<input> элемент типа tel используется чтобы разрешить пользователю вводить и редактировать номер телефона. В отличии от<input type="email"> и <input type="url"> , введённое значение не проверяется автоматически по определённом формату, перед тем как форма может быть отправлена , потому что форматы телефонных номеров сильно различаются по всему миру
Интерактивный пример
Despite the fact that inputs of type tel are functionally identical to standard text inputs, they do serve useful purposes; the most quickly apparent of these is that mobile browsers — especially on mobile phones — may opt to present a custom keypad optimized for entering phone numbers. Using a specific input type for telephone numbers also makes adding custom validation and handling of phone numbers more convenient.
Примечание: Browsers that don’t support type tel fall back to being a standard text (en-US) input.
| Value | A DOMString representing a telephone number, or empty |
|---|---|
| Events | change (en-US) and input (en-US) |
| Supported Common Attributes | autocomplete, list, maxlength, minlength, pattern, placeholder, readonly, and size |
| IDL attributes | list, selectionStart, selectionEnd, selectionDirection, and value |
| Methods | select() (en-US), setRangeText() (en-US), setSelectionRange() |
Value
The <input> element’s value attribute contains a DOMString that either represents a telephone number or is an empty string ("").
Additional attributes
In addition to the attributes that operate on all <input> elements regardless of their type, telephone number inputs support the following attributes:
| Attribute | Description |
|---|---|
maxlength |
The maximum length, in UTF-16 characters, to accept as a valid input |
minlength |
The minimum length that is considered valid for the field’s contents |
pattern |
A regular expression the entered value must match to pass constraint validation |
placeholder |
An example value to display inside the field when it has no value |
readonly |
A Boolean attribute which, if present, indicates that the field’s contents should not be user-editable |
size |
The number of characters wide the input field should be onscreen |
maxlength
The maximum number of characters (as UTF-16 code units) the user can enter into the telephone number field. This must be an integer value 0 or higher. If no maxlength is specified, or an invalid value is specified, the telephone number field has no maximum length. This value must also be greater than or equal to the value of minlength.
The input will fail constraint validation (en-US) if the length of the text entered into the field is greater than maxlength UTF-16 code units long.
minlength
The minimum number of characters (as UTF-16 code units) the user can enter into the telephone number field. This must be an non-negative integer value smaller than or equal to the value specified by maxlength. If no minlength is specified, or an invalid value is specified, the telephone number input has no minimum length.
The telephone number field will fail constraint validation (en-US) if the length of the text entered into the field is fewer than minlength UTF-16 code units long.
pattern
{{page(«/en-US/docs/Web/HTML/Element/input/text», «pattern-include»)}}
See Pattern validation below for details and an example.
placeholder
The placeholder attribute is a string that provides a brief hint to the user as to what kind of information is expected in the field. It should be a word or short phrase that demonstrates the expected type of data, rather than an explanatory message. The text must not include carriage returns or line feeds.
If the control’s content has one directionality (LTR or RTL) but needs to present the placeholder in the opposite directionality, you can use Unicode bidirectional algorithm formatting characters to override directionality within the placeholder; see How to use Unicode controls for bidi text for more information.
Note: Avoid using the placeholder attribute if you can. It is not as semantically useful as other ways to explain your form, and can cause unexpected technical issues with your content. See <input> accessibility concerns for more information.
readonly
A Boolean attribute which, if present, means this field cannot be edited by the user. Its value can, however, still be changed by JavaScript code directly setting the HTMLInputElement value property.
Note: Because a read-only field cannot have a value, required does not have any effect on inputs with the readonly attribute also specified.
size
The size attribute is a numeric value indicating how many characters wide the input field should be. The value must be a number greater than zero, and the default value is 20. Since character widths vary, this may or may not be exact and should not be relied upon to be so; the resulting input may be narrower or wider than the specified number of characters, depending on the characters and the font (font settings in use).
This does not set a limit on how many characters the user can enter into the field. It only specifies approximately how many can be seen at a time. To set an upper limit on the length of the input data, use the maxlength attribute.
Non-standard attributes
The following non-standard attributes are available to telephone number input fields. As a general rule, you should avoid using them unless it can’t be helped.
| Attribute | Description |
|---|---|
autocorrect |
Whether or not to allow autocorrect while editing this input field. Safari only. |
mozactionhint |
A string indicating the type of action that will be taken when the user presses the Enter or Return key while editing the field; this is used to determine an appropriate label for that key on a virtual keyboard. Firefox for Android only. |
autocorrect
Non-standard
{{page(«/en-US/docs/Web/HTML/Element/input/text», «autocorrect-include»)}}
mozactionhint
Non-standard
{{page(«/en-US/docs/Web/HTML/Element/input/text», «mozactionhint-include»)}}
Using tel inputs
Telephone numbers are a very commonly collected type of data on the web. When creating any kind of registration or e-commerce site, for example, you will likely need to ask the user for a telephone number, whether for business purposes or for emergency contact purposes. Given how commonly-entered phone numbers are, it’s unfortunate that a «one size fits all» solution for validating phone numbers is not practical.
Fortunately, you can consider the requirements of your own site and implement an appropriate level of validation yourself. See Validation, below, for details.
Custom keyboards
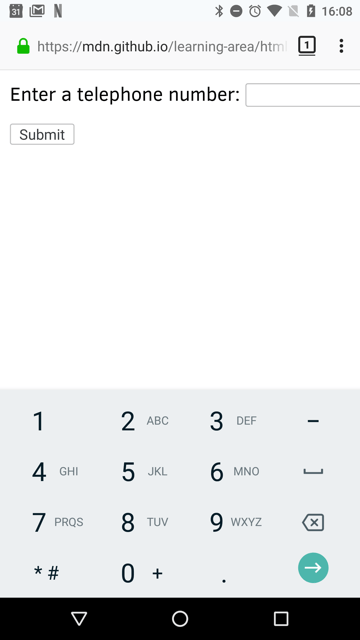
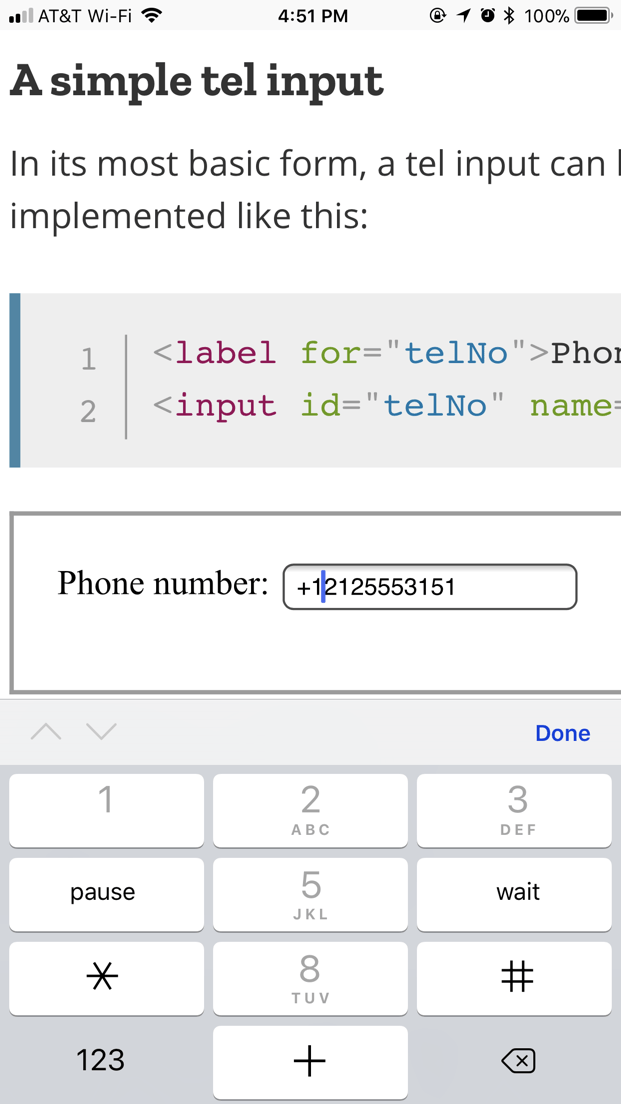
One of the main advantages of <input type="tel"> is that it causes mobile browsers to display a special keyboard for entering phone numbers. For example, here’s what the keypads look like on a couple of devices.
