На этом уроке с помощью плагина masked input рассмотрим процесс создания различных масок ввода текстовым элементам формы.
Назначение плагина masked input
Плагин masked input предназначен для установления маски ввода элементу input с помощью кода JavaScript. Данный плагин для своего функционирования требует наличие подключённой библиотеки jQuery. Скачать плагин jquery.maskedinput.js (jquery.maskedinput.min) можно посредством следующей ссылки:
Демо Скачать maskedInput
Подключение плагина
После того как Вы скачали этот плагин (файл js), его необходимо подключить. Это осуществляется с помощью элемента script:
<!-- Подключение библиотеки jQuery --> <script src="jquery.js"></script> <!-- Подключение jQuery плагина Masked Input --> <script src="jquery.maskedinput.min.js"></script>
Создание HTML маски ввода
Создания маски ввода осушествляется в js коде с помощью следующих знаков:
- Цифра
9– соответствует цифре от 0 до 9. - Символ
a– представляет собой любой английский символ (A-Z, a-z). - Знак
*— представляет собой любой алфавитно-цифровой символ (A-Z, a-z, 0-9).
Например рассмотрим процесс создания маски ввода телефона для элемента input, имеющего id="phone":
<!--HTML элемент, который будет иметь маску ввода телефонного номера -->
<input id="phone" type="text">
<script>
//Код jQuery, установливающий маску для ввода телефона элементу input
//1. После загрузки страницы, когда все элементы будут доступны выполнить...
$(function(){
//2. Получить элемент, к которому необходимо добавить маску
$("#phone").mask("8(999) 999-9999");
});
</script>

Внимание: По умолчанию в качестве заполнителя маски используется знак нижнего подчеркивания (‘_’).
Если в качестве заполнителя Вы хотите использовать что-то другое, то его можно указать посредством параметра placeholder следующим образом:
<!--HTML элемент, который будет иметь заполнитель дд.мм.гггг -->
<input id="date" type="text">
<!--HTML элемент, который будет иметь в качестве заполнителя пробел -->
<input id="index" type="text">
<script>
$(function() {
//задание заполнителя с помощью параметра placeholder
$("#date").mask("99.99.9999", {placeholder: "дд.мм.гггг" });
//задание заполнителя с помощью параметра placeholder
$("#index").mask("999999", {placeholder: " " });
});
</script>

Кроме placeholder данный плагин имеет ещё параметр completed. Он предназначен для задания действий, которые будут выполнятся после того как пользователь завершит ввод маски ввода.
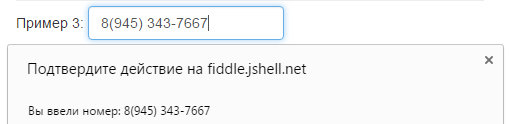
Например, выведем с помощью метода alert сообщение пользователю, когда он завершит ввод маски телефона:
<!-- Ввод номера телефона осуществляется с помощью маски -->
<input id="phone" type="text">
<script>
$(function(){
//Использование параметра completed
$("#phone").mask("8(999) 999-9999", {
completed: function(){ alert("Вы ввели номер: " + this.val()); }
});
});
</script>

Иногда бывают такие ситуации, когда одна часть маски является обязательной для заполнения, а другая часть нет. Чтобы это указать, в Masked Input используется знак '?'. Этот знак является специальным символом, после которого необходимо разместить часть маски необязательной для заполнения.
Например, пользователю необходимо ввести число от 0 до 0.99. При этом обязательным для заполнения является указание хотя бы одного знака после запятой.
<!-- Ввод номера телефона осуществляется с помощью маски -->
<input id="number" type="text">
<script>
jQuery(function($){
//создания своего специального символа для маски
$("#number").mask("0.9?9");
});
</script>

Настройка маски ввода Masked Input
Плагин Masked Input позволяет использовать в маске кроме предопределенных специальных знаков (9, a, *) свои собственные.
Например, создадим для маски специальный символ ~, который при вводе должен быть заменён на знак (+) или минус (-).
<!-- HTML элемент, имеющий маску телефона -->
<input id="number" type="text">
<script>
jQuery(function($){
//создания специального символа для маски
$.mask.definitions['~']='[+-]';
$("#number).mask("~9.99");
});
</script>

Например, создадим маску для ввода CSS цвета в шестнадцатеричном формате:
<!-- HTML элемент, имеющий маску для ввода цвета в шестнадцатиричном формате -->
<input id="color" type="text">
<script>
jQuery(function($){
//создания специального символа h для маски
$.mask.definitions['h']='[A-Fa-f0-9]';
$("#color).mask("#hhhhhh");
});
</script>

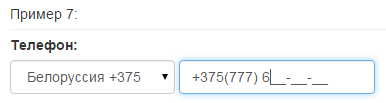
Пример создания маски ввода телефона
Рассмотрим пример создания маски для ввода телефона в зависимости от выбранной страны:
<div class="form-group">
<label for="phone">Телефон: </label>
<select id="country" class="form-control">
<option value="ru"><img src="">Россия +7</option>
<option value="ua">Украина +380</option>
<option value="by">Белоруссия +375</option>
</select>
<input id="phone" type="text" class="form-control">
</div>
<script>
jQuery (function ($) {
$(function() {
function maskPhone() {
var country = $('#country option:selected').val();
switch (country) {
case "ru":
$("#phone").mask("+7(999) 999-99-99");
break;
case "ua":
$("#phone").mask("+380(999) 999-99-99");
break;
case "by":
$("#phone").mask("+375(999) 999-99-99");
break;
}
}
maskPhone();
$('#country').change(function() {
maskPhone();
});
});
});
</script>

