Зачем подменять телефонный номер?
Рано или поздно вам захочется сэкономить на рекламе, оптимизировав неэффективные рекламные кампании или вовсе отключив их. А, может быть, вам придётся запустить новый инструмент привлечения трафика. В любом случае вам понадобится статистика обращений с сайта.
Если с письмами всё более менее понятно — настроили цели в Google Analytics или Яндекс.Метрике и получили нужные цифры, то с телефонами обычно беда — как отделить звонки с поискового трафика от звонков с контекстной рекламы или e-mail рассылки, не спрашивая у звонящего, по какой рекламе он перешёл на сайт? Решение уже давно не новое и до безобразия простое.
Нам понадобится…
- Несколько телефонных номеров (количество номеров будет зависеть от того, на сколько групп вы хотите разделить звонящих).
- Простой скрипт, который мы установим на сайте
- Секретарша, которая будет вести учёт звонков по каждому номеру (либо crm система, которая делает это автоматически)
С пунктами 1 и 3 вроде всё просто. Ну, а простенький скрипт подмены номера я раздаю. Сразу оговорюсь — это самая простая версия скрипта и она подойдёт не под все задачи. Но, думаю, для большинства случаев он вполне сгодится.
Логика работы скрипта
- Смотрим Referer (с какой страницы пришёл посетитель) для того, чтобы определить, не пришёл ли он с результатов поиска
- Смотрим URL страницы, на которую попал посетитель и по utm-меткам определяем источник трафика
- Если посетитель пришёл из интересного нам источника, меняем телефонный номер на нужный нам
- Записываем в cookies источник трафика для того, чтобы, гуляя по сайту или придя в следующий раз напрямую, посетитель всегда видел этот же номер (до тех пор пока он не придёт с другого интересного нам источника).
Как установить скрипт
- Добавить в корень сайта файл с именем phone-replace.js. Содержимое файла:
/* Сайт автора: internet-marketolog.com */ $(document).ready( function change() { //Настройка номеров телефонов var remarketing = 'rem-000-00-00'; var search = 'search-000-00-00'; var cpc = 'cpc-000-00-00'; var email = 'email-000-00-00'; var phone = ''; //Код, который определяет по cookies, какой телефон нужно показать var source = get_cookie ( 'source_type' ); if ( source == 'remarketing' ) phone = remarketing; else if ( source == 'search' ) phone = search; else if ( source == 'cpc' ) phone = cpc; else if ( source == 'email' ) phone = email; //Подмена номера if ( source != 'direct' && phone != '' ) $('.phone_container').text( phone ); } ); function get_cookie ( cookie_name ) { var results = document.cookie.match ( '(^|;) ?' + cookie_name + '=([^;]*)(;|$)' ); if ( results ) return ( unescape ( results[2] ) ); else return null; }Тут потребуется небольшая настройка: в строках 7-10 в кавычках нужно вписать соответствующие телефонные номера для разных источников трафика.
- Добавить между <head> и </head>:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="/phone-replace.js"></script>
- Добавить в php код, который исполняется на каждой странице до вывода чего-либо на экран (довольно часто это index.php, который лежит в корне сайта.) следующее:
<?php //По каким фрагментам в URI мы будем определять источники трафика $uri_indication['remarketing'] = 'utm_campaign=Remarketing'; $uri_indication['cpc'] = 'utm_medium=cpc'; $uri_indication['email'] = 'utm_medium=email'; //Дальше ничего менять не нужно if ( strpos ( $_SERVER['REQUEST_URI'], $uri_indication['remarketing'] ) ) $source_type = "remarketing"; else if ( strpos ( $_SERVER['REQUEST_URI'], $uri_indication['cpc'] ) AND !strpos ( $_SERVER['REQUEST_URI'], $uri_indication['remarketing'] ) ) $source_type = "cpc"; else if ( strpos ( $_SERVER['REQUEST_URI'], $uri_indication['email'] ) ) $source_type = "email"; else if ( strpos ( $_SERVER['HTTP_REFERER'], 'yandex.ru/yandsearch' ) OR strpos ( $_SERVER['HTTP_REFERER'], 'www.google.' ) OR strpos ( $_SERVER['HTTP_REFERER'], 'go.mail.ru/search' ) OR strpos ( $_SERVER['HTTP_REFERER'], 'nova.rambler.ru/search' ) OR strpos ( $_SERVER['HTTP_REFERER'], 'bing.com/search' ) OR strpos ( $_SERVER['HTTP_REFERER'], 'ask.com/web?q=' ) OR strpos ( $_SERVER['HTTP_REFERER'], 'search.yahoo.com/search' )) $source_type = "search"; else $source_type = "direct"; if ( $source_type AND $source_type != "direct" ) setcookie ( "source_type", $source_type, time()+31536000, '/' ); ?>
В строках 4-6 нужно указать, какие фрагменты скрипт должен искать в URI, на который попадает человек, заходя на сайт.
Подразумевается, что в URI есть какие-то зацепки типа UTM-меток. В моём примере наличие в URI «utm_medium=cpc» говорит о том, что посетитель пришёл по контекстной рекламе, «utm_medium=email» — по e-mail рассылке, «utm_campaign=Remarketing» — по ремаркетингу.
Поскольку у контекстной рекламы и у ремаркетинга метка utm_medium обычно одинаковая, для ремаркетинга я взял кусок строки из utm_campain.
- В шаблоне сайта указать контейнерам, содержащим телефонный номер, класс «phone_container»:
- Проверить работоспособность.
Чтобы вам было проще разобраться, можете забрать подарок — рабочий пример скрипта.
Ссылка для скачивания
Замечания по работе скрипта оставляйте в комментариях.
Статический коллтрекинг
Скрипт подмены номеров
Описание
Этот код подменяет номера телефонов на страницах сайта в зависимости от того, с какого сайта или с какими utm метками пришел посетитель на ваш сайт. Номера для подмены вы задаете самостоятельно. Важно, чтобы у вас была возможность получить статистику звонков на все ваши номера. Благодаря подмене номеров, по статистике звонков вы сможете определить какие источники траффика дают наибольшее количество звонков.
Особенности
- Есть список предопределенных основных источников траффика (органика, соц.сети, контекст).
- Умеет подменять заголовки и другой контент на странице.
- Позволяет подменять несколько номеров одновременно.
- Визуальный конструктор http://sipuni.com/tools/calltracking
Установка
Сохраните скрипт sipuni-calltracking.js и подключите его на странице.
<script src='/js/sipuni-calltracking.js'></script>
Пример использования
Предположим, нам нужно отследить трафик с Яндекс Директ и двух сайтов: habrahabr.ru и oborot.ru
Добавляем CSS классы ct_phone в элементах, где будет происходить подмена номеров:
<div>Тел.: <span class="ct_phone">+7 888 888-88-88</span></div>
Настраиваем вызов скрипта подмены.
- В поле sources задаем правила определения источников трафика. Подробнее о настройке правил см. Настройка источников трафика.
- В поле phones задаем названия источников трафика, и соответсвующие им номера телефонов.
Вызов этого скрипта должен происходить после HTML элементов содержащих номера телефонов, или в событии готовности DOM модели.
