Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:
2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».
3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».
4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.
Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.
2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».
3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».
Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:
Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;
- Скопируйте её и вставьте в параметрах цели.
Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Без настройки цели не имеет смысла запускать рекламную кампанию, так как вы не сможете оптимизировать ее с учетом полученной информации о конверсиях. До весны 2021 года максимально точно настроить цель могли только разработчики. Настроить самостоятельно отдельные события проблематично и сейчас. Но вы можете без помощи программистов установить цели Яндекс.Метрики на разные кликабельные элементы, не трогая код. Это стало возможным благодаря новому типу целей – «Клику по кнопке». Рассмотрим его принцип работы и варианты использования в разных сферах бизнеса.
Когда полезен «Клик по кнопке»
В сентябре 2020 года Яндекс представил первые простые цели. Нововведение позволило пользователям самостоятельно настраивать цели для отправки форм, кликов по адресу электронной почты и номеру телефона. Затем появились такие типы простых целей, как скачивание файла, переход в мессенджер, поиск по сайту. Разработчики пошли дальше. Сейчас можно настроить цели на баннеры, кнопки, ссылку «Читать далее» и другие кликабельные элементы за 5 минут. Это будет полезно при быстром запуске проекта. Вы сможете отслеживать целевые действия пользователя на разных этапах воронки продаж: как он запускает калькулятор, открывает всплывающее окно с прайсом или меню и т. д.
Как это работает
Принцип работы всех простых целей не сильно различается. Рекламодатель указывает условия в настройках Яндекс.Метрики, а система определяет соответствующие действия посетителей сайта по конкретным элементам кода:
-
для перехода в мессенджер – адрес мессенджеров в ссылках;
-
для отправки формы – «button type=»submit»» и «form»;
-
для нажатия по адресу электронной почты – «mailto:<адрес>».
Яндекс.Метрика идентифицирует события для цели «Клик по кнопке» по тегам «a», «button», «div» и «input». Это не означает, что вам придется их добавлять руками. Обычно теги и так присутствуют в коде кликабельных элементов. Целевые действия пользователей отслеживаются именно по ним.
Что и в каких нишах бизнеса можно отследить
Компании, которые работают в сегменте B2B
К ним относятся аутсорсинговые фирмы, которые оказывают юридические и бухгалтерские услуги, агентства по консалтингу и маркетингу, клининговые компании и прочие.
Что полезно отслеживать:
-
нажатия на кнопки заявок и лид-магнитов;
-
расчеты стоимости на калькуляторе;
-
запуски видео и просмотры изображений, например в портфолио и кейсах;
-
просмотры контента под ссылкой «Подробнее»;
-
просмотры разных вкладок блока и т. д.
Компании, которые работают в сегменте B2C
Это компании по установке пластиковых окон, сервисные центры, салоны красоты, шиномонтажные организации и т. д.
Что полезно отслеживать:
-
просмотры изображений;
-
скачивания прайс-листов;
-
переключения между вкладками блока;
-
показы скрытых элементов;
-
использование калькулятора и т. д.
Вариантов для определения заинтересованной аудитории не очень много, но тем не менее они присутствуют.
Интернет-магазины
Клиенты онлайн-магазинов совершают разные действия на пути к покупке.
Что полезно отслеживать:
-
сохранение товара в избранном, корзине, листе ожидания;
-
включение фильтров и сортировок;
-
просмотр рейтингов и отзывов;
-
переход по вкладкам с характеристиками, описанием и прочими элементами карточки;
-
выбор формы, оттенков и других параметров;
-
просмотр карточек и изображений товара;
-
добавление товаров к сравнению и пр.
По этим действиям можно понять, что товар интересен пользователю.
Заведения общественного питания
Цель «Клик по кнопке» стоит использовать барам, кофейням, кафе, ресторанам и другим компаниям в сфере общепита.
Что полезно отслеживать:
-
просмотры изображений;
-
открытия или скачивания меню;
-
нажатия на баннеры с акциями;
-
переходы в социальные сети;
-
клики по якорным элементам, например по форме брони стола;
-
нажатия на иконки агрегаторов доставки и т. д.
Event
Цель подходит организаторам деловых и развлекательных мероприятий.
Что полезно отслеживать:
-
просмотр программы;
-
просмотр контента под ссылкой «Подробнее»;
-
запуск видео с прошедших мероприятий и просмотр фото;
-
пролистывание карусели с отзывами, просмотр карточек спикеров, изучение расписания;
-
ознакомление с тарифами и условиями;
-
разворот блоков;
-
клики по якорным ссылкам и т. д.
Отслеживание перечисленных действий позволит выявить теплую и горячую аудиторию, оптимизировать рекламную кампанию и повысить эффективность продвижения.
Какие ограничения существуют
-
«Клик по кнопке» нельзя использовать в cоставной цели.
-
Для каждого счетчика вы можете задать до 200 целей.
-
Сервис может запоминать достижение пользователем одной и той же цели на одном счетчике не чаще одного раза в секунду.
-
Во время одного посещения пользователя фиксируется до 400 достижений всех целей, которые созданы для счетчика.
-
Информация, накопленная ранее, не изменяется при редактировании цели или счетчика.
-
При удалении цели не будет доступа к собранной по ней информации.
Как добавить цель
Создание цели «Клик по кнопке» – простой и интуитивно понятный процесс.
1. В разделе «Цели» Яндекс.Метрики кликаем «Добавить цель».
2. Выбираем во всплывающем окне «Клик по кнопке», указываем URL и кликаем «Перейти и выбрать кнопку».
Если планируем собрать аудиторию для кампании, отмечаем чекбокс «Ретаргетинг» и указываем название.
3. После того как в новой вкладке открылась страница сайта с панелью Яндекс.Метрики, нажимаем на нужный элемент и кликаем кнопку «Отслеживать клики». Подходящие для цели элементы подсветятся при наведении курсора.
Чтобы перейти на другую страницу, на панели Яндекс.Метрики переключаемся в режим «Взаимодействие с сайтом».
4. Если нажмем на кнопку «Отслеживать клики», страница закроется, а выбранный элемент появится в настройках цели в Яндекс.Метрике. Кликаем «Добавить цель».
Новая цель отобразится в общем списке. Она будет работать сразу, как только ее создали.
Что делать дальше
Одной лишь настройки целей недостаточно для того, чтобы рекламная кампания стала выгоднее и эффективнее. Этот инструмент помогает собирать информацию о потенциальных клиентах и их поведении до совершения покупки. Чтобы полученные данные начали работать на вас или вашего клиента, используйте их по максимуму.
Задействуйте ретаргетинг.