Подбор маски ввода по телефонному номеру
Время на прочтение
7 мин
Количество просмотров 161K
Данный плагин для jQuery позволяет автоматически подбирать подходящую маску ввода на основе введённого начала телефонного номера. Это позволяет сделать ввод номера телефона на странице web-cайта более быстрым и безошибочным. Кроме того, разработанный плагин может быть использован в других областях, если правила ввода возможно представить в виде нескольких масок ввода.
Введение
На web-сайтах очень требуется ввод информации о телефонном номере. Так сложилось, что каждая страна вправе устанавливать свои правила набора и длину номера, в результате чего между жителями разных стран периодически возникает путаница: одни привыкли указывать номер с ведущей цифрой 8, другие — с ведущей цифрой 0, а третьи — со знака +.
Обзор существующих решений
Чтобы как-то разрешить возникшую сложность и привести номера к единому формату встречаются 3 основных решения:
- Пользователю предлагается вводить номер с использованием маски ввода. Преимущество: наглядное отображение номера сводит к минимуму возможные ошибки в номере. Недостаток: в каждой стране принято своё написание и длина номера.
- Пользователю предлагается отдельно выбирать страну и отдельно вводить оставшуюся часть номера; возможно с применением маски ввода. Преимущество: возможность использования разных масок ввода для разных стран (а также регионов внутри страны). Недостатки: список стран (и регионов внутри каждой страны) может быть большим; номер телефона перестаёт существовать как единое целое (либо требуется предобработка перед сохранением и отображением номера).
- Поставить знак
+перед номером (за пределами input) и разрешить только ввод цифр. Преимущества: простота реализации. Недостаток: отсутствие наглядного отображения номера.
Предлагаемое решение
В результате было решено доработать привычную маску ввода так, чтобы она менялась в соответствии с текущим значением номера. Кроме того, по мере ввода номера предлагается отображать название определившейся страны. Данный подход, субъективно, должен решить все недостатки перечисленных выше решений.
С учётом того, что количество стран в мире относительно невелико, было принято решение составить список масок ввода для всех стран. В качестве источника использовались сведения, опубликованные на сайте международного союза электросвязи.
Сбор данной информации преподнёс немало сюрпризов. В процессе сбора сведений приходилось учитывать все возможные варианты телефонных номеров, в том числе внутри страны. Однако, ввиду большого количества обработанной вручную информации, возможно, в собранной базе остались неточности. С течением времени планируется вносить исправления в первоначальный набор.
Программная реализация
В качестве ядра маски ввода была использована реализация jquery.inputmask, о которой многократно упоминалось на Хабрахабр. Данный плагин сейчас активно развивается и, к тому же, спроектирован таким образом, что для него достаточно просто писать расширения. Однако в данной задаче написать такое расширение оказалось практически невозможно. Я не стал дорабатывать или переписывать исходный плагин под свои нужды, т.к. его автор продолжает активную работу над расширением функционала, в результате чего применение моих правок может оказаться проблематичным. Поэтому мне пришлось написать плагин-надстройку над основным ядром, который отслеживает (плюс перехватывает) внешние воздействия и производит модификацию данных. Для того, чтобы внедрить свои обработчики внешних воздействий до обработчиков основного плагина использовался плагина-библиотека jquery.bind-first.
Сортировка разрешённых масок ввода
Для корректного выбора наиболее подходящей маски ввода весь набор масок требуется предварительно отсортировать специальным образом. При разработке правил сортировки были приняты следующие условности:
- Все символы в маске ввода разделены на 2 типа: значимые символы (в моём случае это символ
#, означающий произвольную цифру, и цифры 0-9) и символы-декораторы (все остальные). - Другое деление символов в маске ввода — это шаблонные символы (в моём случае это символ
#) и все остальные.
В результате получились следующие правила сортировки в порядке их применения:
- При посимвольном сравнении 2 масок ввода во внимание принимаются только значимые символы (не декораторы).
- Разные шаблонные символы воспринимаются как равные, а остальные значимые символы сравниваются на основе их кода.
- Нешаблонные символы всегда меньше шаблонных и в результате располагаются выше.
- Чем короче длина значимых символов в маске ввода, тем маска ввода считается меньше и располагается выше.
Поиск подходящей маски ввода
При сравнении входного текста с очередной маской из отсортированного списка принимаются во внимание только значимые символы каждой маски. Если строка оказывается длиннее маски ввода, несмотря на то что все предшествующие символы прошли проверку, данная маска ввода считается неподходящей. В случае, если входному тексту удовлетворяет несколько масок ввода, то возвращается первая из них. Далее в найденной маске все значимые символы (в том числе нешаблонные) заменяются на шаблонный, который является комбинацией всех символов, разрешённых любым из шаблонных символов.
Обработка и перехват событий
С целью предотвращения конфликтов с обработчиками событий основного ядра маски ввода перехватываются следующие события:
- keydown — отслеживаются нажатия клавиш Backspace и Delete — с целью изменения текущей маски ввода перед тем как основной обработчик удалит один символ из текста. Кроме того, отслеживается нажатие клавиши Insert, которая изменяет режим ввода текста, для синхронизации.
- keypress — поскольку вводимый символ может быть неразрешён оригинальной маской ввода (т.к. все значимые символы в ней заменены на шаблонный), требуется проверить новую строку на удовлетворение одной из разрешённых масок. В случае, если таких масок нет, то ввод символа отбрасывается, иначе — производится обновление маски ввода, после чего событие передаётся обработчику ядра.
- paste, input — вставка текста из буфера обмена. Перед передачей обработки ядру производится подбор маски ввода для строки, получившейся в результате вставки текста из буфера обмена. В случае, если маску ввода подобрать не удалось, производится посимвольное урезание текста с конца — до тех пор, пока текст не станет удовлетворять хотя бы одной маске ввода. Аналогичная операция производится при исправлении текста в поле ввода вызовом функции val(), а также при инициализации маски ввода, если она применяется к непустому полю ввода.
- dragdrop, drop — обработка аналогична событию paste.
- blur — дополнительная обработка на случай, если включен режим очистки текста при потере фокуса, если он не удовлетворяет маске ввода. Это событие перехватывается после основного обработчика, в отличие от предыдущих.
Все события навешиваются в пространстве inputmask. Это позволяет избежать некорректного поведения при вызове inputmask после инициализации надстройки (т.к. ядро при инициализации снимает все ранее установленные обработчики в пространстве inputmask).
Пример использования
Формат списка масок
Список масок представляет собой JavaScript-массив объектов, предпочтительно с одинаковым набором свойств. Как минимум одно свойство, которое содержит маску ввода, должно присутствовать у всех объектов массива. Имя параметра, содержащего маску, может быть произвольным. Ниже представлен фрагмент такого массива:
[
…
{ "mask": "+7(###)###-##-##", "cc": "RU", "name_en": "Russia", "desc_en": "", "name_ru": "Россия", "desc_ru": "" },
{ "mask": "+250(###)###-###", "cc": "RW", "name_en": "Rwanda", "desc_en": "", "name_ru": "Руанда", "desc_ru": "" },
{ "mask": "+966-5-####-####", "cc": "SA", "name_en": "Saudi Arabia ", "desc_en": "mobile", "name_ru": "Саудовская Аравия ", "desc_ru": "мобильные" },
{ "mask": "+966-#-###-####", "cc": "SA", "name_en": "Saudi Arabia", "desc_en": "", "name_ru": "Саудовская Аравия", "desc_ru": "" },
…
]
Параметры подключения плагина
До подключения требуется загрузить и отсортировать список масок. Это делается выполнением следующей функции:
$.masksSort = function(maskList, defs, match, key)- maskList — массив объектов, хранящих маски ввода (фрагмент объекта см. выше);
- defs — массив шаблонных символов (в моём случае это символ
#); - match — регулярное выражение, описывающее значимые символы (в моём случае это
/[0-9]|#/); - key — имя параметра объекта массива, содержащего маску ввода.
При подключении плагину передаётся специальный объект, описывающий его работу. Данный объект содержит следующий набор параметров:
- inputmask — объект, содержащий параметры, передаваемые основному плагину inputmask;
- match — регулярное выражение, описывающее значимые символы, за исключением шаблонных;
- replace — шаблонный символ, на который будут заменены все значимые символы; может отсутствовать в объекте definitions объекта inputmask;
- list — массив объектов, описывающих маски ввода;
- listKey — имя параметра внутри объекта, хранящего маску ввода;
- onMaskChange — функция, которая вызывается при обновлении маски ввода; в качестве первого параметра передаётся объект из массива, маска ввода которого соответствует введённому тексту, а в качестве второго — точность определения маски: true — маска ввода соответствует полностью, false — для достоверного определения маски требуется ввод дополнительных символов.
Для инициализации плагина нужно применить метод inputmasks к полю ввода:
$.fn.inputmasks = function(maskOpts, mode)- maskOpts — объект, описывающий работу плагина;
- mode — необязательный; в настоящий момент поддерживается значение
isCompleted— в результате метод возвращаетtrue, если текст, соответствующей подходящей маске, введён полностью иfalseв противном случае.
Пример подключения плагина
<input type="text" id="customer_phone" value="7" size="25"><br>
<input type="checkbox" id="phone_mask" checked>
<label id="descr" for="phone_mask">Маска ввода</label>
<script>
var maskList = $.masksSort($.masksLoad("phone-codes.json"), ['#'], /[0-9]|#/, "mask");
var maskOpts = {
inputmask: {
definitions: {
'#': {
validator: "[0-9]",
cardinality: 1
}
},
//clearIncomplete: true,
showMaskOnHover: false,
autoUnmask: true
},
match: /[0-9]/,
replace: '#',
list: maskList,
listKey: "mask",
onMaskChange: function(maskObj, completed) {
if (completed) {
var hint = maskObj.name_ru;
if (maskObj.desc_ru && maskObj.desc_ru != "") {
hint += " (" + maskObj.desc_ru + ")";
}
$("#descr").html(hint);
} else {
$("#descr").html("Маска ввода");
}
$(this).attr("placeholder", $(this).inputmask("getemptymask"));
}
};
$('#phone_mask').change(function() {
if ($('#phone_mask').is(':checked')) {
$('#customer_phone').inputmasks(maskOpts);
} else {
$('#customer_phone').inputmask("+[####################]", maskOpts.inputmask)
.attr("placeholder", $('#customer_phone').inputmask("getemptymask"));
$("#descr").html("Маска ввода");
}
});
$('#phone_mask').change();
</script>
Демонстрация
Пример демонстрации разработанного плагина представлен на странице проекта.
Маски ввода для текстовых полей
Применение масок ввода у полей форм значительно упрощает их использование, уменьшает количество ошибок и приводит отправленные данные к единому формату.
Маски для полей легко сделать с помощью jQuery плагина Masked input plugin.
Подключение:
<script src="/js/jquery.min.js"></script>
<script src="/js/jquery.maskedinput.min.js"></script>HTML
1
Номер телефона
Мобильные, Москва, МО и Санкт-Петербург.
<input type="text" class="mask-phone form-control" placeholder="Номер телефона">
<script>
$('.mask-phone').mask('+7 (999) 999-99-99');
</script>HTML
Данная маска иногда вызывает потерю клиента, некоторые люди не видят +7 и пишут 8903… в итоге теряется последняя цифра телефона. Лучше использовать другую маску c блокировкой первой цифры 8:
$.mask.definitions['h'] = "[0|1|3|4|5|6|7|9]"
$(".mask-phone").mask("+7 (h99) 999-99-99");JS
2
Дата и время
DD.MM.YYYY (25.10.2017)
$('.mask-date').mask('99.99.9999');JS
DD.MM.YYYY hh:mm (25.10.2017 18:25)
$('.mask-date').mask('99.99.9999 99:99');JS
YYYY-MM-DD (2017-10-25)
$('.mask-date').mask('9999-99-99');JS
YYYY-MM-DD hh:mm (2017-10-25 18:25)
$('.mask-date').mask('9999-99-99 99:99');JS
3
Банковская карта
Номер карты
$('.mask-card-number').mask('9999 9999 9999 9999');JS
Срок действия
$('.mask-card-date').mask('99/99');JS
CVV2/CVC2
$('.mask-card-code').mask('999');JS
4
Паспорт
Серия, номер
$('.mask-pasport-number').mask('99-99 999999');JS
Код подразделения
$('.mask-pasport-division').mask('999-999');JS
ИНН физического лица
12 значное число.
$('.mask-inn-individual').mask('999999999999');JS
Cнилс
$('.mask-snils').mask('999-999-999 99');JS
5
Реквизиты организации
ИНН организации
$('.mask-inn-organization').mask('9999999999');JS
ОГРН
$('.mask-ogrn').mask('9999999999999');JS
ОГРНИП
$('.mask-ogrnip').mask('999999999999999');JS
КПП
$('.mask-kpp').mask('999999999');JS
БИК
9-значное число начинающееся с цифр – «04» (код Российской Федерации).
$('.mask-bik').mask('049999999');JS
Расчетный счет
20 цифр.
$('.mask-account').mask('99999 999 9 9999 9999999');JS
6
Транспортные средства
Водительское удостоверение
$('.mask-driver').mask('99 ** 999999');JS
СТС (свидетельство о регистрации транспортного средства)
$('.mask-sts').mask('99 99 999999');JS
Номер полиса ОСАГО
$('.mask-osago').mask('aaa 9999999999');JS
7
Интернет и сети
Mac-адрес
$.mask.definitions['h'] = '[A-Fa-f0-9]';
$('.mask-mac').mask('hh:hh:hh:hh:hh:hh');JS
20.01.2017, обновлено 16.06.2021
Другие публикации