| Firefox for Android | WebKit iOS (Safari/Chrome/Firefox) |
|---|---|

|

|
A simple tel input
In its most basic form, a tel input can be implemented like this:
<label for="telNo">Phone number:</label>
<input id="telNo" name="telNo" type="tel">
There is nothing magical going on here. When submitted to the server, the above input’s data would be represented as, for example, telNo=+12125553151.
Placeholders
Sometimes it’s helpful to offer an in-context hint as to what form the input data should take. This can be especially important if the page design doesn’t offer descriptive labels for each <input>. This is where placeholders come in. A placeholder is a value that demonstrates the form the value should take by presenting an example of a valid value, which is displayed inside the edit box when the element’s value is "". Once data is entered into the box, the placeholder disappears; if the box is emptied, the placeholder reappears.
Here, we have an tel input with the placeholder 123-4567-8901. Note how the placeholder disappears and reappears as you manipulate the contents of the edit field.
<input id="telNo" name="telNo" type="tel"
placeholder="123-4567-8901">
Controlling the input size
You can control not only the physical length of the input box, but also the minimum and maximum lengths allowed for the input text itself.
Physical input element size
The physical size of the input box can be controlled using the size attribute. With it, you can specify the number of characters the input box can display at a time. In this example, for instance, the tel edit box is 20 characters wide:
<input id="telNo" name="telNo" type="tel"
size="20">
Element value length
The size is separate from the length limitation on the entered telephone number. You can specify a minimum length, in characters, for the entered telephone number using the minlength attribute; similarly, use maxlength to set the maximum length of the entered telephone number.
The example below creates a 20-character wide telephone number entry box, requiring that the contents be no shorter than 9 characters and no longer than 14 characters.
<input id="telNo" name="telNo" type="tel"
size="20" minlength="9" maxlength="14">
Примечание: The above attributes do affect Validation — the above example’s inputs will count as invalid if the length of the value is less than 9 characters, or more than 14. Most browser won’t even let you enter a value over the max length.
Providing default options
As always, you can provide a default value for an tel input box by setting its value attribute:
<input id="telNo" name="telNo" type="tel"
value="333-4444-4444">
Offering suggested values
Taking it a step farther, you can provide a list of default phone number values from which the user can select. To do this, use the list attribute. This doesn’t limit the user to those options, but does allow them to select commonly-used telephone numbers more quickly. This also offers hints to autocomplete. The list attribute specifies the ID of a <datalist> element, which in turn contains one <option> element per suggested value; each option‘s value is the corresponding suggested value for the telephone number entry box.
<label for="telNo">Phone number: </label>
<input id="telNo" name="telNo" type="tel" list="defaultTels">
<datalist id="defaultTels">
<option value="111-1111-1111">
<option value="122-2222-2222">
<option value="333-3333-3333">
<option value="344-4444-4444">
</datalist>
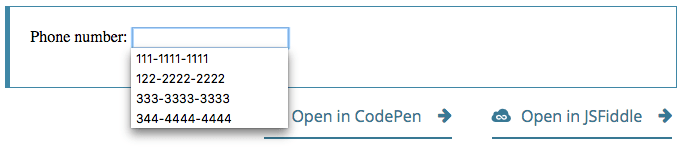
With the <datalist> element and its <option>s in place, the browser will offer the specified values as potential values for the email address; this is typically presented as a popup or drop-down menu containing the suggestions. While the specific user experience may vary from one browser to another, typically clicking in the edit box presents a drop-down of the suggested email addresses. Then, as the user types, the list is adjusted to show only filtered matching values. Each typed character narrows down the list until the user makes a selection or types a custom value.