<script> sipuniCalltracking({ sources: { 'ydirect':{'utm_source': 'direct.yandex.ru'}, 'articles':{'ref':/(habrahabr|oborot.ru)/ig} }, phones: [ {'src':'articles', 'phone':['+75555555555']}, {'src':'ydirect', 'phone':['+73333333333']} ], }, window); </script>
Оглавление
- Установка и настройка
- Настройка источников трафика
- Отображение нескольких телефонов
- Подмена контента страницы
- Шаблоны номеров
Вы запускаете рекламные кампании и уже в первый месяц задумаетесь о рентабельности. Желание отслеживать эффективность каналов, по которым клиенты приходят на сайт, ― естественное, если даже не витальное. Решение давно придумано, и оно исправно работает ― да, речь пойдёт о колл-трекинге.
Если у вас есть лишний телефонный номер (мобильный или городской, ― не так важно) и желание сэкономить, мы поможем настроить колл-трекинг своими руками. Сделать это можно крайне быстро!
Логика работы колл-трекинга
- Устанавливаем на сайт Google Tag Manager (ГТМ) и Google Analytics (ГА).
- Размечаем контекстную рекламу utm-метками.
- Создаём в ГТМ правило для определения utm-меток.
- Создаём скрипт подмены телефонного номера при наличии в адресе utm-метки.
- Пишем скрипт, который создаёт в cookie (куки) нашу запись.
- Создаём скрипт для чтения куки и замены номера телефона в дальнейшем.
- Человек, принимающий звонок с подменного номера, отправляет данные о звонке в ГА.
Google Tag Manager
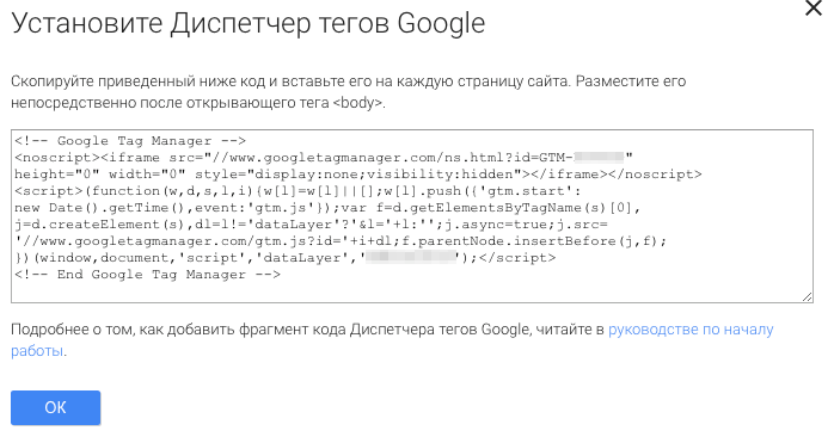
Для начала устанавливаем контейнер ГТМ на сайт.
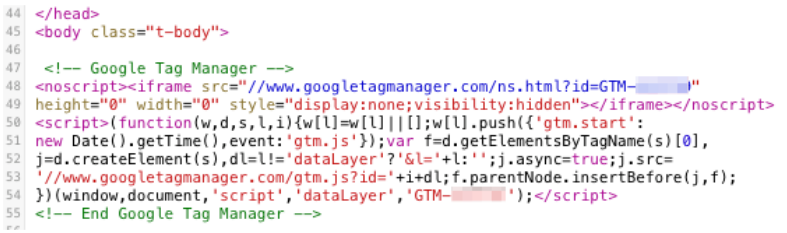
Внедряем код Google Tag Manager после открывающего тега <body> на все страницы сайта.
В этом нет ничего сложного, но если вы ранее подобным не занимались, ― рекомендую сначала прочитать справку.
Google Analytics
Пункт необязателен, если контейнер ГА уже установлен на сайте, но лучше сделать так, как написано ниже.
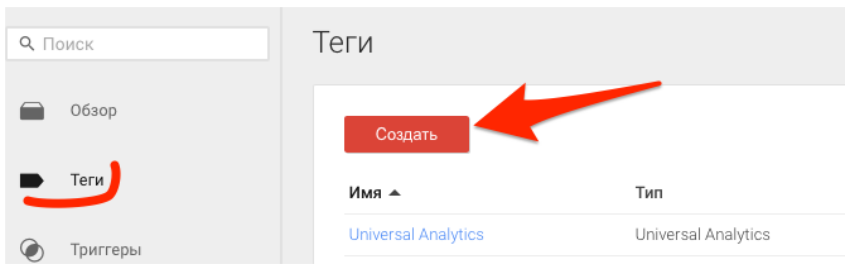
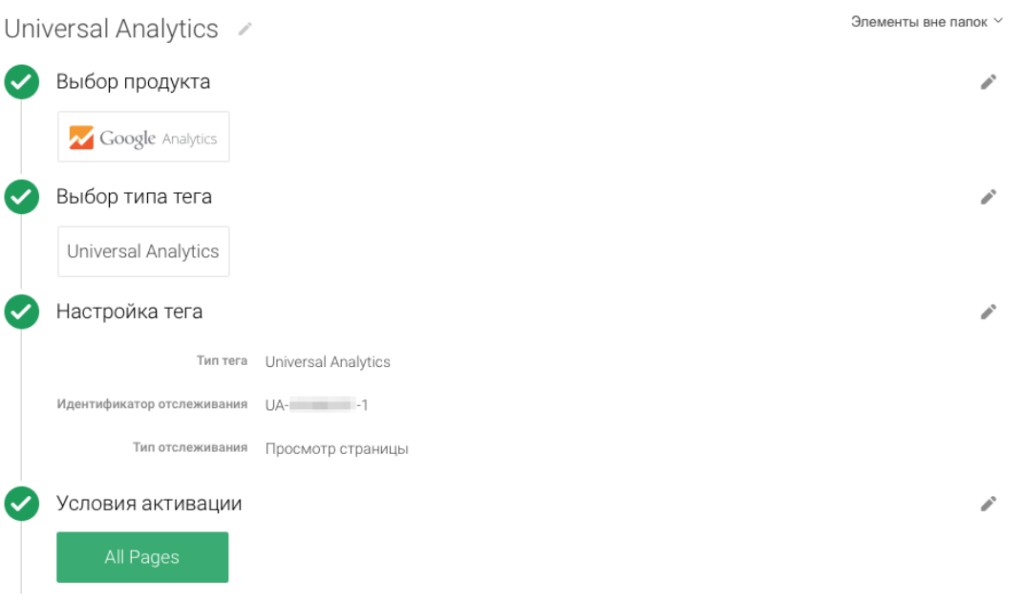
Создаём тег ГА в ГТМ:
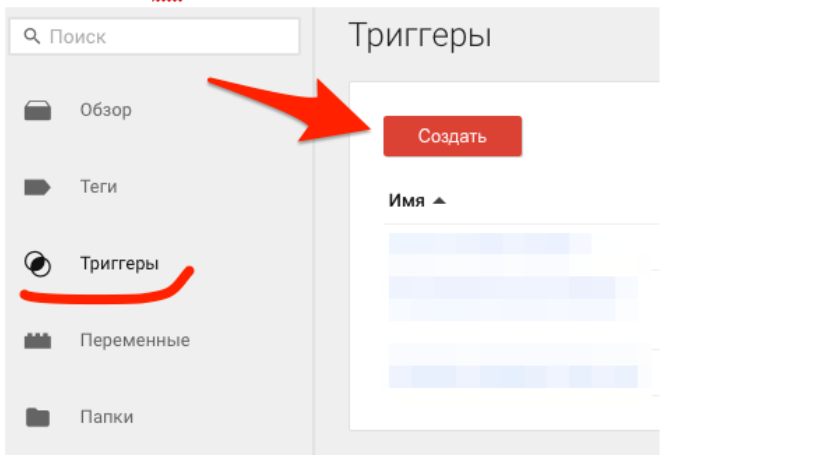
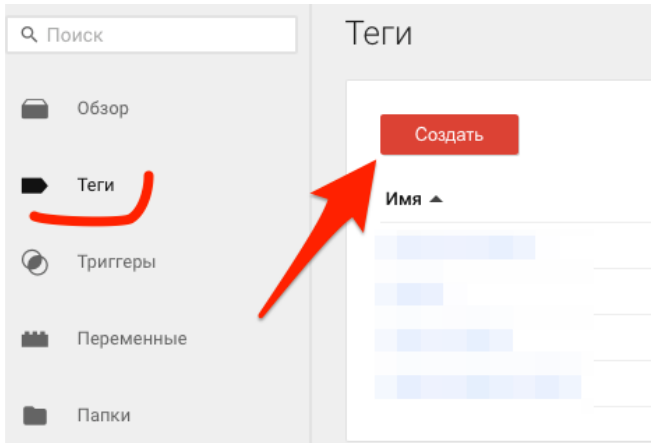
На панели слева выбираем меню «Теги» и нажимаем кнопку «Создать».