date($format, $timestamp) – форматирует дату/время по шаблону, где…

Вопрос генерации QR-кодов в PHP достаточно освещён, есть много библиотек, одной из них является «PHP QR Code» – быстрый и легкий класс, рассмотрим его применение совместно с графической библиотекой…

Пример, как сформировать товарную накладную с помощью библиотеки PHPExcel. В результате получится файл в формате xlsx…

phpQuery – это удобный HTML парсер взявший за основу селекторы, фильтры и методы jQuery, которые позволяют…

DatePicker – хороший и функциональный плагин для выбора даты, легко настраивается и привязывается к стандартному полю ввода формы.

Полная таблица символов эмоджи и их HTML коды.
Сегодня я расскажу вам, как можно улучшить форму обратной связи с помощью маски ввода телефона. Рассмотрим, как это реализовать на различных проектах.
Первый вариант – мы подключим маску к контактной форме на чистом html.
Второй вариант – мы рассмотрим, как сделать маску телефона для Contact Form 7, и заодно, как правильно подключать скрипты в WordPress через файл functions.php.
Содержание
- Маска ввода телефона к форме на html + js
- Маска телефона в WordPress плагине Contact Form 7
- Файлы для скачивания
Сперва посмотрим о чем идет речь:
В это поле можно вводить только цифры, и строго то количество которое задано у вас в маске.
Итак начнем! В обоих случаях нужно скачать файлы плагина jQuery Masked Input по этой ссылке с официального репозитория. Также даю ссылку на документации по плагину на GitHub.
Маска ввода телефона к форме на html + js
1. Создаем простую форму
1 2 3 4 5 6 7 |
<form> <div id="form-inner"> <label for="name">Ваш Телефон</label> <input type="text" id="phon" placeholder="+375 (XX) XXX-XX-XX"> <input type="submit" class="button" value="отправить"> </div> </form> |
2. Проверяем подключение библиотеки JQuery
Обязательно проверьте подключение библиотеки jquery между тегами <head>. Для этого в браузере, на странице вашего сайта введите команду CTRL+U, откроется код страницы. Теперь, с помощью команды CTRL+F найдите подключен скрипт JQuery или нет. Можно искать по фразе “jquery.js” или “jquery.min.js”. Пример, как выглядит в коде, ниже на скриншоте.
Она может быть подключена как из папки со скриптами у вас на сайте, так и через CDN Google или через другой, например Microsoft, CDNJS, jsDelivr. Посмотреть способы подключения можно на официальном сайте JQuery на странице скачивания, или перейти по ссылке. Если библиотека у вас не подключена, то нужно обязательно подключить, иначе работать “маска” не будет.
Мне удобно подключать через CDN Google. Чтобы подключить библиотеку JQuery скопируйте код ниже и вставьте между тегами <head> вашего сайта.
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> |
3. Подключаем скрипты плагина
После того как мы убедились, что библиотека JQuery подключена, распаковываем скаченный архив с плагином “jQuery Masked Input”. Внутри архива находим папку “dist” и забираем оттуда минимизированный файл “jquery.maskedinput.min.js”. Я обычно кладу этот файл в корень сайта в папку со всеми скриптами “js”, и подключаю его между тегами <head>:
1 |
<script src="https://мой-домен.com/js/jquery.maskedinput.min.js"></script> |
Далее нам нужно сделать вызов кода маски и привязать его к уникальному идентификатору. Мы можем сделать это прописав уникальный class или id к полю input. В нашем случае мы пропишем id phon. Далее просто перед формой нужно вставить вот этот код:
1 |
<script type="text/javascript">jQuery(function($){$("#phon").mask("+375 (99) 999-99-99");});</script> |
Или, чтобы не вставлять каждый раз код скрипта перед каждой формой, создаём отдельный файл js, например maskphone.js, туда вставляем код ниже и сохраняем в папку “js” в корне сайта.
1 |
jQuery(document).ready(function() {jQuery("#phon").mask("+375 (99) 999-99-99");}); |
Теперь этот файл тоже нужно подключить между тегами <head>, скопируйте код ниже и вставьте его сразу после кода подключения плагина jquery.maskedinput.min.js. Должно получиться так:
1 2 |
<script src="https://мой-домен.com/js/jquery.maskedinput.min.js"></script> <script src="https://мой-домен.com/js/maskphone.js"></script> |
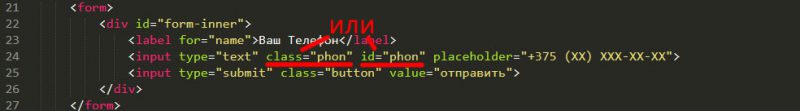
4. Определяем в какой форме и в каком поле будет работать плагин.
Всё, что нам нужно сделать, чтобы идентифицировать поле, это указать class или id в нужном поле input. Пример на картинке. На практике используйте что-то одно.
В примере, который я вам привёл, я использовал id – уникальное имя элемента. В таком случае, если у вас несколько одинаковых форм на одной странице маска телефона работать не будет. Так как id на странице может повторяться только 1 раз. Поэтому, если у вас на странице вызывается много раз одна и та же форма нужно прописать в поле input уникальный class.
Пример:
1 |
<input type="text" class="phon" placeholder="+375 (XX) XXX-XX-XX"> |
А для активации скрипта в поле по class необходимо заменить код в maskphone.js на следующий:
1 |
jQuery(document).ready(function() {jQuery(".phon").mask("+375 (99) 999-99-99");}); |
С этим все, теперь рассмотрим как сделать тоже самое на одной из самых популярных CMS WordPress и дополнительного плагина к ней Contact Form 7.
Маска телефона в плагине WordPress Contact Form 7
1. Скачиваем архив с файлами плагина “jQuery Masked Input” по ссылке
Создаем папку “js” в папке вашей темы (путь: ваш-сайт/wp-content/themes/ваша-тема/). Внутри архива плагина “jQuery Masked Input” находим папку «dist» и копируем оттуда минимизированный файл «jquery.maskedinput.min.js». Этот файл вставляем в папку “js”, которую только что создали.
2. Создаем форму в Contact Form 7
Например простейшую форму, с одним полем, над которым будем работать. И прописываем “class:phone”. Именно по наличию этого класса наш скрипт будет понимать, что к этому полю нужно добавить маску.
Вот код формы, если кому-то нужно:
1 2 |
[text* your-phone class:phon placeholder "Ваш телефон"] [submit class:button primary "Отправить"] |
3. Создаем скрипт с маской
В директории мой-домен.com/wp-content/themes/ваша-тема/js/ создаем файл “maskphone.js” и вставляем код:
1 2 3 |
jQuery(document).ready(function() { jQuery(".phon").mask("+375 (99) 999-99-99"); }); |
В данном случае мы используем идентификацию поля по Class. В чем разница, читайте в первой части статьи.
4. Теперь подключим скрипты
Самый простой способ подключения скриптов. Открываем файл header.php или footer.php, которые расположены по адресу ваш-сайт/wp-content/themes/ваша-тема/ и вставляем код:
1 2 |
<script src="https://мой-домен.com/wp-content/themes/ваша-тема/js/jquery.maskedinput.min.js"></script> <script src="https://мой-домен.com/wp-content/themes/ваша-тема/js/maskphone.js"></script> |
Однако данный способ не совсем правильный с точки зрения работы с системой WordPress. К примеру, если вы решите обновить тему, то наш сторонний код может удалиться. Поэтому более правильно подключить скрипты через файл functions.php.
4.1 Подключаем скрипты через файл functions.php
Я всегда использую только такой способ подключения скриптов и файлов css. Это очень удобно. Из проекта в проект на WordPress у меня перетекает кусочек кода и папка с файлами, которые я сейчас приложу для скачивания. Итак, открываем файл functions.php и между тегами <php> вставляем код:
1 2 3 4 5 6 7 8 9 |
function wpb_add_scripts() { wp_register_script('jquery.maskedinput.min.js', get_stylesheet_directory_uri(). '/js/jquery.maskedinput.min.js', '', '', true); wp_enqueue_script('jquery.maskedinput.min.js'); wp_register_script('maskphone.js', get_stylesheet_directory_uri(). '/js/maskphone.js', '', '', true); wp_enqueue_script('maskphone.js'); } add_action('wp_enqueue_scripts', 'wpb_add_scripts'); |
Стоит отметить, что код выше подходит для дочерней темы. Если же вы не используете дочернюю тему, то лучше использовать вот этот код:
1 2 3 4 5 6 7 8 9 |
function wpb_add_scripts() { wp_register_script('jquery.maskedinput.min.js', get_template_directory_uri(). '/js/jquery.maskedinput.min.js', '', '', true); wp_enqueue_script('jquery.maskedinput.min.js'); wp_register_script('maskphone.js', get_template_directory_uri(). '/js/maskphone.js', '', '', true); wp_enqueue_script('maskphone.js'); } add_action('wp_enqueue_scripts', 'wpb_add_scripts'); |
Подведя итог хочу сказать, что с помощью данного метода можно делать и другие маски ввода но об этом уже в другой статье.
Частая задача при вёрстке макетов — добавление масок для текстовых полей, чтобы пользователь вводил данные именно в том формате, который необходим
В данной статье для добавления масок будем использовать плагин imask.js
Создаём структуру
Для начала структура будет содержать одно поле ввода <input type="text"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Input Mask</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="wrapper__input">
