С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a>Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto:, после которого указывается адрес почты. Это самый простой вариант.
<a href="mailto:mail@htmlacademy.ru">Напишите нам</a>Текст письма указывается с помощью параметра body
<a href="mailto:mail@htmlacademy.ru&body=привет">Напишите нам</a>За тему письма отвечает параметр subject.
<a href="mailto:mail@htmlacademy.ru&body=привет?subject=вопрос">Напишите нам</a>Можно даже указать кого-то в копии, для этого используются параметры cc и bcc.
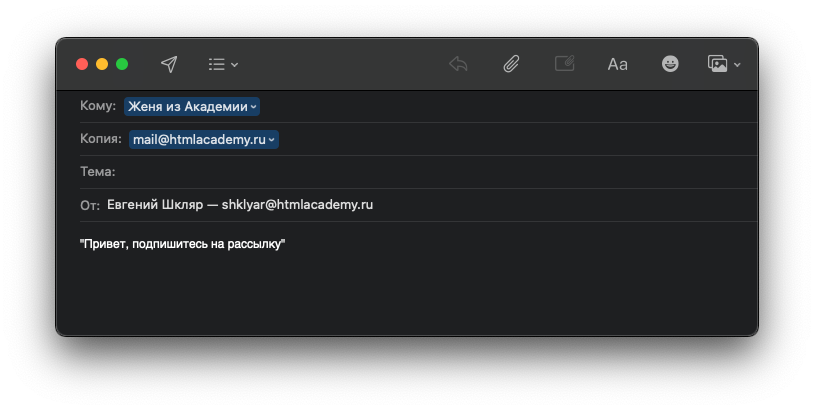
<a href="mailto:blog@htmlacademy.ru&cc=mail@htmlacademy.ru?body=Привет, подпишитесь на рассылку">Напишите нам</a>Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:
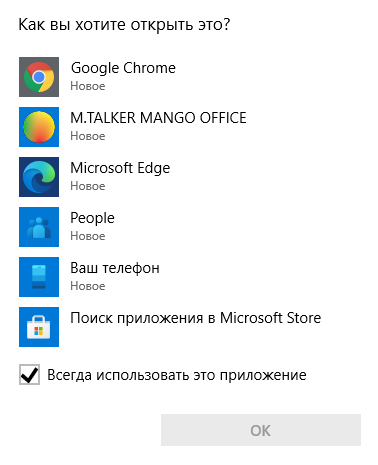
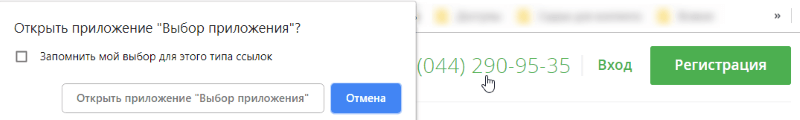
Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в >RFC 6068
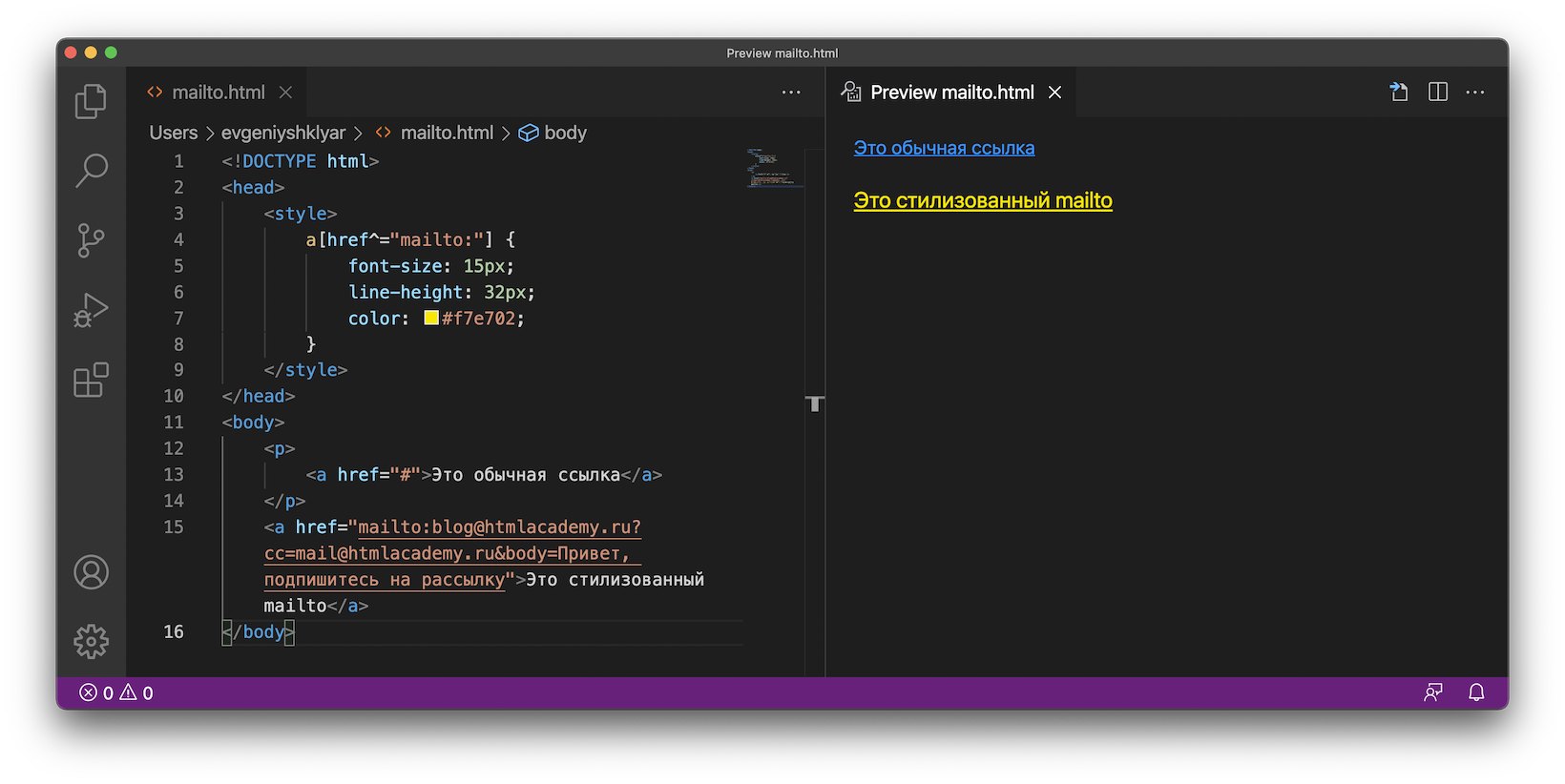
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^="mailto:"].
a[href^="mailto:"] {
font-size: 16px;
line-height: 32px;
color: #000000;
}tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — tel:.
<a href="tel:+79001111111">+7-900-111-11-11</a>Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
Хорошо
<a href="tel:+78121111111">(812) 123-45-67</a>В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
Чуть хуже
<a href="tel:+78121111111">123-45-67</a>В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Плохо
<a href="tel:1234567">123-45-67</a>Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в href, должен быть явно виден на странице.
