Значение tel
Синтаксис
Описание
Тип tel (от англ. «telephone» ‒ «телефон») создаёт поле ввода телефонного номера.
Внешний вид
Примечание
HTML спецификация не устанавливает определённый синтаксис телефонного номера для данного поля (в отличие от «url» и «email» полей). Это сделано намеренно, так как на практике, поля телефонных номеров, как правило, имеют свободную форму, потому что существует большое разнообразие допустимых телефонных номеров. (Установить необходимый синтаксис телефонного номера можно с помощью атрибута «pattern».)
Поддержка браузерами
Спецификация
Сопутствующие атрибуты
- autocomplete
- Автозаполнение значения поля телефона.
- autofocus
- Автоматческая фокусировка на телефонном поле после полной загрузки страницы.
- disabled
- Блокировка поля телефона.
disabled="disabled" - form
- Присоединение телефонного поле к форме.
- list
- Создание списка рекомендованных вариантов телефонных номеров.
- maxlength
- Задаёт максимально-допустимое количество вводимых символов.
- minlength
- Задаёт минимально-допустимое количество вводимых символов.
- name
- Присваивает имя телефонному полю.
- pattern
- Устанавливает критерий/шаблон ввода.
- placeholder
- Указывает текст-подсказку для пустого поля.
placeholder="Текст-подсказка" - readonly
- Указывает, что поле телефона доступно только для чтения (изменение/редактирование запрещено).
- required
- Указывает, что поле телефона обязательно для заполнения.
- size
- Задаёт ширину телефонного поля по количеству вводимых символов.
size="10" - value
- Указывает значение телефонного поля (отправляется на сервер или используется скриптами).
Примечание: Данный атрибут должен иметь значение, которое не содержит символов «LF» ПЕРЕВОД СТРОКИ [
U+000A] или «CR» ВОЗВРАТ КАРЕТКИ [U+000D].value="+7 (900) 123-45-67" - Глобальные атрибуты
- accesskey, class, contenteditable, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8»>
<title>Значение tel (input-type)</title>
</head>
<body>
<h1>Пример с полем ввода телефонного номера «type=tel»</h1>
<form action=«/examples/php-scripts/telephone.php» method=«post»>
<fieldset> <legend>Введите ваш номер телефона</legend>
<p><input type=«tel» name=«phone_number» list=«tel-list» placeholder=«+7 (900) 123-45-67» pattern=«+7s?[(]{0,1}9[0-9]{2}[)]{0,1}s?d{3}[-]{0,1}d{2}[-]{0,1}d{2}»></p>
<datalist id=«tel-list»>
<option value=«+7 (900) 123-45-67» label=«Телефонный номер №1»>
<option value=«+7 (900) 123-45-68» label=«Телефонный номер №2»>
</datalist>
</fieldset>
<p><input type=«reset»> <input type=«submit»></p>
</form>
</body>
</html>
Значение tel (input-type)
При заполнении телефонов в контактной информации партнеров, контрагентов, контактных и физических лиц система не делает никакой проверки ни по длине номера (количеству цифр), ни по шаблону (маске). Можно использовать или не использовать в телефоне пробелы, тире, круглые скобки и т.п. В случае, если у вас подключена телефония или настроена отправка смс из информационной базы, отсутствие стандартизации и шаблонизации при вводе телефонов может привести к различным сбоям. Например, отправка смс перестает работать, если в номере телефона присутствуют любые символы, кроме цифр.
Эта разработка решает несколько задач:
- позволяет для конкретного справочника настроить шаблон ввода телефона (маску),
- выводит список уже заведенных в базе элементов справочников, телефон в которых не соответствует настроенной маске,
- обрабатывает все имеющиеся в базе телефоны для соответствия настроенной маске,
- проверяет перед записью элементов справочников корректность ввода телефона (соответствие шаблону).
После добавления расширения в базу появляется новая команда в разделе Администрирование.
Нажав на команду, получаем список настроек стандартизации телефонных номеров, создаем новую настройку.
В настройке нужно выбрать справочник и ввести шаблон телефонного номера (в шаблоне должно быть 10 русских символов Х, которые при обработке заменяются на конкретные цифры).
Если вам нужно применять шаблон только к мобильным номерам, устанавливайте признак Только сотовые.
Выделив нужную настройку в списке, можем посмотреть список некорректных телефонов по данной настройке.

Для исправления некорректных номеров выделяем нужную настройку в списке и нажимаем Изменить по шаблону.
По окончании появится протокол.
Далеко не все некорректные телефоны отредактированы — в некоторых просто не хватает цифр, а другие не относятся к сотовым телефонам.
Если при создании (или редактировании) элемента справочника ввести номер телефона не по шаблону, разработка автоматически его изменит и приведет в соответствие с шаблоном.
Для корректной работы расширения необходимо отключить Безопасный режим:
Используя данное расширение, вы легко наведете порядок в своей телефонной базе и защитите себя от сбоев в работе телефонии и при отправке смс, вызванных некорректным форматом номера телефона.
Релиз 1.1.1.2 от 15.09.2020
Добавлен контроль уникальности телефонного номера перед записью справочников.
К примеру, перед записью партнера разработка будет проверять, существует ли в базе другой партнер с таким же телефоном. Если да, то новый не запишется, и будет показано уведомление.
Для корректной работы расширения режим совместимости вашей конфигурации должен быть не ниже 8.3.12.
|
94 / 94 / 68 Регистрация: 26.03.2015 Сообщений: 248 |
|
|
1 |
|
Шаблон ввода телефонного номера25.10.2015, 08:20. Показов 8463. Ответов 2
Доброго времени суток! Подскажите пожалуйста, как сделать шаблон ввода телефонного номера как на этой странице в самом ее низу. То есть в обычном состоянии поле должно выглядеть так:
__________________
0 |
|
Vadim_Lasso 433 / 352 / 259 Регистрация: 29.11.2011 Сообщений: 628 |
||||
|
25.10.2015, 13:06 |
2 |
|||
|
Решениеns16, Например так: https://jsfiddle.net/hm6buLLL/
1 |
|
94 / 94 / 68 Регистрация: 26.03.2015 Сообщений: 248 |
|
|
25.10.2015, 14:06 [ТС] |
3 |
|
LASSO, спасибо большое! Не знал об этом плагине.
0 |
Excel удобно использовать для создания телефонных справочников. Причем информация не просто надежно хранится там, но и ее всегда может использоваться для выполнения различных манипуляций, сопоставления с другими списками и т.п.
Чтобы впоследствии справочник стал действительно полезным массивом, нужно правильно его создать.
Шаблон телефонного справочника
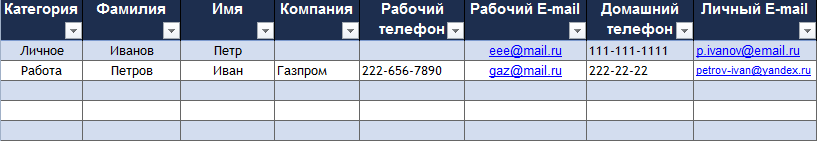
Как сделать справочник в Excel? Для создания телефонного справочника нужны, минимум, два столбца: имя человека или организации и, собственно, номер телефона. Но можно сразу сделать список более информативным, добавив дополнительные строки.
Шаблон готов. Шапка может быть другой, какие-то столбцы должны быть добавлены, какие-то исключены. Осталось только заполнить справочник информацией.
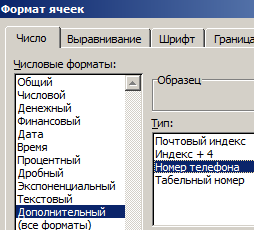
Дополнительно можно провести еще одну манипуляцию: определить формат ячеек. По умолчанию формат каждой ячейки значится как ОБЩИЙ. Можно оставить все как есть, но для столбца с номером телефона можно задать специальный формат. Для этого надо выделить ячейки из этого столбца, правой кнопкой вызвать меню, выбрать ФОРМАТ ЯЧЕЕК.
Среди предоставленных вариантов выбрать ДОПОЛНИТЕЛЬНЫЙ. Справа откроется мини-список, среди которых можно будет выбрать НОМЕР ТЕЛЕФОНА.
Как пользоваться справочником
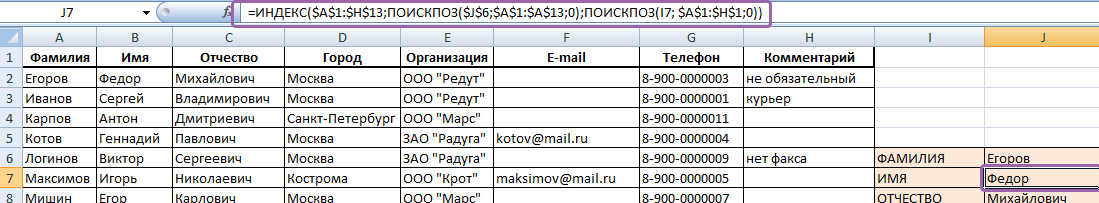
Любой справочник нужен для того, чтобы по одному критерию можно было легко узнать остальные. Так, в телефонном справочнике мы можем ввести необходимую фамилию и узнать номер телефона этого человека. В Excel сделать это помогают функции ИНДЕКС и ПОИСКПОЗ.
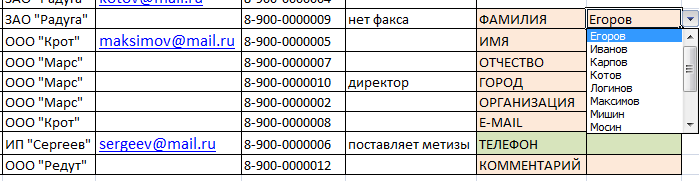
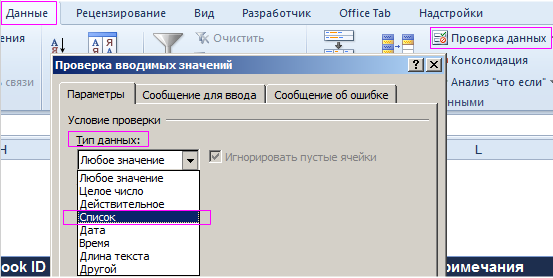
Имеем небольшой справочник. В действительности, в фирмах обычно более длинные списки, поэтому и искать в них информацию вручную сложно. Составим заготовку, в которой будет значиться вся информация. А появляться она будет по заданному критерию – фамилия, поэтому сделаем этот пункт в виде выпадающего списка (ДАННЫЕ – ПРОВЕРКА ДАННЫХ – ТИП ДАННЫХ – СПИСОК).
Нужно сделать так, чтобы при выборе какой-то фамилии, в остальных ячейках автоматически проставлялись соответствующие данные. Ячейки с телефоном выделили зеленым, потому что это самая важная информация.
В ячейку J6 (там, где ИМЯ) вводим команду =ИНДЕКС и начинаем заполнять аргументы.
- Массив: выделяем всю таблицу заказов вместе с шапкой. Делаем его абсолютным, фиксируя клавишей F4.
- Номер строки: сюда вводим ПОИСКПОЗ и заполняем уже аргументы этой функции. Искомым значением будет ячейка с выпадающим списком – J6 (плюс F4). Просматриваемым массивом является столбец с фамилиями (вместе с шапкой): A1:A13 (плюс F4). Тип сопоставления: точное совпадение, т.е. 0.
- Номер столбца: снова нужен ПОИСКПОЗ. Искомое значение: I7. Просматриваемый массив: шапка массива, т.е. А1:Н1 (плюс F4). Тип сопоставления: 0.
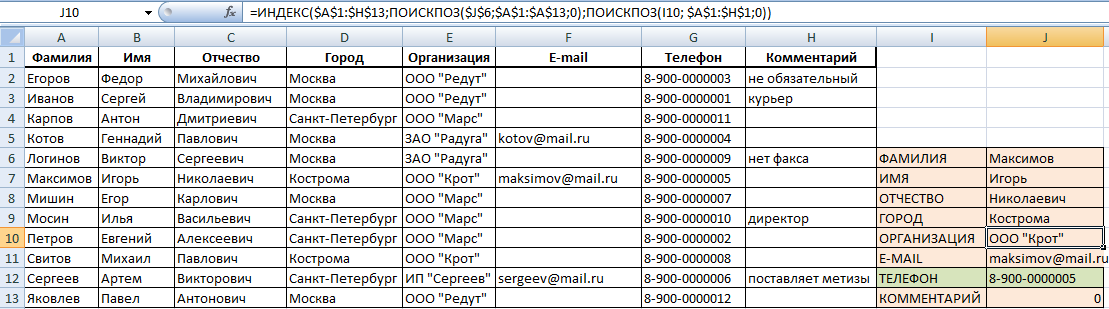
Получили следующее. Формула универсальна, ее можно протянуть и на остальные строки в заготовке. Теперь, при выборе фамилии, будет выпадать вся остальная информация. В том числе и номер телефона.
Получается, что команда ИНДЕКС при задании критерия из массива, выдает нам номер его строки и столбца. Но т.к. критерий плавающий, и мы постоянно будем менять фамилии, чтобы узнавать номера телефонов людей, мы дополнительно воспользовались функцией ПОИСКПОЗ. Она помогает искать позиции нужных нам строки и столбца.
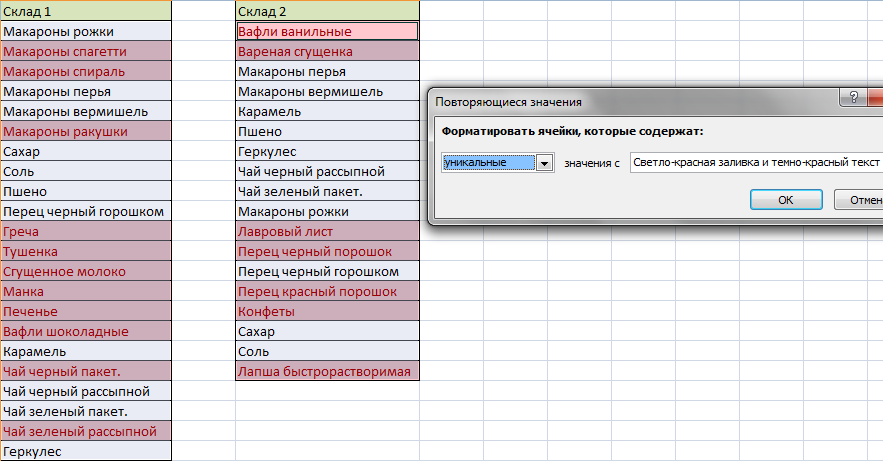
Как сопоставить два списка в Excel
Работа со списками в Excel подразумевает их сопоставление. Т.е. сравнивание данных, нахождение одинаковых или уникальных позиций. Попробуем для примера сопоставить два простых списка.
Имеется информация по двум складам. Задача: проверить, каких позиций нет на том и другом складе, чтобы в будущем сделать заказ и довезти недостающие продукты.
Выделим оба списка (без шапок) с помощью клавиши CTRL. Свободное место между списками (т.е. столбец B) нам не нужно. Затем на вкладке ГЛАВНАЯ выбираем УСЛОВНОЕ ФОРМАТИРОВАНИЕ – ПРАВИЛА ВЫДЕЛЕНИЯ ЯЧЕЕК – ПОВТОРЯЮЩИЕСЯ ЗНАЧЕНИЯ.
Появится небольшое окно, где можно выбрать, чтобы команда показывала повторяющиеся или уникальные значения. Выберем УНИКАЛЬНЫЕ. Они подсветятся цветом, который можно выбрать справа. У нас это красный.
Скачать телефонный справочник шаблон в Excel
Теперь можно скопировать все красные ячейки из левого столбца и добавить их в правый и наоборот. Получатся два равнозначных списка.
Маска телефонного номера — это строка символов, которая используется для представления реального телефонного номера. Маска используется для того, чтобы облегчить пользователям ввод номера телефона в поле формы. Маска также помогает проверить номер телефона на стороне браузера.
Для создания маски для ввода телефона мы будем использовать Imask.js.
Imask.js — это библиотека vanilla javascript, которая может быть использована для создания масок телефонных номеров. Imask.js имеет открытый исходный код и доступна на github.
Преимущества использования imask.js:
- Библиотека легкая и простая в использовании.
- Она может быть настроена в соответствии с потребностями вашего проекта.
- Работает со всеми основными браузерами.
- Поддерживает локализацию.
Полезные ссылки
- Пример работы маски для телефона: https://toni.codelab.pro/phone-mask/index.html
- Стартовый проект на GitHub: https://github.com/toni-wheel/youtube-phone-mask-start
- Библиотека Imask.JS: https://imask.js.org/
Создаем маску для номера телефона
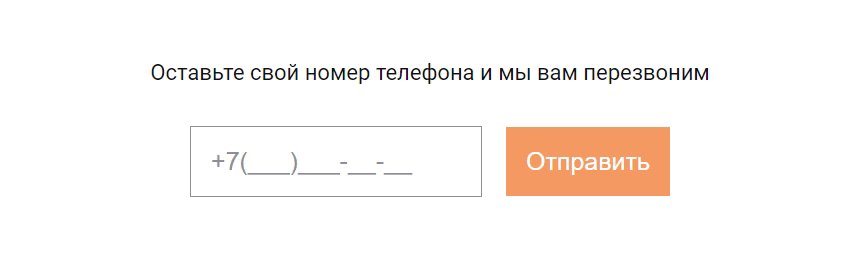
В качестве примера создадим форму для сборка заявок с номерами телефонов. Мы вводим номер телефона в российском формате +7(900)111-11-11. Маска не позволит нам ошибиться, а также сделает ввод номера более наглядным.
Кнопка Отправить становится активной только когда номер введен корректно.
Подключаем библиотеку Imask.js
Для начала вам необходимо будет скачать стартовый проект на моем GitHub.
Рассмотрим два основных вариантов подключения Imask.js.
Подключение через CDN
Для подключения скрипта напрямую с хранилища Unpkg в конце файла index.html вставьте скрипт:
<script src="https://unpkg.com/imask"></script>Установка в NPM
Если вы пользуетесь пакетным менеджером NPM — можете установить его в качестве зависимости:
npm install imaskА далее импортировать в проект:
import IMask from 'imask';Дополнительные стили для кнопки
Кнопка Отправить должна быть по умолчанию не активна и только, если номер заполнен верно — делаем ее активной. Поработаем со стилями нашей кнопки в style.css.
.container .form .btn {
margin-left: 20px;
padding: 20px;
font-size: 25px;
border: none;
background-color: #f69b64;
color: #fff;
pointer-events: none; /* Добавить */
}
/* Добавить дополнительный класс */
.container .form .btn--active {
pointer-events: auto;
background-color: #ff8438;
cursor: pointer;
}Чтобы сделать кнопку неактивной используем свойство pointer-events со значением none. Класс btn—active делает кнопку снова активной и меняет ее цвет на более яркий.
Скрипт для работы маски и кнопки отправки
Описание скрипта в комментариях к коду.
// Считываем поле ввода
let phoneInput = document.querySelector(".phone");
// Считываем кнопку
let btn = document.querySelector(".btn");
// Создаем маску в инпуте
const phoneMask = new IMask(phoneInput, {
mask: "+{7}(000)000-00-00",
});
// Обработчик события для инпута
phoneInput.addEventListener("input", phoneInputHandler);
// Обработчик события для кнопки
btn.addEventListener("click", btnHandler);
// Если ввели правлильно - кнопка активна
function phoneInputHandler() {
if (phoneMask.masked.isComplete) {
btn.classList.add("btn--active");
} else {
btn.classList.remove("btn--active");
}
}
// Отправляем номер телефона
async function btnHandler(e) {
e.preventDefault();
return await fetch("send_msg.php", {
method: "POST",
body: phoneMask.unmaskedValue,
});
}Мы создаем объект маски phoneMask, который привязываем к полю phoneInput. Объект phoneMask имеет поля для работы, например:
- phoneMask.masked.isComplete — проверяет полностью ли введен номер
- phoneMask.unmaskedValue — переводит номер из маски в обычное число
Например номер +7(900)111-11-11 будет выглядеть так: 79001111111.
Более подробную информацию ищите в документации.
В качестве скрипта send_msg.php вы можете использовать любой скрипт для отправки данных на почту
Маски ввода текстовых полей (Шаблон заполнения)
- СМС-рассылка Обновление!
- Визуальный html-редактор шаблонов рассылки и печати
- Рассылка по расписанию
- Шаблоны печати DocX (Word 2007)
- Шаблоны печати ODT (OpenOffice)
- Шаблоны печати RTF (WordPad)
- Шаблоны печати
- E-mail рассылка. Шаблоны рассылки Обновление!
- Настройка серверов рассылки Обновление!
- Стандартный шаблон печати Новый
- IP-телефония НОВЫЙ
- Инструкция по настройке физического телефона(Cisco)
- Инструкция по настройке программного телефона Zoiper
- Основные ошибки, допуcкаемые при настройке телефонии НОВЫЙ
- Инструкция по настройке программного телефона Linphone НОВЫЙ
- Формирование входящих звонков в системе НОВЫЙ
- Сравнительная таблица провайдеров телефонии НОВЫЙ
- Звонки в браузере НОВЫЙ
- Инструкция по подключению sip-аккаунта Gravitel
- Инструкция по подключению sip-аккаунта SipOut
- Инструкция по подключению sip-аккаунта MCNtelecom
- Как интегрировать свою АТС с модулем телефонии? НОВЫЙ
- Проблемы с качеством IP-телефонии и методы их решения НОВЫЙ
- Пример настройки роутера для работы IP-телефонии «Клиентская база» НОВЫЙ
- Перевод звонков НОВЫЙ
- Инструкция по подключению sip-аккаунта UIS
- Автообзвон НОВЫЙ
- Инструкция по подключению оператора Mango-Office Новый
- Инструкция по подключению оператора Телфин НОВЫЙ
- Инструкция по подключению оператора МТТ Новый
- Рабочий стол
- Стартовая страница Новый
- Мобильная версия Новый
- Мобильные приложения Новый
- Оплата НОВОЕ
- Отключение копирайта Новый
- Техподдержка Новый
- Маски ввода текстовых полей (Шаблон заполнения)
- Система обновления конфигураций
- Система сообщений
- Многоязычность конфигурации
- Смена режимов скролла окна
- Статистика
- Выбор языка программы
- Назначение другого имени домена
- Прокси-сервер
- Менеджер файлов
- Контекстное меню Новый
- Различные примеры
- Онлайн-консультант
- Бизнес-процессы Обновлено
- Почтовый модуль Новый
- Снижение нагрузки на сервер
- Горячие клавиши Новое
- Лого и цвета
- Общие настройки Новый
- Обезличивание субъекта Новый
- Модуль интеграции с vk.com Новый
Общее описание
Маски ввода для текстовых полей — это возможность, появившаяся в версии 1.9.6 CRM системы. Она позволяет задать определенные требования к текстовому полю, что способствует единообразному внесению данных различными пользователями и не позволяет внести в программу ненужную информацию.
Сферы применения
Маски ввода будут полезны для полей:
- Куда вносится телефон. Все вносимые телефоны возможно будет привести к единообразному виду;
- Куда вносится номер документа. Например, если в компании принята определенная нумерация договоров, счетов и необходимо, чтобы она воспроизводилась в программе;
- Куда вносится e-mail или адрес сайта. Использование масок ввода в данном случае позволит снизить вероятность некорректного внесения информации.
Инструкция
При создании маски ввода используются следующие обозначения:
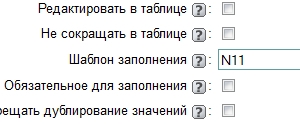
Например, если необходимо, чтобы поле состояло из 11 цифр, то в поле Заполнить шаблоном просто указывается: N11
Например, если необходимо, чтобы поле состояло из 7 букв, то в поле Заполнить шаблоном просто указывается: C7
- P — обозначают символы пунктуации
Например, если необходимо, чтобы в поле возможно было поставить прочерк, знак вопроса или восклицания, то указывается: P1
Например, если необходимо, чтобы поле заполнялось любыми 5 символами, то указывается: *5
- [ и ] — Символы, которые, соответственно, обозначают начало и конец произвольной маски ввода, в которой возможные значения перечисляются через запятую.
Например, если обязательно, чтобы в поле был символ — собачка (@), то указывается: [@]
Если необходимо, чтобы в поле вводилась цифра из промежутка 0-9, то указывается: [0-9]
Если необходимо, чтобы в поле вводилась любая кириллическая прописная буква, то указывается [а-я]
Если необходимо, чтобы в поле вводилась любая латинская заглавная буква, то указывается [A-Z]
Важно: Диапазоны знаков возможно указывать только для одиночных символов
Важно: В связи с тем, что запятая и тире используются при обозначении диапазона возможных значений, указать их без других символов не получится. Т.е. запись типа «1-3» или «1,3» возможна. А вот только «-» или «,» указать не получится.
Для того, чтобы ввести маску ввода, вам необходимо открыть настройки текстового поля и ввести код маски ввода в поле «Шаблон заполнения».
Важно: В текстовом поле с маской ввода должна быть отключена «Многострочность».
Правила ввода маски следующие:
1. Указываем тип символов, которые будут вводиться.
2. Указываем количество символов, которое должно быть введено.
Например, если мы хотим, чтобы в поле вводилось лишь одиннадцать цифр и нельзя было указать буквы или другие символы, то указываем код N11 и нажимаем «Сохранить»
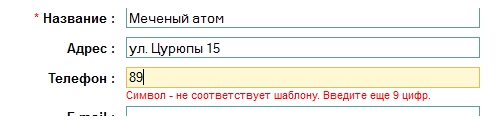
Теперь при добавлении новой записи в таблицу, в которой содержится выбранное поле, маска ввода не будет позволять пользователю заполнять поле «Телефон» символами отличными от заранее заданных. Кроме того, система не будет сохранять изменения, когда значение поля введено не до конца.
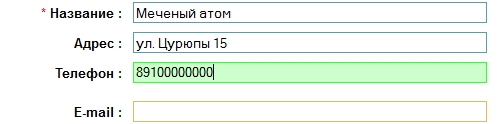
Если с первой попытки мы не смогли ввести в поле корректное значение, но затем все-таки внесли изменения с учетом замечаний, заданных шаблоном, заполняемое поле окрасится зеленым цветом
Таким образом работает возможность заполнения поля шаблоном.
Примеры
Пример №1
Необходимо, чтобы поле с названием компании возможно было внести не более 15 символов — исключительно кириллических букв
В таком случае необходимо использовать следующий код
[А-Я,а-я] — обозначает перечень возможных значений возможных значений
1-15 — обозначает количество символов, которое может быть задано — от 1 до 15 символов (в данном случае).
Пример №2
Необходимо, чтобы поле с названием компании возможно было внести не более 15 символов — латинских и/или кириллических букв.
В таком случае необходимо использовать следующий код
[А-Я,а-я,A-Z,a-z] — обозначает перечень возможных значений. В данном случае, возможно также использовать просто значение «С», т.к. подразумевается, что мы сможем добавить любую букву.
1-15 — обозначает количество символов которое может быть задано — от 1 до 15 символов (в данном случае).
Пример №3
Необходимо, чтобы поле для контактного e-mail заполнялось именно адресом электронной почты
В таком случае необходимо использовать следующий код
[а-я,a-z,0-9]1-10 — обозначает от 1 до 10 букв или цифр
[@]1 — обозначает обязательность ввода одного символа-собачки
[.]1 — обозначает обязательность ввода одной точки после букв
С2-3 — обозначает количество букв для обозначения домена электронного ящика
Пример №4
В компании принята определенная нумерация договоров. Необходимо, чтобы в номере договора вначале можно было указать буквы, Например, в начале необходимо указать тип договора — ДП или ДА (т.е. Договор Поставки или Договор Аренды), потом год заключения (четыре цифры), потом тире, потом 5 цифр договора.
В таком случае необходимо использовать следующий код
[ДП,ДА] — обозначает тип договора
[20]N2 — обозначает возможность указания любого года, начиная с 2000
P1 — обозначает возможность поставить один знак пунктуации (тире)
N5 — обозначает возможность указать 5ти значный номер договора
Пример №5
Необходимо, чтобы в поле телефон можно было указывать сотовый телефон или городской телефон с кодом города в скобках.
В таком случае необходимо использовать следующий код
[+7]1 — обозначает, что номер должен начинаться с +7, а 1 означает, что комбинацию символов, заключенную в квадратные скобки, нужно ввести 1 раз
[(,0-9]1N3[),0-9]1 — означает, что код города должен состоять из 3 цифр в скобках или 5 цифр без скобок
N5-7 — обозначает необходимость ввода остальных цифр номера
Как сделать маску телефона в форме HTML и Contact Form 7
Сегодня я расскажу вам, как можно улучшить форму обратной связи с помощью маски ввода телефона. Рассмотрим, как это реализовать на различных проектах.
Первый вариант – мы подключим маску к контактной форме на чистом html.
Второй вариант — мы рассмотрим, как сделать маску телефона для Contact Form 7, и заодно, как правильно подключать скрипты в WordPress через файл functions.php.
Сперва посмотрим о чем идет речь:
В это поле можно вводить только цифры, и строго то количество которое задано у вас в маске.
Итак начнем! В обоих случаях нужно скачать файлы плагина jQuery Masked Input по этой ссылке с официального репозитория. Также даю ссылку на документации по плагину на GitHub.
Маска ввода телефона к форме на html + js
1. Создаем простую форму
3. Подключаем скрипты плагина
После того как мы убедились, что библиотека JQuery подключена, распаковываем скаченный архив с плагином. Затем нужно перейти в папку dist и забрать от туда минимизированный файл jquery.maskedinput.min.js. Я обычно кладу этот файл в корень сайта в папку со всеми скриптами, и подключаю его между тегами
Далее нам нужно сделать вызов кода маски и привязать его к уникальному идентификатору. Мы можем сделать это прописав уникальный class или id к полю input. В нашем случае мы пропишем id phon. Далее просто перед формой нужно вставить вот этот код:
Или, как обычно делаю я,
создаём отдельный файл js, например maskphone.js и туда вставляем этот код и сохраняем.
Теперь этот файл тоже нужно подключить, для удобства скопируйте это код и вставьте его сразу после кода подключения плагина jquery.maskedinput.min.js между тегами
4. Определяем в какой форме и в каком поле будет работать плагин.
Всё, что нам нужно сделать, чтобы идентифицировать поле, это указать class или id в нужном поле input. Пример на картинке. На практике используйте что-то одно.
В примере, который я вам привёл, я использовал id — уникальное имя элемента. В таком случае, если у вас несколько одинаковых форм на одной странице маска телефона работать не будет. Так как id на странице может повторяться только 1 раз. Поэтому, если у вас на странице вызывается много раз одна и та же форма нужно прописать в поле input уникальный class.
А для активации скрипта в поле по class прописываем этот код в maskphone.js:
С этим все, теперь рассмотрим как сделать тоже самое на одной из самых популярных CMS WordPress и дополнительного плагина к ней Contact Form 7.
Маска телефона в плагине WordPress Contact Form 7
1. Первым делом проверяем подключение библиотеки jQuery
2. Скачиваем плагин по ссылке
3. Создаем форму в Contact Form 7
Например простейшую форму, как у меня, с одним полем, над которым будем работать
И вот код формы, если кому-нибудь нужно. Class form-flat это стили темы для формы, вам нужно использовать свои:
4. Теперь подключим скрипты
Есть самый простой и на мой взгляд не совсем правильный способ подключения скриптов. Мы просто открываем файл header.php или footer.php, которые расположены по адресу ваш-сайт/wp-content/themes/ваша-тема/ предварительно закинув туда файлы плагина, и вставляем код:
В директории мой-домен.com/wp-content/themes/ваша-тема/js/ создаем файл maskphone.js и вставляем код:
Обращаю ваше внимание, что используем идентификатор id.
Если используем class, то в maskphone.js вставляем такой код:
А в форму вставляем такой код:
[text* your-phone сlass:phon placeholder «Ваш телефон»] [submit class:button primary «отправить»]
Теперь у вас всё будет работать. Если же нет — проверяйте какие идентификаторы вы использовали.
4.1 Подключаем скрипты через файл functions.php
Я всегда использую только такой способ подключения скриптов и файлов css. Это очень удобно. Из проекта в проект на WordPress у меня перетекает кусочек кода и папка с файлами, которые я сейчас приложу для скачивания. Итак, открываем файл functions.php и между тегами
Стоит отметить, что код выше подходит для дочерней темы. Если же вы не используете дочернюю тему, то лучше использовать вот этот код:
Подведя итог хочу сказать, что с помощью данного метода можно делать и другие маски ввода но об этом уже в другой статье.
Примечание. Программа Access использует информацию маски ввода для управления способом ввода данных в таблицу
Программа Access использует информацию маски ввода для управления способом ввода данных в таблицу. Но маску можно перехитрить и ввести данные по-другому. Вы могли бы создать форму (как описано в части IV) и отключить маску. Маска не обеспечивает стопроцентной защиты от некорректных данных, если вам нужна полная гарантия, вместо маски нужно применять правило верификации (validation rule).
Создание собственной маски
Мастер создания масок ввода предоставляет очень ограниченный набор вариантов масок. Если вы хотите применять маску для ваших данных особого вида (например, специальный код клиента, применяемый на вашем предприятии), вы должны создать собственную маску.
Создать маску очень легко, но придется потратить немного времени, прежде чем вы добьетесь желаемого результата. У вас есть два основных варианта:
■ наберите или отредактируете маску непосредственно в поле свойства Маска ввода;
■ запустите Мастер создания масок ввода, выберите одну из масок как отправную точку (как описано в предыдущем разделе) и затем перейдите во второе окно мастера. Достоинство этого варианта в возможности тестирования вашей маски в поле Проба до того, как вы сохраните ее как часть своей таблицы.
В любой маске есть три типа символов:
■ заполнители указывают вам, куда вводить символ;
■ специальные символы сообщают программе Access о способе интерпретации части маски;
■ литералы и любые другие символы служат элементами оформления, которое облегчает трактовку значения.
В предыдущем примере маска номера телефона — !(999) 000-000. Символы 9 и 0 — заполнители: они указывают, куда вводить цифры номера телефона. Скобки, пробел и дефис — просто средства форматирования — литералы. И всего один специальный символ — восклицательный знак. Он сообщает Access о том, что символы должны вводиться в маску слева направо, стандартный и единственный имеющий смысл в случае телефонного номера вариант.
Для того чтобы разложить все по полочкам, обратите внимание на следующие таблицы, В табл. 4.2 приведены все заполнители, которые можно использовать в масках ввода. В табл. 4.3 перечислены другие специальные символы. Все остальное автоматически относится к литералам.
Таблица 4.2. Символы-заполнители для масок ввода
Таблица 4.2. (окончание)
Таблица 4.3. Специальные символы для масок ввода
Далее приведено несколько примеров масок, чтобы помочь вам взяться за дело.
■ (000) 000-000. В телефонный номер обязательно должны быть включены цифры междугороднего кода. Эта маска отличается от маски телефонного номера предлагаемой Мастером создания масок. В последней первые три 0 заменены 9, что делает междугородний код необязательным.
■ 00000-9999. Американский почтовый индекс, который состоит из пяти обязательных цифр, за которыми следуют дефис и (иногда) четыре дополнительные цифры.
■ L0L 0L0. Британский или канадский почтовый код, который формируется из шести символов с чередованием букв и цифр, например, M6S ЗН2.
■ 99:00:00 >LL. Маска для ввода времени в поле типа Дата/время. Она формируется из двух цифр для часов и двух цифр для минут. Последние два символа (благодаря наличию символа >) всегда отображаются как прописные и предназначены для обозначения половины суток AM или РМ. (Технически эта маска не препятствует вводу в эти позиции других символов. Но если вы введете время, такое как 12:30 GM, программа Access
пожалуется на то, что не может преобразовать ваше значение в тип данных Дата/время, как того требует поле.)
■ 099.099.099.099. IP-адрес, идентифицирующий компьютер в сети. Он записан как четыре значения, разделенные точками. В каждой части адреса должна быть, как минимум, одна цифра, а как максимум — три. Такой шаблон в маске отображается комбинацией 099 (одна обязательная цифра, за которой следуют две необязательные).
■ Пароль (Password). Маска, допускающая ввод обычного текста разной длины с одной лишь разницей, все символы отображаются звездочками (*) и скрыты от любопытных глаз.
Маски могут заканчиваться двумя необязательными элементами, разделенными точкой с запятой (;).
Вторая составляющая маски — число, сообщающее программе Access, должна ли она сохранять литеральные символы маски в записи БД. (Это последний вопрос, который задает Мастер создания масок.) Если этот фрагмент маски пропустить или использовать цифру 1, Access сохраняет только символы, которые вводит пользователь. Если же вы примените цифру 0, программа сохранит весь текст вместе с литералами.
В третьей составляющей маски содержится символ-заполнитель. Если этот компонент маски пропустить, программа Access применяет знакомый знак подчеркивания.

Далее приведена маска, в которую включены оба дополнительных компонента:
Во второй части стоит 1, а в третей — #. Маска предназначена для ввода телефонных номеров и сохранения их в БД вместе с литералами маски (в данном случае двумя скобками, пробелом и дефисом), в ней вместо знака подчеркивания в качестве заполнителя используется знак номера (#).
Рис. 4.13. Для добавления вашей собственной маски используйте кнопки переходов между записями (расположенные у нижнего края этого окна) для перехода в конец. Это окно можно использовать и для изменения маски. Например, встроенная маска телефонного номера не требует обязательного включения междугороднего кода. Если это свобода, которой вы не хотите пользоваться, замените маску более строгой версией (000) 000-0000
Дата добавления: 2014-11-13 ; просмотров: 7 ; Нарушение авторских прав
Практическая работа в MS Access 2010. Основные приемы работы с данными
Как организовать дистанционное обучение во время карантина?
Помогает проект «Инфоурок»
MS Access 2007(2010). Основные приемы работы с данными
Задание: Создание базы данных. Знакомство с основными объектами базы данных. Создание и заполнение таблицы. Режимы представления таблицы. Типы данных. Маска ввода. Изменение структуры таблицы в режиме конструктора.
Создание базы данных
Заранее создайте каталог (папку) с названием BAZA.
Запустите MS Access 2007
Нажмите кнопку Создать базу данных на панели инструментов или в меню Файл – Создать. Будет открыто окно диалога Создание базы данных, в которое следует ввести имя базы, например Adress и выбрать каталог BAZA. В результате вы увидите окно базы данных.
Далее необходимо перейти в режим Конструктор и создать структуру первой таблицы базы данных. Для этого необходимо щелкнуть на пиктограмме Вид и выбрать режим Конструктор.
Рис. 2.
Откроется окно Сохранение, в котором надо указать имя «Адреса» и нажать кнопку ОК.
Рис. 3.
Откроется таблица «Адреса» в режиме Конструктор
Создаем структуру таблицы «Адреса». В первую строку колонки «Имя поля» вводим код получателя (Адресат) и нажимаем клавишу Enter. Курсор переместится в колонку Тип данных. Access по умолчанию назначает тип данных — Счетчик. Нажимаем клавишу Enter, при этом курсор переместится в колонку Описание, при необходимости вводим описание данных.
Первой строке таблицы (поле Адресат) Access по умолчанию назначает поле первичного ключа. Для первичного ключа в свойствах поля устанавливается значение Индексированного поля: Да (Совпадения не допускаются) . Далее заполняем вторую строку (второе поле таблицы), Имя поля – «Фамилия», Тип данных — текстовый. Третья строка: Имя поля – «Имя», Тип данных – текстовый, четвертая строка: Имя поля – «Адрес» Тип данных – текстовый, пятая строка: Имя поля – «ДомашнийТелефон», Тип данных – текстовый, и шестая строка Имя поля – «СотовыйТелефон», Тип данных — текстовый.
