С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a>Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:
2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».
3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».
4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.
Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.
2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».
3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».
Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:
Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;
- Скопируйте её и вставьте в параметрах цели.
Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Звонок в один клик: проверяем ваш сайт
Кликабельный номер на сайте — это набор цифр, при нажатии по которому сразу выполняется вызов. Такая опция нужна специально для пользователей мобайла. Сделать звонок можно и с десктопа, если на ПК имеется ПО для разговоров.
На сайтах многих компаний нет кликабельного номера. Владельцы таких проектов не осознают, какое количество покупок они из-за этого упускают. Конечно, все большую популярность сегодня набирает мессенджер-маркетинг, однако отказывать клиенту в возможности позвонить вам точно не стоит.
Использовать активный номер на сайте важно по нескольким причинам:
- Поведение пользователя в мобайле сильно отличается от поведения человека, который сидит за ПК. На небольшом экране не так удобно выделять, копировать и вставлять символы. Лишние пару секунд и несколько движений уже напрягают человека, привыкшего к быстроте и удобству. Высока вероятность того, что он отправится искать сайт другой компании, где совершить звонок будет легче. К тому же кликабельные номера уже давно стали обыденностью: неактивные цифры удивят пользователя.
- Человек, открывший сайт в мобайле, не хочет подолгу выбирать и изучать товар. Есть вероятность того, что он не будет писать вам в чат или соцсеть, а сразу совершит звонок. Неактивный же номер станет препятствием на пути к покупке.
- Почти половина людей, имеющих отрицательный опыт взаимодействия с мобильной версией страницы на сайт компании, не хотят больше ничего приобретать там. Неудавшаяся возможность совершить звонок — пользовательский опыт, который точно запомнится.
- Согласно статистике, в России более половины пользователей пользуются интернетом с планшетов и смартфонов. И данные эти только растут. Это указывает на то, что для пользователей мобайла нужно создавать самые комфортные условия.
Нет времени разбираться?
Техподдержка сайта на «1С-Битрикс» под ключ
Специализируемся на «1С-Битрикс» более 10 лет и знаем все подводные камни и специфику. Работаем с сайтами любой технической сложности и бизнес-логики. При необходимости подключаем UX-специалиста и дизайнера. В течение 2 часов реагируем на обращения в тикетной системе.
Ваш сайт:
Проверить кликабельность номера на сайте можно в одно касание. Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Как сделать номер телефона кликабельным
Существует несколько простых способов, как сделать номер телефона кликабельным, не потеряв при этом оформление и стили:
Способ 1. Код сайта
Такой вариант подойдет вам, если у вас есть доступ к HTML-коду сайта. Номер на сайте, прописанный обычным текстом, в коде выглядит вот так:
<span>+7(999)111-22-33</span>.
Либо вот так, если у него есть класс:
<p class="phone”>+7(999)111-22-33</p>.
Если же в тексте используются стили, например, шрифты, цвета или форматирование, то эта часть кода выглядит следующим образом:
<div id="number" class="phone mobile text num" style="color: #1f21ff;" name="phone_number">+7(999)111-22-33</p>.
Чтобы вставить гиперссылку в текст в коде HTML, используйте тег <a>…</a>. Атрибут href=”” при этом отвечает за дальнейшее направление клиента. Внутри кавычек поместите действие или конкретный адрес страницы. Автонабор номера по клику обеспечивает параметр tel:XXX, где XXX — телефонный номер без тире и пробелов.
Получается, для примера № 1 код получится таким:
<span>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</span>.
Для второго примера код выглядит так:
<p class="phone”>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</p>.
Наконец, третий пример также без лишних усилий можно преобразовать в гипертекст. При этом сохранятся первоначальные его стили:
<div id="number" class="phone mobile text num" style="color: #1ff1ff;" name="phone_number">
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>.
Сохраните код, и телефонный номер станет кликабельным.
Способ 2. Конструктор сайтов или CMS
В функционале любого конструктора или CMS-системы есть несколько особых инструментов, которые позволяют сделать номер кликабельным. Полную информацию вы найдете в разделе FAQ на соответствующей площадке (Tilda, Wix, LP и т.д.). Однако есть один способ, подходящий для любого конструктора.
Механизм «Гиперссылка» при форматировании текста доступен, как правило, везде. Цифры — это текст. Следовательно, вы можете ввести их в редактор. Чтобы номер был кликабельным, обозначьте текст номера, оформите его как гиперссылку, после чего в блоке «Адрес» пропишите следующее:
tel:+79998887766.
Гиперссылка включится автоматически.
Способ 3. Коллтрекинг
На вашей площадке может быть установлен коллтрекинг с регулярно обновляемой подменой цифр. Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Для начала стоит учесть, что за сокрытие номера под другим видом отвечает class=”callibri_phone”. При наличии у вас хорошо работающего проекта, на сайте есть скрипт, и к каждому номеру в коде привязан указанный атрибут. Подмена при этом выполняется автоматически. Скрипт коллтрекинг-системы самостоятельно выполняет поиск необходимых элементов с телефонными номерами и сам их заменяет.
В ситуации, когда цифры на сайте не кликабельные, подменяться будет и простой номер в форме текста. Если же на ваш номер можно совершить звонок в один клик, то скрипт, используя класс, заменит и номер, прописанный в атрибуте «href=tel:XXX. Когда пользователь нажимает по подменному номеру, совершается звонок.
Используя на практике один из этих способов, вы не потеряете лиды и всегда будете знать, с какого именно места на сайте они к вам пришли.
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Реклама: 2VtzquY3wEz
Читайте также: ТОП-10 лучших конструкторов сайтов
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Это интересно: 50 способов увеличить объемы продаж
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если это просто номер:
<span>+7(111)111-11-11</span>
- Если присвоен класс через CSS стили, то код может выглядеть так:
<p class=»phone”>+7(111)111-11-11</p>
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(111)111-11-11</p>
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
- тег <a>…</a> (отвечает за возможность добавить гиперссылку в текст);
- атрибут href=”” (отвечает за перенаправление по ссылке, ставится внутри предыдущего тега вместо трех точек);
- параметр tel: (отвечает за вызов номера по клику, после двоеточия нужно указать номер телефона без пробелов);
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
<span>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</span>
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
<span>
<a href=”tel:+7(111)111-11-11”>Позвоните нам</a>
</span>
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
<p class=»phone”>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.
В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.
Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее при создании лендинга и тогда не надо будет каждый раз настраивать их вручную.
Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.
В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.
Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.
Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это class=”callibri_phone» и class=»phone».
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
<p class=»phone”><a class=”callibri_phone”href=”tel:+71111111111”>+7(111)111-11-11</a></p>
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
<a href=”https://wa.me/71111111111”>+7(111)111-11-11</a>
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
<a title=»Viber» href=»viber://add?number=71111111111″>Viber</a>
Для Skype:
<a href=»skype:skype_user?call»>Набрать по скайпу!</a>
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
<a href=»skype:skype_user?chat»>Написать в скайп!</a>
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
https://t.me/login
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Статья в тему: Как добавить ссылку на Вотсап в Инстаграм
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.
Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.
Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.
Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Полезные ссылки:
- SSL-сертификат для сайта
- 10 курсов для веб-разработчиков
- Как сделать лид-магнит
- 27 способов удержать пользователя на сайте
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов.

А если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class="phone”>+7(999)888-77-66</p>
Или вообще так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id="number" class="phone mobile text num" style="color: #1f21ff; text-align: center" name="phone_number">+7(999)888-77-66</div>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span><a href=”tel:+79998887766”>+7(999)888-77-66</a></span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class="phone”><a href=”tel:+79998887766”>+7(999)888-77-66</a></p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id="number" class="phone mobile text num" style="color: #1ff1ff; text-align: center" name="phone_number"><a href=”tel:+79998887766”>+7(999)888-77-66</a></div>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.
Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
где «+7XXXXXXXXXX» — номер телефона, на который должен происходить дозвон.
У меня коллтрекинг. Как быть?
Уух! А вы сильны, раз дочитали до этого момента. Здорово, что вы используете динамический коллтрекинг с подменой номера на сайте, но это не значит, что подменный номер не может быть кликабельным!
Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
Коллтрекинг
считает звонки с онлайн и офлайн рекламы,
показывает, с каких объявлений приходят клиенты,
помогает оптимизировать рекламу.
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<p class="phone”><a class=”callibri_phone” href=”tel:+79998887766”>+7(999)888-77-66</a></p>
Опасности
Есть примечаньице.
Не стоит делать кликабельный номер вот так:
<a class=”callibri_phone” href=”tel:+79998887766”><span>+7(999)888-77-66</span></a>
Рассмотрите пример внимательно: здесь есть вероятность потерять оформление номера телефона даже без подмены, так как некоторые стили прописаны для определенного элемента, а не для всех сразу.
Так тоже не надо:
<a href=”tel:+79998887766”><p class="phone callibri_phone”>+7(999)888-77-66</p></a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Обновление номера до кликабельного — большой плюс для мобильной версии сайта. С ним вы намного ближе к своему клиенту — буквально в паре кликов.
А можно все это не настраивать и просто установить на сайт обратный звонок Callibri. Так вам смогут позвонить даже пользователи, которые зашли на сайт с компьютера.

Бонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:
<a class=”callibri_email” href=”mailto:mail@server.com”>mail@server.com</a>
У Callibri есть телеграм-канал — присоединяйтесь, чтобы не пропустить свежие кейсы, материалы блога и обновления сервисов.
- Искать везде
- CMS
- Интернет-магазин 2.0
- Интернет-магазин 1.0
- Onicon
- Maliver
- Rekmala
- Pablex
- Кабинет и почта
- CRM
- Интеграции CMS.S3
Как сделать номер телефона на сайте кликабельным #2314
Количество посетителей, просматривающих сайты с мобильных устройств, неуклонно растет, в связи с этим становится актуальным такой элемент, как кликабельный номер телефона, позволяющий посетителю, просто нажав на номер, указанный в тексте сайта, сразу перейти к осуществлению звонка.
Тем не менее, мобильные устройства не всегда преображают указанные на страницах номера в кликабельные ссылки. В данной инструкции мы расскажем, как сделать номер телефона на сайте кликабельным при просмотре с любых устройств (не только с мобильных).
Способ 1
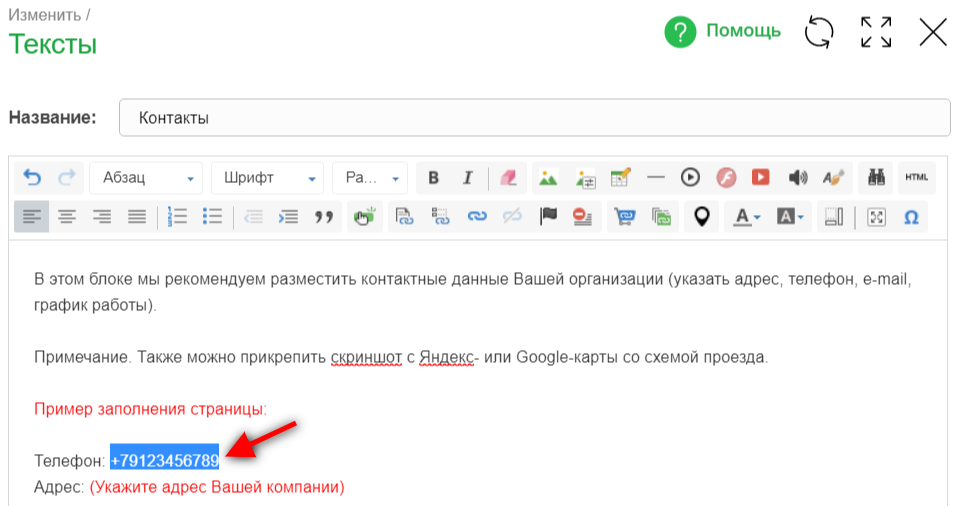
Перейдите к редактированию нужного вам текста и выделите номер телефона.
Теперь нажмите на кнопку вставки ссылки.
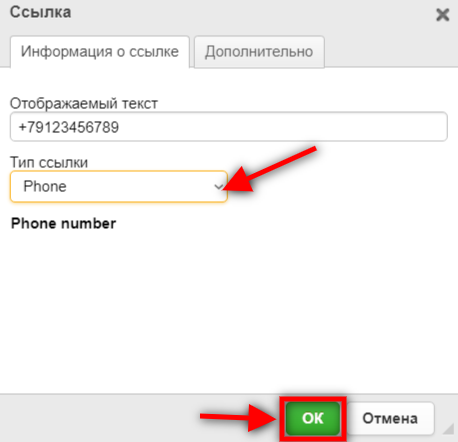
В открывшемся окне выберите тип ссылки «Phone» и сохраните изменения.
Способ 2
Для начала перейдите к редактированию нужного Вам текста — это может быть описание товара, текст страницы или любой иной текст, подразумевающий использование текстового редактора.
Далее нажмите на выделенную на скриншоте ниже кнопку HTML на рабочей панели редактора.
- Tinymce3:
- ckeditor
Откроется редактор кода страницы. Тут Вам будет необходимо отредактировать уже указанный номер телефона (если в этом тексте уже присутствует номер) или же указать в нужном месте текста номер в следующем формате:
- <a href=»tel:+71234567777″>+7(123) 456-77-77</a>
Затем сохраните изменения, нажав «Сохранить и закрыть».
На сайте номер телефона в тексте станет кликабельным и будет выглядеть примерно следующим образом:
Обратите внимание!
- Чтобы разместить на сайте кликабельный email, достаточно просто вставить его в текстовом редакторе как ссылку с типом «Email».
Вспомните, каково звонить в компанию, если телефон на сайте указан без ссылки, как обычный текст. Выделяешь номер, копируешь, закрываешь браузер, открываешь меню для набора номера, вставляешь, звонишь. Такой процесс осилит не каждый. Особенно, если времени мало, а на сайте конкурента можно позвонить в один клик. Подобный недочет довольно легко исправить — добавить на сайт кликабельный номер. Как сделать это — мы написали детальную инструкцию.
Время чтения: 8 минут
- Что такое кликабельный номер телефона
- Почему важно использовать кликабельные номера для мобильной версии сайта
- Как проверить, можно ли позвонить с вашего сайта в один клик
- Как сделать номер телефона на сайте кликабельным
Что такое кликабельный номер телефона
Кликабельный номер или click-to-call номер — это телефон на сайте, при нажатии на который сразу происходит вызов. Эта опция предназначена специально для пользователей из мобайла. Позвонить можно и с десктопной версии, если на компьютере установлена программа для звонков.
«Если честно, мы не перестаем удивляться. Вроде бы 21 век, мобильный трафик постоянно растет, у многих уже есть адаптивные версии сайта. Но мы все равно сталкиваемся с проектами, у которых не настроен кликабельный номер телефона для мобайла. Люди просто не понимают, насколько важна эта функция. А ведь так бизнес теряет часть клиентов, даже не зная об этом».
Евгений Заступ,
руководитель техподдержки Ringostat
Почему важно использовать кликабельные номера для мобильной версии сайта
- Человек, который открыл сайт со смартфона, не настроен долго выбирать и рассматривать товар. Это повышает вероятность, что он именно позвонит, а не напишет в чат или в соцсети.
- Поведение пользователя мобильного отличается от человека, сидящего за компьютером с полноценной клавиатурой. На небольшом экране неудобно выделять, вставлять и копировать символы. Велика вероятность, что пользователь пойдет искать другую компанию, которой легче позвонить. Тем более, что кликабельные номера уже не редкость, и многие к ним привыкли.
- 46% людей, у которых был негативный опыт с мобильной версией страницы, говорят, что больше ничего не купят у данной компании. А попытка звонка с сайта — это часть пользовательского опыта.
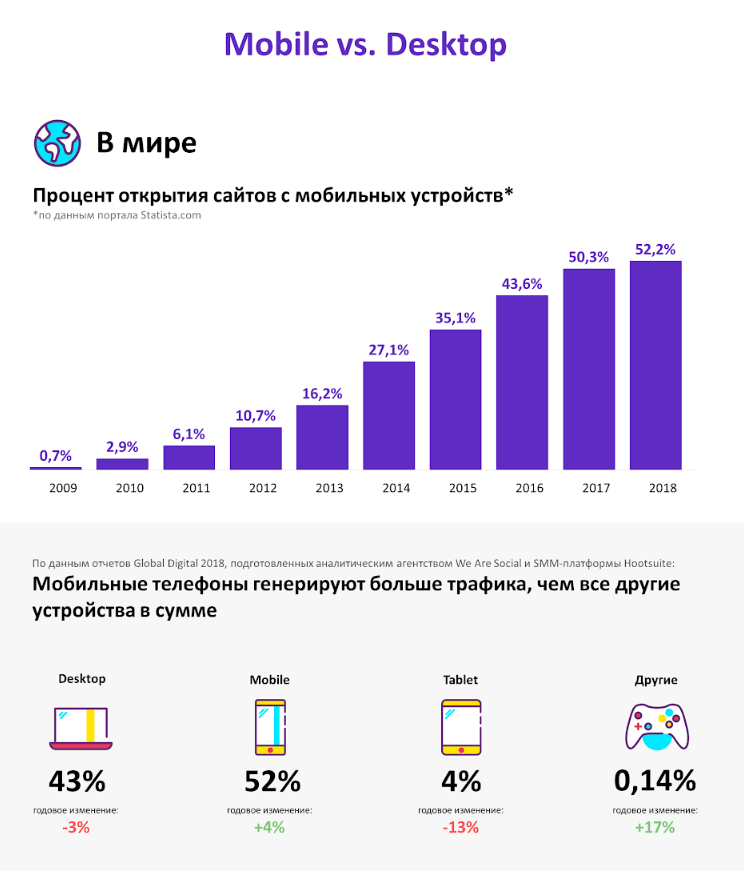
- Свыше 52% посетителей заходят в интернет с мобильных телефонов. В среднем жители планеты проводят 3 часа в сети при помощи смартфона. И эти показатели будут расти — достаточно посмотреть на тенденции:
Если компания с сайтом без click-to-call номеров обратится в агентство за продвижением, то специалисты, скорей всего, порекомендуют устранить этот недочет. Ведь невозможно говорить о повышении конверсии, если потенциальным клиентам просто неудобно обращаться в компанию. Даже если они этого хотят.
Как проверить, можно ли позвонить с вашего сайта в один клик
Если вы заказывали сайт разработчику и не уверены, предусмотрел ли кнопку телефона на сайте — это легко проверить. Откройте сайт с мобильного устройства и попытайтесь позвонить, нажав на номер.
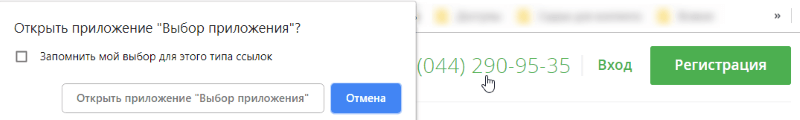
Либо зайдите на сайт с компьютера и попробуйте кликнуть на номер. Если он в формате click-to-call, то появится окошко с предложением выбрать программу для совершения звонков:

Как сделать номер телефона на сайте кликабельным
Убедитесь, что у вас есть доступ к редактированию кода вашей площадки в конструкторе сайтов, напрямую в панели вебмастера или через FTP.
Откройте панель с кодом и найдите фрагмент кода, где указан номер телефона. Для этого нажмите Ctrl+F и в появившееся окошко поиска введите несколько цифр номера. Вот например, как это можно сделать:

Некликабельный номер может выглядеть так:<span>+38 (044) 123-45-67</span>
Или так:
<div class=”phone”>+38 (044) 123-45-67</div>
Если у номера на вашем сайте есть стиль для кода оператора и самого номера — т.е. шрифт, цвет, курсив, в коде он может быть прописан так:<div><span class=”phone-small”>+38 (044)</span> 123-45-67</div>
Перейдите к номеру. Вам нужно будет добавить в коде три элемента:
- тег
<a>...</a>; - внутри него, вместо троеточия — атрибут
href=””, который отвечает за ссылку; - между кавычками атрибута вставьте параметр
tel:; - после двоеточия впишите номер в международном формате, со знаком плюс перед ним, без пробелов и тире.
Если номер прописан без стилей, то для примеров, приведенных выше, он в коде должен выглядеть так:
<span><a href=”tel:+380441234567”>+38 (044) 123-45-67</a></span>
Или так:<div><span class=”phone-small”><a href=”tel:+380441234567>+38 (044)</span> 123-45-67</a></div>
Как видим, номер телефона прописывается дважды. Первый раз, после атрибута href — это ссылка на номер. Второй телефон — это элемент, который отвечает за то, как номер отображается на сайте.
Если вы делаете ссылку на телефон в шапке сайта, убедитесь, что не нарушили стили — шрифт и цвет номера телефона. В противном случае внешний вид телефона изменится, он станет синим и при наведении будет подчеркиваться, как стандартная ссылка.
Иногда в мобильной версии используют вариант, когда номер телефона не указывается, а вместо него пишется «Позвонить». Если вы хотите сделать так же, то в коде это будет выглядеть так:
<button><a href=”tel:+380441111111”>+Позвоните нам</a></button>
Если вы используете подмену номеров от Ringostat, то наш сервис подменяет и такие номера, сохраняя текст.
ВАЖНО: Если вы хотите подключить коллтрекинг, мы рекомендуем сначала сделать номера на сайте кликабельными. В противном случае, при подключении кода отслеживания будет сложней предусмотреть, чтобы стили не нарушились.
Зато при настройке коллтрекинга на сайт с кликабельными номерами все шрифты и форматирование сохраняются. Наш сервис автоматически подменяет имеющуюся ссылку и ее содержимое.
Если у вас возникли вопросы и сложности при настройке по инструкции — напишите в чат нашей техподдержке. Ребята подскажут ответы по возникшим вопросам и помогут с рекомендацией для вашего сайта.
Для того, чтобы сделать номер кликабельным (для звонков с мобильной версии сайта по клику на номер телефона), необходимо получить код селектора элемента и вставить его в подготовленный нами скрипт.
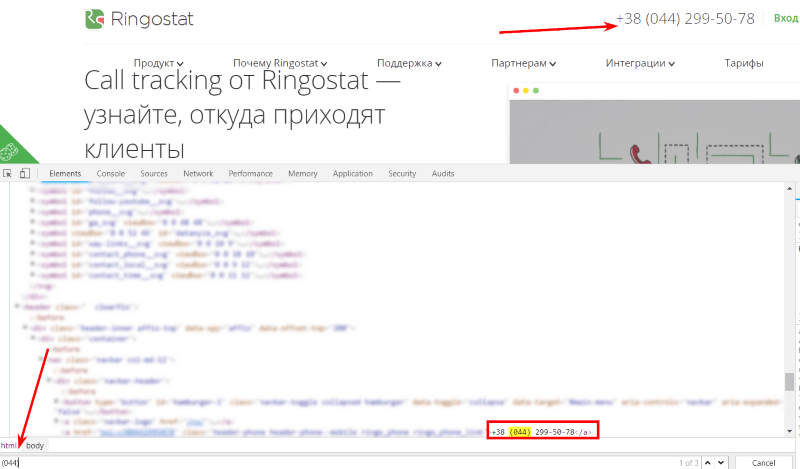
Удобнее всего искать код нужных элементов с помощью встроенного редактора в браузерах Google Chrome, Mozilla Firefox и Internet Explorer, для его вызова нажмите F12 и щелкните на иконке анализа элементов страницы в левом верхнем углу (отмечено красными стрелками). В данном примере мы используем devTools от Google Chrome:
Если необходимо найти элемент в мобильной версии сайта, нужно нажать иконку эмулятора (отмечено красными стрелками):
После этого выбираем нужный нам элемент(отмечено красными стрелками), он выделяется синим цветом, и внизу в devTools подсвечивается код этого элемента.
Необходимо навести курсор на выделенный фрагмент кода, нажать правую кнопку мыши, в открывшемся контекстном меню необходимо выбрать “Copy” -> “Copy selector” (отмечено красными стрелками). В этот момент определенный код скопируется в буфер обмена.
Затем, из буфера обмена необходимо вставить полученный код вместо слова “РЕЗУЛЬТАТ” в следующий код:
<script> /*Начало блока кода*/ function check() { var clickableNum = document.querySelector(' РЕЗУЛЬТАТ '); if (clickableNum) { clickableNum.innerHTML = '<a href="tel: '+clickableNum.innerHTML.trim()+'">'+clickableNum.innerHTML.trim()+'</a>'; } else { setTimeout(check, 250); } } check(); /*Конец блока кода*/ /*Сюда можно добавить блок кода для второго телефона*/ </script>
После всех произведенных действий необходимо вставить полученный код в раздел “Реклама/SEO” -> “Код счетчика.
Также, потребуется добавить код ниже в раздел “Реклама/SEO” -> «Подтверждение владения сайтом»:
<meta name="format-detection" content="telephone=no">
Если требуется сделать несколько номеров кликабельными, необходимо скопировать код со слов “/*Начало блока кода*/” до “/*Конец блока кода*/”, внеся дополнительно изменения: нужно добавить к слову “check” (оно встречается в двух местах) цифру 1. Для следующего блока — 2, и так далее, а также подставить вместо слова “РЕЗУЛЬТАТ” значение для другого номера.