<input type="text"/> <!-- единственное поле ввода -->
</div>
</div>
<script src="js/main.js"></script>
</body>
</html>
Добавим стилей
Напишем немного стилей для более приятного восприятия
.wrapper {
display: flex;
padding: 64px 0;
flex-direction: column;
align-items: center;
}
.wrapper__input {
max-width: 440px;
width: 100%;
}
.wrapper__input:not(:last-child) {
margin-bottom: 16px;
}
.wrapper__input input {
width: 100%;
height: 48px;
border: 2px solid #3626a7;
background: rgba(54,38,167,0.32);
border-radius: 8px;
text-align: center;
color: #fff;
font-size: 24px;
}
.wrapper__input input:focus {
outline: none;
background: rgba(54,38,167,0.64);
}
Получаем стандартное поле ввода без маски
Подключаем плагин imask.js
Плагин imask.js можно подключить через CDN
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Input Mask</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="wrapper__input">
<input type="text"/>
</div>
</div>
<script src="https://unpkg.com/imask"></script> <!-- Подключаем плагин через CDN -->
<script src="js/main.js"></script>
</body>
</html>
или локально
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Input Mask</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="wrapper__input">
<input type="text"/>
</div>
</div>
<script src="js/imask.js"></script> <!-- Подключаем плагин локально -->
<script src="js/main.js"></script>
</body>
</html>
Чтобы скачать последнюю версию плагина imask.js, просто берем адрес из подключения через CDN (https://unpkg.com/imask), вставляем в адресную строку браузера и сохраняем файл к себе в проект
Базовое использование плагина imask.js
Сделаем маску для ввода номера телефона
document.addEventListener('DOMContentLoaded', () => {
const inputElement = document.querySelector('input') // ищем наш единственный input
const maskOptions = { // создаем объект параметров
mask: '+{7}(000)000-00-00' // задаем единственный параметр mask
}
IMask(inputElement, maskOptions) // запускаем плагин с переданными параметрами
})
Получаем следующий результат (попробуйте ввести любые цифры)
Несколько полей ввода с одинаковой маской
Чаще всего, однотипных полей ввода несколько. Чтобы определить однотипные поля ввода, будем добавлять им data-атрибут.
Например, для полей с маской номера телефона добавим <input type="text" data-mask="phone"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Input Mask</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="wrapper__input">
<input type="text" data-mask="phone"/> <!-- добавляем data-mask="phone" -->
</div>
<div class="wrapper__input">
<input type="text" data-mask="phone"/> <!-- добавляем data-mask="phone" -->
</div>
</div>
<script src="js/imask.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Далее, чтобы маска для ввода номера телефона применилась ко всем необходимым полям, пишем следующий код
document.addEventListener('DOMContentLoaded', () => {
const elements = document.querySelectorAll('[data-mask="phone"]') // ищем все поля с атрибутом data-mask="phone"
if (!elements) return // если таких нет, прекращаем выполнение функции
const phoneOptions = { // создаем объект параметров
mask: '+{7}(000)000-00-00' // задаем единственный параметр mask
}
elements.forEach(el => { // для каждого найденного поля с атрибутом [data-mask="phone"]
IMask(el, phoneOptions) // инициализируем плагин с установленными выше параметрами
})
})
Теперь маска будет работать на всех необходимых полях
Сделаем более универсальную функцию
Добавим в структуру несколько других типов масок
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Input Mask</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="wrapper__input">
<input type="text" data-mask="phone"/> <!-- поле ввода для номера телефона -->
</div>
<div class="wrapper__input">
<input type="text" data-mask="postalCode"/> <!-- поле ввода для почтового индекса -->
</div>
<div class="wrapper__input">
<input type="text" data-mask="date"/> <!-- поле ввода для даты -->
</div>
<div class="wrapper__input">
<input type="text" data-mask="number"/> <!-- поле ввода для числа -->
</div>
</div>
<script src="js/imask.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Чтобы не повторять один и тот же код для каждой маски, сделаем более универсальную функцию, которая будет принимать значение data-атрибута поля ввода input и объект параметров маски
document.addEventListener('DOMContentLoaded', () => {
const mask = (dataValue, options) => { // создаем универсальную функцию
const elements = document.querySelectorAll(`[data-mask="${dataValue}"]`) // ищем поля ввода по селектору с переданным значением data-атрибута
if (!elements) return // если таких полей ввода нет, прерываем функцию
elements.forEach(el => { // для каждого из полей ввода
IMask(el, options) // инициализируем плагин imask для необходимых полей ввода с переданными параметрами маски
})
}
// Используем наше функцию mask для разных типов масок
// Маска для номера телефона
mask('phone', {
mask: '+{7}(000)000-00-00'
})
// Маска для почтового индекса
mask('postalCode', {
mask: '000000' // шесть цифр
})
// Маска для даты
mask('date', {
mask: Date,
min: new Date(1900, 0, 1), // минимальная дата 01.01.1900
})
// Маска для числа
mask('number', {
mask: Number,
thousandsSeparator: ' ' // разделитель тысяч в числе
})
})
Получаем следующий результат
Больше примеров и документация на официальном сайта плагина — https://imask.js.org/
Добавим немного эффектов 
Этот раздел уже не относится к плагину imask.js и маске ввода
Просто, для разнообразия, добавим немного эффектов при вводе текста в поле input
Возьмем следующую структуру
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Input Mask</title>
<link rel="stylesheet" href="css/bootstrap-reboot.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="wrapper__input">
<input type="text" data-mask="phone"/>
</div>
</div>
<script src="js/imask.js"></script>
<script src="js/main.js"></script>
</body>
</html>
Добавим немного стилей для анимации
body {
background: #fff;
}
.wrapper {
display: flex;
padding: 64px 0;
flex-direction: column;
align-items: center;
}
.wrapper__input {
max-width: 440px;
width: 100%;
}
.wrapper__input:not(:last-child) {
margin-bottom: 16px;
}
.wrapper__input input {
width: 100%;
height: 48px;
border: 2px solid #3626a7;
background: rgba(54,38,167,0.32);
border-radius: 8px;
text-align: center;
color: #fff;
font-size: 24px;
transition: 0.25s;
transform: scaleX(1) scaleY(1);
}
.wrapper__input input:focus {
outline: none;
background: rgba(54,38,167,0.64);
}
/* Класс для запуска анимации */
.wrapper__input_animate {
-webkit-animation: shake 0.2s ease-out;
animation: shake 0.2s ease-out;
}
/* Анимация */
@-webkit-keyframes shake {
0% {
transform: scaleX(1) scaleY(1);
}
20% {
transform: scaleX(1.1) scaleY(0.8);
}
100% {
transform: scaleX(1);
}
}
@keyframes shake {
0% {
transform: scaleX(1) scaleY(1);
}
20% {
transform: scaleX(1.1) scaleY(0.8);
}
100% {
transform: scaleX(1);
}
}
Напишем логику
document.addEventListener('DOMContentLoaded', () => {
const mask = (dataValue, options) => {
const elements = document.querySelectorAll(`[data-mask="${dataValue}"]`)
if (!elements) return
elements.forEach(el => {
IMask(el, options)
})
}
mask('phone', {
mask: '+{7}(000)000-00-00'
})
const inputs = document.querySelectorAll('.wrapper__input') // находим необходимые элементы
if (!inputs) return // если нет таких элементов, прерываем выполнение функции
inputs.forEach(el => { // для каждого из них
const input = el.querySelector('input') // находим дочерний input
if (!input) return // если дочернего input нет, прерываем функцию
let locked = false // объявляем переменную которая будет блокировать лишние вызовы при наборе текста
input.addEventListener('input', () => { // при вводе текста в input
if (locked) return // если возможность вызова функции при вводе текста не заблокирована
locked = true // то временно блокируем ее
el.classList.add('wrapper__input_animate') // добавляем класс анимации
setTimeout(() => { // и через указанное время
el.classList.remove('wrapper__input_animate') // удаляем класс анимации
locked = false // разблокируем возможность вызова функции при вводе текста
}, 200) // время ожидания 200 миллисекунд = время анимации
})
})
})
Получаем следующий результат (попробуйте ввести любые цифры)
Итоги
Постарался рассказать базовую логику добавления масок для текстовых полей, используя один из многих доступных плагинов
Надеюсь, на основе этих базовых знаний, вы сможете добавлять и более гибко настраивать маски в зависимости от задачи
Буду рад, если статья оказалась полезной
Спасибо за ваше внимание и уделённое время!