Хорошо
Звоните <a href="tel:+79001111111">8-900-111-11-11</a> по любому поводу. Номер видно в тексте ссылки.
Плохо
<a href="tel:+79001111111">Звоните</a> по любому поводу.Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
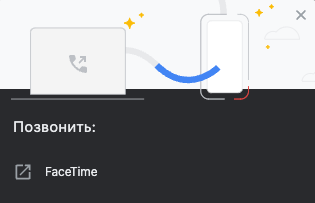
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.
Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:
Как стилизовать
С помощью CSS-селектора a[href^="tel:"].
a[href^="tel:"] {
font-size: 16px;
line-height: 32px;
text-decoration: none;
color: #000000;
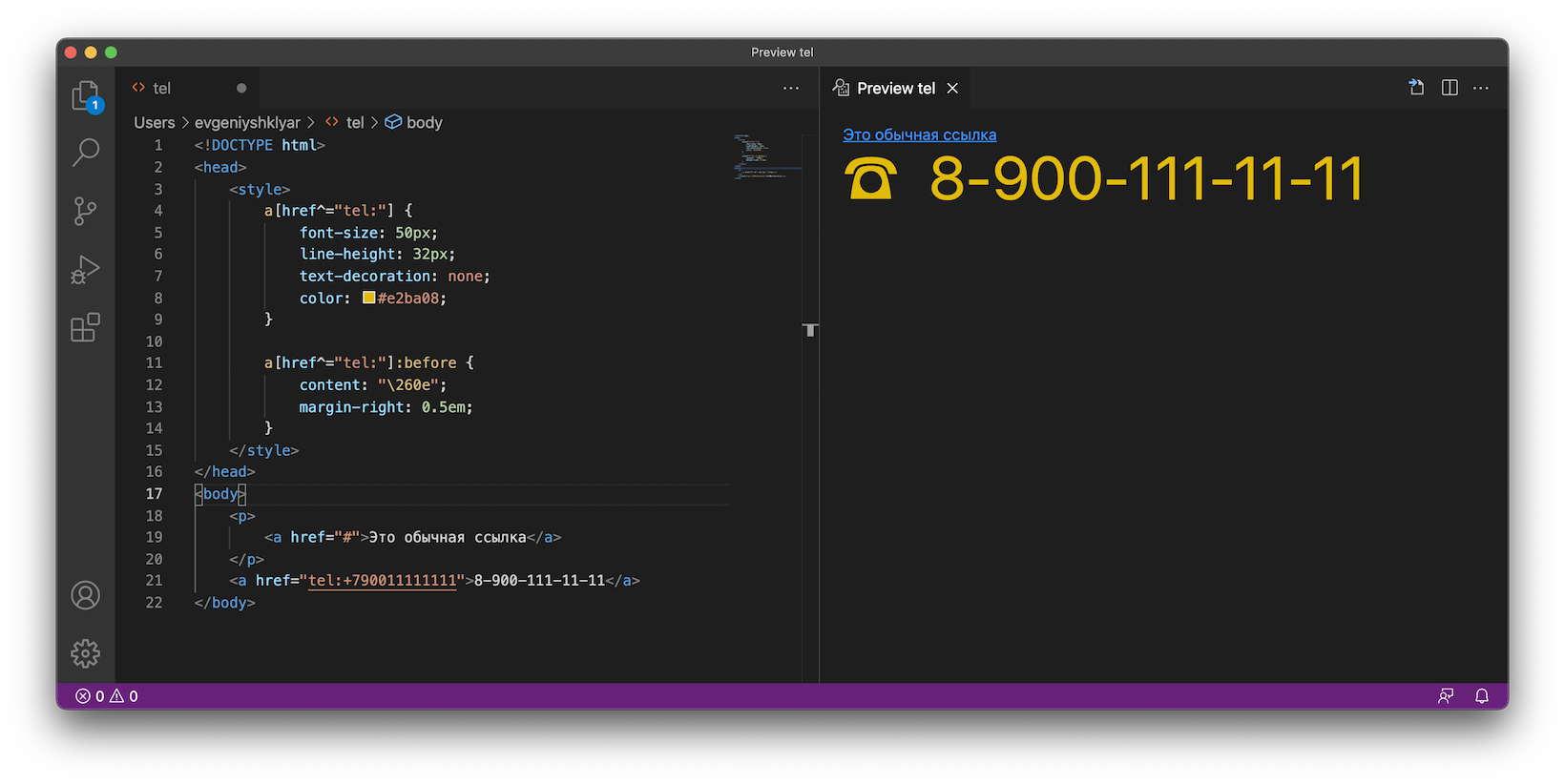
}А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
a[href^="tel:"]:before {
content: "260e";
margin-right: 0.5em;
}Получится такой результат:
Дополнительные материалы по теме
- RFC 6068 — The ’mailto’ URI Scheme
- RFC 3966 — The tel URI for Telephone Numbers
- The Current State of Telephone Links
Ещё о вёрстке
- Как убрать подчёркивание ссылок
- Как сделать список без точек в HTML
- В чём отличие aside и article
Вспомните, каково звонить в компанию, если телефон на сайте указан без ссылки, как обычный текст. Выделяешь номер, копируешь, закрываешь браузер, открываешь меню для набора номера, вставляешь, звонишь. Такой процесс осилит не каждый. Особенно, если времени мало, а на сайте конкурента можно позвонить в один клик. Подобный недочет довольно легко исправить — добавить на сайт кликабельный номер. Как сделать это — мы написали детальную инструкцию.
Время чтения: 8 минут
- Что такое кликабельный номер телефона
- Почему важно использовать кликабельные номера для мобильной версии сайта
- Как проверить, можно ли позвонить с вашего сайта в один клик
- Как сделать номер телефона на сайте кликабельным
Что такое кликабельный номер телефона
Кликабельный номер или click-to-call номер — это телефон на сайте, при нажатии на который сразу происходит вызов. Эта опция предназначена специально для пользователей из мобайла. Позвонить можно и с десктопной версии, если на компьютере установлена программа для звонков.
«Если честно, мы не перестаем удивляться. Вроде бы 21 век, мобильный трафик постоянно растет, у многих уже есть адаптивные версии сайта. Но мы все равно сталкиваемся с проектами, у которых не настроен кликабельный номер телефона для мобайла. Люди просто не понимают, насколько важна эта функция. А ведь так бизнес теряет часть клиентов, даже не зная об этом».
Евгений Заступ,
руководитель техподдержки Ringostat
Почему важно использовать кликабельные номера для мобильной версии сайта
- Человек, который открыл сайт со смартфона, не настроен долго выбирать и рассматривать товар. Это повышает вероятность, что он именно позвонит, а не напишет в чат или в соцсети.
- Поведение пользователя мобильного отличается от человека, сидящего за компьютером с полноценной клавиатурой. На небольшом экране неудобно выделять, вставлять и копировать символы. Велика вероятность, что пользователь пойдет искать другую компанию, которой легче позвонить. Тем более, что кликабельные номера уже не редкость, и многие к ним привыкли.
- 46% людей, у которых был негативный опыт с мобильной версией страницы, говорят, что больше ничего не купят у данной компании. А попытка звонка с сайта — это часть пользовательского опыта.
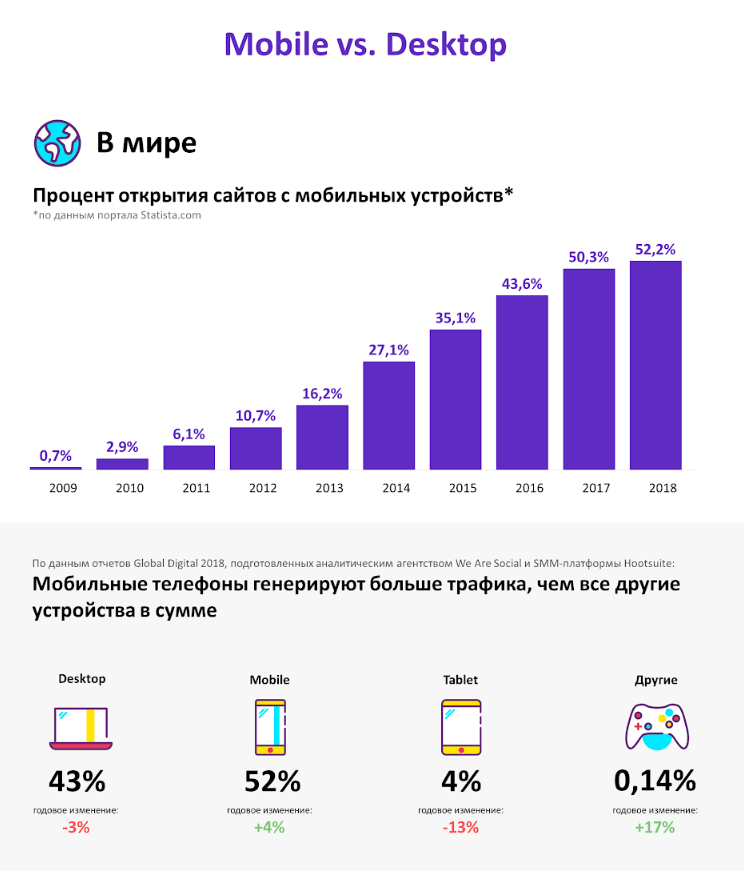
- Свыше 52% посетителей заходят в интернет с мобильных телефонов. В среднем жители планеты проводят 3 часа в сети при помощи смартфона. И эти показатели будут расти — достаточно посмотреть на тенденции:
Если компания с сайтом без click-to-call номеров обратится в агентство за продвижением, то специалисты, скорей всего, порекомендуют устранить этот недочет. Ведь невозможно говорить о повышении конверсии, если потенциальным клиентам просто неудобно обращаться в компанию. Даже если они этого хотят.
Как проверить, можно ли позвонить с вашего сайта в один клик
Если вы заказывали сайт разработчику и не уверены, предусмотрел ли кнопку телефона на сайте — это легко проверить. Откройте сайт с мобильного устройства и попытайтесь позвонить, нажав на номер.
Либо зайдите на сайт с компьютера и попробуйте кликнуть на номер. Если он в формате click-to-call, то появится окошко с предложением выбрать программу для совершения звонков:

Как сделать номер телефона на сайте кликабельным
Убедитесь, что у вас есть доступ к редактированию кода вашей площадки в конструкторе сайтов, напрямую в панели вебмастера или через FTP.
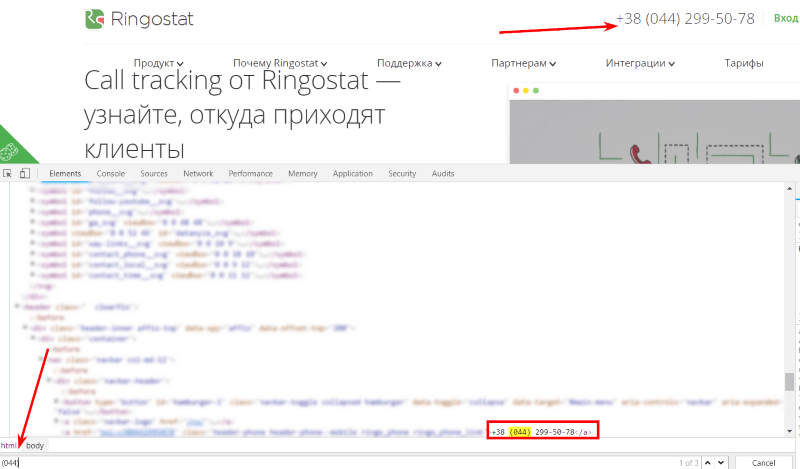
Откройте панель с кодом и найдите фрагмент кода, где указан номер телефона. Для этого нажмите Ctrl+F и в появившееся окошко поиска введите несколько цифр номера. Вот например, как это можно сделать:

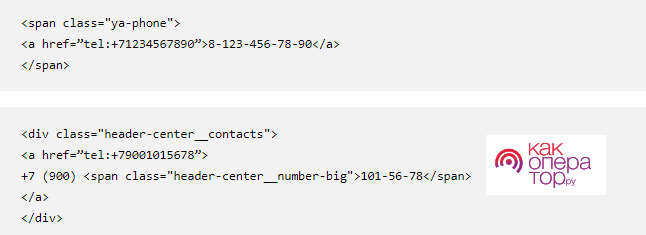
Некликабельный номер может выглядеть так:<span>+38 (044) 123-45-67</span>
Или так:
<div class=”phone”>+38 (044) 123-45-67</div>
Если у номера на вашем сайте есть стиль для кода оператора и самого номера — т.е. шрифт, цвет, курсив, в коде он может быть прописан так:<div><span class=”phone-small”>+38 (044)</span> 123-45-67</div>
Перейдите к номеру. Вам нужно будет добавить в коде три элемента:
- тег
<a>...</a>; - внутри него, вместо троеточия — атрибут
href=””, который отвечает за ссылку; - между кавычками атрибута вставьте параметр
tel:; - после двоеточия впишите номер в международном формате, со знаком плюс перед ним, без пробелов и тире.
Если номер прописан без стилей, то для примеров, приведенных выше, он в коде должен выглядеть так:
<span><a href=”tel:+380441234567”>+38 (044) 123-45-67</a></span>
Или так:<div><span class=”phone-small”><a href=”tel:+380441234567>+38 (044)</span> 123-45-67</a></div>
Как видим, номер телефона прописывается дважды. Первый раз, после атрибута href — это ссылка на номер. Второй телефон — это элемент, который отвечает за то, как номер отображается на сайте.
Если вы делаете ссылку на телефон в шапке сайта, убедитесь, что не нарушили стили — шрифт и цвет номера телефона. В противном случае внешний вид телефона изменится, он станет синим и при наведении будет подчеркиваться, как стандартная ссылка.