Применяем настройки как на изображении внизу, указав идентификатор отслеживания.
Разметка ссылок
В рассматриваемом примере отслеживается один канал. Для удобства, ко всем конечным URL рекламных объявлений добавим всего одну метку:
мойсайт.рф?utm_medium=cpc,
где medium ― тип канала, а срс ― маркер для контекста.
Правило определения меток в URL
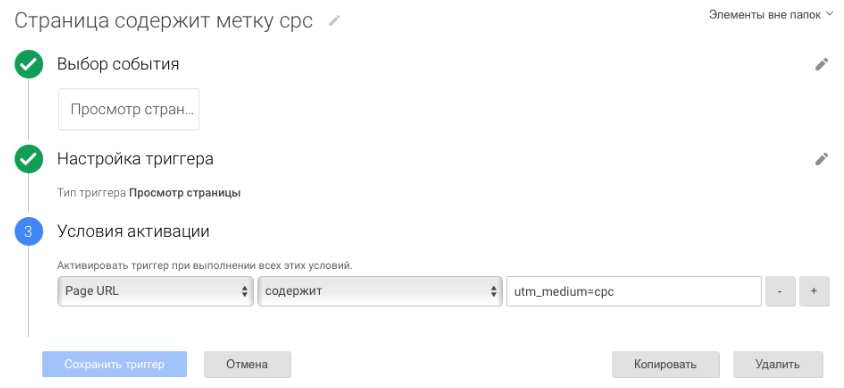
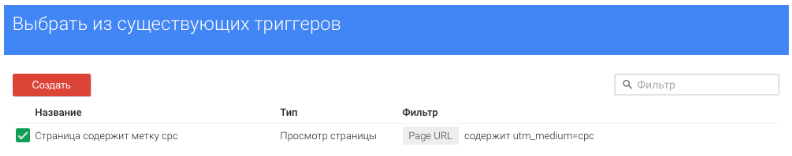
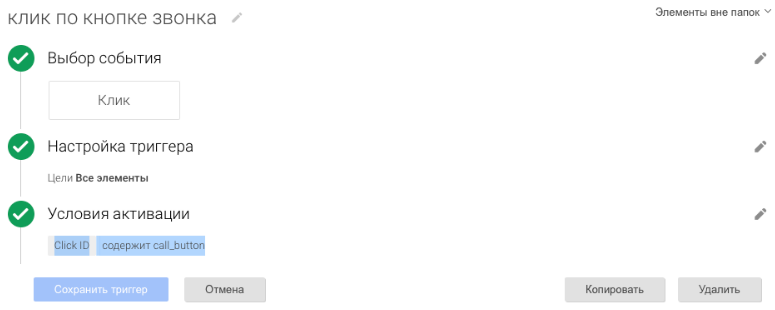
В ГТМ открываем меню триггеров и создаём новый, назвав его «Страница содержит метку срс»:
В качестве события и типа триггера выбираем «Просмотр страницы»:
И ставим условие: Page URL содержит utm_medium=cpc.
Подмена номера
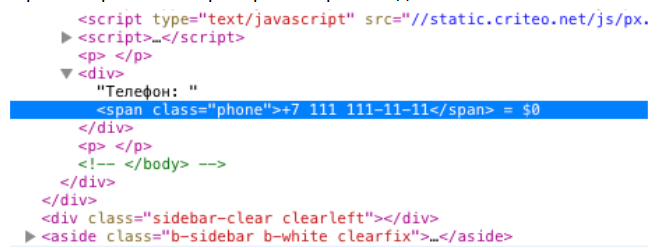
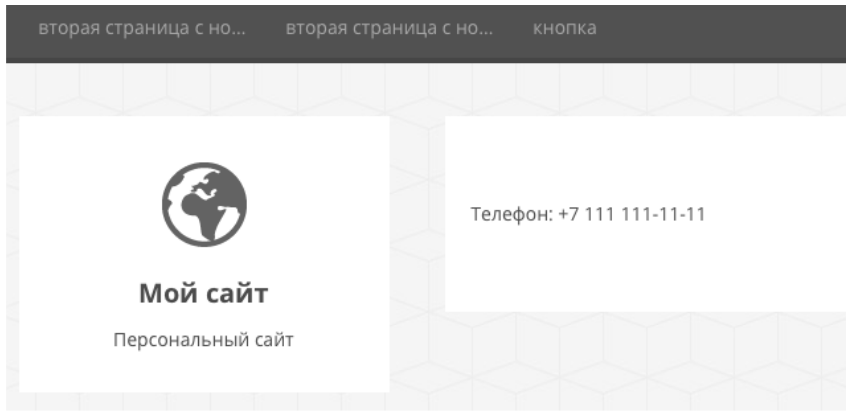
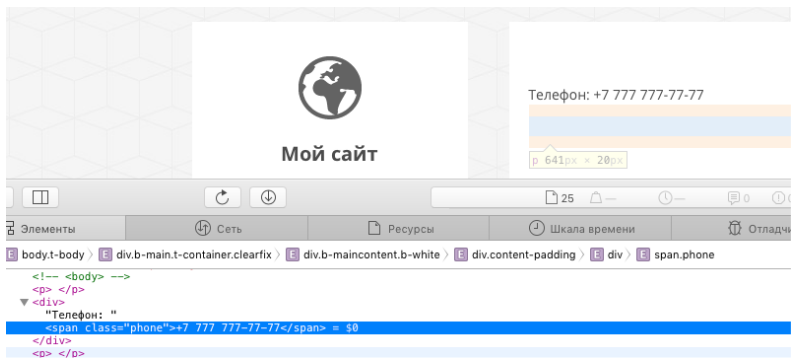
В рассматриваемом примере номер выглядит так:
и вот так:
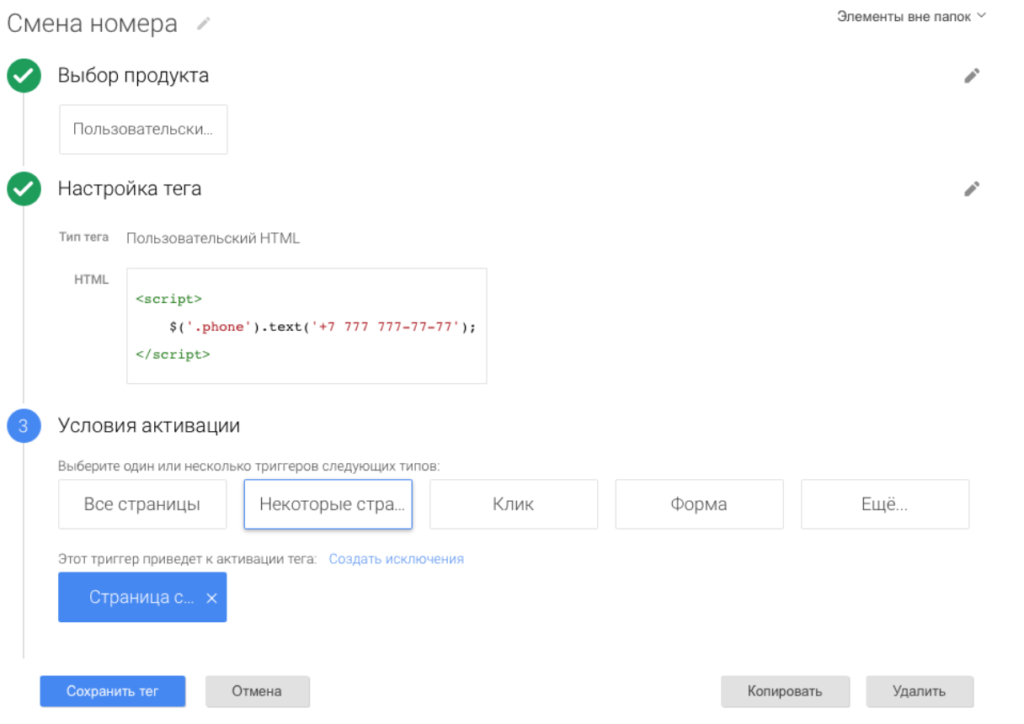
Для подмены создадим новый тег в ГТМ:
Назовём его «Смена номера».
В выборе продукта выбираете «Пользовательский HTML», в поле ввода кода записываете скрипт:
В условиях активации нажмите на кнопку «Ещё» и проверьте ранее созданный триггер:
Сохраняем. Теперь, если человек придёт из рекламы, он увидит изменённый номер:
Но если пользователь перейдёт на другую страницу, то там он увидит оригинальный номер, так как URL не будет содержать utm-метку. Поэтому в этот же тег «Смена номера» добавляем второй скрипт, записывающий в куки немного информации.
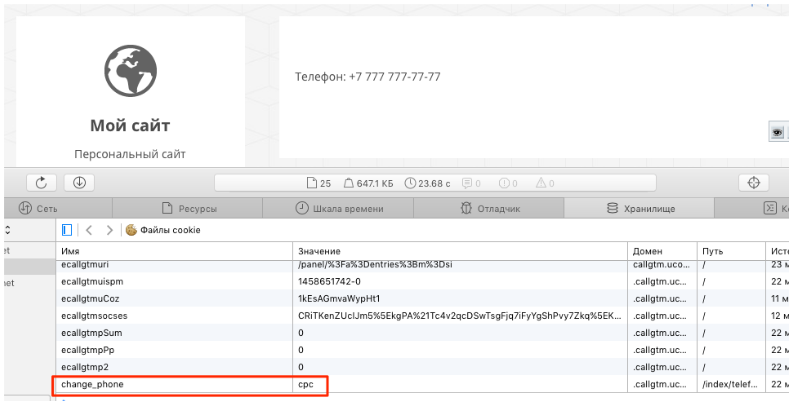
Запись в cookie
Просто добавим в поле ввода кода созданного выше тега новый скрипт:
Код работает! Он описывает функцию установки куки set_cookie, затем вызывает её и подставляет в куки значения, указанные нами в строках.