17 февраля 2020 JavaScript jQuery
На данный момент маски ввода телефона, как например +7 (___) ___ — __ повсеместно используются на сайтах. Это исключает ошибки при вводе и проверке вводимых данных, а так же приводит сбор данных к единому формату. Как просто сделать такую и другие маски ввода рассмотрим в этой статье.
Для создания маски в полях ввода существуют различные плагины jQuery. На мой взгляд самый лучший и быстрый вариант это плагин jQuery Inputmask от Robin Herbots. Он стабильно работает и у него большое количество возможностей и настроек.
Создание маски ввода с помощью плагина jQuery Inputmask
Скачиваем плагин отсюда. Там же находится полная документация по настройке плагина. И подключаем к сайту download партнерки скрипт jquery.maskedinput.min.js из папки dist. Перед скриптом конечно же нужно подключить библиотеку jQuery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="/js/jquery.inputmask.min.js"></script>
Теперь вызываем функцию маски ввода и указываем в ней шаблон ввода, например +7 (999) 999-9999. Код необходимо разместить перед закрывающим тегом </body>.
<script>
$(document).ready(function(){
$(".phone").inputmask("+7 (999) 999-9999");
});
</script>
Теперь маска ввода телефона по этому шаблону будет работать у всех полей, у которых будет указан class="phone":
<input type="text" placeholder="Ваш номер телефона" class="phone" name="phone" />

В шаблоне можно задавать все, что угодно: цифры, буквы, символы и т.д. Самые часто используемые это цифры и буквы. В шаблоне 9 — это любая цифра от 1 до 9; A — это любая буква. Например:
<script>
$('.phone').inputmask('999[-AAA]');
</script>
Так же маску ввода можно задать непосредственно в самом input с помощью атрибута data-inputmask:
<input data-inputmask="'mask': '+7 (999) 999-9999'" />
ВВЕДЕНИЕ
Данная заметка предназначена для тех, кто ищет простой и нормальный скрипт для маски телефонного номера. Почему это важно? Потому что зачастую пользователь сайта не понимает как именно и в каком формате вводить свой номер телефона, на подсказку внутри поля как правило никто не обращает внимания. Поэтому надо сделать так, чтобы он тупо вбивал цифры, а формат номера оставался неизменным. Об этом и речь
Что вы узнаете:
- Что такое «паттерн» и что такое «маска»
- Готовый скрипт для ввода телефонного номера
- бонус: как подключить скрипт к шаблону Joomla
Что такое «паттерн» и что такое «маска»
Паттерн — набор правил, согласно которым мы можем вводить только разрешенные символы. Это обычное регулярное выражение, которое следит за тем, чтобы поле было заполнено и было заполнено правильно, в противном случае форма не отправится.
Код выглядит примерно так:
<input type="tel" pattern="2-[0-9]{3}-[0-9]{3}"> Маска — это строгий шаблон ввода символов. Если при использовании обычного паттерна мы не можем сделать так, чтобы пользователь просто вводил цифры и они расставлялись как нам нужно, то как раз таки маска позволяет это сделать. Есть куча различных решений, лично мне понравился простой скрипт, который подсмотрел на этом сайте. Для использования достаточно присвоить класс «tel» вашему полю. Пример такой маски Вы можете посмотреть, щелкнув на кнопку ниже:
Пример
Готовый скрипт для ввода телефонного номера
HTML код поля выглядит примерно так:
<input value="" class="tel">JS код скрипта:
window.addEventListener("DOMContentLoaded", function() {
[].forEach.call( document.querySelectorAll('.tel'), function(input) {
var keyCode;
function mask(event) {
event.keyCode && (keyCode = event.keyCode);
var pos = this.selectionStart;
if (pos < 3) event.preventDefault();
var matrix = "+7 (___) ___ ____",
i = 0,
def = matrix.replace(/D/g, ""),
val = this.value.replace(/D/g, ""),
new_value = matrix.replace(/[_d]/g, function(a) {
return i < val.length ? val.charAt(i++) || def.charAt(i) : a
});
i = new_value.indexOf("_");
if (i != -1) {
i < 5 && (i = 3);
new_value = new_value.slice(0, i)
}
var reg = matrix.substr(0, this.value.length).replace(/_+/g,
function(a) {
return "\d{1," + a.length + "}"
}).replace(/[+()]/g, "\$&");
reg = new RegExp("^" + reg + "$");
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value;
if (event.type == "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false);
input.addEventListener("focus", mask, false);
input.addEventListener("blur", mask, false);
input.addEventListener("keydown", mask, false)
});
});Как подключить данный скрипт к Joomla
Скрипт подключается очень легко. Просто добавьте его в папку JS вашего шаблона, а в index.php там где подключаете скрипты добавьте строчку:
$doc->addScriptVersion($this->baseurl . '/templates/' . $this->template . '/js/js-inputmask.js');Кстати, на этом сайте я сразу же заменил все паттерны для телефонных номеров, все работает отлично на последней версии joomla. Само собой, что скрипт можно использовать не только на joomla, а где угодно.
Скачать скрипт можно здесь
Напоминаю, что вопросы можно задать в группе https://t.me/newqosgroup
I have a problem masking a phone input with jQuery and Masked Input Plugin.
There are 2 possible formats:
(XX)XXXX-XXXX(XX)XXXXX-XXXX
Is there any way to mask it accepting both cases?
EDIT:
I tried:
$("#phone").mask("(99) 9999-9999");
$("#telf1").mask("(99) 9999*-9999");
$("#telf1").mask("(99) 9999?-9999");
But it doesn’t works as I would like.
The closest one was (xx)xxxx-xxxxx.
I would like to get (xx)xxxx-xxxx when I type the 10th number, and (xx)xxxxx-xxxx when I type the 11th. Is it posible?
HasanG
12.5k29 gold badges100 silver badges153 bronze badges
asked Jul 24, 2012 at 15:02
7
Try this — http://jsfiddle.net/dKRGE/3/
$("#phone").mask("(99) 9999?9-9999");
$("#phone").on("blur", function() {
var last = $(this).val().substr( $(this).val().indexOf("-") + 1 );
if( last.length == 3 ) {
var move = $(this).val().substr( $(this).val().indexOf("-") - 1, 1 );
var lastfour = move + last;
var first = $(this).val().substr( 0, 9 );
$(this).val( first + '-' + lastfour );
}
});
answered Jul 24, 2012 at 15:26
Zoltan TothZoltan Toth
46.6k12 gold badges118 silver badges134 bronze badges
7
Here is a jQuery phone number mask. No plugin required.
Format can be adjusted to your needs.
Updated JSFiddle.
HTML
<form id="example-form" name="my-form">
<input id="phone-number" name="phone-number" type="text" placeholder="(XXX) XXX-XXXX">
</form>
JavaScript
$('#phone-number', '#example-form')
.keydown(function (e) {
var key = e.which || e.charCode || e.keyCode || 0;
$phone = $(this);
// Don't let them remove the starting '('
if ($phone.val().length === 1 && (key === 8 || key === 46)) {
$phone.val('(');
return false;
}
// Reset if they highlight and type over first char.
else if ($phone.val().charAt(0) !== '(') {
$phone.val('('+$phone.val());
}
// Auto-format- do not expose the mask as the user begins to type
if (key !== 8 && key !== 9) {
if ($phone.val().length === 4) {
$phone.val($phone.val() + ')');
}
if ($phone.val().length === 5) {
$phone.val($phone.val() + ' ');
}
if ($phone.val().length === 9) {
$phone.val($phone.val() + '-');
}
}
// Allow numeric (and tab, backspace, delete) keys only
return (key == 8 ||
key == 9 ||
key == 46 ||
(key >= 48 && key <= 57) ||
(key >= 96 && key <= 105));
})
.bind('focus click', function () {
$phone = $(this);
if ($phone.val().length === 0) {
$phone.val('(');
}
else {
var val = $phone.val();
$phone.val('').val(val); // Ensure cursor remains at the end
}
})
.blur(function () {
$phone = $(this);
if ($phone.val() === '(') {
$phone.val('');
}
});
answered Jul 9, 2015 at 18:29
JustinJustin
25.7k16 gold badges109 silver badges126 bronze badges
4
Actually the correct answer is on http://jsfiddle.net/HDakN/
Zoltan answer will allow user entry «(99) 9999» and then leave the field incomplete
$("#phone").mask("(99) 9999-9999?9");
$("#phone").on("blur", function() {
var last = $(this).val().substr( $(this).val().indexOf("-") + 1 );
if( last.length == 5 ) {
var move = $(this).val().substr( $(this).val().indexOf("-") + 1, 1 );
var lastfour = last.substr(1,4);
var first = $(this).val().substr( 0, 9 );
$(this).val( first + move + '-' + lastfour );
}
});
answered Sep 10, 2012 at 2:29
PH.PH.
3772 silver badges9 bronze badges
You need a jQuery plugin for the mask works as well.
— HTML —
<input type="text" id="phone" placeholder="(99) 9999-9999">
<input type="text" id="telf1" placeholder="(99) 9999*-9999">
<input type="text" id="telf2" placeholder="(99) 9999?-9999">
— JAVASCRIPT —
<script src="https://raw.githubusercontent.com/igorescobar/jQuery-Mask-Plugin/master/src/jquery.mask.js"></script>
<script>
$(document).ready(function($){
$("#phone").mask("(99) 9999-9999");
$("#telf1").mask("(99) 9999*-9999");
$("#telf2").mask("(99) 9999?-9999");
});
</script>
answered Nov 6, 2015 at 15:57
3
You can use the phone alias with Inputmask v3
$('#phone').inputmask({ alias: "phone", "clearIncomplete": true });
$(function() {
$('input[type="tel"]').inputmask({ alias: "phone", "clearIncomplete": true });
});<label for="phone">Phone</label>
<input name="phone" type="tel">
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/RobinHerbots/Inputmask@3.3.7/dist/inputmask/inputmask.js"></script>
<script src="https://cdn.jsdelivr.net/gh/RobinHerbots/Inputmask@3.3.7/dist/inputmask/inputmask.extensions.js"></script>
<script src="https://cdn.jsdelivr.net/gh/RobinHerbots/Inputmask@3.3.7/dist/inputmask/inputmask.numeric.extensions.js"></script>
<script src="https://cdn.jsdelivr.net/gh/RobinHerbots/Inputmask@3.3.7/dist/inputmask/inputmask.date.extensions.js"></script>
<script src="https://cdn.jsdelivr.net/gh/RobinHerbots/Inputmask@3.3.7/dist/inputmask/inputmask.phone.extensions.js"></script>
<script src="https://cdn.jsdelivr.net/gh/RobinHerbots/Inputmask@3.3.7/dist/inputmask/jquery.inputmask.js"></script>
<script src="https://cdn.jsdelivr.net/gh/RobinHerbots/Inputmask@3.3.7/dist/inputmask/phone-codes/phone.js"></script>https://github.com/RobinHerbots/Inputmask#aliases
answered Jun 23, 2017 at 15:14
HarlemSquirrelHarlemSquirrel
8,4265 gold badges33 silver badges33 bronze badges
1
var $phone = $("#input_id");
var maskOptions = {onKeyPress: function(phone) {
var masks = ['(00) 0000-0000', '(00) 00000-0000'];
mask = phone.match(/^([0-9]{2}) 9/g)
? masks[1]
: masks[0];
$phone.mask(mask, this);
}};
$phone.mask('(00) 0000-0000', maskOptions);
answered Sep 29, 2014 at 21:51
NovoKNovoK
1465 bronze badges
With jquery.mask.js
http://jsfiddle.net/brynner/f9kd0aes/
HTML
<input type="text" class="phone" maxlength="15" value="85999998888">
<input type="text" class="phone" maxlength="15" value="8533334444">
JS
// Function
function phoneMask(e){
var s=e.val();
var s=s.replace(/[_W]+/g,'');
var n=s.length;
if(n<11){var m='(00) 0000-00000';}else{var m='(00) 00000-00000';}
$(e).mask(m);
}
// Type
$('body').on('keyup','.phone',function(){
phoneMask($(this));
});
// On load
$('.phone').keyup();
Only jQuery
http://jsfiddle.net/brynner/6vbrqe6z/
HTML
<p class="phone">85999998888</p>
<p class="phone">8599998888</p>
jQuery
$('.phone').text(function(i, text) {
var n = (text.length)-6;
if(n==4){var p=n;}else{var p=5;}
var regex = new RegExp('(\d{2})(\d{'+p+'})(\d{4})');
var text = text.replace(regex, "($1) $2-$3");
return text;
});
answered Feb 13, 2015 at 15:56
Brynner FerreiraBrynner Ferreira
1,5171 gold badge21 silver badges20 bronze badges
The best way to do this is using the change event like this:
$("#phone")
.mask("(99) 9999?9-9999")
.on("change", function() {
var last = $(this).val().substr( $(this).val().indexOf("-") + 1 );
if( last.length == 3 ) {
var move = $(this).val().substr( $(this).val().indexOf("-") - 1, 1 );
var lastfour = move + last;
var first = $(this).val().substr( 0, 9 ); // Change 9 to 8 if you prefer mask without space: (99)9999?9-9999
$(this).val( first + '-' + lastfour );
}
})
.change(); // Trigger the event change to adjust the mask when the value comes setted. Useful on edit forms.
answered Nov 3, 2015 at 13:18
leoalmarleoalmar
2265 silver badges14 bronze badges
The best way to do it on blur is:
function formatPhone(obj) {
if (obj.value != "")
{
var numbers = obj.value.replace(/D/g, ''),
char = {0:'(',3:') ',6:' - '};
obj.value = '';
upto = numbers.length;
if(numbers.length < 10)
{
upto = numbers.length;
}
else
{
upto = 10;
}
for (var i = 0; i < upto; i++) {
obj.value += (char[i]||'') + numbers[i];
}
}
}
answered Feb 17, 2016 at 14:35
As alternative
function FormatPhone(tt,e){
//console.log(e.which);
var t = $(tt);
var v1 = t.val();
var k = e.which;
if(k!=8 && v1.length===18){
e.preventDefault();
}
var q = String.fromCharCode((96 <= k && k <= 105)? k-48 : k);
if (((e.shiftKey || (e.keyCode < 48 || e.keyCode > 57)) && (e.keyCode < 96 || e.keyCode > 105)) && e.keyCode!=46 && e.keyCode!=37 && e.keyCode!=8 && e.keyCode!=39) {
e.preventDefault();
}
else{
setTimeout(function(){
var v = t.val();
var l = v.length;
//console.log(l);
if(k!=8){
if(l<4){
t.val('+7 ');
}
else if(l===4){
if(isNaN(q)){
t.val('+7 (');
}
else{
t.val('+7 ('+q);
}
}
else if(l===7){
t.val(v+')');
}
else if(l===9){
t.val(v1+' '+q);
}
else if(l===13||l===16){
t.val(v1+'-'+q);
}
else if(l>18){
v=v.substr(0,18);
t.val(v);
}
}
else{
if(l<4){
t.val('+7 ');
}
}
},100);
}
}
answered Jul 16, 2017 at 5:29
Choo HwanChoo Hwan
4163 silver badges12 bronze badges
If you don’t want to show your mask as placeholder you should use jQuery Mask Plugin.
The cleanest way:
var options = {
onKeyPress: function(phone, e, field, options) {
var masks = ['(00) 0000-00000', '(00) 00000-0000'];
var mask = (phone.length>14) ? masks[1] : masks[0];
$('.phone-input').mask(mask, options);
}
};
$('.phone-input').mask('(00) 0000-00000', options);
answered May 24, 2018 at 19:45
Artur HaddadArtur Haddad
1,3992 gold badges15 silver badges33 bronze badges
Yes use this
$("#phone").inputmask({"mask": "(99) 9999 - 9999"});
Link here
answered Jan 23, 2019 at 17:59
$('.phone').focus(function(e) {
// add mask
$('.phone')
.mask("(99) 99999999?9")
.focusin(function(event)
{
$(this).unmask();
$(this).mask("(99) 99999999?9");
})
.focusout(function(event)
{
var phone, element;
element = $(this);
phone = element.val().replace(/D/g, '');
element.unmask();
if (phone.length > 10) {
element.mask("(99) 99999-999?9");
} else {
element.mask("(99) 9999-9999?9");
}
}
);
});
answered Jun 29, 2020 at 17:38
An input mask is a string expression that demonstrates the format of a valid user input value or we can say that it constraints user input. This is very useful if there are certain inputs in forms that require validation. In this article, we will learn how to apply an input mask for validating a phone number in an input element using jQuery.
There are two approaches that can be taken here:
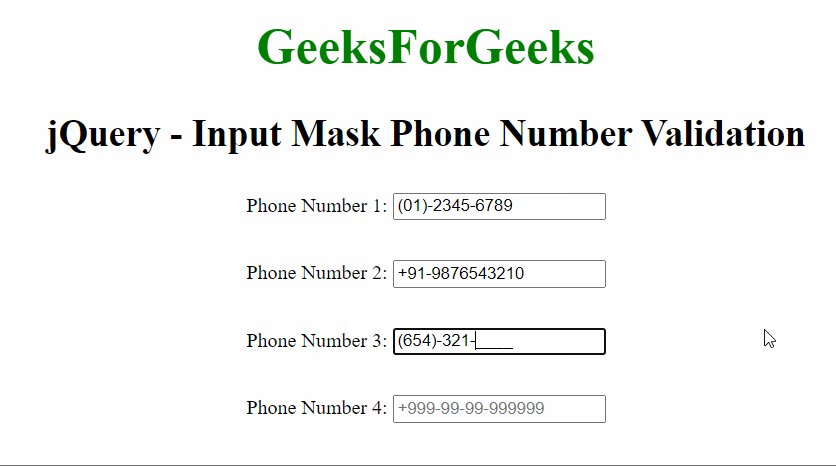
Approach 1: Using the jQuery inputmask plugin, there are three input fields defined in the following example, each having a class of first-phone, second-phone and third-phone respectively. We select these elements using the jQuery class selector [$(“.class-name”)] and then apply the inputmask() method from the inputmask plugin on each input element. The parameter of this inputmask() method takes the specified string expression to constraint the user input to. In this case, we set three different formats of phone numbers for the three input fields.
CDN Link:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/5.0.7/jquery.inputmask.min.js”></script>
Note: This link must be included in the index page to utilise the jQuery inputmask plugin and thus implement all its functionalities.
Syntax:
$(document).ready(function(){
// A static mask
$(selector).inputmask("99-9999999");
// Mask which specifies options
$(selector).inputmask({"mask": "(999)-999-9999"});
});
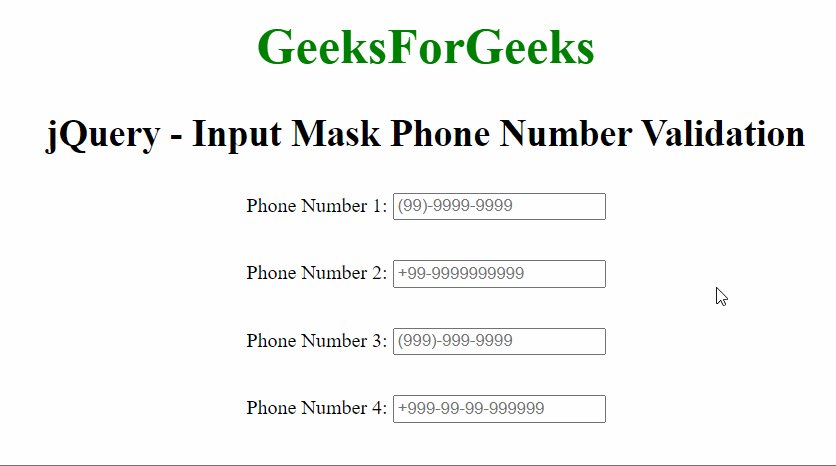
Example: Below example illustrates the use of jQuery Input Mask Phone Number Validation using .inputmask() plugin.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script src=
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 30px;
font-weight: bold;
}
div:not(:last-child) {
margin-bottom: 2rem;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>jQuery - Input Mask Phone Number Validation</p>