По некоторым целевым действиям можно понять, что человек заинтересовался продуктом, но по каким-то причинам не прошел все этапы воронки продаж. Например, в онлайн-магазине это сохранение товара в отложенных или его добавление в корзину. Люди не совершают покупку по разным причинам: в данный момент у них могло не быть денег, забыли оформить покупку позже и т. д. На таких посетителей хорошо работает ретаргетинговая реклама. Можно напомнить о себе и предложить какой-либо бонус, например скидку на отложенный товар. Так потенциальный покупатель может стать реальным.
Настройте автостратегии.
Настройте автостратегии. Созданные цели могут использоваться в автостратегиях Яндекс.Директа «Оптимизация рентабельности» и «Оптимизация конверсий», смотря какие цели и задачи преследует ведение рекламной кампании. И первая, и вторая стратегия используют машинное обучение. Управление показами рекламы направлено на получение максимума конверсий по минимальной цене в пределах заданного ROI или недельного бюджета. Также автостратегии помогают экономить время контекстолога. Задачи, на которые ушли бы часы, выполняются за секунды. Экономия времени позволит вести больше проектов. Получить от них дополнительный доход можно, участвуя в партнерских программах.
Отслеживайте эффективность и оптимизируйте кампанию.
Если вы не настроили цели, придется опираться на статистические показатели: CTR, показы, количество и цену кликов. Но так не получится увидеть всю картину полностью. В некоторых случаях объявление с дорогими кликами может принести много дешевых лидов. С настроенными целями это видно сразу.
Умные цели в Google Analytics
В Google Analytics существует аналог простых целей Яндекс.Метрики – умные цели.
Что собой представляют
Вы тоже можете добавить их самостоятельно, но без детальной настройки. В этом заключается отличие от цели «Клик по кнопке». Умные цели Google Analytics представляют собой инструмент автоматизации. Он работает на основе машинного обучения. Система учитывает поведение посетителей ресурса и выявляет визиты, которые, скорее всего, приведут к конверсиям.
Как подключить и пользоваться
Умные цели подключаются в несколько кликов: нужно ввести название → указать тип «Умная цель» → сохранить изменения. Как и цели Яндекс.Метрики, их важно правильно использовать:
-
импортировать в Google Ads;
-
подключить стратегию «Целевая цена за конверсию»;
-
анализировать отчеты по умным целям для проверки целесообразности подключения.
Для подключения необходимо иметь не менее 500 сеансов со связанных аккаунтов Google Ads и не больше 10 миллионов сеансов в течение 30 дней. Получить подробную информацию об умных целях и кампаниях можно в справке Google и в статье Click.ru.
Существует мнение, что нововведения, минимизирующие участие специалиста в каком-либо процессе, ненадежны. Вручную настроить кампанию намного эффективнее. Но технологии совершенствуются с каждым месяцем. И сейчас автоматизация – тренд, который позволяет специалистам быть стратегически более эффективными.
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Pablex
- Кабинет и почта
- CRM
- Интеграции CMS.S3
Как сделать номер телефона на сайте кликабельным #2314
Количество посетителей, просматривающих сайты с мобильных устройств, неуклонно растет, в связи с этим становится актуальным такой элемент, как кликабельный номер телефона, позволяющий посетителю, просто нажав на номер, указанный в тексте сайта, сразу перейти к осуществлению звонка.
Тем не менее, мобильные устройства не всегда преображают указанные на страницах номера в кликабельные ссылки. В данной инструкции мы расскажем, как сделать номер телефона на сайте кликабельным при просмотре с любых устройств (не только с мобильных).
Способ 1
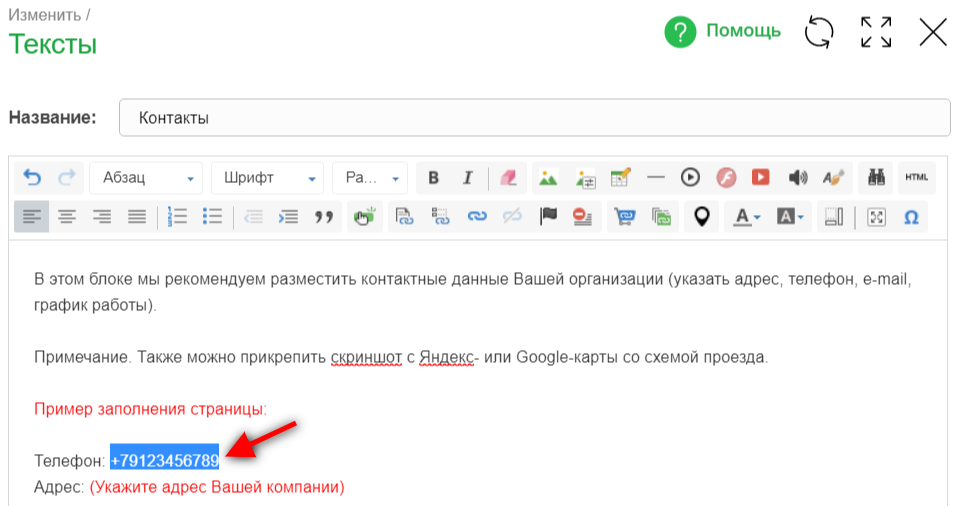
Перейдите к редактированию нужного вам текста и выделите номер телефона.
Теперь нажмите на кнопку вставки ссылки.
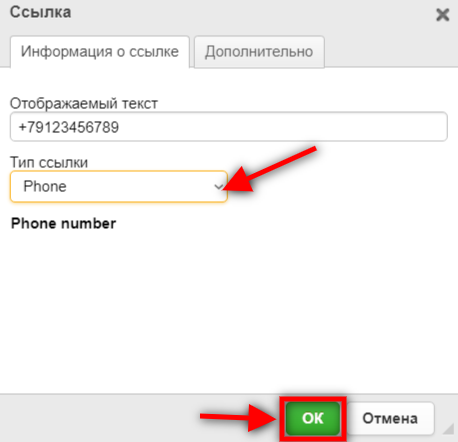
В открывшемся окне выберите тип ссылки «Phone» и сохраните изменения.
Способ 2
Для начала перейдите к редактированию нужного Вам текста — это может быть описание товара, текст страницы или любой иной текст, подразумевающий использование текстового редактора.
Далее нажмите на выделенную на скриншоте ниже кнопку HTML на рабочей панели редактора.
- Tinymce3:
- ckeditor
Откроется редактор кода страницы. Тут Вам будет необходимо отредактировать уже указанный номер телефона (если в этом тексте уже присутствует номер) или же указать в нужном месте текста номер в следующем формате:
- <a href=»tel:+71234567777″>+7(123) 456-77-77</a>
Затем сохраните изменения, нажав «Сохранить и закрыть».