Теперь браузер будет запоминать всех посетителей, пришедших из рекламы. Срок хранения куки 1 год. Если убрать из кода строки, описывающие запись даты в куки, то куки будет храниться в течение сеанса. В консоли вы увидите установленную запись.
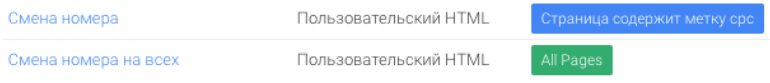
Чтение cookie
Добавляем новый тег по аналогии с тегом «Смена номера», создание которого было описано выше. Но в условии активации выбираем «Все страницы». В примере он назван «Смена номера на всех».
Добавляем в тег скрипт, который получает значение куки, и, если оно нас устраивает, — подменяет номер на всех страницах сайта:
Здесь функция get_cookie будет искать нашу строку куки среди всех записей и сравнивать с тем, что мы записывали в куки ранее. Если всё сходится, номер подменяется. При повторном заходе на сайт пользователь вновь увидит подменённый номер.
Уже на этом этапе вы сможете отслеживать телефонные звонки, и делать выводы об эффективности контекстной рекламы. Поделите рекламный бюджет на количество принятых звонков, — теперь вы знаете во сколько рублей обходится один звонок. Если же вы хотите строить отчёты и делать выводы в различных срезах, то читаем дальше!
Передаём данные в Google Analytics
Мы рассмотрели простой случай, когда используется всего один подменный номер, и, скорее всего, IP-телефония здесь никак не привлечена. Звонки принимает человек и записывает в CRM или в блокнот. Этому человеку некогда вникать в импорт данных или протокол передачи данных. Поэтому создадим на сайте новую страницу (посетителям лучше не говорить о ней), и размещаем там одну кнопку «Звонок был». Попросим нашего человека нажимать на неё при поступлении звонка на подменный номер.