Иногда в мобильной версии используют вариант, когда номер телефона не указывается, а вместо него пишется «Позвонить». Если вы хотите сделать так же, то в коде это будет выглядеть так:
<button><a href=”tel:+380441111111”>+Позвоните нам</a></button>
Если вы используете подмену номеров от Ringostat, то наш сервис подменяет и такие номера, сохраняя текст.
ВАЖНО: Если вы хотите подключить коллтрекинг, мы рекомендуем сначала сделать номера на сайте кликабельными. В противном случае, при подключении кода отслеживания будет сложней предусмотреть, чтобы стили не нарушились.
Зато при настройке коллтрекинга на сайт с кликабельными номерами все шрифты и форматирование сохраняются. Наш сервис автоматически подменяет имеющуюся ссылку и ее содержимое.
Если у вас возникли вопросы и сложности при настройке по инструкции — напишите в чат нашей техподдержке. Ребята подскажут ответы по возникшим вопросам и помогут с рекомендацией для вашего сайта.
Звонок в один клик: проверяем ваш сайт
Кликабельный номер на сайте — это набор цифр, при нажатии по которому сразу выполняется вызов. Такая опция нужна специально для пользователей мобайла. Сделать звонок можно и с десктопа, если на ПК имеется ПО для разговоров.
На сайтах многих компаний нет кликабельного номера. Владельцы таких проектов не осознают, какое количество покупок они из-за этого упускают. Конечно, все большую популярность сегодня набирает мессенджер-маркетинг, однако отказывать клиенту в возможности позвонить вам точно не стоит.
Использовать активный номер на сайте важно по нескольким причинам:
- Поведение пользователя в мобайле сильно отличается от поведения человека, который сидит за ПК. На небольшом экране не так удобно выделять, копировать и вставлять символы. Лишние пару секунд и несколько движений уже напрягают человека, привыкшего к быстроте и удобству. Высока вероятность того, что он отправится искать сайт другой компании, где совершить звонок будет легче. К тому же кликабельные номера уже давно стали обыденностью: неактивные цифры удивят пользователя.
- Человек, открывший сайт в мобайле, не хочет подолгу выбирать и изучать товар. Есть вероятность того, что он не будет писать вам в чат или соцсеть, а сразу совершит звонок. Неактивный же номер станет препятствием на пути к покупке.
- Почти половина людей, имеющих отрицательный опыт взаимодействия с мобильной версией страницы на сайт компании, не хотят больше ничего приобретать там. Неудавшаяся возможность совершить звонок — пользовательский опыт, который точно запомнится.
- Согласно статистике, в России более половины пользователей пользуются интернетом с планшетов и смартфонов. И данные эти только растут. Это указывает на то, что для пользователей мобайла нужно создавать самые комфортные условия.
Нет времени разбираться?
Техподдержка сайта на «1С-Битрикс» под ключ
Специализируемся на «1С-Битрикс» более 10 лет и знаем все подводные камни и специфику. Работаем с сайтами любой технической сложности и бизнес-логики. При необходимости подключаем UX-специалиста и дизайнера. В течение 2 часов реагируем на обращения в тикетной системе.
Ваш сайт:
Проверить кликабельность номера на сайте можно в одно касание. Просто тапните по нему со своего смартфона или планшета. Если ничего не произошло, то ситуацию следует исправлять.
Как сделать номер телефона кликабельным
Существует несколько простых способов, как сделать номер телефона кликабельным, не потеряв при этом оформление и стили:
Способ 1. Код сайта
Такой вариант подойдет вам, если у вас есть доступ к HTML-коду сайта. Номер на сайте, прописанный обычным текстом, в коде выглядит вот так:
<span>+7(999)111-22-33</span>.
Либо вот так, если у него есть класс:
<p class="phone”>+7(999)111-22-33</p>.
Если же в тексте используются стили, например, шрифты, цвета или форматирование, то эта часть кода выглядит следующим образом:
<div id="number" class="phone mobile text num" style="color: #1f21ff;" name="phone_number">+7(999)111-22-33</p>.
Чтобы вставить гиперссылку в текст в коде HTML, используйте тег <a>…</a>. Атрибут href=”” при этом отвечает за дальнейшее направление клиента. Внутри кавычек поместите действие или конкретный адрес страницы. Автонабор номера по клику обеспечивает параметр tel:XXX, где XXX — телефонный номер без тире и пробелов.
Получается, для примера № 1 код получится таким:
<span>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</span>.
Для второго примера код выглядит так:
<p class="phone”>
<a href=”tel:+ 79991112233”>+7(999)111-22-33</a>
</p>.
Наконец, третий пример также без лишних усилий можно преобразовать в гипертекст. При этом сохранятся первоначальные его стили:
<div id="number" class="phone mobile text num" style="color: #1ff1ff;" name="phone_number">
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>.
Сохраните код, и телефонный номер станет кликабельным.
Способ 2. Конструктор сайтов или CMS
В функционале любого конструктора или CMS-системы есть несколько особых инструментов, которые позволяют сделать номер кликабельным. Полную информацию вы найдете в разделе FAQ на соответствующей площадке (Tilda, Wix, LP и т.д.). Однако есть один способ, подходящий для любого конструктора.
Механизм «Гиперссылка» при форматировании текста доступен, как правило, везде. Цифры — это текст. Следовательно, вы можете ввести их в редактор. Чтобы номер был кликабельным, обозначьте текст номера, оформите его как гиперссылку, после чего в блоке «Адрес» пропишите следующее:
tel:+79998887766.
Гиперссылка включится автоматически.
Способ 3. Коллтрекинг
На вашей площадке может быть установлен коллтрекинг с регулярно обновляемой подменой цифр. Но из этого вовсе не следует, что подменный номер нельзя сделать кликабельным.
Для начала стоит учесть, что за сокрытие номера под другим видом отвечает class=”callibri_phone”. При наличии у вас хорошо работающего проекта, на сайте есть скрипт, и к каждому номеру в коде привязан указанный атрибут. Подмена при этом выполняется автоматически. Скрипт коллтрекинг-системы самостоятельно выполняет поиск необходимых элементов с телефонными номерами и сам их заменяет.
В ситуации, когда цифры на сайте не кликабельные, подменяться будет и простой номер в форме текста. Если же на ваш номер можно совершить звонок в один клик, то скрипт, используя класс, заменит и номер, прописанный в атрибуте «href=tel:XXX. Когда пользователь нажимает по подменному номеру, совершается звонок.
Используя на практике один из этих способов, вы не потеряете лиды и всегда будете знать, с какого именно места на сайте они к вам пришли.
Когда пользователь может в один клик по номеру телефона сделать звонок, это в плюс и ему, и вам. Он тратит минимум усилий и времени, чтобы вам дозвониться, а вы получаете +1 целевой звонок. Естественно, это относится к мобильным устройствам.
В этой статье мы покажем, как сделать кликабельный номер телефона на сайте. Алгоритмы отличаются в зависимости от того, на чем создан ваш сайт.
HTML-код
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class=»phone”>+7(999)888-77-66</p>
Или так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие.
За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
К тексту добавили действие – вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class=»phone”>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
По этому же принципу вы можете сделать кликабельный email.
Чтобы email стал кликабельным, поставьте атрибут <a href=”mailto:XXX”>.
Сайт на WordPress
Для Вордпресса есть специальный плагин CallPhone’r. Этот модуль выводит на каждой странице сайта иконку, при нажатии на которую мобильное устройство переходит в режим вызова.
Там же есть возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Сайт на mottor (LPmotor)
Этот конструктор дает несколько вариантов.
1) Телефон в виде текста.
В этом случае выделите текст телефона в блоке и нажмите кнопку добавления ссылки в панели редактирования:
2) Переход к набору номера с кнопки. В панели редактирования блока «Кнопка» необходимо выставить «Переход по ссылке» и указать ваш номер телефона в формате «tel:88005555555».
3) Переход к набору номера с иконки/картинки. Здесь в выпадающем меню «Действие» нужно выбрать «Переход по ссылке» и вставить номер в формате «tel:+74957873422».
4) Также можно вставить кликабельный телефон на сайт в виде html блока.
Тогда в поле «Редактирование HTML-кода» нужно вставить
<a href=»tel:+74957873422″>Позвонить 8 (495) 787 34 22</a>.
Сайт на Wix
1) Чтобы создать кликабельный номер телефона:
— Добавьте текст. Вот инструкция из базы знаний Wix о том, как это сделать;
— Нажмите «Редактировать текст»;
— Введите номер телефона. Не вводите другой текст в том же окне.
2) Чтобы связать текст ссылкой с номером телефона:
— Добавьте текст;
— Нажмите «Редактировать текст»;
— Введите текст, например, «Позвонить сейчас»;
— Выделите текст;
— Нажмите на иконку «Ссылка»;
— Выберите Номер телефона;
— Введите номер телефона в поле «Номер телефона»;
— Нажмите «Готово».
3) Чтобы связать кнопку ссылкой с номером телефона:
— Добавьте кнопку
— Измените текст кнопки
— Нажмите на иконку Ссылка
— Выберите Номер телефона
— Введите номер телефона в поле «Номер телефона»
— Нажмите «Готово».
Сайт на Tilda
Чтобы при клике на номер телефона начинался звонок или при клике на e-mail открывался почтовый клиент, нужно навесить на них ссылки.
1) Ссылка, которую нужно задать тексту с номером телефона: tel:+71234567890 (все без пробела). Будет работать при просмотре сайта на телефоне.
Например, выбираете блок меню ME301, во вкладке Контент в поле Дополнительно указываете номер телефона, затем выделяете его и с помощью выпадающей панели инструментов для текста добавляете ссылку вида tel:+7123456789.
2) Ссылка, которую нужно задать тексту с адресом почты: yourmail@mysite.com. При добавлении ссылки в Контент блока в поле «Ссылка», нужно указывать ссылку как mailto:yourmail@mysite.com.
Как отслеживать клики по номеру телефона
Это можно делать без вмешательства в код и установки Менеджера тегов Google. В Яндекс.Метрике не так давно появился новый тип цели – «Клик по номеру телефона». Достаточно указать нужные параметры, и данные о звонках будут поступать в Метрику:
Чтобы всё работало, важно указать номер в точности такой же, какой указан в коде сайта. Лучше всего скопировать адрес ссылки прямо с сайта. Для этого:
- Кликните правой кнопкой мыши по номеру на сайте и нажмите в меню «Просмотреть код»;
- В открывшейся консоли разработчика вы увидите нужную ссылку с номером;
- Скопируйте её и вставьте в параметрах цели.
Данные по кликам на номер телефона появятся в отчете «Конверсии» уже через несколько минут после создания цели.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Сайт сделан на чистом коде, на конструкторе или есть коллтрекинг? Рассмотрим отдельно каждую ситуацию, как сделать кликабельный номер телефона, чтобы посетитель сайта с мобильного телефона мог одним кликом набрать номер и дозвониться в компанию.
Содержание
- Первый вариант, простой
- Второй вариант, сложный
- Третий вариант, с коллтрекингом
- Важно + рекомендации
Первый вариант, простой
Если сайт создан на конструкторе, например: Тильда, LPGenerator LPmotor и любой другой, где не нужно редактировать html код, все оформляется как в простом редакторе документа MS Word. Чтобы номер телефона стал кликабельным, нужно пройти три простых шага.
Шаг 1
Зайти в редактор страницы, найти блок с номером телефона. (на примере конструктора Tilda)

Шаг 2
Нажмите на цифры, откроется редактор текста. Выделите все символы номера телефона.

Шаг 3
Добавить к нему ссылку с тегом для набора номера телефона.

А какую ссылку добавить-то? Сейчас расскажу… Ссылка с тегом выглядит следующим образом:
tel:XXXXгде первая часть tel: это специальный тег для набора номера, а ХХХХ, это цифры, номера телефона. Адрес правильной ссылки будет выглядеть примерно так:
tel:+71234567890Добавьте эту ссылку на все страницы и блоки, где есть номер телефона.

Сохраните и проверьте с мобильного, при клике на номер, должен автоматически набирать цифровой код номера который Вы указали.
Второй вариант, сложный
Сайт сделан на обычном html коде, или каком-то движке типа WordPress, где контент сайта нужно редактировать в коде страницы. Это сложный способ для обычного пользователя, поэтому для этой задачи вам понадобится программист.
Найти в коде сайта где расположен номер телефона и добавить к нему тег гиперссылки <a></a> с атрибутом href, в нем указать ссылку на номер телефона, в таком же формате tel:XXXX (как в примере с конструктором сайта)
В результате у вас должен получиться такой html код:
<a href=”tel:+71234567890”>+7(123)456-78-90</a>На опубликованной странице он будет выглядеть вот так: +7(123)456-78-90 попробуйте на него кликнуть и позвонить. Номер не существующий.
Третий вариант, с коллтрекингом
Что делать, если на сайте используются динамический коллтрекинг. Как будет работать подмена номера на сайте. Что произойдет если человек кликнет по номеру и коллтрекинг не отследит источник звонка, альберт тот номер который я указал в ссылке?
Коллтрекинг — Сервис сквозной аналитики, позволят отследить источник звонка
Меня волновал этот вопрос, я решил разобраться в этом путем экспериментов. Тестирования проводились в системе ROIstat и Callibri.
По результатам выяснил что, системы коллтрекинга подменяют не только текстовый контент но и саму ссылку с номером. Если вы используйте коллтрекинг, то смело указывайте основной номер компании. Система сама подменит ссылку в номере и звонок поступит на нужный номер и отразит в статистике данные об источнике звонка.
В других системах коллтрекинга и сквозной тесты не проводил, поэтому не могу дать точной гарантии что у других тоже будет работать.
Важно + рекомендации
Подведу итог, на сколько важно использовать кликабельный номер телефона. По статистике на 2023 год, 73% трафика с мобильных устройств. Обусловлено тем, что образ нашей жизни ускоряется, идет огромная борьба за время. Все меньше людей ищут решение своих задач с ПК, все происходит в движение с мобильных устройств.