В процессе создания таблицы, вы встретились с понятием ключа.
Первичный ключ (в последующем будем называть просто ключом) – одно или несколько полей, совокупность которых однозначно определяет любую запись таблицы.
В нашем варианте ключевым является поле Адресат . В таблице видно, что это поле – счетчик , т.е. нумерует записи в порядке ввода. Заполнять поле Адресат не нужно, счетчик срабатывает автоматически, как только заполнена хоть одна ячейка строки таблицы .
Заполните только поля Фамилия и Имя , остальные поля оставьте незаполненными.
Любая таблица Microsoft Access 2003 может быть представлена в двух режимах:
режиме таблицы , предназначенном для ввода данных, их просмотра и редактирования;
режиме конструктора , предназначенном для создания и изменения таблицы.
Если внимательно рассмотреть содержимое ячейки, то можно увидеть некоторую разметку — маску ввода.
Маска ввода — это шаблон, позволяющий вводить в поле значения, имеющие одинаковый формат. Маска ввода автоматически изображает в поле постоянные символы. При вводе данных в поле нет необходимости набирать эти постоянные символы, даже если они должны быть включены в значение поля; достаточно заполнить пустые позиции в маске ввода. Кроме того, Microsoft Access 2003 не позволит ввести в поле значения, не вписывающиеся в определенную для этого поля маску ввода.
Для того, чтобы изменить маску ввода для телефона, следует переключиться в режим конструктора таблицы. Это можно сделать, выбрав команду Конструктор меню Вид или при помощи кнопки панели инструментов 
Окно конструктора содержит таблицу, в первом столбце которой перечислены поля, а во втором типы данных (форматы).
Зададим маску ввода для полей ДомашнийТелефон и СотовыйТелефон . Установите текстовый курсор в имя поля Домашний телефон в нижнем поле Общие напротив Маски ввода и создайте шаблон в окне Создание масок ввода щелкните Cписок введите в поле Описание – Номер телефона, Маска ввода – 0-00-00, Заполнитель — *, Образцы данных – 2-66-34 и щелкните по кнопке Вперед на 1 запись 

В окне Создание масок ввода щелкните по полю Номер телефона 2-66-34 – Далее – Готово.
Щелкнув по строке Конструктора Сотовый телефон , измените для него маску ввода на десятизначный номер из созданного вами шаблона. Перейдите из режима Конструктора в режим Таблицы , для этого выполните команду Вид – Таблица или нажмите кнопку на панели инструментов 
Вернитесь в таблицу и заполните поле Адрес . Введите данные в поле Адрес . Измените ширину столбцов таблицы по аналогии с электронными таблицами. Приблизительный вид таблица показан на рисунке ниже.
Маска ввода для HTML элемента input
На этом уроке с помощью плагина masked input рассмотрим процесс создания различных масок ввода текстовым элементам формы.
Назначение плагина masked input
Плагин masked input предназначен для установления маски ввода элементу input с помощью кода JavaScript. Данный плагин для своего функционирования требует наличие подключённой библиотеки jQuery. Скачать плагин jquery.maskedinput.js ( jquery.maskedinput.min ) можно посредством следующей ссылки:
Подключение плагина
После того как Вы скачали этот плагин (файл js), его необходимо подключить. Это осуществляется с помощью элемента script :
Создание HTML маски ввода
Создания маски ввода осушествляется в js коде с помощью следующих знаков:
- Цифра 9 – соответствует цифре от 0 до 9.
- Символ a – представляет собой любой английский символ (A-Z, a-z).
- Знак * — представляет собой любой алфавитно-цифровой символ (A-Z, a-z, 0-9).
Например рассмотрим процесс создания маски ввода телефона для элемента input , имеющего id=»phone» :
Создание HTML элементу input маски ввода телефона
Если в качестве заполнителя Вы хотите использовать что-то другое, то его можно указать посредством параметра placeholder следующим образом:
Использование различных заполнителей в масках ввода masked input
Кроме placeholder данный плагин имеет ещё параметр completed . Он предназначен для задания действий, которые будут выполнятся после того как пользователь завершит ввод маски ввода.
Например, выведем с помощью метода alert сообщение пользователю, когда он завершит ввод маски телефона:
Сообщение, отображаемое пользователю после того как он завершил ввод маски телефона
Иногда бывают такие ситуации, когда одна часть маски является обязательной для заполнения, а другая часть нет. Чтобы это указать, в Masked Input используется знак ‘?’ . Этот знак является специальным символом, после которого необходимо разместить часть маски необязательной для заполнения.
Например, пользователю необходимо ввести число от 0 до 0.99 . При этом обязательным для заполнения является указание хотя бы одного знака после запятой.
Демонстрация работы маски для ввода числа с одним или двумя знаками после запятой
Настройка маски ввода Masked Input
Плагин Masked Input позволяет использовать в маске кроме предопределенных специальных знаков ( 9 , a , * ) свои собственные.
Например, создадим для маски специальный символ
, который при вводе должен быть заменён на знак ( + ) или минус ( — ).
Демонстрация работы маски для ввода положительного или отрицательного числа
Например, создадим маску для ввода CSS цвета в шестнадцатеричном формате:
Демонстрация работы маски для ввода цвета CSS в шестандцатиричном формате
Пример создания маски ввода телефона
Рассмотрим пример создания маски для ввода телефона в зависимости от выбранной страны:
Демонстрация работы маски для ввода телефона в зависимости от выбранной страны





















 Сообщение было отмечено ns16 как решение
Сообщение было отмечено ns16 как решение