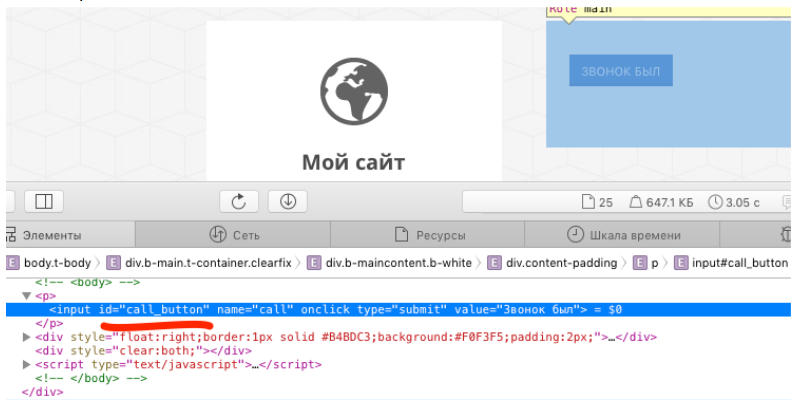
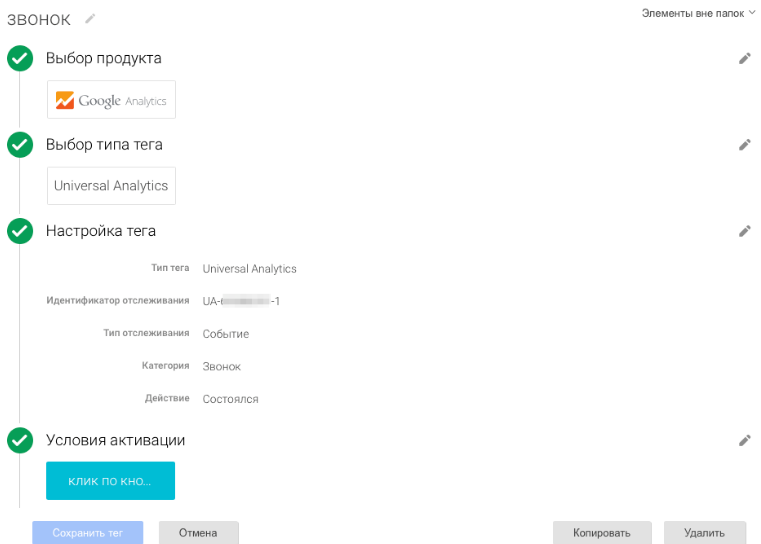
Вешаем на эту кнопку событие ГА, пример: ga(‘send’,’event’,’Звонок’,’был’); или создаём новый тег в ГТМ, который будет отправлять данные о событии в ГА при нажатии на кнопку. Для этого тега создаём новый триггер, — клик по кнопке «Звонок был». Подсматриваем код кнопки:
Создаём триггер с уловием активации Click ID содержит call_button.
Добавляем тег для отправки события о звонке.
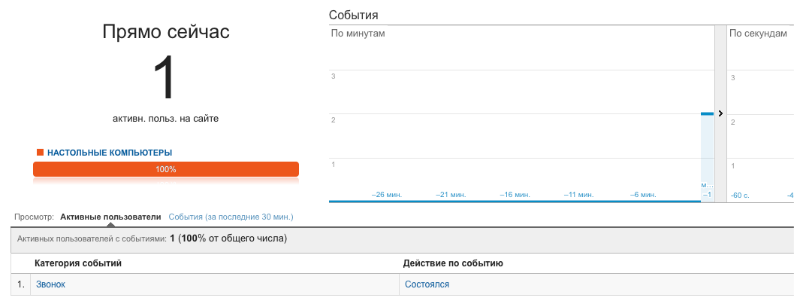
Открываем в ГА отчёты в реальном времени по событиям, кликаем на кнопку «Звонок был» и видим успешную передачу события.
Далее, настраиваем цель и смотрим, сколько стоит привлечение одного такого звонка из контекста.
Заключение
Описанный выше способ работает и прост во внедрении. Замена номера происходит ни чуть не медленнее, чем у известных систем колл-трекинга. Все изменения в код легко вносить и оценивать благодаря встроенному отладчику ГТМ. Вам не нужно создавать .js-файлы и загружать их на хостинг, — работайте в одной среде. Вы всегда сможете масштабировать данный пример под прочие нужды, например, собирать данные о clientID и приветствовать на сайте тех пользователей, которые вам звонили. И это бесплатно. Этот алгоритм настройки отслеживания звонков подойдёт всем, кто не спешит глубоко вникать в аналитику или пока не решился на увеличение бюджетов для привлечения новых клиентов. Имея всего лишь дополнительный мобильный номер, вы сможете отследить все входящие и пропущенные звонки из контекста, узнать их длительность, выделить те, которые привели к продаже.

Диспетчер тегов Google — очень эффективный инструмент, и с его помощью можно не только настраивать сбор данных в Google Analytics. Например, динамическая подмена контента на сайте — дело пары десятков кликов.
Причин, по которым вам нужно подменять контент на странице динамически множество, ниже я укажу две основных:
- подмена данных для отслеживания источника трафика, с которого пришел пользователь. Подобным образом работают сервисы call-tracking.
- Подмена контента, как способ предоставления индивидуализированной информации различным сегментам пользователей.
В своей работе я столкнулся с первым. Задача, которая стояла передо мной — отследить, с какого источника трафика пользователи пишут письма на почту, указанную на лендинге. Помимо этого мы разберем и другие способы подмены контента.
- Подмена e-mail адреса в зависимости от источника трафика на одностраничном сайте/лендинге
- Подмена e-mail адреса на сайте c помощью библиотеки sourcebuster.js
- Подмена номера телефона на сайте/лендинге
Для настройки подмены нам понадобится:
- Переменные, в которых храниться информация о том, с какого источника трафика пользователь зашел на сайт;
- Пользовательский HTML тег, который будет делать магию — подменять контент.
Предположим, что у нас есть два основных источника трафика: реклама в Facebook и Google AdWords, а также другие менее важные источники. Сейчас на сайте отображается общий e-mail для всех источников трафика. Например:
Чтобы отслеживать эффективность рекламы в Facebook и AdWords, создаем еще две дополнительные почты, например: facebook@domain.com и adwords@domain.com.
Далее создаем две переменные {{URL — utm_source}} и {{URL — utm_medium}}, в которых будет храниться информация о рекламном источнике и канале.
ВАЖНО! Рекламные кампании должны быть помечены UTM метками. Если вы используете автопометку в кампаниях AdWords, придется создать еще одну переменную, которая будет хранить информацию об этом параметре URL.
На последнем шаге создаем тег HTML — Replace E-mail типа Пользовательский HTML следующего вида:
Ниже, код, который необходимо вставить, предварительно изменив его под свой сайт:
- вместо your_email_selector нужно указать CSS-селектор необходимого вам элемента;
- your_email_class — указываем класс, который используется для отображения необходимого элемента;
- adwords@domain.com и facebook@domain.com — заменяем на нужные e-mail адреса.
<script>
if ( {{URL - utm_source}} === "google" && {{URL - utm_medium}} === "cpc" ) {
jQuery('your_email_selector').replaceWith('<a class="your_email_class">adwords@domain.com</a>');
} else if ({{URL - utm_source}} === "facebook" && {{URL - utm_medium}} === "cpc" ) {
jQuery('your_email_selector').replaceWith('<a class="your_email_class">facebook@domain.com</a>');
}
</script>
Давайте разберем поэтапно, что делает этот код.
if ( {{URL - utm_source}} === "google" && {{URL - utm_medium}} === "cpc" )
эта часть проверяет, является ли источник трафика “google”, а рекламный канал “cpc” и если это так, выполняет код ниже:
jQuery('your_email_selector').replaceWith('<a class="your_email_class">adwords@domain.com</a>')
Фрагмент кода выше заменяет элемент указанный вместо your_email_selector на новый указанный в (), после replaceWith.
Вторая часть кода аналогична, только делает проверку на другое условие.
