Предоставляя пользователю возможность заполнения полей на сайте, следует проверять введенные данные на валидность. Это позволит предупредить пользователя о случайных ошибках, а так же даст дополнительную защиту от спама. Ярким примером является форма обратной связи, обязательными полями которой часто бывают email и телефон. Займемся их проверкой на правильность заполнения с помощью javascript.
Информация лучше воспринимается на примерах, поэтому посмотрим готовую форму в действии:
Пожалуйста, заполните все поля формы!
Для начала разберем применяемые регулярные выражения, а полный код формы и javascript функций я приведу в конце статьи.
Валидность адреса электронной почты
Рассмотрим адрес электронной почты (test@mail.ru). Вот его обязательные части:
- Название (test) — один или много символов;
- Знак собаки (@);
- Доменное имя почтового сервера (mail) — один или много символов;
- Точка (.);
- Доменное имя первого уровня (ru) от двух до пяти букв.
Составим регулярное выражение для наших требований:
/^[w-.]+@[w-]+.[a-z]{2,4}$/i
Разберём правило по частям:
- Регулярное выражение должно открываться и закрываться символами «/». После закрывающегося символа можно указать директиву. В нашем случае такой директивной является «i», которая отключает проверку вводимых букв на регистр. То есть, становится не важно, ввели «test@mail.ru» или «Test@Mail.RU».
- Знаки «^» и «$» обозначают начало и конец проверяемой строки. Если их убрать, то правило вернет положительный результат даже если в начале или конце электронного адреса поставить запрещенные знаки. То есть, при вводе «%:&test@mail.ru#6&» функция проверки вернет положительный результат, так как в строке имеется последовательность символов, удовлетворяющая нашему правилу. Для исключения такой возможности указываем, что правило должно применяться ко всей строке, а не к её части.
- Блок «[w-.]+» отвечает за проверку названия ящика. В квадратных скобках указываем разрешенные символы: «w» — все латинские буквы, цифры и знак подчеркивания. Так же рекомендую добавлять знак тире и точку «-.». «+» после квадратных скобок указывает на возможность повторения символов — один или много раз.
- Далее идет знак собаки и доменное имя почтового сервера — «@[w-]+». Здесь практически тоже самое что и в предыдущем блоке. Исключаем только из набора символов точку.
- Осталось прописать правило для проверки наличия точки и корректности доменного имени верхнего уровня (ru,com,info). «.[a-z]{2,4}». Для обозначения знака точки мы указываем её с обратным слешем «.» Без него она будет восприниматься зарезервированным символом регулярки, который обозначает возможность наличия на её месте любого символа.
За точкой должно следовать доменное имя верхнего уровня. Это минимум 2 латинские буквы — «[a-z]{2,4}».
Разобранный пример немного упрощен для лучшего восприятия. У него есть недостаток — первым знаком в email не может быть тире или точка, но приведенное регулярное выражение этого не учитывает. Чтобы это исправить следует его немного поправить:
/^[w]{1}[w-.]*@[w-]+.[a-z]{2,4}$/i
Проверка валидности номера телефона в javascript
С номером телефона ситуация сложнее, так как номер можно ввести десятками способов:
8 999 1234567
8 (999) 1234567
8 999 123-45-67
+7 (999) 123 45 67
Есть несколько выходов из ситуации:
- продумать все возможные шаблоны и составлять для них правила;
- заставить посетителя вводить телефон по определенному шаблону;
- ограничиться проверкой на случайные ошибки.
Для форм обратной связи последний вариант кажется наилучшим. Во-первых, если человек не хочет указывать свой номер телефона, то никакие проверки на корректность не помогут. Он просто введет несуществующий или чужой номер. Во-вторых, посетители сайта не любят когда их загоняют в определенные рамки. Поэтому рекомендую использовать регулярное выражение следующего типа:
/^[d+][d() -]{4,14}d$/
В правиле указываем что первый символ должен быть обязательно цифрой или плюсом «[d+]», а последний только цифрой — «d». В середине разрешаем использовать скобоки, пробел и знак дефиса — «[d() -]{4,14}», от 4 до 14 символов. Так как скобки и пробел являются зарезервированными элементами регулярных выражений, перед ними ставим обратный слеш.
Для любителей жестких шаблонов приведу пример проверки номера вида 8 (999) 123-45-64
/^[d]{1} ([d]{2,3}) [d]{2,3}-[d]{2,3}-[d]{2,3}$/
Исходный код примера: html и javascript
Это полный код тестовой странички, на которой я использовал форму и js скрипты для отладки правил из этой статьи. Можете скопировать его и протестировать у себя на компьютере.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
function ValidMail() {
var re = /^[w-.]+@[w-]+.[a-z]{2,4}$/i;
var myMail = document.getElementById('email').value;
var valid = re.test(myMail);
if (valid) output = 'Адрес эл. почты введен правильно!';
else output = 'Адрес электронной почты введен неправильно!';
document.getElementById('message').innerHTML = output;
return valid;
}
function ValidPhone() {
var re = /^[d+][d() -]{4,14}d$/;
var myPhone = document.getElementById('phone').value;
var valid = re.test(myPhone);
if (valid) output = 'Номер телефона введен правильно!';
else output = 'Номер телефона введен неправильно!';
document.getElementById('message').innerHTML = document.getElementById('message').innerHTML+'<br />'+output;
return valid;
}
</script>
</head>
<body>
<p id="message" >Пожалуйста, заполните все поля формы!</p>
E-mail: <input id="email" name="email" type="text" size="20" /><br />
Телефон: <input id="phone" name="phone" type="text" size="20" /><br />
<input name="button" type="submit" value="Проверить" onClick="ValidMail(); ValidPhone();" />
</body>
</html>
Это демонстрационная версия. В случае с формой обратной связи нам следует проводить проверку полей не при нажатии на кнопку, а при попытке отправить её:
<form action="/feedback/" method="post" onsubmit="return (ValidMail()&&ValidPhone())">
В этом случае форма отправится только если обе функции вернут значение «true».
let isPhoneNumber = input => {
try {
let ISD_CODES = [93, 355, 213, 1684, 376, 244, 1264, 672, 1268, 54, 374, 297, 61, 43, 994, 1242, 973, 880, 1246, 375, 32, 501, 229, 1441, 975, 591, 387, 267, 55, 246, 1284, 673, 359, 226, 257, 855, 237, 1, 238, 1345, 236, 235, 56, 86, 61, 61, 57, 269, 682, 506, 385, 53, 599, 357, 420, 243, 45, 253, 1767, 1809, 1829, 1849, 670, 593, 20, 503, 240, 291, 372, 251, 500, 298, 679, 358, 33, 689, 241, 220, 995, 49, 233, 350, 30, 299, 1473, 1671, 502, 441481, 224, 245, 592, 509, 504, 852, 36, 354, 91, 62, 98, 964, 353, 441624, 972, 39, 225, 1876, 81, 441534, 962, 7, 254, 686, 383, 965, 996, 856, 371, 961, 266, 231, 218, 423, 370, 352, 853, 389, 261, 265, 60, 960, 223, 356, 692, 222, 230, 262, 52, 691, 373, 377, 976, 382, 1664, 212, 258, 95, 264, 674, 977, 31, 599, 687, 64, 505, 227, 234, 683, 850, 1670, 47, 968, 92, 680, 970, 507, 675, 595, 51, 63, 64, 48, 351, 1787, 1939, 974, 242, 262, 40, 7, 250, 590, 290, 1869, 1758, 590, 508, 1784, 685, 378, 239, 966, 221, 381, 248, 232, 65, 1721, 421, 386, 677, 252, 27, 82, 211, 34, 94, 249, 597, 47, 268, 46, 41, 963, 886, 992, 255, 66, 228, 690, 676, 1868, 216, 90, 993, 1649, 688, 1340, 256, 380, 971, 44, 1, 598, 998, 678, 379, 58, 84, 681, 212, 967, 260, 263],
//extract numbers from string
thenum = input.match(/[0-9]+/g).join(""),
totalnums = thenum.length,
last10Digits = parseInt(thenum) % 10000000000,
ISDcode = thenum.substring(0, totalnums - 10);
//phone numbers are generally of 8 to 16 digits
if (totalnums >= 8 && totalnums <= 16) {
if (ISDcode) {
if (ISD_CODES.includes(parseInt(ISDcode))) {
return true;
} else {
return false;
}
} else {
return true;
}
}
} catch (e) {}
return false;
}
console.log(isPhoneNumber('91-9883208806'));let isPhoneNumber = input => {
try {
let ISD_CODES = [93, 355, 213, 1684, 376, 244, 1264, 672, 1268, 54, 374, 297, 61, 43, 994, 1242, 973, 880, 1246, 375, 32, 501, 229, 1441, 975, 591, 387, 267, 55, 246, 1284, 673, 359, 226, 257, 855, 237, 1, 238, 1345, 236, 235, 56, 86, 61, 61, 57, 269, 682, 506, 385, 53, 599, 357, 420, 243, 45, 253, 1767, 1809, 1829, 1849, 670, 593, 20, 503, 240, 291, 372, 251, 500, 298, 679, 358, 33, 689, 241, 220, 995, 49, 233, 350, 30, 299, 1473, 1671, 502, 441481, 224, 245, 592, 509, 504, 852, 36, 354, 91, 62, 98, 964, 353, 441624, 972, 39, 225, 1876, 81, 441534, 962, 7, 254, 686, 383, 965, 996, 856, 371, 961, 266, 231, 218, 423, 370, 352, 853, 389, 261, 265, 60, 960, 223, 356, 692, 222, 230, 262, 52, 691, 373, 377, 976, 382, 1664, 212, 258, 95, 264, 674, 977, 31, 599, 687, 64, 505, 227, 234, 683, 850, 1670, 47, 968, 92, 680, 970, 507, 675, 595, 51, 63, 64, 48, 351, 1787, 1939, 974, 242, 262, 40, 7, 250, 590, 290, 1869, 1758, 590, 508, 1784, 685, 378, 239, 966, 221, 381, 248, 232, 65, 1721, 421, 386, 677, 252, 27, 82, 211, 34, 94, 249, 597, 47, 268, 46, 41, 963, 886, 992, 255, 66, 228, 690, 676, 1868, 216, 90, 993, 1649, 688, 1340, 256, 380, 971, 44, 1, 598, 998, 678, 379, 58, 84, 681, 212, 967, 260, 263],
//extract numbers from string
thenum = input.match(/[0-9]+/g).join(""),
totalnums = thenum.length,
last10Digits = parseInt(thenum) % 10000000000,
ISDcode = thenum.substring(0, totalnums - 10);
//phone numbers are generally of 8 to 16 digits
if (totalnums >= 8 && totalnums <= 16) {
if (ISDcode) {
if (ISD_CODES.includes(parseInt(ISDcode))) {
return true;
} else {
return false;
}
} else {
return true;
}
}
} catch (e) {}
return false;
}
console.log(isPhoneNumber('91-9883208806'));Способов валидации форм на стороне клиента, а именно поля ввода номера телефона (инпута) существует несколько, как и на стороне сервера. Для этих целей существуют специальные jQuery плагины, типа Inputmask, которые легко подключить и легко использовать. Но в этой статье мы их рассматривать не будем, а будем производить валидацию телефона при помощи регулярного выражения и совсем маленькой функции, которую можно будет использовать в последующем и других проектах. Для демонстрации предлагаю посмотреть и протестировать пример.
Демо
Валидация номера телефона на JS
Самое основное в этом деле — регулярное выражение (regex), которое, к счастью, не нужно придумывать самому, а просто взять готовое и внедрить. Сразу скажу, что данная регулярка проверяет российские номера телефонов. Первая конструкция, которую мы рассмотрим, выглядит так:
1 2 3 4 5 6 7 8 |
let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; let phone = '89000000000'; // дальше идет проверка на соответствие выражению if(!regex.test(phone){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
То же самое можно записать в функцию валидации и вызывать ее где угодно в коде.
1 2 3 4 5 6 7 8 9 10 11 12 |
function validatePhone(phone){ let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; return regex.test(phone); } // Вызов функции let phone = '89000000000'; if (!validatePhone(phone)){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
Теперь немного о том, для каких номеров будет происходить валидация, ведь один и тот же номер можно написать в разных форматах и очень важно сделать все правильно и протестировать на работоспособность иначе можно столкнуться с тем, что номера телефонов будут приходить в неверном формате и по ним невозможно будет дозвониться, а это уже потеря потенциальной прибыли и прямые убытки. Вот все форматы, которые пройдут валидацию:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
89000000000 +79000000000 8-900-000-00-00 +7-900-000-00-00 8(900)0000000 8(900)000 00 00 +7 (900) 000 00 00 8(900)-000-00-00 +7(900)-000-00-00 +7(900)000-00-00 8 900 000 00 00 +7 900 000 00 00 8-(900) 000 00 00 +7-(900) 000 00 00 8-(900)-000-00-00 +7-(900)-000-00-00 7(999)999 99 99 79000000000 7-900-000-00-00 7-(900)-000-00-00 7(900)-000-00-00 7(900) 000 00 00 7 (900)-000-00-00 7 (900) 000 00 00 7 900 000 00 00 8000000000 9000000000 800 000 00 00 900 000 00 00 800-000-00-00 900-000-00-00 (800)-000-00-00 (900)-000-00-00 |
Валидация телефона на jQuery
Здесь все в точности то же самое, но пройдемся по HTML коду и разберем по полочкам все элементы, чтобы было более понятно. Допустим у нас есть вот такой инпут:
<input type="tel" class="input"/>
Затем пишем jQuery код.
1 2 3 4 5 6 7 |
let phone = $('.input').val(); // Получаем значение input let regex = /^(+7|7|8)?[s-]?(?[489][0-9]{2})?[s-]?[0-9]{3}[s-]?[0-9]{2}[s-]?[0-9]{2}$/; if(!regex.test(phone){ console.log('Не соответствует'); }else{ console.log('Соответствует'); } |
Обычно валидация поля с телефоном происходит при отправке Ajax запроса без перезагрузки страницы. данный способ подойдет, если в форме есть всего несколько полей, к примеру имя и телефон. Если полей много и для каждого требуется проверка на корректность заполнения, то здесь лучше подключить соответствующий плагин, чтобы не изобретать велосипед и не писать кучу кода с нуля. Надеюсь, что все было понятно, если что — пишите комменты.
Could anyone tell me what RegEx would work to validate an international phone number including white space between the numbers and also allowing for these chars: - ( ).
The amount of numbers in the string is not too important, I would just like the user to be able to type something like either example 1 or 2 if they wish:
Example:
-
+44 (0) 207 111 1111 -
442071111111
I have already read through and tested the posted answers to some similar questions to the best of my understanding but so far none of them are working for me the way I want them to.
Please can someone help me out with a clear explanation of how the above should be written for validation?
Many thanks to anyone who can help.
Passerby
9,6592 gold badges33 silver badges50 bronze badges
asked Feb 1, 2013 at 4:55
3
Try this code
HTML Code
<input type="text" id="phone"/>
JS Code
$("#phone").blur(function() {
var regexp = /^[s()+-]*([0-9][s()+-]*){6,20}$/
var no = $("#phone").val();
if (!regexp.test(no) && no.length < 0) {
alert("Wrong phone no");
}
});
Moshe Slavin
5,0275 gold badges23 silver badges37 bronze badges
answered Feb 1, 2013 at 5:04
8
See A comprehensive regex for phone number validation
Quick cheat sheet
- Start the expression:
/^ - If you want to require a space, use:
[s]ors - If you want to require parenthesis, use:
[(]and[)]. Using(and)is ugly and can make things confusing. - If you want anything to be optional, put a
?after it - If you want a hyphen, just type
-or[-]. If you do not put it first or last in a series of other characters, though, you may need to escape it:- - If you want to accept different choices in a slot, put brackets around the options:
[-.s]will require a hyphen, period, or space. A question mark after the last bracket will make all of those optional for that slot. d{3}: Requires a 3-digit number: 000-999. Shorthand for
[0-9][0-9][0-9].[2-9]: Requires a digit 2-9 for that slot.(+|1s)?: Accept a «plus» or a 1 and a space (pipe character,|, is «or»), and make it optional. The «plus» sign must be escaped.- If you want specific numbers to match a slot, enter them:
[246]will require a 2, 4, or 6.[77|78]will require 77 or 78. $/: End the expression
answered Aug 14, 2014 at 2:36
vapcguyvapcguy
6,9071 gold badge53 silver badges48 bronze badges
This is a long regex, but it supports both formats (for example 2 to be a valid international number, is MUST start with either + or 00):
/^(?:(?:(?(?:00|+)([1-4]dd|[1-9]d?))?)?[-. \/]?)?((?:(?d{1,})?[-. \/]?){0,})(?:[-. \/]?(?:#|ext.?|extension|x)[-. \/]?(d+))?$/i
This allows extensions and a multiple choice of formats and separators.
Matches:
- (+351) 282 43 50 50
- 90191919908
- 555-8909
- 001 6867684
- 001 6867684×1
- 1 (234) 567-8901
- 1-234-567-8901 x1234
- 1-234-567-8901 ext1234
- 1-234 567.89/01 ext.1234
- 1(234)5678901×1234
- (123)8575973
- (0055)(123)8575973
On $n, it saves:
- Country indicator
- Phone number
- Extention
This same answer was given here: A comprehensive regex for phone number validation (direct link to my answer)
answered Jan 8, 2014 at 9:51
Ismael MiguelIsmael Miguel
4,1191 gold badge31 silver badges41 bronze badges
5
/*
@isValidUSPhoneFormat function will check valid US Format
Allowed US Format
(123) 456-7890
123-456-7890
123.456.7890
1234567890
(734) 555.1212
*/
function isValidUSPhoneFormat(elementValue){
var phoneNumberPattern = /^[(]{0,1}[0-9]{3}[)]{0,1}[-s.]{0,1}[0-9]{3}[-s.]{0,1}[0-9]{4}$/;
if(phoneNumberPattern.test(elementValue) == false)
{
var phoneNumberPattern = /^(()?d{3}())?(.|s)?d{3}(.|s)d{4}$/;
return phoneNumberPattern.test(elementValue);
}
return phoneNumberPattern.test(elementValue);
}
May this will help you to understand JavaScript RegEx..
answered Mar 6, 2013 at 18:47
PankPank
13.6k10 gold badges32 silver badges45 bronze badges
Don’t even try. Trying to guard against what you think is invalid input can result in angry users who can’t enter perfectly valid phone numbers. And if the user really wants to enter an invalid phone number, he/she will be able to do it anyway.
answered Jan 14, 2014 at 15:21
Martin VilcansMartin Vilcans
5,3585 gold badges22 silver badges17 bronze badges
function checkPhoneNumber(val) {
var num = document.getElementById(val).value;
var mob=/^[+]*[(]{0,1}[0-9]{1,3}[)]{0,1}[-s./0-9]*$/g;
if (mob.test(num) == false) {
alert("Please Enter Valid Phone Number.");
document.getElementById(val).value = "";
return false;
}
if (num.length > 15) {
alert("Only 15 characters allowed for Phone Number field.");
document.getElementById(val).value = "";
return false;
}
return true;
}
Try it Ones
answered Apr 5, 2016 at 7:03
shafi7468shafi7468
3031 gold badge3 silver badges14 bronze badges
Try using isValidPhoneNumber(phoneNumber, countryCode) method of libphonenumber-js package. First is the phone number with «+» at the start of it. The second argument is the country code (for eg: ‘US’, ‘IN’). That helps you validate any international number accurately.
answered Mar 24, 2021 at 14:22
Best lib for international phone number: google/libphonenumber
Here is an example with CDN:
<script src="https://cdn.jsdelivr.net/npm/google-libphonenumber@3/dist/libphonenumber.min.js"></script>
// Format Phone Number
function formatPhone(p) {
var phoneUtil = libphonenumber.PhoneNumberUtil.getInstance();
var parsedPhone = phoneUtil.parse(p);
if (phoneUtil.isValidNumber(parsedPhone)) {
return phoneUtil.format(parsedPhone, libphonenumber.PhoneNumberFormat.INTERNATIONAL)
} else {
return NaN
}
}
answered Aug 21, 2022 at 13:39
A better option to validate international phone numbers in a loose way is as follows.This is not a strict validation
/^s*(?:+?(d{1,3}))?([-. (](d{3})[-. )])?((d{3})[-. ](d{2,4})(?:[-.x ](d+))?)s*$/gm
A working Javascript function will look like this
function validatePhone(phone) {
var regex = /^s*(?:+?(d{1,3}))?([-. (]*(d{3})[-. )]*)?((d{3})[-. ]*(d{2,4})(?:[-.x ]*(d+))?)s*$/gm;
return regex.test(phone);
}
console.log(validatePhone('+973 11111111')) // true
console.log(validatePhone('+973 XX77yyss')) // falseFor those who wish to have more about the characters:
- ^ asserts position at the start of a line
- s matches any whitespace character (equivalent to [rntfv ])
- * matches the previous token between zero and unlimited times, as many times as possible, giving back as needed (greedy)
Non-capturing group (?:+?(d{1,3}))? - ? matches the previous token between zero and one times, as many times as possible, giving back as needed (greedy)
- + matches the character + with index 4310 (2B16 or 538) literally (case sensitive)
- ? matches the previous token between zero and one times, as many times as possible, giving back as needed (greedy)
1st Capturing
Group (d{1,3}) - d matches a digit (equivalent to [0-9])
- {1,3} matches the previous token between 1 and 3 times, as many times as possible, giving back as needed (greedy)
2nd Capturing
Group ([-. (](d{3})[-. )])? - ? matches the previous token between zero and one times, as many times as possible, giving back as needed (greedy)
Match a single
character present in the list below [-. (] - * matches the previous token between zero and unlimited times, as many times as possible, giving back as needed (greedy)
- -. ( matches a single character in the list -. ( (case sensitive) 3rd Capturing Group (d{3})
- d matches a digit (equivalent to [0-9])
- {3} matches the previous token exactly 3 times
Match a single character present in the list below [-. )] - * matches the previous token between zero and unlimited times, as many times as possible, giving back as needed (greedy)
- -. ) matches a single character in the list -. ) (case sensitive)
4th Capturing Group ((d{3})[-. ](d{2,4})(?:[-.x
](d+))?)
5th Capturing Group (d{3}) - d matches a digit (equivalent to [0-9])
- {3} matches the previous token exactly 3 times
Match a single character present in the list below [-. ] - * matches the previous token between zero and unlimited times, as many times as possible, giving back as needed (greedy)
- -. matches a single character in the list -. (case sensitive)
6th Capturing Group (d{2,4}) - d matches a digit (equivalent to [0-9])
- {2,4} matches the previous token between 2 and 4 times, as many times as possible, giving back as needed (greedy)
Non-capturing
group (?:[-.x ]*(d+))? - ? matches the previous token between zero and one times, as many times as possible, giving back as needed (greedy)
Match a single
character present in the list below [-.x ] - * matches the previous token between zero and unlimited times, as many times as possible, giving back as needed (greedy)
- -.x matches a single character in the list -.x (case sensitive)
7th Capturing Group (d+) - d matches a digit (equivalent to [0-9])
- + matches the previous token between one and unlimited times, as many times as possible, giving back as needed (greedy)
- s matches any whitespace character (equivalent to [rntfv ])
- * matches the previous token between zero and unlimited times, as many times as possible, giving back as needed (greedy)
- $ asserts position at the end of a line
This would test positive for the below patterns and more
+42 555.123.4567 +1-(800)-123-4567 +7 555 1234567 +7(926)1234567 (926) 1234567 +79261234567 926 1234567 9261234567 1234567 123-4567 123-89-01 495 123
answered Feb 1 at 7:01
Nafsin VkNafsin Vk
4414 silver badges8 bronze badges
Last update on August 19 2022 21:51:07 (UTC/GMT +8 hours)
Phone Number validation
The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript :
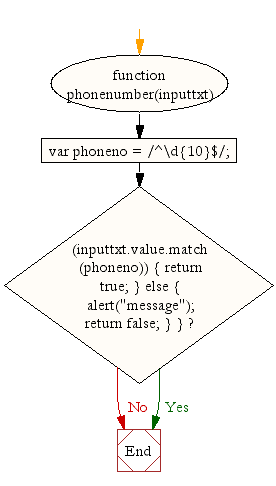
At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Here is the function.
function phonenumber(inputtxt)
{
var phoneno = /^d{10}$/;
if((inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("message");
return false;
}
}
Flowchart:

To valid a phone number like
XXX-XXX-XXXX
XXX.XXX.XXXX
XXX XXX XXXX
use the following code.
function phonenumber(inputtxt)
{
var phoneno = /^(?([0-9]{3}))?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if((inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("message");
return false;
}
}
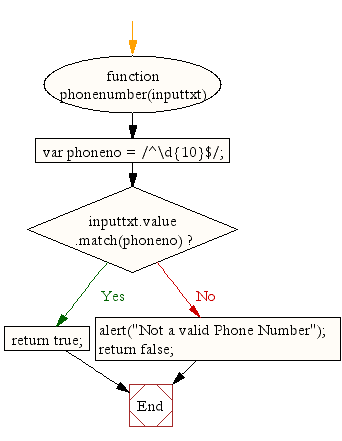
Flowchart:

If you want to use a + sign before the number in the following way
+XX-XXXX-XXXX
+XX.XXXX.XXXX
+XX XXXX XXXX
use the following code.
function phonenumber(inputtxt)
{
var phoneno = /^+?([0-9]{2}))?[-. ]?([0-9]{4})[-. ]?([0-9]{4})$/;
if((inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("message");
return false;
}
}
Flowchart:

Following code blocks contain actual codes for the said validations. We have kept the CSS code part common for all the validations.
CSS Code
li {list-style-type: none;
font-size: 16pt;
}
.mail {
margin: auto;
padding-top: 10px;
padding-bottom: 10px;
width: 400px;
background : #D8F1F8;
border: 1px soild silver;
}
.mail h2 {
margin-left: 38px;
}
input {
font-size: 20pt;
}
input:focus, textarea:focus{
background-color: lightyellow;
}
input submit {
font-size: 12pt;
}
.rq {
color: #FF0000;
font-size: 10pt;
}
Validate a 10 digit phone number
At first we validate a phone number of 10 digit. For example 1234567890, 0999990011, 8888855555 etc.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input an Phone No.[xxxxxxxxxx] and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="phonenumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="phoneno-all-numeric-validation.js"></script>
</body>
</html>
JavaScript Code
function phonenumber(inputtxt)
{
var phoneno = /^d{10}$/;
if(inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("Not a valid Phone Number");
return false;
}
}
View the example in the browser
Flowchart:

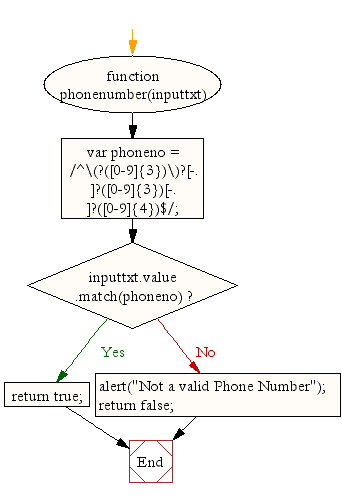
Validate North American phone numbers
Now, let’s see how to validate a phone number, either in 222-055-9034, 321.789.4512 or 123 256 4587 formats.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input an Phone No.[xxx-xxx-xxxx, xxx.xxx.xxxx, xxx xxx xxxx] and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="phonenumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="phoneno-international-format.js"></script>
</body>
</html>
JavaScript Code
function phonenumber(inputtxt)
{
var phoneno = /^(?([0-9]{3}))?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("Not a valid Phone Number");
return false;
}
}
View the example in the browser
Flowchart:

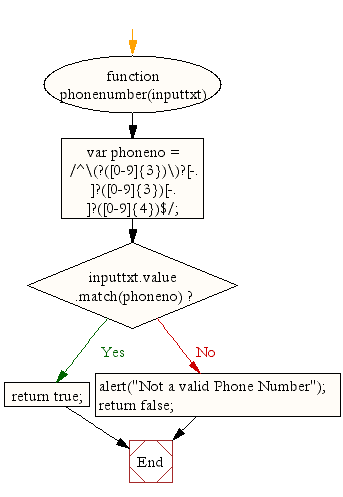
Validate an international phone number with country code
Now, let’s see how to validate a phone number with country code, either in +24-0455-9034, +21.3789.4512 or +23 1256 4587 format.
HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript form validation - checking non-empty</title>
<link rel='stylesheet' href='form-style.css' type='text/css' />
</head>
<body onload='document.form1.text1.focus()'>
<div class="mail">
<h2>Input an Phone No.[+xx-xxxx-xxxx, +xx.xxxx.xxxx, +xx xxxx xxxx] and Submit</h2>
<form name="form1" action="#">
<ul>
<li><input type='text' name='text1'/></li>
<li> </li>
<li class="submit"><input type="submit" name="submit" value="Submit" onclick="phonenumber(document.form1.text1)"/></li>
<li> </li>
</ul>
</form>
</div>
<script src="phoneno-+international-format.js"></script>
</body>
</html>
JavaScript Code
function phonenumber(inputtxt)
{
var phoneno = /^(?([0-9]{3}))?[-. ]?([0-9]{3})[-. ]?([0-9]{4})$/;
if(inputtxt.value.match(phoneno))
{
return true;
}
else
{
alert("Not a valid Phone Number");
return false;
}
}
View the example in the browser
Flowchart:

file_download
Download the validation code from here.
Other JavaScript Validation :
- Checking for non-empty
- Checking for all letters
- Checking for all numbers
- Checking for floating numbers
- Checking for letters and numbers
- Checking string length
- Email Validation
- Date Validation
- A sample Registration Form
- Phone No. Validation
- Credit Card No. Validation
- Password Validation
- IP address Validation
Previous: JavaScript Field Level Form Validation using a registration form
Next: JavaScript: HTML Form — Credit Card Number validation
JavaScript: Tips of the Day
Short Circuit Evaluation
Suppose we have the following piece of code.
const user = await makeApiRequestToBackend();
if (user !== null) {
if (user.isAdmin) {
console.log("You are authorized!");
}
}
This pattern happens a lot, where you check if an object is not null before doing something with it.
A neat little trick is to use short circuit evaluation. When comparing multiple values using the && operator, JavaScript will stop at the first false value it encounters.
So we can rewrite the code as follows.
const user = await makeApiRequestToBackend();
if (user !== null && user.isAdmin) {
console.log("You are authorized!");
}
If the user object is null, then the evaluation of user.isAdmin is never done.
Similarly, when comparing multiple values using the || operator, JavaScript will stop at the first true value it encounters.
Because of this, we can write the following code to check if a user is not authorized.
const user = await makeApiRequestToBackend();
if (user == null || !user.isAdmin) {
console.log("You are not authorized!");
}
Ref: https://bit.ly/2LX89H2
Тоже столкнулся с проблемой валидизации телефонных номеров.
Телефоны берутся с участников вебинаров, на которые записываются люди из очень разных стран.
Соответственно, со всеми предыдущими схемами возникают проблемы:
1) а что если телефон с Украины (не +7-, а +38-)? А из Казахстана? А США (1-)? А Уганда ( +233-)? (из Уганды, правда, пока слушателей не было, но все впереди).
2)В разных местностях приняты самые невообразимые способы разбиения телефона на группы цифр:
8(8888)8-88-88-88 например. или 888(88)88888-888. Да и какие угодно могут возникнуть в будущем.
Поэтому вариант с «дефолтным разбиением типа «8(888)888-88-88 ну совершенно не катит.
Соответственно, я придумал следующий валидатор:
1) В начале могут быть пробелы, после них может быть «+» (а может и не быть)
2) Дальше должна идти группа цифр в количестве от 10 до 14 (мне нужны номера в международном формате; но если кому-то нужны более короткие — можно исправить диапазон длин).
3) Поскольку я не знаю, как люди группируют цифры — до и после каждой цифры может быть один из 8 знаков («-«, » «, «_», «(«, «)», «:», «=», «+»). Это значит, что между двумя цифрами могут быть любые два из этих знаков.
В итоге получилось очень коротко и понятно )) :
/^(s*)?(+)?([- _():=+]?d[- _():=+]?){10,14}(s*)?$/
Съедает следующие телефоны:
+7(903)888-88-88
8(999)99-999-99
+380(67)777-7-777
001-541-754-3010
+1-541-754-3010
19-49-89-636-48018
+233 205599853

На этом уроке мы сделаем валидацию номера телефона на JS. Для этого создадим форму с одним единственным полем, куда пользователь будет вводить номер телефона.
Что получим на выходе?
Мы хотим от пользователя получить номер в виде числа, не задавая жестких рамок по вводимым форматам и не ограничивая количество символов. Скрипт не пропустит к отправке на сервер пустое поле или некорректное число, например состоящий из букв или других символов.
Логика действий
Мы могли бы получить значение из инпута по его id, имени или тегу, но так делать не дальновидно. Можно заранее предвидеть, что со временем будут добавляться новые поля в форму. Мы учтем это и зададим пока что единственному инпуту data. атрибут (data-rules), где rules – произвольное название.
Тот же самый атрибут будут получать и новые поля формы, подлежащие валидации. Отмеченным полям с data-rules, путем перебора из цикла, мы зададим свои правила валидации. Валидация произойдет в момент потери фокуса в инпуте, запустится проверка введенных пользователем данных . Если данные не нарушают, установленных нами правил, то полю добавится класс с зеленой рамкой, в противном случае – класс с красной рамкой.
HTML форма
<div class="form">
<form>
<h2 class="form__title">Валидация номера телефона</h2>
<div class="form__input">
<input data-rules="tel" type="tel" placeholder="Номер телефона" name="tel">
</div>
<div class="form__button">
<input type="submit" value="Отправить">
</div>
</form>
</div>
Найдем все поля с data-rules, которые нужно валидировать и поместим их в переменную inputs.
let inputs = document.querySelectorAll('input[data-rules]');
Найденные поля переберем циклом for.
for (let input of inputs)
На все найденные поля повесим событие, что при потери фокуса (blur), мы должны сделать проверку на соответствие правилам внутри функции.
input.addEventListener ('blur', function() {
Сначала прочитаем эти правила и узнаем содержимое поля (то, что ввел туда пользователь).
let rules = this.dataset.rules;
let value = this.value;
let check;
Через конструкцию switch-case проверим на соответствие данных введенных пользователем, нашим правилам.
В случае, если поле с data-rules имеет значение tel, то запустится проверка значения через метод test на соответствие регулярному выражению.
switch (rules) {
case 'tel':
check = /^d+$/.test(value);
break;
}
Внутри конструкции switch-case можно задавать новые правила и проверять их, у новых добавленных полей в HTML форму.
case 'email':
break;
Регулярное выражение – это некий шаблон, задающий рамки того, что мы хотим получить от пользователя. В нашем случае, мы хотим получить только числа и никаких других символов.
/^d+$/ //регулярное выражение
Как составлять регулярные выражения? Существуют онлайн-генераторы, просто погуглите.
Оформим визуально результат проверки. Если переменная check вернула истину, тогда добавим к полю класс valid (зеленая рамка).
if (check) {
this.classList.add('valid');
Если ложь, то добавим класс invalid (красная рамка).
else {
this.classList.add('invalid');
}
Однако, есть проблема – наше поле получает сразу два класса и рамка при ещё незаполненном поле уже красная – не валидная. Сначала удаляем класс invalid, если он есть, а затем удаляем класс valid.
if (check) {
this.classList.remove('invalid');
this.classList.add('valid');
}
else {
this.classList.remove('valid');
this.classList.add('invalid');
CSS код добавляемых классов
.valid {
border: 1px solid green;
}
.invalid {
border: 1px solid red;
}
Пример валидации телефона
-
Создано 01.07.2019 10:52:02
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):