Данный плагин для jQuery позволяет автоматически подбирать подходящую маску ввода на основе введённого начала телефонного номера. Это позволяет сделать ввод номера телефона на странице web-cайта более быстрым и безошибочным. Кроме того, разработанный плагин может быть использован в других областях, если правила ввода возможно представить в виде нескольких масок ввода.
Введение
На web-сайтах очень требуется ввод информации о телефонном номере. Так сложилось, что каждая страна вправе устанавливать свои правила набора и длину номера, в результате чего между жителями разных стран периодически возникает путаница: одни привыкли указывать номер с ведущей цифрой 8, другие — с ведущей цифрой 0, а третьи — со знака +.
Обзор существующих решений
Чтобы как-то разрешить возникшую сложность и привести номера к единому формату встречаются 3 основных решения:
- Пользователю предлагается вводить номер с использованием маски ввода. Преимущество: наглядное отображение номера сводит к минимуму возможные ошибки в номере. Недостаток: в каждой стране принято своё написание и длина номера.
- Пользователю предлагается отдельно выбирать страну и отдельно вводить оставшуюся часть номера; возможно с применением маски ввода. Преимущество: возможность использования разных масок ввода для разных стран (а также регионов внутри страны). Недостатки: список стран (и регионов внутри каждой страны) может быть большим; номер телефона перестаёт существовать как единое целое (либо требуется предобработка перед сохранением и отображением номера).
- Поставить знак
+перед номером (за пределами input) и разрешить только ввод цифр. Преимущества: простота реализации. Недостаток: отсутствие наглядного отображения номера.
Предлагаемое решение
В результате было решено доработать привычную маску ввода так, чтобы она менялась в соответствии с текущим значением номера. Кроме того, по мере ввода номера предлагается отображать название определившейся страны. Данный подход, субъективно, должен решить все недостатки перечисленных выше решений.
С учётом того, что количество стран в мире относительно невелико, было принято решение составить список масок ввода для всех стран. В качестве источника использовались сведения, опубликованные на сайте международного союза электросвязи.
Сбор данной информации преподнёс немало сюрпризов. В процессе сбора сведений приходилось учитывать все возможные варианты телефонных номеров, в том числе внутри страны. Однако, ввиду большого количества обработанной вручную информации, возможно, в собранной базе остались неточности. С течением времени планируется вносить исправления в первоначальный набор.
Программная реализация
В качестве ядра маски ввода была использована реализация jquery.inputmask, о которой многократно упоминалось на Хабрахабр. Данный плагин сейчас активно развивается и, к тому же, спроектирован таким образом, что для него достаточно просто писать расширения. Однако в данной задаче написать такое расширение оказалось практически невозможно. Я не стал дорабатывать или переписывать исходный плагин под свои нужды, т.к. его автор продолжает активную работу над расширением функционала, в результате чего применение моих правок может оказаться проблематичным. Поэтому мне пришлось написать плагин-надстройку над основным ядром, который отслеживает (плюс перехватывает) внешние воздействия и производит модификацию данных. Для того, чтобы внедрить свои обработчики внешних воздействий до обработчиков основного плагина использовался плагина-библиотека jquery.bind-first.
Сортировка разрешённых масок ввода
Для корректного выбора наиболее подходящей маски ввода весь набор масок требуется предварительно отсортировать специальным образом. При разработке правил сортировки были приняты следующие условности:
- Все символы в маске ввода разделены на 2 типа: значимые символы (в моём случае это символ
#, означающий произвольную цифру, и цифры 0-9) и символы-декораторы (все остальные). - Другое деление символов в маске ввода — это шаблонные символы (в моём случае это символ
#) и все остальные.
В результате получились следующие правила сортировки в порядке их применения:
- При посимвольном сравнении 2 масок ввода во внимание принимаются только значимые символы (не декораторы).
- Разные шаблонные символы воспринимаются как равные, а остальные значимые символы сравниваются на основе их кода.
- Нешаблонные символы всегда меньше шаблонных и в результате располагаются выше.
- Чем короче длина значимых символов в маске ввода, тем маска ввода считается меньше и располагается выше.
Поиск подходящей маски ввода
При сравнении входного текста с очередной маской из отсортированного списка принимаются во внимание только значимые символы каждой маски. Если строка оказывается длиннее маски ввода, несмотря на то что все предшествующие символы прошли проверку, данная маска ввода считается неподходящей. В случае, если входному тексту удовлетворяет несколько масок ввода, то возвращается первая из них. Далее в найденной маске все значимые символы (в том числе нешаблонные) заменяются на шаблонный, который является комбинацией всех символов, разрешённых любым из шаблонных символов.
Обработка и перехват событий
С целью предотвращения конфликтов с обработчиками событий основного ядра маски ввода перехватываются следующие события:
- keydown — отслеживаются нажатия клавиш Backspace и Delete — с целью изменения текущей маски ввода перед тем как основной обработчик удалит один символ из текста. Кроме того, отслеживается нажатие клавиши Insert, которая изменяет режим ввода текста, для синхронизации.
