Сегодня мы расскажем и покажем, как сделать кликабельными телефоны, ссылки на Instagram, Facebook и другие соцсети в блочном конструкторе Тильда.
Для чего же это нужно? Конечно, для нашего с вами удобства! Согласитесь, намного удобнее и приятнее переходить по ссылкам в один клик, а не вбивать их заново в строку браузера, нажимая на номер телефона сразу звонить, а не запоминать номер телефона и набирать его вручную.
Ваши контакты на сайте – это очень важный элемент, чем больше возможностей с вами связаться, тем лучше. Потенциальный клиент, зашедший на сайт, должен иметь возможность связаться с вами удобным для него способом. Кому-то удобнее использовать для связи номер телефона, кто-то хочет воспользоваться мессенджером (Viber, WhatsApp, Telegram, Zalo, Wechat и т.д.), ну а кому-то удобнее использовать e-mail и написать в социальные сети, например, в Facebook, Instagram, VK и другие. На этапе проектирования сайте важная задача – сделать связь с менеджером максимально удобной для наших клиентов.
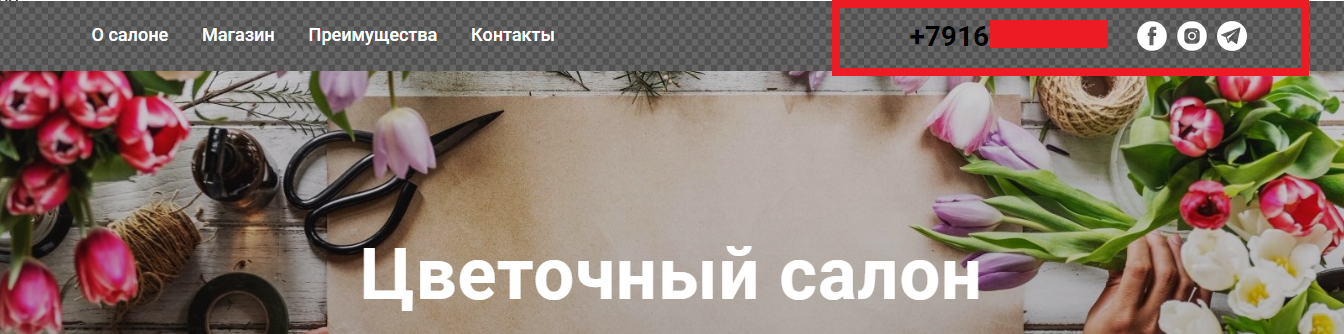
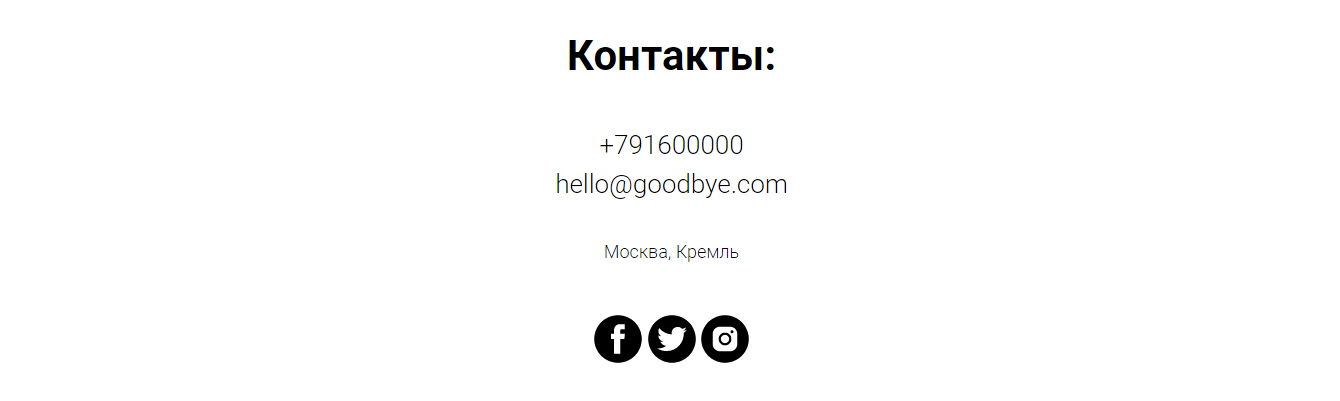
Как правило, номер телефона и прочие контакты расположены в хедере сайта и в футере, то есть в самом начале страницы и в конце, после смысловых блоков.
Рис. 1. Контакты в шапке, или хедере, сайта.
Рис. 2. Контакты в подвале, или футере, сайта.
