Как можно скрыть часть номера телефона (например, последние четыре цифры заменить на X), а при нажатии показать?
<span class="phone_number">+74951182647<span class="phone_number_active"> Показать</span></span>Kromster
13.2k12 золотых знаков41 серебряный знак70 бронзовых знаков
задан 11 июл 2018 в 20:57
Sevastopol’Sevastopol’
27.7k12 золотых знаков66 серебряных знаков133 бронзовых знака
$(".phone_number .show").click(function(){
var $parent = $(this).closest(".phone_number");
$parent.find(".value").text($parent.data("phone"));
$(this).hide();
$parent.find(".hide").show();
});
$(".phone_number .hide").click(function(){
var $parent = $(this).closest(".phone_number");
var phone = $parent.data("phone");
phone = phone.substring(0, phone.length - 4) + "xxxx";
$parent.find(".value").text(phone);
$(this).hide();
$parent.find(".show").show();
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<span class="phone_number" data-phone="+74951182647">
<span class="value">+7495118xxxx</span>
<span class="show">Показать</span>
<span class="hide" style="display:none;">Не показать</span>
</span>ответ дан 11 июл 2018 в 21:17
0
Вот максимально настраиваемое решение, можете экспериментировать с настройками как угодно:
$(function(){
let holder=$('.phone_number'),
button=$('.phone_number_active'),
number=holder.text(),
symbolsForHide=4,
show=()=>{
holder.text(number)
button.removeClass('show').text('Скрыть')
},
hide=()=>{
holder.text(number.replace(new RegExp('(.+).{'+symbolsForHide+'}$'),"$1"+'x'.repeat(symbolsForHide)))
button.addClass('show').text('Вскрыть')
}
button.click(function(){
if($(this).hasClass('show')) show()
else hide()
})
hide()
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<span class="phone_number">+74951182647</span> <span class="phone_number_active show">Показать</span>ответ дан 12 июл 2018 в 7:41
DiskypDiskyp
1,5228 серебряных знаков18 бронзовых знаков
2
Как скрыть часть номера или почты и показывать при нажатии на кнопку — лучшее решение, которое я нашел. Задача в принципе простая — отслеживать цели потенциальных клиентов в системе аналитики по событию. И периодически требуется в работе любому, кто занимается интернет-маркетингом
Сначала решение, а потом болтовня и рассказы о том, как это было…
Первая часть кода — условная разметка для удобства (можно не обращать внимания)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
После библиотеки подключаем сам скрипт, который имеет следующий вид:
Вторая часть кода — условная разметка для удобства (можно не обращать внимания)
<script>
jQuery(document).ready(function($){
$.fn.textToggle = function(cls, str) {
return this.each(function(i) {
$(this).click(function() {
var c = 0, el = $(cls).eq(i), arr = [str,el.text()];
return function() {
el.text(arr[c++ % arr.length]);
}}());
})};
$(function(){
$('.sh_nmr').textToggle(".sh_nmr","").click();
$('.sh_nmr').textToggle(".num_hide","ХХХХХХХ").click();
});
});
</script>
В этом скрипте Вам нужны в будущем только две предпоследние строки:
$('.sh_nmr').textToggle(".sh_nmr","").click();
$('.sh_nmr').textToggle(".num_hide","ХХХХХХХ").click();
Первая строка отвечает за скрытие слова ПОКАЗАТЬ после нажатия. Вторая — за замену части номера, ну или всего, если Вы немного переделаете.
Чтобы скрипт работал, Вам нужно свой номер телефона, часть которого Вы хотите скрыть, обернуть в некоторые теги и добавить кнопку ПОКАЗАТЬ. Выглядеть номер с кодом должен примерно так:
Третья часть кода — условная разметка для удобства (можно не обращать внимания)
+1234<span class="num_hide">567890</span> <span class="sh_nmr">показать</span>
Часть или весь номер нужно заключить в тег span с классом — num_hide. После номера добавить кнопку ПОКАЗАТЬ, заключенную в тег span с классом — sh_nmr
Источник материала
«Детские» примечания
Проверить библиотеку jquery и НЕ подключать, если уже подключена на сайте.
*Важно! Библиотека должна быть вызвана перед кодом, иначе не сработает скрипт.
**На некоторых сайтах скрипты подключаются в подвале для ускорения загрузки страниц
— проверить библиотеку там и разместить между тегами head, ПЕРЕД вызовом скрипта.
Что я искал и как решил
В реализации же все оказалось сложнее. Этот вариант хоть и работает сразу, но эстетически меня не устраивал, тот факт, что надпись была справа от скрываемого телефона.
Мне же было нужно, чтобы была просто надпись или кнопка «ПОКАЗАТЬ НОМЕР» или «ПОКАЗАТЬ ПОЧТУ», и при клике на эту надпись появлялся бы телефон или почта соответственно.
А так как я в js соображаю не больше, чем в Китайском языке, вернулся к поиску решений.
Нашел еще несколько вариантов, но в итоге все оказались или не рабочими или у меня не хватило терпения ковыряться с ними.
В общем я было уже смирился и снова вернулся к этому варианту и начал работать со стилями.
А ларчик просто открывался
Просто во второй части кода в самом низу, нужно стереть иксы (ХХХХХХХ)… ))
Уважаемые читатели, пожалуйста, не «тычьте» на сайте на эти кнопки в «неположенных» местах )). Дело в том, что на них настроены цели в метрике и если Вы просто для интереса будете нажимать, статистика будет искажена.
Чтобы посмотреть, как это работает, я поместил отдельную кнопку сюда (да и цель на нее установил 
Кто нажмет на эти кнопки за пределами этой страницы — тот Филипп Киркоров! Если Вы подумываете что-то заказать у меня, то на Вас это правило не действует
Вариант №1 +1234567890 Показать часть номера
Вариант №2 +1234567890 Показать номер
Вариант №3 adres@pochtbl.ru Показать фигу почту, ссылку на вк, ок, фб
Вариант №4 Перейти в раздел «Чердак»Показать ссылку
Кстати о ссылках. Тоже не сразу сработало, чтобы кликабельной была именно ссылка, поэтому делюсь.
Выглядеть будет так:
<a href="#"><span class="num_hide">Перейти в раздел "Чердак"</span></a><span class="sh_nmr" style="color:#222222;"><b>Показать ссылку</b></span>
В качестве бонуса — как установить в метрике цель на кнопку «показать»
Создаем цель в метрике с произвольным, но лучше с понятным, идентификатором.
Например: a_clik_post_pokzat_tel
Устанавливаем «Тип условия:» на «JavaScript-событие».
Указываем понятное «название» для аналитики.
После чего берем событие:
onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;"
Где XXXXXX — это номер счетчика,
а TARGET_NAME — это название события (в нашем случае «a_clik_post_pokzat_tel» без кавычек).
Почитать про события можно >>здесь — яндекс справка<< , там немного, событие на кнопку, на ссылку, на форму и на передачу коммерческих данных.
И вставляем в ссылку (или кнопку — у них одинаковые события).
Получилось так:
<a href="#" onclick="ym(37761890, 'reachGoal', 'a_clik_post_pokzat_tel'); return true;">Перейти в раздел "Чердак"</a></span>
Полный вариант с событием и с кнопкой «показать» будет выглядеть так:
<a href="#" onclick="ym(37761890, 'reachGoal', 'a_clik_post_pokzat_tel'); return true;"><span class="num_hide">Перейти в раздел "Чердак"</span></a><span class="sh_nmr" style="color:#222222;"><b>Показать ссылку</b></span>
* Примечание: В ссылках на телефон («tel:») и почту («mailto:») не ставить атрибут (target=»_blank») — выдает ошибку на мобильных.
**Для отслеживания нажатия на ссылку/почту/телефон можно поставить еще одно событие и цель в метрике соответственно 
«Делай дела от сердца» — © Руставели
|
1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
|
|
1 |
|
|
15.05.2016, 18:25. Показов 23963. Ответов 25
Народ подскажите.. Как скрыть номер телефона, например в виде +7 XXX XXXXXXX , а при клике на ссылку Показать, номер отображается +7 999 1112223 Возможно ли это? Или подмену какую-нибудь сделать..
__________________
0 |
|
WeMeSder 32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
||||||||
|
15.05.2016, 18:38 |
2 |
|||||||
|
Зачем такую бессмысленную лажу делать??
вроде так должно получиться
0 |
|
1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
|
|
15.05.2016, 18:58 [ТС] |
3 |
|
<p id = «translationTel»>+7 XXX XXX XXX <span id = «showTel» onclick = «showSTR(‘+ 7 123 456 789’)»>показать</span></p> function showSTR(trueTel) { Добавлено через 13 минут
0 |
|
32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
|
|
15.05.2016, 19:08 |
4 |
|
document.getElementById(‘translationTel’).replaceD ata (0 , trueTel.length, trueTel); Моя ошибка
1 |
|
1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
|
|
15.05.2016, 19:20 [ТС] |
5 |
|
Моя ошибка Все равно трабл(( ReferenceError: showSTR is not defined Добавлено через 5 минут
0 |
|
WeMeSder 32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
||||
|
15.05.2016, 19:23 |
6 |
|||
|
попробуйте так:
второй параметр replaceData ’14’ — количество заменяемых символов
0 |
|
zahar_92 1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
||||
|
15.05.2016, 19:24 [ТС] |
7 |
|||
|
А как теперь в эту конструкцию всунуть переменную с номером телефона?)))
0 |
|
WeMeSder 32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
||||||||
|
15.05.2016, 19:33 |
8 |
|||||||
>
0 |
|
zahar_92 1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
||||||||
|
15.05.2016, 19:37 [ТС] |
9 |
|||||||
|
Если я правильно понимаю, в итоге это должно выглядеть так:
Не судите строго, если написал бред))
0 |
|
WeMeSder 32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
||||||||
|
15.05.2016, 19:52 |
10 |
|||||||
|
я так понимаю что этот цикл содержит номера телефонов, если это так то:
0 |
|
zahar_92 1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
||||||||
|
15.05.2016, 20:04 [ТС] |
11 |
|||||||
|
К сожалению при таких раскладах сайт ложится совсем(( Добавлено через 4 минуты
В принципе его работа меня устраивает. Не нравятся два момента: 1. при нажатии на ссылку швыряет вверх страницы и 2. при загрузке сайта, телефон сначала показывается на пару секунд, а потом скрывается.
0 |
|
32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
|
|
15.05.2016, 20:08 |
12 |
|
foreach($contacts[‘phones’] as $v) думаю дело здесь
0 |
|
zahar_92 1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
||||
|
15.05.2016, 20:11 [ТС] |
13 |
|||
|
Все номера в БД. Так выглядит рабочий вариант.
0 |
|
32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
|
|
15.05.2016, 20:22 |
14 |
|
Решениеerr
1 |
|
zahar_92 1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
||||
|
15.05.2016, 20:29 [ТС] |
15 |
|||
|
О чудо! Работает))) WeMeSder красава! Последний вопрос и я отстану! Как сделать чтобы в коде страницы небыло самого номера, а при клике появился?
0 |
|
WeMeSder 32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
||||
|
15.05.2016, 20:32 |
16 |
|||
|
<? if( ! empty($contacts[‘phones’]) ): ?>
попробуйте так //<?= $v ?> — номер?