<form>
<div>
<label>Phone Number 1:</label>
<input type="text" name="phone"
class="first-phone"
placeholder="(999)-999-9999" />
</div>
<div>
<label>Phone Number 2:</label>
<input type="text" name="phone"
class="second-phone"
placeholder="(99)-9999-9999" />
</div>
<div>
<label>Phone Number 3:</label>
<input type="text" name="phone"
class="third-phone"
placeholder="+99-9999999999" />
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
$(".first-phone").inputmask("(999)-999-9999");
$(".second-phone").inputmask("(99)-9999-9999");
$(".third-phone").inputmask("+99-9999999999");
});
</script>
</body>
</html>
Output:
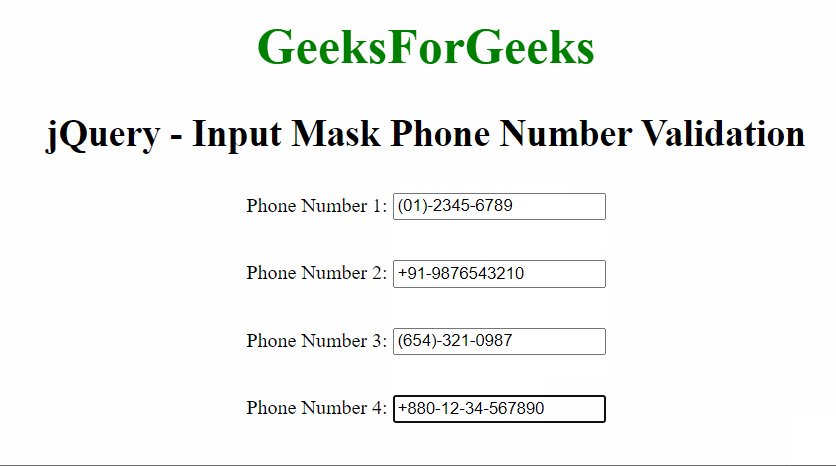
Approach 2: Using the jQuery maskedinput plugin. There are four input fields defined in the following example, each having a class of first-phone, second-phone, third-phone and fourth-phone respectively. We select these elements using the jQuery class selector [$(“.class-name”)] and then apply the mask() method from the maskedinput plugin on each input element. The parameter of this mask() method takes the specified string expression to constraint the user input to. In this case, we set four different formats of phone numbers for the four input fields.
CDN Link:
<script src=
“https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js”>
</script>
Note: This link must be included in the index page to utilise the jQuery maskedinput plugin and thus implement all its functionalities.
Syntax:
$(document).ready(function(){
$(selector).mask("99-9999999");
});
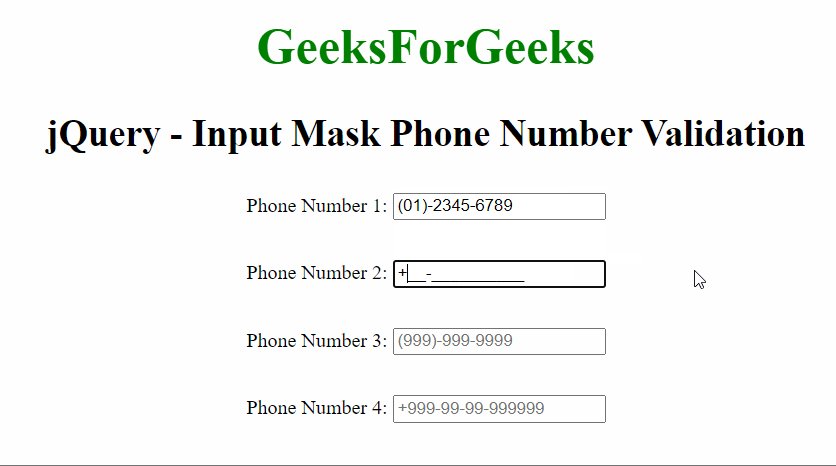
Example: Below is the example that illustrates the use of JQuery Input Mask Phone Number Validation using .mask() plugin.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script src=
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 30px;
font-weight: bold;
}
div:not(:last-child) {
margin-bottom: 2rem;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>jQuery - Input Mask Phone Number Validation</p>
<form>
<div>
<label>Phone Number 1:</label>
<input type="text" name="phone"
class="first-phone"
placeholder="(99)-9999-9999" />
</div>
<div>
<label>Phone Number 2:</label>
<input type="text" name="phone"
class="second-phone"
placeholder="+99-9999999999" />
</div>
<div>
<label>Phone Number 3:</label>
<input type="text" name="phone"
class="third-phone"
placeholder="(999)-999-9999" />
</div>
<div>
<label>Phone Number 4:</label>
<input type="text" name="phone"
class="fourth-phone"
placeholder="+999-99-99-999999" />
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
$(".first-phone").mask("(99)-9999-9999");
$(".second-phone").mask("+99-9999999999");
$(".third-phone").mask("(999)-999-9999");
$(".fourth-phone").mask("+999-99-99-999999");
});
</script>
</body>
</html>
Output:
An input mask is a string expression that demonstrates the format of a valid user input value or we can say that it constraints user input. This is very useful if there are certain inputs in forms that require validation. In this article, we will learn how to apply an input mask for validating a phone number in an input element using jQuery.
There are two approaches that can be taken here:
Approach 1: Using the jQuery inputmask plugin, there are three input fields defined in the following example, each having a class of first-phone, second-phone and third-phone respectively. We select these elements using the jQuery class selector [$(“.class-name”)] and then apply the inputmask() method from the inputmask plugin on each input element. The parameter of this inputmask() method takes the specified string expression to constraint the user input to. In this case, we set three different formats of phone numbers for the three input fields.
CDN Link:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/jquery.inputmask/5.0.7/jquery.inputmask.min.js”></script>
Note: This link must be included in the index page to utilise the jQuery inputmask plugin and thus implement all its functionalities.
Syntax:
$(document).ready(function(){
// A static mask
$(selector).inputmask("99-9999999");
// Mask which specifies options
$(selector).inputmask({"mask": "(999)-999-9999"});
});
Example: Below example illustrates the use of jQuery Input Mask Phone Number Validation using .inputmask() plugin.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script src=
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 30px;
font-weight: bold;
}
div:not(:last-child) {
margin-bottom: 2rem;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>jQuery - Input Mask Phone Number Validation</p>
<form>
<div>
<label>Phone Number 1:</label>
<input type="text" name="phone"
class="first-phone"
placeholder="(999)-999-9999" />
</div>
<div>
<label>Phone Number 2:</label>
<input type="text" name="phone"
class="second-phone"
placeholder="(99)-9999-9999" />
</div>
<div>
<label>Phone Number 3:</label>
<input type="text" name="phone"
class="third-phone"
placeholder="+99-9999999999" />
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
$(".first-phone").inputmask("(999)-999-9999");
$(".second-phone").inputmask("(99)-9999-9999");
$(".third-phone").inputmask("+99-9999999999");
});
</script>
</body>
</html>
Output:
Approach 2: Using the jQuery maskedinput plugin. There are four input fields defined in the following example, each having a class of first-phone, second-phone, third-phone and fourth-phone respectively. We select these elements using the jQuery class selector [$(“.class-name”)] and then apply the mask() method from the maskedinput plugin on each input element. The parameter of this mask() method takes the specified string expression to constraint the user input to. In this case, we set four different formats of phone numbers for the four input fields.
CDN Link:
<script src=
“https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js”>
</script>
Note: This link must be included in the index page to utilise the jQuery maskedinput plugin and thus implement all its functionalities.
Syntax:
$(document).ready(function(){
$(selector).mask("99-9999999");
});
Example: Below is the example that illustrates the use of JQuery Input Mask Phone Number Validation using .mask() plugin.
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
</script>
<script src=
</script>
<style>
body {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
p {
font-size: 30px;
font-weight: bold;
}
div:not(:last-child) {
margin-bottom: 2rem;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<p>jQuery - Input Mask Phone Number Validation</p>
<form>
<div>
<label>Phone Number 1:</label>
<input type="text" name="phone"
class="first-phone"
placeholder="(99)-9999-9999" />
</div>
<div>
<label>Phone Number 2:</label>
<input type="text" name="phone"
class="second-phone"
placeholder="+99-9999999999" />
</div>
<div>
<label>Phone Number 3:</label>
<input type="text" name="phone"
class="third-phone"
placeholder="(999)-999-9999" />
</div>
<div>
<label>Phone Number 4:</label>
<input type="text" name="phone"
class="fourth-phone"
placeholder="+999-99-99-999999" />
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
$(".first-phone").mask("(99)-9999-9999");
$(".second-phone").mask("+99-9999999999");
$(".third-phone").mask("(999)-999-9999");
$(".fourth-phone").mask("+999-99-99-999999");
});
</script>
</body>
</html>
Output: