Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:
2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».
3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».
4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.
Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.
2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».
3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».
Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:
Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;
- Скопируйте её и вставьте в параметрах цели.
Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность беспрепятственно позвонить.
1
Оформление ссылки tel
По умолчанию на мобильных телефонах номера телефона распознается автоматически и преобразуются в ссылки.
До:
<div class=phone>+7 (495) 123-45-67</div>HTML
После:
<div class=phone><a href="tel:+74951234567">+7 (495) 123-45-67</a></div>HTML
Чтобы задать нормальные стили на мобильных, нужно писать два правила.
.phone {
color: #000;
font-size: 16px;
font-weight: 900;
}
.phone a {
color: #000;
font-size: 16px;
font-weight: 900;
}CSS
Или по атрибуту:
a[href^="tel:"] {
color: #000;
font-size: 16px;
font-weight: 900;
}CSS
2
Отключить распознавание телефонов
Автоматическое распознавание телефонов работает не всегда корректно и срабатывает на большие цены. Его можно отключить, добавив метатег в <head> страницы и прописать ссылки у телефонов вручную.
<meta name="format-detection" content="telephone=no">HTML
3
Оборачивание телефонов ссылками
Замечена одна особенность – на андроид устройствах не всегда срабатывает клик по ссылке если в атрибуте href форматированный номер телефона.
<!-- Рабочая ссылка -->
<a href="tel:+74951234567">+7 (495) 123-45-67</a>
<!-- Нерабочая -->
<a href="tel:+7 (495) 123-45-67">+7 (495) 123-45-67</a>HTML
4
Обвернуть телефон регулярным выражением
Если телефонов много, то лучше автоматизировать замену с помощью регулярного выражения.
function replace_phone_call($matches)
{
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
}
function replace_phone($text)
{
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Результат:
Позвоните по телефону <a href="tel:84951234567">+7 (495) 123-45-67</a>,
или <a href="tel:88001234567">88001234567</a>Также можно добавить проверку мобильных с помощью mobiledetect и на десктопе ссылки не выводить.
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet());
function replace_phone_call($matches)
{
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
}
function replace_phone($text)
{
if (IS_MOBILE) {
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
} else {
return $text;
}
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Или сделать на мобильных ссылку с номером телефона, а на десктопе ссылку на форму обратного звонка.
require_once 'Mobile_Detect.php';
$detect = new Mobile_Detect;
define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet());
function replace_phone_call($matches)
{
if (IS_MOBILE) {
$tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]);
$tel = str_replace('+7', '8', $tel);
return '<a href="tel:' . $tel . '">' . $matches[0] . '</a>';
} else {
return '<a class="modal" href="/callbaсk">' . $matches[0] . '</a>';
}
}
function replace_phone($text)
{
return preg_replace_callback('/(?:+|d)[d-() ]{9,}d/', 'replace_phone_call', $text);
}
$text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567';
echo replace_phone($text);PHP
Результат на десктопе и планшетах:
Позвоните по телефону <a class="modal" href="/callbak">+7 (495) 123-45-67</a>,
или <a class="modal" href="/callbak">88001234567</a>На мобильных:
Позвоните по телефону <a href="tel:84951234567">+7 (495) 123-45-67</a>,
или <a href="tel:88001234567">88001234567</a>С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a>Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>I want to mark up a phone number as callable link in an HTML document. I have read the microformats approach, and I know, that the tel: scheme would be standard, but is quite literally nowhere implemented.
Skype defines, as far as I know, skype: and callto:, the latter having gained some popularity. I assume, that other companies have either other schemes or jump on the callto: train.
What would be a best practice to mark-up a phone number, so that as many people as possible with VoIP software can just click on a link to get a call?
Bonus question: Does anyone know about complications with emergency numbers such as 911 in US or 110 in Germany?
Update: Microsoft NetMeeting takes callto: schemes under WinXP. This question suggests, that Microsoft Office Communicator will handle tel: schemes but not callto: ones. Great, Redmond!
Update 2: Two and a half years later now. It seems to boil down to what you want to do with the number. In mobile context, tel: is the way to go. Targeting desktops it’s up to you, if you think your users are more Skype people (callto:) or will more likely have something like Google Voice (tel:) installed. My personal opinion is, when in doubt use tel: (in line with @Sidnicious’ answer).
Update 3: User @rybo111 noted, that Skype in Chrome has meanwhile jumped on the tel: bandwagon. I cannot verify this, because no machine with both at hand, but if it’s true, it means we have finally a winner here: tel:
Ставим правильные ссылки на телефонные номера
Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Сделать номер телефона кликабельным легко с помощью HTML5, который включает в себя специализированный протокол tel:.
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
<a href="tel:123-456-7890">123-456-7890</a>
Если вместо телефона вы хотите видеть ссылку с текстом «Позвонить», то код будет таким:
<a href="tel:123-456-7890">Позвонить</a>
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P, который добавит секундную задержку между набором основного и добавочного номеров:
<a href="tel:123-456-7890p123">Позвонить</a>
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p.
Код страны
Коды стран могут быть добавлены в телефонный номер при помощи символа + перед самим номером. Например, для России (+7) это будет выглядеть так:
<a href="tel:+7-456-7890">123-456-7890</a>
Микроразметка под SEO
Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1 itemprop="name">Рога и Копыта</h1>
Телефон: <span itemprop="telephone"><a href="tel:+7123456890">+7 (234) 567-890</a></span>
</div>
Ссылки
- Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website
phones tips tricks
Displaying a phone number on your website can help increase trust in your business, attract prospective customers, and delight existing ones.
To make it as easy as possible for users to get in touch with you or someone on your team, you can make the phone number clickable in HTML. This is a great UX strategy considering that mobile accounts for approximately half of web traffic worldwide. Meaning, over half of your website visitors will be using the same device to find your business online and to place the call.
In this post, we’ll walk through the process of creating HTML telephone links, or “click to call” links.
How to Link a Telephone Number in HTML
- Create an anchor element.
- Enter your phone number in the href attribute.
- Add tel: before the number inside the quotation marks.
- Include text in the anchor element.
1. Create an anchor element.
To start, create an anchor element with an empty href attribute. It will look like this:
<a href=""></a>
2. Enter your phone number in the href attribute.
Place the phone number inside the href attribute inside the opening a tag. This href (hypertext reference) attribute ensures the hyperlink is functional. It will look like this:
<a href="6031112298"></a>
3. Add tel: before the number inside the quotation marks.
Now add tel: inside the href attribute, before the phone number. Both the tel: and phone number should be inside the quotation marks with no spaces or dashes. It will look like this:
<a href="tel:6031112298"></a>
4. Include text in the anchor element.
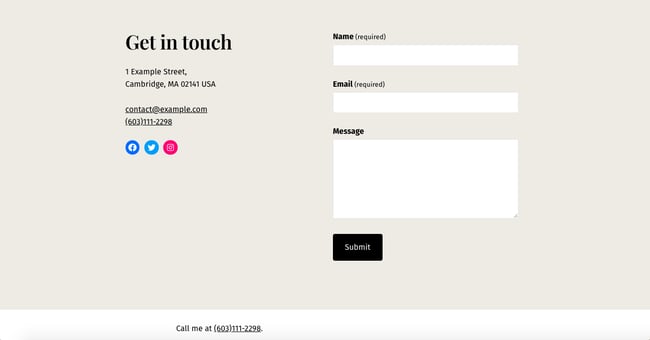
You can include text in the anchor element. Although it’s not required, it can make the call-to-action more obvious to users. Here’s the code side by side with how it would appear to users on the front end of a website.
See the Pen How to Link a Telephone Number in HTML [With Linked Text] by HubSpot (@hubspot) on CodePen.
If you’d like to include the telephone number and have it be the only text that’s linked, then wrap the phone number in the anchor element and place it inside a paragraph tag. It will look like this:
See the Pen How to Link a Telephone Number in HTML [With Text] by HubSpot (@hubspot) on CodePen.