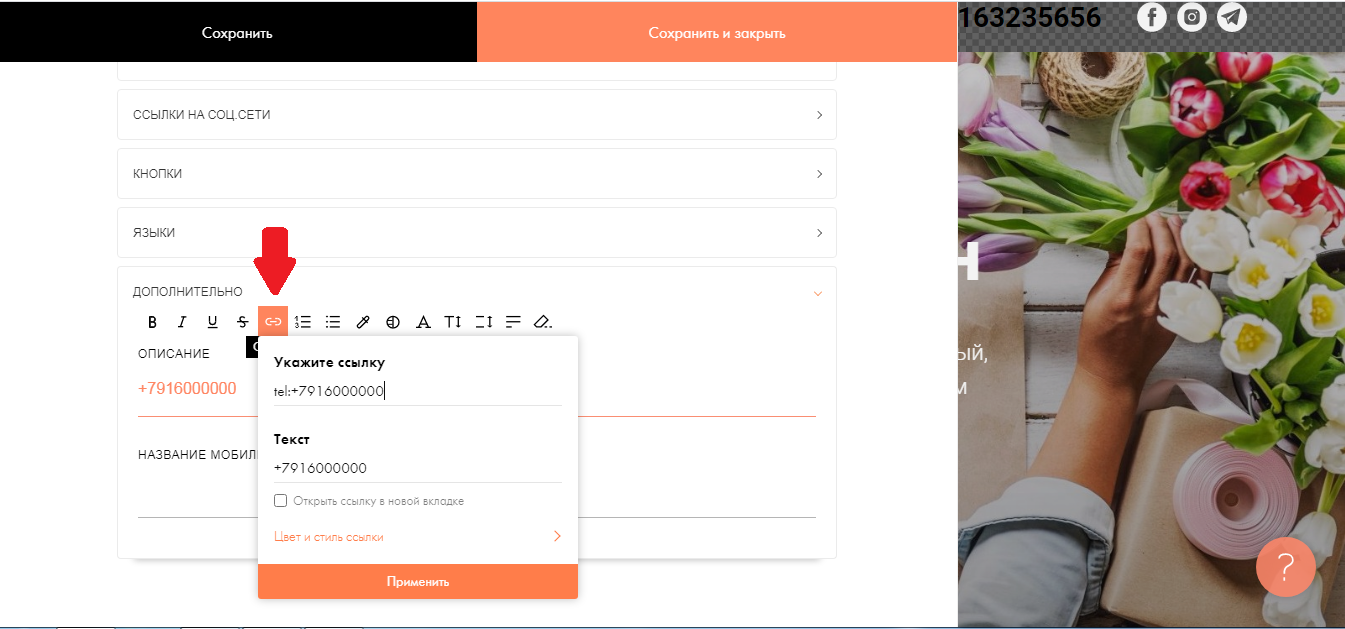
Итак, начнем с номера телефона. Чтобы сделать номер кликабельным, необходимо перейти в поле «Контент», в выпадающем меню выбрать пункт «дополнительно» и нажав на кнопку, как указано на Рис. 3 ниже, добавить ссылку: tel:+номер телефона (без пробелов), после чего нажать «применить». После этого номер телефона должен стать красного цвета, это значит, что ссылка прикрепилась, далее жмем «сохранить и закрыть».
Рис. 3. Ссылка на номер телефона.
Далее делаем кликабельными социальные сети, тут все проще. В том же меню, где мы добавляли ссылку на номер телефона, выбираем пункт «ссылки на соц. сети», где заполняем поля интересующих нас социальных сетей прямыми ссылками на ваши страницы, например в поле «FACEBOOK PAGE LINK» вставляем ссылку на вашу страницу https://www.facebook.com/ваш аккаунт. Если вы хотите добавить свой Telegram, тогда ссылку необходимо ставить следующим образом:
- для мобильной версии: tg://resolve?domain=LOGIN,
- для ПК (ссылка откроется в браузере): https://telegram.me/LOGIN.
LOGIN=это ваше имя в Telegrame, которое можно посмотреть в настройках.
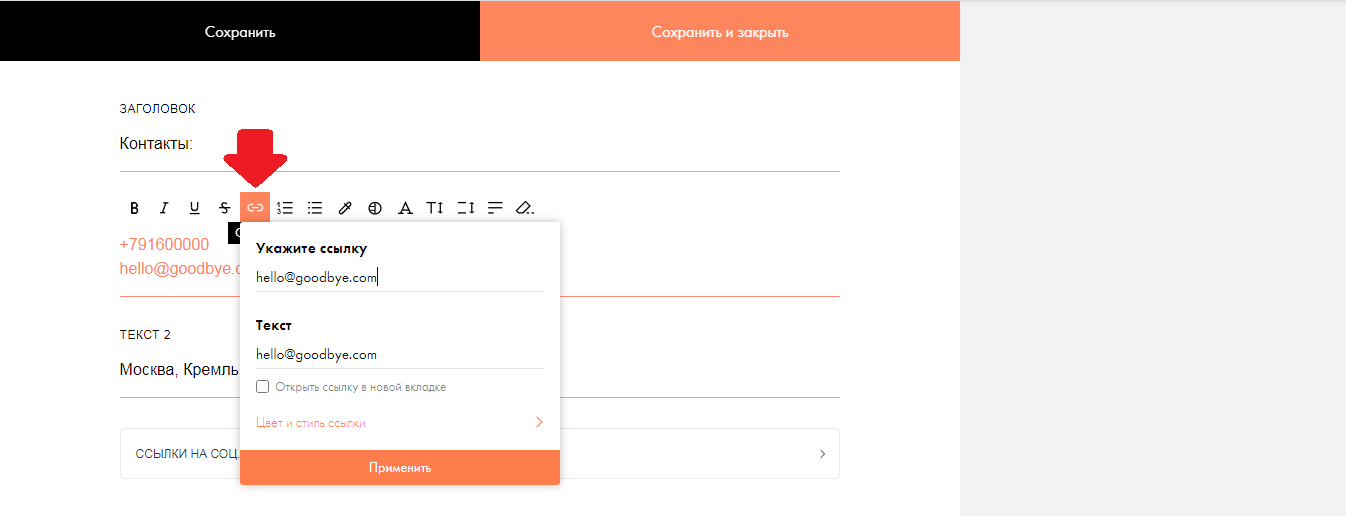
Почтовый ящик (e-mail) становится кликабельным ровно по тому же принципу, что и номер телефон, путем прикрепления ссылки, смотрите инструкцию ниже, на рисунке 4. После совершения этого действия вам можно будет написать в один клик, что очень удобно для клиентов.