На сайте номер телефона в тексте станет кликабельным и будет выглядеть примерно следующим образом:
Обратите внимание!
- Чтобы разместить на сайте кликабельный email, достаточно просто вставить его в текстовом редакторе как ссылку с типом «Email».
Звонок в один клик: проверяем ваш сайт
Кликабельный номер на сайте — это набор цифр, при нажатии по которому сразу выполняется вызов. Такая опция нужна специально для пользователей мобайла. Сделать звонок можно и с десктопа, если на ПК имеется ПО для разговоров.
На сайтах многих компаний нет кликабельного номера. Владельцы таких проектов не осознают, какое количество покупок они из-за этого упускают. Конечно, все большую популярность сегодня набирает мессенджер-маркетинг, однако отказывать клиенту в возможности позвонить вам точно не стоит.
Использовать активный номер на сайте важно по нескольким причинам:
- Поведение пользователя в мобайле сильно отличается от поведения человека, который сидит за ПК. На небольшом экране не так удобно выделять, копировать и вставлять символы. Лишние пару секунд и несколько движений уже напрягают человека, привыкшего к быстроте и удобству. Высока вероятность того, что он отправится искать сайт другой компании, где совершить звонок будет легче. К тому же кликабельные номера уже давно стали обыденностью: неактивные цифры удивят пользователя.
- Человек, открывший сайт в мобайле, не хочет подолгу выбирать и изучать товар. Есть вероятность того, что он не будет писать вам в чат или соцсеть, а сразу совершит звонок. Неактивный же номер станет препятствием на пути к покупке.
- Почти половина людей, имеющих отрицательный опыт взаимодействия с мобильной версией страницы на сайт компании, не хотят больше ничего приобретать там. Неудавшаяся возможность совершить звонок — пользовательский опыт, который точно запомнится.
- Согласно статистике, в России более половины пользователей пользуются интернетом с планшетов и смартфонов. И данные эти только растут. Это указывает на то, что для пользователей мобайла нужно создавать самые комфортные условия.
Нет времени разбираться?
Техподдержка сайта на «1С-Битрикс» под ключ
Специализируемся на «1С-Битрикс» более 10 лет и знаем все подводные камни и специфику. Работаем с сайтами любой технической сложности и бизнес-логики. При необходимости подключаем UX-специалиста и дизайнера. В течение 2 часов реагируем на обращения в тикетной системе.
Ваш сайт:
Проверить кликабельность номера на сайте можно в одно касание. Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Как сделать номер телефона кликабельным
Существует несколько простых способов, как сделать номер телефона кликабельным, не потеряв при этом оформление и стили:
Способ 1. Код сайта
Такой вариант подойдет вам, если у вас есть доступ к HTML-коду сайта. Номер на сайте, прописанный обычным текстом, в коде выглядит вот так:
<span>+7(999)111-22-33</span>.
Либо вот так, если у него есть класс:
<p class="phone”>+7(999)111-22-33</p>.
Если же в тексте используются стили, например, шрифты, цвета или форматирование, то эта часть кода выглядит следующим образом:
<div id="number" class="phone mobile text num" style="color: #1f21ff;" name="phone_number">+7(999)111-22-33</p>.
Чтобы вставить гиперссылку в текст в коде HTML, используйте тег <a>…</a>. Атрибут href=”” при этом отвечает за дальнейшее направление клиента. Внутри кавычек поместите действие или конкретный адрес страницы. Автонабор номера по клику обеспечивает параметр tel:XXX, где XXX — телефонный номер без тире и пробелов.
Получается, для примера № 1 код получится таким:
<span>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</span>.
Для второго примера код выглядит так:
<p class="phone”>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</p>.
Наконец, третий пример также без лишних усилий можно преобразовать в гипертекст. При этом сохранятся первоначальные его стили:
<div id="number" class="phone mobile text num" style="color: #1ff1ff;" name="phone_number">
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>.
Сохраните код, и телефонный номер станет кликабельным.
Способ 2. Конструктор сайтов или CMS
В функционале любого конструктора или CMS-системы есть несколько особых инструментов, которые позволяют сделать номер кликабельным. Полную информацию вы найдете в разделе FAQ на соответствующей площадке (Tilda, Wix, LP и т.д.). Однако есть один способ, подходящий для любого конструктора.
Механизм «Гиперссылка» при форматировании текста доступен, как правило, везде. Цифры — это текст. Следовательно, вы можете ввести их в редактор. Чтобы номер был кликабельным, обозначьте текст номера, оформите его как гиперссылку, после чего в блоке «Адрес» пропишите следующее:
tel:+79998887766.
Гиперссылка включится автоматически.
Способ 3. Коллтрекинг
На вашей площадке может быть установлен коллтрекинг с регулярно обновляемой подменой цифр. Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Для начала стоит учесть, что за сокрытие номера под другим видом отвечает class=”callibri_phone”. При наличии у вас хорошо работающего проекта, на сайте есть скрипт, и к каждому номеру в коде привязан указанный атрибут. Подмена при этом выполняется автоматически. Скрипт коллтрекинг-системы самостоятельно выполняет поиск необходимых элементов с телефонными номерами и сам их заменяет.
В ситуации, когда цифры на сайте не кликабельные, подменяться будет и простой номер в форме текста. Если же на ваш номер можно совершить звонок в один клик, то скрипт, используя класс, заменит и номер, прописанный в атрибуте «href=tel:XXX. Когда пользователь нажимает по подменному номеру, совершается звонок.
Используя на практике один из этих способов, вы не потеряете лиды и всегда будете знать, с какого именно места на сайте они к вам пришли.
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a>Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>UX/UI
Всё, что нужно знать о call to action (СТА) в e-commerce проектах
- /
Сооснователь ecommerce-агентства KISLOROD
Качество реализации призывов к действию и СТА-кнопок в интернет-магазине имеет огромное значение: если пользователь чего-то не поймет и не нажмет на кнопку, продажа не состоится. Разберемся, как создавать эффективные call to action с точки зрения текста и дизайна, где их размещать и как усиливать. Рассмотрим примеры СТА и способы анализа их эффективности.
Содержание
- Что такое СТА (Call To Action)
- Значение Call To Action
- Где может использоваться СТА в e-commerce проекте
- Как создавать эффективные СТА
- Как усилить СТА
- Как проанализировать влияние СТА-кнопки на конверсию
- Что запомнить и применить в работе
CTA — это призыв совершить действие, который оформляется как тестовая ссылка, кнопка или баннер (картинка). В интернет-магазинах чаще используются СТА-кнопки — самый эффективный вариант, повышающий вероятность выполнения целевого действия. На кнопке содержится надпись, поясняющая, что будет после нажатия. Так пользователь понимает, какие шаги нужно предпринять на каждом этапе воронки сайта. В статье сосредоточимся на кнопках.