0 |
|
1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
|
|
15.05.2016, 20:35 [ТС] |
17 |
|
Да, <?= $v ?> я думаю номер. При последнем варианте номер прячется, в html отображается при нажатии кнопки Показать ошибка в консоли TypeError: Cannot read property ‘firstChild’ of undefined
0 |
|
32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
|
|
15.05.2016, 20:37 |
18 |
|
тот вариант не будет работать с двумя и более номерами..
0 |
|
1 / 1 / 1 Регистрация: 12.06.2015 Сообщений: 50 |
|
|
15.05.2016, 20:39 [ТС] |
19 |
|
тот вариант не будет работать с двумя и более номерами.. Это вы про тот, что я написал? На JS? Если да, то это я уже выяснил и теперь пытаюсь выяснить как сделать чтобы он работал с двумя номерами (у меня на странице их 2). Написал автору скрипта вопрос, но пока молчит.. Ваш вариант хорош, но номер присутствует в коде и это не очень((
0 |
|
32 / 31 / 21 Регистрация: 13.07.2014 Сообщений: 374 |
|
|
15.05.2016, 20:50 |
20 |
|
<? if( ! empty($contacts[‘phones’]) ): ?> function showSTR(th, value) {
0 |
Чтобы скрыть телефонный номер, вам потребуется сделать несколько моментов на своем сайте. Для начала нужно добавить скрипт. Но, для его роботы нужна библиотека jQuery. Если она подключена на сайте, то все отлично, если нет, то нужно ознакомится с статьей. Сама библиотека:
После библиотеки подключаем сам скрипт, который имеет следующий вид:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
В этом скрипте, вам нужно в будущем только две предпоследние строки:
|
1 2 |
|
Первая строка отвечает за скрытие слова ПОКАЗАТЬ после нажатия. Вторая за замену части номера, ну или всего, если вы немного переделаете.
Чтобы скрипт работал, вам нужно свой номер телефона, часть которого вы хотите скрыть, обернуть в некоторые теги и добавить кнопку показать. Выглядит номер с кодом должен примерно так:
|
1 |
|
Часть или весь номер, нужно заключить в тег span с классом — num_hide. После номера добавить кнопку показать, заключенную в тег span с классом — sh_nmr.
По желанию, можете добавить стилей в соответствии с нуждами сайта и тд. Если все правильно сделано, то все должно работать правильно и безотказно.
В Яндекс.Метрике стало доступно отслеживание звонков с десктопной версии сайта в рамках цели «Клик по номеру телефона». Рекламодатели могут скрыть часть телефонного номера компании на сайте. Чтобы его открыть, пользователю нужно будет навести на него курсор. Тогда действие запишется в отчет как целевое, говорится в блоге Яндекс.Метрики.
Ранее цель «Клик по номеру телефона» позволяла отслеживать звонки только с мобильной версии сайта.
