В данной статье мы рассмотрим добавление маски ввода телефона в виджет формы Elementor.
Маска ввода телефона в Elementor (elementor form mask) задают набор правил для ввода символов в текстовое поле, которые позволяют избежать ошибок и ввода пользователями лишних данных в форму.
Как видите, использование маски ввода препятствует вводу пользователем всех символов, кроме цифр.
Подключаем скрипт для создания маски ввода.
Стандартная форма Elementor не имеет предустановленной маски ввода телефонного номера, поэтому для ее создания мы будем использовать jQuery-библиотеку jQuery Mask Plugin.
Для начала подключим jQuery Mask Plugin к нашему сайту.
Существует несколько способов подключения сторонних скриптов к WordPress, локально на страницу редактора, и глобально в тему. Давайте рассмотрим каждый способ от самого простого к сложному.
Первый способ подключения jQuery Mask Plugin.
Самый быстрый способ, это подключить скрипт и инициализировать (запустить) его прямо на страницу редактора, путем вставки кода в html-виджет Elementor.
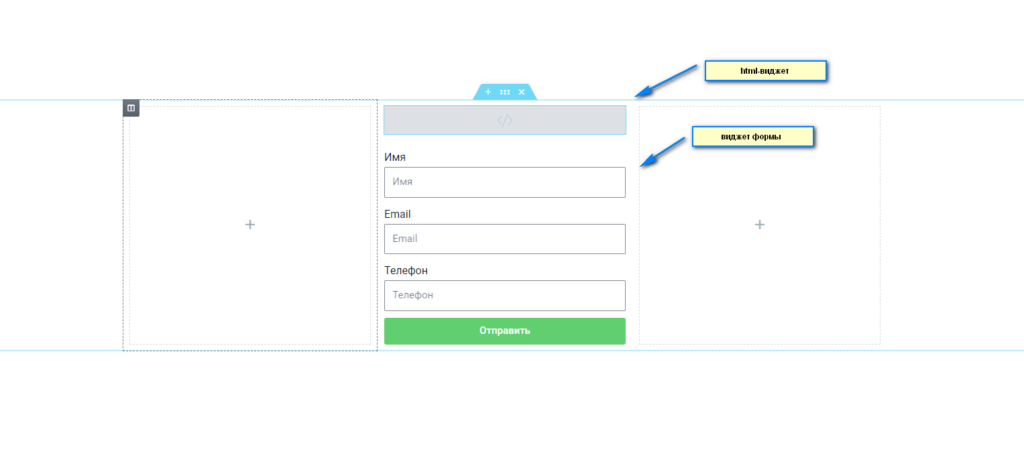
Добавим виджет формы Elementor и html-виджет перед ней на страницу редактора Elementor.
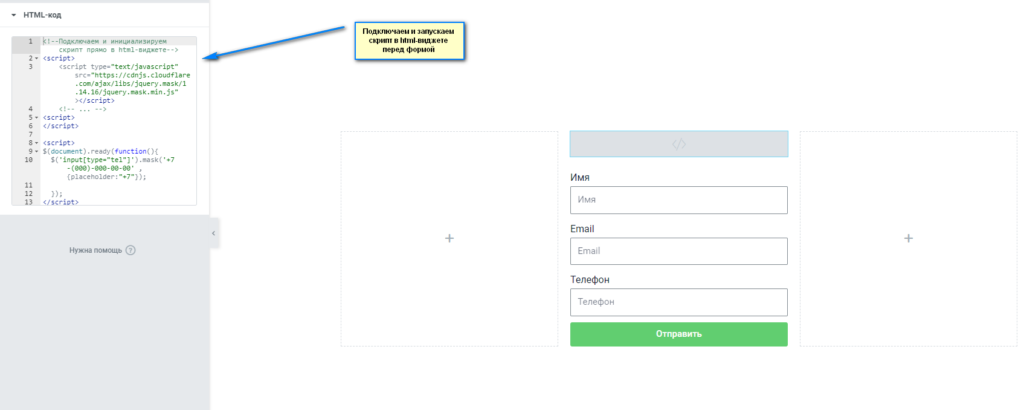
Добавим нижерасположенный код в html-виджет.
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js"></script>
<script>
$(document).ready(function(){
$('input[type="tel"]').mask('+7-(000)-000-00-00' , {placeholder:"+7"});
});
</script>Данный способ самый быстрый, но не совсем правильный, хоть и работает, так как скрипт должен подключаться в начале страницы, обычно в шапке (header), а запускаться на выполнение должен в конце страницы, в подвале (footer), чтобы все данные на странице успели загрузиться. Мы не рекомендуем использовать этот способ и он указан чисто для объяснения порядка добавления и работы скриптов.
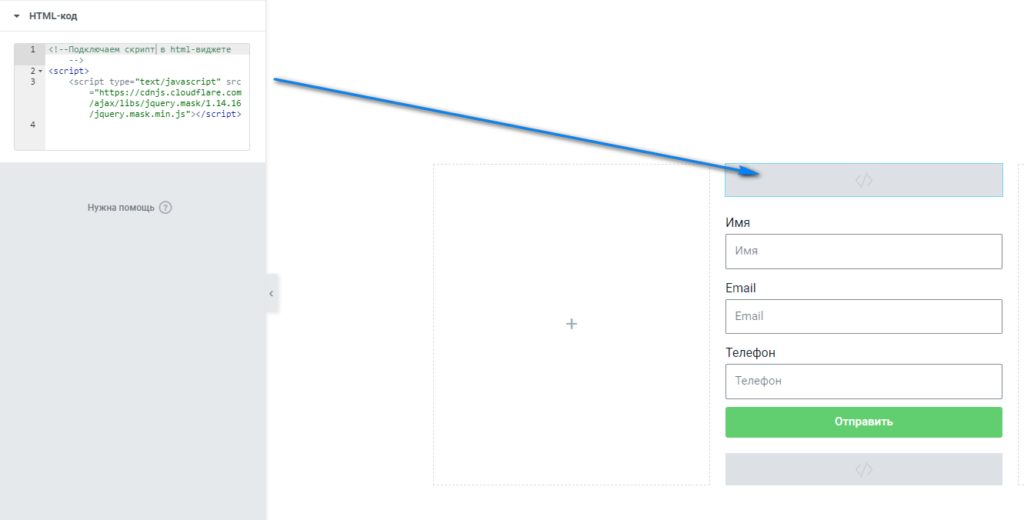
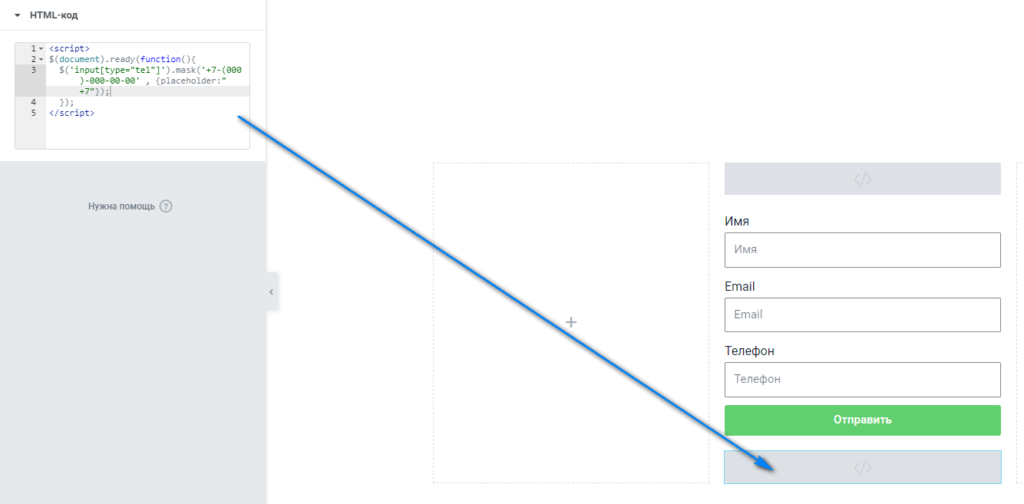
Поэтому немного модифицируем нашу структуру страницы с примером. Для этого добавим два html-виджета: один перед формой, второй после формы. В первом мы подключим скрипт, во втором инициализируем.
<!--Подключаем скрипт в html-виджете перед формой-->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js"></script>
<!--Запускаем скрипт в html-виджете после формы-->
<script>
$(document).ready(function(){
$('input[type="tel"]').mask('+7-(000)-000-00-00' , {placeholder:"+7"});
});
</script>В этом случае, скрипт маски ввода подключается непосредственно перед формой, а выполняется после.
Разъясним некоторые части кода.
src="https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js"По этому пути скрипт подключается на страницу.
$('input[type="tel"]')Данная часть кода говорит о том, что для всех полей с типом «tel» применить определенный формат маски ввода
.mask('+7-(000)-000-00-00'Второй способ подключения jQuery Mask Plugin.
Подключаем скрипт jQuery Mask Plugin через файл functions.php в теме, в нашем случае в теме Astra.
Для этого необходимо зайти в файловый менеджер хостинга, где размещен сайт, по пути
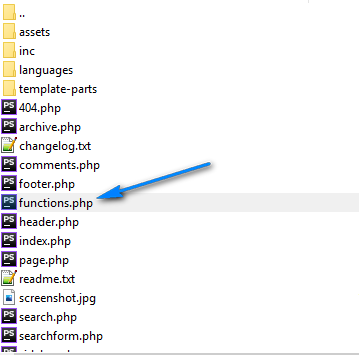
/www/ваш-сайт/wp-content/themes/astra
Для просмотра файлов вашего сайта можно использовать файловые менеджеры хостинг-панелей, или ftp-клиенты, например filezilla.
Далее находим и открываем файл functions.php.
Затем добавляем в конец этого файла следующий код
wp_enqueue_script( 'theme_slug-jquery-mask-js', 'https://cdnjs.cloudflare.com/ajax/libs/jquery.mask/1.14.16/jquery.mask.min.js', array(), false, true);Таким образом мы подключим скрипт для всего сайта без необходимости его подключения непосредственно на странице редактора Elementor.
Далее нам останется запустить скрипт на странице путем добавления кода в html-виджет после формы:
<!--Инициализируем сам скрипт-->
<script>
$(document).ready(function(){
$('input[type="tel"]').mask('+7-(000)-000-00-00' , {placeholder:"+7"});
});
</script>Как видим, отпала необходимость подключать скрипт через виджет на странице, но все равно, такой вариант не очень удобен, так как для работы маски нужно будет запускать (инициализировать) скрипт, можно сказать, в ручном режиме для каждой странице с формой.
Третий вариант использования jQuery Mask Plugin.
Данный вариант, на мой взгляд, самый удобный.
Для этого мы подключим скрипт в functions.php, как и во втором варианте, но запускать скрипт будем через WordPress-плагин Code Snippets Extended
Приступим.
Скачиваем и активируем плагин.
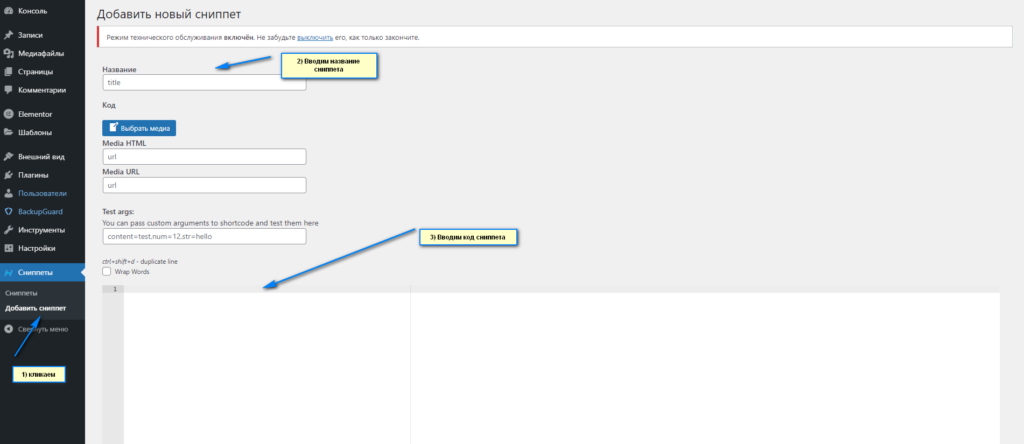
Жмем «Добавить сниппет», даем ему название и вводим код скрипта в поле снизу.
Код скрипта для вставки:
<script type="text/javascript"> jQuery(function($) {
$(document).ready(function(){
$('input[type="tel"]').mask('+7-(000)-000-00-00' , {placeholder:"+7"});
});
});
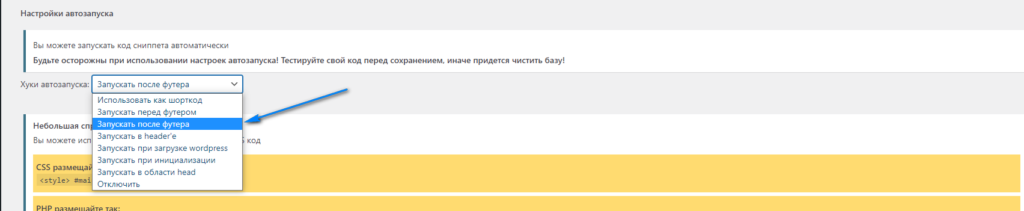
</script>В хуках автозапуска в настройках сниппета обязательно укажите «Запускать после футера»
Вот и все, теперь скрипт маски для поля ввода номера телефона будет работать на всех страницах сайта.
Если вам помогла данная статья, ставим лайки. Большое спасибо за внимание.
- 21 марта, 2022
Привет друзья на связи Павел Гречко, сегодня расскажу вам как сделать маску в поле для телефона, для инвалидов которые не могут правильно написать свой номер телефона когда оставляют заявку.
- Скачиваем плагин Masks Form Fields, ссылка на плагин https://wordpress.org/plugins/masks-form-fields/
- Устанавливаем его.
- Это страница Help для разных ситуаций. https://gist.github.com/petermann/fd1a898e02ca91a0d7231a9f8ee662b4
- Я оттуда взял 2 варианта которые мне нужны что бы маска работала в pop up форме для Elementora другая это кастомный код который я хочу изменить в обычный форме.
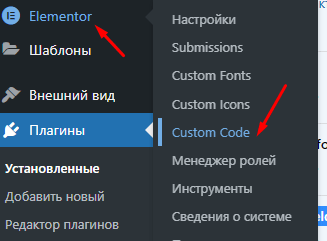
- Дальше надо установить эти 2 кода на сайт. Переходу в настройки Elementor > Кастомный код
6. Добавляю новый код в head
<!--
* WordPress Plugin: Masks Form Fields - https://wordpress.org/plugins/masks-form-fields/
* JavaScript - Custom script to add mask in input phone the Elementor Forms.
-->
<script type="text/javascript">
jQuery(document).ready(function($){
$("input[type='tel']").removeAttr("pattern").addClass("phone_us");
});
</script>
<!--
* WordPress Plugin: Masks Form Fields - https://wordpress.org/plugins/masks-form-fields/
* JavaScript - Custom script to add phone mask in field with Contact Form 7 in Popup Elementor.
-->
<script type="text/javascript">
jQuery(document).on('elementor/popup/show', function () {
jQuery('input[type="tel"]').mask('0(000)-000-00-00');
});
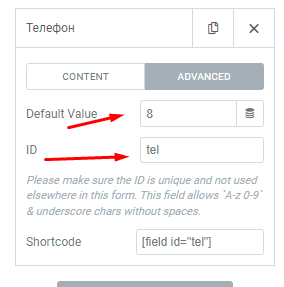
</script>7. У поля телефон надо прописать значение по умолчанию и ID сделать Tel
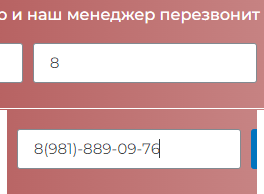
8. На выходе получится вот такая красота
Навигация по разделу
Автор: Павел Гречко
Специализация: SEO инженер. Руковожу бутиковым отделом маркетинга на аутсорсе.