Рис. 4. Ссылка на e-mail.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:
2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».
3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».
4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.
Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.
2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».
3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».
Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:
Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;
- Скопируйте её и вставьте в параметрах цели.
Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
🗓️ Обновлено: 19.11.2020
💬Комментариев:
0
👁️Просмотров: 2781
Это статья посвящена одному из самых важных аттрибутов современных сайтов — кликабельность номера телефона. Как это не удивительно звучит, но многие разработчики забывают сделать телефон кликабельным, а посетитель сайта потом ломает голову и пальцы, чтоб сначала скопировать этот телефон, а потом вставить его в набор.
Давайте рассмотрим конкретный пример для сайтов в Тильде.
Кликабельность телефона в меню (Header)
Меню вы можете расположить на странице сайта (если у вас лендинг) или в специальной странице сайта Header, где располагается сквозная шапка для всех страниц. Находим свое меню и заходим в КОНТЕНТ этого блока.
Находим в моем случае раздел «Дополнительно» (у вас телефон может быть, скажем, в логотипе). Выделяем свой телефон и в появивишейся панели сверху нажимаем на значок ссылки:
Далее нажимаем на «Вставить ссылку» и заполняем следующее окно:
- В поле URL вставляем tel:ваш_номер. В моем случае это поле нужно заполнить так:
tel:+380996543445
Удаляем с номера все пробелы, тире, скобочки — ЭТО ВАЖНО. Если вы используете телефон в международном формате с кодом страны, то + оставляем, если без кода страны, то в поле URL можно вставить такую ссылку:
tel:0996543445
- Меняем цвет ссылки на тот, который вам нужно.
- Ставим «Размер линии» = 0 , чтобы не было подчеркивания как у обычных ссылок.
Если вы «загнали» телефон в логотип, то там все еще проще. Заходим в КОНТЕНТ блока и ищем раздел «Логотип». Вставляем в поле «ССЫЛКА» ваш ссылку с номером телефона
tel:+380996543445
Сохраняем изменения и опубликовываем страницу. Если вы делали изменения в специальной странице Header, то не забываем, что нужно опубликовать все страницы сайта.
Смотрим результат на своем мобильном. Вуаля.
Как сделать телефон кликабельным в любом месте сайта в Тильде
Если вам нужно сделать телефон кликабельным в каком-то блоке, то необходимо выполнить практически такие же действия, как и в случае с Меню.
Заходим в КОНТЕНТ блока. Находим карточку (для товаров, отзывов, команды и т.д.) или текстовое поле с номером телефона.
Выделяем телефон и кликаем на значке ссылки. Дальше выполняем уже знакомые нам действия:
- В поле URL вставляем tel:ваш_номер. В моем случае это поле нужно заполнить так: «tel:380996543445» . Удаляем с номер все пробелы, тире, скобочки. Если вы используете телефон в международном формате с кодом страны, то + оставляем, если без кода страны, то в поле URL можно вставить такую ссылку: «tel:0996543445»
- Меняем цвет ссылки на тот, который вам нужно.
- Ставим «Размер линии» = 0 , чтобы не было подчеркивания как у обычных ссылок.
Публикуем свои изменения и проверяем. Все будет работать в мобильной версии сайта.
Как сделать кликабельный телефон в Footer (подвале) сайта.
Тут все просто. Выполняем ровным счетом такие же действия, как в инструкции для Меню (смотрите выше).
Не забывайте, что если вы делаете изменение в специальной странице Footer, которую назначаете в настройках сайта для всех страниц, после изменений номера телефона необходимо опубликовать все страницы сайта
Все выглядит не сложно. И так оно и есть. Для наглядности пересмотрите видео ниже, где я разбираю процедуру создания кликабельных телефонов для сайтов на Тильде на примерах: