На этом уроке с помощью плагина masked input рассмотрим процесс создания различных масок ввода текстовым элементам формы.
Назначение плагина masked input
Плагин masked input предназначен для установления маски ввода элементу input с помощью кода JavaScript. Данный плагин для своего функционирования требует наличие подключённой библиотеки jQuery. Скачать плагин jquery.maskedinput.js (jquery.maskedinput.min) можно посредством следующей ссылки:
Демо Скачать maskedInput
Подключение плагина
После того как Вы скачали этот плагин (файл js), его необходимо подключить. Это осуществляется с помощью элемента script:
<!-- Подключение библиотеки jQuery --> <script src="jquery.js"></script> <!-- Подключение jQuery плагина Masked Input --> <script src="jquery.maskedinput.min.js"></script>
Создание HTML маски ввода
Создания маски ввода осушествляется в js коде с помощью следующих знаков:
- Цифра
9– соответствует цифре от 0 до 9. - Символ
a– представляет собой любой английский символ (A-Z, a-z). - Знак
*— представляет собой любой алфавитно-цифровой символ (A-Z, a-z, 0-9).
Например рассмотрим процесс создания маски ввода телефона для элемента input, имеющего id="phone":
<!--HTML элемент, который будет иметь маску ввода телефонного номера -->
<input id="phone" type="text">
<script>
//Код jQuery, установливающий маску для ввода телефона элементу input
//1. После загрузки страницы, когда все элементы будут доступны выполнить...
$(function(){
//2. Получить элемент, к которому необходимо добавить маску
$("#phone").mask("8(999) 999-9999");
});
</script>

Внимание: По умолчанию в качестве заполнителя маски используется знак нижнего подчеркивания (‘_’).
Если в качестве заполнителя Вы хотите использовать что-то другое, то его можно указать посредством параметра placeholder следующим образом:
<!--HTML элемент, который будет иметь заполнитель дд.мм.гггг -->
<input id="date" type="text">
<!--HTML элемент, который будет иметь в качестве заполнителя пробел -->
<input id="index" type="text">
<script>
$(function() {
//задание заполнителя с помощью параметра placeholder
$("#date").mask("99.99.9999", {placeholder: "дд.мм.гггг" });
//задание заполнителя с помощью параметра placeholder
$("#index").mask("999999", {placeholder: " " });
});
</script>

Кроме placeholder данный плагин имеет ещё параметр completed. Он предназначен для задания действий, которые будут выполнятся после того как пользователь завершит ввод маски ввода.
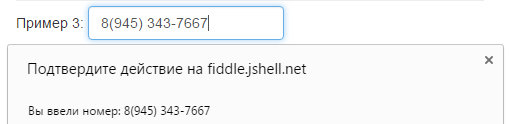
Например, выведем с помощью метода alert сообщение пользователю, когда он завершит ввод маски телефона:
<!-- Ввод номера телефона осуществляется с помощью маски -->
<input id="phone" type="text">
<script>
$(function(){
//Использование параметра completed
$("#phone").mask("8(999) 999-9999", {
completed: function(){ alert("Вы ввели номер: " + this.val()); }
});
});
</script>

Иногда бывают такие ситуации, когда одна часть маски является обязательной для заполнения, а другая часть нет. Чтобы это указать, в Masked Input используется знак '?'. Этот знак является специальным символом, после которого необходимо разместить часть маски необязательной для заполнения.
Например, пользователю необходимо ввести число от 0 до 0.99. При этом обязательным для заполнения является указание хотя бы одного знака после запятой.
<!-- Ввод номера телефона осуществляется с помощью маски -->
<input id="number" type="text">
<script>
jQuery(function($){
//создания своего специального символа для маски
$("#number").mask("0.9?9");
});
</script>

Настройка маски ввода Masked Input
Плагин Masked Input позволяет использовать в маске кроме предопределенных специальных знаков (9, a, *) свои собственные.
Например, создадим для маски специальный символ ~, который при вводе должен быть заменён на знак (+) или минус (-).
<!-- HTML элемент, имеющий маску телефона -->
<input id="number" type="text">
<script>
jQuery(function($){
//создания специального символа для маски
$.mask.definitions['~']='[+-]';
$("#number).mask("~9.99");
});
</script>

Например, создадим маску для ввода CSS цвета в шестнадцатеричном формате:
<!-- HTML элемент, имеющий маску для ввода цвета в шестнадцатиричном формате -->
<input id="color" type="text">
<script>
jQuery(function($){
//создания специального символа h для маски
$.mask.definitions['h']='[A-Fa-f0-9]';
$("#color).mask("#hhhhhh");
});
</script>

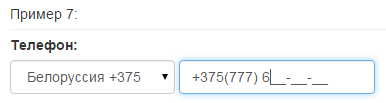
Пример создания маски ввода телефона
Рассмотрим пример создания маски для ввода телефона в зависимости от выбранной страны:
<div class="form-group">
<label for="phone">Телефон: </label>
<select id="country" class="form-control">
<option value="ru"><img src="">Россия +7</option>
<option value="ua">Украина +380</option>
<option value="by">Белоруссия +375</option>
</select>
<input id="phone" type="text" class="form-control">
</div>
<script>
jQuery (function ($) {
$(function() {
function maskPhone() {
var country = $('#country option:selected').val();
switch (country) {
case "ru":
$("#phone").mask("+7(999) 999-99-99");
break;
case "ua":
$("#phone").mask("+380(999) 999-99-99");
break;
case "by":
$("#phone").mask("+375(999) 999-99-99");
break;
}
}
maskPhone();
$('#country').change(function() {
maskPhone();
});
});
});
</script>

ВВЕДЕНИЕ
Данная заметка предназначена для тех, кто ищет простой и нормальный скрипт для маски телефонного номера. Почему это важно? Потому что зачастую пользователь сайта не понимает как именно и в каком формате вводить свой номер телефона, на подсказку внутри поля как правило никто не обращает внимания. Поэтому надо сделать так, чтобы он тупо вбивал цифры, а формат номера оставался неизменным. Об этом и речь
Что вы узнаете:
- Что такое «паттерн» и что такое «маска»
- Готовый скрипт для ввода телефонного номера
- бонус: как подключить скрипт к шаблону Joomla
Что такое «паттерн» и что такое «маска»
Паттерн — набор правил, согласно которым мы можем вводить только разрешенные символы. Это обычное регулярное выражение, которое следит за тем, чтобы поле было заполнено и было заполнено правильно, в противном случае форма не отправится.
Код выглядит примерно так:
<input type="tel" pattern="2-[0-9]{3}-[0-9]{3}"> Маска — это строгий шаблон ввода символов. Если при использовании обычного паттерна мы не можем сделать так, чтобы пользователь просто вводил цифры и они расставлялись как нам нужно, то как раз таки маска позволяет это сделать. Есть куча различных решений, лично мне понравился простой скрипт, который подсмотрел на этом сайте. Для использования достаточно присвоить класс «tel» вашему полю. Пример такой маски Вы можете посмотреть, щелкнув на кнопку ниже:
Пример
Готовый скрипт для ввода телефонного номера
HTML код поля выглядит примерно так:
<input value="" class="tel">JS код скрипта:
window.addEventListener("DOMContentLoaded", function() {
[].forEach.call( document.querySelectorAll('.tel'), function(input) {
var keyCode;
function mask(event) {
event.keyCode && (keyCode = event.keyCode);
var pos = this.selectionStart;
if (pos < 3) event.preventDefault();
var matrix = "+7 (___) ___ ____",
i = 0,
def = matrix.replace(/D/g, ""),
val = this.value.replace(/D/g, ""),
new_value = matrix.replace(/[_d]/g, function(a) {
return i < val.length ? val.charAt(i++) || def.charAt(i) : a
});
i = new_value.indexOf("_");
if (i != -1) {
i < 5 && (i = 3);
new_value = new_value.slice(0, i)
}
var reg = matrix.substr(0, this.value.length).replace(/_+/g,
function(a) {
return "\d{1," + a.length + "}"
}).replace(/[+()]/g, "\$&");
reg = new RegExp("^" + reg + "$");
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value;
if (event.type == "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false);
input.addEventListener("focus", mask, false);
input.addEventListener("blur", mask, false);
input.addEventListener("keydown", mask, false)
});
});Как подключить данный скрипт к Joomla
Скрипт подключается очень легко. Просто добавьте его в папку JS вашего шаблона, а в index.php там где подключаете скрипты добавьте строчку:
$doc->addScriptVersion($this->baseurl . '/templates/' . $this->template . '/js/js-inputmask.js');Кстати, на этом сайте я сразу же заменил все паттерны для телефонных номеров, все работает отлично на последней версии joomla. Само собой, что скрипт можно использовать не только на joomla, а где угодно.
Скачать скрипт можно здесь
Напоминаю, что вопросы можно задать в группе https://t.me/newqosgroup
I need regular express for US Phone Number format.I want to replace the phone number string into below US phone number string format in JavaScript.
var number = "4031234789";
And I want to mask it in below format:-
number = number.mask('(000) 000-0000');
Can anyone show me a regular expression for that in JavaScript?
Vadim Kotov
7,9748 gold badges48 silver badges62 bronze badges
asked Jul 15, 2013 at 9:44
2
This answer assumes you want the following format: (000) 000-0000 (as the OP states).
There are multiple different ways to implement this, but here are a couple different approaches:
If you want to simply mask the number on the blur event (when the field loses focus), then you could use the following:
document.getElementById('phone').addEventListener('blur', function (e) {
var x = e.target.value.replace(/D/g, '').match(/(d{3})(d{3})(d{4})/);
e.target.value = '(' + x[1] + ') ' + x[2] + '-' + x[3];
});<p>Masked on the blur event (remove focus).</p>
<input type="text" id="phone" placeholder="(555) 555-5555"/>Alternatively, if you would rather mask the number while typing, you can listen to the input event and then conditionally mask the number based on the regex match:
document.getElementById('phone').addEventListener('input', function (e) {
var x = e.target.value.replace(/D/g, '').match(/(d{0,3})(d{0,3})(d{0,4})/);
e.target.value = !x[2] ? x[1] : '(' + x[1] + ') ' + x[2] + (x[3] ? '-' + x[3] : '');
});<input type="text" id="phone" placeholder="(555) 555-5555"/>answered Mar 29, 2015 at 22:00
Josh CrozierJosh Crozier
228k54 gold badges386 silver badges301 bronze badges
5
You can use regular expression and then concatenate to form your string.
var USNumber = "4031234789".match(/(d{3})(d{3})(d{4})/);
USNumber = "(" + USNumber[1] + ") " + USNumber[2] + "-" + USNumber[3];
console.log(USNumber);dota2pro
6,8807 gold badges40 silver badges76 bronze badges
answered Jul 15, 2013 at 9:55
For those who want to publish the number of Uzbekistan in JS
document.getElementById('organization_phone').addEventListener('input', function (e) {
var x = e.target.value.replace(/D/g, '').match(/(d{0,3})(d{0,2})(d{0,3})(d{0,2})(d{0,2})/);
e.target.value = '+(' + x[1] + ') ' + x[2] + '-' + x[3] + '-' + x[4] + '-' + x[5];
}); <input type="text" id="organization_phone" name="organization_phone" required placeholder="(+998) 99-000-00-00" value="+998">answered Aug 1, 2021 at 9:12
AkbaraliAkbarali
6066 silver badges17 bronze badges
document.getElementById('organization_phone').addEventListener('input', function (e) {
var x = e.target.value.replace(/D/g, '').match(/(d{0,3})(d{0,3})(d{0,4})/);
e.target.value = '(' +x[1] + ') '+ x[2] + '-' + x[3]
});<input type="text" id="organization_phone" name="organization_phone" required placeholder="(998) 000-0000">answered Nov 4, 2021 at 11:18
Ali RazaAli Raza
6225 silver badges14 bronze badges
I thought I edited a few things to make it match the 555-555-5555 format but I get a javascript error for x[1]. It says Uncaught TypeError: Cannot read properties of null (reading ‘1’)
The code still works but being below average user of JS, I’m still learning and I would really like to try and understand what’s going on here. Thanks!
document.getElementById('Main_Phone').addEventListener('input',
function (e)
{
var x = e.target.value.replace(/D/g, '').match(/^(d{3})(d{3}).
(d{4})$/);
e.target.value = (x[1] + '-' + x[2] + '-' + x[3]);
});
document.addEventListener("DOMContentLoaded", () => {
const input = document.querySelector("#tel-input");
input.addEventListener('input', (e) => {
if (e.target.value)
{
const x = e.target.value.replace(/D/g, '').match(/(d{0,3})(d{0,3})(d{0,4})/);
e.target.value = + x[1] + (x[2] ? `-${x[2]}` : '') + (x[3] ? `-${x[3]}` : '')
}
});
});<input id="tel-input" type="tel" class="form-control" value="" placeholder="xxx-xxx-xxxx" maxlength="12"/>answered Apr 12, 2022 at 20:29
There is my solution
According to wikipedia, the maximum phone number length is 15 digitals
The code below implements the mask +00 (000) 000-00-00-000
Also, the backspace works as well
document.querySelector('[name="phone_number"]')
.addEventListener('input', function (e) {
var x = e.target.value.replace(/D/g, '')
.match(/(d{0,2})(d{0,3})(d{0,3})(d{0,2})(d{0,2})(d{0,3})/);
if (!x[1]) {
e.target.value = '+';
return;
}
if (!x[2]) {
e.target.value = `+${x[1]}`;
return;
}
e.target.value = `+${x[1]} (${x[2]}`
+ ( x[3] ? `) ${x[3]}` : '' )
+ ( x[4] ? `-${x[4]}` : '' )
+ ( x[5] ? `-${x[5]}` : '' )
+ ( x[6] ? `-${x[6]}` : '' );
});<input name="phone_number" placeholder="+00 (000) 000-00-00-000">answered Jul 3, 2022 at 13:19
You can use my package https://github.com/jsonmaur/coverup, which can mask the input string onblur and maintain the symbols in the string.
answered May 11, 2016 at 20:13
jsonmaurjsonmaur
291 silver badge4 bronze badges
answered Jul 15, 2013 at 9:47
DeepuDeepu
11.7k14 gold badges57 silver badges89 bronze badges
1
Подбор маски ввода по телефонному номеру
Время на прочтение
7 мин
Количество просмотров 161K
Данный плагин для jQuery позволяет автоматически подбирать подходящую маску ввода на основе введённого начала телефонного номера. Это позволяет сделать ввод номера телефона на странице web-cайта более быстрым и безошибочным. Кроме того, разработанный плагин может быть использован в других областях, если правила ввода возможно представить в виде нескольких масок ввода.
Введение
На web-сайтах очень требуется ввод информации о телефонном номере. Так сложилось, что каждая страна вправе устанавливать свои правила набора и длину номера, в результате чего между жителями разных стран периодически возникает путаница: одни привыкли указывать номер с ведущей цифрой 8, другие — с ведущей цифрой 0, а третьи — со знака +.
Обзор существующих решений
Чтобы как-то разрешить возникшую сложность и привести номера к единому формату встречаются 3 основных решения:
- Пользователю предлагается вводить номер с использованием маски ввода. Преимущество: наглядное отображение номера сводит к минимуму возможные ошибки в номере. Недостаток: в каждой стране принято своё написание и длина номера.
- Пользователю предлагается отдельно выбирать страну и отдельно вводить оставшуюся часть номера; возможно с применением маски ввода. Преимущество: возможность использования разных масок ввода для разных стран (а также регионов внутри страны). Недостатки: список стран (и регионов внутри каждой страны) может быть большим; номер телефона перестаёт существовать как единое целое (либо требуется предобработка перед сохранением и отображением номера).
- Поставить знак
+перед номером (за пределами input) и разрешить только ввод цифр. Преимущества: простота реализации. Недостаток: отсутствие наглядного отображения номера.
Предлагаемое решение
В результате было решено доработать привычную маску ввода так, чтобы она менялась в соответствии с текущим значением номера. Кроме того, по мере ввода номера предлагается отображать название определившейся страны. Данный подход, субъективно, должен решить все недостатки перечисленных выше решений.
С учётом того, что количество стран в мире относительно невелико, было принято решение составить список масок ввода для всех стран. В качестве источника использовались сведения, опубликованные на сайте международного союза электросвязи.
Сбор данной информации преподнёс немало сюрпризов. В процессе сбора сведений приходилось учитывать все возможные варианты телефонных номеров, в том числе внутри страны. Однако, ввиду большого количества обработанной вручную информации, возможно, в собранной базе остались неточности. С течением времени планируется вносить исправления в первоначальный набор.
Программная реализация
В качестве ядра маски ввода была использована реализация jquery.inputmask, о которой многократно упоминалось на Хабрахабр. Данный плагин сейчас активно развивается и, к тому же, спроектирован таким образом, что для него достаточно просто писать расширения. Однако в данной задаче написать такое расширение оказалось практически невозможно. Я не стал дорабатывать или переписывать исходный плагин под свои нужды, т.к. его автор продолжает активную работу над расширением функционала, в результате чего применение моих правок может оказаться проблематичным. Поэтому мне пришлось написать плагин-надстройку над основным ядром, который отслеживает (плюс перехватывает) внешние воздействия и производит модификацию данных. Для того, чтобы внедрить свои обработчики внешних воздействий до обработчиков основного плагина использовался плагина-библиотека jquery.bind-first.
Сортировка разрешённых масок ввода
Для корректного выбора наиболее подходящей маски ввода весь набор масок требуется предварительно отсортировать специальным образом. При разработке правил сортировки были приняты следующие условности:
- Все символы в маске ввода разделены на 2 типа: значимые символы (в моём случае это символ
#, означающий произвольную цифру, и цифры 0-9) и символы-декораторы (все остальные). - Другое деление символов в маске ввода — это шаблонные символы (в моём случае это символ
#) и все остальные.
В результате получились следующие правила сортировки в порядке их применения:
- При посимвольном сравнении 2 масок ввода во внимание принимаются только значимые символы (не декораторы).
- Разные шаблонные символы воспринимаются как равные, а остальные значимые символы сравниваются на основе их кода.
- Нешаблонные символы всегда меньше шаблонных и в результате располагаются выше.
- Чем короче длина значимых символов в маске ввода, тем маска ввода считается меньше и располагается выше.
Поиск подходящей маски ввода
При сравнении входного текста с очередной маской из отсортированного списка принимаются во внимание только значимые символы каждой маски. Если строка оказывается длиннее маски ввода, несмотря на то что все предшествующие символы прошли проверку, данная маска ввода считается неподходящей. В случае, если входному тексту удовлетворяет несколько масок ввода, то возвращается первая из них. Далее в найденной маске все значимые символы (в том числе нешаблонные) заменяются на шаблонный, который является комбинацией всех символов, разрешённых любым из шаблонных символов.
Обработка и перехват событий
С целью предотвращения конфликтов с обработчиками событий основного ядра маски ввода перехватываются следующие события:
- keydown — отслеживаются нажатия клавиш Backspace и Delete — с целью изменения текущей маски ввода перед тем как основной обработчик удалит один символ из текста. Кроме того, отслеживается нажатие клавиши Insert, которая изменяет режим ввода текста, для синхронизации.
- keypress — поскольку вводимый символ может быть неразрешён оригинальной маской ввода (т.к. все значимые символы в ней заменены на шаблонный), требуется проверить новую строку на удовлетворение одной из разрешённых масок. В случае, если таких масок нет, то ввод символа отбрасывается, иначе — производится обновление маски ввода, после чего событие передаётся обработчику ядра.
- paste, input — вставка текста из буфера обмена. Перед передачей обработки ядру производится подбор маски ввода для строки, получившейся в результате вставки текста из буфера обмена. В случае, если маску ввода подобрать не удалось, производится посимвольное урезание текста с конца — до тех пор, пока текст не станет удовлетворять хотя бы одной маске ввода. Аналогичная операция производится при исправлении текста в поле ввода вызовом функции val(), а также при инициализации маски ввода, если она применяется к непустому полю ввода.
- dragdrop, drop — обработка аналогична событию paste.
- blur — дополнительная обработка на случай, если включен режим очистки текста при потере фокуса, если он не удовлетворяет маске ввода. Это событие перехватывается после основного обработчика, в отличие от предыдущих.
Все события навешиваются в пространстве inputmask. Это позволяет избежать некорректного поведения при вызове inputmask после инициализации надстройки (т.к. ядро при инициализации снимает все ранее установленные обработчики в пространстве inputmask).
Пример использования
Формат списка масок
Список масок представляет собой JavaScript-массив объектов, предпочтительно с одинаковым набором свойств. Как минимум одно свойство, которое содержит маску ввода, должно присутствовать у всех объектов массива. Имя параметра, содержащего маску, может быть произвольным. Ниже представлен фрагмент такого массива:
[
…
{ "mask": "+7(###)###-##-##", "cc": "RU", "name_en": "Russia", "desc_en": "", "name_ru": "Россия", "desc_ru": "" },
{ "mask": "+250(###)###-###", "cc": "RW", "name_en": "Rwanda", "desc_en": "", "name_ru": "Руанда", "desc_ru": "" },
{ "mask": "+966-5-####-####", "cc": "SA", "name_en": "Saudi Arabia ", "desc_en": "mobile", "name_ru": "Саудовская Аравия ", "desc_ru": "мобильные" },
{ "mask": "+966-#-###-####", "cc": "SA", "name_en": "Saudi Arabia", "desc_en": "", "name_ru": "Саудовская Аравия", "desc_ru": "" },
…
]
Параметры подключения плагина
До подключения требуется загрузить и отсортировать список масок. Это делается выполнением следующей функции:
$.masksSort = function(maskList, defs, match, key)- maskList — массив объектов, хранящих маски ввода (фрагмент объекта см. выше);
- defs — массив шаблонных символов (в моём случае это символ
#); - match — регулярное выражение, описывающее значимые символы (в моём случае это
/[0-9]|#/); - key — имя параметра объекта массива, содержащего маску ввода.
При подключении плагину передаётся специальный объект, описывающий его работу. Данный объект содержит следующий набор параметров:
- inputmask — объект, содержащий параметры, передаваемые основному плагину inputmask;
- match — регулярное выражение, описывающее значимые символы, за исключением шаблонных;
- replace — шаблонный символ, на который будут заменены все значимые символы; может отсутствовать в объекте definitions объекта inputmask;
- list — массив объектов, описывающих маски ввода;
- listKey — имя параметра внутри объекта, хранящего маску ввода;
- onMaskChange — функция, которая вызывается при обновлении маски ввода; в качестве первого параметра передаётся объект из массива, маска ввода которого соответствует введённому тексту, а в качестве второго — точность определения маски: true — маска ввода соответствует полностью, false — для достоверного определения маски требуется ввод дополнительных символов.
Для инициализации плагина нужно применить метод inputmasks к полю ввода:
$.fn.inputmasks = function(maskOpts, mode)- maskOpts — объект, описывающий работу плагина;
- mode — необязательный; в настоящий момент поддерживается значение
isCompleted— в результате метод возвращаетtrue, если текст, соответствующей подходящей маске, введён полностью иfalseв противном случае.
Пример подключения плагина
<input type="text" id="customer_phone" value="7" size="25"><br>
<input type="checkbox" id="phone_mask" checked>
<label id="descr" for="phone_mask">Маска ввода</label>
<script>
var maskList = $.masksSort($.masksLoad("phone-codes.json"), ['#'], /[0-9]|#/, "mask");
var maskOpts = {
inputmask: {
definitions: {
'#': {
validator: "[0-9]",
cardinality: 1
}
},
//clearIncomplete: true,
showMaskOnHover: false,
autoUnmask: true
},
match: /[0-9]/,
replace: '#',
list: maskList,
listKey: "mask",
onMaskChange: function(maskObj, completed) {
if (completed) {
var hint = maskObj.name_ru;
if (maskObj.desc_ru && maskObj.desc_ru != "") {
hint += " (" + maskObj.desc_ru + ")";
}
$("#descr").html(hint);
} else {
$("#descr").html("Маска ввода");
}
$(this).attr("placeholder", $(this).inputmask("getemptymask"));
}
};
$('#phone_mask').change(function() {
if ($('#phone_mask').is(':checked')) {
$('#customer_phone').inputmasks(maskOpts);
} else {
$('#customer_phone').inputmask("+[####################]", maskOpts.inputmask)
.attr("placeholder", $('#customer_phone').inputmask("getemptymask"));
$("#descr").html("Маска ввода");
}
});
$('#phone_mask').change();
</script>
Демонстрация
Пример демонстрации разработанного плагина представлен на странице проекта.