How to Link a Telephone Number With an Extension in HTML
If the telephone number you’d like to make clickable has an extension, then you’ll need to take an additional step.
- You create an anchor element.
- Enter tel: and the phone number in the href attribute.
- Now, after the phone number, add the letter “p” and the extension number. It will look like this:
<a href="tel:6031112298p000"></a>
When clicking this “click to call” link, the user will hear the number dialed, then a one-second pause, then the extension dialed.
How to Link a Telephone Number With a Country Code in HTML
If the telephone number you’d like to make clickable has a country code, then you’ll need to take a different additional step.
- You create an anchor element.
- Enter tel: and the phone number in the href attribute.
- Now, before the phone number, add the plus icon (+) and the country code. It will look like this:
<a href="tel:+16031112298p000"></a>
How to Add a HTML Telephone Link to Your Website
An HTML telephone link, or “click to call” link, can be included in various parts of your website. Your contact page and header or footer are among the most common. Let’s look at examples of including these clickable links on a WordPress website.
Contact Page
The exact steps to add a HTML telephone link to a contact page will vary depending on what platform and template you use. Below is the general process.
- To start, select a predesigned contact page template.
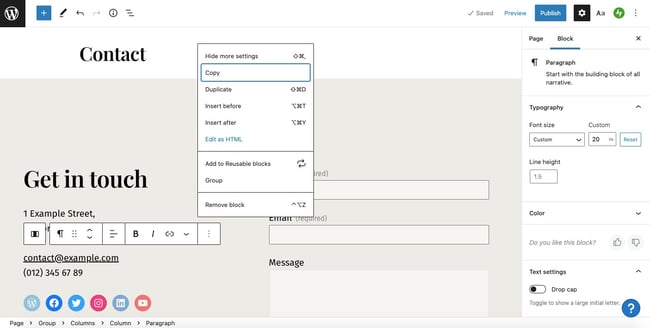
- Then click into the block with the example phone number.
- Click the three dots icon.
- Click Edit as HTML.
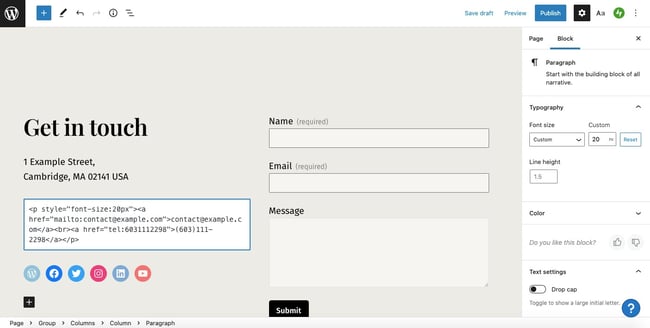
- Replace the existing phone number with the anchor element: <a href=»tel:6031112298″>(603)111-2298</a>
- Click Save Draft and Preview.
Header and Footer
The exact steps to add a HTML telephone link to a header or footer will vary depending on what platform and template you use. Below is the general process.
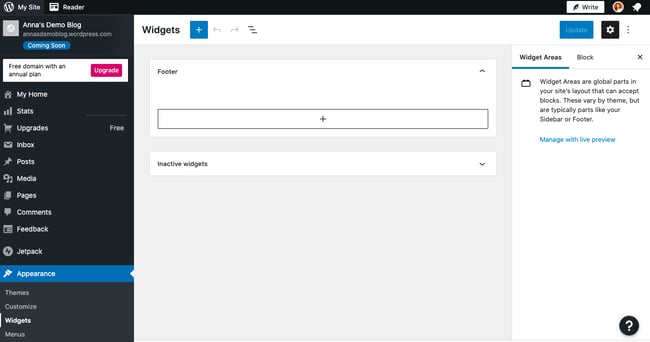
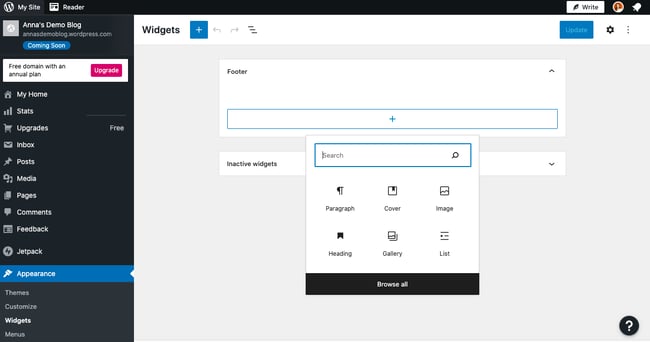
- In your dashboard, click Appearance > Widgets.
- In the section labelled “Footer,” add any blocks that you want. For the sake of this demo, I’ll only add a paragraph block.
- When you’re ready, click Update.
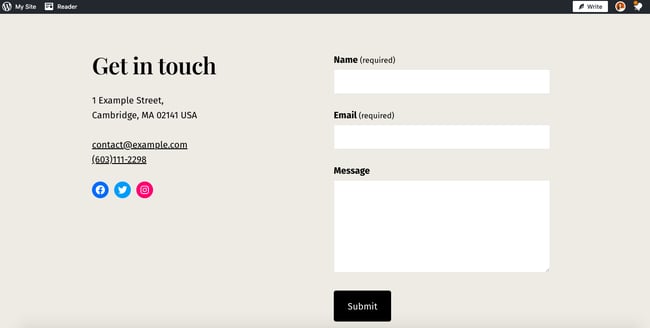
- Now go to one of your pages.
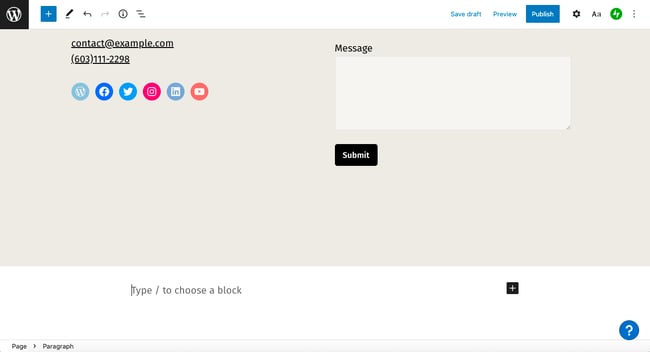
- Scroll down to the footer area and click the paragraph block.
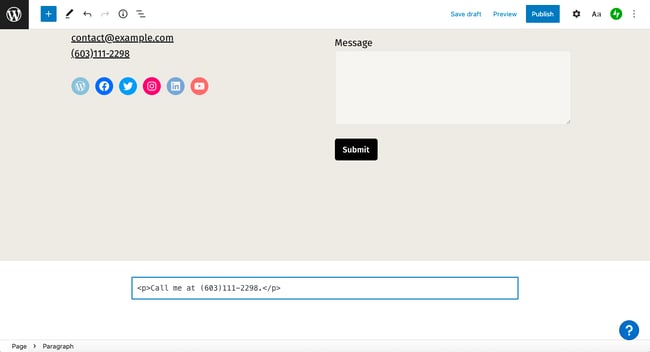
- Add your phone number, then click the three dots icon.
- Click Edit as HTML.
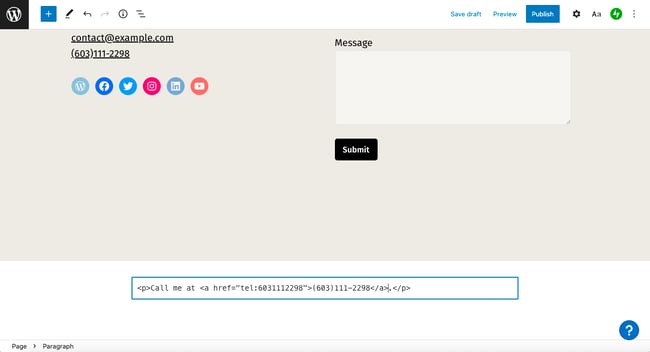
- Wrap the phone number in an anchor element and add href=»tel:6031112298″ to the opening tag.
- Click Save Draft and Preview.
How to style a HTML Telephone Link
To style a HTML telephone link, you’ll have to add some custom CSS.
For example, say you want the telephone number to appear bolded, orange, and with no underline. Here’s the CSS and how the “click to call” link would appear on the front end:
See the Pen How to style a HTML Telephone Link by HubSpot (@hubspot) on CodePen.
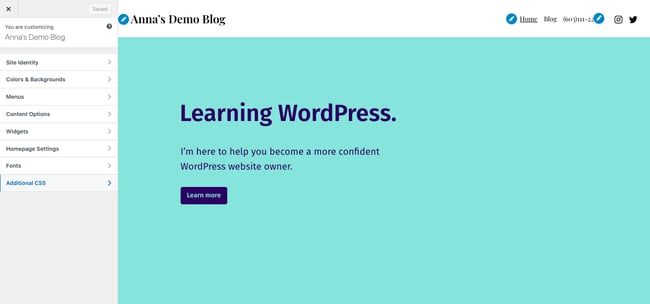
How you add this CSS to your website depends on the platform you’re using. If building your site in WordPress, for example, you’d add this CSS to the Additional CSS tab in the WordPress Customizer.
Adding “Click to Call” Links to Your Website
Displaying a phone number on your website can help attract and delight prospective and existing customers — making them clickable is even better for UX. The good news is that creating telephone links is easy. You just need to know some HTML and CSS to create and style these links and embed them in different areas on your site.
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Реклама: 2VtzquY3wEz
Читайте также: ТОП-10 лучших конструкторов сайтов
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Это интересно: 50 способов увеличить объемы продаж
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если это просто номер:
<span>+7(111)111-11-11</span>
- Если присвоен класс через CSS стили, то код может выглядеть так:
<p class=»phone”>+7(111)111-11-11</p>
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(111)111-11-11</p>
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
- тег <a>…</a> (отвечает за возможность добавить гиперссылку в текст);
- атрибут href=”” (отвечает за перенаправление по ссылке, ставится внутри предыдущего тега вместо трех точек);
- параметр tel: (отвечает за вызов номера по клику, после двоеточия нужно указать номер телефона без пробелов);
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
<span>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</span>
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
<span>
<a href=”tel:+7(111)111-11-11”>Позвоните нам</a>
</span>
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
<p class=»phone”>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.
В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.
Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее при создании лендинга и тогда не надо будет каждый раз настраивать их вручную.
Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.
В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.
Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.
Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это class=”callibri_phone» и class=»phone».
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
<p class=»phone”><a class=”callibri_phone”href=”tel:+71111111111”>+7(111)111-11-11</a></p>
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
<a href=”https://wa.me/71111111111”>+7(111)111-11-11</a>
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
<a title=»Viber» href=»viber://add?number=71111111111″>Viber</a>
Для Skype:
<a href=»skype:skype_user?call»>Набрать по скайпу!</a>
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
<a href=»skype:skype_user?chat»>Написать в скайп!</a>
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
https://t.me/login
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Статья в тему: Как добавить ссылку на Вотсап в Инстаграм
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.
Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.
Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.
Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Полезные ссылки:
- SSL-сертификат для сайта
- 10 курсов для веб-разработчиков
- Как сделать лид-магнит
- 27 способов удержать пользователя на сайте
Мобильный телефон, из обычного средства связи, давно превратился в медиатеку, банк, дневник и даже в ассистента. Поэтому бизнес индустрия все чаще завязывает свои процессы на приложения, которые специально разрабатываются для смартфонов.
Функция кликабельного номера на сайте помогает предотвратить утечку клиентов по конверсионному действию на мобильной версии сайта. Для связи с вами через нажатие на номер необходимо проделать не более двух действий. Для связи с вами без функции кликабельного номера — не менее пяти: скопировать номер, свернуть приложение браузера, зайти в режим набора на телефоне, вставить скопированные данные, нажать на кнопку вызова. Можно еще записать номер на листочек или на другой телефон.
А когда необходимо обзвонить большое количество компаний? Найти и забронировать подходящее предложение или быстро заказать доставку выбранной еды? Тогда человек, сэкономив время на ctrl+C/ctrl+V, зайдет на сайт конкурентов и найдя схожие предложения, закажет.
Click to call номер или кликабельный номер — это записанный на сайте телефон, на который идет вызов сразу после нажатия. Функция предназначается для пользователей мобильных гаджетов. Пользователи также могут совершить звонок из десктопа, имея специально предустановленную программу.
Существует несколько способов как правильно добавить номер телефона на сайт. В этой статье будет рассмотрены варианты с сохранением стилей оформления и поднятием конверсии сайта.
Содержание
- Важность использования кликабелных номеров
- Повышение конверсии
- HTML код кликабельного номера
- CMS / конструктор сайтов
- Кликабельный номер WordPress
- Click to call телефон Tilda
- Кликабельный номер LPmotor
- Click to call телефон Wix
- Если установлен коллтрекинг
- Неправильное применение
- Проверка возможности звонка на сайте
- Кликабельный email
- Кликабельный Skype
- Заключение
Важность использования кликабельных номеров телефона в мобильной версии сайта
Пользователь, открывший сайт с мобильного устройства (планшет, смартфон), не собирается основательно рассматривать и выбирать услугу или товар. Этим повышается вероятность того, что он совершит звонок, а не будет писать менеджерам в чат.
Поведенческие алгоритмы пользователя смартфона отличаются от того, который сидит перед компьютером с клавиатурой. На экране мобильного не слишком удобно выделить, копировать и вставить нужные символы. Большая вероятность, что он начнет искать другой ресурс, которому проще позвонить. Ведь кликабельные телефоны сейчас не редкость, большинство уже привыкло к ним.
Зависимость понятна: поскольку мобильные гаджеты становятся более доступными, растет мобильный трафик. Масштаб роста, представленный SimilarWeb, растет: при снижении настольного трафика (с 2017 до 2020 на 3,3%), мобильный вырастает в два раза за год (в 2018 по сравнению с 2017 на 10%, в 2019 по сравнению с 2018 на 18,5%). В 2020 и 2021 годах также сохраняется рост мобильного трафика.
Повышение конверсии
Конверсия — событие, направленное на клиента, которое приводит к целевому действию (звонок, покупка, подписка, переход). Это отношение посетителей сайта, совершивших целевое действие, ко всем посетителям сайта.
Величина конверсии определяется многими факторами, среди которых конверсия звонков при помощи кликабельности телефонного номера является не последней по важности. Уважающий себя ресурс или компания должна заботиться о удобстве пользователя и клиента, предоставляя наиболее широкий спектр возможности взаимодействия.
Для увеличения конверсии в целом и удобства пользования в частности, кликабельность телефона открывает новые возможности по привлечению новых пользователей для вашего проекта.
HTML код для кликабельного номера телефона
В начале рассмотрим случай, когда имеется доступ до HTML кода сайта.
Записанный номер телефона, являющийся обычным текстом, выглядит так:
<span>+1(333)555-77-99</span>
С присвоенным классом — так:
<div> <p class="phone”>+1(333)555-77-99</p> </div>
Или вот так — с присвоением стилей шрифта, цвета, форматирования:
<div id="number" class="phone mobile num" style="color: #00BFFF; text-align: right" name="phone"> +1(333)555-77-99 </div>
Чтобы появилась возможность тексту содержать в себе гиперссылку (гипертекст) в HTML коде необходимо воспользоваться тегом a. Атрибутом привязки href=»» указывается куда будет ссылаться клиент при клике. В кавычках ставится параметр tel: после которого нужно указать номер телефона, на который будет производиться звонок. Номер вставляется в международном формате без тире и пробелов с плюсом впереди.
После изменений текстовый номер телефона теперь будет в таком виде:
<span> <a href=”tel:+13335557799”>+1(333)555-77-99</a> </span>
Здесь получилось оставить номер телефона добавив действие — набор при клике на него.
Для второго примера вид будет такой:
<p class="phone”> <a href=”tel:+13335557799”>+1(333)555-77-99</a> </p>
Третья запись будет иметь вид с заданными стилями, делаясь гипертекстом:
<div id="number" class="phone mobile num" style="color: #00BFFF; text-align: right" name="phone"> <a href=”tel:+13335557799”>+1(333)555-77-99</a> </div>
Номер телефона следует прописывать дважды. Первый (в атрибуте href) — является ссылкой на номер. Второй — показывает как телефон будет отображаться на сайте.
В случае, когда вместо номера телефона необходимо поставить кнопку «Звонок», код будет иметь такой вид:
<button> <a href=”tel:+13335557799”>Call</a> </button>
Конструктор сайтов / CMS
При использовании конструктора сайта для активации номера в основном используются встроенные инструменты, информация о которых находится в FAQ платформы. Если вы не смогли найти нужный функционал, можно воспользоваться лайвхаком.
Функция установки гиперссылки в форматировании текста находится в каждом конструкторе сайтов. Номер является текстом, поэтому при вводе в редакторе выделите его и создайте гиперссылку, указав в поле адреса: tel:+1XXXXXXXXXX, где в значении «+1XXXXXXXXXX» необходимо вставить номер телефона, куда будет происходить звонок.
Кликабельный номер телефона WordPress
В среде WordPress существует несколько способов сделать телефон кликабельным. Первый подразумевает действия с HTML кодом, описанные в предыдущем параграфе.
Для второго необходимо использование специального плагина, например Call Now Button. Его установка не займет много времени.
С его помощью на всех страницах сайта будет выводиться кнопка, после нажатия на которую на мобильном устройстве откроется панель набора с введенным номером. Клиенту останется только совершить звонок.
В меню плагина имеется возможность настройки параметров и внешнего вида кнопки.
Кликабельный телефон Tilda
Чтобы в конструкторе Tilda номер телефона стал кликабельным, требуется прикрепить ссылку.
В блоке меню ME301 вкладки «Контент» поля «Дополнительно» записывается номер телефона. Потом в выскакующей панели инструментов вставляется ссылка в формате tel:+13335557799. После проделанной операции номер телефона должен стать красного цвета. Сохраняем изменения, номер кликабелен.
Кликабельный номер mottor (LPmotor)
Существует несколько способов добавления в LPmotor.
1) Телефон как текст. Выделяется текст с телефоном в блоке и в панели редактирования нажимается кнопка добавления ссылки:
2) Набор номера при помощи кнопки. Для блока «Кнопка» в панели редактирования выставляется «Переход по ссылке» со вставкой номера в формате tel:+13335557799:
3) Набор номера при помощи картинки/иконки. В меню «Действие» вибирается «Переход по ссылке» с указанием номера телефона формата tel:+13335557799:
4) Вставка кликабельного номера html блоком посредством тега a:
<a href=”tel:+13335557799”> Call +1(333)555-77-99 </a>
с возможностью настройки шрифта, цвета, размера текста.
Кликабельный телефон на Wix
Для среды создания сайтов Wix применяются ниже перечисленные способы.
1) Создание кликабельного номера:
- добавить текст;
- нажать «Редактировать текст»;
- ввести телефонный номер. В данном окне больше ничего не нужно вводить.
2) Связывание текста ссылкой с телефонным номером:
- добавить текст;
- нажать «Редактировать текст»;
- ввести нужный текст («Звонок»);
- выделить текст;
- нажать на иконку «Ссылка»;
- в меню выбрать «Номер телефона»;
- ввести в поле сам номер;
- нажать «Готово».
3) Связывание кнопки ссылкой с телефонным номером:
- добавить кнопку;
- изменить текст кнопки;
- нажать на иконку «Ссылка»;
- выбрать в меню «Номер телефона»;
- ввести сам номер в выпадающем поле;
- нажать «Готово».
Если установлен коллтрекинг
При использовании динамического коллтрекинга на сайте с подменой номера он также может быть кликабельным.
Подмена в системах коллтрекинга происходит не только текста, но и ссылки с номером. Для подмены используется атрибут class=»phone”. Если на вашем сайте уже установлен скрипт и каждому телефону присвоен атрибут class=»phone”, то подмена автоматическая. Скрипт находит необходимые элементы с номерами и делает подмену.
Когда номер телефона сайта не кликабельный, подмена будет происходить номера в виде текста. В случае, когда уже возможен дозвон в один клик, скрипт подменит номер, указанный в атрибуте «href=»tel:» на который производятся звонки. Клиент, нажав на подменный номер, совершит звонок на указанный номер. В статистике отразятся данные о источнике — лид не потеряется.
Пример кода, в котором подмена на сайте будет как текста номера, так и номера для вызова:
<p class="phone”> <a class=”ccc_phone” href=”tel:+13335557799”>+1(333)555-77-99</a> </p>
где ccc — название в скрипте системы коллтрекинга, установленного на вашем сайте.
Неправильное применение
Не нужно прописывать кликабельный номер таким образом:
<a class=”ccc_phone” href=”tel:+13335557799”> <span>+1(333)555-77-99</span> </a>
При такой записи возможна вероятность потери оформления номера телефона и без подмены, потому что стили могут прописываться к определенному элементу, а не всем сразу.
Такое написание также не желательно:
<a href=”tel:+13335557799”> <p class="phone ccc_phone”>+1(333)555-77-99</p> </a>
Здесь, при потери оформления, еще и подмена будет только тега p. В коде сайта видимый телефон подменится. При нажатии ссылка будет на основной номер без подмены. Вам не удастся узнать как пришел клиент: он совершит звонок на основной телефон, а не на подменный.
Проверка возможности совершения звонка с одного клика на вашем сайте
Если сайт был заказан разработчику и нет уверенности, что он подключил кликабельность по номеру, нужно просто проверить. Зайдите на сайт с мобильного устройства и нажмите на номер телефона. Вас должно перекинуть в режим вызова.
Или откройте сайт с десктопа и кликните на телефон. Если он записан форматом click-to-call, должно появиться окно с выбором программы совершения вызова.
Кликабельная электронная почта
По такому принципу есть возможность применения кликабельного email на сайте. Важность представляется для B2B: когда соотношение мобильного трафика к десктопному небольшое, есть вероятность что пользователь захочет отправить коммерческое предложение, задать вопрос, выслать спецификацию с мобильного устройства.
Для установки кликабельной почты необходимо в анкорный тег вставить атрибут href=”mailto:mmm”, где mmm — адрес электронной почты. При использовании email-трекинга также нужно верно разместить атрибуты для подмены как текста на сайте, так и адреса отправки письма:
Кликабельный Skype
Также имеется возможность добавления кликабельной ссылки и на Skype:
<a href="skype:nik">Skype</a>
Звонок со Skype на телефон возможен при такой ссылке:
<a href="callto:+13335557799">Call to Skype</a>
Заключение
Применение кликабельного номера телефона качественно улучшает мобильную версию сайта, поднимая конверсию. Вы оказываетесь со своими клиентами в нескольких кликах. При этом в десктопной версии сайта тоже появляется возможность совершать звонки. Сервисы коллтрекинга также предоставляют возможность работы с кликабельными номерами.
Правильная настройка сайта приводит к увеличению конверсии, что напрямую влияет на повышение доходности в целом.














![Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/bda442e5-294c-47ef-afde-339bbadd95e1.png)