выделено жирным шрифтом, т.е. номер телефона и текст сообщения:
https://api.whatsapp.com/send?phone=79999999999&text=Добрый%20день!%20Я%20хочу%20купить%20квартиру%20в%20Москве
Ссылка на Viber
viber://add?number=79999999999
Вместо номера 79999999999 вам нужно будет указать номер телефона вашего аккаунта в нужном мессенджере. Будет это телефон с +7 или просто 7 — без разницы 
Ссылка на Viber с переходом в чат
viber://chat?number=%2B79999999999
%2B — обязательно должно остаться перед номером телефона. Знак «+» перед телефоном НЕ указывается.
Ссылка на Telegram
Для перехода на диалог с пользователем:
https://telegram.me/username
username — заменяем на ваш логин внутри telegram (без знака @)
Ссылка на Telegram
Для перехода в telegram канал
https://t.me/название_группы
В случае, если по ссылке https://telegram.me не открывается Telegram, можно попробовать изменить ссылку на https://tele.click/
Например, https://tele.click/lpmotorsupportbot
Ссылка на Skype
username — логин вашего аккаунта в Skype
Создание кнопки «Поделиться» от Яндекса
Создание и размещение на сайте виджета, который позволит репостить ссылку на ваш сайт в выбранных соц. сетях. Размещение кнопки будем показывать на примере редактора mottor.
Вы можете посмотреть наше короткое видео по настройке или прочитать инструкцию ниже
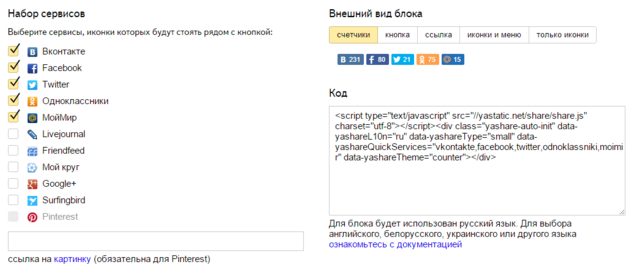
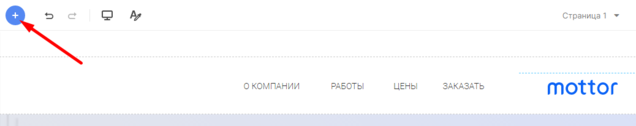
2. Затем код данного виджета остаётся только разместить в html-блоке на вашем сайте. Чтобы это сделать нажимаем на «+» в левом верхнем углу редактора:
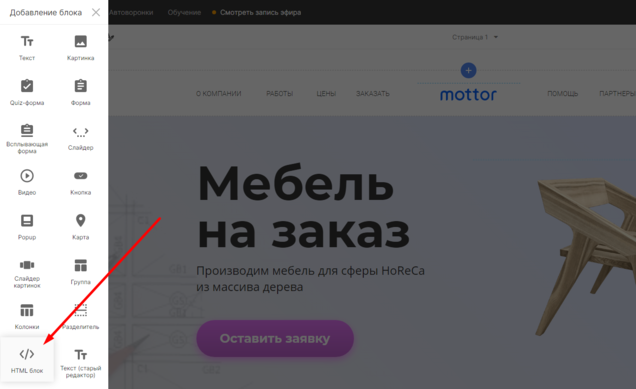
3. Выбираем html-блок и ставим его в том месте на сайте, где должна размещаться кнопка «Поделиться». Размещаем внутри него скопированный код и готово!
Итоги
Итак, в этой статье мы научились настраивать ссылки на соц.сети и увидели, как просто это делается в редакторе mottor.
Надеемся, вы примените эти знания при создании своего собственного сайта. Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
Ищете конструктор чтобы собрать сайт или интернет-магазин?
Попробуйте mottor бесплатно

Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России