Маска телефонного номера — это строка символов, которая используется для представления реального телефонного номера. Маска используется для того, чтобы облегчить пользователям ввод номера телефона в поле формы. Маска также помогает проверить номер телефона на стороне браузера.
Для создания маски для ввода телефона мы будем использовать Imask.js.
Imask.js — это библиотека vanilla javascript, которая может быть использована для создания масок телефонных номеров. Imask.js имеет открытый исходный код и доступна на github.
Преимущества использования imask.js:
- Библиотека легкая и простая в использовании.
- Она может быть настроена в соответствии с потребностями вашего проекта.
- Работает со всеми основными браузерами.
- Поддерживает локализацию.
Полезные ссылки
- Пример работы маски для телефона: https://toni.codelab.pro/phone-mask/index.html
- Стартовый проект на GitHub: https://github.com/toni-wheel/youtube-phone-mask-start
- Библиотека Imask.JS: https://imask.js.org/
Создаем маску для номера телефона
В качестве примера создадим форму для сборка заявок с номерами телефонов. Мы вводим номер телефона в российском формате +7(900)111-11-11. Маска не позволит нам ошибиться, а также сделает ввод номера более наглядным.
Кнопка Отправить становится активной только когда номер введен корректно.
Подключаем библиотеку Imask.js
Для начала вам необходимо будет скачать стартовый проект на моем GitHub.
Рассмотрим два основных вариантов подключения Imask.js.
Подключение через CDN
Для подключения скрипта напрямую с хранилища Unpkg в конце файла index.html вставьте скрипт:
<script src="https://unpkg.com/imask"></script>Установка в NPM
Если вы пользуетесь пакетным менеджером NPM — можете установить его в качестве зависимости:
npm install imaskА далее импортировать в проект:
import IMask from 'imask';Дополнительные стили для кнопки
Кнопка Отправить должна быть по умолчанию не активна и только, если номер заполнен верно — делаем ее активной. Поработаем со стилями нашей кнопки в style.css.
.container .form .btn {
margin-left: 20px;
padding: 20px;
font-size: 25px;
border: none;
background-color: #f69b64;
color: #fff;
pointer-events: none; /* Добавить */
}
/* Добавить дополнительный класс */
.container .form .btn--active {
pointer-events: auto;
background-color: #ff8438;
cursor: pointer;
}Чтобы сделать кнопку неактивной используем свойство pointer-events со значением none. Класс btn—active делает кнопку снова активной и меняет ее цвет на более яркий.
Скрипт для работы маски и кнопки отправки
Описание скрипта в комментариях к коду.
// Считываем поле ввода
let phoneInput = document.querySelector(".phone");
// Считываем кнопку
let btn = document.querySelector(".btn");
// Создаем маску в инпуте
const phoneMask = new IMask(phoneInput, {
mask: "+{7}(000)000-00-00",
});
// Обработчик события для инпута
phoneInput.addEventListener("input", phoneInputHandler);
// Обработчик события для кнопки
btn.addEventListener("click", btnHandler);
// Если ввели правлильно - кнопка активна
function phoneInputHandler() {
if (phoneMask.masked.isComplete) {
btn.classList.add("btn--active");
} else {
btn.classList.remove("btn--active");
}
}
// Отправляем номер телефона
async function btnHandler(e) {
e.preventDefault();
return await fetch("send_msg.php", {
method: "POST",
body: phoneMask.unmaskedValue,
});
}Мы создаем объект маски phoneMask, который привязываем к полю phoneInput. Объект phoneMask имеет поля для работы, например:
- phoneMask.masked.isComplete — проверяет полностью ли введен номер
- phoneMask.unmaskedValue — переводит номер из маски в обычное число
Например номер +7(900)111-11-11 будет выглядеть так: 79001111111.
Более подробную информацию ищите в документации.
В качестве скрипта send_msg.php вы можете использовать любой скрипт для отправки данных на почту
Маски ввода для текстовых полей
Применение масок ввода у полей форм значительно упрощает их использование, уменьшает количество ошибок и приводит отправленные данные к единому формату.
Маски для полей легко сделать с помощью jQuery плагина Masked input plugin.
Подключение:
<script src="/js/jquery.min.js"></script>
<script src="/js/jquery.maskedinput.min.js"></script>HTML
1
Номер телефона
Мобильные, Москва, МО и Санкт-Петербург.
<input type="text" class="mask-phone form-control" placeholder="Номер телефона">
<script>
$('.mask-phone').mask('+7 (999) 999-99-99');
</script>HTML
Данная маска иногда вызывает потерю клиента, некоторые люди не видят +7 и пишут 8903… в итоге теряется последняя цифра телефона. Лучше использовать другую маску c блокировкой первой цифры 8:
$.mask.definitions['h'] = "[0|1|3|4|5|6|7|9]"
$(".mask-phone").mask("+7 (h99) 999-99-99");JS
2
Дата и время
DD.MM.YYYY (25.10.2017)
$('.mask-date').mask('99.99.9999');JS
DD.MM.YYYY hh:mm (25.10.2017 18:25)
$('.mask-date').mask('99.99.9999 99:99');JS
YYYY-MM-DD (2017-10-25)
$('.mask-date').mask('9999-99-99');JS
YYYY-MM-DD hh:mm (2017-10-25 18:25)
$('.mask-date').mask('9999-99-99 99:99');JS
3
Банковская карта
Номер карты
$('.mask-card-number').mask('9999 9999 9999 9999');JS
Срок действия
$('.mask-card-date').mask('99/99');JS
CVV2/CVC2
$('.mask-card-code').mask('999');JS
4
Паспорт
Серия, номер
$('.mask-pasport-number').mask('99-99 999999');JS
Код подразделения
$('.mask-pasport-division').mask('999-999');JS
ИНН физического лица
12 значное число.
$('.mask-inn-individual').mask('999999999999');JS
Cнилс
$('.mask-snils').mask('999-999-999 99');JS
5
Реквизиты организации
ИНН организации
$('.mask-inn-organization').mask('9999999999');JS
ОГРН
$('.mask-ogrn').mask('9999999999999');JS
ОГРНИП
$('.mask-ogrnip').mask('999999999999999');JS
КПП
$('.mask-kpp').mask('999999999');JS
БИК
9-значное число начинающееся с цифр – «04» (код Российской Федерации).
