I’m using HTML5 form validation to validate phone numbers from India.
Phone numbers from India are 10 digits long, and start with 7, 8, or 9.
For example:
- 7878787878
- 9898989898
- 8678678878
These phone numbers are valid, but
- 1212121212
- 3434545464
- 6545432322
are invalid.
Suggest a pattern that can detect valid India phone numbers.
So far, my pattern is [0-9]{10}, but it doesn’t check if the first digit is 7, 8, or 9.
Zim
3881 gold badge4 silver badges15 bronze badges
asked Oct 26, 2013 at 20:33
3
How about
<input type="text" pattern="[789][0-9]{9}">
answered Oct 26, 2013 at 20:40
JamesPlayerJamesPlayer
1,8141 gold badge15 silver badges20 bronze badges
1
How about this? /(7|8|9)d{9}/
It starts by either looking for 7 or 8 or 9, and then followed by 9 digits.
answered Oct 26, 2013 at 20:37
itsmikemitsmikem
2,0882 gold badges26 silver badges29 bronze badges
7
The regex validation for india should make sure that +91 is used, then make sure that 7, 8,9 is used after +91 and finally followed by 9 digits.
/^+91(7d|8d|9d)d{9}$/
Your original regex doesn’t require a «+» at the front though.
Get the more information from below link
w3schools.com/jsref/jsref_obj_regexp.asp
answered Oct 26, 2013 at 20:42
1
Try this code:
<input type="text" name="Phone Number" pattern="[7-9]{1}[0-9]{9}"
title="Phone number with 7-9 and remaing 9 digit with 0-9">
This code will inputs only in the following format:
9238726384 (starting with 9 or 8 or 7 and other 9 digit using any number)
8237373746
7383673874
Incorrect format:
2937389471(starting not with 9 or 8 or 7)
32796432796(more than 10 digit)
921543(less than 10 digit)
sam
1,7471 gold badge24 silver badges44 bronze badges
answered May 3, 2014 at 11:10
thejustvthejustv
1,98125 silver badges42 bronze badges
1
This code will accept all country code with + sign
<input type="text" pattern="[0-9]{5}[-][0-9]{7}[-][0-9]{1}"/>
Some countries allow a single «0» character instead of «+» and others a double «0» character instead of the «+». Neither are standard.
Ben Thomas
3,1422 gold badges19 silver badges38 bronze badges
answered Oct 8, 2015 at 9:38
manish1706manish1706
1,53124 silver badges21 bronze badges
1
Improving @JamesPlayer’s answer:
Since now in India, a new series of phone numbers started with 6. Use this 👇
<input type="text" pattern="[6789][0-9]{9}">
To show a custom error message, use the title attribute.
<input type="text" pattern="[6789][0-9]{9}" title="Please enter valid phone number">
That’s all folks. 🎉
answered Apr 25, 2021 at 12:03
2
^[789]d{9,9}$
- Minimum digits 10
- Maximum digits 10
- number starts with 7,8,9
answered Dec 14, 2020 at 1:09
bunnybunny
1,2462 gold badges11 silver badges22 bronze badges
I’m using HTML5 form validation to validate phone numbers from India.
Phone numbers from India are 10 digits long, and start with 7, 8, or 9.
For example:
- 7878787878
- 9898989898
- 8678678878
These phone numbers are valid, but
- 1212121212
- 3434545464
- 6545432322
are invalid.
Suggest a pattern that can detect valid India phone numbers.
So far, my pattern is [0-9]{10}, but it doesn’t check if the first digit is 7, 8, or 9.
Zim
3881 gold badge4 silver badges15 bronze badges
asked Oct 26, 2013 at 20:33
3
How about
<input type="text" pattern="[789][0-9]{9}">
answered Oct 26, 2013 at 20:40
JamesPlayerJamesPlayer
1,8141 gold badge15 silver badges20 bronze badges
1
How about this? /(7|8|9)d{9}/
It starts by either looking for 7 or 8 or 9, and then followed by 9 digits.
answered Oct 26, 2013 at 20:37
itsmikemitsmikem
2,0882 gold badges26 silver badges29 bronze badges
7
The regex validation for india should make sure that +91 is used, then make sure that 7, 8,9 is used after +91 and finally followed by 9 digits.
/^+91(7d|8d|9d)d{9}$/
Your original regex doesn’t require a «+» at the front though.
Get the more information from below link
w3schools.com/jsref/jsref_obj_regexp.asp
answered Oct 26, 2013 at 20:42
1
Try this code:
<input type="text" name="Phone Number" pattern="[7-9]{1}[0-9]{9}"
title="Phone number with 7-9 and remaing 9 digit with 0-9">
This code will inputs only in the following format:
9238726384 (starting with 9 or 8 or 7 and other 9 digit using any number)
8237373746
7383673874
Incorrect format:
2937389471(starting not with 9 or 8 or 7)
32796432796(more than 10 digit)
921543(less than 10 digit)
sam
1,7471 gold badge24 silver badges44 bronze badges
answered May 3, 2014 at 11:10
thejustvthejustv
1,98125 silver badges42 bronze badges
1
This code will accept all country code with + sign
<input type="text" pattern="[0-9]{5}[-][0-9]{7}[-][0-9]{1}"/>
Some countries allow a single «0» character instead of «+» and others a double «0» character instead of the «+». Neither are standard.
Ben Thomas
3,1422 gold badges19 silver badges38 bronze badges
answered Oct 8, 2015 at 9:38
manish1706manish1706
1,53124 silver badges21 bronze badges
1
Improving @JamesPlayer’s answer:
Since now in India, a new series of phone numbers started with 6. Use this 👇
<input type="text" pattern="[6789][0-9]{9}">
To show a custom error message, use the title attribute.
<input type="text" pattern="[6789][0-9]{9}" title="Please enter valid phone number">
That’s all folks. 🎉
answered Apr 25, 2021 at 12:03
2
^[789]d{9,9}$
- Minimum digits 10
- Maximum digits 10
- number starts with 7,8,9
answered Dec 14, 2020 at 1:09
bunnybunny
1,2462 gold badges11 silver badges22 bronze badges
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 5.0+ | 9.6+ | 4.0+ | 2.3+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Указывает регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока поле не будет заполнено правильно.
Синтаксис
<input type="email" pattern="выражение">
<input type="tel" pattern="выражение">
<input type="text" pattern="выражение">
<input type="search" pattern="выражение">
<input type="url" pattern="выражение">Значения
Некоторые типовые регулярные выражения перечислены в табл. 1.
| Выражение | Описание |
|---|---|
| d [0-9] |
Одна цифра от 0 до 9. |
| D [^0-9] |
Любой символ кроме цифры. |
| s | Пробел. |
| [A-Z] | Только заглавная латинская буква. |
| [A-Za-z] | Только латинская буква в любом регистре. |
| [А-Яа-яЁё] | Только русская буква в любом регистре. |
| [A-Za-zА-Яа-яЁё] | Любая буква русского и латинского алфавита. |
| [0-9]{3} | Три цифры. |
| [A-Za-z]{6,} | Не менее шести латинских букв. |
| [0-9]{,3} | Не более трёх цифр. |
| [0-9]{5,10} | От пяти до десяти цифр. |
| ^[a-zA-Z]+$ | Любое слово на латинице. |
| ^[А-Яа-яЁёs]+$ | Любое слово на русском включая пробелы. |
| ^[ 0-9]+$ | Любое число. |
| [0-9]{6} | Почтовый индекс. |
| d+(,d{2})? | Число в формате 1,34 (разделитель запятая). |
| d+(.d{2})? | Число в формате 2.10 (разделитель точка). |
| d{1,3}.d{1,3}.d{1,3}.d{1,3} | IP-адрес |
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут pattern</title>
</head>
<body>
<form>
<p>Введите телефон в формате 2-xxx-xxx, где вместо x
должна быть цифра:</p>
<p><input type="tel" pattern="2-[0-9]{3}-[0-9]{3}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Статьи по теме
От автора: приветствую вас, друзья. В предыдущей статье мы достаточно легко и просто реализовали простейший механизм валидации полей формы, используя типы полей email и url. Однако таким образом мы можем проверить только ограниченный набор форматов данных. Как же быть? Все просто — используем атрибут HTML5 — pfttern. Приступим.
Исходные файлы текущей статьи вы можете скачать по ссылке.
Итак, возьмем код из предыдущего урока. В форме у нас имеется поле для ввода телефона, которое имеет тип tel:
|
<input type=«tel» class=«form-control» id=«phone» name=«phone» placeholder=«Телефон» required> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Но в отличие от полей типа email, к примеру, поле телефона не валидируется браузером и пользователь волен ввести вместо телефона что угодно. В принципе, такое положение вещей вполне закономерно. Браузер не знает, какой формат телефонного номера нам нужен, поскольку форматы могут быть разными.
Как уже отмечалось выше, в такой ситуации нам поможет атрибут pattern. С помощью него мы можем проверить формат не только телефонного номера, но и абсолютно любые данные. Все что нам нужно, чтобы воспользоваться атрибутом, это знание языка регулярных выражений. К слову, познакомиться с регулярными выражениями вы можете в нашем курсе.
Итак, давайте составим шаблон регулярного выражения, который будет пропускать только телефоны, скажем, следующего формата: (XXX) XXX-XX-XX (об этом формате обязательно уведомить пользователя в описании поля).
|
<input type=«tel» class=«form-control» id=«phone» name=«phone» placeholder=«Телефон в формате (XXX) XXX-XX-XX» pattern=«(d{3}) d{3}-d{2}-d{2}» required> |
И проверим, сработает ли наш шаблон:
Работает! Если ввести строку, не соответствующую заданному шаблону, браузер сообщит об этом. Точно таким же образом мы можем проверять любые данные, поскольку регулярные выражения позволяют очень гибко организовать проверку на соответствие нужному формату данных.
Например, в качестве имени я хочу разрешить только буквы и пробелы, ничего кроме. Это просто:
|
<input type=«text» class=«form-control» id=«name» name=«name» placeholder=«Имя» pattern=«[a-zA-Zа-яА-ЯёЁ ]+» required> |
Теперь если попробовать ввести в качестве имени что-то, не подходящее формату, получим предупреждение:
Замечательно, не так ли? На этом данную статью можно завершать. Дополнительно по данной теме вы можете посмотреть этот урок. На этом все. Удачи!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Валидация форм
Последнее обновление: 08.04.2016

Итак, в нашем распоряжении имеются различные элементы, которые мы можем использовать на форме. Мы можем вводить в них различные значения. Однако нередко
пользователи вводят не совсем корректные значения: например, ожидается ввод чисел, а пользователь вводит буквы и т.д. И для предупреждения и проверки некорректного
ввода в HTML5 существует механизм валидации.
Преимущество использования валидации в HTML5 заключается в том, что пользователь после некорректного ввода может сразу получить сообщение об ошибке и внести
соответствующие изменения в введенные данные.
Для создания валидации у элементов форм HTML5 используется ряд атрибутов:
-
required: требует обязательного ввода значения. Для элементов textarea, select, input (с типом text, password, checkbox, radio,
file, datetime-local, date, month, time, week, number, email, url, search, tel) -
min и max: минимально и максимально допустимые значения. Для элемента input с типом datetime-local,
date, month, time, week, number, range -
pattern: задает шаблон, которому должны соответствовать вводимые данные. Для элемента input с типом text, password, email, url, search, tel
Атрибут required
Атрибут required требует обязательного наличия значения:
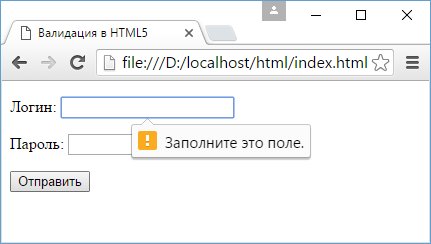
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Валидация в HTML5</title> </head> <body> <form method="get"> <p> <label for="login">Логин:</label> <input type="text" required id="login" name="login" /> </p> <p> <label for="password">Пароль:</label> <input type="password" required id="password" name="password" /> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Если мы не введем в эти поля никаких данных, оставив их пустыми, и нажмем на кнопку отправки, то браузер высветит нам сообщения об ошибке, а данные не будут отправлены на сервер:
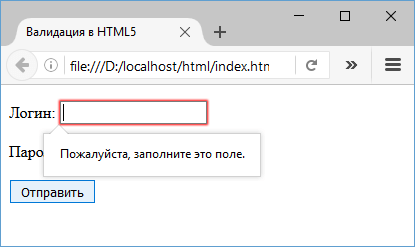
В зависимости от браузера визуализация сообщения может несколько отличаться. Также границы некорректного поля ввода могут окрашиваться в красный цвет. Например, поведение при отправке
пустых сообщений в Firefox:
Атрибуты max и min
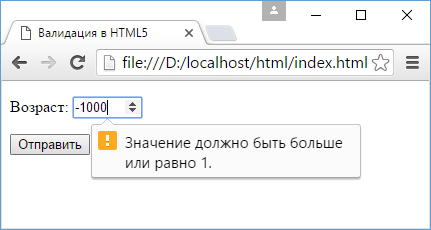
Для ограничения диапазона вводимых значений применяются атрибуты max и min:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Валидация в HTML5</title> </head> <body> <form method="get"> <p> <label for="age">Возраст:</label> <input type="number" min="1" max="100" value="18" id="age" name="age"/> </p> <p> <input type="submit" value="Отправить" /> </p> </form> </body> </html>
Атрибут pattern
Атрибут pattern задает шаблон, которому должны соответствовать данные. Для определения шаблона используется язык так называемых
регулярных выражений. Рассмотрим самые простейшие примеры:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Валидация в HTML5</title>
</head>
<body>
<form method="get">
<p>
<label for="phone">Телефон:</label>
<input type="text" placeholder="+1-234-567-8901"
pattern="+d-d{3}-d{3}-d{4}" id="phone" name="phone" />
</p>
<p>
<input type="submit" value="Отправить" />
</p>
</form>
</body>
</html>
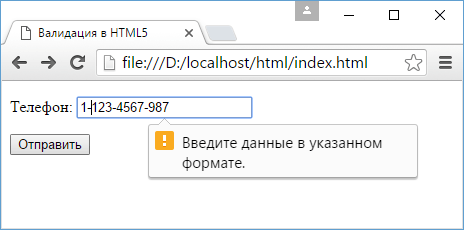
Здесь для ввода номера телефона используется регулярное выражение +d-d{3}-d{3}-d{4}. Оно означает, что первым элементом в номере
должен идти знак плюс +. Выражение d представляет любую цифру от 0 до 9. Выражение d{3} означает три подряд идущих цифры, а
d{4} — четыре цифры подряд. То есть это выражение будет соответствовать номеру телефона в формате «+1-234-567-8901».
Если мы введем данные, которые не соответствуют этому шаблону, и нажмем на отправку, то браузер отобразит ошибку:
Отключение валидации
Не всегда валидация является желаемой, иногда требуется ее отключить. И в этом случае мы можем использовать либо у элемента формы атрибут novalidate,
либо у кнопки отправки атрибут formnovalidate:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Валидация в HTML5</title>
</head>
<body>
<form novalidate method="get">
<p>
<label for="phone">Телефон:</label>
<input type="text" placeholder="+1-234-567-8901"
pattern="+d-d{3}-d{3}-d{4}" id="phone" name="phone" />
</p>
<p>
<input type="submit" value="Отправить" formnovalidate />
</p>
</form>
</body>
</html>