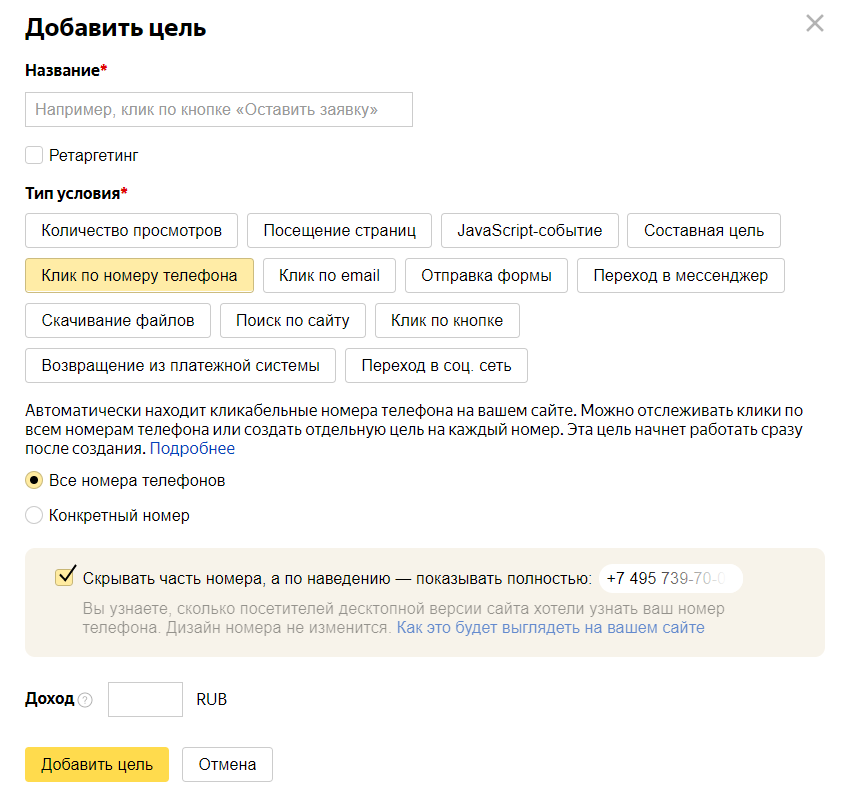
Чтобы включить скрытие части номера телефона на сайте, рекламодателю нужно создать новую цель «Клик по номеру телефона» или отредактировать существующую, установив чекбокс в соответствующем поле. Система позволяет выбрать, для каких номеров на сайте использовать частичное отображение — для всех или для избранных.
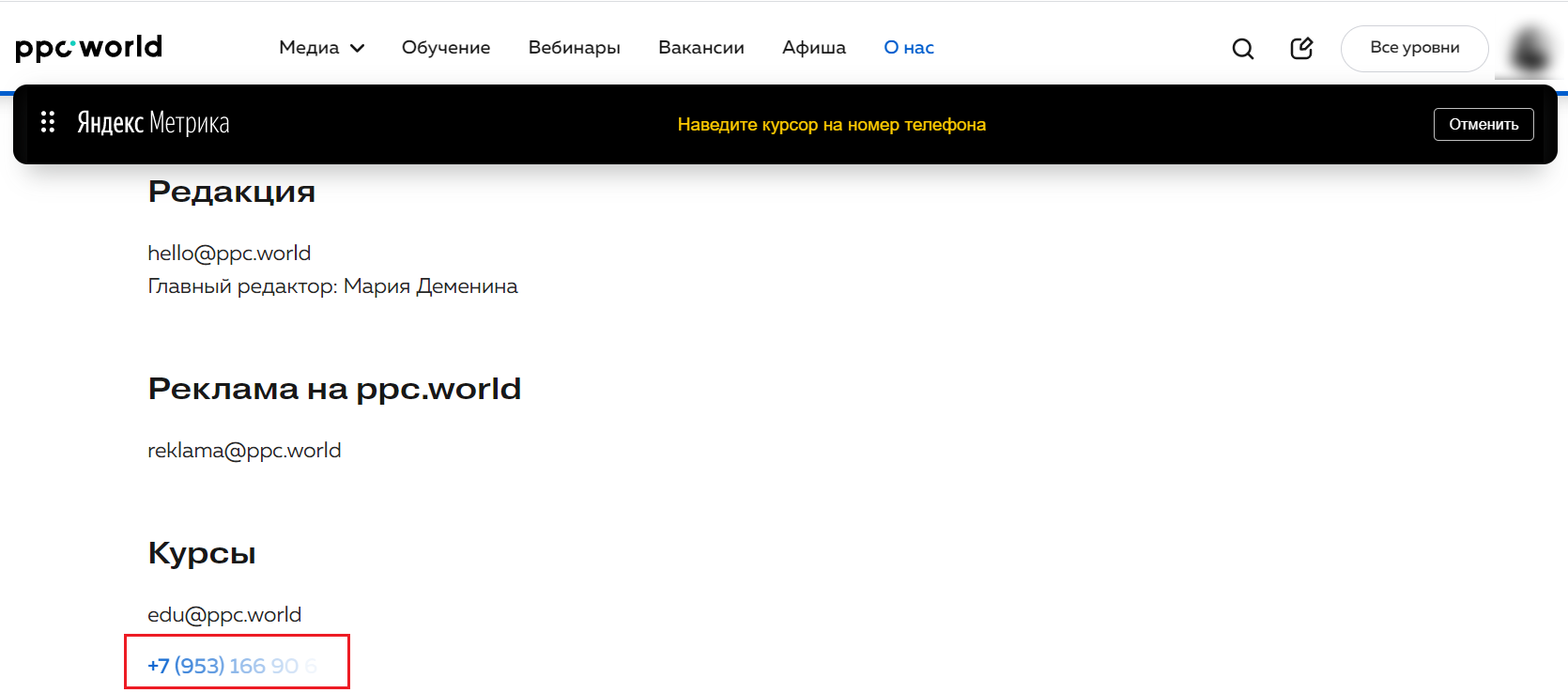
До запуска цели рекламодатели могут открыть режим предпросмотра и узнать, для каких номеров функция будет работать, а для каких понадобится внести изменения в верстку сайта. Для этого нужно кликнуть на кнопку «Как это будет выглядеть на вашем сайте».
Отключить скрытие части номера можно в любой момент.
Как использовать данные из отчета по цели «Клик по номеру телефона»:
-
изучите статистику о посетителях сайта, которые собирались связаться с вами по телефону;
-
оцените эффективность рекламных каналов, которые привели заинтересованных пользователей;
-
покажите рекламу аудитории, которая похожа на звонивших вам пользователей.
Подробнее об отслеживании кликов пользователей на номер телефона — в справке Яндекса.
Напомним, что недавно Яндекс интегрировал Яндекс.Маркет с Метрикой, чтобы продавцы маркетплейса могли отслеживать статистику о заказах и покупателях.
Подпишитесь, чтобы получать полезные материалы о платном трафике
- Адаптировал: irbees2008
- Уровень сложности исполнения: это делается простым копированием и нажиманием кнопки
- Демо:
Всем привет, сегодня на форуме был задан интересный вопрос.Как скрыть часть номера телефона, а при нажатии ссылки «показать «показывался . Ну вопрос не из сложных, решений множество как на js так и на php.
Ну я объясню вариант попроще.
Самый простой вариант это js
Итак приступим
1. Добавим стиль в файл стилей
Код:
.hide-tail{
display: none;
}
Этот стиль будет скрывать блок с номером телефона
2.Теперь подключаем скрипт который будет подменять наш блок и показывать номер.
Код:
<script>
$.fn.textToggle = function(d, b, e) {
return this.each(function(f, a) {
a = $(a);
var c = $(d).eq(f),
g = [b, c.text()],
h = [a.text(), e];
c.text(b).show();
$(a).click(function(b) {
b.preventDefault();
c.text(g.reverse()[0]);
a.text(h.reverse()[0])
})
})
};
$(function(){
$('.click-tel').textToggle(".hide-tail","+7XXXXXXX","скрыть телефон")
});
</script>
Его подключать ниже подключения jquery
3.Сам код с номером телефона
Код:
<span class="hide-tail">+7 999 1112223</span> <a href="#" class="click-tel">показать телефон</a>
Как видите номер заключён в тег span с классом «hide-tail», т.е. блок является не видимым и скрипт выводит значение «+7XXXXXXX» , после клика по ссылке появляется блок с номером и ссылка меняется на «скрыть телефон».
Вот и все , проще не куда ,можно конечно сделать и на css3,но это потом.
Можешь почитать и вот эту статейку «Симпотичные часы на флеше»
Это тоже интересно
|
12.07.2018, 11:14 |
||||
|
||||
|
Как скрыть часть номера телефона? Добрый день! <span class="phone_number">+74953332211<span class="phone_number_active"> Показать</span></span> |
|
12.07.2018, 11:38 |
|||
|
|||
<div class="phone_number">
+7495333<span data-value="2211">xxxx</span>
<span class="phone_number_active">Показать</span>
</div>
<div class="phone_number">
+7495333<span data-value="2211">xxxx</span>
<span class="phone_number_active">Показать</span>
</div>
<script>
[].forEach.call(document.querySelectorAll('.phone_number'),function(node){
node.querySelector('.phone_number_active').addEventListener('click',function(){
const nums=node.querySelector('[data-value]');
nums.textContent=nums.dataset.value;
this.style.display='none';
});
});
</script>
|
|
12.07.2018, 11:53 |
<span class="phone_number">+7495333<span class="mask">2211</span><span class="phone_number_active"> Спрятать</span></span>
<script>
var masked = document.querySelector(".mask").innerText;
function closePhone() {
document.querySelector(".mask").innerText = "XXXX";
document.querySelector(".phone_number_active").innerText = " Показать";
};
function openPhone() {
document.querySelector(".mask").innerText = masked;
document.querySelector(".phone_number_active").innerText = " Спрятать";
};
document.querySelector(".phone_number_active").onclick = function() {
if(this.innerText == " Спрятать") closePhone();
else openPhone();
}
</script>
|
|
12.07.2018, 12:10 |
||||
|
||||
|
Nexus, <span class="phone_number">+74951182647<span class="phone_number_active"> Показать</span></span> |
|
12.07.2018, 12:19 |
|||
|
|||
|
|
|
12.07.2018, 12:25 |
||||
|
||||
|
LADYX, <!DOCTYPE html>
<html>
<head>
<title>Untitled</title>
<meta charset="utf-8">
<style type="text/css">
.phone_number_active:before {
content: "XXXX"
}
.phone_number_active:active:before {
content: attr(text)
}
</style>
</head>
<body>
<span class="phone_number">+7495333<span class="phone_number_active" text="2211"> Показать</span></span>
</body>
</html>
|
|
12.07.2018, 12:30 |
|||
|
|||
|
На счет кроссбраузерности не уверен. <span class="phone_number">+74951182647<span class="phone_number_active"> Показать</span></span>
<span class="phone_number">+74951182647<span class="phone_number_active"> Показать</span></span>
<script>
[].forEach.call(document.querySelectorAll('.phone_number'),function(node){
const item=node.firstChild;
item.__hiddenPart=item.textContent.substr(-4);
item.textContent=item.textContent.replace(item.__hiddenPart,'xxxx');
node.querySelector('.phone_number_active').addEventListener('click',function(){
item.textContent=item.textContent.replace('xxxx',item.__hiddenPart);
this.style.display='none';
});
});
</script>
|
|
12.07.2018, 12:33 |
||||
|
||||
|
LADYX, <!DOCTYPE html>
<html>
<head>
<title>Untitled</title>
<meta charset="utf-8">
<style type="text/css">
.phone_number_active{
position: relative;
margin-left:40px;
}
.phone_number_active:before {
position: absolute;
content: "XXXX";
left: -80px;
background-color: #FFFFFF;
margin-right:30px;
}
.phone_number_active:active:before {
content: ""
}
</style>
</head>
<body>
<span class="phone_number">+74953332211<span class="phone_number_active"> Показать</span></span>
</body>
</html>
|
|
12.07.2018, 12:48 |
||||
|
||||
|
Nexus, |
|
12.07.2018, 13:00 |
||||
|
||||
|
Nexus, item.textContent=item.textContent.replace(item.__hiddenPart,'<span class='phone_number_xxxx'>xxxx</span>'); но скрипт перестает работать. Что я делаю не правильно? |




 Сообщение было отмечено zahar_92 как решение
Сообщение было отмечено zahar_92 как решение