У Вас сайт на HostCMS?
доработка 1 000 руб./час
Выбрать дизайн для сайта
1500 вариантов дизайна
Купить готовый сайт
это удобно и выгодно
Поддержка сайта на HostCMS
Студия WebMouse является официальным дилером HostCMS с 2018 года. Мы специализируемся на разработке новых сайтов на HostCMS и выполнении различных работ по доработке и поддержке сайтов на данной платформе. Общий опыт работы с платформой HostCMS с 2016 года.
Если у Вас сайт на платформе HostCMS и нужно внести на него изменения, обращайтесь к нам. Мы выполним все работы качественно и аккуратно, в том числе если речь идёт о доработке работающего сайта с высокой посещаемостью (в этом случае внесение правок на сайт выполняется незаметно для посетителей).
У нас Вы можете заказать выполнение самых различных работ: от простых правок стилей и вёрстки до внесения сложных нетиповых изменений в код ядра платформы HostCMS или дополнительных модулей системы.
Любые работы выполняются с почасовой оплатой без предварительной оценки задачи, поскольку основная часть работ по программированию практически не подлежит оценке. Предусмотрены скидки в зависимости от объёма ранее выполненных работ. Допускается оплата после выполнения задачи.
С ценами на услуги Вы можете ознакомиться здесь.
Подберите дизайн для вашего сайта!
Создание нового сайта начинается с двух вопросов: тип сайта, который вам нужен, и его внешний вид. Если с первым вопросом вы уже определились, то осталось подобрать дизайн для вашего будущего сайта.
Мы предлагаем вам выбрать подходящий вариант дизайна из нашего каталога, в котором содержится 1500 вариантов дизайна для сайтов самых разных типов: от лэндинга до интернет-магазина. Чтобы процесс выбора был лёгким и интересным, для каждого варианта дизайна предусмотрено онлайн-демо.
Выбрав понравившийся дизайн, свяжитесь с нами для создания нового сайта на его основе. Сайт будет создан на профессиональной платформе HostCMS, что обеспечит вам не только удобство управления сайтом, но и большие возможности для его развития и продвижения в будущем.
Выбрать дизайн
Покупка готового сайта экономит время и деньги!
При покупке готового сайта вы получаете работоспособный корпоративный или частный сайт за минимальное время, поскольку его не нужно создавать с нуля. Также в большинстве (не всегда) случаев купить готовый сайт значительно дешевле.
Таким образом, покупка готового сайта позволяет снизить капитальные вложения на первом этапе (создание нового сайта), что особенно важно при ограниченном бюджете в период очередного кризиса.
В нашем каталоге вы можете подобрать готовый сайт нужного типа и связаться с нами для его покупки и установки на ваш хостинг. Для любого готового сайта есть онлайн-демо, позволяющее посмотреть выбранный сайт в работе. Также есть демо панели управления сайтом.
Выбрать готовый сайт
Данный плагин для jQuery позволяет автоматически подбирать подходящую маску ввода на основе введённого начала телефонного номера. Это позволяет сделать ввод номера телефона на странице web-cайта более быстрым и безошибочным. Кроме того, разработанный плагин может быть использован в других областях, если правила ввода возможно представить в виде нескольких масок ввода.
Введение
На web-сайтах очень требуется ввод информации о телефонном номере. Так сложилось, что каждая страна вправе устанавливать свои правила набора и длину номера, в результате чего между жителями разных стран периодически возникает путаница: одни привыкли указывать номер с ведущей цифрой 8, другие — с ведущей цифрой 0, а третьи — со знака +.
Обзор существующих решений
Чтобы как-то разрешить возникшую сложность и привести номера к единому формату встречаются 3 основных решения:
- Пользователю предлагается вводить номер с использованием маски ввода. Преимущество: наглядное отображение номера сводит к минимуму возможные ошибки в номере. Недостаток: в каждой стране принято своё написание и длина номера.
- Пользователю предлагается отдельно выбирать страну и отдельно вводить оставшуюся часть номера; возможно с применением маски ввода. Преимущество: возможность использования разных масок ввода для разных стран (а также регионов внутри страны). Недостатки: список стран (и регионов внутри каждой страны) может быть большим; номер телефона перестаёт существовать как единое целое (либо требуется предобработка перед сохранением и отображением номера).
- Поставить знак
+перед номером (за пределами input) и разрешить только ввод цифр. Преимущества: простота реализации. Недостаток: отсутствие наглядного отображения номера.
Предлагаемое решение
В результате было решено доработать привычную маску ввода так, чтобы она менялась в соответствии с текущим значением номера. Кроме того, по мере ввода номера предлагается отображать название определившейся страны. Данный подход, субъективно, должен решить все недостатки перечисленных выше решений.
С учётом того, что количество стран в мире относительно невелико, было принято решение составить список масок ввода для всех стран. В качестве источника использовались сведения, опубликованные на сайте международного союза электросвязи.
Сбор данной информации преподнёс немало сюрпризов. В процессе сбора сведений приходилось учитывать все возможные варианты телефонных номеров, в том числе внутри страны. Однако, ввиду большого количества обработанной вручную информации, возможно, в собранной базе остались неточности. С течением времени планируется вносить исправления в первоначальный набор.
Программная реализация
В качестве ядра маски ввода была использована реализация jquery.inputmask, о которой многократно упоминалось на Хабрахабр. Данный плагин сейчас активно развивается и, к тому же, спроектирован таким образом, что для него достаточно просто писать расширения. Однако в данной задаче написать такое расширение оказалось практически невозможно. Я не стал дорабатывать или переписывать исходный плагин под свои нужды, т.к. его автор продолжает активную работу над расширением функционала, в результате чего применение моих правок может оказаться проблематичным. Поэтому мне пришлось написать плагин-надстройку над основным ядром, который отслеживает (плюс перехватывает) внешние воздействия и производит модификацию данных. Для того, чтобы внедрить свои обработчики внешних воздействий до обработчиков основного плагина использовался плагина-библиотека jquery.bind-first.
Сортировка разрешённых масок ввода
Для корректного выбора наиболее подходящей маски ввода весь набор масок требуется предварительно отсортировать специальным образом. При разработке правил сортировки были приняты следующие условности:
- Все символы в маске ввода разделены на 2 типа: значимые символы (в моём случае это символ
#, означающий произвольную цифру, и цифры 0-9) и символы-декораторы (все остальные). - Другое деление символов в маске ввода — это шаблонные символы (в моём случае это символ
#) и все остальные.
В результате получились следующие правила сортировки в порядке их применения:
- При посимвольном сравнении 2 масок ввода во внимание принимаются только значимые символы (не декораторы).
- Разные шаблонные символы воспринимаются как равные, а остальные значимые символы сравниваются на основе их кода.
- Нешаблонные символы всегда меньше шаблонных и в результате располагаются выше.
- Чем короче длина значимых символов в маске ввода, тем маска ввода считается меньше и располагается выше.
Поиск подходящей маски ввода
При сравнении входного текста с очередной маской из отсортированного списка принимаются во внимание только значимые символы каждой маски. Если строка оказывается длиннее маски ввода, несмотря на то что все предшествующие символы прошли проверку, данная маска ввода считается неподходящей. В случае, если входному тексту удовлетворяет несколько масок ввода, то возвращается первая из них. Далее в найденной маске все значимые символы (в том числе нешаблонные) заменяются на шаблонный, который является комбинацией всех символов, разрешённых любым из шаблонных символов.
Обработка и перехват событий
С целью предотвращения конфликтов с обработчиками событий основного ядра маски ввода перехватываются следующие события:
- keydown — отслеживаются нажатия клавиш Backspace и Delete — с целью изменения текущей маски ввода перед тем как основной обработчик удалит один символ из текста. Кроме того, отслеживается нажатие клавиши Insert, которая изменяет режим ввода текста, для синхронизации.
- keypress — поскольку вводимый символ может быть неразрешён оригинальной маской ввода (т.к. все значимые символы в ней заменены на шаблонный), требуется проверить новую строку на удовлетворение одной из разрешённых масок. В случае, если таких масок нет, то ввод символа отбрасывается, иначе — производится обновление маски ввода, после чего событие передаётся обработчику ядра.
- paste, input — вставка текста из буфера обмена. Перед передачей обработки ядру производится подбор маски ввода для строки, получившейся в результате вставки текста из буфера обмена. В случае, если маску ввода подобрать не удалось, производится посимвольное урезание текста с конца — до тех пор, пока текст не станет удовлетворять хотя бы одной маске ввода. Аналогичная операция производится при исправлении текста в поле ввода вызовом функции val(), а также при инициализации маски ввода, если она применяется к непустому полю ввода.
- dragdrop, drop — обработка аналогична событию paste.
- blur — дополнительная обработка на случай, если включен режим очистки текста при потере фокуса, если он не удовлетворяет маске ввода. Это событие перехватывается после основного обработчика, в отличие от предыдущих.
Все события навешиваются в пространстве inputmask. Это позволяет избежать некорректного поведения при вызове inputmask после инициализации надстройки (т.к. ядро при инициализации снимает все ранее установленные обработчики в пространстве inputmask).
Пример использования
Формат списка масок
Список масок представляет собой JavaScript-массив объектов, предпочтительно с одинаковым набором свойств. Как минимум одно свойство, которое содержит маску ввода, должно присутствовать у всех объектов массива. Имя параметра, содержащего маску, может быть произвольным. Ниже представлен фрагмент такого массива:
[
…
{ "mask": "+7(###)###-##-##", "cc": "RU", "name_en": "Russia", "desc_en": "", "name_ru": "Россия", "desc_ru": "" },
{ "mask": "+250(###)###-###", "cc": "RW", "name_en": "Rwanda", "desc_en": "", "name_ru": "Руанда", "desc_ru": "" },
{ "mask": "+966-5-####-####", "cc": "SA", "name_en": "Saudi Arabia ", "desc_en": "mobile", "name_ru": "Саудовская Аравия ", "desc_ru": "мобильные" },
{ "mask": "+966-#-###-####", "cc": "SA", "name_en": "Saudi Arabia", "desc_en": "", "name_ru": "Саудовская Аравия", "desc_ru": "" },
…
]
Параметры подключения плагина
До подключения требуется загрузить и отсортировать список масок. Это делается выполнением следующей функции:
$.masksSort = function(maskList, defs, match, key)- maskList — массив объектов, хранящих маски ввода (фрагмент объекта см. выше);
- defs — массив шаблонных символов (в моём случае это символ
#); - match — регулярное выражение, описывающее значимые символы (в моём случае это
/[0-9]|#/); - key — имя параметра объекта массива, содержащего маску ввода.
При подключении плагину передаётся специальный объект, описывающий его работу. Данный объект содержит следующий набор параметров:
- inputmask — объект, содержащий параметры, передаваемые основному плагину inputmask;
- match — регулярное выражение, описывающее значимые символы, за исключением шаблонных;
- replace — шаблонный символ, на который будут заменены все значимые символы; может отсутствовать в объекте definitions объекта inputmask;
- list — массив объектов, описывающих маски ввода;
- listKey — имя параметра внутри объекта, хранящего маску ввода;
- onMaskChange — функция, которая вызывается при обновлении маски ввода; в качестве первого параметра передаётся объект из массива, маска ввода которого соответствует введённому тексту, а в качестве второго — точность определения маски: true — маска ввода соответствует полностью, false — для достоверного определения маски требуется ввод дополнительных символов.
Для инициализации плагина нужно применить метод inputmasks к полю ввода:
$.fn.inputmasks = function(maskOpts, mode)- maskOpts — объект, описывающий работу плагина;
- mode — необязательный; в настоящий момент поддерживается значение
isCompleted— в результате метод возвращаетtrue, если текст, соответствующей подходящей маске, введён полностью иfalseв противном случае.
Пример подключения плагина
<input type="text" id="customer_phone" value="7" size="25"><br>
<input type="checkbox" id="phone_mask" checked>
<label id="descr" for="phone_mask">Маска ввода</label>
<script>
var maskList = $.masksSort($.masksLoad("phone-codes.json"), ['#'], /[0-9]|#/, "mask");
var maskOpts = {
inputmask: {
definitions: {
'#': {
validator: "[0-9]",
cardinality: 1
}
},
//clearIncomplete: true,
showMaskOnHover: false,
autoUnmask: true
},
match: /[0-9]/,
replace: '#',
list: maskList,
listKey: "mask",
onMaskChange: function(maskObj, completed) {
if (completed) {
var hint = maskObj.name_ru;
if (maskObj.desc_ru && maskObj.desc_ru != "") {
hint += " (" + maskObj.desc_ru + ")";
}
$("#descr").html(hint);
} else {
$("#descr").html("Маска ввода");
}
$(this).attr("placeholder", $(this).inputmask("getemptymask"));
}
};
$('#phone_mask').change(function() {
if ($('#phone_mask').is(':checked')) {
$('#customer_phone').inputmasks(maskOpts);
} else {
$('#customer_phone').inputmask("+[####################]", maskOpts.inputmask)
.attr("placeholder", $('#customer_phone').inputmask("getemptymask"));
$("#descr").html("Маска ввода");
}
});
$('#phone_mask').change();
</script>
Демонстрация
Пример демонстрации разработанного плагина представлен на странице проекта.
Содержание статьи:
- Что это такое?
- Примеры использования
- Преимущества масок
- Недостатки масок
- Советы по применению
Что это такое?
Маска для полей ввода телефонных номеров — своеобразный шаблон или набор правил, по которым пользователь обязан вводить информацию в поля форм. Их используют, если необходимо, чтобы все пользователи присылали свои номера телефонов в одном формате, например: +375 (хх) ххх-хх-хх
Такие маски используются, как правило, в полях для ввода телефонных номеров:
- в формах заказа обратной связи;
- в формах оформления заказа на покупку;
- в формах заказа консультаций;
- и т.п.
Примеры использования
Для более чёткого восприятия данные вводятся постепенным нажиманием цифр 1−2-3−4-5-…
Пример 1.
Маска с предварительной подсказкой (плейсхолдером)
Пример 2.
Маска с заранее вставленным кодом страны
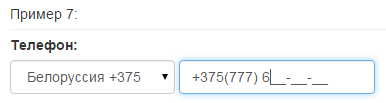
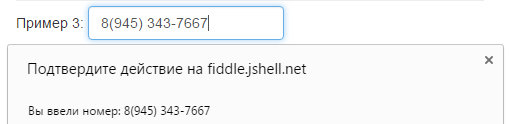
Пример 3.
Маска с выбором страны
На первый взгляд использование масок для ввода номеров телефонов может показаться очень хорошим вариантом. Но не спешите с выводами.
Преимущества масок
- Номера телефонов приходят менеджерам в едином формате.
- Наглядное отображение правил ввода.
- Пользователю не нужно вводить код страны.
Недостатки масок
- Иногда логика ввода данных может ввести пользователя в ступор (cм. Пример 1).
- Количество символов в маске всегда предопределено заранее. Это создаёт проблемы, ведь зачастую количество цифр в мобильных и стационарных номерах различны.
Например:- +375 (29) 123-45-67 — мобильный
- +375 (162) 12-34-56 — стационарный телефон (Брест)
- При опечатке или ошибке в номере, пользователю не удобно вносить изменения в уже написанный номер.
- Даже самая жёстко заданная маска телефона не спасёт от ошибок при вводе в форму номера пользователем. При использовании масок периодически информация менеджеру приходит с пропущенными символами.
Например: +375 (29) 123-_5−67 - Т.к. все эти решения реализуются с помощью языка JavaScript, то иногда возможны сбои, т.к. в браузерах некоторых пользователей JavaScript может быть отключён.
Советы по применению
Если вы решили использовать маски для ввода номеров телефона, стоит подумать о целесообразности данного решения в вашем проекте, тщательно взвесить все «за» и «против».
При обдумывании этого вопроса можете руководствоваться следующими советами:
-
Не загоняйте пользователя в рамки
Хорошо, если пользователь имеет возможность вписать номер любой страны. -
Номера телефонов бывают разной длины
Нужно иметь в виду, что количество символов в номерах разных стран отличается. Даже внутри одной страны может отличаться из-за различий в количестве цифр кода города. -
Ввод номера должен быть простым
Не стоит делать громоздкий выбор страны оператора, если компания работает в основном в пределах Республики Беларусь. -
Телефон — не обязательно только цифры
Иногда пользователю удобнее написать номер в произвольной форме. Например: 354−56−14 велком. И менеджеру такая запись будет вполне понятна. -
Маска — не панацея
Даже самая жёстко заданная маска телефона не спасёт от ошибок при вводе в форму номера пользователем. -
Иногда подсказок достаточно
Вместо маски можно использовать дополнительные подсказки (плейсхолдер и пример номера рядом с полем) -
Не забывайте про мессенджеры
Если среди клиентов много интернациональных, то хорошим тоном будет иметь возможность к номеру добавлять удобные варианты для связи (например, мессенджеры)
ВВЕДЕНИЕ
Данная заметка предназначена для тех, кто ищет простой и нормальный скрипт для маски телефонного номера. Почему это важно? Потому что зачастую пользователь сайта не понимает как именно и в каком формате вводить свой номер телефона, на подсказку внутри поля как правило никто не обращает внимания. Поэтому надо сделать так, чтобы он тупо вбивал цифры, а формат номера оставался неизменным. Об этом и речь
Что вы узнаете:
- Что такое «паттерн» и что такое «маска»
- Готовый скрипт для ввода телефонного номера
- бонус: как подключить скрипт к шаблону Joomla
Что такое «паттерн» и что такое «маска»
Паттерн — набор правил, согласно которым мы можем вводить только разрешенные символы. Это обычное регулярное выражение, которое следит за тем, чтобы поле было заполнено и было заполнено правильно, в противном случае форма не отправится.
Код выглядит примерно так:
<input type="tel" pattern="2-[0-9]{3}-[0-9]{3}"> Маска — это строгий шаблон ввода символов. Если при использовании обычного паттерна мы не можем сделать так, чтобы пользователь просто вводил цифры и они расставлялись как нам нужно, то как раз таки маска позволяет это сделать. Есть куча различных решений, лично мне понравился простой скрипт, который подсмотрел на этом сайте. Для использования достаточно присвоить класс «tel» вашему полю. Пример такой маски Вы можете посмотреть, щелкнув на кнопку ниже:
Пример
Готовый скрипт для ввода телефонного номера
HTML код поля выглядит примерно так:
<input value="" class="tel">JS код скрипта:
window.addEventListener("DOMContentLoaded", function() {
[].forEach.call( document.querySelectorAll('.tel'), function(input) {
var keyCode;
function mask(event) {
event.keyCode && (keyCode = event.keyCode);
var pos = this.selectionStart;
if (pos < 3) event.preventDefault();
var matrix = "+7 (___) ___ ____",
i = 0,
def = matrix.replace(/D/g, ""),
val = this.value.replace(/D/g, ""),
new_value = matrix.replace(/[_d]/g, function(a) {
return i < val.length ? val.charAt(i++) || def.charAt(i) : a
});
i = new_value.indexOf("_");
if (i != -1) {
i < 5 && (i = 3);
new_value = new_value.slice(0, i)
}
var reg = matrix.substr(0, this.value.length).replace(/_+/g,
function(a) {
return "\d{1," + a.length + "}"
}).replace(/[+()]/g, "\$&");
reg = new RegExp("^" + reg + "$");
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value;
if (event.type == "blur" && this.value.length < 5) this.value = ""
}
input.addEventListener("input", mask, false);
input.addEventListener("focus", mask, false);
input.addEventListener("blur", mask, false);
input.addEventListener("keydown", mask, false)
});
});Как подключить данный скрипт к Joomla
Скрипт подключается очень легко. Просто добавьте его в папку JS вашего шаблона, а в index.php там где подключаете скрипты добавьте строчку:
$doc->addScriptVersion($this->baseurl . '/templates/' . $this->template . '/js/js-inputmask.js');Кстати, на этом сайте я сразу же заменил все паттерны для телефонных номеров, все работает отлично на последней версии joomla. Само собой, что скрипт можно использовать не только на joomla, а где угодно.
Скачать скрипт можно здесь
Напоминаю, что вопросы можно задать в группе https://t.me/newqosgroup
Маска телефонного номера — это строка символов, которая используется для представления реального телефонного номера. Маска используется для того, чтобы облегчить пользователям ввод номера телефона в поле формы. Маска также помогает проверить номер телефона на стороне браузера.
Для создания маски для ввода телефона мы будем использовать Imask.js.
Imask.js — это библиотека vanilla javascript, которая может быть использована для создания масок телефонных номеров. Imask.js имеет открытый исходный код и доступна на github.
Преимущества использования imask.js:
- Библиотека легкая и простая в использовании.
- Она может быть настроена в соответствии с потребностями вашего проекта.
- Работает со всеми основными браузерами.
- Поддерживает локализацию.
Полезные ссылки
- Пример работы маски для телефона: https://toni.codelab.pro/phone-mask/index.html
- Стартовый проект на GitHub: https://github.com/toni-wheel/youtube-phone-mask-start
- Библиотека Imask.JS: https://imask.js.org/
Создаем маску для номера телефона
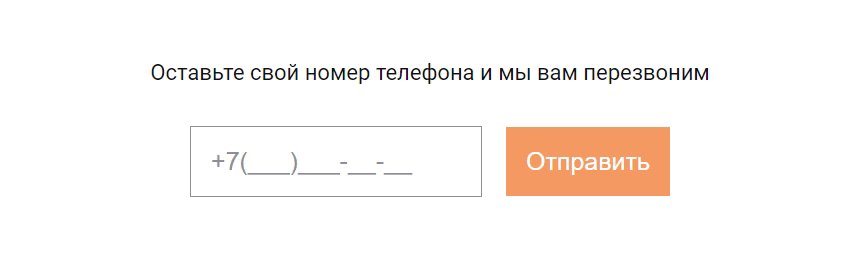
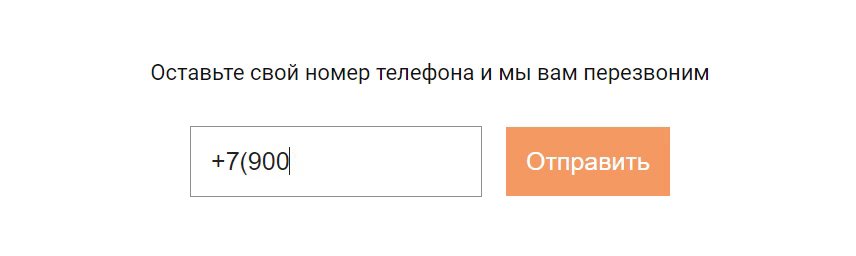
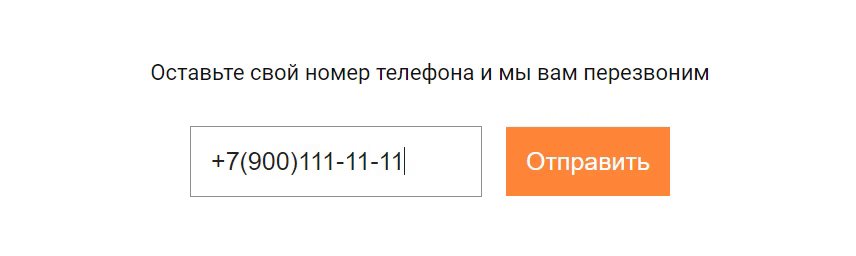
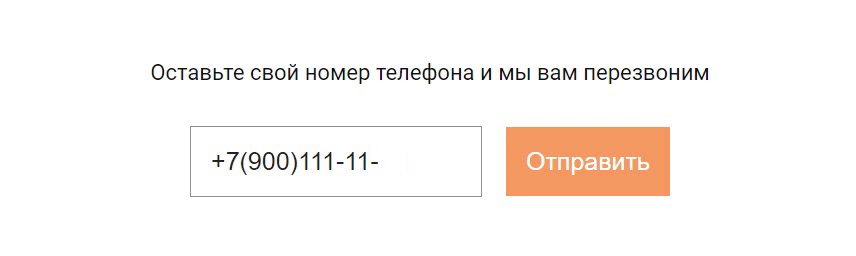
В качестве примера создадим форму для сборка заявок с номерами телефонов. Мы вводим номер телефона в российском формате +7(900)111-11-11. Маска не позволит нам ошибиться, а также сделает ввод номера более наглядным.
Кнопка Отправить становится активной только когда номер введен корректно.
Подключаем библиотеку Imask.js
Для начала вам необходимо будет скачать стартовый проект на моем GitHub.
Рассмотрим два основных вариантов подключения Imask.js.
Подключение через CDN
Для подключения скрипта напрямую с хранилища Unpkg в конце файла index.html вставьте скрипт:
<script src="https://unpkg.com/imask"></script>Установка в NPM
Если вы пользуетесь пакетным менеджером NPM — можете установить его в качестве зависимости:
npm install imaskА далее импортировать в проект:
import IMask from 'imask';Дополнительные стили для кнопки
Кнопка Отправить должна быть по умолчанию не активна и только, если номер заполнен верно — делаем ее активной. Поработаем со стилями нашей кнопки в style.css.
.container .form .btn {
margin-left: 20px;
padding: 20px;
font-size: 25px;
border: none;
background-color: #f69b64;
color: #fff;
pointer-events: none; /* Добавить */
}
/* Добавить дополнительный класс */
.container .form .btn--active {
pointer-events: auto;
background-color: #ff8438;
cursor: pointer;
}Чтобы сделать кнопку неактивной используем свойство pointer-events со значением none. Класс btn—active делает кнопку снова активной и меняет ее цвет на более яркий.
Скрипт для работы маски и кнопки отправки
Описание скрипта в комментариях к коду.
// Считываем поле ввода
let phoneInput = document.querySelector(".phone");
// Считываем кнопку
let btn = document.querySelector(".btn");
// Создаем маску в инпуте
const phoneMask = new IMask(phoneInput, {
mask: "+{7}(000)000-00-00",
});
// Обработчик события для инпута
phoneInput.addEventListener("input", phoneInputHandler);
// Обработчик события для кнопки
btn.addEventListener("click", btnHandler);
// Если ввели правлильно - кнопка активна
function phoneInputHandler() {
if (phoneMask.masked.isComplete) {
btn.classList.add("btn--active");
} else {
btn.classList.remove("btn--active");
}
}
// Отправляем номер телефона
async function btnHandler(e) {
e.preventDefault();
return await fetch("send_msg.php", {
method: "POST",
body: phoneMask.unmaskedValue,
});
}Мы создаем объект маски phoneMask, который привязываем к полю phoneInput. Объект phoneMask имеет поля для работы, например:
- phoneMask.masked.isComplete — проверяет полностью ли введен номер
- phoneMask.unmaskedValue — переводит номер из маски в обычное число
Например номер +7(900)111-11-11 будет выглядеть так: 79001111111.
Более подробную информацию ищите в документации.
В качестве скрипта send_msg.php вы можете использовать любой скрипт для отправки данных на почту
Отсутствие маски ввода в поле Телефон на странице оформления заказа чревато ошибками при его заполнении, что в свою очередь может привести к потере заказов. К счастью, реализовать маску ввода номера телефона для WooCommerce можно с помощью готового скрипта всего за несколько шагов:
Шаг 1 — Качаем отсюда архив с нужным нам скриптом jquery.maskedinput.js (скрипт находится внутри папки dist — рекомендую использовать минифицированную версию скрипта jquery.maskedinput.min.js).
Шаг 2 — Помещаем скрипт на своем сайте при помощи FTP или файлового менеджера вашего хостинга. Например, для подключаемых скриптов можно создать папку js в папке wp-content. В таком случае файл скрипта будет располагаться по адресу:
/wp-content/js/jquery.maskedinput.min.js
Шаг 3 — Вставляем приведенный ниже код в файл function.php вашей темы (или, можно воспользоваться для этого плагином Code Snippets, создав php-снипет и поместив код в него):
// Маска ввода номера телефона на странице оформления заказа
add_action('wp_enqueue_scripts', 'masked_input');
function masked_input() {
if (is_checkout()) {
wp_enqueue_script('masked_input', get_site_url().'/wp-content/js/jquery.maskedinput.min.js', array('jquery'));
add_action( 'wp_footer', 'masked_script', 999);
}
}
function masked_script() {
if ( wp_script_is( 'jquery', 'done' ) ) {
?>
<script type="text/javascript">
jQuery( function( $ ) {
$("#billing_phone").mask("+7(999)999-99-99");
});
</script>
<?php
}
}Если вы сделали все правильно, то теперь при вводе номера телефона в соответствующее поле, вы должны наблюдать маску ввода номера:

Добавляем запрет на ввод 7 и 8 в качестве первой цифры в маске ввода
Бывают случаи, когда некоторые пользователи не обращают внимания на то, что в маске уже указано начало номера телефона +7, и начинают вводить свой номер телефона с цифры 8. Конечно, это может приводить к потере клиентов.
Как же запретить вводить в маске ввода номера телефона в качестве первой цифры 7 или 8? Для этого мы немного модернизируем наш код выше, и вместо этой маски ввода:
$("#billing_phone").mask("+7(999)999-99-99");будем использовать такой код:
$.mask.definitions['h'] = "[0|1|2|3|4|5|6|9]";
$("#billing_phone").mask("+7 (h99)-999-99-99");В этом примере мы разрешили вводить в качестве первого символа ввода любые цифры, кроме 7 и 8. Если же ваша маска ввода предназначена для мобильных номеров из России, то в $.mask.definitions['h'] следует оставить только цифру 9.
Маска ввода для тех случаев, когда в коде номера содержится цифра 9
Приведенный выше код отлично работает с теми масками ввода номера телефона, где код страны не содержит цифру «9». А что, если нужно сделать маску ввода номера телефона, например, для Узбекистана, где код страны 998, или для Кыргызстана, с их международным кодом 996? Наше решение не подходит для данных случаев.
В этой ситуации можно воспользоваться решением, которое предложил Александр Мальцев. Повторяем из первой части данного руководства Шаг 1 и Шаг 2, а на Шаге 3 мы размещаем в файле function.php вашей темы другой код:
// Маска ввода номера телефона на странице оформления заказа
add_action('wp_enqueue_scripts', 'masked_input');
function masked_input() {
if (is_checkout()) {
wp_enqueue_script('masked_input', get_site_url().'/wp-content/js/jquery.maskedinput.min.js', array('jquery'));
add_action( 'wp_footer', 'masked_script', 999);
}
}
function masked_script() {
if ( wp_script_is( 'jquery', 'done' ) ) {
?>
<script>
[].forEach.call(document.querySelectorAll('input[type="tel"]'), function (input) {
let keyCode;
function mask(event) {
event.keyCode && (keyCode = event.keyCode);
let pos = this.selectionStart;
if (pos < 3) event.preventDefault();
let matrix = '+998 ___-___-____',
i = 0,
def = matrix.replace(/D/g, ''),
val = this.value.replace(/D/g, ''),
new_value = matrix.replace(/[_d]/g, function (a) {
return i < val.length ? val.charAt(i++) || def.charAt(i) : a
});
i = new_value.indexOf('_');
if (i != -1) {
i < 5 && (i = 3);
new_value = new_value.slice(0, i)
}
var reg = matrix.substr(0, this.value.length).replace(/_+/g,
function (a) {
return '\d{1,' + a.length + '}'
}).replace(/[+()]/g, '\$&');
reg = new RegExp('^' + reg + '$');
if (!reg.test(this.value) || this.value.length < 5 || keyCode > 47 && keyCode < 58) this.value = new_value;
if (event.type == 'blur' && this.value.length < 5) this.value = ''
}
input.addEventListener('input', mask, false);
input.addEventListener('focus', mask, false);
input.addEventListener('blur', mask, false);
input.addEventListener('keydown', mask, false);
});
</script>
<?php
}
}Код страны и саму маску ввода номера телефона редактируем в строке 19.
Вывод
Хочу обратить внимание на то, что это универсальный способ добавления маски ввода номера телефона для плагина WooCommerce. Я специально предложил разместить js файл не в папке с темой, как это обычно делают, а в папке wp-content. Это позволяет применять данный способ для WordPress сайтов, которые вовсе не имеют темы. Такое возможно, например, при использовании конструктора Oxygen.
На этом уроке с помощью плагина masked input рассмотрим процесс создания различных масок ввода текстовым элементам формы.
Назначение плагина masked input
Плагин masked input предназначен для установления маски ввода элементу input с помощью кода JavaScript. Данный плагин для своего функционирования требует наличие подключённой библиотеки jQuery. Скачать плагин jquery.maskedinput.js (jquery.maskedinput.min) можно посредством следующей ссылки:
Демо Скачать maskedInput
Подключение плагина
После того как Вы скачали этот плагин (файл js), его необходимо подключить. Это осуществляется с помощью элемента script:
<!-- Подключение библиотеки jQuery --> <script src="jquery.js"></script> <!-- Подключение jQuery плагина Masked Input --> <script src="jquery.maskedinput.min.js"></script>
Создание HTML маски ввода
Создания маски ввода осушествляется в js коде с помощью следующих знаков:
- Цифра
9– соответствует цифре от 0 до 9. - Символ
a– представляет собой любой английский символ (A-Z, a-z). - Знак
*— представляет собой любой алфавитно-цифровой символ (A-Z, a-z, 0-9).
Например рассмотрим процесс создания маски ввода телефона для элемента input, имеющего id="phone":
<!--HTML элемент, который будет иметь маску ввода телефонного номера -->
<input id="phone" type="text">
<script>
//Код jQuery, установливающий маску для ввода телефона элементу input
//1. После загрузки страницы, когда все элементы будут доступны выполнить...
$(function(){
//2. Получить элемент, к которому необходимо добавить маску
$("#phone").mask("8(999) 999-9999");
});
</script>

Внимание: По умолчанию в качестве заполнителя маски используется знак нижнего подчеркивания (‘_’).
Если в качестве заполнителя Вы хотите использовать что-то другое, то его можно указать посредством параметра placeholder следующим образом:
<!--HTML элемент, который будет иметь заполнитель дд.мм.гггг -->
<input id="date" type="text">
<!--HTML элемент, который будет иметь в качестве заполнителя пробел -->
<input id="index" type="text">
<script>
$(function() {
//задание заполнителя с помощью параметра placeholder
$("#date").mask("99.99.9999", {placeholder: "дд.мм.гггг" });
//задание заполнителя с помощью параметра placeholder
$("#index").mask("999999", {placeholder: " " });
});
</script>

Кроме placeholder данный плагин имеет ещё параметр completed. Он предназначен для задания действий, которые будут выполнятся после того как пользователь завершит ввод маски ввода.
Например, выведем с помощью метода alert сообщение пользователю, когда он завершит ввод маски телефона:
<!-- Ввод номера телефона осуществляется с помощью маски -->
<input id="phone" type="text">
<script>
$(function(){
//Использование параметра completed
$("#phone").mask("8(999) 999-9999", {
completed: function(){ alert("Вы ввели номер: " + this.val()); }
});
});
</script>

Иногда бывают такие ситуации, когда одна часть маски является обязательной для заполнения, а другая часть нет. Чтобы это указать, в Masked Input используется знак '?'. Этот знак является специальным символом, после которого необходимо разместить часть маски необязательной для заполнения.
Например, пользователю необходимо ввести число от 0 до 0.99. При этом обязательным для заполнения является указание хотя бы одного знака после запятой.
<!-- Ввод номера телефона осуществляется с помощью маски -->
<input id="number" type="text">
<script>
jQuery(function($){
//создания своего специального символа для маски
$("#number").mask("0.9?9");
});
</script>

Настройка маски ввода Masked Input
Плагин Masked Input позволяет использовать в маске кроме предопределенных специальных знаков (9, a, *) свои собственные.
Например, создадим для маски специальный символ ~, который при вводе должен быть заменён на знак (+) или минус (-).
<!-- HTML элемент, имеющий маску телефона -->
<input id="number" type="text">
<script>
jQuery(function($){
//создания специального символа для маски
$.mask.definitions['~']='[+-]';
$("#number).mask("~9.99");
});
</script>

Например, создадим маску для ввода CSS цвета в шестнадцатеричном формате:
<!-- HTML элемент, имеющий маску для ввода цвета в шестнадцатиричном формате -->
<input id="color" type="text">
<script>
jQuery(function($){
//создания специального символа h для маски
$.mask.definitions['h']='[A-Fa-f0-9]';
$("#color).mask("#hhhhhh");
});
</script>

Пример создания маски ввода телефона
Рассмотрим пример создания маски для ввода телефона в зависимости от выбранной страны:
<div class="form-group">
<label for="phone">Телефон: </label>
<select id="country" class="form-control">
<option value="ru"><img src="">Россия +7</option>
<option value="ua">Украина +380</option>
<option value="by">Белоруссия +375</option>
</select>
<input id="phone" type="text" class="form-control">
</div>
<script>
jQuery (function ($) {
$(function() {
function maskPhone() {
var country = $('#country option:selected').val();
switch (country) {
case "ru":
$("#phone").mask("+7(999) 999-99-99");
break;
case "ua":
$("#phone").mask("+380(999) 999-99-99");
break;
case "by":
$("#phone").mask("+375(999) 999-99-99");
break;
}
}
maskPhone();
$('#country').change(function() {
maskPhone();
});
});
});
</script>