$('.mask-bik').mask('049999999');JS
Расчетный счет
20 цифр.
$('.mask-account').mask('99999 999 9 9999 9999999');JS
6
Транспортные средства
Водительское удостоверение
$('.mask-driver').mask('99 ** 999999');JS
СТС (свидетельство о регистрации транспортного средства)
$('.mask-sts').mask('99 99 999999');JS
Номер полиса ОСАГО
$('.mask-osago').mask('aaa 9999999999');JS
7
Интернет и сети
Mac-адрес
$.mask.definitions['h'] = '[A-Fa-f0-9]';
$('.mask-mac').mask('hh:hh:hh:hh:hh:hh');JS
20.01.2017, обновлено 16.06.2021
Другие публикации

date($format, $timestamp) – форматирует дату/время по шаблону, где…

Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый и легкий класс, рассмотрим его применение совместно с графической библиотекой…

Пример, как сформировать товарную накладную с помощью библиотеки PHPExcel. В результате получится файл в формате xlsx…

phpQuery – это удобный HTML парсер взявший за основу селекторы, фильтры и методы jQuery, которые позволяют…

DatePicker – хороший и функциональный плагин для выбора даты, легко настраивается и привязывается к стандартному полю ввода формы.

Полная таблица символов эмоджи и их HTML коды.
Перейти к содержанию
На чтение 2 мин Просмотров 13.4к. Опубликовано 04.04.2021
Обновлено 04.04.2021
В одном уроке я уже писал про маски ввода при помощи jQuery плагина maskedinput. Данная библиотека довольно тяжелая, да и не все в последнее время используют jQuery. Поэтому решил поделится небольшим скриптом на нативном .js (830 байт), который работает без каких либо дополнительных библиотек.
HTML разметка input
<input value="" class="tel">Все стандартно, маска будет добавляться к импутам с классом «tel».
JS код маски
window.addEventListener("DOMContentLoaded", function() {
[].forEach.call( document.querySelectorAll('.tel'), function(input) {
var keyCode;
function mask(event) {
event.keyCode && (keyCode = event.keyCode);
var pos = this.selectionStart;
if (pos < 3) event.preventDefault();
var matrix = "+7 (___) ___ ____",
i = 0,
def = matrix.replace(/D/g, ""),
val = this.value.replace(/D/g, ""),
new_value = matrix.replace(/[_d]/g, function(a) {
return i < val.length ? val.charAt(i++) || def.charAt(i) : a
});
i = new_value.indexOf("_");
if (i != -1) {
i < 5 && (i = 3);
new_value = new_value.slice(0, i)
}
var reg = matrix.substr(0, this.value.length).replace(/_+/g,
function(a) {
return "\d{1," + a.length + "}"
}).replace(/[+()]/g, "\$&");
reg = new RegExp("^" + reg + "$");
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value;
if (event.type == "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false);
input.addEventListener("focus", mask, false);
input.addEventListener("blur", mask, false);
input.addEventListener("keydown", mask, false)
});
});Смотреть demo
Скачать js скрипт маски ввода
Алексей
Веб-дизайнер и SEO оптимизатор. Занимаюсь созданием сайтов с 2010 года и их продвижение с 2012 года!
Оцените автора
( 8 оценок, среднее 4.5 из 5 )
Getting Started
Install from npm:
npm install imaskAnd import or require:
import IMask from 'imask';or use CDN:
<script src="https://unpkg.com/imask"></script>Simple use case:
var element = document.getElementById('selector');
var maskOptions = {
mask: '+{7}(000)000-00-00'
};
var mask = IMask(element, maskOptions);Please note
If you apply mask to input element you have to use type="text". Other types are not supported.
IMask consists of two independent layers: model and view.
Model layer contains all masking facilities which can be used independently without UI.
View layer is a glue between UI element and model, it connects listeners and controls changes in both directions.
Input processing is based on a simple idea of comparing states before and after change. State before change is obtained on keydown and on input actual processing takes place. In order to support older browsers manually call _saveSelection to save state and _onInput to handle changes. Pull requests for the beauty are welcomed.
Currently, view layer contains only one component InputMask which supports HTML input-like API. Instance of InputMask is returned when IMask constructor is called.
To create new mask on element use:
var mask = IMask(element, maskOptions);Get/set value and unmasked value:
mask.value = "+7(999)999-99-99";
console.log(mask.value); // "+7(999)999-99-99"
console.log(mask.unmaskedValue); // "79999999999"
mask.unmaskedValue = "70000000000";
console.log(mask.value); // "+7(000)000-00-00"
console.log(mask.unmaskedValue); // "70000000000"For typed masks like Number or Date it is possible to work with typed values:
mask.updateOptions({mask: Number});
mask.typedValue = 100; // use number
console.log(mask.value); // "100"
console.log(mask.unmaskedValue); // "100"
console.log(mask.typedValue); // 100For untyped masks typedValue and unmaskedValue works identically.
Update options:
mask.updateOptions({
mask: Number,
min: 0,
max: 100
}); // also updates UIClean and destroy:
mask.destroy();Listen to events:
// 'accept' event fired on input when mask value has changed
function log () {console.log(mask.value)};
mask.on("accept", log);
// 'complete' event fired when the value is completely filled
// Note: this makes sense only for Pattern-based masks
mask.on("complete", function () {console.log(mask.value)});Stop listening to events:
mask.off("accept", log);
// omit handler argument to unbind all handlers
mask.off("complete");Get Masked model:
var masked = mask.masked;
masked.reset(); // UI will NOT be updatedIn the above example all changes are proxied to the model layer first and then UI is updated. The core of masking on model layer is IMask.Masked base class.
There are also several other model classes for the different mask property types that provide additional functionality:
mask prop |
Model class |
|---|---|
IMask.Masked descendant or instance |
IMask.Masked |
RegExp |
IMask.MaskedRegExp |
Function |
IMask.MaskedFunction |
String |
IMask.MaskedPattern |
Number |
IMask.MaskedNumber |
Date |
IMask.MaskedDate |
Array of masks |
IMask.MaskedDynamic |
Mask also can be used without UI, e.g.
var masked = IMask.createMask({
mask: '+7 (000) 000-00-00',
// ...and other options
});
var maskedValue = masked.resolve('71234567890');
// mask keeps state after resolving
console.log(masked.value); // same as maskedValue
// get unmasked value
console.log(masked.unmaskedValue);Masked
Common Behavior
IMask.Masked is a base class of all other Masked* classes. Almost all base class options are applicable to subclasses.