Опыт: 10 лет в SEO и разработке сайтов.
Умения (навыки, скилы): SEO, Сайты для бизнеса, Маркетинг, Управление репутацией.
Работаю с предпринимателями и маркетологами.
Напишите на почту grechkopv@gmail.com
Подпишись что бы не пропустить новые посты
Личный канал про SEO
Канал ТГ для сеоников и вебмастеров
Подписаться
Личный паблик про SEO
Паблик ВК для сеоников и вебмастеров
Подписаться
Рекомендую прочитать
Давайте прямо сейчас
Обсудим потенциал вашего cайта
Напишите какие задачи вы хотите решить с помощью сайта
-
Увеличить SEO-трафик на сайте из Яндекс и Google?
-
Найти слабые места сайта и точки роста?
-
Отдать сайт на Аутсорсинг что бы рулили маркетингом пока вы занимаетесь бизнесом?
Сопровождение бизнеса в интернете с 1995 года.
- Детали
- Отзывы
- Установка
- Разработка
=> Now the plugin support masks on popups forms.
Form Masks for Elementor create a custom control in field advanced tab for your customize your fields with masks. This plugin require the Elementor Pro (Form Widget).
The masks function with filed types ‘text’.
Masks Available (FREE VERSION)
-
Phone — ‘0000-0000’ or ‘(000) 000-0000’ or ‘(00) 0000-0000’ or ‘(00) 0.0000-0000’
-
CPF — ‘000.000.000-00’
-
CNPJ — ‘00.000.000/0000-00’
-
Date — ’00/00/0000′
-
Time — ’00:00:00′
-
Date and Time — ’00/00/0000 00:00:00′
-
Money — ‘000.000.000.000.000,00’
-
CEP — ‘00000-000’
-
Credit Card — 0000-0000-0000-0000
-
Credit Card Date — 00/00
PRO VERSION
Check the PRO version
In PRO version you can WRITE YOUR CUSTOM MASKS. Create the mask you want for your inputs!
CREDITS
This plugin use the jQuery Mask library plugin. jQuery Mask Plugin
More plugins?
Check my other plugins: WordPress Plugins
WordPress Tips?
Check my blog: WordPress Tips
Plugins Suggestions?
Please, send to me: plugins@eduardovillao.me
-
Upload the plugin files to the WordPress
-
Activate the plugin in WordPress
-
Go to Widget Elementor Pro in your page
-
Select the custom mask for field in advanced field tab
-
Go to the page for see the results (outside the Elementor editor)
Everythink is good, but it’s doesn’t work from mobile devices.
Stopped working in popup. :(WordPress 6.1.1Elementor Pro 3.9.1Form Masks for Elementor Pro ver.1.5.3 It doesn’t work
Tenho o Plugin em todos os meus Formulários de Elementor, pois atende todas as minhas necessidades. Muito bom!
100% Funcional e útil!
Além do suporte do Eduardo que é excelente.
Super recomendo!
Once I’ve identified conflicts with other JS running on my site, plugin works out of the box. Great work.
Посмотреть все 14 отзывов
«Form Masks for Elementor» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
-
Eduardo Villão
1.6.2
- Changed: compatibility with WordPress 6.1.
1.6.1
- Changed: compatibility with WordPress 6.0.
1.6
- Changed: support to string translations.
- Changed: code improvements.
- Changed: plugin header requirements improved.
1.5.3
- Tweak: conflict with jQuery old versions.
1.5.2
- Tweak: add hooks to pro version new features.
- Tweak: code improvements.
1.5.1
- Tweak: mask with 9 digits improved.
- Tweak: update and minify jQuery mask lib.
1.5
- New: support for Pro version.
- Tweak: improve JS mask files.
- Tweak: improve plugin code structure.
1.4.2
- Suppor to WordPress 5.8.
1.4.1
- Fix: active mask on popup is called by link, button and others.
1.4
- Support for Elementor Popup.
1.3
- Add new mask — Credit card and Credit card date.
1.2
- Add new mask — Phone 9 digits.
1.1
- Update the mask control.
1.0
- Initial release.