Here’s a screenshot of what that might look like:

Validation
As we’ve touched on before, it’s quite difficult to provide a one-size-fits-all client-side validation solution for phone numbers. So what can we do? Let’s consider some options.
Предупреждение: Important: HTML form validation is not a substitute for server-side scripts that ensure the entered data is in the proper format before it is allowed into the database. It’s far too easy for someone to make adjustments to the HTML that allow them to bypass the validation, or to remove it entirely. It’s also possible for someone to simply bypass your HTML entirely and submit the data directly to your server. If your server-side code fails to validate the data it receives, disaster could strike when improperly-formatted data (or data which is too large, is of the wrong type, and so forth) is entered into your database.
Making telephone numbers required
You can make it so that an empty input is invalid and won’t be submitted to the server using the required attribute. For example, let’s use this HTML:
<form>
<div>
<label for="telNo">Enter a telephone number (required): </label>
<input id="telNo" name="telNo" type="tel" required>
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
And let’s include the following CSS to highlight valid entries with a checkmark and invalid entries with a cross:
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute; content: '✖';
padding-left: 5px;
color: #8b0000;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
color: #009000;
}
The output looks like this:
Pattern validation
If you want to further restrict entered numbers so they also have to conform to a specific pattern, you can use the pattern attribute, which takes as its value a regular expression that entered values have to match.
In this example we’ll use the same CSS as before, but our HTML is changed to look like this:
<form>
<div>
<label for="telNo">Enter a telephone number (in the form xxx-xxx-xxxx): </label>
<input id="telNo" name="telNo" type="tel" required
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}">
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute; content: '✖';
padding-left: 5px;
color: #8b0000;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
color: #009000;
}
Notice how the entered value is reported as invalid unless the pattern xxx-xxx-xxxx is matched; for instance, 41-323-421 won’t be accepted. Neither will 800-MDN-ROCKS. However, 865-555-6502 will be accepted. This particular pattern is obviously only useful for certain locales — in a real application you’d probably have to vary the pattern used depending on the locale of the user.
Examples
In this example, we present a simple interface with a <select> element that lets the user choose which country they’re in, and a set of <input type="tel"> elements to let them enter each part of their phone number; there is no reason why you can’t have multiple tel inputs.
Each input has a placeholder attribute to show a hint to sighted users about what to enter into it, a pattern to enforce a specific number of characters for the desired section, and an aria-label attribute to contain a hint to be read out to screenreader users about what to enter into it.
<form>
<div>
<label for="country">Choose your country:</label>
<select id="country" name="country">
<option>UK</option>
<option selected>US</option>
<option>Germany</option>
</select>
</div>
<div>
<p>Enter your telephone number: </p>
<span class="areaDiv">
<input id="areaNo" name="areaNo" type="tel" required
placeholder="Area code" pattern="[0-9]{3}"
aria-label="Area code">
<span class="validity"></span>
</span>
<span class="number1Div">
<input id="number1" name="number1" type="tel" required
placeholder="First part" pattern="[0-9]{3}"
aria-label="First part of number">
<span class="validity"></span>
</span>
<span class="number2Div">
<input id="number2" name="number2" type="tel" required
placeholder="Second part" pattern="[0-9]{4}"
aria-label="Second part of number">
<span class="validity"></span>
</span>
</div>
<div>
<button>Submit</button>
</div>
</form>
The JavaScript is relatively simple — it contains an onchange event handler that, when the <select> value is changed, updates the <input> element’s pattern, placeholder, and aria-label to suit the format of telephone numbers in that country/territory.
var selectElem = document.querySelector("select");
var inputElems = document.querySelectorAll("input");
selectElem.onchange = function() {
for(var i = 0; i < inputElems.length; i++) {
inputElems[i].value = "";
}
if(selectElem.value === "US") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{3}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
} else if(selectElem.value === "UK") {
inputElems[2].parentNode.style.display = "none";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,6}";
inputElems[1].placeholder = "Local number";
inputElems[1].pattern = "[0-9]{4,8}";
inputElems[1].setAttribute("aria-label","Local number");
} else if(selectElem.value === "Germany") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,5}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{2,4}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
}
}
The example looks like this:
This is an interesting idea, which goes to show a potential solution to the problem of dealing with international phone numbers. You would have to extend the example of course to provide the correct pattern for potentially every country, which would be a lot of work, and there would still be no foolproof guarantee that the users would enter their numbers correctly.
It makes you wonder if it is worth going to all this trouble on the client-side, when you could just let the user enter their number in whatever format they wanted on the client-side and then validate and sanitize it on the server. But this choice is yours to make.
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute; content: '✖';
padding-left: 5px;
color: #8b0000;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
color: #009000;
}
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Поле для телефона
Чтобы указать телефонный номер используйте для этого специальное поле. По своему виду и работе оно совпадает с текстовым полем. Синтаксис создания этого поля следующий.
<input type="tel" атрибуты>Атрибуты полностью совпадают с текстовым полем.
В отличие от веб-адреса или адреса электронной почты, поле для телефона не проверяется на правильность синтаксиса. Это связано с тем, что телефонные номера в разных местах мира могут иметь самые разнообразные формы написания, включать цифры, буквы и другие символы. Смысл применения этого поля в настройке шаблона ввода телефона, который используется в определённом городе или стране, а также в некоторых расширенных возможностях по управлению стилями.
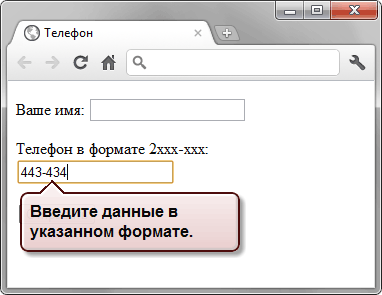
Создание поля для телефона показано в примере 1. Требуется ввести телефон в указанном формате, иначе браузер выведет сообщение об ошибке и не станет отправлять форму, пока поле не будет заполнено корректно.
Пример 1. Поле для телефона
HTML5IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Телефон</title>
</head>
<body>
<form>
<p>Ваше имя: <input name="login"></p>
<p>Телефон в формате 2xxx-xxx: <input type="tel" name="tel"
pattern="2[0-9]{3}-[0-9]{3}"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Результат примера при вводе неправильного телефона показан на рис. 1.
Рис. 1. Ввод телефона в браузере Chrome
Браузеры IE и Safari не поддерживают этот вид поля и соответственно не делают проверку на шаблон телефона.
HTML по теме
Значение tel
Синтаксис
Описание
Тип tel (от англ. «telephone» ‒ «телефон») создаёт поле ввода телефонного номера.
Внешний вид
Примечание
HTML спецификация не устанавливает определённый синтаксис телефонного номера для данного поля (в отличие от «url» и «email» полей). Это сделано намеренно, так как на практике, поля телефонных номеров, как правило, имеют свободную форму, потому что существует большое разнообразие допустимых телефонных номеров. (Установить необходимый синтаксис телефонного номера можно с помощью атрибута «pattern».)
Поддержка браузерами
Спецификация
Сопутствующие атрибуты
- autocomplete
- Автозаполнение значения поля телефона.
- autofocus
- Автоматческая фокусировка на телефонном поле после полной загрузки страницы.
- disabled
- Блокировка поля телефона.
disabled="disabled" - form
- Присоединение телефонного поле к форме.
- list
- Создание списка рекомендованных вариантов телефонных номеров.
- maxlength
- Задаёт максимально-допустимое количество вводимых символов.
- minlength
- Задаёт минимально-допустимое количество вводимых символов.
- name
- Присваивает имя телефонному полю.
- pattern
- Устанавливает критерий/шаблон ввода.
- placeholder
- Указывает текст-подсказку для пустого поля.
placeholder="Текст-подсказка" - readonly
- Указывает, что поле телефона доступно только для чтения (изменение/редактирование запрещено).
- required
- Указывает, что поле телефона обязательно для заполнения.