Example usage:
var digitsMask = IMask(element, {
mask: /^d+$/
});Update options:
mask.updateOptions({
// while changing mask only same type allowed
mask: /^w+$/, // ok
// mask: "0000", // ERROR! changing mask type on existing mask is not allowed!
// ... other options
});Get/set value and unmasked value:
masked.value = 'hello world!';
console.log(masked.unmaskedValue);
// or typed value if it makes sense
console.log(masked.typedValue);Use prepare (value, masked) option for preprocessing input and commit (value, masked) option for postprocessing after UI is deactivated:
var caseMask = IMask(element, {
mask: /^w+$/,
prepare: function (str) {
return str.toUpperCase();
},
commit: function (value, masked) {
// Don't change value manually! All changes should be done in mask!
// This example helps to understand what is really changes, only for demo
masked._value = value.toLowerCase(); // Don't do it
}
});Usually you don’t need to create instances of that type manually, because it will be done by IMask internally. But you can subclass from Masked to add some specific behavior.
Additionaly to mask option custom validator can be set as validate (value, masked) option for some complex checks on any mask types excluding Function and RegExp, because they are already validators themselves.
Note: do not mutate Masked instance inside callbacks.
Also make sure that mask or validator works with any of intermediate states, not just final value. For example to restrict input to «123» you do:
var masked = IMask.Masked({
mask: /^123$/
});But it does not allow to input any symbol at all, because it matches only whole string «123» and not «1» nor «12». Always take care of intermediate values at first, otherwise it might not work as expected. In complex cases it is better to use Pattern or Function masks.
Example of using Function mask to accept any growing sequence from 0 to 9:
var sequenceMask = IMask(element, {
mask: function (value) {
return /^d*$/.test(value) &&
value.split('').every(function(ch, i) {
var prevCh = value[i-1];
return !prevCh || prevCh < ch;
});
}
});Overwrite Mode since 5.0
Enables characters overwriting (replace or shift) instead of inserting.
Simple 6-digits mask in overwrite mode
source
var overwriteMask = IMask(
document.getElementById('overwrite-mask'),
{
mask: '000000',
lazy: false,
}
);Number Mask
Number mask restricts input to integer or decimal numbers in many ways:
var numberMask = IMask(element, {
mask: Number, // enable number mask
// other options are optional with defaults below
scale: 2, // digits after point, 0 for integers
signed: false, // disallow negative
thousandsSeparator: '', // any single char
padFractionalZeros: false, // if true, then pads zeros at end to the length of scale
normalizeZeros: true, // appends or removes zeros at ends
radix: ',', // fractional delimiter
mapToRadix: ['.'], // symbols to process as radix
// additional number interval options (e.g.)
min: -10000,
max: 10000
});Pattern Mask
Use pattern when:
- mask is complex or contains nested masks
- mask is fixed in size (optional symbols can provide some flexibility)
- placeholder is needed
- more reliability or flexibility on processing input is needed
Pattern mask is just a string:
var patternMask = IMask(element, {
mask: '{#}000[aaa]/NIC-`*[**]'
});
// or without UI element
var masked = IMask.PatternMasked({
mask: '{#}000[aaa]/NIC-`*[**]'
});where definitions are:
0— any digita— any letter*— any char- other chars which is not in custom definitions supposed to be fixed
[]— make input optional{}— include fixed part in unmasked value`— prevent symbols shift back
If definition character should be treated as fixed it should be escaped by \ (E.g. \0).
Additionally you can provide custom definitions:
var zipMask = IMask(element, {
mask: '#00000',
definitions: {
// <any single char>: <same type as mask (RegExp, Function, etc.)>
// defaults are '0', 'a', '*'
'#': /[1-6]/
}
});To configure placeholder use:
var phoneMask = IMask(element, {
mask: '+{7}(000)000-00-00',
lazy: false, // make placeholder always visible
placeholderChar: '#' // defaults to '_'
});For complex nested masks there is blocks option available:
var blocksMask = IMask(element, {
mask: 'Ple\ase fill ye\ar 19YY, month MM \and v\alue VL',
lazy: false, // make placeholder always visible
blocks: {
YY: {
mask: '00',
},
MM: {
mask: IMask.MaskedRange,
from: 1,
to: 12
},
VL: {
mask: IMask.MaskedEnum,
enum: ['TV', 'HD', 'VR']
}
}
});Lazy Mode
lazy
source
var lazyMask = IMask(
document.getElementById('pattern-lazy-mask'),
{
mask: Date,
lazy: <CHECK>,
autofix: true,
blocks: {
d: {mask: IMask.MaskedRange, placeholderChar: 'd', from: 1, to: 31, maxLength: 2},
m: {mask: IMask.MaskedRange, placeholderChar: 'm', from: 1, to: 12, maxLength: 2},
Y: {mask: IMask.MaskedRange, placeholderChar: 'y', from: 1900, to: 2999, maxLength: 4}
}
}
);Eager Mode since 6.3.0
eager
source
var eagerMask = IMask(
document.getElementById('pattern-eager-mask'),
{
mask: '00##00##',
eager: <CHECK>,
}
);Range Mask
Range mask extends Pattern mask and can be used to restrict input in a number range.
var rangeMask = IMask(element, {
mask: IMask.MaskedRange,
from: 1,
to: 90,
// maxLength is optional parameter to set the length of mask. To input smaller values pad zeros at start
maxLength: 3,
autofix: true, // bound value
// also Pattern options can be set
lazy: false
});Unlike Number mask Range mask is fixed in size, accepts only integer values but can use placeholder.
Autofix Mode
Input accepts numbers from 0 to 15. Try to type (e.g. 6) with different autofix modes
source
var autofixMask = IMask(
document.getElementById('range-autofix-mask'),
{
mask: IMask.MaskedRange,
from: 0,
to: 15,
autofix: <SELECT>,
}
);Enum Mask
Enum mask extends Pattern mask and can be used to restrict input within characters enum.
var enumMask = IMask(element, {
mask: IMask.MaskedEnum,
// all values should be same length!
enum: ['F1', 'G2', 'H3'],
// also Pattern options can be set
lazy: false
});Date Mask
Date mask extends Pattern mask with more options.