Если вы хотите, чтобы отображаемый e-mail адрес был кликабельным, нужно немного изменить последний код, добавив в него атрибут href:
jQuery('your_email_selector').replaceWith('<a class="your_email_class" href="mailto:adwords@domain.com">adwords@domain.com</a>')
Теперь все пользователи, которые попадут на лендинг, увидят разные адреса e-mail, в зависимости от источника, с которого они пришли.
Подмена e-mail адреса на сайте с помощью sourcebuster.js и Google Tag Manager
Если же у вас сайт, то придется еще немного потрудиться, чтобы подмена работала как следует. Ведь на текущем этапе наша подмена срабатывает только для пользователей, которые сразу попали на страницу, где производиться подмена, например страницу “Контакты”.
Если пользователь с нашей рекламы попал на страницу с товаром, а потом погуляв по сайту перешел на страницу “Контакты” — подмена не сработает, ведь в URL значения utm_source и utm_medium будут отсутствовать.
Чтобы сохранить информацию о рекламном источнике и канале мы будем использовать библиотеку sourcebuster.js. Если вкратце, то это ооочень просто офигеть какая крутая библиотека хорошее решение для нашей задачи. Из нужного нам — этот скрипт передаст значение источника и канала рекламной кампании в глобальные переменные sbjs.get.current.src и sbjs.get.current.mdm соответственно и будет сохранять их там на протяжении сеанса, который рассчитывается по аналогии с сеансом в Google Analytics.
Более подробно о работе библиотеки можно почитать на сайте проекта. Итак, давайте создадим пользовательский HTML тег для этого чудо-скрипта.
- Переходим по ссылке в репозиторий GitHub и копируем содержимое файла по следующему адресу sourcebuster-js/dist/sourcebuster.min.js.
- Вставляем скопированный скрипт в тег типа Пользовательский HTML, предварительно обернув его в <script></script>.
- В конце кода добавляем следующую строку для инициализации
<script> sbjs.init(); </script>
- Выбираем тригер All Pages для запуска скрипта на всех страницах сайта.
Теперь, для корректной работы подмены нам необходимо внести небольшие изменения в тег HTML — Replace E-mail созданный на предыдущем этапе. А именно, заменить в условии переменные {{URL — utm_source}} и {{URL — utm_medium}} на глобальные переменные sbjs.get.current.src и sbjs.get.current.mdm соответственно.<script> if ( sbjs.get.current.src === "google" && sbjs.get.current.mdm === "cpc" ) { jQuery('your_email_selector').replaceWith('<a class="your_email_class">adwords@domain.com</a>'); } else if (sbjs.get.current.src === "facebook" && sbjs.get.current.mdm === "cpc" ) { jQuery('your_email_selector').replaceWith('<a class="your_email_class">facebook@domain.com</a>'); } </script>И изменить тригер с All Pages на DOM Ready.
Теперь подмена e-mail сработает независимо от того, какие еще страницы посетит пользователь во время сеанса.
Подмена номера телефона на сайте/лендинге
Обычно, для подмены номера телефона на сайте используются сервисы call-tracking, но если по каким-то причинам вы не можете себе его позволить, тогда это можно сделать вручную. Все что нам нужно, это уже созданный на предыдущем шаге HTML тег со скриптом soursebuster, а также тег подмены, который будет содержать следующий код:
<script> if ( sbjs.get.current.src === "google" && sbjs.get.current.mdm === "cpc" ) { jQuery('your_tel_selector').replaceWith('<a class="your_tel_class'" href="tel:your_replace_tel" >your_replace_tel</a>'); } else if ( sbjs.get.current.src === "facebook" && sbjs.get.current.mdm === "cpc" ) { jQuery('your_tel_selector').replaceWith('<a class="your_tel_class'" href="tel:your_replace_tel" >your_replace_tel</a>'); } </script>Как видите, код выше очень похож на подмену e-mail за исключением атрибута href.
Что и не удивительно 😉
Теперь осталось посчитать количество писем/звонков на соответствующие номера и можно выводить заветное ROI по каждому источнику. Если у вас остались вопросы или вы считаете эту статью полезной — напишите об этом в комментариях.
По умолчанию, Alloka отображает номер в формате +7 (999) 999-99-99. Вы можете задать любой другой формат, который вам удобен. Этом может быть +7 999 999 9999, 8-999-999-99-99, 8-999-99-99-999. Также вы можете использовать разметку HTML-тегами.
Маска форматирования по умолчанию — ‘+7 (#{XXX}) #{XXX}-#{XX}-#{XX}’. Всего выводится 10 цифр номера без кода страны. Например, 9876543210. Каждая из этих цифр по очереди подставляется в блоки вида #{XXX}, в которых X обозначают цифры.
Вы можете менять менять количество блоков и цифр в них. Например, ‘+7 (#{XXX}) #{XXX}-#{XXXX}’.
Код страны в начале маске можно изменить на другой или совсем убрать. Например, ‘8 (#{XXX}) #{XXX}-#{XXXX}’.
Также вы можете использовать необходимые вам HTML-теги для форматирования отдельных частей номера. Например, ‘<span class=»small»>+7 (#{XXX})</span> #{XXX}-#{XXXX}’.
Используя форматирование номера, вы сможете его сохранить первоначальный вид на вашей странице.
Пример. Нужно прописать свойство format к объекту в коде аллоки:
Автоматическая замена номера телефона рекламодателя на сайте на специальный номер


Содержание
Замена номера телефона рекламодателя на сайте на специальный номер – это технология, которая позволяет отслеживать источники телефонных обращений клиентов как из офлайн, так и из онлайн источниках. А выбрав правильный сервис, у вас есть шанс с высокой точностью определить источники звонков.

И с этим у компаний возникают трудности. Как узнать, с какого источника позвонил клиент? Обратный звонок, бесплатный для клиента, не всегда дает моментальное обращение клиента, а о промокодах и говорить нечего – какую «вкусняшку» не предложи клиенту, больше половины все равно забудут/потеряют/оставят в комнате этот код. Даже за хорошую скидку.
Но при этом рынок привык работать по модели cost per action. В данном случае – action – это звонок. Это стало предпосылкой для появления технологии замены номеров. Одни умные ребята ее придумали, другие начали с усердием развивать, а третьи – использовать для эффективного анализа обращений.
Как работает технология
Замена телефона на сайте или коллтрекинг бывает двух видов – динамический и статический. Динамический коллтрекинг лучше использовать в онлайн, а статический хорошо подходит для офлайн источников.
Давайте разбираться.
Динамический коллтрекинг – это замена номера рекламодателя и показ каждому посетителю сайта специальных номеров телефонов. Каждому посетителю сайта показывается и присваивается свой уникальный номер. При звонке он фиксируется вместе с данными об источнике перехода.
Это дает вам информацию о клиенте: с какого источника он пришел, какие девайс и браузер он использует, совершал ли ранее звонок. Это технология позволяет отслеживать с точностью до поисковой фразы и конкретного объявления.
Статический коллтрекинг – это привязка «один номер – один источник». Поэтому он удобен для офлайн источников. Конференции, билборды, баннеры, журналы – клиент вам позвонил, и вы уже знаете, какой источник привел его к вам.
Все это делается с одной единственной целью – провести качественный анализ рекламы и выявить эффективные источники, а также понять, откуда звонят «пустышки».
Вы сможете отследить, когда чаще звонят клиенты. Это позволит корректировать график колл-центра, чтобы время его работы включал в себя время пикового количества звонков. Например, если большая часть звонков поступает в 13:00 дня и 19:00 вечера, то целесообразнее установить для сотрудников график с 11:00 – 20:00, а не с 9:00 – 18:00. Вовремя отвеченные звонки повысят лояльность к компании. В некоторых сервисах, например, Calltouch, при замене номера на сайте все разговоры записываются. Это прямой источник информации о потребностях клиентов: какие вопросы они задают, какие товары и услуги им наиболее интересны. Также, благодаря прослушиванию, можно сделать выводы о работе колл-центра.
Оптимизируйте маркетинг и увеличивайте продажи вместе с Calltouch
Узнать подробнее
Как внедрить технологию на сайт
Секрет коллтрекинга прост – это пул номеров, которые в итоге и увидят ваши клиенты. Вы можете прийти в сервис коллтрекинга со своими телефонными номерами. Этот вариант подойдет для статического коллтрекинга, где вам не понадобятся сотни цифровых наборов. Тут все просто – на каждый источник достаточно одного телефона.
Но что делать с сайтами, где нужно отслеживать каждого клиента?
Для внедрения динамического коллтрекинга, чтобы замена телефона на сайте исправно работала, и номер присваивался каждому клиенту, стоит использовать сервис коллтрекинга.
- Во-первых, вы сэкономите на номерах и вам не придется покупать их.
- Во-вторых, у сервисов коллтрекинга есть гарантии эффективности. Например, Calltouch (лидер рынка коллтрекинга) предлагает точность определения 96%. Не «до», а действительно 96%. Если данные показатели не были достигнуты, то сервис добавляет номера за свой счет.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
В-третьих, если вы только начинаете отслеживать рекламу, то менеджеры сервиса всегда посоветуют, как сделать лучше, подскажут, сколько номеров нужно вашему сайту и окажут посильную поддержку. И да, они заинтересованы в вашем успехе, потому что это их работа, а не благотворительность.
Замена номера в зависимости от региона
Многие владельцы сайтов, как за спасительную соломинку, цепляются за «красивый» телефон. Мы настоятельно не советуем этого делать, на это есть несколько причин:
– вопреки непреодолимому желанию, нет, клиент не выберет вас только за красивый набор цифр. В приоритете должно стоять качество услуг, а вот оставив один «VIP» только потому, что он красивый, вы жертвуете анализом звонков кампании, который строится, как раз, на разных номерах;
– клиенты не заучивают телефоны, какими бы красивыми и «запоминающимся» он ни были.
Поэтому оставляем «VIP» в прошлом и решаем задачу, какой телефон нам нужен – «8 800» или «региональный».
Качественное решение будет принято после того, как вы проанализируете свою аудиторию. Если вы работаете в разных регионах, вам подойдет «8 800» или «8 804». Покупатели оценят возможность сделать бесплатный звонок, даже если они покупают дверные ручки.
Если вы работаете непосредственно в одном регионе, то номер лучше взять местный. Это создает впечатление стабильности, надежности и эксклюзивности местных услуг. Более того, для небольшого бизнеса федеральный номер может обойтись «в копеечку».
Как коллтрекинг помогает маркетологам?
Маркетинговый бюджет – штука сложная. Его выделяют неохотно, зато спрашивают чуть ли не за каждую букву в рекламном объявлении. Однако бывают прекрасные дни – откуда-то пришло, скажем, аж 284 целевых звонка. Спрашивают, интересуются, даже появились первые заказы.
Ситуация 1. Без замены номера
Маркетолог #1 и рад тому, что его хвалят. Но вот на вопрос «Как тебе это удалось?» внятно ответить не может. Реклама была запущена чуть ли не в космос – и контекст, и таргетинг, и баннеры, и даже пару объявлений в метро и билбордах. В совокупности – да, много и целевых. А на деле, потрачен бюджет, работает только один источник и оптимизировать затраты не получится, ведь откуда клиенты специалист не знает.
Ситуация 2. С заменой номера
Вы прочитали статью и уже знаете, как это работает. У маркетолога #2 все схвачено. На билбордах – статический коллтрекинг. На сайте – динамический. И он отлично знает, в разрезе дня, недели, месяца и года, какой источник приводит клиентов. Зачем его эти знания? Конечно, приводить больше клиентов. На основе этих данных он анализирует эффективность каждого канала и точно может сказать – что принесло лиды, а что впустую потратило бюджет. И, конечно, перераспределить деньги на более эффективный источник. Бонусом – красивые, понятные и удобные отчеты, на которые не нужно тратить время.
Анализировать маркетинг можно по полным данным от показов рекламы до звонков и сделок по ним. Точность определения источника звонка выше 96%, поэтому вероятность ошибиться минимально.
Настройка сервиса коллтрекинга
Как это выглядит на примере Calltouch.
Для отслеживания источников звонков, необходимо установить в код вашего сайта специальный скрипт Calltouch. Задача скрипта «запоминать» переходы посетителей на сайт, закрепляя за каждым из них сессию и выделять номера этим посетителям. Далее скрипт связывает выделенный номер с сессией. В результате при звонке посетителя на выделенный ему номер, источник звонка определяется из сессии на сайте, которую ранее создал скрипт Calltouch.
В большинстве случаев, скрипт меняет номера на сайте автоматически, но, если вы предпочли указать их на картинке или в любом другом необычном формате, потребуется «обернуть» их в html – теги, обозначив данные классом. Все содержимое этих классов, включая номер, будет меняться на номер, выделенный Calltouch.
Но не переживайте. Даже если сейчас процесс настройки звучит непонятно, вы сможете это сделать самостоятельно. Как только вы обратитесь в Calltouch, менеджер посчитает стоимость ежемесячного платежа и подскажет, где можно сэкономить. Также вы получите договор и техническое задание, с которым правильно настроите Calltouch и проверите корректность установки.
После настройки и сбора статистики (на это потребуется некоторое время), вы увидите количество поступивших звонков клиентов и реальные показатели эффективности вашей рекламы в отчетах Calltouch. Используйте коллтрекинг, чтобы связать маркетинг с продажами и выяснить, привлекает ли реклама новых клиентов на самом деле. Если вы принимаете обращения через звонки, то подключить коллтрекинг на сайте – это первый шаг к оптимизации кампаний и увеличению выручки.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
В каких случаях не нужен коллтрекинг
Несмотря на то, что замена номеров – это эффективный и нужный инструмент для анализа рекламы, подходит он далеко не всем.
Вам не нужен коллтрекинг, если:
- вы используете телефон на сайте исключительно для поддержки клиентов;
- у вас небольшой бюджет на рекламу, и использование дополнительных инструментов чревато тем, что затраты на рекламу в несколько раз превысят доход от нее;
- ваш сайт не продающий и вам не нужно приводить на него трафик;
- вы предпочитаете личные продажи.
Если вы не попадаете под эти категории, то рассмотрите вариант сотрудничества с сервисами коллтрекинга.
Для того, чтобы узнать, сколько номеров нужно вашему сайту, какой выбрать – региональный или федеральный, а также подключить замену номера и коллтрекинг на свой сайт, отправьте нам заявку.