- size
- Задаёт ширину телефонного поля по количеству вводимых символов.
size="10" - value
- Указывает значение телефонного поля (отправляется на сервер или используется скриптами).
Примечание: Данный атрибут должен иметь значение, которое не содержит символов «LF» ПЕРЕВОД СТРОКИ [
U+000A] или «CR» ВОЗВРАТ КАРЕТКИ [U+000D].value="+7 (900) 123-45-67" - Глобальные атрибуты
- accesskey, class, contenteditable, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset=«utf-8»>
<title>Значение tel (input-type)</title>
</head>
<body>
<h1>Пример с полем ввода телефонного номера «type=tel»</h1>
<form action=«/examples/php-scripts/telephone.php» method=«post»>
<fieldset> <legend>Введите ваш номер телефона</legend>
<p><input type=«tel» name=«phone_number» list=«tel-list» placeholder=«+7 (900) 123-45-67» pattern=«+7s?[(]{0,1}9[0-9]{2}[)]{0,1}s?d{3}[-]{0,1}d{2}[-]{0,1}d{2}»></p>
<datalist id=«tel-list»>
<option value=«+7 (900) 123-45-67» label=«Телефонный номер №1»>
<option value=«+7 (900) 123-45-68» label=«Телефонный номер №2»>
</datalist>
</fieldset>
<p><input type=«reset»> <input type=«submit»></p>
</form>
</body>
</html>
Значение tel (input-type)
Type tel значение телефона атрибут поля ввода input
Тип «tel» — телефон(телефонный номер). Что такое type tel html, Type tel — это одно из значений тега input, предназначено для ввода телефонного номера по шаблону «pattern».
Тип телефон в поле ввода input
- Что такое type tel html,
- Пример использования type tel.
У поля ввода есть типы передаваемых данных type, с разными значениями input
Одно из таких значении : «type tel» — который предназначен для ввода телефонного номера.
Синтаксис type tel html.
<input type=»tel»>
Характеристики типа tel :
«type tel» — это поле предназначено для ввода номера телефона.
Кроме самого атрибута type со значением tel необходимо использовать формат телефонного номера, это атрибут «pattern»
pattern=»[0-9]{1}-[0-9]{3}-[0-9]{3}»
Как использовать данный type tel на сайте.
Кроме поле ввода , мы можем добавит вовнутрь подсказку placeholder:
Понадобится форма form.
<form method=»post»>
<input name=»phone» type=»tel» pattern=»[0-9]{1}-[0-9]{3}-[0-9]{3}» placeholder=»Номер телефона»>
<input name=»phone_submit» type=»submit» value=»Отправить»>
</form>
И еще одно поле ввода с другим типом submit
PHP :
Вам потребуется метод post.
Пример использования type tel.
Простое условие, по которому будем получать телефонный номер из поля с типом type tel
if($_POST[‘phone_submit’]) { $result = ‘Вы нажали кнопку отправить submit, переданное значение : ‘.strip_tags($_POST[‘phone’]) ;}
echo $result;
Соберем весь код вместе для type tel:
Html :
<form method=»post»>
<input name=»phone» type=»tel» pattern=»[0-9]{1}-[0-9]{3}-[0-9]{3}» placeholder=»Номер телефона»>
<input name=»phone_submit» type=»submit» value=»Отправить»>
</form>
if($_POST[‘phone_submit’]) { $result = ‘Вы нажали кнопку отправить submit, переданное значение : ‘.strip_tags($_POST[‘phone’]) ;}
echo $result;
Результат:
Введите номер телефона по шаблону, либо не по шаблону type tel и нажмите отправить:
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
Improve Article
Save Article
Improve Article
Save Article
In this article, we will learn how to insert the telephone number of the user into an HTML Form. We know that phone numbers have so many advantages A Telephone number field is the important component of the form. in case of contact directly with the user. A user can also get various messages or notifications regarding the services of the form.
Approach: Here is the basic simple approach to complete the task. Steps are given below
- Create an HTML document that contains an <input> tag.
- Use the type attribute with the <input> tag which is set to value “tel”.
Syntax
<input type="tel">
Example 1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to add a Telephone number
into a Form using HTML5
</title>
<style>
#Geek_p {
font-size: 30px;
color: green;
}
h1,
h2 {
font-family: impact;
}
</style>
</head>
<body style="text-align: center">
<h1 style="color: green">GeeksForGeeks</h1>
<h2>
How to add a Telephone number
into a Form using HTML5
</h2>
<form>
Name:
<input type="text"
placeholder="Enter your name here--" />
<br />
Address:
<input type="text"
placeholder="Enter your permanent Address" />
<br />
Phone No.:
<input type="tel"
placeholder="Enter phone number" />
<br />
<br />
<button>Submit</button>
</form>
</body>
</html>
Output:
Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
How to add a Telephone number
into a Form using HTML5
</title>
<style>
#Geek_p {
font-size: 30px;
color: green;
}
h1,
h2 {
font-family: impact;
}
</style>
</head>
<body style="text-align: center">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h2>
How to add a Telephone number
into a Form using HTML5
</h2>
<form>
Phone No.:
<input type="tel"
placeholder="Enter phone number" />
<br />
<br />
<button>Get OTP</button>
</form>
</body>
</html>
Output:
All of the above solutions do not avoid the user adding non-number in your input, for example, when you set pattern attribute on <input /> tag, the user can enter non-number char, but when the user submit the form then browser error appear
if you want limit your input just in number , you have to do this with js
Pure Js
const inputValidation = (e) => {
// get value form event
const value = e.target.value
// validate value
const validatedValue = value.replace(/[^0-9]/g, '');
return validatedValue;
}
React JS
// Implement your input state
const [mobile, setMobile] = React.useState("");
// validate value
const numberHandler = val => {
const validatedValue = val.replace(/[^0-9]/g, "");
setMobile(validatedValue);
};
your input tag
return (
<div>
<input type="tel" value={mobile} onChange={e => numberHandler(e)} />
</div>
)
Also, you can show an alert to the user if they enter invalid data
const numberHandler = val => {
const validatedValue = val.replace(/[^0-9]/g, "");
+ // implement alert
+ if (validatedValue === "" && val !== "") {
+ alert('you must enter number only')
+ return
+ }
setMobile(validatedValue);
};
Чтобы ввести телефонный номер в форме используйте для этого специальное поле, по своему виду и работе оно совпадает с текстовым полем. Синтаксис создания поля для телефона следующий.
<input type="tel" атрибуты>Атрибуты полностью совпадают с текстовым полем.
В отличие от веб-адреса или адреса электронной почты, поле для телефона не проверяется на правильность синтаксиса. Это связано с тем, что телефонные номера в разных местах мира могут иметь самые разнообразные формы написания, включать цифры, буквы и другие символы. Смысл применения этого поля в настройке шаблона ввода телефона, который используется в определённом городе или стране, а также в некоторых расширенных возможностях по управлению стилями. Кроме того, при вводе номера телефона с планшета или смартфона меняется вид клавиатуры.
Создание поля для телефона показано в примере 1. Требуется ввести телефон в указанном формате, иначе браузер выведет сообщение об ошибке и не станет отправлять форму, пока поле не будет заполнено корректно.
Пример 1. Поле для телефона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Телефон</title>
</head>
<body>
<form>
<p>Ваше имя: <input name=»login»></p>
<p>Телефон в формате 2xxx-xxx: <input type=»tel» name=»tel»
pattern=»2[0-9]{3}-[0-9]{3}»></p>
<p><input type=»submit» value=»Отправить»></p>
</form>
</body>
</html>
Результат примера при вводе неправильного телефона показан на рис. 1.
Рис. 1. Ввод телефона
Для обычного текстового поля клавиатура планшета имеет стандартный вид (рис. 2).
Рис. 2. Вид клавиатуры для ввода текста
Однако при вводе телефона клавиатура меняет свой вид (рис. 3). Система сама определяет, что пользователь вводит номер и подстраивается под него.
Рис. 3. Вид клавиатуры для ввода телефона
Последнее изменение: 11.03.2020