Ссылки в основном применяют для внутренней перелинковки — они направляют пользователя по определенному маршруту. Картинки используют на главной странице и в рассылке для привлечения внимания.
Значение Call To Action
Цель call to action — заставить посетителя выполнить целевое действие — сделать покупку, подписаться на рассылку и так далее. Если пользователь не поймет, чего от него хотят, все старания по подготовке и продумыванию контента или функционала будут напрасными. По сути, нажатие на СТА-кнопку — это результат, ради которого разрабатывали контент и функционал.
В попытках повысить конверсию часто тестируют все, что связано с СТА — текст, расположение и дизайн кнопки, потому что простые изменения могут привести к существенным улучшениям.
Грамотно реализованный СТА помогает:
- привлечь внимание к ценностному предложению;
- оптимизировать конверсию, увеличить продажи и повысить ARPU;
- нарастить базу подписчиков в рассылке, социальных сетях;
- увеличить отдачу от экспертного контента с упоминанием продукции;
- снизить показатель отказов и процент брошенных корзин.
Где может использоваться СТА в e-commerce проекте
Кнопки призыва к действию на сайте встречаются:
- в карточке товара,
- в корзине,
- на главной (баннеры и формы подписки),
- на странице категории,
- на сервисных страницах,
- в блоге,
- на всплывающих окнах.
Кнопки call to action вне сайта могут использоваться:
- в соцсетях,
- в письмах рассылки,
- на лендингах (акций и отдельных товаров).
Как создавать эффективные СТА
Чтобы СТА-кнопки привлекали внимание, мало сделать их крупными и яркими. Важно понимать психологию покупателя в целом и особенности аудитории в частности, чтобы и размещение, и текст, и дизайн кнопки отвечали потребностям покупателей. Главное правило: упрощайте пользователям жизнь.
Размещение кнопки призыва к действию
Пользователь всегда должен видеть CTA, поэтому его размещают на видном месте — на первом экране, до «линии сгиба». Если страница длинная, кнопку дублируют через каждые 2-3 экрана. Также можно закреплять область экрана с кнопкой, чтобы СТА постоянно был на виду.
Крайне важно размещать СТА-элементы в привычных местах, там где пользователи ожидают их увидеть. Например, в карточках товаров фото обычно располагают слева, а кнопку — справа, возле или над кратким описанием товара.
Расположение СТА-кнопки на ozon.ru
Кнопка не должна перекрываться во время работы пользователя с элементами сайта.
Если вы размещаете сall to action на поп-апе, предлагайте покупателям что-то ценное и в подходящее вовремя, чтобы снизить градус раздражения.
Не выводите поп-ап сразу после входа посетителя на сайт. Привяжите к окну поведенческий триггер. Например, если покупатель долго изучает товары, но не делает покупку, подтолкните к ней с помощью СТА с выгодой. Или выведите подобное окно, если отследили намерение пользователя уйти с сайта.
Пример всплывающего окна с привлекательным СТА
Дизайн кнопки призыва к действию
CTA-кнопка должна выделяться на фоне контента, не нарушая при этом дизайн-концепцию. Выберите несколько цветов, которые соответствуют этому правилу, и определите лучший вариант с помощью A/B-тестирования. Цвет шрифта на кнопке тоже должен быть контрастным, а сам шрифт — таким, который уже используется на странице.
Размер кнопки имеет значение не только потому, что большая кнопка заметнее — по ней нужно легко попадать. Это особенно актуально для покупок с мобильных устройств. Вне зависимости от размера экрана, оптимальная высота кнопки — от 42 до 72 пикселей (11-19 мм), идеально — 60 пикселей (16 мм). А еще на большой кнопке легче уместить развернутый призыв к действию. Если кликать или тапать нужно на иконку, область касания должна быть шире, чем визуальные границы элемента.
Чтобы пользователь понимал статус кнопки, ее состояние должно меняться. Для этого применяют разные инструменты — изменение цвета, эффект нажатия, подсказки. Какие состояния должны быть:
- с элементом не взаимодействовали,
- элемент выделен,
- на элемент навели курсор,
- на кнопку нажали,
- элемент неактивен.
Вот так меняется вид СТА-кнопки на wildberries.ru до и после нажатия:
Состояния кнопки добавления товара в корзину на wildberries.ru
Чтобы выстроить иерархию действий, создайте разные стили кнопок с помощью цветов или форм. Иначе основные и неосновные СТА будут сливаться. Пользователь не поймет, чего от него хотят в первую очередь и растеряется. Придется как минимум вчитываться в надписи на кнопках.
Неудачное оформление кнопок
Приоритетное целевое действие должно быть очевидным благодаря визуальным акцентам. Остальные СТА располагают ниже или рядом, подчеркивая их оформлением вторичность действия.
Обычно главную кнопку (первого уровня) создают самой яркой, а кнопки последующих уровней — более приглушенных оттенков того же цвета.
На citilink.ru кнопка «В корзину» выглядит гораздо ярче, объемней и контрастней, чем кнопки сравнения и избранного.
Реализация кнопок на citilink.ru
В формах кнопка должна быть активной все время, даже если пользователь заполнил не все поля. Иногда кнопку деактивируют, но в этом случае посетитель может растеряться и уйти с сайта. При нажатии кнопки выводите подсказки, какие поля осталось заполнить.
Отправьте заявку на юзабилити-аудит сайта прямо сейчас! Мы найдём точки роста конверсии и выявим барьеры, c которыми сталкиваются пользователи
Текст кнопки призыва к действию
Призыв должен быть простым и конкретным, чтобы пользователь понял, что от него требуется. Используйте глаголы — например, «Купить», «Добавить в корзину», «Подписаться».
Чтобы подобрать правильный глагол, ориентируйтесь на паттерны поведения аудитории. Если обычно покупают только один товар, логичнее использовать кнопку «Купить». Когда более 2 товаров — «Добавить в корзину».
Если можно сформулировать СТА от первого лица, используйте эту возможность — например, «Хочу подарок». Избегайте неоднозначных призывов вроде «Продолжить». Креативные призывы использовать можно, но только если уверены, что аудитория поймет.
Креативный призыв на ozon.ru
Покажите в призыве преимущества предложения и ценность для пользователя. Например, при подписке на блог можно предложить «Подписаться на рассылку», а можно «Получать полезные материалы о садоводстве». При этом стремитесь к лаконичности — уместите сall to action в 5 слов. В большинстве случаев уместно разместить рядом с СТА поясняющий и мотивирующий текст или использовать усилители.
Как усилить СТА
Чтобы привлечь к call to action больше внимания, используйте визуальные эффекты и понимание законов психологии.
Визуальное выделение кнопки
Обратить внимание аудитории на СТА можно, просто оставив вокруг него свободное пространство. Дополнительно используются всевозможные указатели и стрелочки, направленные на СТА.
Реализация СТА на tinkoff.ru
Обещание выгоды
Напоминайте рядом с call to action, какую выгоду получит покупатель от конкретного товара. В интернет-магазине Yves Rocher ключевая выгода от применения товара размещена прямо под названием.
Выгода товара в карточке на yves-rocher.ru
Не забывайте о выгодах от покупки в конкретном магазине. Все любят скидки, подарки и бонусы — по возможности используйте эти усилители. Внедрите программу лояльности и показывайте в карточке товара, сколько бонусов получит покупатель.
Отображение бонусов на eldorado.ru
Быстрый результат
Покажите потенциальному покупателю возможность быстро получить товар — люди хотят обладать понравившейся вещью как можно скорее. Многие интернет-магазины используют эту технику, отображая в карточке привлекательный срок получения товара.
Отображение бонусов на eldorado.ru
Принцип дефицита
Понимание, что предложение ограничено, стимулирует покупателей им воспользоваться — они боятся упустить важное. Можно сыграть на дефиците товаров или краткосрочности акции. Добавляйте фразы, которые создают впечатление дефицита — «предложение ограничено», «купить сейчас».
На rozetka.com.ua принцип дефицита используется в формате указания процента оставшегося товара.
Реализация принципа дефицита на rozetka.com.ua
Хорошо привлекает внимание таймер, подсчитывающий время до окончания предложения. Следите за тем, чтобы акции действительно заканчивались в обещанный срок, а не продлевались. Иначе доверие к интернет-магазину будет потеряно.
Социальное доказательство
Люди склонны доверять мнению других людей с релевантным опытом. Чем больше пользователей приобрели товар, тем выше его привлекательность в глазах потенциального покупателя. Чтобы это показать, используйте ярлык «ТОП продаж» или «Бестселлер», выводите число продаж товара, количество отзывов и рейтинг — это работает на доверие как социальное доказательство.
Указание количества отзывов и покупок на Wildberries.ru
Принцип авторитета
Невозможно разбираться во всем, поэтому люди склонны доверять авторитетам и приписывать их мнению высокую оценку. Кроме того, рекомендацию выполнить проще, чем решать самому.
В интернет-магазине принцип авторитета можно реализовать, указав в карточках товаров, что они рекомендованы соответствующими экспертами.
Пример рекомендации авторитета в карточке товара на naos.ru
Лучше, если это будет конкретный известный эксперт.
Снятие тревоги
При покупке часто возникает сомнение в качестве товара. Никто не хочет рисковать. Дав пользователю гарантии и возможность возврата, вы существенно повысите шанс нажатия на СТА-кнопку. Размещайте информацию о гарантии и возврате или ссылку на соответствующие страницы как можно ближе к call to action.
Информация о возврате на ozon.ru
Перечеркнутые цены
Понятия «дорого-дешево» относительны. Люди воспринимают цену не саму по себе, а в сравнении с другими. Если предоставить зачеркнутую старую цену, то актуальная, низкая цена будет выглядеть куда привлекательнее.
В yves-rocher.ru перечеркнутую и актуальную стоимость товара размещают прямо на СТА-кнопке.
Старая и новая цена на кнопке в yves-rocher.ru
Как проанализировать влияние СТА-кнопки на конверсию
Чтобы понять, как увеличить конверсию за счет изменения СТА-элементов, нужно изучить поведение пользователей, сформулировать гипотезы и проверить их.
Изучите поведение пользователей
Чтобы выяснить, как ведут себя покупатели, проанализируйте тепловые карты, карты скроллинга и записи сессий.
Тепловая карта покажет, как двигают мышкой, на какие элементы наводят курсор и кликают. Чем цвет ярче и теплее, тем большей популярностью пользуется элемент. Изучив тепловые карты, можно понять, что отвлекает внимание пользователя от СТА.
Пример карты кликов в Яндекс Метрике
Карты скроллинга покажут, насколько далеко вниз страницу прокручивали. Карты скролла есть в Яндекс Метрике, Hotjar и других сервисах. Убедитесь, что пользователи доходят до СТА. В ином случае нужно поднять кнопку выше.
Пример карты скролла в Яндекс Метрике
Записи сессий можно изучать в Hotjar. Вы увидите, как пользователи ведут себя в интернет-магазине, на каком этапе уходят. Возможно, им что-то мешает нажать на СТА-кнопку.
Отправьте заявку на юзабилити-аудит сайта прямо сейчас! Мы найдём точки роста конверсии и выявим барьеры, c которыми сталкиваются пользователи
Подготовьтесь к тестированию гипотез
Изучая поведение пользователей, вы можете получить инсайт — новый взгляд на ситуацию, проблему и возможность ее решения. Например, увидеть, что пользователей отвлекает от кнопки «Купить» всплывающее окно. У вас возникает идея убрать поп-ап и гипотеза о том, что это приведет к повышению конверсии. Таких инсайтов, идей и гипотез может родиться множество — поэтому должна быть единая система подготовки к тестированию гипотез.
Если изучая поведение пользователей, вы не получили достаточно инсайтов, попробуйте протестировать расположение, дизайн и текст кнопки, добавить усилители — пройдитесь по моментам, которые упоминали выше.
Проведите A/B-тестирование
Выберите гипотезу и проведите A/B-тестирование — например, с помощью Google Optimize. Важно сравнивать варианты после внедрения только одного изменения. То есть за один раз менять, к примеру, только цвет кнопки, а не цвет, текст и расположение. Так можно последовательно и системно прийти к лучшему варианту.
Возьмите исходный вариант и вариант с измененным СТА, запустите тест, а затем сравните выбранные метрики — кликабельность, конверсию, средний доход на пользователя. Не всегда высокая кликабельность прямо коррелирует с конверсией и доходом.
Что запомнить и применить в работе
- Упростите пользователю жизнь: позаботьтесь о грамотном размещении, дизайне и тексте call to action.
- Усильте СТА: пообещайте выгоду и быстрый результат, используйте принцип дефицита, авторитета, социальное доказательство, снимите тревогу и перечеркните старую цену.
- Проанализируйте влияние СТА-кнопки на конверсию: изучите поведение пользователя, подготовьтесь к сплит-тестированию и проведите его.
Получайте полезный контент от KISLOROD в любой из мессенджеров
При переходе в одну из указанных социальных сетей, вы автоматически соглашаетесь с политикой конфиденциальности
Спасибо, что дочитали до конца.
Если информация была полезна, поделитесь статьёй. Вам не сложно, нам приятно 
Рекомендованные статьи
Скачайте 17 точек роста и 100 + чекеров для роста конверсии и прибыли интернет-магазина
При переходе в одну из указанных социальных сетей, вы автоматически соглашаетесь с политикой конфиденциальности
Мы проанализировали ведущие интернет-магазины, результаты исследований, свой опыт и собрали важные моменты в одно руководство. Делаем e-commerce лучше, поэтому не только пользуемся сами, но и делимся с вами.
Выберите удобный мессенджер и получите чек-лист прямо сейчас:
Отправьте заявку на юзабилити-аудит прямо сейчас!
Мы найдём точки роста конверсии и выявим барьеры, которыми сталкиваются пользователи
Делаем сайт удобнее для пользователей благодаря звонку по клику на номер телефона.
В статье:
-
Как обычно оформляют телефон
-
Как посмотреть карту кликов сайта
-
Что сделать с номером телефона
-
Для мобильной версии
-
Для десктопа
-
-
Как поставить форму «Заказать звонок»
Юзабилити — это удобство использования сайта. Если пользователю будет непонятен интерфейс, он может уйти с ресурса, даже если был готов заказать товар у вас. Нужно упрощать действия для клиента, чтобы он решил свою задачу в максимально короткий срок за минимальное количество кликов. В этой статье расскажем, как добавить одну деталь на сайт и сделать звонки в компанию удобнее.
Как обычно оформляют телефон
На сайтах компаний, где подразумеваются входящие звонки от клиентов, телефон обычно находится в шапке сайта и представлен в таком виде:
- Цифрами в формате простого текста или даже картинки.
Пользователю нужно переписывать или копировать и вставлять номер в журнал вызовов. - Цифрами со ссылкой, которая ведет на звонок в мобильной версии или переадресацию звонка на мобильный из браузера.
Клиенту со смартфона нужно сделать два клика — на номер и на кнопку вызова. - Цифрами со ссылкой, которая ведет на форму обратного звонка в десктопной версии.
Клиент может заказать на свой номер звонок из компании.
Первый вариант еще встречается на некоторых сайтах, но он неудачный. Если на вашем сайте номер телефона не активен, статья может быть вам полезна.
Если посмотреть карту сайта, то на области телефона скорее всего будут клики. На сайте PR-CY не предусмотрен телефон, поэтому приведем пример из выдачи Яндекса:
Кликов может быть немного, но каждый клик — это попытка пользователя вызвать звонок или как-то взаимодействовать с телефоном. Пользователь не получит, чего хотел, если телефон на сайте неактивен.
Посмотреть, как часто на вашем сайте кликают на телефон, можно на специальной карте.
Как посмотреть карту кликов сайта
Клики пользователей покажут разные сервисы:
Яндекс.Метрика
Самый простой способ — войти в Яндекс.Метрику в раздел Карта кликов, там вы увидите страницу сайта с отметками кликов пользователей.
Есть несколько режимов просмотра:
- монохромный — чем плотнее цвет, тем больше кликов было в этом месте;
- тепловой — чем ярче и теплее пятно, тем больше было кликов;
- клики по ссылкам и кнопкам — клики в другие области сайта не отображаются, только кнопки и действующие ссылки;
- прозрачный — чем кликабельнее элемент, тем четче он выглядит.
Полезный инструмент для определения юзабилити, который в том числе показывает, какой некликабельный элемент вашего сайта пользователи принимают за ссылку.
Crazy Egg
Карта показывает клики или скроллинг. Главное преимущество — инструмент Confetti, который позволяет фильтровать клики по посетителям, пришедшим из разных источников. К примеру, можно отдельно посмотреть куда кликают люди, перешедшие на сайт из соцсетей.
Сервис платный с бесплатным периодом в 30 дней.
Mouseflow
Сервис показывает скроллинг и клики, выводит статистику по страницам. Карта похожа на тепловую карту из Яндекс.Метрики.
Карты кликов можно смотреть бесплатно.
Hotjar
Сервис показывает клики, нажатия и скроллинг, результаты показываются в форме тепловой карты.
Сервис обрабатывает до 2000 просмотров сайта пользователями и сохраняет их три месяца. Можно пользоваться бесплатно 15 дней.
Inspectlet
Сервис отслеживает клики, скроллинг и движения мыши, что коррелирует с движениями глаз пользователя при просмотре сайта.
В бесплатной версии можно отслеживать до 1000 просмотров в месяц, они месяц будут храниться в сервисе.
Есть и другие сервисы для отслеживания кликов, можно подобрать себе самый удобный в использовании и приемлемый по цене.
Если карта показывает, что на сайте много кликов на область телефона, значит пользователи думают, что номер кликабельный, и чего-то ждут от нажатия. Лучше не обманывать их ожиданий и запрограммировать реакцию на клик.
Что сделать с номером телефона
Для мобильной версии
В мобильной версии на номер телефона можно поставить ссылку, которая сразу экспортирует номер в журнал вызовов, пользователю останется только нажать вызов на смартфоне.
Код:
<a href="tel:+74952235555">Call me</a>
Вместо «Call me» используйте любую другую фразу.
В таком случае пользователю не нужно будет копировать номер вручную и вставлять в журнал вызовов или переписывать его для звонка, количество его действий сократится до двух кликов.
Для десктопа
Из десктопной версии позвонить не получится, у пользователей браузера Google Chrome есть функция отправки номера на свой смартфон. По клику на номер открывается окно с предложением позвонить на него со связанного смартфона на Android.
Пользователь может вызвать ту же функцию звонка из меню, вызываемой правой кнопкой мыши. Как включить функцию, описано на сайте.
Для других пользователей тоже есть решение. На номер телефона можно поставить форму «Заказать звонок». Тогда по щелчку на номер выйдет форма, предлагающая клиенту оставить свои контакты, чтобы менеджер сам с ним связался.
Такая форма будет полезна тем клиентам, которые не хотят звонить сами, а ждут входящего звонка из компании.
Форма «Заказать звонок» может находиться на сайте и в формате виджета. Обычно он находится на экране справа внизу.
Насчет виджета есть два противоположных мнения: одни говорят, что такой виджет повышает конверсию, а другие считают, что раздражает пользователей. Сделать вывод о целесообразности виджета с трубкой можно после теста на сайте.
В мобильной версии его лучше отключить, потому что всплывающее окно с полями ввода может закрывать часть экрана и мешать просмотру сайта.
Как поставить форму «Заказать звонок»
Есть несколько способов, они различаются по цене, функциональности и дизайну.
1. Использовать сторонний сервис
Существует много callback-сервисов, самые популярные — Callback Killer, Callback Hunter, Zadarma, UpToCall или RedConnect. Они работают по такой схеме: номер отправляется на сервер, звонок поступает менеджеру, которому сообщается информация о звонке, одновременно с этим программа набирает номер клиента и переводит его на менеджера.
В сервисах можно настроить внешний вид кнопок и полей ввода под свой сайт.
Сервисы требуют абонентскую оплату и отдельно оплату звонков по тарифам.
Обзор сервисов для связи в статье
Какие виджеты поставить на сайт интернет-магазина: подборка для улучшения конверсии
2. Установить плагины от CMS
В каталогах плагинов для CMS можно найти нужные решения для заказа звонков.
Если ваш сайт на WordPress, в магазине плагинов есть
LiveCall, CallPage, Callmaker и другие для установки виджета и формы «Заказать звонок». Плагин Excitel позволяет клиенту звонить в компанию напрямую из браузера.
Для сайта на 1С-Битрикс можно найти нужные плагины в маркетплейсе. Для обратных звонков подойдут
Call Me, Заказ обратного звонка, Telephone и другие
Для Joomla! также можно найти готовый плагин, к примеру,
Ajax Contact, Simplecallback.
В магазине модулей для Opencart есть модули обратного звонка:
Callback Full, Менеджер звонков и другие.
3. Написать плагин самостоятельно
Вы можете самостоятельно написать скрипт обратного звонка или воспользоваться тем, что предлагают скачать бесплатно. К примеру, мы нашли SmartLid — это jQuery-плагин, выглядит как значок, который открывает заказ звонка или письменное обращение.
Для установки нужно
скачать исходник и распаковать его в корень сайта, после этого подключить и инициализировать скрипт. Лучше сделать это перед закрывающим тегом body:
<script type="text/javascript">
$(function ($) {
$.getScript('./smartlid/smartlid.js', function () {
$('body').smartLid({
});
});
function addStyle(href) {
elem = document.createElement("link");
elem.href = href;
elem.rel = 'stylesheet';
document.head.appendChild(elem);
}
addStyle('./smartlid/css/main.css');
}(jQuery));
</script>
После этого форма с виджетом должна работать.
Нужно стремиться к тому, чтобы пользоваться вашим сайтом было удобнее и понятнее, чем сайтом конкурентов. Активный номер телефона — мелочь, но даже мелочи могут влиять на поведение пользователей. Рекомендуем поставить форму обратного звонка на десктопе и сделать кликабельным телефон в мобильной версии, так звонить в компанию будет проще и быстрее.
Напишите в комментарии, если вам был бы интересен обзорный материал о разных callback-сервисах.
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Количество пользователей, использующих для серфинга мобильные устройства, неуклонно растет и уже в некоторых нишах превышает общее число десктопных юзеров. В связи с чем владельцы коммерческих порталов сталкиваются с необходимостью сделать телефон кликабельным на сайте, что позволяет при нажатии на номер сразу перейти к осуществлению звонка. Особенно актуально эта необходимость возникает у владельцев продающих и коммерческих ресурсов. Так как клиенты не располагают временем и желанием копировать или переписывать цифровую комбинацию, предпочитая покинуть веб-страницу и осуществить заказ или заявку у конкурентов.
Многие мобильные браузеры поддерживают автоматическое определение комбинаций телефонов, что позволяет при клике переходить непосредственно к звонку, но в связи с тем, что написание номеров бывает разным, далеко не все адаптируется софтом. Также и последние темы WordPress для корпоративных порталов уже содержат блоки с автоматическим определением и приданием цифровым комбинациям статуса кликабельного номера телефона. Но что делать тем, у кого рукописный сайт, другая CMS или шаблон Вордпресс, не поддерживающий адаптацию? Давайте разберемся.
- Первый способ, как сделать ссылку на телефон на сайте
- Второй способ сделать телефон кликабельным
- Способ третий
- Выводы
Первый способ, как сделать ссылку на телефон на сайте
Открываем текстовый редактор и изменяем написание номера следующим образом: <a href=»tel:+7123456789″>+7(123)-456-78-9</a>
Или: <a href=»tel:+7 (123) 45 67 89″>Свяжитесь с нами</a> (текст может быть каким угодно).
То есть в атрибуте “href” должен быть указан параметр “tel” и номер телефона в нужном формате, либо побуждающая к действию фраза. Данная строка кода может размещаться в хедере, футере, виджетах, отдельных блоках страницы. Атрибут “tel” дает понять браузеру, что содержимое контейнера является ничем иным, как телефонным номером. Также, при необходимости можно использовать следующие параметры:
- sms – послать смс сообщение;
- fax – для отправки факса.
Данный способ решит проблему при использовании юзером мобильного браузера, однако при работе с десктопа ссылка при клике будет перезагружать страницу либо выводить ошибку, в зависимости от версии программы. Потому можно воспользоваться тегом “callto”, который перенаправит пользователя на установления соединения в Skype.
Выглядеть это будет следующим образом: <a href=»callto:+7 (123) 45 67 89″>Свяжитесь с нами</a>. Это позволит сделать активным телефон на сайте независимо от браузера и устройства юзера.
Второй способ сделать телефон кликабельным
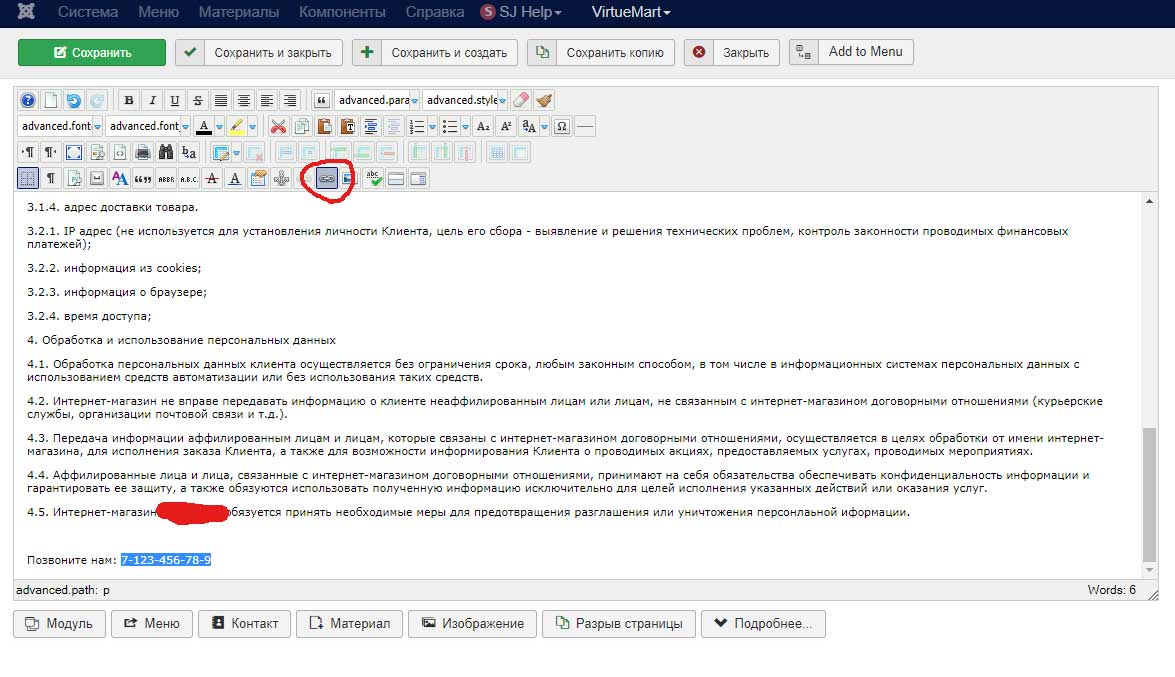
Данный метод подразумевает работу на информационной странице какого-либо движка. Мы возьмем в качестве примера Joomla.
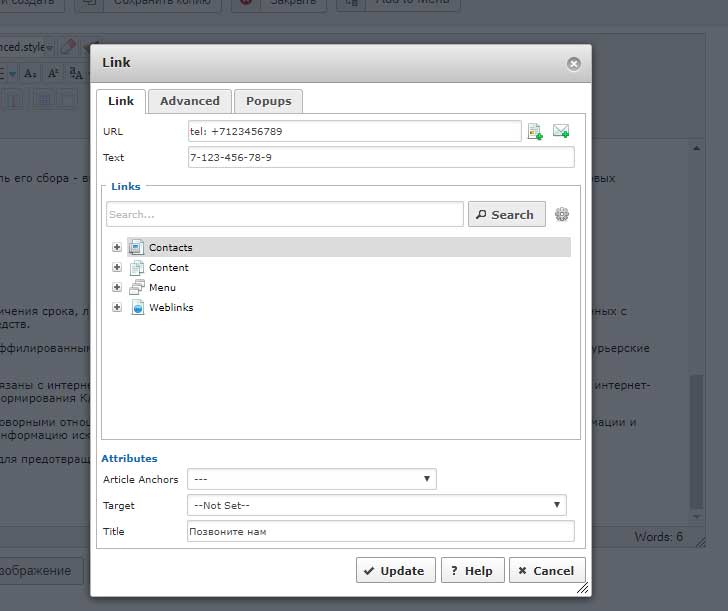
В текстовом редакторе CMS выделяем текст с номером или любым другим текстом, под которым будет скрываться линк, далее жмем на кнопку “Вставить ссылку” (link.desc), находящуюся на панели инструментов. Прописываем в соответствующих полях нужные нам данные. В поле URL пишем тег “tel:” и сам номер, начинающийся со знака “+”. Сохраняем. Вуаля.
Способ третий
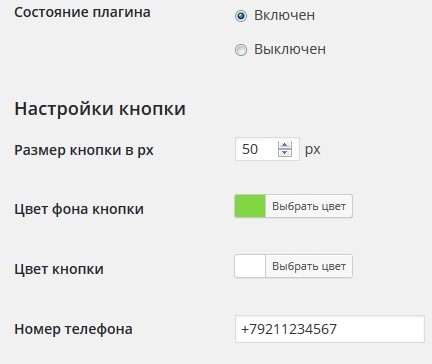
Если вы используете популярную систему управления контентом WordPress, то можете применить плагин, позволяющий сделать кликабельный номер телефона на сайте. Встречайте — CallPhone’r. Этот модуль выводится на каждой странице портала иконку, при нажатии на которую мобильное устройство переходит в режим вызова. Настройки очень простые, представлены на скриншоте ниже.
Также имеется возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Выводы
Таким образом, мы можем настроить кликабельный номер телефона на сайте и увеличить отклик лидов если не в разы, то на порядок больше, нежели это было при обычном написании. Вполне может быть, что в ближайшем будущем производители софта и ПО для смартфонов все же договорятся о применении общих параметров и инструментов для распознавания телефонных комбинаций, пока же приходится помогать мобильным устройствам.
Согласно статистике Яндекс.Вебмастер, кликабельный номер телефона скажется на таких показателях, как время посещения пользователя на сайте, глубина просмотра и увеличение количества продаж или заявок. Используйте любой из указанных, подходящих вашему порталу способов и монетизируйте лидов с большей отдачей.
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов.

А если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class="phone”>+7(999)888-77-66</p>
Или вообще так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id="number" class="phone mobile text num" style="color: #1f21ff; text-align: center" name="phone_number">+7(999)888-77-66</div>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span><a href=”tel:+79998887766”>+7(999)888-77-66</a></span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class="phone”><a href=”tel:+79998887766”>+7(999)888-77-66</a></p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id="number" class="phone mobile text num" style="color: #1ff1ff; text-align: center" name="phone_number"><a href=”tel:+79998887766”>+7(999)888-77-66</a></div>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.
Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
где «+7XXXXXXXXXX» — номер телефона, на который должен происходить дозвон.
У меня коллтрекинг. Как быть?
Уух! А вы сильны, раз дочитали до этого момента. Здорово, что вы используете динамический коллтрекинг с подменой номера на сайте, но это не значит, что подменный номер не может быть кликабельным!
Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
Коллтрекинг
считает звонки с онлайн и офлайн рекламы,
показывает, с каких объявлений приходят клиенты,
помогает оптимизировать рекламу.
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<p class="phone”><a class=”callibri_phone” href=”tel:+79998887766”>+7(999)888-77-66</a></p>
Опасности
Есть примечаньице.
Не стоит делать кликабельный номер вот так:
<a class=”callibri_phone” href=”tel:+79998887766”><span>+7(999)888-77-66</span></a>
Рассмотрите пример внимательно: здесь есть вероятность потерять оформление номера телефона даже без подмены, так как некоторые стили прописаны для определенного элемента, а не для всех сразу.
Так тоже не надо:
<a href=”tel:+79998887766”><p class="phone callibri_phone”>+7(999)888-77-66</p></a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Обновление номера до кликабельного — большой плюс для мобильной версии сайта. С ним вы намного ближе к своему клиенту — буквально в паре кликов.
А можно все это не настраивать и просто установить на сайт обратный звонок Callibri. Так вам смогут позвонить даже пользователи, которые зашли на сайт с компьютера.

Бонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:
<a class=”callibri_email” href=”mailto:mail@server.com”>mail@server.com</a>
У Callibri есть телеграм-канал — присоединяйтесь, чтобы не пропустить свежие кейсы, материалы блога и обновления сервисов.