Интернет
 Ссылка для набора телефонных звонков (ссылка-номер)
Ссылка для набора телефонных звонков (ссылка-номер)
- 04.05.2019
- 30 472
- 4
- 29.05.2020
- 52
- 51
- 1
- Содержание статьи
- Делаем номера телефонов ссылкой
- Добавочные номера
- Комментарии к статье ( 4 шт )
- Добавить комментарий
В наше время мобильные устройства, используемые для обозревания веб-сайтов перестали быть чем-то необычным. По этому, важно на своем сайте предусмотреть удобство пользования не только для пользователей персональных компьютеров, но и для пользователей мобильных устройств, таких как телефоны и планшеты. Особенностью таких устройств является сенсорное управление — и некоторые вещи, которые на обычном компьютере могут показаться не особо нужными, на таких устройствах могут существенно облегчить жизнь. Одной из таких вещей является так называемая ссылка на номер телефона — пользователю достаточно лишь нажать на неё, и у него на устройстве наберется определенный номер, за счет чего исчезнет необходимость его ручного набора. О том, как сделать такую ссылку, мы и поговорим в этой статье.
Делаем номера телефонов ссылкой
И так, допустим у нас есть номер +7123456789, который на сайте отображен как +7(123)456789. По хорошему, чтобы пользователю не пришлось его набирать вручную, нужно сделать так, чтобы по нажатию на номер телефона, он сам «набрался» у пользователя на телефоне. Делается это с помощью html тега <a>, где атрибут href ведет на ссылку, начинающуюся на tel. То есть для выше приведенного номера телефона это будет выглядеть следующим образом:
<a href="tel:+7123456789">+7(123)456789</a>Все, что пользователю нужно будет сделать — это нажать на такой номер телефона, и номер сам «наберется» на устройстве.
Добавочные номера
Если вы звонили по какому-нибудь телефону крупной компании, или социальной службы, вы наверное обращали внимание на так называемый добавочный номер — после звонка вам автоответчик предлагает нажать определенную цифру, чтобы вы попали в определенный отдел, определенному человеку и т. д.
В качестве примера представим, что к телефонному номеру +712345678 нужно добавить добавочный номер 1. Если попробовать это сделать следующим образом:
<a href="tel:+71234567891">+7(123)456789 добавочный номер 1</a>То такая ссылка будет не рабочей, так как по факту получится не верный номер телефона. Добавочный номер нужно добавлять в ссылку через символ запятой, сразу после основного номера. Правильная ссылка выглядит следующим образом:
<a href="tel:+7123456789,1">+7(123)456789 добавочный номер 1</a>На WordPress основано большое количество сайтов, созданных с целью ведения или продвижения бизнеса. Для того чтобы потребители имели возможность связаться с вами, например, для получения услуги или приобретения товара, необходимо оставить свои контактные данные.
Одними из таких контактов является номер телефона. Когда-то пользователям приходилось находить услуги через браузер компьютера, списывать оттуда контактные данные и звонить. Сейчас же все намного проще, они сразу ищут нужную информацию со своих смартфонов.
В этом случае, ссылка на номер телефона на вашем сайте будет отличным решением, чтобы посетители не переписывали номер телефона, а нажали на эту ссылку, после чего сразу совершится вызов.
Ссылка на номер телефона для автонабора
Ссылка на номер телефона – это сегодня обычное дело. В HTML-5 эту возможность реализовать можно одной строчкой кода. Разместить номер вы можете в футере темы, хедере, боковой панели, или в контенте записей. Для этой цели также можно использовать текстовый виджет.
<a href=”tel:123-456-7890″>123-456-7890</a>.
href – это атрибут создания ссылки, tel – это протокол HTML-5, который задает свойство ссылке, обозначая ее телефонной. После двоеточья телефонный номер, на который будет идти звонок. Между парными тегом <a></a> находится содержание линка. Оно может быть произвольным, например, побуждение «Нажмите, для того чтобы позвонить!» или «Звонок мастеру». Можно просто написать номер телефона, так как на сайт могут заходить с компьютера и не все пользователи увидят при наведении на надпись «Позвоните нам!» всплывающую подсказку с номером на который нужно звонить.
Другие протоколы HTML-5
Вы не ограничены добавлением ссылки только на телефон. С помощью следующих протоколов вы сможете также:
- mailto – ссылка на e-mail адрес;
- callto – звонок по Skype;
- sms – послать смс сообщение;
- fax – для отправки факса.
С помощью этих протоколов можно создавать ссылки аналогично показанному выше примеру. Для этого пропишите парный тег <a>, в котором укажите контент ссылки, которую будет видеть пользователь. Затем пропишите атрибут href, придав ему соответствующее свойство (протокол) через знак равно в кавычках. После свойства должно стоять двоеточие и контактная информация, например e-mail адрес или номер телефона. Выглядит это примерно так:
<a href=”sms:123-456-7890″>Нажмите, для отправки СМС сообщения автору</a>.
Как видите, ссылка на номер телефона легко реализуется. И не только на номер телефона. Все благодаря современному языку HTML-5 и его новым возможностям.
Возможно, вам будет также интересно узнать о том, как сделать обычную ссылку. Об этом мы рассказали тут.
Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
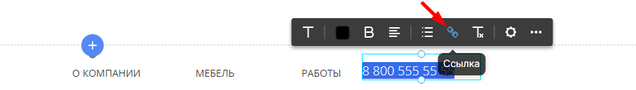
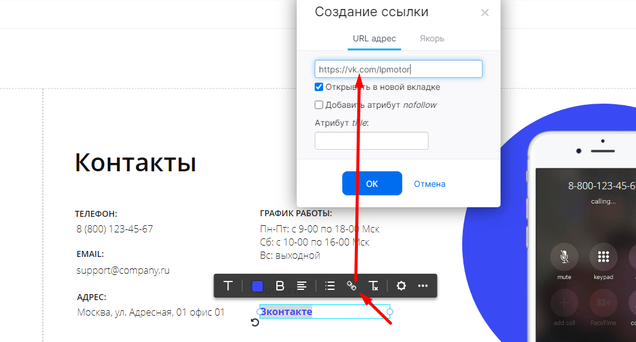
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:
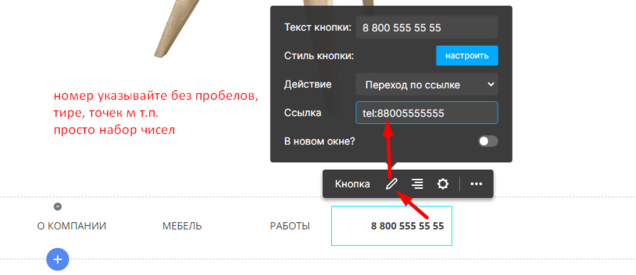
2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».
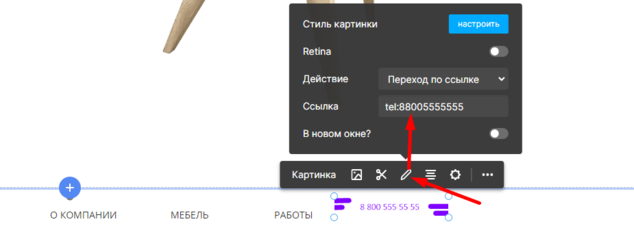
3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».
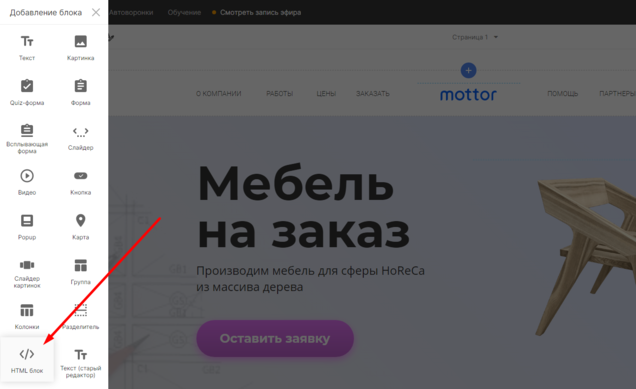
4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.
Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.
2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».
3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».
Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:
Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;
- Скопируйте её и вставьте в параметрах цели.
Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Ставим правильные ссылки на телефонные номера
Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Сделать номер телефона кликабельным легко с помощью HTML5, который включает в себя специализированный протокол tel:.
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
<a href="tel:123-456-7890">123-456-7890</a>
Если вместо телефона вы хотите видеть ссылку с текстом «Позвонить», то код будет таким:
<a href="tel:123-456-7890">Позвонить</a>
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P, который добавит секундную задержку между набором основного и добавочного номеров:
<a href="tel:123-456-7890p123">Позвонить</a>
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p.
Код страны
Коды стран могут быть добавлены в телефонный номер при помощи символа + перед самим номером. Например, для России (+7) это будет выглядеть так:
<a href="tel:+7-456-7890">123-456-7890</a>
Микроразметка под SEO
Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1 itemprop="name">Рога и Копыта</h1>
Телефон: <span itemprop="telephone"><a href="tel:+7123456890">+7 (234) 567-890</a></span>
</div>
Ссылки
- Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website
phones tips tricks
Сайт сделан на чистом коде, на конструкторе или есть коллтрекинг? Рассмотрим отдельно каждую ситуацию, как сделать кликабельный номер телефона, чтобы посетитель сайта с мобильного телефона мог одним кликом набрать номер и дозвониться в компанию.
Содержание
- Первый вариант, простой
- Второй вариант, сложный
- Третий вариант, с коллтрекингом
- Важно + рекомендации
Первый вариант, простой
Если сайт создан на конструкторе, например: Тильда, LPGenerator LPmotor и любой другой, где не нужно редактировать html код, все оформляется как в простом редакторе документа MS Word. Чтобы номер телефона стал кликабельным, нужно пройти три простых шага.
Шаг 1
Зайти в редактор страницы, найти блок с номером телефона. (на примере конструктора Tilda)

Шаг 2
Нажмите на цифры, откроется редактор текста. Выделите все символы номера телефона.

Шаг 3
Добавить к нему ссылку с тегом для набора номера телефона.

А какую ссылку добавить-то? Сейчас расскажу… Ссылка с тегом выглядит следующим образом:
tel:XXXXгде первая часть tel: это специальный тег для набора номера, а ХХХХ, это цифры, номера телефона. Адрес правильной ссылки будет выглядеть примерно так:
tel:+71234567890Добавьте эту ссылку на все страницы и блоки, где есть номер телефона.

Сохраните и проверьте с мобильного, при клике на номер, должен автоматически набирать цифровой код номера который Вы указали.
Второй вариант, сложный
Сайт сделан на обычном html коде, или каком-то движке типа WordPress, где контент сайта нужно редактировать в коде страницы. Это сложный способ для обычного пользователя, поэтому для этой задачи вам понадобится программист.
Найти в коде сайта где расположен номер телефона и добавить к нему тег гиперссылки <a></a> с атрибутом href, в нем указать ссылку на номер телефона, в таком же формате tel:XXXX (как в примере с конструктором сайта)
В результате у вас должен получиться такой html код:
<a href=”tel:+71234567890”>+7(123)456-78-90</a>На опубликованной странице он будет выглядеть вот так: +7(123)456-78-90 попробуйте на него кликнуть и позвонить. Номер не существующий.
Третий вариант, с коллтрекингом
Что делать, если на сайте используются динамический коллтрекинг. Как будет работать подмена номера на сайте. Что произойдет если человек кликнет по номеру и коллтрекинг не отследит источник звонка, альберт тот номер который я указал в ссылке?
Коллтрекинг — Сервис сквозной аналитики, позволят отследить источник звонка
Меня волновал этот вопрос, я решил разобраться в этом путем экспериментов. Тестирования проводились в системе ROIstat и Callibri.
По результатам выяснил что, системы коллтрекинга подменяют не только текстовый контент но и саму ссылку с номером. Если вы используйте коллтрекинг, то смело указывайте основной номер компании. Система сама подменит ссылку в номере и звонок поступит на нужный номер и отразит в статистике данные об источнике звонка.
В других системах коллтрекинга и сквозной тесты не проводил, поэтому не могу дать точной гарантии что у других тоже будет работать.
Важно + рекомендации
Подведу итог, на сколько важно использовать кликабельный номер телефона. По статистике на 2023 год, 73% трафика с мобильных устройств. Обусловлено тем, что образ нашей жизни ускоряется, идет огромная борьба за время. Все меньше людей ищут решение своих задач с ПК, все происходит в движение с мобильных устройств.
Задача маркетинга не только привлекать новых, но и снижать трение, чтобы потенциальные клиенты легко заходили в воронку продаж. Представьте как тяжело 73% посетителей вашего сайта набирать номер телефона. Нужно запомнить ряд цифр, свернуть браузер, набрать номер телефона, вернуться на сайт, запомнить следующий набор цифр и так далее.
По теме: если нужен домен для сайта, рекомендую сервис: REG ru, регистрируйся! А по промокоду: F761-A14A-B178-9947 получи дополнительную скидку 5%
Если клиент горячий, то ему эта стена не помеха. Но часто бывает что нас кто то отвлек, позвонил прилетело сообщение мессенджер. В этот момент он отвлекается и забывает что планировал позвонить вам, так теряться часть горячих лидов. В случае кликабельного номера, потенциальный покупатель сможет дозвониться в один клик, пока кто-то не успел его отвлечь от цели.
Если на вашем сайте еще нет кликабельного телефона то уже сегодня займетесь этим вопросом, прямо сейчас поставьте задачу, сделайте напоминалку, не откладываете в долгий ящик. Иначе гиперзабывчивость поглотит Вас и эта информация навсегда останется в Вашей голове как «Я знаю» но знать не значит делать.
Базовые правила интернет-маркетинга известный многим. Мы все читаем статьи и рекомендации маркетологов, и знаем, что важно максимально освободить потенциального клиента от лишних действий: кликов, переходов между страницами, неуместно длинными текстами и т.д. Если пользователь хочет сделать заказ или получить консультацию, нужно освободить его от ввода цифр — на сайте делается ссылка на звонок по мобильному телефону. В статье предлагаем варианты: посложнее и попроще.
Кнопка позвонить в Инстаграм
Чтобы вести продажи в соцсети Инстаграм, переводите аккаунт в режим «Бизнес» — откроется доступ к настройкам разных видов связи с подписчиками. Инстаграм предлагает опцию «Позвонить». Подписчик, нажав по ней, совершает звонок на ваш телефон напрямую из соцсети.
Для размещения ссылки-кнопки звонка по телефону сделайте следующее:
— Перейдите на бизнес-аккаунт.
— Откройте категорию настроек «Способы связи».
— Заполните поле «Номер телефона компании».
— Выбирая предпочитаемый способ связи, поставьте галочку на пункте «Позвонить».
— Сохраните настройку нажатием кнопки «Готово».
Связь в мессенджерах
Вставляйте в шапку профиля, описание канала ссылку WhatsApp, Telegram. Большинство пользователей предпочитают переписку в чате звонку по телефону. Переписка позволяет не спешить, подумать, оценить продукт. Мессенджеры передают фотографии, видео и текстовые файлы. Продавцы отправляют клиентам разнообразные файлы для подтверждения качества или дополнительного «прогрева».
Не забывайте использовать мессенджеры, чтобы привлечь к диалогу застенчивых клиентов, для которых звонок по телефону является стрессом и поводом отказа от покупки.
Дополнительное достоинство коммуникации с клиентами посредством мессенджеры: чат-боты, база данных. Активно развивается мессенджер-маркетинг, направление в интернет-маркетинге, работающее с коммуникацией в WhatsApp, Telegram, Viber. Маркетологи выстраивают отдельные продающие воронки для пользователей таких приложений. Разрабатываются чат-боты, благодаря которым заказчик получает ответы на все вопросы. Посредством чат-бота потенциального заказчика проводят «за ручку» через все вопросы и возражения, тем самым повышается вероятность совершения заказа.
Кнопка звонка на сайте
Для размещения на сайте кликабельной ссылки или значка команды звонка по телефону на сайте используют язык гипертекстовой разметки — HTML. Если умеете редактировать HTML, используйте такой код: <a href=»tel:12345678″>Позвонить</a>. Редактируйте код, только если уверены, что не допустите ошибку. Пользователям без опыта не рекомендуем вносить изменения в код сайта, чтобы не нарушить его корректную работу.
Если сайт работает на системе Tilda, сделать телефон кликабельным — не проблема для неопытных пользователей. Чтобы при нажатии на номер смартфон предлагал совершить звонок, нужно сделать следующее: впишите ссылку вида tel:+7012345678, не используя пробел. Удобными блоками конструктора Tilda для подключения опции звонка являются МЕ301 и ВF901.
Самый простой способ сделать ссылку на звонок
Если продаете товары, услуги через социальные сети, наиболее удобным способом размещать контакты является мультиссылка.
Использование мультиссылок стало негласной нормой для блогов, продающих в Инстаграме.
— Создайте сайт на конструкторе Hipolink.
— Разместите там важную для клиентов информацию. В том числе ссылку на звонок, кнопки-ссылки чатов мессенджеров
— Вставьте ссылку в шапку профиля.
В чем удобство мультиссылки
— Сайты-мультиссылки разработаны для корректного отображения на экране телефона.
— Не перегружены, загружаются и работают быстро.
— Сделаны для использования в связке с социальными сетями.
Как сделать сайт с кнопкой звонка по телефону
— Зарегистрируйтесь в сервис Hipolink.
— Это конструктор. Для каждой функции сайта сделан специальный блок. Не придется самостоятельно программировать, разрабатывать дизайн — только сложить из готовых блоков
— Один из блоков называется «Ссылки». Выбрав его, справа в панели редактирования ищите вкладку «Телефон». Переключитесь на данную вкладку. Впишите номер телефона в поле. Настройте вид кнопки: цвет и размер кнопки и текста, степень скругления углов, вставьте иконку. Готово!
— Доступны блоки текста, разворачивающегося списка, каталог товаров с ценами. Кроме того Хиполинк предлагает подключить онлайн-сервисы, инструменты сбора статистики.
Mottor X: Юбилейное обновление конструктора сайтов lpmotor. Подробнее
Создание ссылок на контакты, социальные сети и мессенджеры
Сложность ∙ Легко
Часто сайт посещают с телефонов, и удобно, если на сайте есть ссылка на кликабельный телефон, e-mail и т.д. — которая сразу открывает нужное приложение на телефоне или набирает номер. Здесь мы рассмотрим основные приемы создания таких ссылок на примере редактора mottor.
В этой статье рассмотрим самые популярные:
- Ссылка на телефон →
- Ссылка на e-mail →
- Ссылки на социальные сети →
- Ссылки для перехода в мессенджеры →
- Кнопка «Поделиться» →
Ссылка на телефон
Ссылка на телефон имеет простой формат url (когда прописывается не полная http:// ссылка, а сокращенное обозначение, понимаемое браузерами как вызов нужного приложения).
В случае с телефоном это протокол tel:.
Рассмотрим на примере добавление ссылки на телефон 88005555555 (номер может быть любым другим, какой вам нужен) в текст на сайте.
Выделите текст в редакторе мышкой и нажмите на панели редактирования кнопку добавления ссылки:
В открывшемся окне введите в поле ссылки url вашего телефона:
Так как номер начинается с 8, знак «+» перед номером телефона не ставится
После чего нажмите OK в окне и выйдите из редактирования текстового блока, чтобы сохранились изменения.
Теперь при клике на ссылку на сайте браузер будет вызывать подходящее приложение для совершения вызова — в мобильных браузерах это начнет набор телефонного номера для звонка.
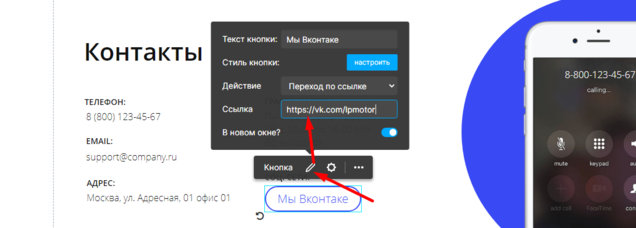
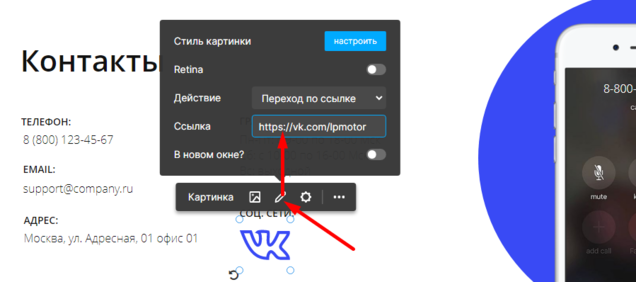
Также можно вставлять такие ссылки в Кнопке и Картинке, просто вставляя ссылку в поле ввода ссылки:
Вставка ссылки на телефон в настройках кнопки
Вставка ссылки на телефон в настройках картинки
Ссылка на email
Абсолютно аналогично настраивается ссылка на email адрес, только вместо uri протокола tel используется протокол mailto:
Здесь также может использоваться любой ваш email адрес, возьмем для примера адрес нашей техподдержки: support@lpmotor.ru
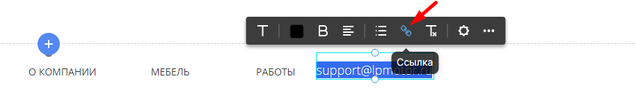
Для добавления в текст — точно также выделяем текст мышкой и жмем кнопку добавления ссылки:
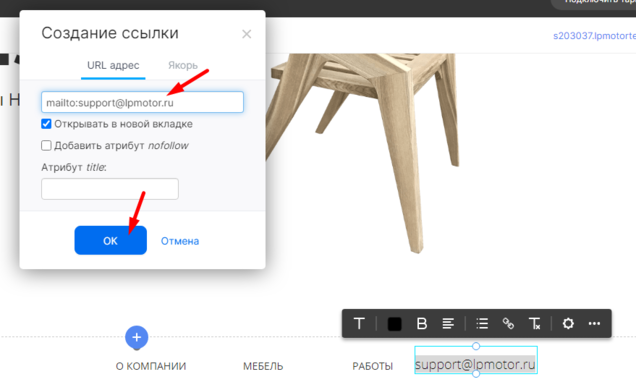
Вводим ссылку с email из нашего примера:
mailto:support@lpmotor.ru
Заходим в настройки блока, указываем ссылку и жмем «ОК» и сохраняем изменения. И так же можем добавить ссылки в картинки или кнопки.
Установка ссылок на социальные сети
Разместите на сайте кнопки и иконки социальных сетей, чтобы дать возможность посетителям быстро делиться интересными страницами в своих социальных сетях. А также для удобного поиска и направления посетителя на вашу страницу в той или иной соц. сети.
Вы можете посмотреть наше короткое видео по настройке или прочитать инструкцию ниже
В mottor есть несколько способов установки ссылок:
Обратите внимание. Перед установкой ссылки нужно выделить текст, к которому вы хотите привязать ссылку.
Примеры ссылок на соц. сети:
• Вконтакте https://vk.com/account
• Facebook https://www.facebook.com/account
• Instagram https://www.instagram.com/account
• Одноклассники https://ok.ru/account
• Twitter https://twitter.com/account
Ссылки для перехода в мессенджер (WhatsApp, Viber, Telegram)
Если вам нужно, чтобы клиент при нажатии на кнопку сразу попадал в свой мессенджер и начал общение с вами, то нужно будет указать специальную ссылку в каждом блоке, откуда происходит переход. Для каждого мессенджера будет своя ссылка, поэтому рассмотрим каждый по очереди.
Вы можете посмотреть наше короткое видео по настройке или прочитать инструкцию ниже
Ссылка на WhatsApp
https://api.whatsapp.com/send?phone=79999999999
Вместо номера 79999999999 вам нужно будет указать номер телефона вашего аккаунта в этом мессенджере.
Ссылка на WhatsApp с заранее набранным сообщением
https://api.whatsapp.com/send?phone=79999999999&text=Добрый%20день!%20Я%20хочу%20купить%20квартиру%20в%20Москве
В этой ссылке мы видим, что есть номер телефона 79999999999, его вы меняете на свой телефон в таком же формате, без точек, тире, пробелов и т.п. Просто указываете набор цифр.
+ в ссылке есть «зашитое» сообщение «Добрый день! Я хочу купить квартиру в Москве.«
Единственное отличие от нормального текста в ссылке в том, что вместо пробелов используется — %20. И тогда получается:
Добрый%20день!%20Я%20хочу%20купить%20квартиру%20в%20Москве
В примере ссылки вы меняете только то, что выделено жирным шрифтом, т.е. номер телефона и текст сообщения:
https://api.whatsapp.com/send?phone=79999999999&text=Добрый%20день!%20Я%20хочу%20купить%20квартиру%20в%20Москве
Ссылка на Viber
viber://add?number=79999999999
Вместо номера 79999999999 вам нужно будет указать номер телефона вашего аккаунта в нужном мессенджере. Будет это телефон с +7 или просто 7 — без разницы 
Ссылка на Viber с переходом в чат
viber://chat?number=%2B79999999999
%2B — обязательно должно остаться перед номером телефона. Знак «+» перед телефоном НЕ указывается.
Ссылка на Telegram
Для перехода на диалог с пользователем:
https://telegram.me/username
username — заменяем на ваш логин внутри telegram (без знака @)
Ссылка на Telegram
Для перехода в telegram канал
https://t.me/название_группы
В случае, если по ссылке https://telegram.me не открывается Telegram, можно попробовать изменить ссылку на https://tele.click/
Например, https://tele.click/lpmotorsupportbot
Ссылка на Skype
username — логин вашего аккаунта в Skype
Создание кнопки «Поделиться» от Яндекса
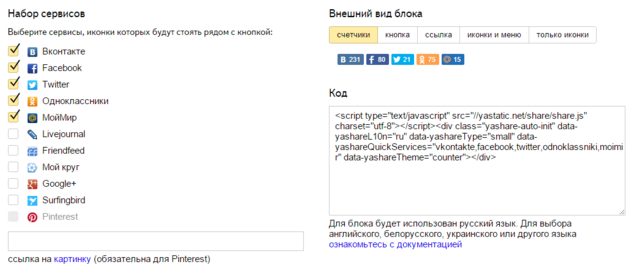
Создание и размещение на сайте виджета, который позволит репостить ссылку на ваш сайт в выбранных соц. сетях. Размещение кнопки будем показывать на примере редактора mottor.
Вы можете посмотреть наше короткое видео по настройке или прочитать инструкцию ниже
2. Затем код данного виджета остаётся только разместить в html-блоке на вашем сайте. Чтобы это сделать нажимаем на «+» в левом верхнем углу редактора:
3. Выбираем html-блок и ставим его в том месте на сайте, где должна размещаться кнопка «Поделиться». Размещаем внутри него скопированный код и готово!
Итоги
Итак, в этой статье мы научились настраивать ссылки на соц.сети и увидели, как просто это делается в редакторе mottor.
Надеемся, вы примените эти знания при создании своего собственного сайта. Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей. Вам поможет живой специалист:
Ищете конструктор чтобы собрать сайт или интернет-магазин?
Попробуйте mottor бесплатно

Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
Используя новые возможности ВК очень легко сделать кликабельный номер телефона ВКонтакте практически в любой записи. Такая ссылка на звонок более выгодна с точки конверсии и эффективности.

❗ Сразу скажу, что кликабельную ссылку на звонок в ВКонтакте можно легко сделать, как на мобильном телефоне, так и на компьютере.
Выгоды от возможности прямого звонка в ВКонтакте
Выгоды от возможности прямого звонка в ВКонтакте действительно очевидны. Сравните сами и наверняка согласитесь в этом со мной (представлены только тексты постов).

Видите? После прочтения для звонка нужно обязательно переписать номер телефона, чтобы позвонить. А если нечем и не на что записать? Но ведь в таком случае может быть упущено драгоценное время…
Совсем иначе выглядит запись с кликабельным номером телефона.

Для читателя такого поста в процессе чтения сразу видно, что номер подсвечивается цветом, как все ссылки. А при наведении курсора на него он еще и подчеркивается.
Естественно, что смысл говорить ссылке на звонок в ВКонтакте есть только в том случае, когда звонки ВКонтакте разрешены Вами.
Как разрешить звонки ВКонтакте
А разрешить звонки ВКонтакте, и также при ненадобности наоборот запретить, Вы можете в настройках своего профиля: нужно выбрать режим «Настройки», а далее выбрать вкладку «Приватность».

И уже в разделе «Приватность» проскрольте страницу до раздела «Связь со мной». Найдите в нем опцию «Кто может мне звонить» и сделайте соответствующий выбор круга лиц.

После этого посетители вашей страницы, которым вы разрешили звонки, будут видеть возможность, не только написать вам сообщение, но и связаться при помощи аудио или видеозвонка.

Однако и в этом случае есть один небольшой нюанс.
Постоянную возможность позвонить непосредственно с вашей страницы будут иметь только пользователи компьютеров.
Если человек зашел со смартфона, то по мере скроллинга ленты новостей пиктограмма звонка уходит вверх и в этом случае для созвона нужно вернуться обратно и потом уже нажимать вызов.
Если говорить о звонках из ленты группы, то посетителю нужно сделать и того больше. Найти контакты администратора группы, перейти на его страницу…
В общем, как не крути, но возможность делать ссылку на звонок точно выручит во многих ситуациях, ведь для нее нет никаких ограничений по месту размещения.
Ссылка на звонок ВКонтакте
Конструктивно ссылка на звонок ВКонтакте выглядит вот так:
https://vk.com/call?id=123456789А теперь для сравнения посмотрите, как выглядит ссылка на профиль в ВКонтакте:
https://vk.com/id123456789Заметили сходство?
Из этого следует простой вывод, что для написания ссылки на звонок ВКонтакте самый оптимальный вариант – это скопировать ссылку на свой профиль и потом уже добавить в нее в нужном месте слово позвонить с вопросительным знаком (call?) и соответственно поставить знак равенства (=) перед числовым значением самого id.
Ссылку на профиль легко скопировать из адресной строки браузера или выбором соответствующей команды, если вы делаете такое оформление на смартфоне.
Но так просто будет в только случае, если вы не прописали какой-нибудь никнейм вместо цифрового id.
Как узнать id профиля ВКонтакте
Для копирования id своего профиля в ВКонтакте в случае, когда вы установили ранее никнейм вместо цифр, зайдите в настройки своего профиля, выберите режим «Настройки», а далее – вкладку «Общее».
Проскрольте открывшуюся страницу до раздела «Адрес страницы».

Нажмите в этом разделе надпись «Изменить» и после этого скопируйте цифровое значение id из строки «Номер страницы».

Естественно, что в этом случае работы прибавляется, поэтому можно просто сделать один раз нужную заготовку на кликабельный номер для звонков в ВКонтакте, сохранить эту ссылку в удобное место и затем использовать при необходимости.
Оформление ссылки на звонок ВКонтакте
И хотя при публикации ссылка в таком виде, как я ее показал выше, уже будет активировать звонок при клике по ней, она остается непонятной для читателя. Я бы и сам не понял, если бы увидел ее в таком виде:
https://vk.com/call?id=123456789Поэтому ее нужно «доработать» :
@https://vk.com/call?id=123456789 (+7 961 510 10 10)Доработка несложная. Вы просто в самом начале ссылки без пробелов ставите собачку: @
А в конце ссылки, наоборот, делаете пробел и в скобках прописываете свой контактный номер телефона, например, (+7 961 510 10 10).
При этом нет установленного формата написания телефонного номера.
Вы можете писать его хоть с 8-ки, хоть без пробелов, хоть со скобками… И даже можете вместо номера написать текстовую фразу, типа «Позвонить».
Конечно номер вы должны сопроводить поясняющим текстом, который будет побуждать читателя позвонить вам. Пример такого оформления я приводил в самом начале статьи, когда рассказывал о преимуществах ссылки на звонок в ВКонтакте.
Весь процесс создания кликабельной ссылки на телефон в ВКонтакте с множеством примеров в мобильном и десктопном вариантах Вы можете посмотреть в этом видео:
Смотри другие видео на моем видеоканале
Как видите, в том, чтобы сделать красивую ссылку на звонок ВКонтакте нет ничего сложного. Надеюсь, что эта статья будет полезна для вас и вы непременно воспользуетесь ею на практике. Если остались вопросы, не стесняйтесь, задавайте их в комментариях. Отвечу обязательно.
С уважением, Сергей Почечуев
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Реклама: 2VtzquY3wEz
Читайте также: ТОП-10 лучших конструкторов сайтов
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Это интересно: 50 способов увеличить объемы продаж
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если это просто номер:
<span>+7(111)111-11-11</span>
- Если присвоен класс через CSS стили, то код может выглядеть так:
<p class=»phone”>+7(111)111-11-11</p>
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(111)111-11-11</p>
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
- тег <a>…</a> (отвечает за возможность добавить гиперссылку в текст);
- атрибут href=”” (отвечает за перенаправление по ссылке, ставится внутри предыдущего тега вместо трех точек);
- параметр tel: (отвечает за вызов номера по клику, после двоеточия нужно указать номер телефона без пробелов);
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
<span>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</span>
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
<span>
<a href=”tel:+7(111)111-11-11”>Позвоните нам</a>
</span>
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
<p class=»phone”>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.
В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.
Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее при создании лендинга и тогда не надо будет каждый раз настраивать их вручную.
Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.
В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.
Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.
Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это class=”callibri_phone» и class=»phone».
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
<p class=»phone”><a class=”callibri_phone”href=”tel:+71111111111”>+7(111)111-11-11</a></p>
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
<a href=”https://wa.me/71111111111”>+7(111)111-11-11</a>
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
<a title=»Viber» href=»viber://add?number=71111111111″>Viber</a>
Для Skype:
<a href=»skype:skype_user?call»>Набрать по скайпу!</a>
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
<a href=»skype:skype_user?chat»>Написать в скайп!</a>
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
https://t.me/login
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Статья в тему: Как добавить ссылку на Вотсап в Инстаграм
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.
Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.
Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.
Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Полезные ссылки:
- SSL-сертификат для сайта
- 10 курсов для веб-разработчиков
- Как сделать лид-магнит
- 27 способов удержать пользователя на сайте