Задача маркетинга не только привлекать новых, но и снижать трение, чтобы потенциальные клиенты легко заходили в воронку продаж. Представьте как тяжело 73% посетителей вашего сайта набирать номер телефона. Нужно запомнить ряд цифр, свернуть браузер, набрать номер телефона, вернуться на сайт, запомнить следующий набор цифр и так далее.
По теме: если нужен домен для сайта, рекомендую сервис: REG ru, регистрируйся! А по промокоду: F761-A14A-B178-9947 получи дополнительную скидку 5%
Если клиент горячий, то ему эта стена не помеха. Но часто бывает что нас кто то отвлек, позвонил прилетело сообщение мессенджер. В этот момент он отвлекается и забывает что планировал позвонить вам, так теряться часть горячих лидов. В случае кликабельного номера, потенциальный покупатель сможет дозвониться в один клик, пока кто-то не успел его отвлечь от цели.
Если на вашем сайте еще нет кликабельного телефона то уже сегодня займетесь этим вопросом, прямо сейчас поставьте задачу, сделайте напоминалку, не откладываете в долгий ящик. Иначе гиперзабывчивость поглотит Вас и эта информация навсегда останется в Вашей голове как «Я знаю» но знать не значит делать.
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов.

А если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<p class="phone”>+7(999)888-77-66</p>
Или вообще так (если к этому тексту применены стили: цвет, шрифт, форматирование):
<div id="number" class="phone mobile text num" style="color: #1f21ff; text-align: center" name="phone_number">+7(999)888-77-66</div>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span><a href=”tel:+79998887766”>+7(999)888-77-66</a></span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<p class="phone”><a href=”tel:+79998887766”>+7(999)888-77-66</a></p>
Третий пример тоже без особых усилий становится гипертекстом. При этом сохраняются его изначальные стили:
<div id="number" class="phone mobile text num" style="color: #1ff1ff; text-align: center" name="phone_number"><a href=”tel:+79998887766”>+7(999)888-77-66</a></div>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.
Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
где «+7XXXXXXXXXX» — номер телефона, на который должен происходить дозвон.
У меня коллтрекинг. Как быть?
Уух! А вы сильны, раз дочитали до этого момента. Здорово, что вы используете динамический коллтрекинг с подменой номера на сайте, но это не значит, что подменный номер не может быть кликабельным!
Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
Коллтрекинг
считает звонки с онлайн и офлайн рекламы,
показывает, с каких объявлений приходят клиенты,
помогает оптимизировать рекламу.
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<p class="phone”><a class=”callibri_phone” href=”tel:+79998887766”>+7(999)888-77-66</a></p>
Опасности
Есть примечаньице.
Не стоит делать кликабельный номер вот так:
<a class=”callibri_phone” href=”tel:+79998887766”><span>+7(999)888-77-66</span></a>
Рассмотрите пример внимательно: здесь есть вероятность потерять оформление номера телефона даже без подмены, так как некоторые стили прописаны для определенного элемента, а не для всех сразу.
Так тоже не надо:
<a href=”tel:+79998887766”><p class="phone callibri_phone”>+7(999)888-77-66</p></a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Обновление номера до кликабельного — большой плюс для мобильной версии сайта. С ним вы намного ближе к своему клиенту — буквально в паре кликов.
А можно все это не настраивать и просто установить на сайт обратный звонок Callibri. Так вам смогут позвонить даже пользователи, которые зашли на сайт с компьютера.

Бонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:
<a class=”callibri_email” href=”mailto:mail@server.com”>mail@server.com</a>
У Callibri есть телеграм-канал — присоединяйтесь, чтобы не пропустить свежие кейсы, материалы блога и обновления сервисов.
В современном мире мобильный телефон стал многофункциональным устройством, которое используется для решения различных задач. В первую очередь он предназначен для связи. Разработчики мобильных операционных систем предусмотрели возможность указания номера телефона так, чтобы он автоматически открывался в приложении вызова. Разместить подобную информацию можно на различных площадках.
Стоит учитывать, что стандарты SEO и сама среда программирования постоянно развивается. Раньше мобильное устройство не могло определить такую ссылку. Сегодня подобное взаимодействие стало возможно благодаря усовершенствованию браузеров и самой OS.
Содержание
- Как сделать кликабельным телефон на сайте через HTML-код сайта
- Как сделать номер телефона кликабельным в WordPress
- Как в Тильде сделать кликабельным номер телефона
- Как добавить на сайт активную ссылку на WhatsApp
- Как добавить ссылку на Telegram
- Возможные проблемы
Как сделать кликабельным телефон на сайте через HTML-код сайта
Для определения положения каждого элемента WEB-интерфейса используется HTML-код. Он постоянно развивается, появляются новые элементы и свойства. Подобным образом разработчики стараются повысить функциональность всех устройств, упростить использования интернет-ресурсов.
До появления подобных тегов и свойств приходилось вручную копировать номер телефона и вставлять в приложение вызова. Это крайне неудобно, занимает много времени.
Используется много различных способов отображения информации. Раньше комбинацию помещали в блочные или строчные элементы, присваивали определенный класс для назначения стилей. Но только после появления гиперссылки с особыми свойствами стало возможно сделать номер кликабельным.
Все ссылки размещаются в теге «a». Он используется многие годы для внутренней навигации или формирования внешнего трафика. Именно в этот элемент нужно поместить комбинацию цифр в международном формате.
Основным атрибутом тега считается «href». Внутри него размещалась ссылка, по которой совершался переход на момент клика. Однако, если в него поместить номер для вызова, такая комбинация не пройдет валидацию в браузере. Решением стало добавление дополнительного элемента «tel:». Она распознается браузером для автоматического открытия содержания в приложении вызова.
Стоит учитывать, что конструкция элемента, который отображает номер телефона, может существенно отличаться. Основная часть предназначена лишь для визуального отображения. Здесь ограничений практически нет (главное, чтобы ссылка была видна для пользователя). Только содержимое атрибута должно заполняться по образцу.
У верстальщиков, которые знают HTML, не должно возникнуть проблем с использованием подобного элемента. При этом есть возможность изменить уже существующую разметку. Достаточно прописать атрибут и ссылка будет открываться в приложении по набору номера.
Как сделать номер телефона кликабельным в WordPress
Часто для создания сайта используется движок или платформа. Одним из наиболее популярных вариантов считается WordPress. Изначально разрабатывался как блог с ограниченными возможностями, но сегодня насчитывает несколько тысяч плагинов и тем. Модульная система позволяет расширять возможности по необходимости. Инструкция по размещению ссылки во многом зависит от особенностей самого сайта.
Размещение в шапке можно выполнить несколькими способами. Некоторые темы предусматривают просто введение номера в соответствующее поле, а все необходимые изменения происходят автоматически. При использовании собственной темы инструкция выглядит следующим образом:
Сегодня стили прописываются крайне редко. Как правило, назначается класс и css-файле прописываются его свойства.
Разместить ссылку можно в теле любой страницы. Согласно установленным нормам, содержание заносится в тег «article». Это нужно для того, чтобы поисковая система определила основное содержание для индексирования. При этом могут применяться и другие методы добавления разметки, которые требуются для отображения в снипете.
Добавление через обычный редактор не занимает много времени. Инструкция выглядит следующим образом:
Этого будет достаточно, чтобы она стала кликабельной и определялась как номер для автоматического открытия в соответствующем приложении.
Как в Тильде сделать кликабельным номер телефона
Для решения большинства задач проще всего использовать платформу Тильда. Она представлена легким редактором, который позволяет собирать сайт путем перетаскивания блоков. Разработчики учитываются все современные тенденции. Многие инструменты предназначены для генерации лидов и перевода в офферы.
Один из возможных способов заключается в использовании Zero-блока. Сделать это можно следующим образом:
После внесения всех изменений нужно нажать кнопку сохранить.
Разместить номер телефона можно и в стандартном блоке. Для это нужно выполнить всего несколько действий:
Затем изменения сохраняются и материал публикуется. Номер телефона будет доступным для чтения и использования в качестве ссылки.
Как добавить на сайт активную ссылку на WhatsApp
Разработчики мессенджеров также предусмотрели несколько способов добавления активных ссылок на аккаунты. Для WhatsApp достаточно ввести адрес с номером телефона. Если приложение установлено на устройстве, автоматически будет предложена возможность открытия ссылки через него.
На сайте можно оформить такую строку несколькими способами. В большинстве случаев оформляется иконкой. Инструкция:
Стиль оформления и расположение картинки можно выбрать на собственный вкус. Главное содержание самой ссылки в атрибуте «href».
Как добавить ссылку на Telegram
Популярность мессенджера Telegram постоянно растет. Поэтому многие решают разместить на своей странице соответствующую ссылку.
Проблема с размещение ссылки стандартным способом проявляется только на территории России. Для ее конвертирования нужно использовать сервис tele.gg. Он бесплатен, позволяет быстро получить нужный результат.
После конвертирования исходной ссылки результат вставляют в атрибут «href». После клика в браузере будет предложено открыть аккаунт в приложении (если оно установлено).
Возможные проблемы
Единственная возможная проблема заключается в том, что пользователь не может автоматически скопировать номер телефона в приложение при клике или тапе. Основная причина – допущение ошибки при заполнении атрибута. Также есть вероятность, что браузер работает неправильно.
Александр
Мастер по ремонту гаджетов
Задать вопрос
Что такое и зачем используется кликабельный номер?
Практически на всех коммерческих сайтах есть номер телефона для связи, к примеру, с менеджером или службой поддержки. Если страница открыта с мобильного телефона, при клике будет предложен вызов. Это очень удобно, так как не приходится использовать функцию копирования.
Где встречается эта функция?
Практически все современные браузеры поддерживают такую функцию. Многие современные темы WordPress имеют блок для вставки определенных комбинаций и адресов. Разработчики создали разметку в соответствии со современными стандартами. Вносить изменения в код не приходится.
Можно ли создавать подобные ссылки на другие приложения?
Да, такая возможность присутствует. Для этого создаются специальные шаблоны заполнения. С ними можно ознакомиться на официальном сайте. К примеру, если разместить адрес Skype, после клика будет предложена открытие этого приложения. Существует много подобных решений.
Если на мобильной версии вашего сайта номер телефона указан в виде обычного текста — вы теряете клиентов.
В статье объясним, как отсутствие кликабельного номера влияет на конверсию, зачем вообще нужен кликабельный номер и как его установить на сайт.
Реклама: 2VtzquY3wEz
Читайте также: ТОП-10 лучших конструкторов сайтов
Зачем нужен кликабельный номер на сайте
Объясняем, почему из-за текстового номера часть клиентов отваливается.
Пользователь заходит с устройства на мобильную версию сайта и видит контакт для связи. В нашем случае — номер телефона. Чтобы позвонить ему нужно скопировать номер, свернуть браузер с сайтом, перейти в режим набора, вставить, нажать на кнопку вызова. Или переписать на листочек, а потом набрать номер в свободное время (но человек может передумать к тому времени). Или нужно запоминать номер, а потом вводить его вручную. Если забыли цифру — нужно возвращаться на сайт, опять запоминать, потом опять сворачивать браузер и так по кругу. В среднем получается около 5 действий и больше. Представьте, если человеку нужно совершить несколько таких звонков.
С кликабельным номером пользователю нужно всего 3 действия — нажать на номер, выбрать способ звонка (через телефон или мессенджер), затем нажать кнопку вызова. Чем меньше действий, тем выше вероятность, что пользователь все-таки совершит звонок, а не отвалится на середине процесса.
Это интересно: 50 способов увеличить объемы продаж
Как установить кликабельный номер телефона на сайт — инструкция
Как сделать так, чтобы вам могли позвонить в один клик:
Способ #1. Через html-код
Если есть доступ к коду, то через изменения в нем можно сделать номер телефона кликабельным.
Текстовый номер телефона (то есть некликабельный) может выглядеть по-разному:
- Если это просто номер:
<span>+7(111)111-11-11</span>
- Если присвоен класс через CSS стили, то код может выглядеть так:
<p class=»phone”>+7(111)111-11-11</p>
- Если к номеру телефона применялись стили оформления, например, цвет, шрифт, выравнивание, код, скорее всего, будет таким:
<div id=»number» class=»phone mobile text num» style=»color: #1f21ff; text-align: center» name=»phone_number»>+7(111)111-11-11</p>
Чтобы сделать номер кликабельным в код нужно добавить следующие элементы:
- тег <a>…</a> (отвечает за возможность добавить гиперссылку в текст);
- атрибут href=”” (отвечает за перенаправление по ссылке, ставится внутри предыдущего тега вместо трех точек);
- параметр tel: (отвечает за вызов номера по клику, после двоеточия нужно указать номер телефона без пробелов);
То есть, для первого варианта (просто текстовый номер) конечный код будет выглядеть так:
<span>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</span>
Первый номер телефона — это ссылка, второй — как номер отображается на сайте. Вместо номера телефона на сайте может отображаться призыв сделать звонок, тогда код выглядит так:
<span>
<a href=”tel:+7(111)111-11-11”>Позвоните нам</a>
</span>
Если в коде был прописан класс (пример #2), то конечный кликабельный код с добавлением элементов выглядит следующим образом:
<p class=»phone”>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
Третий номер (с применением шрифта, цвета, выравнивания), соответственно, выглядит так:
<div id=»number» class=»phone mobile text num» style=»color: #1ff1ff; text-align: center» name=»phone_number»>
<a href=”tel:+7(111)111-11-11”>+7(111)111-11-11</a>
</p>
P.S. Лучше, чтобы к номеру телефона были применены стили через CSS, потому что если просто сделать кликабельный текст (самый простой первый вариант), то он будет выделен синим цветом и с подчеркиванием, как обычная гиперссылка. Визуально выглядит непривлекательно.
Способ #2. Если сайт сделан на CMS или конструкторе
Если у вас сайт на конструкторе, то телефон делается кликабельным через применение гиперссылки к номеру телефона.
Возьмем к примеру, конструктор Тильда. Телефон обычно указывают в хедере, футере, меню сайта или на отдельной странице с контактами. Но мы покажем на примере обычного текстового блока — остальное делается по аналогии.
Вот у нас на странице блок с текстом, где указан номер телефона. Нужно выделить номер — появляется меню редактирования текста. В нем кликаем на инструмент добавления ссылок.
В поле «Укажите ссылку» прописываем tel:+71111111111. Номер телефона должен быть указан без пробела, кавычек и точек.
Также можно настроить цвет и стиль ссылки — это плюс, так как не нужно морочиться с CSS стилями. Кстати, цвет и стиль ссылок можно задать заранее при создании лендинга и тогда не надо будет каждый раз настраивать их вручную.
Жмем «Применить» и получаем кликабельный номер телефона.
Если сайт на Wix, телефон настраивается похожим образом, с одним отличием. Когда выделяем текст и жмем на инструмент ссылки, появляется дополнительное меню, где можно выбрать, куда ведет ссылка.
В этом меню выбираем пункт «Номер телефона». Телефон указываем в формате +7(111)111-11-11.
Если сайт на WordPress, кроме изменения кода или добавления гиперссылки к тексту, можно использовать сторонние плагины. Например, бесплатный плагин Call Now Button. Он добавляет заметную цветную кнопку с иконкой телефона и призывом позвонить. Все, что нужно — установить плагин в Вордпресс, указать в настройках номер телефона, цвет кнопки и ее местоположение на сайте.
Способ #3. Через сервис коллтрекинга
Современные сервисы коллтрекинга используют функцию подмены номеров. И чаще всего номерам присваиваются атрибуты (классы). Например, у коллтрекинга Callibri это class=”callibri_phone» и class=»phone».
В этом коллтрекинге, если настроена автоподмена номера, ссылка будет иметь вид:
<p class=»phone”><a class=”callibri_phone”href=”tel:+71111111111”>+7(111)111-11-11</a></p>
Важно: у сервисов коллтрекинга нужно уточнять код в инструкциях сервиса или у техподдержки. Потому что у них прописываются свои классы, могут меняться настройки. У каждого сервиса коллтрекинга будут свои ссылки.
Как сделать кликабельный номер WhatsApp, Viber, Skype и Телеграм
Кликабельный телефон для мессенджеров делается через html-код, как мы описывали в способе #1 данной статьи. Отличается только сама гиперссылка.
Для WhatsApp:
<a href=”https://wa.me/71111111111”>+7(111)111-11-11</a>
Номер телефона в самой ссылке (в кавычках) указываем без скобок, пробелов и дефисов.
Для Viber:
<a title=»Viber» href=»viber://add?number=71111111111″>Viber</a>
Для Skype:
<a href=»skype:skype_user?call»>Набрать по скайпу!</a>
skype_user — это логин в скайпе. Параметр call позволяет сразу начать вызов, если его не добавлять в ссылку, то просто откроется профиль.
Если хотите, чтобы при клике по номеру скайпа автоматически открывался диалог, то вместо параметра call добавляем chat, получается:
<a href=»skype:skype_user?chat»>Написать в скайп!</a>
Для Телеграм:
Можно добавить в текст короткую гиперссылку вида:
https://t.me/login
Ссылку можно найти в настройках аккаунта Телеграм. При клике на ссылку откроется диалог с пользователям, там же можно позвонить.
Статья в тему: Как добавить ссылку на Вотсап в Инстаграм
Примеры оформления кликабельных номеров
Телефон на сайте сервиса коллтрекинга Callibri. Тут его еще и подчеркнули для наглядности.
Кликабельный номер на сайте Тинькофф Банка. Визуально номер телефона никак не выделен, но при клике по нему можно совершить звонок.
Книжный магазин «Читай-город» — номер указан на сайте отдельным пунктом меню, вообще визуально не отличается от остальных пунктов.
Заключение
Кликабельный номер телефона позволяет посетителям сайта позвонить в один клик. Без лишних движений. Эта экономит время и дает положительный опыт взаимодействия с сайтом. В итоге кликабельный номер способен повысить конверсию сайта. Мелочь, а работает.
Полезные ссылки:
- SSL-сертификат для сайта
- 10 курсов для веб-разработчиков
- Как сделать лид-магнит
- 27 способов удержать пользователя на сайте
Ставим правильные ссылки на телефонные номера
Многие бизнес-сайты показывают телефонные номера, чтобы их клиенты могли связаться с ними. В эпоху популярности настольных компьютеров пользователи записывали телефонный номер на бумажку и звонили с отдельного устройства.
Сейчас же, пользователи сёрфят в интернете и звонят с одного и того же устройства. Это открывает возможность добавить ссылку на звонок — создать HTML-номер телефона, по которому можно кликать.
Как работают кликабельные ссылки
Сделать номер телефона кликабельным легко с помощью HTML5, который включает в себя специализированный протокол tel:.
Браузеры по-разному интерпретируют этот протокол. Некоторые открывают номернабиратель вашего телефона и добавляют номер на дисплей, ожидая, пока вы нажмете кнопку вызова. Другие сразу делают звонок, а третьи спрашивают что делать.
При клике по такой ссылке на десктопе с установленным приложением Skype (или аналогичным) браузер запросит у вас подтверждение на открытие внешней программы.
Добавление на сайт
Вставьте следующий код в нужное место вашего сайта для показа кликабельной ссылки на телефон:
<a href="tel:123-456-7890">123-456-7890</a>
Если вместо телефона вы хотите видеть ссылку с текстом «Позвонить», то код будет таким:
<a href="tel:123-456-7890">Позвонить</a>
При щелчке на такую ссылку откроется номернабиратель вашего устройства (планшет, телефон).
Добавочный номер
Многие телефоны имеют добавочные номера, чтобы их указать, необходимо использовать разделитель P, который добавит секундную задержку между набором основного и добавочного номеров:
<a href="tel:123-456-7890p123">Позвонить</a>
Если добавочный номер нужно вводить в тональном режиме, используйте разделитель w вместо p.
Код страны
Коды стран могут быть добавлены в телефонный номер при помощи символа + перед самим номером. Например, для России (+7) это будет выглядеть так:
<a href="tel:+7-456-7890">123-456-7890</a>
Микроразметка под SEO
Одна из самых приятных плюшек, когда при поиске местных компаний Google в результатах поиска выдает номер телефона, по которому можно кликнуть.
Решается этот вопрос при помощи микроданных и микроформатов. Добавив пару дополнительных тегов в разметку вашего сайта, вы получите кликабельный номер в SERP. Пользователи будут несказанно рады:
<div itemscope itemtype="https://schema.org/LocalBusiness">
<h1 itemprop="name">Рога и Копыта</h1>
Телефон: <span itemprop="telephone"><a href="tel:+7123456890">+7 (234) 567-890</a></span>
</div>
Ссылки
- Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website
phones tips tricks