#всемколтач
Часто при проектировании сайта встает задача формирования заголовков, текстов, изменения каких-либо данных в зависимости от того, какие параметры задаются в url сайта. Например, на сайте нужно выводить разные номера телефонов для разных городов или в зависимости от параметров в ссылках. Для этого в объявление добавляется параметр с каким-либо названием, и, если пользователь переходит на сайт с этого объявления, то ему показывается на сайте новый телефон.
Алгоритм, по которому можно решить данную задачу, выглядит примерно так:
- В объявление добавляется параметр, например, с названием “utm_campaign” и определенным набором возможных значений (tumen, kirov, ivanovo), тогда ссылка на сайт будет иметь вид: http://www.site.com/?&utm_campaign=tumen
- Скрипт анализирует содержимое адресной строки и, если она содержит параметр с именем “utm_campaign” и его значение входит в список возможных, то он сохраняет в браузере куку с уникальным именем для этого сайта и значением, переданным в адресной строке, например, получится кука “utm_campaign_change=tumen”.
- Затем скрипт выполняет проверку условий: содержит ли ссылка заданный нами параметр с возможным значением и хранится ли в браузере кука “utm_campaign_change” с одним из возможных значений. Если хотя бы одно из этих условий выполнено, то скрипт заменяет телефон на сайте.
Пример реализации этой задачи приведен в плагине, доступном по ссылке.
Для использования данного скрипта нужно подключить библиотеку jquery.js перед закрывающим тегом , после этого подключить приведенный выше скрипт. Ниже приведен пример страницы, на которой подключены необходимые скрипты и есть блок, в котором будет меняться номер телефона, с уникальным идентификатором:
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Скрипт подмены номеров</title>
<link rel="stylesheet" href="styles.css"/>
</head>
<body>
<div class="phone__outer">
<p>Номер телефона:</p>
<div class="phone__in" id="phone">+7 (8332) 22-22-22</div>
</div>
<script src="juery.js" type="text/javascript"></script>
<script src="main.js" type="text/javascript"></script>
</body>
</html>
В блоке с идентификатором «phone» будет меняться номер телефона. В строках <script src=’…’ type=»text/javascript»> подключаются необходимые скрипты.
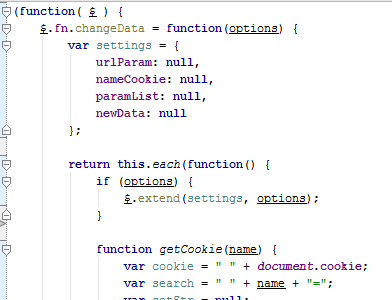
Код скрипта main.js приведен ниже:
(function( $ ) {
$.fn.changeData = function(options) {
var settings = {
urlParam: null,
nameCookie: null,
paramList: null,
newData: null
};
return this.each(function() {
if (options) {
$.extend(settings, options);
}
function getCookie(name) {
var cookie = " " + document.cookie;
var search = " " + name + "=";
var setStr = null;
var offset = 0;
var end = 0;
if (cookie.length > 0) {
offset = cookie.indexOf(search);
if (offset != -1) {
offset += search.length;
end = cookie.indexOf(";", offset);
if (end == -1) {
end = cookie.length;
}
setStr = unescape(cookie.substring(offset, end));
}
}
return(setStr);
}
function setCookie(name, valCookie) {
document.cookie = name+"=; expires=; path=/";
expires = new Date();
expires.setTime(expires.getTime() + 622229959999);
document.cookie = name+"=" + valCookie + "; expires=" + expires.toGMTString() + "; path=/"
}
function parseGetParams(peremennya) {
var getURl = window.location.search.substring(1);
var peremennii = getURl.split("&");
for (var i=0; i<peremennii.length; i++) {
var pair = peremennii[i].split("=");
if (pair[0] == peremennya) {
return pair[1];
}
}
return(false);
}
var param = parseGetParams(settings.urlParam);
if (settings.paramList.indexOf(param)!=-1) {
setCookie(settings.nameCookie, param);
}
var param_cookie = getCookie(settings.nameCookie);
for(var i=0; i<settings.paramList.length; i++){
if ((param_cookie == settings.paramList[i]) || (param == settings.paramList[i])) {
$(this).text(settings.newData[i]);
}
}
})
};
})(jQuery);
$(function() {
$('#phone').changeData({
urlParam: 'utm_campaign',
nameCookie: 'utm_campaign_change',
paramList: [
'tumen',
'ivanovo'
],
newData: [
'+7 (982) 977-30-36',
'+7 (930) 347-69-65'
]
});
});
В скрипте для блока, в котором будем менять данные, вызывается функция, в которую передаем следующие параметры: имя параметра, указываемого в объявлении, имя куки, в которой будем сохранять значение параметра, массив значений параметра (в нашем случае список городов) и массив значений для замены (в нашем случае номеров телефонов).
Функция changeData() содержит следующие методы:
• функция getCookie(name) возвращает значение куки, имя которой передаем как параметр;
• функция setCookie(name, valCookie) записывает куку с именем name и значением valCookie;
• функция parseGetParams(peremennya) определяет значение параметра peremennya в адресной строке.
В функции changeData() после задания параметров и определения функций выполняется запись куки, если адресная строка содержит указанный нами параметр со значением из списка возможных. Затем выполняется проверка, содержит ли адресная строка параметр или кука со значением из списка. Если хотя бы одно условие выполняется, то происходит замена номера телефона в указанном нами блоке.
После того, как пользователь перешел по объявлению с нашим параметром, он может заходить на сайт и по прямой ссылке (без параметров) и тогда ему тоже будет показываться измененный номер телефона, так как в браузере в куках сохранена информация о переходе с объявления.
P.S. Если вам необходимо реализовать подмену телефонов, заголовков, баннеров в зависимости от рекламных каналов и не хочется разбираться в этом самостоятельно, то мы можем сделать это за вас. Пожалуйста, обращайтесь.
Автор: Буякова Екатерина — Web-технолог интернет-агентства Brandmaker.
Другие статьи

Беседа Сергея Новицкого с психологом Татьяной Хамченко о том, как сохранить спокойствие и ресурсное состояние бизнесменам в кризис.
02 июня 2020 г.

Интервью Новицкого Сергея с консультантом по инвестициям Кропаневым Константином о том как сохранить и приумножить деньги во время кризиса.
02 июня 2020 г.

Очередная еженедельная подборка аналитических отчетов по теме воздействия текущей ситуации на мир бизнеса. Надеемся, что материал поможет вам разобраться в ситуации и составить план дальнейших действий.
25 мая 2020 г.

Дайджест исследований по теме влияния коронавируса на бизнес, маркетинг и потребителей, который поможет вам составить план дальнейших действий во время кризиса.
18 мая 2020 г.

Новая коронавирусная инфекция COVID-19 сильно повлияла на 2020 год. Мы собрали наиболее полезные аналитические отчеты и надеемся, что эти данные помогут вам разобраться в ситуации и составить план дальнейших действий.
11 мая 2020 г.

Компании по всему миру переосмысливают работу своих складских и распределительных систем, при этом автоматизация занимает центральное место. Инфографика от Raconteur показывает состояние автоматизации в глобальной цепи поставок, а также дает прогноз для будущих инвестиций.
07 мая 2020 г.