Please note
if you set pattern option, then you also have to provide format and parse options.
Also Date mask uses independent pattern blocks so it’s possible to input inexistent dates until mask is complete. When last character is inserted then input is converted to Date object and get verified. This leads to weird situations when you might have incorrect day, but not being able to insert year. It is not possible to validate Date intermediate states in general way, but you still can use validate callback on application side to check your specific case.
var dateMask = IMask(element, {
mask: Date, // enable date mask
// other options are optional
pattern: 'Y-`m-`d', // Pattern mask with defined blocks, default is 'd{.}`m{.}`Y'
// you can provide your own blocks definitions, default blocks for date mask are:
blocks: {
d: {
mask: IMask.MaskedRange,
from: 1,
to: 31,
maxLength: 2,
},
m: {
mask: IMask.MaskedRange,
from: 1,
to: 12,
maxLength: 2,
},
Y: {
mask: IMask.MaskedRange,
from: 1900,
to: 9999,
}
},
// define date -> str convertion
format: function (date) {
var day = date.getDate();
var month = date.getMonth() + 1;
var year = date.getFullYear();
if (day < 10) day = "0" + day;
if (month < 10) month = "0" + month;
return [year, month, day].join('-');
},
// define str -> date convertion
parse: function (str) {
var yearMonthDay = str.split('-');
return new Date(yearMonthDay[0], yearMonthDay[1] - 1, yearMonthDay[2]);
},
// optional interval options
min: new Date(2000, 0, 1), // defaults to `1900-01-01`
max: new Date(2020, 0, 1), // defaults to `9999-01-01`
autofix: true, // defaults to `false`, see details
// also Pattern options can be set
lazy: false,
// and other common options
overwrite: true // defaults to `false`
});It is easy to use it with Moment.js:
var momentFormat = 'YYYY/MM/DD HH:mm';
var momentMask = IMask(element, {
mask: Date,
pattern: momentFormat,
lazy: false,
min: new Date(1970, 0, 1),
max: new Date(2030, 0, 1),
format: function (date) {
return moment(date).format(momentFormat);
},
parse: function (str) {
return moment(str, momentFormat);
},
blocks: {
YYYY: {
mask: IMask.MaskedRange,
from: 1970,
to: 2030
},
MM: {
mask: IMask.MaskedRange,
from: 1,
to: 12
},
DD: {
mask: IMask.MaskedRange,
from: 1,
to: 31
},
HH: {
mask: IMask.MaskedRange,
from: 0,
to: 23
},
mm: {
mask: IMask.MaskedRange,
from: 0,
to: 59
}
}
});Dynamic Mask
Dynamic mask automatically selects appropriate mask from provided array of masks. Mask with the largest number of fitting characters is selected considering provided masks order.
var dynamicMask = IMask(element, {
mask: [
{
mask: 'RGB,RGB,RGB',
blocks: {
RGB: {
mask: IMask.MaskedRange,
from: 0,
to: 255
}
}
},
{
mask: /^#[0-9a-f]{0,6}$/i
}
]
});It is also possible to select mask manually via dispatch option:
var dispatchMask = IMask(element, {
mask: [
{
mask: '+00 {21} 0 000 0000',
startsWith: '30',
lazy: false,
country: 'Greece'
},
{
mask: '+0 000 000-00-00',
startsWith: '7',
lazy: false,
country: 'Russia'
},
{
mask: '+00-0000-000000',
startsWith: '91',
lazy: false,
country: 'India'
},
{
mask: '0000000000000',
startsWith: '',
country: 'unknown'
}
],
dispatch: function (appended, dynamicMasked) {
var number = (dynamicMasked.value + appended).replace(/D/g,'');
return dynamicMasked.compiledMasks.find(function (m) {
return number.indexOf(m.startsWith) === 0;
});
}
}
)Pipe since 6.0
Since v6.0.0 IMask can be used for formatting or converting values through mask with pipe and createPipe routines:
var numberPipe = IMask.createPipe({
mask: Number,
scale: 2,
thousandsSeparator: ' ',
normalizeZeros: true,
padFractionalZeros: true,
});
// `numberPipe` is just a function, call it to format values
numberPipe('1'); // "1,00"
// if `numberPipe` will not be reused, then just use `IMask.pipe` inplace:
IMask.pipe('1', {
mask: Number,
scale: 2,
thousandsSeparator: ' ',
normalizeZeros: true,
padFractionalZeros: true,
}); // "1,00"
By default pipe expects masked value on input and produces masked input as well. This behavior is exactly the same as if a value was pasted in input.
Pipe also provides a way to customize source and destination types:
// pipe(value, mask|masked, sourcetype, destinationtype);
// PIPE_TYPE = {TYPED, MASKED, UNMASKED}
// converts formated string to number
IMask.pipe(
'1,01',
{
mask: Number,
scale: 2,
thousandsSeparator: ' ',
normalizeZeros: true,
padFractionalZeros: true,
},
IMask.PIPE_TYPE.MASKED,
IMask.PIPE_TYPE.TYPED
); // 1.01 of number type
Note: it is possible to share single Masked instance both for input handling and formatting with pipe. Just pass Masked to pipe instead of mask options. In that case pipe will not create or clone Masked instance, Masked state also will not be changed during formatting.
Angular plugin provides IMaskPipe for convinience.
Advanced
Treeshaking since 6.0
IMask contains a lot of cool features, which makes it pretty big in size. But you might not need all features and want to reduce your bundle size. Since v6.0.0 IMask provides such possibility and ships chunks along side with assembled bundle. Despite mask has been already support esm modules treeshaking did not work on it because of recursive masks and therefore circular dependencies inside. So now you can import only features that you want, for instance if only number mask is used:
// was before
// import IMask from 'imask'; // imports all modules
// enable treeshaking
import IMask from 'imask/esm/imask'; // imports only factory
// add needed features
import 'imask/esm/masked/number';
// now factory can work with number masks, but not any other
// usage is same in both cases
var numberMask = IMask(element, { mask: Number });