- keypress — поскольку вводимый символ может быть неразрешён оригинальной маской ввода (т.к. все значимые символы в ней заменены на шаблонный), требуется проверить новую строку на удовлетворение одной из разрешённых масок. В случае, если таких масок нет, то ввод символа отбрасывается, иначе — производится обновление маски ввода, после чего событие передаётся обработчику ядра.
- paste, input — вставка текста из буфера обмена. Перед передачей обработки ядру производится подбор маски ввода для строки, получившейся в результате вставки текста из буфера обмена. В случае, если маску ввода подобрать не удалось, производится посимвольное урезание текста с конца — до тех пор, пока текст не станет удовлетворять хотя бы одной маске ввода. Аналогичная операция производится при исправлении текста в поле ввода вызовом функции val(), а также при инициализации маски ввода, если она применяется к непустому полю ввода.
- dragdrop, drop — обработка аналогична событию paste.
- blur — дополнительная обработка на случай, если включен режим очистки текста при потере фокуса, если он не удовлетворяет маске ввода. Это событие перехватывается после основного обработчика, в отличие от предыдущих.
Все события навешиваются в пространстве inputmask. Это позволяет избежать некорректного поведения при вызове inputmask после инициализации надстройки (т.к. ядро при инициализации снимает все ранее установленные обработчики в пространстве inputmask).
Пример использования
Формат списка масок
Список масок представляет собой JavaScript-массив объектов, предпочтительно с одинаковым набором свойств. Как минимум одно свойство, которое содержит маску ввода, должно присутствовать у всех объектов массива. Имя параметра, содержащего маску, может быть произвольным. Ниже представлен фрагмент такого массива:
[
…
{ "mask": "+7(###)###-##-##", "cc": "RU", "name_en": "Russia", "desc_en": "", "name_ru": "Россия", "desc_ru": "" },
{ "mask": "+250(###)###-###", "cc": "RW", "name_en": "Rwanda", "desc_en": "", "name_ru": "Руанда", "desc_ru": "" },
{ "mask": "+966-5-####-####", "cc": "SA", "name_en": "Saudi Arabia ", "desc_en": "mobile", "name_ru": "Саудовская Аравия ", "desc_ru": "мобильные" },
{ "mask": "+966-#-###-####", "cc": "SA", "name_en": "Saudi Arabia", "desc_en": "", "name_ru": "Саудовская Аравия", "desc_ru": "" },
…
]
Параметры подключения плагина
До подключения требуется загрузить и отсортировать список масок. Это делается выполнением следующей функции:
$.masksSort = function(maskList, defs, match, key)- maskList — массив объектов, хранящих маски ввода (фрагмент объекта см. выше);
- defs — массив шаблонных символов (в моём случае это символ
#); - match — регулярное выражение, описывающее значимые символы (в моём случае это
/[0-9]|#/); - key — имя параметра объекта массива, содержащего маску ввода.
При подключении плагину передаётся специальный объект, описывающий его работу. Данный объект содержит следующий набор параметров:
- inputmask — объект, содержащий параметры, передаваемые основному плагину inputmask;
- match — регулярное выражение, описывающее значимые символы, за исключением шаблонных;
- replace — шаблонный символ, на который будут заменены все значимые символы; может отсутствовать в объекте definitions объекта inputmask;
- list — массив объектов, описывающих маски ввода;
- listKey — имя параметра внутри объекта, хранящего маску ввода;
- onMaskChange — функция, которая вызывается при обновлении маски ввода; в качестве первого параметра передаётся объект из массива, маска ввода которого соответствует введённому тексту, а в качестве второго — точность определения маски: true — маска ввода соответствует полностью, false — для достоверного определения маски требуется ввод дополнительных символов.
Для инициализации плагина нужно применить метод inputmasks к полю ввода:
$.fn.inputmasks = function(maskOpts, mode)- maskOpts — объект, описывающий работу плагина;
- mode — необязательный; в настоящий момент поддерживается значение
isCompleted— в результате метод возвращаетtrue, если текст, соответствующей подходящей маске, введён полностью иfalseв противном случае.
Пример подключения плагина
<input type="text" id="customer_phone" value="7" size="25"><br>
<input type="checkbox" id="phone_mask" checked>
<label id="descr" for="phone_mask">Маска ввода</label>
<script>
var maskList = $.masksSort($.masksLoad("phone-codes.json"), ['#'], /[0-9]|#/, "mask");
var maskOpts = {
inputmask: {
definitions: {
'#': {
validator: "[0-9]",
cardinality: 1
}
},
//clearIncomplete: true,
showMaskOnHover: false,
autoUnmask: true
},
match: /[0-9]/,
replace: '#',
list: maskList,
listKey: "mask",
onMaskChange: function(maskObj, completed) {
if (completed) {
var hint = maskObj.name_ru;
if (maskObj.desc_ru && maskObj.desc_ru != "") {
hint += " (" + maskObj.desc_ru + ")";
}
$("#descr").html(hint);
} else {
$("#descr").html("Маска ввода");
}
$(this).attr("placeholder", $(this).inputmask("getemptymask"));
}
};
$('#phone_mask').change(function() {
if ($('#phone_mask').is(':checked')) {
$('#customer_phone').inputmasks(maskOpts);
} else {
$('#customer_phone').inputmask("+[####################]", maskOpts.inputmask)
.attr("placeholder", $('#customer_phone').inputmask("getemptymask"));
$("#descr").html("Маска ввода");
}
});
$('#phone_mask').change();
</script>
Демонстрация
Пример демонстрации разработанного плагина представлен на странице проекта.
У меня такой вопрос кто-нибудь знает RegExp шаблон для номера телефона (СНГ)? Желательно чтобы умел разбирать:
(и)-- + (в начале номера)
- (это пробел)
- Обычные городские номера
Буду рад любой помощи.
Эникейщик
24.7k7 золотых знаков29 серебряных знаков43 бронзовых знака
задан 3 мая 2012 в 11:31
alex_90alex_90
1,2547 золотых знаков26 серебряных знаков63 бронзовых знака
5
Решил сделать так. Сначало отсеить все нецифровые значения номера, исключения сделать только для всяких скобо, дефисов, пробелов и т.д.
regV = /^([+]?[0-9s-()]{3,25})*$/i;
Потом привести их все к нормальному виду. Например вот так:
function phone(name) {
"use strict";
var r = /([0-9])+/g, arr = name.match(r), res, str = arr.join('');
if (name.substr(0, 1) === '+') {
res = "+" + str;
} else if (str.substr(0, 1) === '8') {
res = "+7" + str.substr(1);
} else {
res = str;
}
return res;
}
ответ дан 11 мая 2012 в 10:47
alex_90alex_90
1,2547 золотых знаков26 серебряных знаков63 бронзовых знака
1
^((8|+7)[- ]?)?((?d{3})?[- ]?)?[d- ]{7,10}$
Ориентировано на российские мобильные + городские с кодом из 3 цифр (например, Москва). Пропускает:
+79261234567
89261234567
79261234567
+7 926 123 45 67
8(926)123-45-67
123-45-67
9261234567
79261234567
(495)1234567
(495) 123 45 67
89261234567
8-926-123-45-67
8 927 1234 234
8 927 12 12 888
8 927 12 555 12
8 927 123 8 123
ответ дан 27 апр 2020 в 12:47
1
([+]?[7|8][s-(]?[9][0-9]{2}[s-)]?)?([d]{3})[s-]?([d]{2})[s-]?([d]{2})
ответ дан 25 янв 2022 в 15:49
1
Пользуюсь давно вот этой регуляркой и очень рад:
(s*)?(+)?([- _():=+]?d[- _():=+]?){10,14}(s*)?
0xdb
51.3k194 золотых знака56 серебряных знаков228 бронзовых знаков
ответ дан 27 янв 2018 в 16:34
1
Значение tel
Синтаксис
Описание
Тип tel (от англ. «telephone» ‒ «телефон») создаёт поле ввода телефонного номера.
Внешний вид
Примечание
HTML спецификация не устанавливает определённый синтаксис телефонного номера для данного поля (в отличие от «url» и «email» полей). Это сделано намеренно, так как на практике, поля телефонных номеров, как правило, имеют свободную форму, потому что существует большое разнообразие допустимых телефонных номеров. (Установить необходимый синтаксис телефонного номера можно с помощью атрибута «pattern».)
Поддержка браузерами
Спецификация
Сопутствующие атрибуты
- autocomplete
- Автозаполнение значения поля телефона.
- autofocus
- Автоматческая фокусировка на телефонном поле после полной загрузки страницы.
- disabled
- Блокировка поля телефона.
disabled="disabled" - form
- Присоединение телефонного поле к форме.
- list
- Создание списка рекомендованных вариантов телефонных номеров.
- maxlength
- Задаёт максимально-допустимое количество вводимых символов.
- minlength
- Задаёт минимально-допустимое количество вводимых символов.
- name
- Присваивает имя телефонному полю.
- pattern
- Устанавливает критерий/шаблон ввода.
- placeholder
- Указывает текст-подсказку для пустого поля.
placeholder="Текст-подсказка" - readonly
- Указывает, что поле телефона доступно только для чтения (изменение/редактирование запрещено).
- required
- Указывает, что поле телефона обязательно для заполнения.
- size
- Задаёт ширину телефонного поля по количеству вводимых символов.
size="10" - value
- Указывает значение телефонного поля (отправляется на сервер или используется скриптами).
Примечание: Данный атрибут должен иметь значение, которое не содержит символов «LF» ПЕРЕВОД СТРОКИ [
U+000A] или «CR» ВОЗВРАТ КАРЕТКИ [U+000D].value="+7 (900) 123-45-67" - Глобальные атрибуты
- accesskey, class, contenteditable, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8»>
<title>Значение tel (input-type)</title>
</head>
<body>
<h1>Пример с полем ввода телефонного номера «type=tel»</h1>
<form action=«/examples/php-scripts/telephone.php» method=«post»>
<fieldset> <legend>Введите ваш номер телефона</legend>
<p><input type=«tel» name=«phone_number» list=«tel-list» placeholder=«+7 (900) 123-45-67» pattern=«+7s?[(]{0,1}9[0-9]{2}[)]{0,1}s?d{3}[-]{0,1}d{2}[-]{0,1}d{2}»></p>
<datalist id=«tel-list»>
<option value=«+7 (900) 123-45-67» label=«Телефонный номер №1»>
<option value=«+7 (900) 123-45-68» label=«Телефонный номер №2»>
</datalist>
</fieldset>
<p><input type=«reset»> <input type=«submit»></p>
</form>
</body>
</html>
Значение tel (input-type)
Поле для телефона
Чтобы указать телефонный номер используйте для этого специальное поле. По своему виду и работе оно совпадает с текстовым полем. Синтаксис создания этого поля следующий.
<input type="tel" атрибуты>Атрибуты полностью совпадают с текстовым полем.
В отличие от веб-адреса или адреса электронной почты, поле для телефона не проверяется на правильность синтаксиса. Это связано с тем, что телефонные номера в разных местах мира могут иметь самые разнообразные формы написания, включать цифры, буквы и другие символы. Смысл применения этого поля в настройке шаблона ввода телефона, который используется в определённом городе или стране, а также в некоторых расширенных возможностях по управлению стилями.
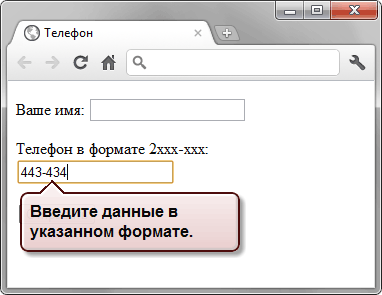
Создание поля для телефона показано в примере 1. Требуется ввести телефон в указанном формате, иначе браузер выведет сообщение об ошибке и не станет отправлять форму, пока поле не будет заполнено корректно.
Пример 1. Поле для телефона
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Телефон</title>
</head>
<body>
<form>
<p>Ваше имя: <input name="login"></p>
<p>Телефон в формате 2xxx-xxx: <input type="tel" name="tel"
pattern="2[0-9]{3}-[0-9]{3}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Результат примера при вводе неправильного телефона показан на рис. 1.
Рис. 1. Ввод телефона в браузере Chrome
Браузеры IE и Safari не поддерживают этот вид поля и соответственно не делают проверку на шаблон телефона.
HTML по теме
Маска телефонного номера — это строка символов, которая используется для представления реального телефонного номера. Маска используется для того, чтобы облегчить пользователям ввод номера телефона в поле формы. Маска также помогает проверить номер телефона на стороне браузера.
Для создания маски для ввода телефона мы будем использовать Imask.js.
Imask.js — это библиотека vanilla javascript, которая может быть использована для создания масок телефонных номеров. Imask.js имеет открытый исходный код и доступна на github.
Преимущества использования imask.js:
- Библиотека легкая и простая в использовании.
- Она может быть настроена в соответствии с потребностями вашего проекта.
- Работает со всеми основными браузерами.
- Поддерживает локализацию.
Полезные ссылки
- Пример работы маски для телефона: https://toni.codelab.pro/phone-mask/index.html
- Стартовый проект на GitHub: https://github.com/toni-wheel/youtube-phone-mask-start
- Библиотека Imask.JS: https://imask.js.org/
Создаем маску для номера телефона
В качестве примера создадим форму для сборка заявок с номерами телефонов. Мы вводим номер телефона в российском формате +7(900)111-11-11. Маска не позволит нам ошибиться, а также сделает ввод номера более наглядным.
Кнопка Отправить становится активной только когда номер введен корректно.
Подключаем библиотеку Imask.js
Для начала вам необходимо будет скачать стартовый проект на моем GitHub.
Рассмотрим два основных вариантов подключения Imask.js.
Подключение через CDN
Для подключения скрипта напрямую с хранилища Unpkg в конце файла index.html вставьте скрипт:
<script src="https://unpkg.com/imask"></script>Установка в NPM
Если вы пользуетесь пакетным менеджером NPM — можете установить его в качестве зависимости:
npm install imaskА далее импортировать в проект:
import IMask from 'imask';Дополнительные стили для кнопки
Кнопка Отправить должна быть по умолчанию не активна и только, если номер заполнен верно — делаем ее активной. Поработаем со стилями нашей кнопки в style.css.
.container .form .btn {
margin-left: 20px;
padding: 20px;
font-size: 25px;
border: none;
background-color: #f69b64;
color: #fff;
pointer-events: none; /* Добавить */
}
/* Добавить дополнительный класс */
.container .form .btn--active {
pointer-events: auto;
background-color: #ff8438;
cursor: pointer;
}Чтобы сделать кнопку неактивной используем свойство pointer-events со значением none. Класс btn—active делает кнопку снова активной и меняет ее цвет на более яркий.
Скрипт для работы маски и кнопки отправки
Описание скрипта в комментариях к коду.
// Считываем поле ввода
let phoneInput = document.querySelector(".phone");
// Считываем кнопку
let btn = document.querySelector(".btn");
// Создаем маску в инпуте
const phoneMask = new IMask(phoneInput, {
mask: "+{7}(000)000-00-00",
});
// Обработчик события для инпута
phoneInput.addEventListener("input", phoneInputHandler);
// Обработчик события для кнопки
btn.addEventListener("click", btnHandler);
// Если ввели правлильно - кнопка активна
function phoneInputHandler() {
if (phoneMask.masked.isComplete) {
btn.classList.add("btn--active");
} else {
btn.classList.remove("btn--active");
}
}
// Отправляем номер телефона
async function btnHandler(e) {
e.preventDefault();
return await fetch("send_msg.php", {
method: "POST",
body: phoneMask.unmaskedValue,
});
}Мы создаем объект маски phoneMask, который привязываем к полю phoneInput. Объект phoneMask имеет поля для работы, например:
- phoneMask.masked.isComplete — проверяет полностью ли введен номер
- phoneMask.unmaskedValue — переводит номер из маски в обычное число
Например номер +7(900)111-11-11 будет выглядеть так: 79001111111.
Более подробную информацию ищите в документации.
В качестве скрипта send_msg.php вы можете использовать любой скрипт для отправки данных на почту
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность беспрепятственно позвонить.
1
Оформление ссылки tel
По умолчанию на мобильных телефонах номера телефона распознается автоматически и преобразуются в ссылки.
До:
<div class=phone>+7 (495) 123-45-67</div>HTML
После:
<div class=phone><a href="tel:+74951234567">+7 (495) 123-45-67</a></div>HTML
Чтобы задать нормальные стили на мобильных, нужно писать два правила.
.phone {
color: #000;
font-size: 16px;
font-weight: 900;
}
.phone a {
color: #000;
font-size: 16px;
font-weight: 900;
}CSS
Или по атрибуту:
a[href^="tel:"] {
color: #000;
font-size: 16px;
font-weight: 900;
}CSS
2
Отключить распознавание телефонов
Автоматическое распознавание телефонов работает не всегда корректно и срабатывает на большие цены. Его можно отключить, добавив метатег в <head> страницы и прописать ссылки у телефонов вручную.
<meta name="format-detection" content="telephone=no">HTML
3
Оборачивание телефонов ссылками
Замечена одна особенность – на андроид устройствах не всегда срабатывает клик по ссылке если в атрибуте href форматированный номер телефона.
<!-- Рабочая ссылка -->
<a href="tel:+74951234567">+7 (495) 123-45-67</a>
<!-- Нерабочая -->
<a href="tel:+7 (495) 123-45-67">+7 (495) 123-45-67</a>HTML
4
Обвернуть телефон регулярным выражением
Если телефонов много, то лучше автоматизировать замену с помощью регулярного выражения.
function replace_phone_call($matches)
{
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
}
function replace_phone($text)
{
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Результат:
Позвоните по телефону <a href="tel:84951234567">+7 (495) 123-45-67</a>,
или <a href="tel:88001234567">88001234567</a>Также можно добавить проверку мобильных с помощью mobiledetect и на десктопе ссылки не выводить.
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet());
function replace_phone_call($matches)
{
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
}
function replace_phone($text)
{
if (IS_MOBILE) {
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
} else {
return $text;
}
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Или сделать на мобильных ссылку с номером телефона, а на десктопе ссылку на форму обратного звонка.
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet());
function replace_phone_call($matches)
{
if (IS_MOBILE) {
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
} else {
return '<a class="modal" href="/callbaсk">' . $matches[0] . '</a>';
}
}
function replace_phone($text)
{
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Результат на десктопе и планшетах:
Позвоните по телефону <a class="modal" href="/callbak">+7 (495) 123-45-67</a>,
или <a class="modal" href="/callbak">88001234567</a>На мобильных:
Позвоните по телефону <a href="tel:84951234567">+7 (495) 123-45-67</a>,
или <a href="tel:88001234567">88001234567</a>
#1
Отправлено 25 Октябрь 2014 — 11:21
Друзья, искал, но не нашел. Как можно привести к определенной форме ввод номера телефона в виде +7 (XXX) XXX-XX-XX, чтобы при вводе номера вместо крестиков вставали цифры. Это круто.
- Наверх
#2
Ирина345
Ирина345
-
- Модераторы
-
- 5 709 сообщений
Активный участник
Отправлено 25 Октябрь 2014 — 11:56

Друзья, искал, но не нашел. Как можно привести к определенной форме ввод номера телефона в виде +7 (XXX) XXX-XX-XX, чтобы при вводе номера вместо крестиков вставали цифры. Это круто.
Здравствуйте, вам нужно скачать архив
перед
</head>
вставьте
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.maskedinput.js"></script>
<script type="text/javascript">
jQuery(function($){
$("#sites_client_phone").mask("+7 (999) 999-9999");
});
</script>
и добавить через сайт редактор шаблонов файл jquery.maskedinput.js
Сообщение отредактировал Firefly: 30 Сентябрь 2017 — 20:43
jquery.maskedinput.js 1.4.1
- Наверх
#3
Coffee
Отправлено 25 Октябрь 2014 — 13:06

Спасибо!!!
- Наверх
#4
Coffee
Отправлено 25 Октябрь 2014 — 14:08
Подождите, я когда ввожу телефон и щелкаю по другому месту на странице, то телефон меняется в хаотичном порядке. как так? вводил +7921399хххх, а получил +7 (777) 777-9213
Он сдвигает номер вправо, добавляя в начале 7-ку
Сообщение отредактировал Coffee: 25 Октябрь 2014 — 14:13
- Наверх
#5
Ирина345
Ирина345
-
- Модераторы
-
- 5 709 сообщений
Активный участник
Отправлено 25 Октябрь 2014 — 14:46

Подождите, я когда ввожу телефон и щелкаю по другому месту на странице, то телефон меняется в хаотичном порядке. как так? вводил +7921399хххх, а получил +7 (777) 777-9213
Он сдвигает номер вправо, добавляя в начале 7-ку
Согласно маске ввода в начале стоит 7, её можно убрать
для этого найдите в HTML
<script type="text/javascript">
jQuery(function($){
$("#sites_client_phone").mask("+7 (999) 999-9999");
});
</script>
где можете убрать «+7»
порядок формирования телефона корректен.
- Наверх
#6
Coffee
Отправлено 25 Октябрь 2014 — 14:55
отлично
- Наверх
#7
Coffee
Отправлено 27 Октябрь 2014 — 10:45
Не, семёрка или восьмёрка нужны для отправки смс! Сейчас смс не отправляются, т.к. (ХХХ) ххх-хх-хх. Подскажите, пожалуйста, как в шаблон ввода вставить +7 или 8
- Наверх
#8
batta
batta
- ГородНижний Новгород
Отправлено 27 Октябрь 2014 — 11:04

Не, семёрка или восьмёрка нужны для отправки смс! Сейчас смс не отправляются, т.к. (ХХХ) ххх-хх-хх. Подскажите, пожалуйста, как в шаблон ввода вставить +7 или 8
В шаблоне HTML У вас выглядит так
<script type="text/javascript">
jQuery(function($){
$("#sites_client_phone").mask("(999) 999-9999");
});
</script>
измените на
<script type="text/javascript">
jQuery(function($){
$("#sites_client_phone").mask("+7 (999) 999-9999");
});
</script>
- Наверх
#9
Coffee
Отправлено 27 Октябрь 2014 — 11:30

В шаблоне HTML У вас выглядит так
<script type="text/javascript">
jQuery(function($){
$("#sites_client_phone").mask("(999) 999-9999");
});
</script>
измените на
<script type="text/javascript">
jQuery(function($){
$("#sites_client_phone").mask("+7 (999) 999-9999");
});
</script>
я писал выше, что при таком раскладе цифра 7 заменяет одну из последующих вправо цифр при клике вне окна ввода
получается нечто такое
убедитесь в корзине сайта
получается так: набрали +7 (921) 111 1111
щелкнули в любое место на странице
цифра изменилась на +7(792) 111 1111
потом +7 (779) 211 1111
- Наверх
#10
batta
batta
- ГородНижний Новгород
Отправлено 27 Октябрь 2014 — 12:11

я писал выше, что при таком раскладе цифра 7 заменяет одну из последующих вправо цифр при клике вне окна ввода
получается нечто такое
убедитесь в корзине сайта
получается так: набрали +7 (921) 111 1111
щелкнули в любое место на странице
цифра изменилась на +7(792) 111 1111
потом +7 (779) 211 1111
У нас не меняет цифры, как заполнено так и отображается.
- Наверх
#11
Coffee
Отправлено 27 Октябрь 2014 — 12:17

У нас не меняет цифры, как заполнено так и отображается.
историю почистил, вроде теперь тоже все нормально. странно
- Наверх
#12
maomas
Отправлено 17 Ноябрь 2014 — 12:18
Здравствуйте!
Попробовал сделать в своем ИМ такую функцию — все прекрасно работает, но только при оформлении заказа через корзину. При оформлении Быстрого заказа — не работает. Можно ли как-то это исправить?
- Наверх
#13
Ирина345
Ирина345
-
- Модераторы
-
- 5 709 сообщений
Активный участник
Отправлено 25 Ноябрь 2014 — 15:50

Здравствуйте!
Попробовал сделать в своем ИМ такую функцию — все прекрасно работает, но только при оформлении заказа через корзину. При оформлении Быстрого заказа — не работает. Можно ли как-то это исправить?
Здравствуйте, найдите в шаблоне быстрый заказ код
} </style>
и после него вставьте
<script type="text/javascript">
jQuery(function($){
$("#sites_client_phone").mask("+7 (999) 999-9999");
});
</script>
- Наверх
#14
maomas
Отправлено 29 Ноябрь 2014 — 13:40
Спасибо, Ирина345!
А еще нужно в форму заказа обратного звонка такую маску сделать.. Тогда вообще будет круто!))
- Наверх
#15
Ирина345
Ирина345
-
- Модераторы
-
- 5 709 сообщений
Активный участник
Отправлено 29 Ноябрь 2014 — 13:42

Спасибо, Ирина345!
А еще нужно в форму заказа обратного звонка такую маску сделать.. Тогда вообще будет круто!))
Здравствуйте, в конец шаблона Обратный звонок добавьте
<script type="text/javascript">
jQuery(function($){
$("#callback_phone").mask("+7 (999) 999-9999");
});
</script>
- Наверх
#16
maomas
Отправлено 29 Ноябрь 2014 — 13:47
Огромное спасибо!
- Наверх
#17
Яндекс
Отправлено 23 Апрель 2016 — 22:25
Здравствуйте.
Не могу разобраться.
Сделал по инструкции но ничего не работает.
- Наверх
#18
RedHead
RedHead
-
- Модераторы
-
- 1 052 сообщений
Активный участник
Отправлено 24 Апрель 2016 — 10:33

Здравствуйте.
Не могу разобраться.
Сделал по инструкции но ничего не работает.
Здравствуйте. Скачайте файл, прикрепленный к сообщению #2. распакуйте архив и добавьте через Сайт —> Редактор шаблонов, файл jquery.maskedinput.js
1) Для оформления заказа:
добавьте в конец шаблона ОФОРМЛЕНИЕ ЗАКАЗА код:
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.maskedinput.js"></script>
<script type="text/javascript">
jQuery(function($){
$("#contactPhone").mask("+7 (999) 999-9999");
});
</script>
2) При регистрации.
В конец шаблона ЛК Регистрация нового клиента добавьте код:
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.maskedinput.js"></script>
<script type="text/javascript">
jQuery(function($){
$("#sites_client_mail").mask("+7 (999) 999-9999");
});
</script>
Уточните, если у Вас еще где-либо встречается ввод телефона.
- Наверх
#19
Яндекс
Отправлено 24 Апрель 2016 — 10:46
Спасибо! Всё получилось.
Подскажите а как добавить поле телефон в обратную связь и сделать также ?
- Наверх
#20
RedHead
RedHead
-
- Модераторы
-
- 1 052 сообщений
Активный участник
Отправлено 24 Апрель 2016 — 10:56

Спасибо! Всё получилось.
Подскажите а как добавить поле телефон в обратную связь и сделать также ?
Уточните, пожалуйста, где у Вас расположена форма обратной связи? Пришлите ссылку, пожалуйста.
- Наверх
Сегодня я расскажу вам, как можно улучшить форму обратной связи с помощью маски ввода телефона. Рассмотрим, как это реализовать на различных проектах.
Первый вариант – мы подключим маску к контактной форме на чистом html.
Второй вариант – мы рассмотрим, как сделать маску телефона для Contact Form 7, и заодно, как правильно подключать скрипты в WordPress через файл functions.php.
Содержание
- Маска ввода телефона к форме на html + js
- Маска телефона в WordPress плагине Contact Form 7
- Файлы для скачивания
Сперва посмотрим о чем идет речь:
В это поле можно вводить только цифры, и строго то количество которое задано у вас в маске.
Итак начнем! В обоих случаях нужно скачать файлы плагина jQuery Masked Input по этой ссылке с официального репозитория. Также даю ссылку на документации по плагину на GitHub.
Маска ввода телефона к форме на html + js
1. Создаем простую форму
1 2 3 4 5 6 7 |
<form> <div id="form-inner"> <label for="name">Ваш Телефон</label> <input type="text" id="phon" placeholder="+375 (XX) XXX-XX-XX"> <input type="submit" class="button" value="отправить"> </div> </form> |
2. Проверяем подключение библиотеки JQuery
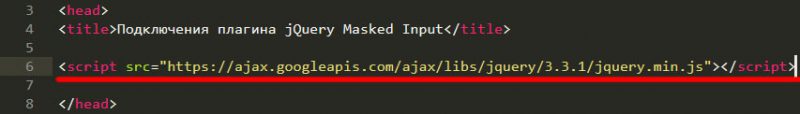
Обязательно проверьте подключение библиотеки jquery между тегами <head>. Для этого в браузере, на странице вашего сайта введите команду CTRL+U, откроется код страницы. Теперь, с помощью команды CTRL+F найдите подключен скрипт JQuery или нет. Можно искать по фразе “jquery.js” или “jquery.min.js”. Пример, как выглядит в коде, ниже на скриншоте.
Она может быть подключена как из папки со скриптами у вас на сайте, так и через CDN Google или через другой, например Microsoft, CDNJS, jsDelivr. Посмотреть способы подключения можно на официальном сайте JQuery на странице скачивания, или перейти по ссылке. Если библиотека у вас не подключена, то нужно обязательно подключить, иначе работать “маска” не будет.
Мне удобно подключать через CDN Google. Чтобы подключить библиотеку JQuery скопируйте код ниже и вставьте между тегами <head> вашего сайта.
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> |
3. Подключаем скрипты плагина
После того как мы убедились, что библиотека JQuery подключена, распаковываем скаченный архив с плагином “jQuery Masked Input”. Внутри архива находим папку “dist” и забираем оттуда минимизированный файл “jquery.maskedinput.min.js”. Я обычно кладу этот файл в корень сайта в папку со всеми скриптами “js”, и подключаю его между тегами <head>:
1 |
<script src="https://мой-домен.com/js/jquery.maskedinput.min.js"></script> |
Далее нам нужно сделать вызов кода маски и привязать его к уникальному идентификатору. Мы можем сделать это прописав уникальный class или id к полю input. В нашем случае мы пропишем id phon. Далее просто перед формой нужно вставить вот этот код:
1 |
<script type="text/javascript">jQuery(function($){$("#phon").mask("+375 (99) 999-99-99");});</script> |
Или, чтобы не вставлять каждый раз код скрипта перед каждой формой, создаём отдельный файл js, например maskphone.js, туда вставляем код ниже и сохраняем в папку “js” в корне сайта.
1 |
jQuery(document).ready(function() {jQuery("#phon").mask("+375 (99) 999-99-99");}); |
Теперь этот файл тоже нужно подключить между тегами <head>, скопируйте код ниже и вставьте его сразу после кода подключения плагина jquery.maskedinput.min.js. Должно получиться так:
1 2 |
<script src="https://мой-домен.com/js/jquery.maskedinput.min.js"></script> <script src="https://мой-домен.com/js/maskphone.js"></script> |
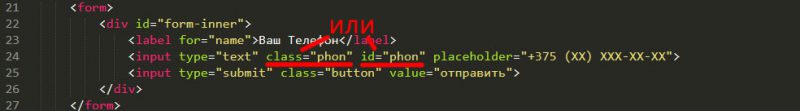
4. Определяем в какой форме и в каком поле будет работать плагин.
Всё, что нам нужно сделать, чтобы идентифицировать поле, это указать class или id в нужном поле input. Пример на картинке. На практике используйте что-то одно.
В примере, который я вам привёл, я использовал id – уникальное имя элемента. В таком случае, если у вас несколько одинаковых форм на одной странице маска телефона работать не будет. Так как id на странице может повторяться только 1 раз. Поэтому, если у вас на странице вызывается много раз одна и та же форма нужно прописать в поле input уникальный class.
Пример:
1 |
<input type="text" class="phon" placeholder="+375 (XX) XXX-XX-XX"> |
А для активации скрипта в поле по class необходимо заменить код в maskphone.js на следующий:
1 |
jQuery(document).ready(function() {jQuery(".phon").mask("+375 (99) 999-99-99");}); |
С этим все, теперь рассмотрим как сделать тоже самое на одной из самых популярных CMS WordPress и дополнительного плагина к ней Contact Form 7.
Маска телефона в плагине WordPress Contact Form 7
1. Скачиваем архив с файлами плагина “jQuery Masked Input” по ссылке
Создаем папку “js” в папке вашей темы (путь: ваш-сайт/wp-content/themes/ваша-тема/). Внутри архива плагина “jQuery Masked Input” находим папку «dist» и копируем оттуда минимизированный файл «jquery.maskedinput.min.js». Этот файл вставляем в папку “js”, которую только что создали.
2. Создаем форму в Contact Form 7
Например простейшую форму, с одним полем, над которым будем работать. И прописываем “class:phone”. Именно по наличию этого класса наш скрипт будет понимать, что к этому полю нужно добавить маску.
Вот код формы, если кому-то нужно:
1 2 |
[text* your-phone class:phon placeholder "Ваш телефон"] [submit class:button primary "Отправить"] |
3. Создаем скрипт с маской
В директории мой-домен.com/wp-content/themes/ваша-тема/js/ создаем файл “maskphone.js” и вставляем код:
1 2 3 |
jQuery(document).ready(function() { jQuery(".phon").mask("+375 (99) 999-99-99"); }); |
В данном случае мы используем идентификацию поля по Class. В чем разница, читайте в первой части статьи.
4. Теперь подключим скрипты
Самый простой способ подключения скриптов. Открываем файл header.php или footer.php, которые расположены по адресу ваш-сайт/wp-content/themes/ваша-тема/ и вставляем код:
1 2 |
<script src="https://мой-домен.com/wp-content/themes/ваша-тема/js/jquery.maskedinput.min.js"></script> <script src="https://мой-домен.com/wp-content/themes/ваша-тема/js/maskphone.js"></script> |
Однако данный способ не совсем правильный с точки зрения работы с системой WordPress. К примеру, если вы решите обновить тему, то наш сторонний код может удалиться. Поэтому более правильно подключить скрипты через файл functions.php.
4.1 Подключаем скрипты через файл functions.php
Я всегда использую только такой способ подключения скриптов и файлов css. Это очень удобно. Из проекта в проект на WordPress у меня перетекает кусочек кода и папка с файлами, которые я сейчас приложу для скачивания. Итак, открываем файл functions.php и между тегами <php> вставляем код:
1 2 3 4 5 6 7 8 9 |
function wpb_add_scripts() { wp_register_script('jquery.maskedinput.min.js', get_stylesheet_directory_uri(). '/js/jquery.maskedinput.min.js', '', '', true); wp_enqueue_script('jquery.maskedinput.min.js'); wp_register_script('maskphone.js', get_stylesheet_directory_uri(). '/js/maskphone.js', '', '', true); wp_enqueue_script('maskphone.js'); } add_action('wp_enqueue_scripts', 'wpb_add_scripts'); |
Стоит отметить, что код выше подходит для дочерней темы. Если же вы не используете дочернюю тему, то лучше использовать вот этот код:
1 2 3 4 5 6 7 8 9 |
function wpb_add_scripts() { wp_register_script('jquery.maskedinput.min.js', get_template_directory_uri(). '/js/jquery.maskedinput.min.js', '', '', true); wp_enqueue_script('jquery.maskedinput.min.js'); wp_register_script('maskphone.js', get_template_directory_uri(). '/js/maskphone.js', '', '', true); wp_enqueue_script('maskphone.js'); } add_action('wp_enqueue_scripts', 'wpb_add_scripts'); |
Подведя итог хочу сказать, что с помощью данного метода можно делать и другие маски ввода но об этом уже в другой статье.